您的“聯繫我們”頁面應具備的 10 個基本功能
已發表: 2019-11-07過去,網站以固定格式設計,設計元素最少,“聯繫我們”頁面和網站內部頁面的鏈接。 即使在今天,我們也使用不同的設計,添加動畫、粗體圖形等等。 然而,“聯繫我們”頁面仍然是網站架構的重要組成部分。 仍然選擇“聯繫我們”頁面是有原因的:精心設計的聯繫頁面允許人們在不主動在網站上尋找答案的情況下提出並解決他們的問題。 此功能顯著改善了您網站的用戶體驗。 然而,設計一個有效的“聯繫我們”頁面可能具有挑戰性,可能需要一些時間。 有些人只是使用舊的試錯法和分析工具來確定最有效的方法。 Crazy Egg 等工具使您能夠可視化網站上的用戶行為。 通常,SaaS 公司在設計聯繫我們頁面方面展示了最佳實踐,因為捕獲潛在的 saas 客戶非常重要。 以下是您的“聯繫我們”頁面必須具備的 10 個基本功能,才能為訪問者提供豐富的體驗:
1.讓客戶更容易找到頁面:
大多數網站在其聯繫我們的年齡和頁眉或頁腳中的頁面鏈接中包含客戶支持(知識和幫助庫)選項。 網站上有很多應用程序。 有些放在頁眉中,有些放在頁腳中。 人們通常發現很難決定在哪裡放置聯繫頁面的鏈接。 標題在視覺上更加突出,所以如果你把它放在那裡,你的鏈接會有更多的曝光率。 然而,可用性研究表明,頁腳鍊接很容易找到,因為人們期望它存在。 您應該根據主頁的大小、其他應用程序的重要性以及是否有可用的鏈接位置來做出此決定。 無論您選擇將鏈接放在何處,請確保您的客戶可以識別它並確保它易於定位。 所以,不要讓人們搜索你的聯繫頁面,堅持一個標準的位置。
