網頁設計綜合指南
已發表: 2022-03-10(這是一個贊助的帖子) 。 網頁設計很棘手。 設計師和開發人員在設計網站時必須考慮很多事情,從視覺外觀(網站的外觀)到功能設計(網站的工作方式)。 為了簡化任務,我們準備了這個小指南。
在本文中,我將重點介紹可幫助您為網站創建出色用戶體驗的主要原則、啟發式方法和方法。 我將從用戶旅程(如何定義網站的“骨架”)之類的全局事物開始,然後深入到單個頁面(在網頁設計期間應該考慮什麼)。 我們還將介紹設計的其他重要方面,例如移動注意事項和測試。
設計用戶旅程
信息架構
人們經常使用術語“信息架構”(IA)來表示網站上的菜單。 但這是不正確的。 雖然菜單是 IA 的一部分,但它們只是其中的一個方面。
IA 就是以清晰和合乎邏輯的方式組織信息。 這種組織遵循一個明確的目的:幫助用戶瀏覽一組複雜的信息。 好的 IA 創建一個符合用戶期望的層次結構。 但良好的層次結構和直觀的導航並不是偶然發生的。 它們是適當的用戶研究和測試的結果。
研究用戶需求的方法有很多種。 通常,信息架構師會積極參與用戶訪談或卡片分類,他們將直接聽到用戶的期望或了解潛在用戶如何對各種信息組進行分類。 信息架構師還需要訪問可用性測試的結果,以查看用戶是否能夠有效地導航。

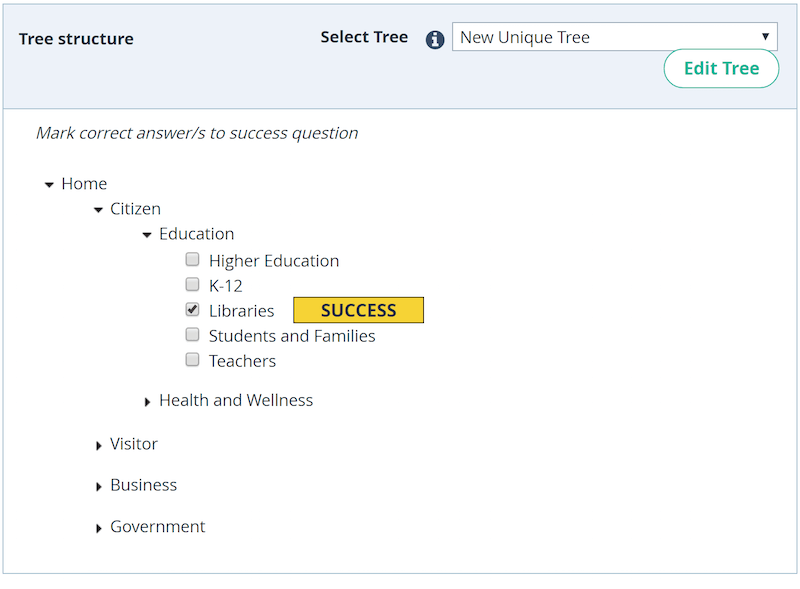
將根據用戶訪談的結果創建菜單結構,並測試卡片分類是否滿足用戶的心理模型。 UX 研究人員使用一種稱為“樹測試”的技術來證明它會起作用。 這發生在設計實際界面之前。

全球導航
導航是可用性的基石。 如果用戶無法找到自己的方式,那麼您的網站有多好也沒關係。 這就是為什麼您的網站上的導航應該遵守一些原則:
- 簡單導航的設計方式應盡可能以最少的點擊將訪問者帶到他們想去的地方。
- 清晰度不應該對每個導航選項的含義有任何猜測。 每個導航選項對訪問者來說都是不言而喻的。
- 一致性網站上所有頁面的導航系統應該相同。
在設計導航時考慮以下幾點:
- 根據用戶需求選擇導航模式。 導航應該滿足您應用程序的大多數用戶的需求。 給定的目標群體期望與您的網站進行特定類型的交互,因此使這些期望對您有利。 例如,如果您的大多數用戶不熟悉圖標本身的含義,請避免使用漢堡菜單導航。
- 優先考慮導航選項。 確定導航選項優先級的一種簡單方法是為常見的用戶任務分配不同的優先級(高、中、低),然後在佈局中突出具有高優先級和頻繁使用的路徑和目的地。
- 讓它可見。 正如雅各布尼爾森所說,識別事物比記住它更容易。 通過使所有重要的導航選項永久可見,最大限度地減少用戶的記憶負荷。 最重要的導航選項應該始終可用,而不僅僅是在我們預計用戶需要它們的時候。
- 傳達當前位置。 “我在哪裡?” 是用戶需要回答才能有效導航的基本問題。 無法指示當前位置是許多網站上的常見問題。 考慮位置指標。
鏈接和導航選項
鏈接和導航選項是導航過程中的關鍵因素,對用戶旅程有直接影響。 使用這些交互元素遵循一些規則:
- 識別內部鏈接和外部鏈接之間的區別。 用戶期望內部和外部鏈接有不同的行為。 所有內部鏈接都應在同一選項卡中打開(這樣,您將允許用戶使用“返回”按鈕)。 如果您決定在新窗口中打開外部鏈接,則應在自動打開新窗口或選項卡之前提供高級警告。 這可能採用添加到鏈接文本中的文本形式,說明“(在新窗口中打開)”。
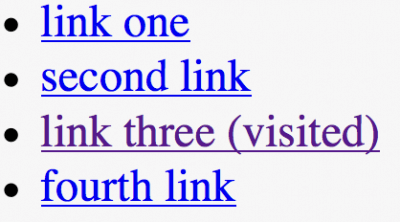
- 更改已訪問鏈接的顏色。 當訪問的鏈接不改變顏色時,用戶可能會無意中重新訪問相同的頁面。

- 仔細檢查所有鏈接。 用戶很容易通過單擊鏈接並獲得 404 錯誤頁面作為響應而感到沮喪。 當訪問者搜索內容時,他們希望每個鏈接都能將他們帶到它所說的地方,而不是 404 錯誤頁面或其他他們沒想到的地方。

瀏覽器中的“返回”按鈕
“後退”按鈕可能是瀏覽器中第二受歡迎的 UI 控件(僅次於 URL 輸入字段)。 確保“返回”按鈕按照用戶期望工作。 當用戶點擊頁面上的鏈接然後單擊“返回”按鈕時,他們希望返回到原始頁面上的相同位置。 單擊“返回”將用戶帶到初始頁面頂部的無效情況,而不是他們離開的地方,尤其是在頁面上。 失去位置會迫使用戶滾動瀏覽他們已經看過的內容。 如果沒有適當的“返回位置”功能,用戶很快就會感到沮喪,這並不奇怪。
麵包屑
麵包屑是一組上下文鏈接,用作網站上的導航輔助。 它是一種輔助導航方案,通常顯示用戶在網站上的位置。
雖然這個元素不需要太多解釋,但有幾點值得一提:
- 不要使用麵包屑作為主導航的替代品。 主導航應該是引導用戶的元素,而麵包屑應該只支持用戶。 依賴麵包屑作為導航的主要方法,而不是額外的功能,通常表明導航設計不佳。
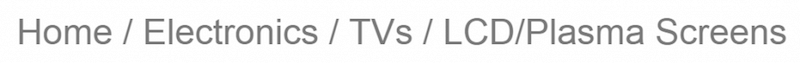
- 使用箭頭而不是斜線作為分隔符。 清楚地分開每一層。 建議使用大於號 (>) 或向右箭頭 (→),因為這些符號表示方向。 不建議將正斜杠 (/) 作為電子商務網站的分隔符。 如果您要使用它,請確保任何產品類別都不會使用斜線:

搜索
一些用戶來到一個網站尋找一個特定的項目。 他們不想使用導航選項。 他們想在搜索框中輸入文本,提交搜索查詢並找到他們正在尋找的頁面。
在設計搜索框時,請考慮以下幾條基本規則:
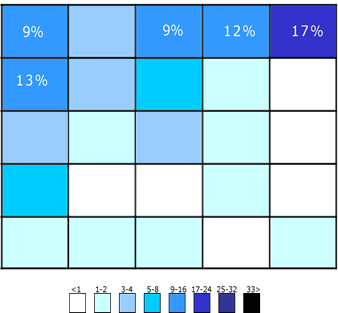
- 將搜索框放在用戶希望找到的位置。 下面的圖表是根據 A. Dawn Shaikh 和 Keisi Lenz 的一項研究創建的。 根據對 142 名參與者的調查,它顯示了搜索字段的預期位置。 研究發現,最方便的位置是網站每個頁面的左上角或右上角。 用戶可以使用常見的 F 形掃描模式輕鬆找到它。

