產品設計綜合指南
已發表: 2022-03-10(這是一篇贊助文章。)什麼是產品? 直到最近,該術語僅用於與材料相關的事物,並且經常在零售店中找到。 如今,它也意味著數字產品。 應用程序和網站是現代產品。
當談到構建偉大的產品時,設計是最重要的“特徵”。 我們已經進入了產品設計占主導地位的階段——它使公司與眾不同,並在競爭者中提供了真正的優勢。
無論您是設計師、開發人員、產品經理、項目經理、營銷經理還是項目經理,都必須了解(並擁有參考指南)產品開發過程,才能創造出最好的作品。
在本文中,我將重點介紹可幫助您設計出色產品的主要原則和方法。 我將從全球事物開始(例如產品設計的全部內容),然後深入到產品設計的各個階段(例如研究、構思、測試和驗證)。
什麼是產品設計?
產品設計是識別市場機會、明確定義問題、為該問題開發適當解決方案並與真實用戶驗證解決方案的過程。
設計思維是設計過程的基礎
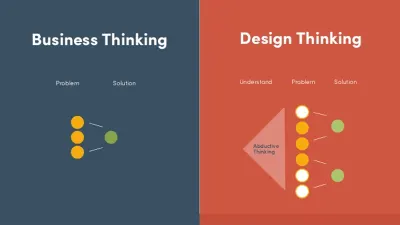
設計思維是一種實際解決問題的方法。 最初由 IDEO 的 David Kelley 和 Tim Brown 創造,設計思維已經成為一種流行的產品創造方法。 這種方法將以人為本的設計方法和思想封裝成一個統一的概念。 根據蒂姆布朗的說法:
設計思維是一種以人為本的創新方法,它從設計師的工具箱中汲取靈感,將人的需求、技術的可能性和商業成功的要求整合在一起。
優秀的設計師總是將設計思維應用於產品設計(無論是物理的還是數字的),因為它專注於端到端的產品開發,而不僅僅是“設計階段”部分。

在考慮產品或功能時,設計師應該了解業務目標並能夠首先回答以下問題:
- 我們要解決什麼問題?
- 誰有這個問題?
- 我們想要達到什麼目的?
回答這些問題有助於設計師從整體上理解產品的用戶體驗,而不僅僅是設計的交互(感覺)或視覺(外觀)部分。 只有在回答了這些問題之後,才有意義找到問題的解決方案。
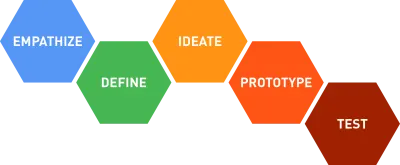
尋找問題的解決方案包括以下五個階段:
- 移情
了解您正在為其設計的人員。 進行研究以更深入地了解您的用戶。 - 定義
創建基於用戶需求和見解的觀點。 - 醞
集思廣益,想出盡可能多的創造性解決方案。 通過給自己和您的團隊完全的自由來生成一系列潛在的解決方案。 - 原型
建立一個原型(或一系列原型)來檢驗你的假設。 創建原型可以讓設計師看到他們是否走在正確的軌道上,並且它通常會激發你不會想出的不同想法。 - 測試
返回給您的用戶以獲取反饋。