2. 使用普通語言:
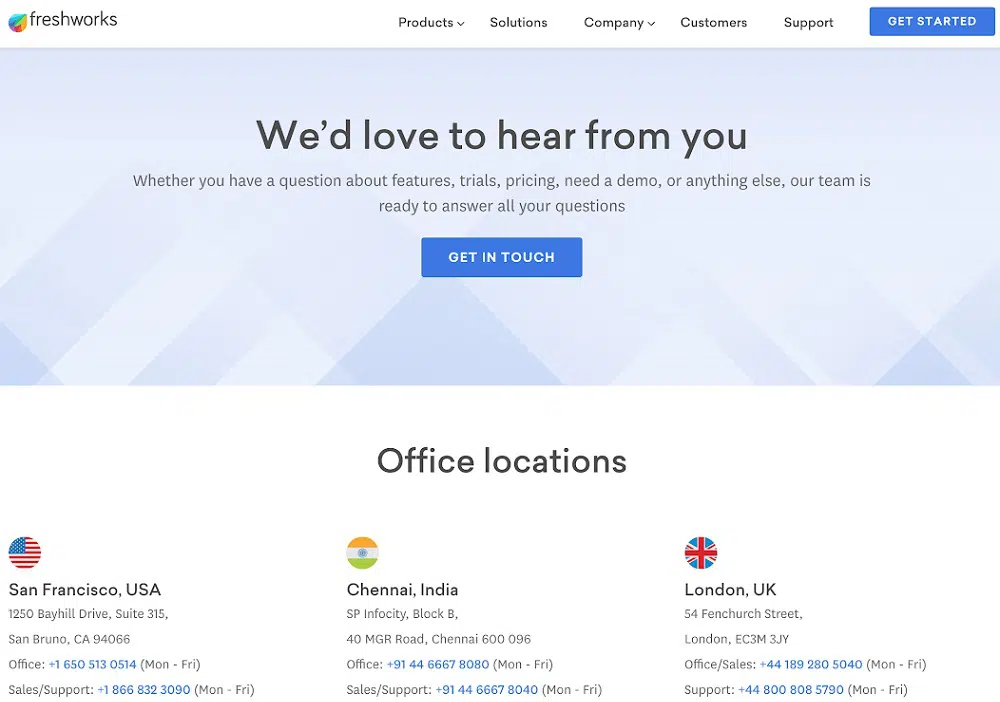
認為聯繫我們頁面名稱因網站而異,有 3 個廣泛使用的術語,如“支持”(例如 HubSpot、Basecamp 和 Zapier)、“幫助”(例如:WordPress.com 和 Help Scout)和“聯繫我們” (例如:Slack、Campaign Monitor 和 Hootsuite)。 Squarespace 使用所有基礎,使用“幫助和支持”和“聯繫我們”。 雖然 Mixpanel 鏈接了他們的支持頁面,但是,他們使用“文檔”作為導航鏈接。 Salesforce 和 Freshbooks 都在標題導航中突出顯示電話號碼,並使其可點擊以將用戶引導至聯繫頁面。 通過這種方式,他們明確表示他們希望用戶給他們打電話。 您甚至可以在導航欄中添加與其他鏈接不太相似的短語。 例如,在不同頁面上同時使用“幫助”和“聯繫人”會增加一個決策點,這可能會使一些需要與支持人員交談的人感到沮喪。
3. 人性化您的聯繫頁面:
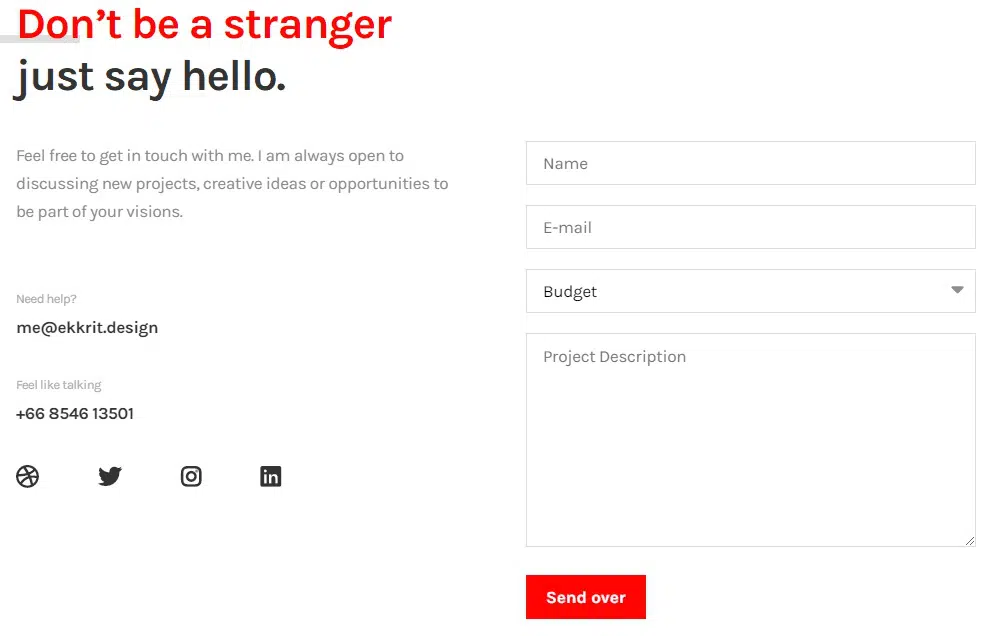
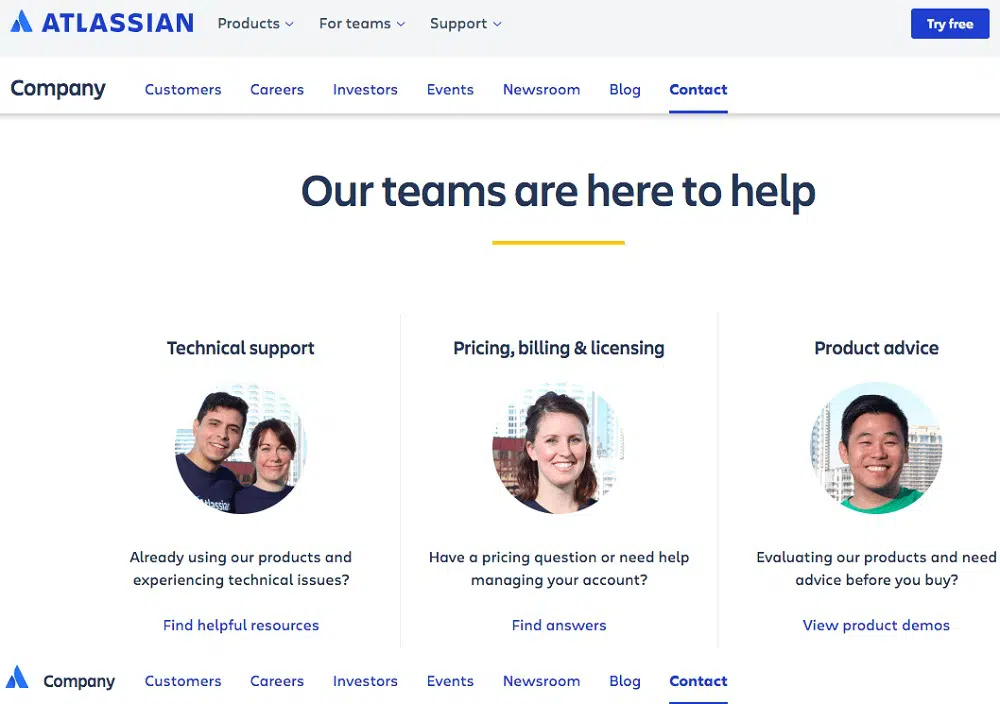