如果搜索是您網站上的一項重要功能,請將其突出顯示,因為它可能是用戶發現的最快途徑。
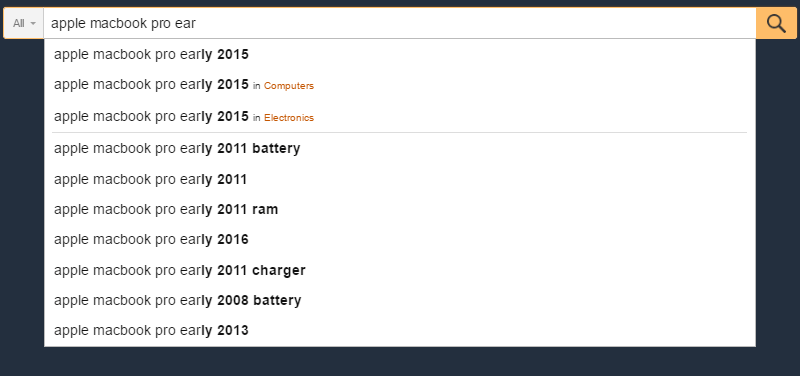
使輸入字段太短是設計師的常見錯誤。 當然,用戶可以在一個短字段中輸入一個長查詢,但一次只能看到一部分文本,這不利於可用性,因為不可能一次看到整個查詢。 事實上,當搜索框太短時,用戶會被迫使用簡短、不精確的查詢,因為較長的查詢將難以閱讀且不方便。 Nielsen Norman Group 建議使用 27 個字符的輸入字段,該字段可容納 90% 的查詢。

在每個頁面上顯示搜索框,因為如果用戶無法導航到他們正在尋找的內容,他們將嘗試使用搜索,無論他們在網站上的哪個位置。
設計單個頁面
內容策略
也許關於內容策略最重要的事情是將設計重點放在頁面目標上。 了解頁面的目標,根據目標編寫內容。
以下是一些提高內容理解力的實用技巧:
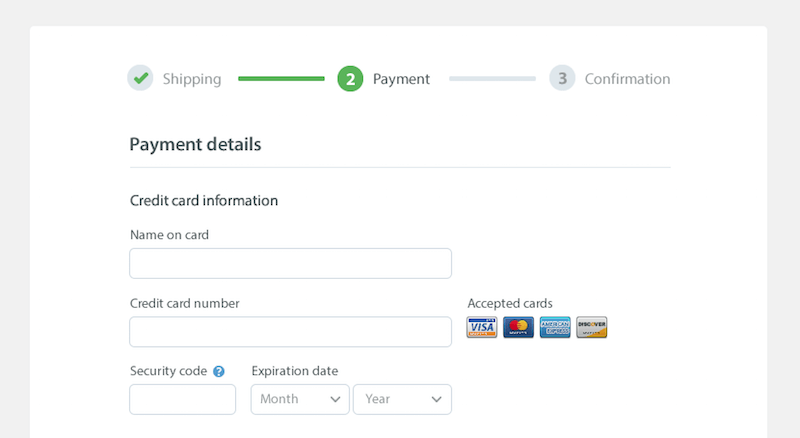
- 防止信息過載。 信息過載是一個嚴重的問題。 它會阻止用戶做出決定或採取行動,因為他們覺得他們有太多信息需要消費。 有一些簡單的方法可以最大限度地減少信息過載。 一種常見的技術是分塊——將內容分成更小的塊,以幫助用戶更好地理解和處理它。 結帳表格就是一個很好的例子。 一次最多顯示五到七個輸入字段,並將結帳分解為頁面,並根據需要逐步顯示字段。

- 避免使用行話和行業特定術語。 頁面上出現的每個未知術語或短語都會增加用戶的認知負擔。 一個安全的選擇是為所有級別的讀者寫作,並選擇所有用戶組都清楚易懂的單詞。
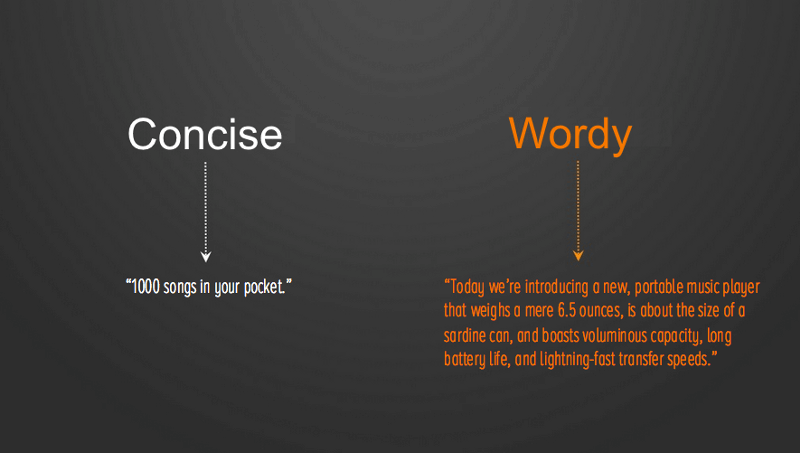
- 盡量減少包含大量細節的長內容部分。 根據關於信息過載的觀點,如果網站不適合主要信息消費,請盡量避免使用長文本塊。 例如,如果您需要提供有關服務或產品的詳細信息,請嘗試逐步透露詳細信息。 寫入小的、可掃描的段以促進發現。 根據羅伯特·岡寧 (Robert Gunning) 的《如何消除商務寫作中的迷霧》一書,為了舒適閱讀,大多數句子應該在 20 字以內。

- 避免將所有字母大寫。 全大寫文本——即所有字母大寫的文本——在小劑量下是可以的,例如首字母縮略詞和徽標。 但是,對於任何較長的時間(例如段落、表單標籤、錯誤、通知),請避免全部大寫。 正如 Miles Tinker 在他的著作Legibility of Print中所提到的,全部大寫都會大大降低閱讀速度。 此外,大多數讀者發現所有大寫字母都不太清晰。

頁面結構
一個結構合理的頁面可以清楚地顯示每個用戶界面元素在佈局中的位置。 雖然沒有一刀切的規則,但有一些指導方針可以幫助您創建一個堅實的結構:
- 使結構可預測。 使您的設計符合用戶的期望。 考慮類似類別的網站,找出在頁面上使用哪些元素以及在哪裡使用。 使用目標受眾熟悉的模式。
- 使用佈局網格。 佈局網格將頁面劃分為主要區域,並根據大小和位置定義元素之間的關係。 在網格的幫助下,將頁面的不同部分組合在一個有凝聚力的佈局中變得更加容易。

- 使用低保真線框來消除混亂。 混亂會使界面過載並降低理解力。 每個添加的按鈕、圖像和文本行都會使屏幕更加複雜。 在使用真實元素構建頁面之前,先創建一個線框,對其進行分析,然後去掉任何不是絕對必要的東西。

視覺層次
人們更有可能快速瀏覽網頁,而不是閱讀那裡的所有內容。 因此,如果訪問者想要查找內容或完成任務,他們會進行掃描,直到找到需要去的地方。 作為設計師,您可以通過設計良好的視覺層次來幫助他們。 視覺層次是指以表明重要性的方式排列或呈現元素(即,他們的眼睛應該首先關注的地方,其次等)。 適當的視覺層次結構使掃描頁面變得容易。
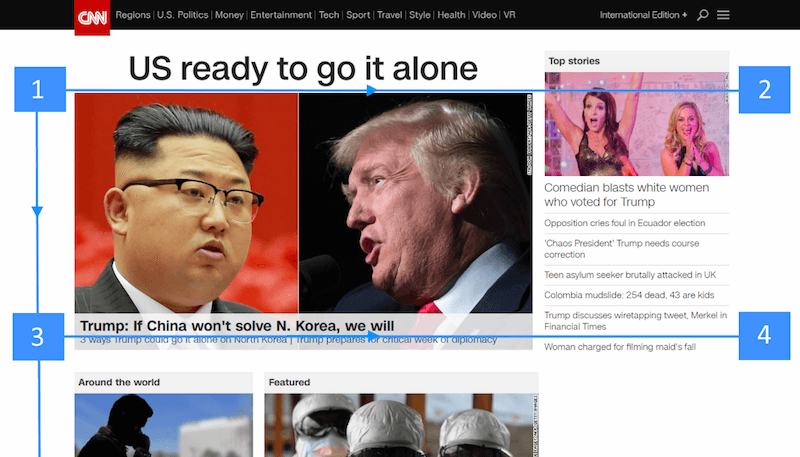
- 使用自然的掃描模式。 作為設計師,我們可以很好地控制人們在查看頁面時的位置。 為了給訪問者的視線設置正確的路徑,我們可以使用兩種自然的掃描模式:F 型模式和 Z 型模式。 對於文本較多的頁面,例如文章和搜索結果,F 模式更好,而 Z 模式更適合不是面向文本的頁面。