設計過程
現在,了解了設計思維是什麼,是時候定義設計過程了。 設計過程是產品團隊在產品製定過程中從頭到尾遵循的一系列步驟。 擁有一個結構良好的流程是必不可少的,原因有兩個:它可以幫助您保持專注並幫助您按計劃進行。
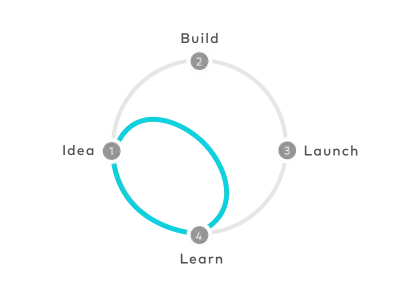
雖然不可能提供適合所有項目的通用設計流程,但仍然可以描述設計新產品的一般流程。 此流程包括以下步驟:
- 定義產品願景
- 產品研究
- 用戶分析
- 構思
- 設計
- 測試和驗證
- 發布後活動
1. 定義產品願景和戰略
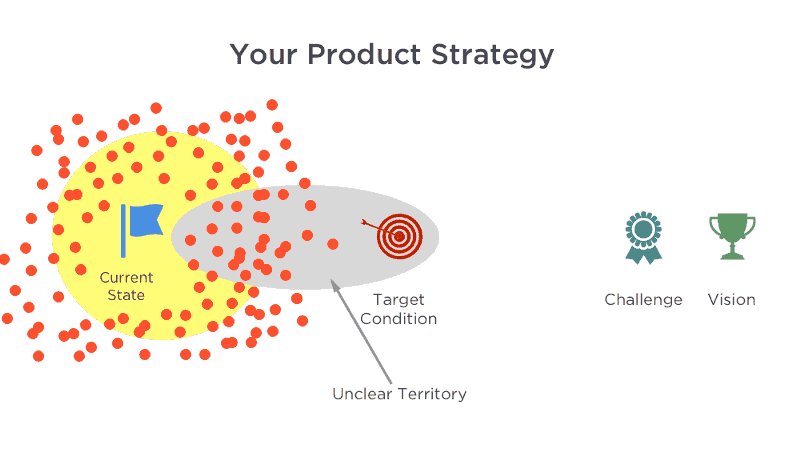
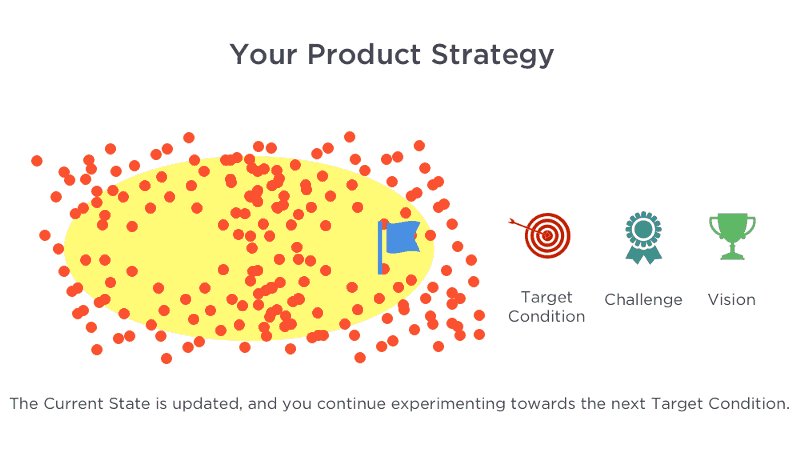
產品設計最重要的階段之一實際上是在設計過程開始之前完成的。 在開始構建產品之前,您需要了解其存在的背景。 這是產品團隊必須定義產品願景和產品策略的時候。
您是否曾經參與過一個總體目標不明確的項目? 哪些參與設計和開發的人只是模糊地理解了產品的用途? 這種情況經常發生,因為對產品沒有願景。 不幸的是,這種情況經常發生。 在大多數情況下,這會產生負面影響。 正如日本諺語所說,“沒有行動的願景是白日夢。 沒有遠見的行動是一場噩夢。”
每個設計項目都需要一個產品願景來設定方向並指導產品開發團隊。 願景抓住了產品的本質——產品團隊為了開發和推出成功的產品而必須知道的關鍵信息。 願景有助於建立對“我們在這裡嘗試構建什麼以及為什麼”的共同理解。 願景還可以幫助您定義您沒有構建的內容。 明確解決方案的邊界將幫助您在製作產品時保持專注。
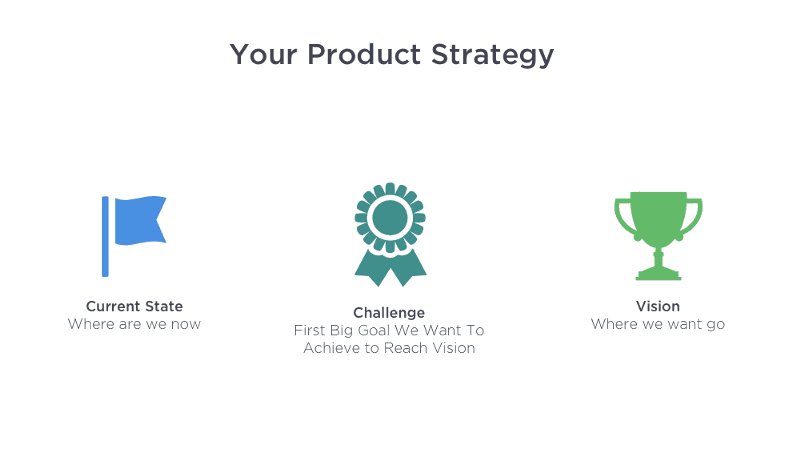
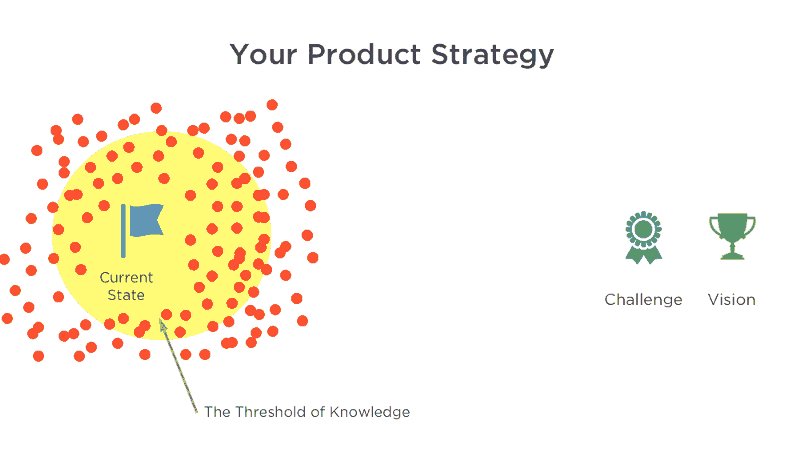
但視覺只是圖片的一半。 另一半是戰略。 產品戰略定義了產品的旅程。 您的願景可幫助您定義目標(目標條件)——您所追求的最終用戶體驗。 您可以通過專注於您需要構建的內容來規劃前往目標目的地的路線。 通過設定目標(挑戰),您可以調整產品工作的方向。