尋求幫助的客戶通常會感到沮喪和壓力,如果他們只能使用電子郵件和文本聊天與您交流。 這樣,他們可能會感到被忽視或不重要。 研究表明,人腦可以識別人臉,而且人臉往往會產生更多的合作行為。 Zapier、Campaign Monitor 和 Help Scout 都在其聯繫頁面上展示了其真實客戶支持代理的圖片。 您甚至可以使用插圖讓您的聯繫頁面看起來更有趣。 表明聊天的另一端有真實的人,讓他們更有信心尋求幫助,也更有可能在互動中保持禮貌和放鬆。 因此,在您的聯繫頁面上包含面孔並改善客戶互動是一個好主意。 這是提高支持率的好方法
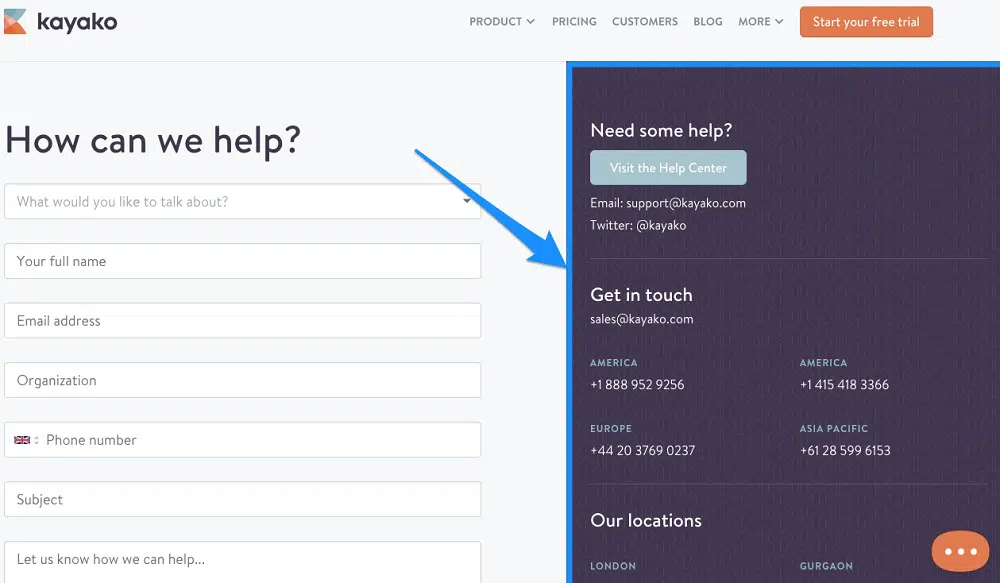
4、根據情況設計頁面:
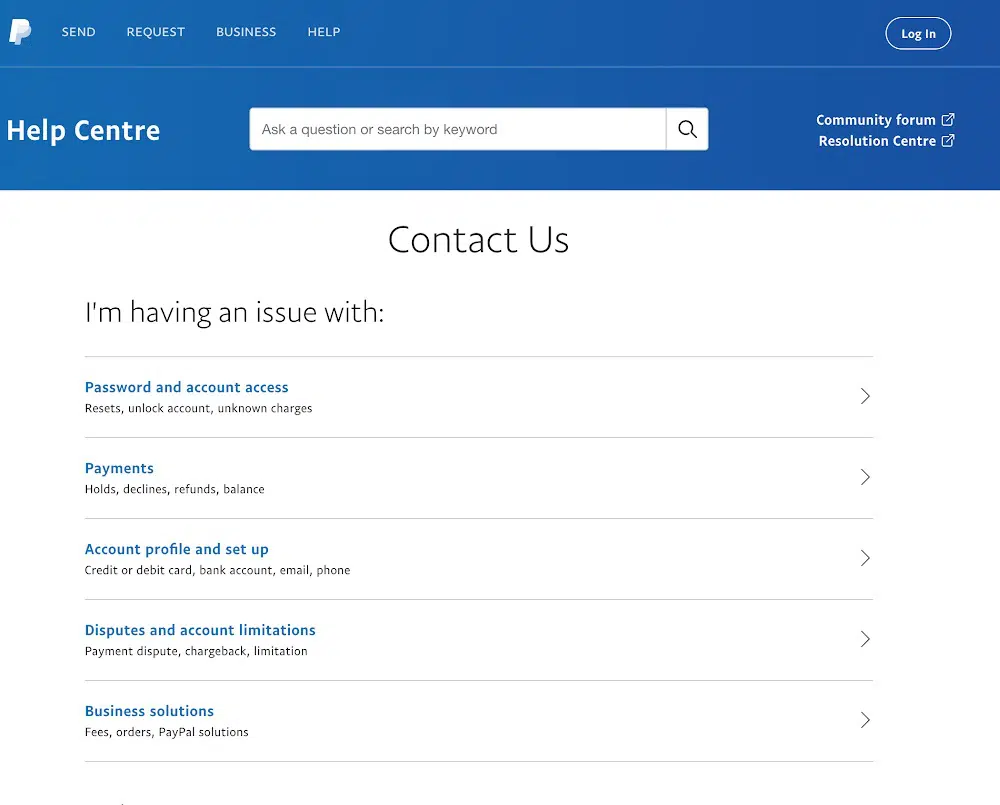
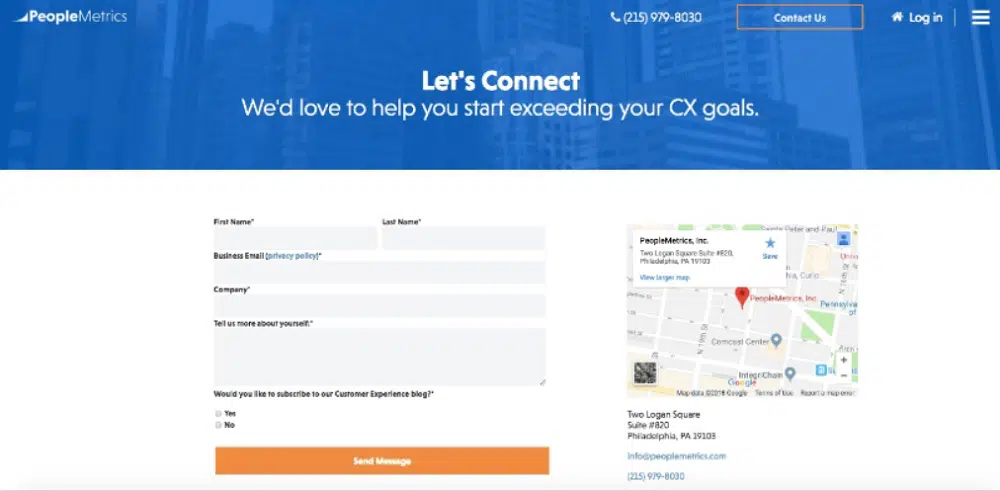
聯繫頁面沒有標准設計,因為每個客戶都需要不同的幫助,因此信息會相應更改。 為了解決這個問題,網站使用“自適應”聯繫我們頁面來處理獨特的客戶請求。 Zapier 有一個聯繫頁面,要求訪問者對他們的問題進行分類,然後從要求更多詳細信息的幾種不同形式中選擇一種。 您可以遵循更基於時間的模型,在實時服務期間顯示警報並允許人們瀏覽更多詳細信息。 此外,根據人們訪問您網站的時間,他們會看到在這些時間工作的客戶支持團隊的照片和姓名。 