- 在視覺上優先考慮重要元素。 製作屏幕標題、登錄表單、導航選項和其他重要的內容焦點,以便訪問者立即看到它們。

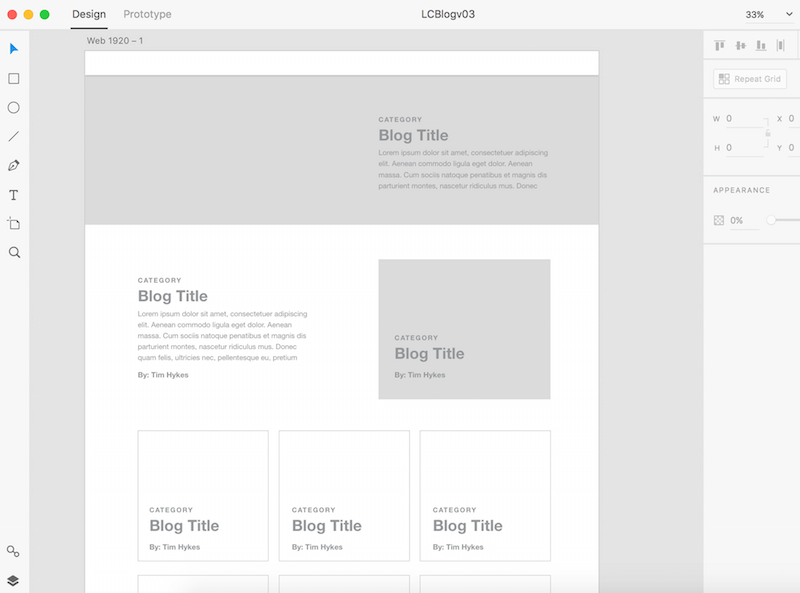
- 創建模型以闡明視覺層次結構。 模型使設計人員能夠看到佈局在擁有真實數據時會是什麼樣子。 在模型中重新排列元素比開發人員構建網頁時要容易得多。

滾動行為
網頁設計師之間一直存在的神話是人們不會滾動。 需要明確的是:今天,每個人都在滾動!
使用一些技巧可以改善滾動行為:
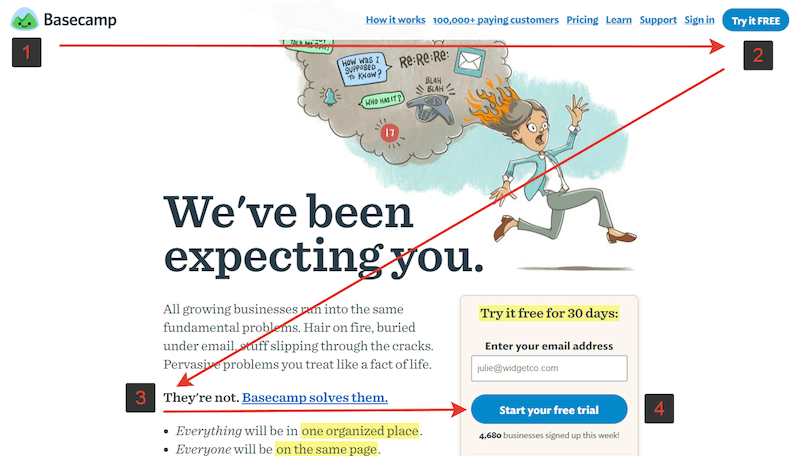
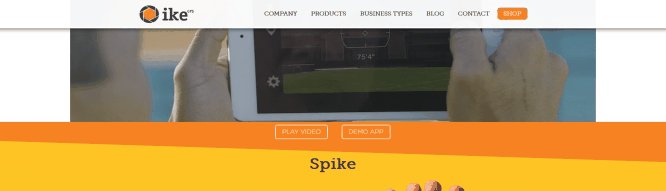
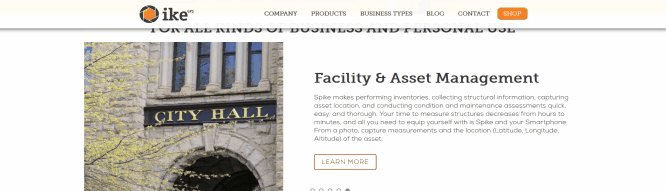
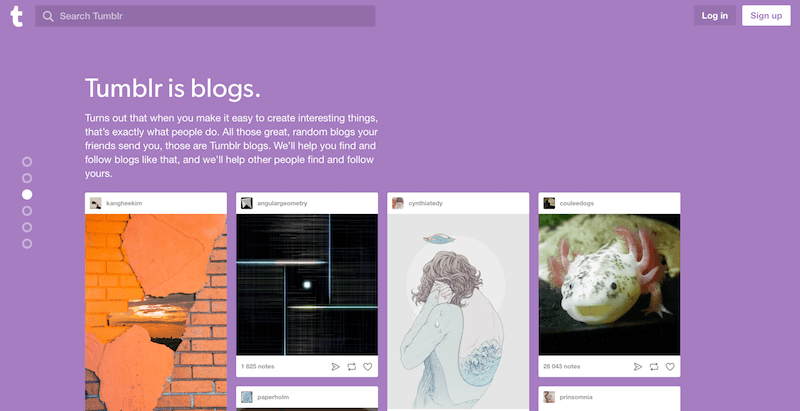
- 鼓勵用戶滾動。 儘管人們通常在頁面加載後立即開始滾動,但頁面頂部的內容仍然非常重要。 頂部顯示的內容為訪問者設定了質量的印象和期望。 人們確實會滾動,但前提是首屏上的內容足夠有希望。 因此,將最引人注目的內容放在頁面頂部:
- 提供一個很好的介紹。 出色的介紹設置了內容的上下文並回答了用戶的問題,“這個頁面是關於什麼的?”
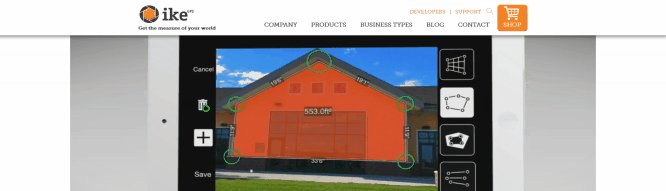
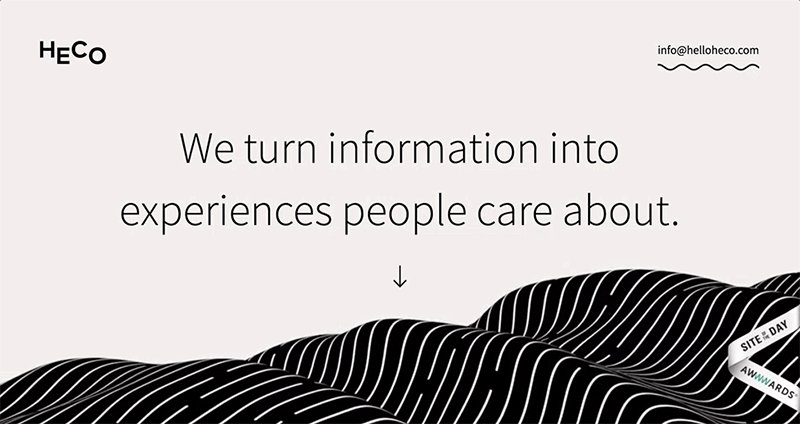
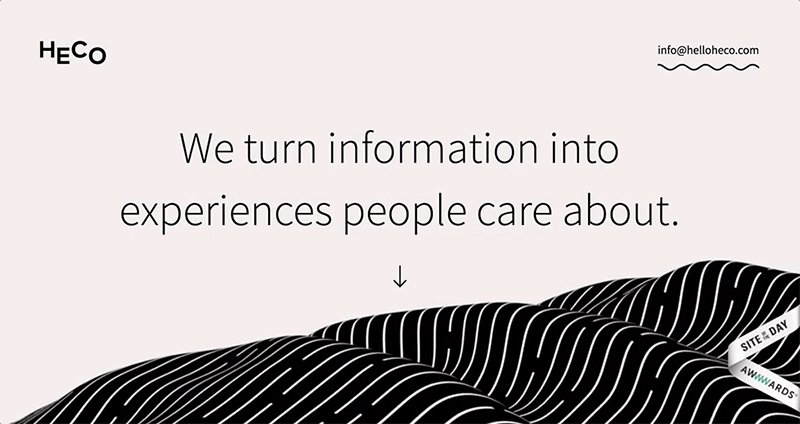
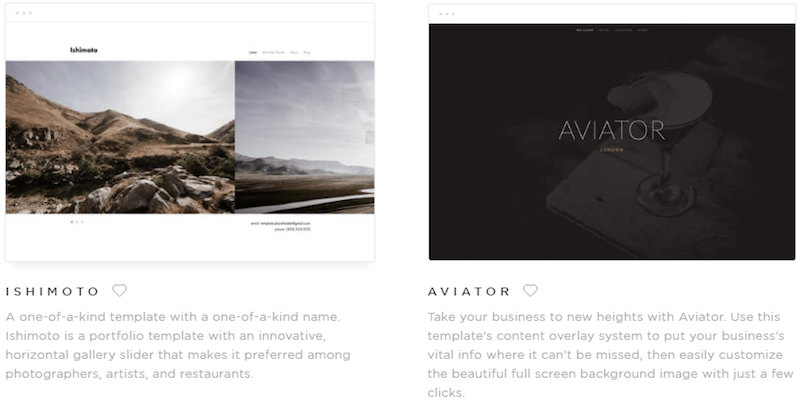
- 使用引人入勝的圖像。 用戶密切關注包含相關信息的圖像。
- 堅持導航選項。 當您創建冗長的頁面時,請記住用戶仍然需要方向感(他們當前的位置)和導航感(其他可能的路徑)。 長頁面會給用戶帶來導航問題; 如果用戶向下滾動時頂部導航欄失去可見性,則當他們深入頁面時,他們將不得不一直向上滾動。 對此的明顯解決方案是顯示當前位置的粘性菜單,並且始終保持在屏幕上的一致區域。