花時間和金錢在視覺創造上是一項值得的投資,因為這個階段為產品的成功奠定了基礎。
定義價值主張
價值主張描繪了產品的關鍵方面:它是什麼,它的用途,以及何時何地使用它。 價值主張有助於團隊和利益相關者就產品的內容達成共識。
向後工作
一種稱為“逆向工作”的簡單技術為產品的願景增加了清晰度和定義。 顧名思義,產品團隊從目標用戶開始,然後一路回溯,直到達到滿足其試圖實現的目標的最低要求。 雖然逆向工作可以應用於任何特定的產品決策,但這種方法在開發新產品或新功能時尤其重要。
對於新產品,產品團隊通常首先編寫未來的新聞稿宣布成品。 這樣的新聞稿以簡單的方式描述了產品的功能以及它存在的原因。 與任何其他新聞稿一樣,目標是向公眾解釋產品(或新功能)是什麼以及為什麼對他們很重要。 新聞稿應該使每個團隊成員都能設想未來的產品。
提示:
- 以用戶為中心。
新聞稿應以客戶的問題為中心。 在撰寫新聞稿時,請關注產品為客戶帶來的價值。 - 向潛在用戶閱讀新聞稿,並徵求他們的反饋意見。
如果新聞稿中列出的好處對目標受眾來說聽起來不是很有趣或令人興奮,那麼也許不應該建立它們。 相反,團隊應該繼續迭代新聞稿,直到他們提出適當的一組好處。 - 修剪脂肪。
新聞稿不是產品規格。 如果新聞稿超過一頁,則可能太長了。 - 確保團隊中的每個人都擁有相同的願景。
您不僅需要定義清晰的產品願景,還需要確保所有團隊成員共享它。 - 在產品開發過程中使用新聞稿作為參考。
一旦項目進入開發階段,新聞稿就可以作為參考。 新聞稿可以作為北極星在不確定時期指導您的團隊。
定義成功標準
有一個明確的業務目標是非常重要的,您希望通過該產品實現這一目標。 如果您在項目開始時不知道業務目標是什麼以及如何衡量成功,那麼您將面臨麻煩。 在此階段定義明確的成功標準——例如預期的每月銷售數量、關鍵績效指標 (KPI) 等——建立了評估進度的目標。 這也有助於建立一個更加註重結果的流程。
提示:值得採訪利益相關者以確定項目的業務目標和目的。
安排項目啟動會議
啟動會議將所有關鍵參與者聚集在一起,為團隊和利益相關者設定適當的期望。 它涵蓋了產品目的的高級概述、誰參與了產品的設計和開發、他們將如何協同工作以及利益相關者的期望是什麼(例如 KPI 以及應該如何衡量產品的成功) .
2.產品研究
一旦定義了產品願景,產品研究(自然包括用戶和市場研究)為偉大的設計提供了另一半基礎。 為了最大限度地提高您的成功機會,請在做出任何產品決策之前進行深入的研究。 請記住,花在研究上的時間絕不會浪費。
良好的研究可以為您的產品提供信息,並且它在設計過程的早期出現這一事實將為您節省大量資源(時間和金錢)(因為需要進行的調整更少)。 此外,通過紮實的研究,將您的想法出售給利益相關者會容易得多。
產品研究是一門廣泛的學科,在本文中涵蓋它的所有方面是不可能的。 有關該主題的更多信息,請務必閱讀“用戶體驗研究綜合指南”。
進行用戶研究
作為產品創造者,我們的責任首先在於將使用我們設計的產品的人。 如果我們不了解我們的用戶,我們如何為他們創造出色的產品?
生命太短暫,無法建造沒有人想要的東西。
— 灰孔雀
良好的用戶研究是設計出色用戶體驗的關鍵。 進行用戶研究使您能夠了解用戶的實際需求。 在產品研究方面,研究人員有幾種不同的技術可供選擇。
用戶訪談
通過直接對話收集信息是一種眾所周知的用戶研究技術,它可以為研究人員提供豐富的用戶信息。 這種技術可以幫助研究人員在產品設計之前和發布後很長時間內評估用戶的需求和感受。 採訪通常由一位採訪者與一位用戶交談 30 分鐘到一個小時。 訪談完成後,綜合數據以識別模式形式的見解非常重要。
提示:
- 嘗試親自進行採訪。
如果您可以選擇,面對面面試比遠程面試(通過電話或基於網絡的視頻)更好。 面對面訪談更可取,因為它們提供的行為數據比遠程訪談多得多。 通過觀察肢體語言和傾聽口頭提示(語調、語調變化等),您將獲得更多見解。 - 計劃你的問題。
您在面試中提出的所有問題都應根據學習目標進行選擇。 一組錯誤的問題不僅會抵消面試的好處,還會導致產品開發走上錯誤的道路。 - 找一位有經驗的面試官。
熟練的面試官會以中立的方式提問並知道何時以及如何詢問更多細節,從而使用戶感到舒適。
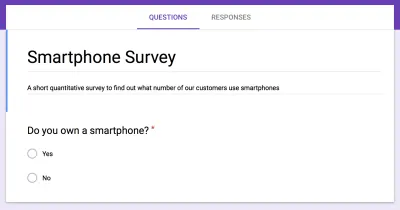
在線調查
調查和問卷使研究人員能夠獲得更多的答复,這可以為更詳細的分析提供機會。 雖然在線調查通常用於定量研究,但它們也可用於定性研究。 可以通過提出開放式問題來收集定性數據(例如,“是什麼促使您進行購買?”或“當您需要退回從我們這裡購買的商品時,您感覺如何?”)。 此類問題的答案將非常個性化,一般不能用於定量分析。
在線調查的運行成本相對較低。 這種方法的缺點是與受訪者沒有直接互動,因此不可能更深入地研究他們提供的答案。