登錄的客戶將獲得電話號碼,以便他們可以隨時聯繫客戶支持。 您甚至可以允許客戶選擇問題的緊急程度,以便較小的團隊可以優先考慮他們的請求。 因此,自適應聯繫頁面可以節省客戶的時間和精力。
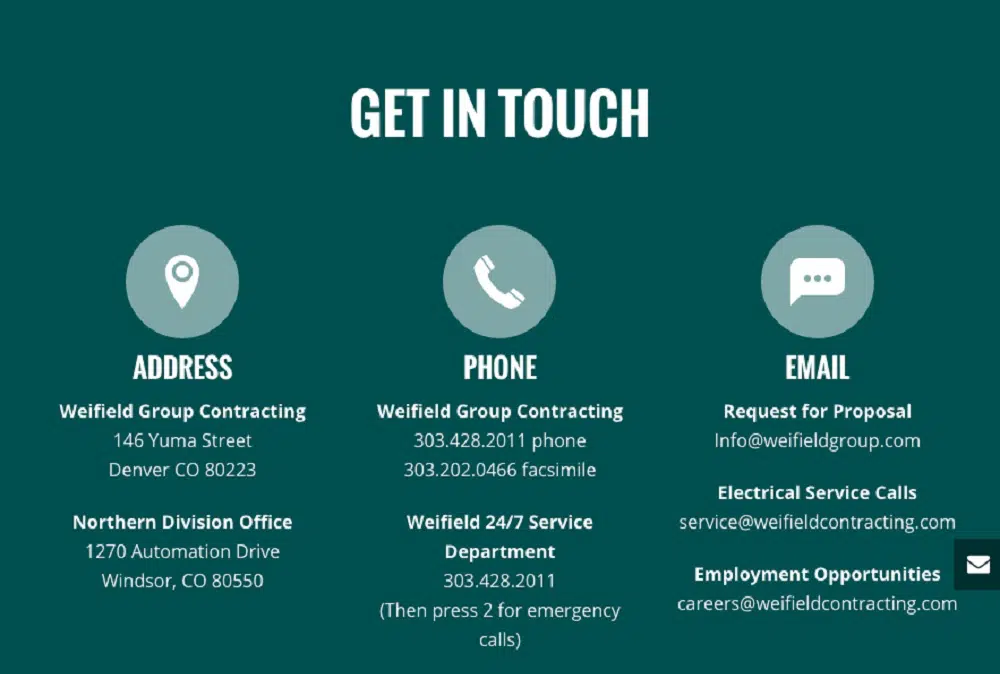
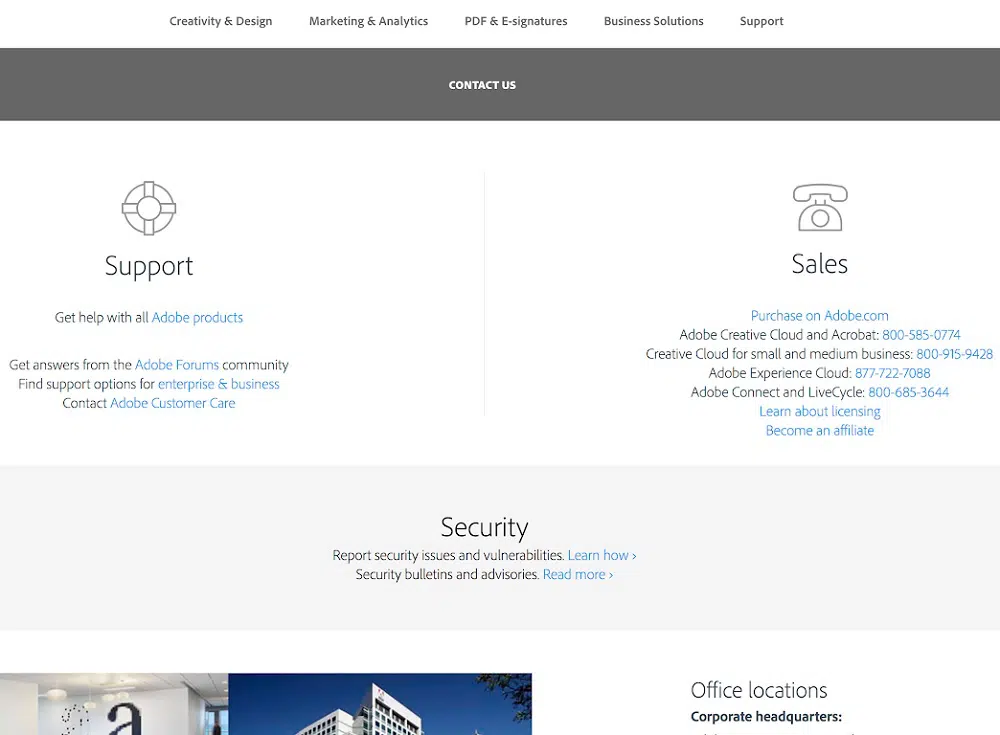
5. 整合您的聯繫方式:

最好將您的所有聯繫人選擇集成到一個位置。 無論您的客戶是否需要有關當前問題的更新、與媒體聯繫或需要技術幫助,都將在一個頁面上提供。 雖然一些網站至少區分了主動支持和自助服務知識庫。 交叉鏈接您的聯繫人選擇有助於人們更輕鬆地找到解決方案。 大多數頁面都鏈接到他們的聯繫我們頁面中的文檔和常見問題解答。 Basecamp、Hootsuite 和 HubSpot 都將社交支持渠道作為他們的選擇之一。 您可以考慮添加指向您的客戶服務論壇、培訓選項和預先錄製的視頻的鏈接。 您不應該將您的客戶與多種選擇混淆。 您應該將您的聯繫頁面用作所有支持平台的主要樞紐,而不僅僅是電子郵件。 通過這種方式,人們可以選擇他們認為適合自己的任何選項。
6. 創建將人們引導至特定渠道的設計:
每個客戶的最佳支持選項取決於他們的問題、他們是誰以及網站可以提供什麼來幫助他們。 例如,只需要重置密碼的客戶通過閱讀說明文檔將獲得更好的幫助,而不是等待數小時才能收到包含相同信息的電子郵件回复。 如果您的支持團隊通過向客戶解釋新功能來幫助客戶,而不是向他們提供有關密碼所在位置的說明,那麼他們可以增加更多的價值。 實用的設計將幫助客戶引導到適當的渠道以有效地提供幫助,從而節省您的支持團隊處理更大問題的時間。 但是,您不應該強制執行您的訂單,將其作為一種有效幫助客戶的指導。 因此,最好設計一個社區論壇,通過指導他們學習資源和文檔來幫助困惑的客戶。 您應該創建一個智能聯繫頁面來影響人們尋求支持的地點和方式。
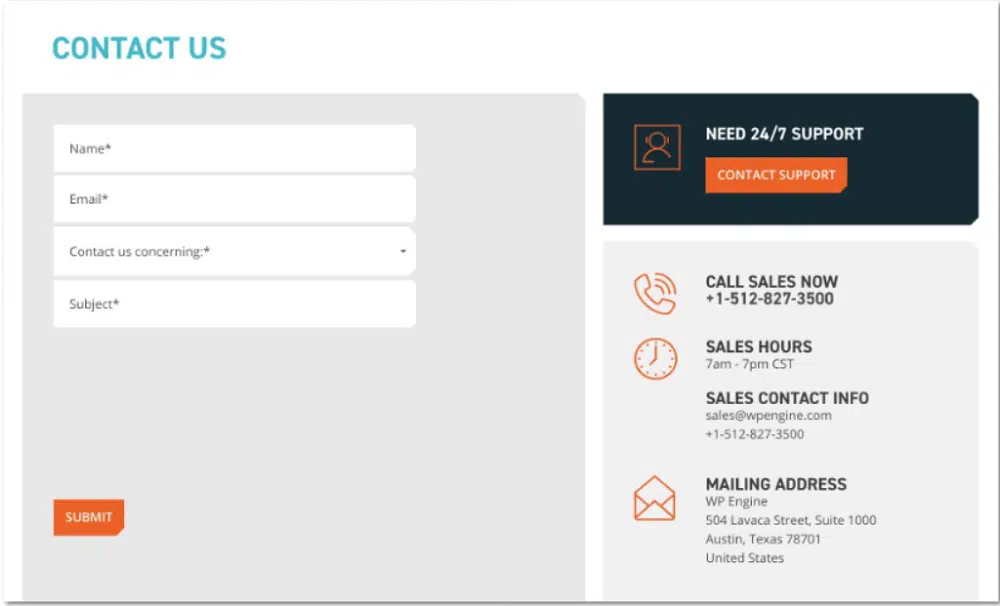
7. 為你傳入的問題創建一個結構:
一個優秀的聯繫頁面在讓客戶和支持團隊努力工作或節省他們的時間之間有一條很好的界限。 對話前的標準回復對於您的支持團隊來說是一個有價值的客戶支持指標。 但是,如果問題不夠準確,無法理解客戶的確切問題,標準回复就會受到打擊。 大多數交互歸結為客戶服務團隊想要了解帳戶詳細信息的基本問題。 因此,最好創建一個結構來識別客戶的確切問題並將他們引導到適當的支持團隊。 例如,您應該將潛在客戶發送給銷售團隊,將求職者發送給人力資源團隊,並將產品查詢發送給客戶支持。 您應該顯示適當的支持選項和常見問題解答,以便訪問者可以根據您選擇描述問題的內容來縮小您的選擇範圍。 聯繫頁面中適量的結構可以節省客戶和支持團隊的時間和精力。