- 在加載新內容時提供視覺反饋。 這對於內容動態加載的網頁(例如新聞提要)尤其重要。 因為滾動期間的內容加載速度應該很快(不應該超過 2 到 10 秒),您可以使用循環動畫來指示系統正在運行。

- 不要劫持滾動。 劫持滾動是最煩人的事情之一,因為它奪走了用戶的控制權,並使滾動行為完全不可預測。 當你設計一個網站時,讓用戶控制他們在網站上的瀏覽和移動。

內容加載
內容加載值得進一步澄清。 雖然即時響應是最好的,但有時您的網站需要更多時間來向訪問者提供內容。 糟糕的 Internet 連接可能會導致反應緩慢,或者操作可能需要更多時間才能完成。 但無論這種行為的原因是什麼,您的網站都應該看起來快速且響應迅速。
- 確保定期加載不會花費很長時間。 網絡用戶的注意力和耐心非常低。 根據 Nielsen Norman Group 的研究,10 秒大約是讓用戶將注意力集中在一項任務上的極限。 當訪問者必須等待網站加載時,如果網站加載速度不夠快,他們會感到沮喪並可能離開。 即使使用設計最精美的加載指示器,如果加載時間過長,用戶仍然會離開。
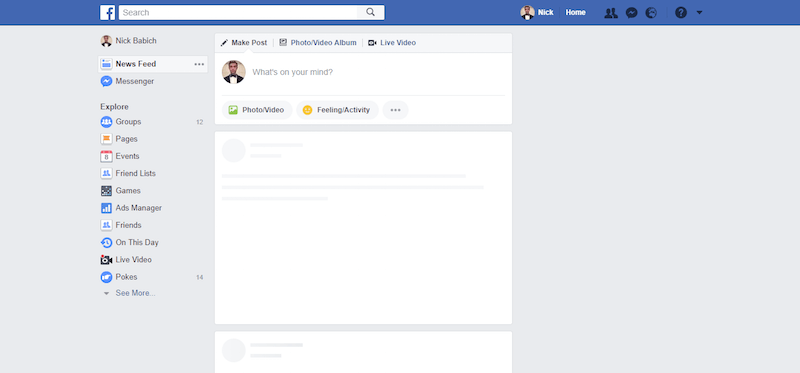
- 在加載過程中使用骨架屏幕。 許多網站使用進度指示器來顯示數據正在加載。 雖然進度指示器背後的意圖是好的(提供視覺反饋),但結果可能是負面的。 正如 Luke Wroblewski 所提到的,“從定義上看,進度指標提醒人們注意有人需要等待的事實。 這就像看著時鐘滴答作響——當你這樣做時,時間似乎變慢了。” 進度指示器有一個很好的替代方案:骨架屏幕。 這些容器本質上是頁面的臨時空白版本,信息逐漸加載到其中。 設計師可以使用骨架屏幕將用戶的注意力集中在實際進度上,並為即將發生的事情創造預期,而不是顯示加載指示器。 這會產生一種事情正在立即發生的感覺,因為信息會逐漸顯示在屏幕上,人們會在等待時看到網站正在採取行動。

鈕扣
按鈕對於創建流暢的對話流程至關重要。 值得關注按鈕的這些基本最佳實踐:
- 確保可點擊元素看起來像。 使用按鈕和其他交互元素,思考設計如何傳達可供性。 用戶如何將元素理解為按鈕? 形式應該遵循功能:對象的外觀告訴用戶如何使用它。 看起來像鏈接或按鈕但不可點擊的視覺元素(例如帶下劃線的不是鏈接的單詞或具有矩形背景但不是按鈕的元素)很容易使用戶感到困惑。

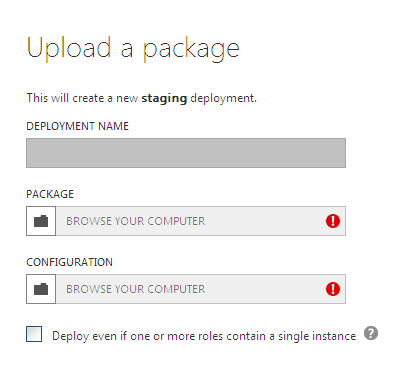
- 根據按鈕的功能標記按鈕。 任何可操作的界面元素上的標籤都應始終與它將為用戶做的事情聯繫起來。 如果用戶了解按鈕的作用,他們會感覺更舒服。 模糊標籤(例如“提交”)和下例中的抽象標籤無法提供有關操作的足夠信息。

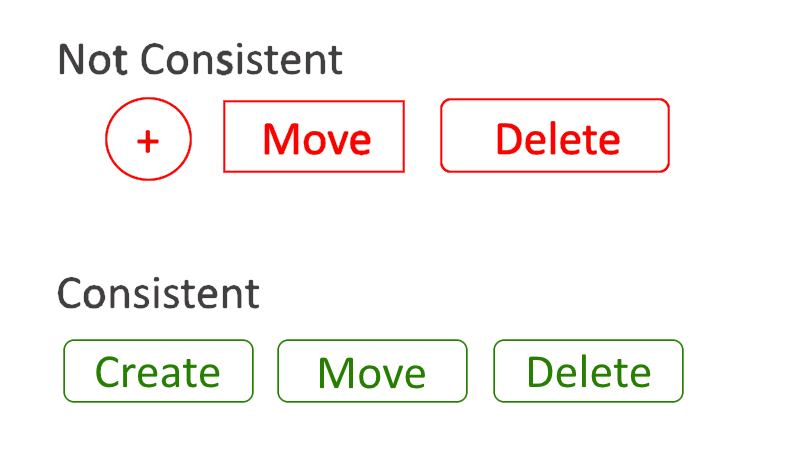
- 始終如一地設計按鈕。 用戶會記住細節,無論是否有意識。 瀏覽網站時,他們會將特定元素的形狀與按鈕功能相關聯。 因此,一致性不僅有助於設計美觀,還可以讓用戶更加熟悉體驗。 下圖完美地說明了這一點。 在應用程序的一個部分(例如係統工具欄)中使用三種不同的形狀不僅令人困惑,而且草率。

意象
俗話說,一圖胜千言。 人類是高度視覺化的生物,幾乎可以立即處理視覺信息; 我們感知並傳遞到大腦的所有信息中,90% 是視覺信息。 圖像是吸引用戶注意力和區分產品的有效方式。 與精心設計的文本塊相比,單個圖像可以向觀看者傳達更多信息。 此外,圖像以一種文本無法跨越的方式跨越語言障礙。
以下原則將幫助您將圖像集成到您的網頁設計中:
- 確保圖像是相關的。 設計中最大的危險之一是傳達錯誤信息的圖像。 選擇強烈支持您的產品目標的圖像,並確保它們與上下文相關。

- 避免使用普通的人物照片。 在設計中使用人臉是吸引用戶的有效方式。 看到其他人的面孔會讓觀眾覺得他們正在與他們聯繫,而不僅僅是被出售產品。 然而,許多企業網站因使用通用庫存照片來建立信任感而臭名昭著。 可用性測試表明,此類照片很少為設計增加價值,而且往往會損害而不是改善用戶體驗。

- 使用沒有失真的高質量資產。 您網站的資產質量將對用戶的印象和對您服務的期望產生巨大影響。 確保圖像大小適合所有平台的顯示。 圖像不應出現像素化,因此請測試各種比率和設備的分辨率大小。 以原始縱橫比顯示照片和圖形。

視頻
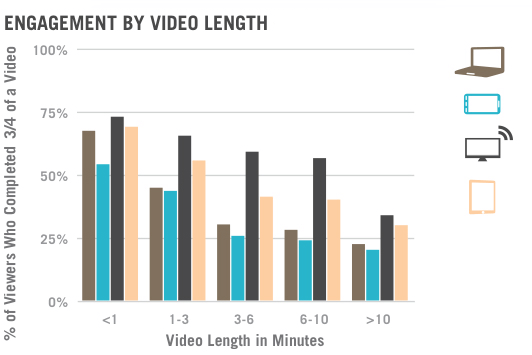
隨著互聯網速度的提高,視頻變得越來越流行,特別是考慮到它們延長了在網站上花費的時間。 今天,視頻無處不在。 我們在台式機、平板電腦和手機上觀看它。 如果使用得當,視頻是吸引觀眾的最強大的工具之一——它傳達了更多的情感,真正讓人們對產品或服務有一種感覺。
- 默認情況下將音頻設置為關閉,並可選擇將其打開。 當用戶到達一個頁面時,他們並不期望它會播放任何聲音。 大多數用戶不使用耳機並且會感到壓力,因為他們需要弄清楚如何關閉聲音。 在大多數情況下,用戶會在網站播放後立即離開。