提示:
- 保持簡短。
不要忘記每個額外的問題都會降低您的回复率。 如果調查太長,您可能會發現您沒有得到您想要的盡可能多的回复。 最好發送一些簡短的調查,而不是將您想知道的所有內容都放入一份冗長的調查中。 - 開放式問題與封閉式問題。
提出開放式問題是最好的方法,但很容易陷入數據分析中,因為每個用戶的回答都需要研究人員的分析時間。 此外,用戶很快就厭倦了回答開放式問題,這些問題通常需要大量閱讀和打字。
上下文查詢
情境探究是各種實地研究,其中研究人員在自然環境中觀察人們,並在他們進行日常任務時對其進行研究。 這種方法幫助研究人員獲取有關使用環境的信息:首先向用戶詢問一組標準問題,例如“您通常做的最頻繁的任務是什麼?”,然後在他們自己工作時觀察和詢問他們環境。 上下文查詢的目標是收集足夠的觀察結果,以便您真正開始同情您的用戶及其觀點。

提示:
不要只聽用戶的; 觀察他們的行為。
人們所說的可能與人們所做的不同。 盡可能地觀察用戶為完成他們的任務做了什麼。盡量減少干擾。
在研究產品的自然使用時,目標是盡量減少研究的干擾,以便盡可能接近現實地理解行為。
進行市場調查
如果您想打造出色的產品,就不能忽視競爭對手。 為了具有競爭力,您需要了解市場上有哪些產品以及它們的性能。 這就是為什麼進行市場研究是產品設計過程的重要組成部分。 您的最終目標應該是設計一個具有競爭優勢的解決方案。
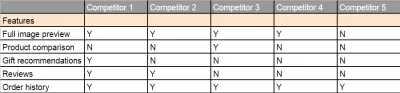
競爭研究
競爭研究是對競爭對手產品的綜合分析,並以可比的方式呈現分析結果。 研究有助於產品團隊了解行業標準並確定產品在給定細分市場中的機會。
競爭對手是一家與您共享目標並為您的產品團隊想要的東西而奮鬥的公司。 競爭對手有兩種:
直接競爭對手。
直接競爭對手是那些產品與你的價值主張正面競爭的人(向你當前或未來的用戶提供相同或非常相似的價值主張)。間接競爭者。
間接競爭對手是那些產品針對您的客戶群而沒有提供完全相同的價值主張的人。 例如,間接競爭對手的主要產品或服務可能無法捕捉您的價值主張,但他們的次要產品肯定可以。
產品團隊應該考慮這兩種類型的競爭對手,因為它們會影響產品的整體成功。 根據經驗,確定前三名直接競爭對手並獲得相同數量的間接競爭對手。