8. 設置預期響應時間:
等待回復是最難的部分。 除非您提供實時支持,否則大致了解您的客戶應該在多長時間內得到回复,這有助於建立他們對您的支持團隊的信心。 您可以添加您的辦公時間,甚至列出您辦公室的當前時間,以便人們知道他們需要等待多長時間才能得到回复。 您甚至可以添加短語來告訴您的辦公室日程。 但是,最好建議一個大概的時間而不是確切的時間,這樣您就不必對您的支持團隊施加壓力。 此外,如果客戶被告知可能需要一天的時間才能得到回复,客戶可能會嘗試使用常見問題解答來解決他們的查詢並自行找到解決方案。 或者,如果客戶知道等待時間,他們可以繼續執行其他任務,因為他們知道答案就在路上。 因此,在您的聯繫我們頁面上給他們一個時間表是必要的。
9. 將字段添加到您的聯繫頁面:
為客戶支持提供工具和帳戶歷史記錄可以讓他們提供更好的服務。 如果客戶告訴您他們的登錄 ID,您可以將其轉發給您的支持團隊,讓他們有權查看其內部數據和工具,以幫助他們更快地提供服務。 您還應該告知您的報告。 讓客戶按問題類型、產品領域或他們的偏好對他們的查詢進行自我分類,讓您的團隊獲得深刻的洞察力。 了解您的主要支持問題是什麼以及您的產品團隊應該關注的重點是改善公司的好方法。 對於某些類型的支持,例如提示客戶在查詢中附上屏幕截圖或文件,可以縮短對話時間。 在聊天支持中添加附件、圖像或任何文檔按鈕是有效提供有用服務的好方法。 因此,您應該考慮將字段和工具添加到您的聯繫我們頁面。