- 保持宣傳視頻盡可能短。 根據 D-Mak Productions 的研究,短視頻對廣大用戶更具吸引力。 因此,將商務視頻保持在兩到三分鐘的範圍內。

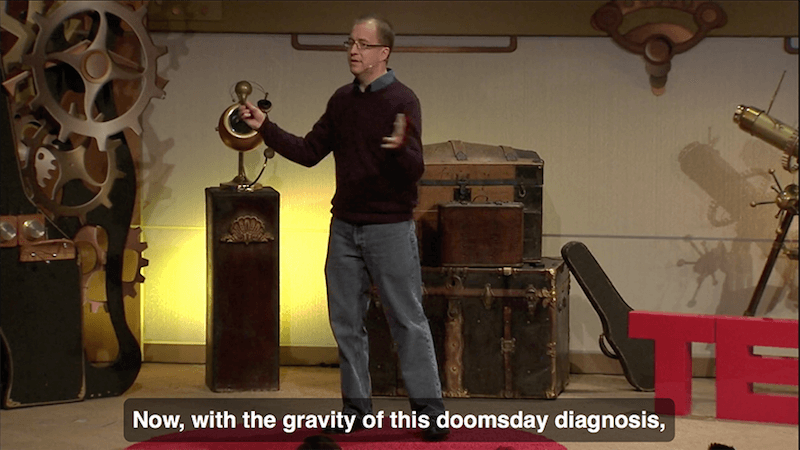
- 提供訪問內容的替代方式。 如果視頻是消費內容的唯一方式,這可能會限制無法看到或聽到內容的任何人訪問信息。 為了便於訪問,請包括字幕和視頻的完整文字記錄。

號召性用語按鈕
號召性用語 (CTA) 是引導用戶實現轉化目標的按鈕。 CTA 的全部意義在於將訪問者引導至所需的操作過程。 CTA 的一些常見示例是:
- “開始試用”
- “下載書”
- “註冊更新”
- “獲得諮詢”
在設計 CTA 按鈕時要考慮以下幾點:
- 大小CTA 應該足夠大,可以從遠處看到,但又不能太大,以免分散頁面上其他內容的注意力。 要確認您的 CTA 是頁面上最突出的元素,請嘗試五秒鐘測試:查看網頁五秒鐘,然後寫下您記得的內容。 如果 CTA 在您的列表中,那麼恭喜! 它的大小合適。
- 視覺突出您為 CTA 選擇的顏色對其是否引人注目有巨大影響。 使用顏色,您可以讓某些按鈕在視覺上更加突出,從而使它們比其他按鈕更突出。 對比色最適合 CTA 並製作醒目的按鈕。

- 負空間CTA 周圍的空間量也很重要。 白色(或負)空間創造了必要的呼吸空間,並將按鈕與界面中的其他元素分開。


- 面向動作的文本 為按鈕編寫文本,迫使訪問者採取行動。 以“開始”、“獲取”或“加入”等動詞開頭。

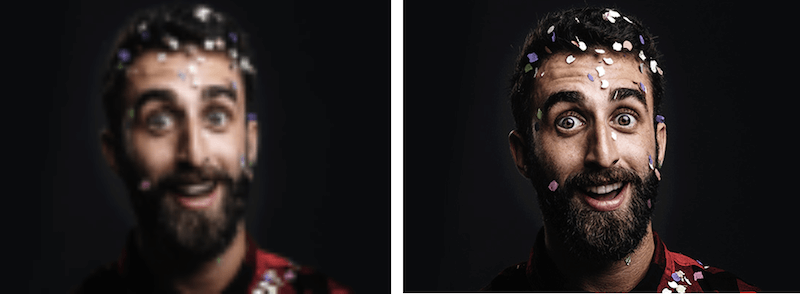
提示:您可以使用模糊效果快速測試 CTA。 模糊測試是一種快速技術,可以確定用戶的眼睛是否會轉到您希望它去的地方。 截取您的頁面並在 Adobe XD 中應用模糊效果(請參閱下面的 Charity Water 示例)。 查看頁面的模糊版本,哪些元素脫穎而出? 如果您不喜歡投影的內容,請修改。

網絡表單
填寫表單仍然是網絡用戶最重要的交互類型之一。 事實上,表格通常被認為是完成目標的最後一步。 用戶應該能夠快速且不混淆地填寫表格。 表單就像一個對話,和任何對話一樣,兩方之間應該有邏輯的交流:用戶和網站。
- 只問需要什麼。 只詢問你真正需要的東西。 您添加到表單的每個額外字段都會影響其轉換率。 始終考慮您為什麼向用戶請求某些信息以及您將如何使用它。
- 對錶格進行邏輯排序。 應該從用戶的角度提出問題,而不是從應用程序或數據庫的角度提出問題。 例如,在姓名前詢問某人的地址是不正確的。
- 將相關字段組合在一起。 將相關信息分組到邏輯塊或集合中。 從一組問題到下一組問題的流程將更好地類似於對話。 將相關字段分組在一起也有助於用戶理解信息。

動畫
越來越多的設計師將動畫作為一種功能元素來增強用戶體驗。 動畫不再只是為了愉悅; 它是有效互動的最重要工具之一。 然而,設計中的動畫只有在正確的時間和地點結合起來才能增強用戶體驗。 好的UI動畫是有目的的; 它是有意義和實用的。
以下是動畫可以增強體驗的幾種情況:
- 用戶操作的視覺反饋 良好的交互設計提供反饋。 當您需要告知用戶操作結果時,視覺反饋很有幫助。 如果操作未成功執行,功能動畫可以快速簡便地提供有關問題的信息。 例如,輸入錯誤密碼時可以使用搖動動畫。 很容易理解為什麼搖頭是一個相當普遍的表達“不”的手勢,因為簡單的搖頭在人際交往中非常普遍。

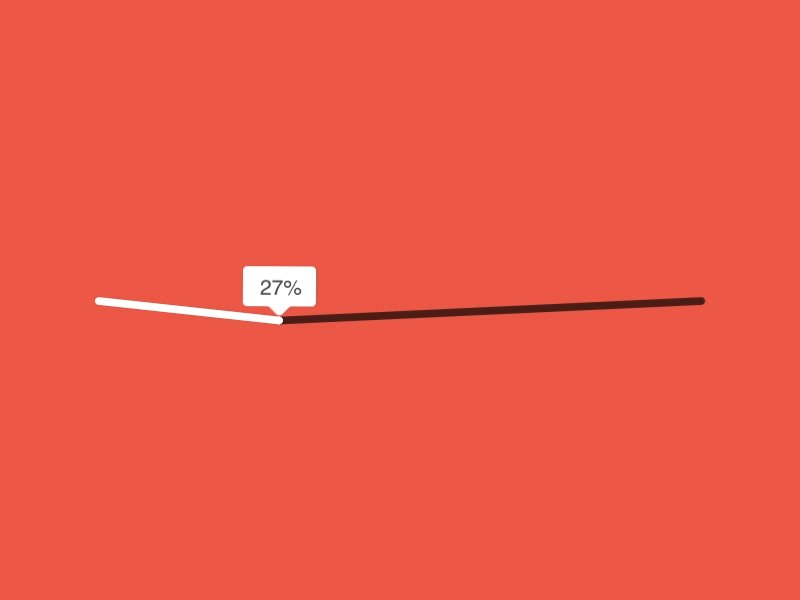
- 系統狀態的可見性作為 Jakob Nielsen 的 10 條可用性啟發法之一,系統狀態的可見性仍然是用戶界面設計中最重要的原則之一。 用戶希望在任何給定時間了解他們在系統中的當前上下文,應用程序不應該讓他們猜測——它應該通過適當的視覺反饋告訴用戶正在發生的事情。 數據上傳和下載操作是功能動畫的絕佳機會。 例如,一個動畫加載欄顯示了一個過程的速度,並設定了對動作處理速度的期望。