提示:
在進行競爭研究之前開始列出競爭對手。
在進行競爭性研究之前,您很可能會開始了解競爭對手。 例如,在用戶訪談期間,用戶可能會分享他們認為與您提議的產品相似的產品名稱。 在利益相關者訪談中,產品負責人肯定會給你一些他們認為是競爭對手的產品名稱。 值得創建一個電子表格,用於在項目開始時收集競爭對手的姓名,並在您進行產品研究時嘗試填寫它。 將新名稱添加到列表中,這樣您就不會忘記它們。使用基於雲的工具進行競爭性研究。
Google 電子表格等工具可以更輕鬆地與更多人(團隊成員和利益相關者)共享最新的研究信息,並確保每個人都在同一頁面上。
考慮閱讀 Jaime Levy 的開展競爭性研究,了解有關競爭性審計的更多提示。
3、用戶分析
經過研究,產品團隊必須理解收集到的數據。 分析階段的目的是從產品研究階段收集的數據中汲取見解。 捕獲、組織和推斷用戶想要、思考或需要什麼可以幫助用戶體驗設計師開始理解他們想要、思考或需要的原因。
為用戶及其環境建模
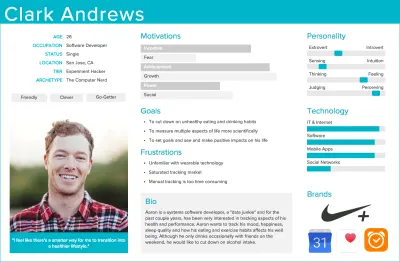
人物角色
根據產品研究結果,用戶體驗設計師可以識別關鍵用戶群體並創建具有代表性的角色。 角色是為代表可能以類似方式使用產品的不同用戶類型而創建的虛構角色。 人物角色的目的是為關鍵受眾群體創建可靠和現實的表示以供參考。 一旦創建,角色模型可以幫助產品團隊了解用戶在特定環境中的目標,這在構思過程中特別有用。

提示:
基於真實數據的角色。
發明一些有關人物角色的細節以使其具有吸引力可能很誘人。 避免這種誘惑。 角色中的每一點信息都應該基於研究。 如果您沒有一些信息,請進行研究以填補空白。避免使用研究參與者或您認識的人的真實姓名或詳細信息。
這可能會影響您的角色的客觀性。 (你最終會專注於為這個人設計,而不是為一群具有相似特徵的人設計。)
如果您想閱讀有關角色的更多信息,請考慮閱讀“在 UX 設計中使用角色:它們是什麼以及為什麼它們很重要”
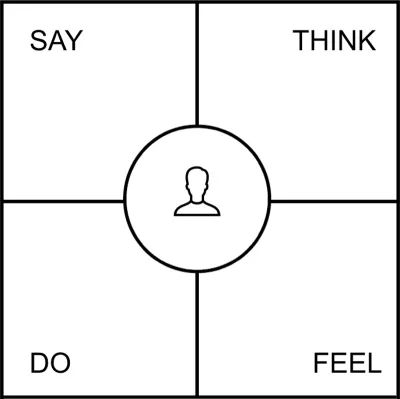
移情圖
移情圖是一種可視化工具,用於闡明產品團隊對用戶的了解。 該工具可幫助產品團隊更廣泛地了解用戶需求和需求背後的“原因”。 它迫使產品團隊將注意力從他們想要構建的產品轉移到將使用該產品的人身上。 當團隊確定他們對用戶的了解,然後將這些信息放在圖表上時,他們可以更全面地了解用戶的世界以及問題或機會空間。

提示:
- 將您的移情地圖變成海報。
通過將移情圖變成海報,可以很好地提醒用戶的想法或感受。 創建一些地圖副本並將它們掛在辦公室周圍。 這有助於確保用戶在工作時始終牢記於心。