10.添加反饋選項:
讓客戶告訴你他們的經驗是非常有價值的。 最重要的客戶支持技能之一是真正傾聽和閱讀客戶體驗的能力。 當允許電子郵件支持時,這可能是一項艱鉅的任務。 因此,了解客戶的情緒可以讓您有效地聯繫和識別他們的問題。 讓客戶分享他們的想法是您的支持團隊接近和處理他們的回應甚至讓心煩意亂的客戶發洩情緒的一個很好的指標。 因此,詢問他們的情緒是很好的,這樣他們才能感受到作為客戶的價值。 當您提出問題時,您的用戶期望您會使用該信息做一些有用的事情,因此您應該準備好將其交付給他們。 因此,讓您的客戶分享他們的感受將有助於您為他們提供更好的服務,並讓他們感到作為客戶的價值。
設計聯繫頁面不必是另一個網站的副本。 對他們有用的東西可能對您和您的客戶不起作用。 因此,在為您的網站設計聯繫頁面時,您首先要考慮如何將客戶引導至適當的渠道。 您還應該考慮您希望通過不同渠道向客戶提供的支持質量。 您甚至應該想辦法在他們與您交談之前設定客戶期望並建立信心,讓他們感到平靜和放鬆。 此外,您應該發送一個明確的信息,說明您希望與客戶溝通的方式,無論是電話、電子郵件還是聊天,使選項突出。 除了溝通方式之外,您的目標應該是縮短與客戶的對話,節省他們和您的時間。 這就是您應該考慮在常見問題解答中組織所有標準查詢的原因。 確定放置聯繫鏈接的位置非常重要,因為它將決定有多少人會選擇並訪問您的聯繫頁面。