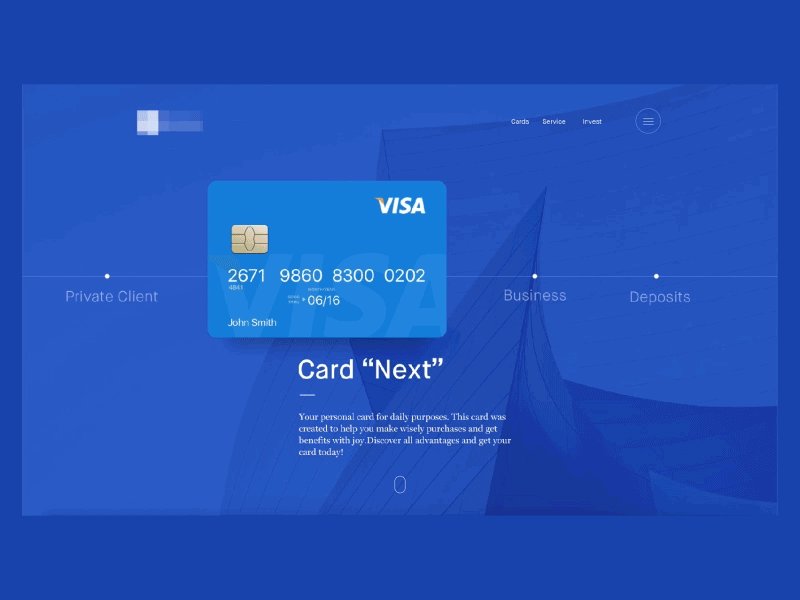
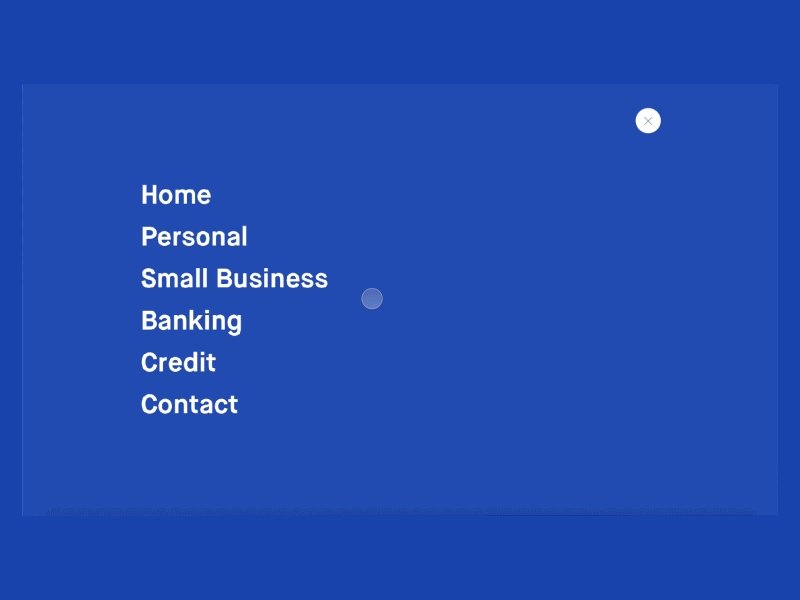
- 導航轉換導航轉換是網站狀態之間的移動——例如,從高級視圖到詳細視圖。 默認情況下,狀態更改通常涉及硬削減,這可能使它們難以遵循。 功能動畫讓用戶輕鬆度過這些變化時刻,在導航上下文之間順暢地傳輸用戶,並通過在狀態之間創建視覺連接來解釋屏幕上的變化。

- 品牌假設您有幾十個網站,它們具有完全相同的功能並幫助用戶完成相同的任務。 它們可能都提供了良好的用戶體驗,但人們真正喜歡的提供的不僅僅是良好的用戶體驗。 它與用戶建立情感聯繫。 品牌動畫在吸引用戶方面起著關鍵作用。 它可以支持公司的品牌價值,突出產品的優勢,讓用戶體驗真正令人愉快和難忘。

移動注意事項
如今,近 50% 的用戶通過移動設備訪問網絡。 這對我們網頁設計師意味著什麼? 這意味著我們必須為我們設計的每個網站制定移動策略。
練習響應式網頁設計
針對桌面和移動瀏覽器的廣闊環境優化您的網站至關重要,每種瀏覽器都有不同的屏幕分辨率、支持的技術和用戶群。
- 以單列佈局為目標。 單列佈局通常在移動屏幕上效果最佳。 單列不僅有助於管理小屏幕上的有限空間,而且還可以輕鬆地在不同的設備分辨率之間以及縱向和橫向模式之間進行縮放。
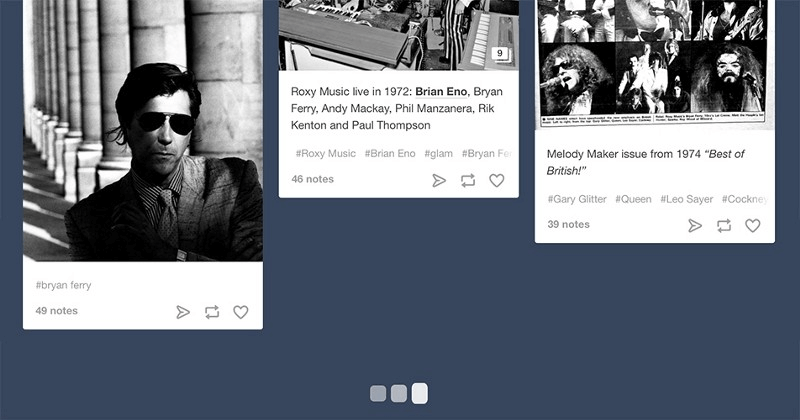
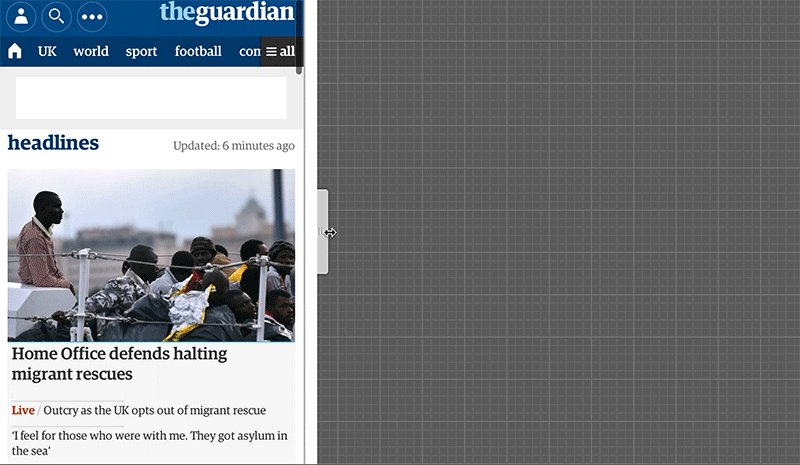
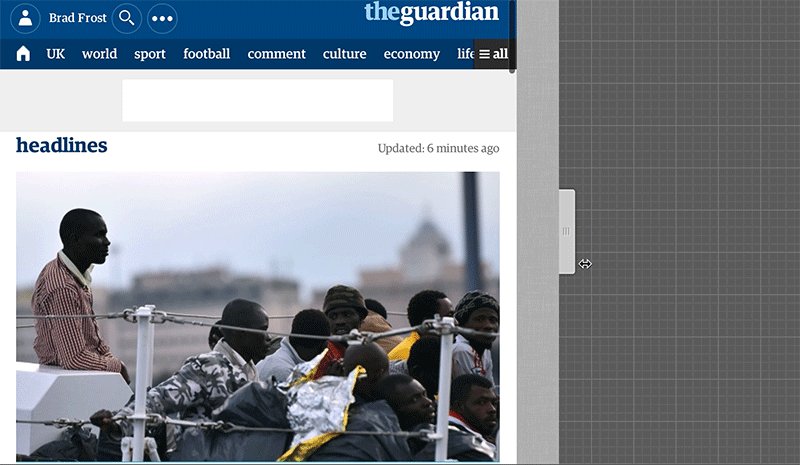
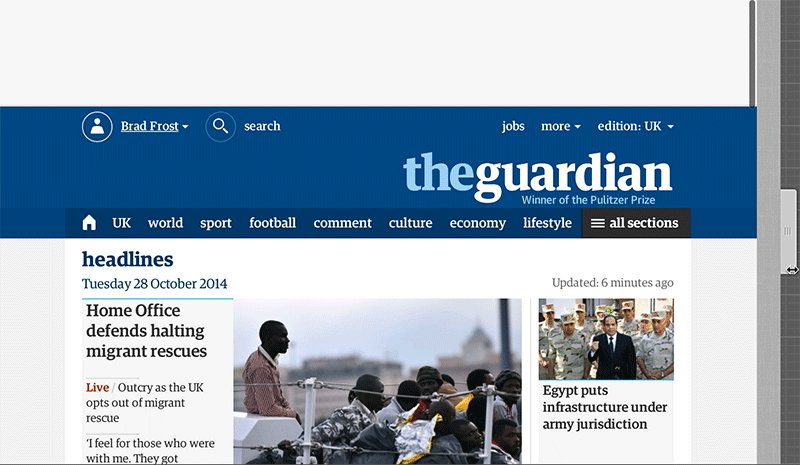
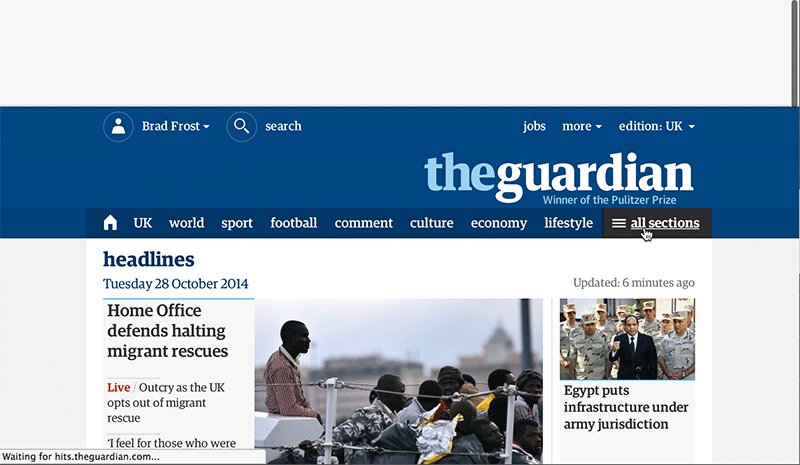
- 使用 Priority+ 模式來確定跨斷點導航的優先級。 Priority+ 是 Michael Scharnagl 創造的一個術語,用於描述導航,它顯示了被認為是最重要的元素,並在“更多”按鈕後面隱藏了不太重要的項目。 它利用可用的屏幕空間。 隨著空間的增加,暴露的導航選項的數量也會增加,這可以帶來更好的可見性和更多的參與度。 這種模式特別適用於具有許多不同部分和頁面的內容密集型網站(例如新聞網站或大型零售商的商店)。 Guardian 使用 Priority+ 模式進行部分導航。 當用戶點擊“全部”按鈕時,會顯示不太重要的項目。