4. 構思
構思階段是團隊成員集思廣益,就一系列解決項目目標的創意進行頭腦風暴的時候。 在這個階段,不僅要產生想法,而且要確認最重要的設計假設是有效的,這一點至關重要。
產品團隊有很多構思技巧——從草圖(對於可視化設計的某些方面非常有幫助)到故事板(用於可視化與產品的整體交互)。
產生想法(用戶將如何與產品交互)
用戶旅程映射
用戶旅程圖是一個人為實現目標而經歷的過程的可視化。 通常,它表現為一個人與產品交互的一系列步驟。
根據上下文和業務目標,用戶旅程可以採用多種形式。 在其最基本的形式中,用戶旅程在時間軸骨架中呈現為一系列用戶步驟和操作。 這樣的佈局使所有團隊成員更容易理解和遵循用戶的敘述。
一個簡單的用戶旅程在一個場景中只反映了一個可能的路徑:

複雜的用戶旅程可以包含在不同時間會話和場景中發生的體驗:

提示:
- 不要讓用戶旅程過於復雜。
在設計用戶旅程時,很容易陷入用戶可能採取的多種路線中。 不幸的是,這通常會導致繁忙的用戶旅程。 專注於創建一個簡單的線性旅程(讓用戶達到給定目標的理想方式)。
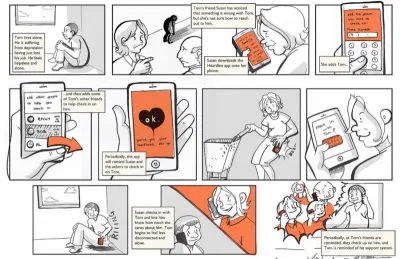
場景和故事板
確定角色後,您可以編寫交互場景。 場景是描述角色生活中一天的敘述,包括產品如何融入他們的生活。 故事板以視覺方式呈現用戶的故事——類似於電影或漫畫。 它可以幫助產品設計師了解人們在現實生活中如何與產品交互,讓設計師清楚地了解什麼對用戶來說真正重要。

提示:
- 建立一個強有力的敘述。
故事中的敘述應該集中在角色試圖實現的目標上。 很多時候,設計師在解釋背景故事之前就直接解釋了他們的設計細節。 避免這種情況。 你的故事應該有條理,並且應該有一個明顯的開頭、中間和結尾。

- 設計一個明確的結果。
確保您的故事板讓觀眾對故事的結果毫無疑問。 如果您描述的是不利的情況,請以問題的全部重要性結束; 如果您要提出解決方案,請以該解決方案對您的角色的好處結束。
您將在“故事板在 UX 設計中的作用”一文中找到有關如何創建故事板的更多提示。
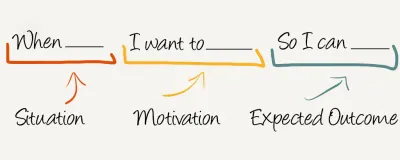
用戶故事
用戶故事是對用戶希望通過使用產品完成的事情的簡單描述。 這是用戶故事的模板:

提示:
- 使用用戶故事來防止功能蔓延。
功能蠕變是添加比產品所需的更多功能的趨勢。 在設計產品時,盡量拒絕添加任何沒有用戶故事來解釋該特定功能為何重要的功能。
工作故事
工作故事是描述特徵的一種方式。 它是從待完成工作的角度對功能的描述。 工作故事是一種定義問題的有效技術,而不是規定解決方案。

提示:
- 定義值得解決的問題。
在某些時候,您將有幾個要為其創建解決方案的工作(問題)。 確定哪些問題對用戶體驗或您的業務目標影響最大。
規劃產品的結構
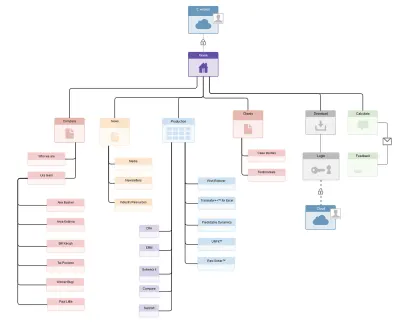
信息架構
信息架構 (IA) 是網站、應用程序或其他產品的結構。 它使用戶能夠了解他們所在的位置以及他們想要的信息與他們當前的位置相關的位置。 信息架構導致創建導航、層次結構和分類。 例如,當用戶體驗設計師草擬一個頂級菜單以幫助用戶了解他們在網站上的位置時,他們正在實踐信息架構。

信息架構將受益於用戶參與 IA 開發過程。 為此,產品團隊通常使用一種稱為卡片分類的技術。 設計師要求用戶將項目(產品的主要功能或主題)組織成組,並為每個組分配類別。 此方法可幫助您了解用戶希望如何查看網站或應用程序中分組的信息。