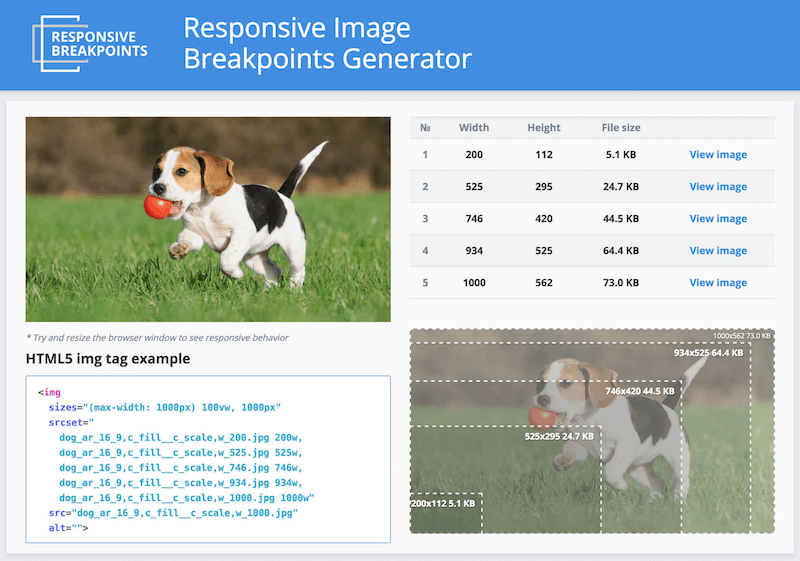
- 確保圖像大小適合顯示器和平台。 一個網站必須適應在所有不同的設備和所有不同的分辨率、像素密度和方向上看起來都很完美。 管理、操作和交付圖像是網頁設計師在構建響應式網站時面臨的主要挑戰之一。 為了簡化此任務,您可以使用響應式圖像斷點生成器等工具以交互方式為圖像生成斷點。

從可點擊到可點擊
在移動網絡上,交互是通過手指點擊完成的,而不是鼠標點擊。 這意味著在設計觸摸目標和交互時適用不同的規則。
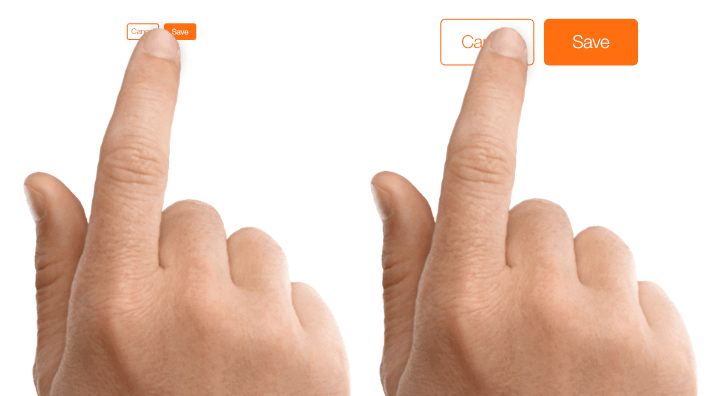
- 大小合適的觸摸目標。 所有交互元素(例如鍊接、按鈕和菜單)都應該是可點擊的。 雖然桌面網絡非常適合活動(即可點擊)區域小而精確的鏈接,但移動網絡需要更大、更厚實的按鈕,這些按鈕可以用拇指輕鬆按下。 When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
可訪問性
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
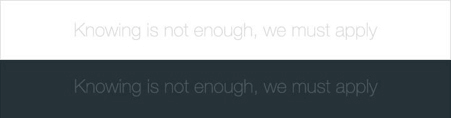
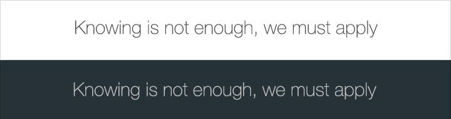
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
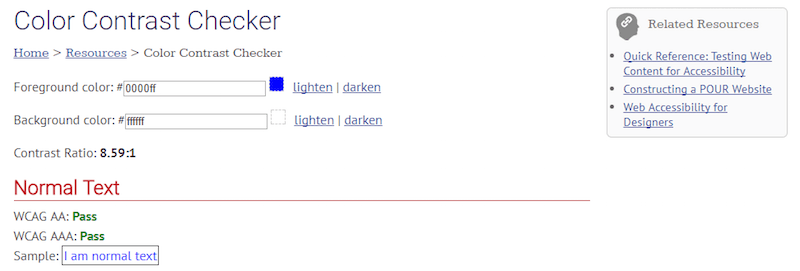
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
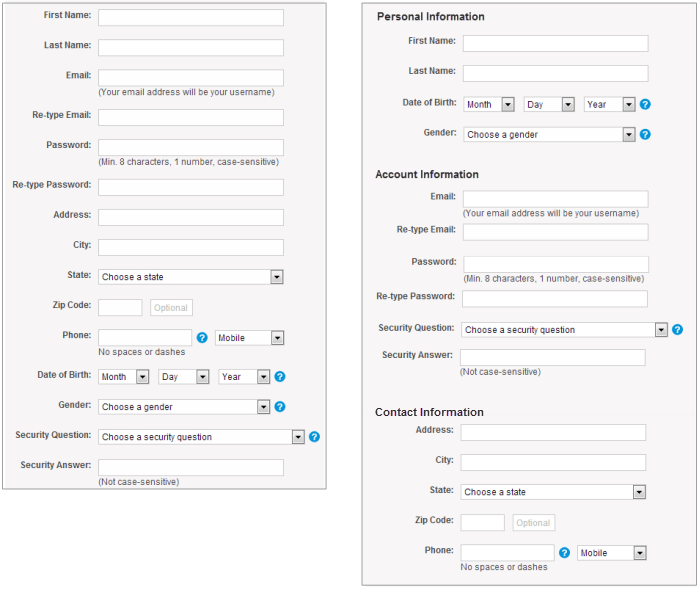
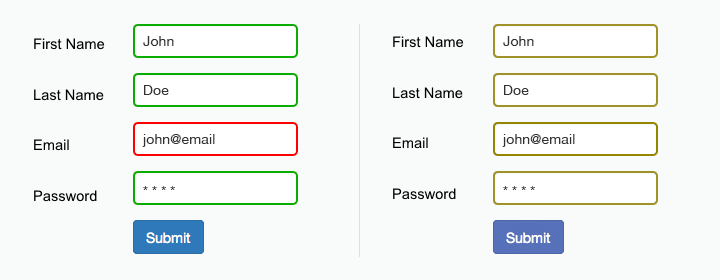
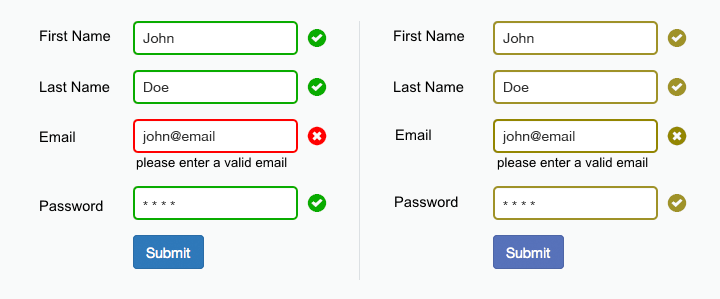
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
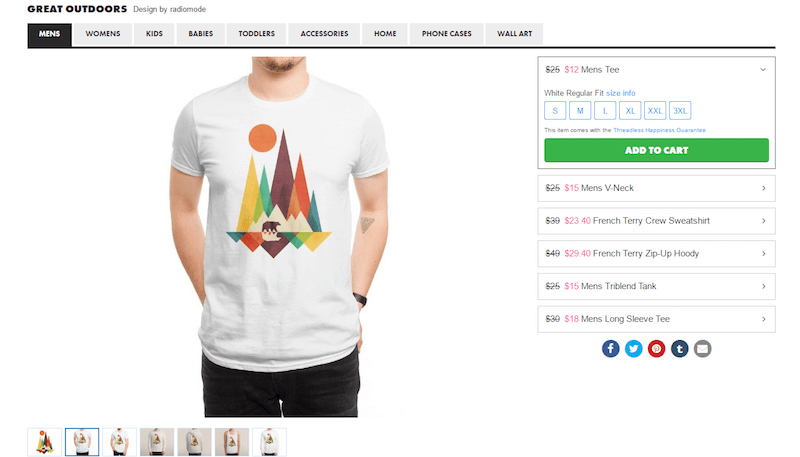
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

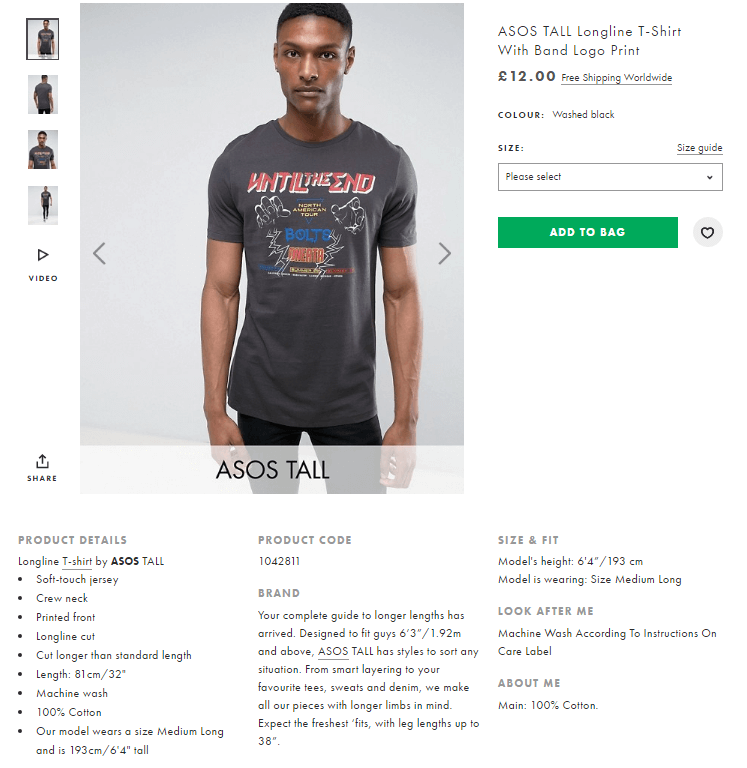
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- 所有“有意義”的圖像都需要描述性的替代文本。 (一張“有意義的”照片為所傳達的信息增加了背景。)
- 如果圖像純粹是裝飾性的,並且沒有為用戶提供幫助他們理解頁面內容的有用信息,則不需要替代文本。
鍵盤友好的體驗
某些用戶使用鍵盤而不是鼠標瀏覽 Internet。 例如,有運動障礙的人難以進行使用鼠標所需的精細運動。 通過使用Tab鍵使交互元素聚焦並顯示鍵盤焦點指示器,使這組用戶可以輕鬆訪問交互元素和導航元素。
以下是鍵盤導航的最基本規則:
- 檢查鍵盤焦點是否可見且明顯。 一些網頁設計師刪除了鍵盤焦點指示器,因為他們認為這很礙眼。 這會阻礙鍵盤用戶與網站的正確交互。 如果您不喜歡瀏覽器提供的默認指示器,請不要將其完全刪除; 相反,設計它以滿足您的口味。
- 所有交互元素都應該是可訪問的。 鍵盤用戶必須能夠訪問所有交互元素,而不僅僅是主要的導航選項或主要的號召性用語。
您可以在 W3C 的“WAI-ARIA Authoring Practices”文檔的“Design Patterns and Widgets”部分找到鍵盤交互的詳細要求。
測試
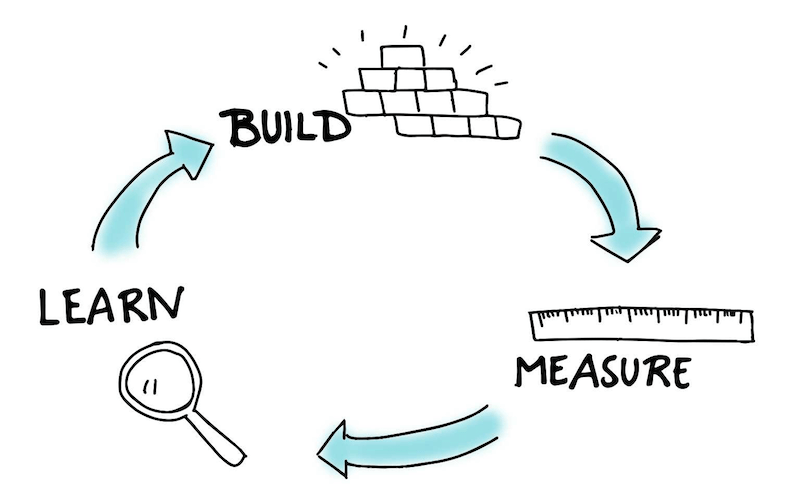
迭代測試
測試是用戶體驗設計過程的重要組成部分。 和設計週期的任何其他部分一樣,它是一個迭代過程。 在設計過程的早期收集反饋,並在整個過程中進行迭代。

測試頁面加載時間
用戶討厭加載緩慢的網頁。 這就是為什麼響應時間是現代網站的關鍵因素。 根據 Nielsen Norman Group 的說法,有三個響應時間限制:
- 0.1 秒這對用戶來說是即時的。
- 1 秒這使用戶的思維流程保持順暢,但用戶會感覺到輕微的延遲。
- 10 秒這大約是讓用戶的注意力集中在操作上的限制。 10 秒的延遲往往會讓用戶立即離開網站。
顯然,我們不應該讓用戶等待 10 秒才能看到我們網站上的任何內容。 但即使是幾秒鐘的延遲,這種情況經常發生,也會讓體驗變得不愉快。 用戶會因為不得不等待操作而煩惱。
通常是什麼導致加載時間緩慢?
- 重內容對象(例如嵌入式視頻和幻燈片小部件),
- 未優化的後端代碼,
- 硬件相關問題(不允許快速操作的基礎設施)。
PageSpeed Insights 之類的工具將幫助您找到導致速度變慢的原因。
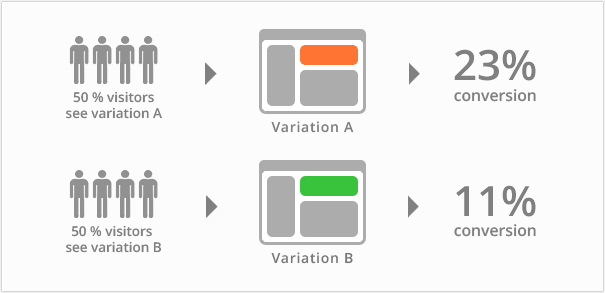
A/B 測試
當您在設計的兩個版本(例如現有版本和重新設計的頁面版本)之間做出選擇時,A/B 測試是理想的選擇。 這種測試方法包括向相同數量的用戶隨機顯示兩個版本中的一個,然後查看分析以查看哪個版本更有效地實現了您的目標。

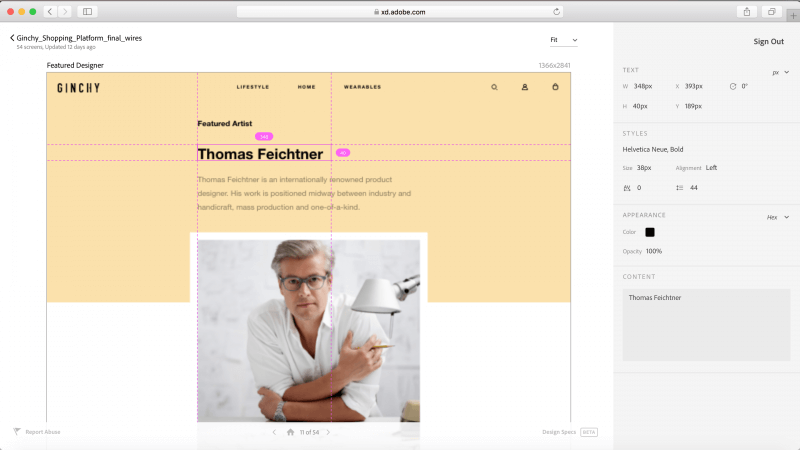
開發者交接
用戶體驗設計過程有兩個重要步驟:設計原型和開發可行的解決方案。 連接兩者的步驟稱為切換。 一旦設計完成並準備好進行開發,設計師就會準備一份規範,這是一份描述設計應該如何編碼的文檔。 規範確保設計將按照最初的意圖實施。
規範的準確性至關重要,因為如果規範不准確,開發人員將不得不在構建網站時依靠猜測,或者返回設計人員那裡獲得問題的答案。 但是手動組裝規範可能會令人頭疼,並且通常需要大量時間,具體取決於設計的複雜性。
借助 Adobe XD 的設計規範功能(測試版),設計人員可以發布一個公共 URL 供開發人員檢查流程、抓取測量值和復製樣式。 設計人員不再需要花時間編寫規範來向開發人員傳達定位、文本樣式或字體。

結論
與設計的任何方面一樣,這里分享的技巧只是一個開始。 將這些想法與您自己的想法混合搭配,以獲得最佳效果。 將您的網站視為一個不斷發展的項目,並使用分析和用戶反饋來不斷改進體驗。 請記住,設計不僅僅是為設計師設計的——它也是為用戶設計的。
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