提示:
- 可以在線進行卡片分類會話。
在線卡片分類工具可以更輕鬆地擴展到更多的研究參與者。 最流行的在線工具之一是 OptimalSort(最多可免費用於卡片分類研究,最多 10 名參與者)。
產生想法(用戶界面會是什麼樣子)
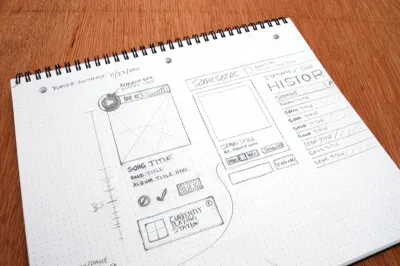
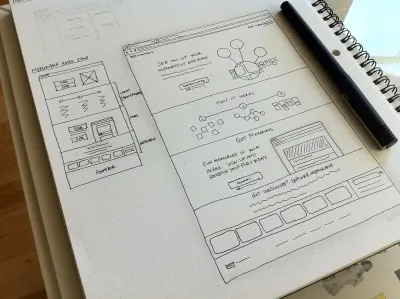
素描
草圖是可視化想法的最簡單方法。 手繪是一種可視化概念的快速方法——使設計師能夠在決定堅持使用哪個設計解決方案之前可視化廣泛的設計解決方案。


提示:
- 在繪製用戶界面時使用模板。
當你在紙上畫草圖時,有時很難想像某些 UI 元素在實際尺寸下會是什麼樣子。 使用模板,可以為您設計的設備的實際尺寸繪製元素。 當您需要了解剛剛繪製的 UI 元素是否足夠大以進行交互時,這尤其有用。

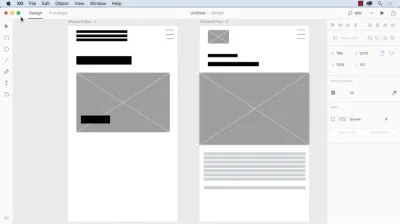
線框圖
線框是表示頁面結構及其層次結構和關鍵元素的視覺指南。 線框對於與團隊成員和利益相關者討論想法以及協助視覺設計師和開發人員的工作很有用。 線框是產品的支柱——設計師經常將它們用作模型的骨架。
線框可以以草圖的形式呈現:

線框也可以呈現為數字插圖:

提示:
保持線框簡單,並對其進行註釋。
線框的目的是展示頁面設計的結構——所有其他細節都在後面。 在向團隊展示線框時,請嘗試包含註釋。 註釋有助於創建上下文并快速傳達關鍵想法。不要使用線框進行產品測試。
線框幾乎不用於產品測試。 儘管它們幫助設計師在初始研究期間收集有關設計的反饋,但它們並沒有取代與產品的實際交互(通過交互式原型)。
驗證想法
有兩種類型的想法:導致產品成功的好想法和可能導致失敗的壞想法。 當然,設計執行很重要,但想法本身在這個過程中起著至關重要的作用。 一個執行良好的壞主意是對時間和精力的極大浪費。 儘早揭示壞主意至關重要。 那麼,你如何區分一個好主意和一個壞主意呢? 一種稱為設計衝刺的技術可以幫助您。
設計衝刺
設計衝刺是一個為期五天的設計框架,用於驗證想法和解決挑戰。 它使產品團隊能夠構建一個原型,並將其放在用戶面前,以驗證最初的設計假設(看看它是否為用戶解決了問題)。
設計衝刺是一個快速創建產品未來狀態的過程,無論是網站還是應用程序,並與一組用戶、利益相關者、開發人員和其他設計師進行驗證。 This whole concept is based on the idea that, by a design team setting a direction and iterating rapidly, it's possible to design a product that presents the maximum value for people who will use it.

提示:
- Don't get stuck with the first solution that comes to mind .
In most cases, your first ideas won't be good enough, because at the early stage of ideation, you won't yet have a good understanding of the problem you're trying to solve. Generate as many different designs as possible instead of focusing solely on your first solution.
5. 設計
After the ideation phase, the product team should have a clear understanding of what they want to build. During the design phase, the product team will begin to create the solution to solve the client's problem and implement concepts.
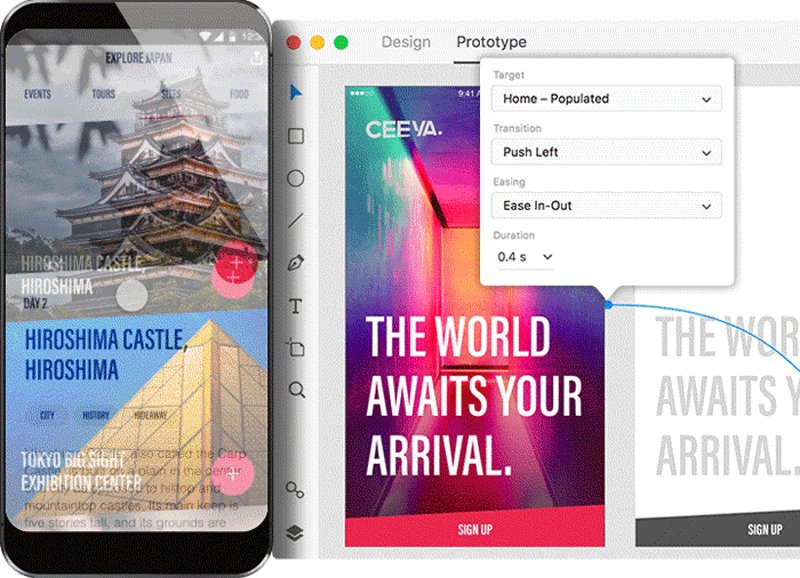
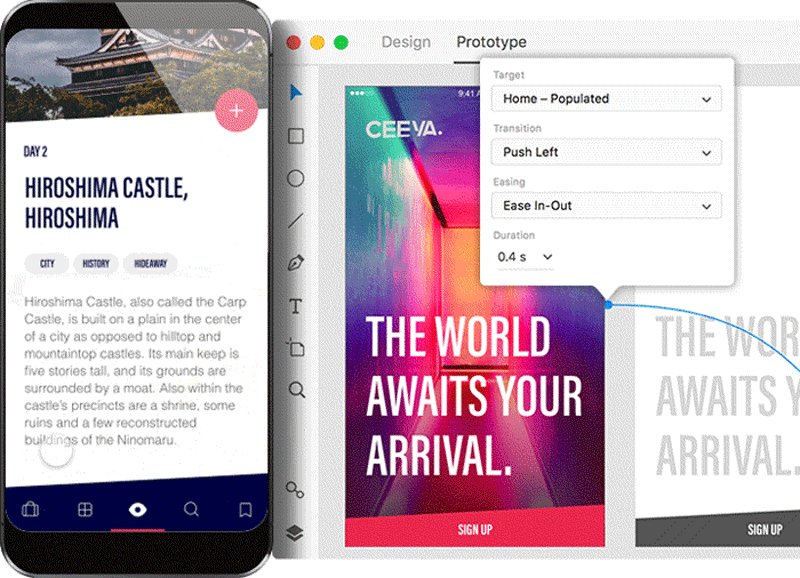
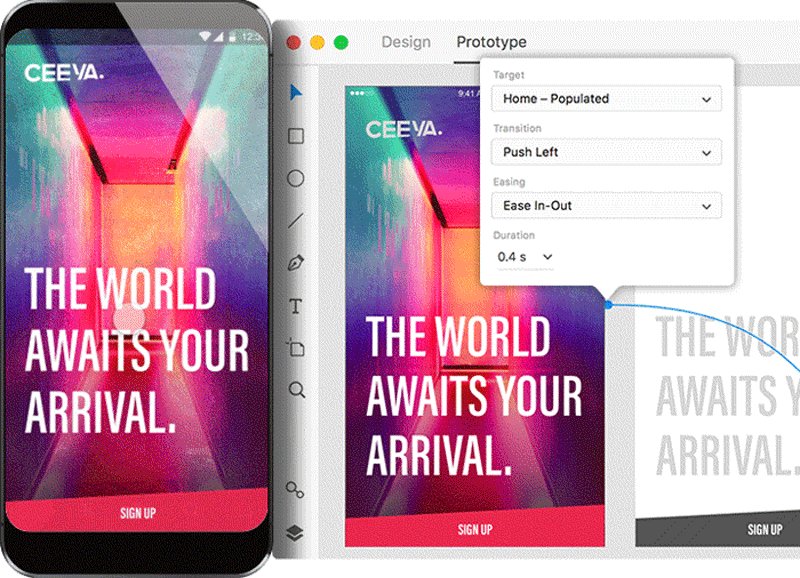
原型製作
To deliver a good user experience, prototyping must be a part of your design process. A prototype is an experimental model of an idea that enables you to test it before building the full solution. A prototype often starts small, with you designing a few core parts of a product (such as key user flows) and grows in breadth and depth over multiple iterations as required areas are built out. The finalized version of a prototype is handed off for development.
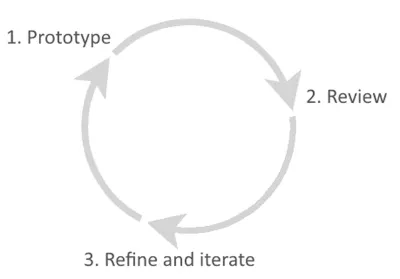
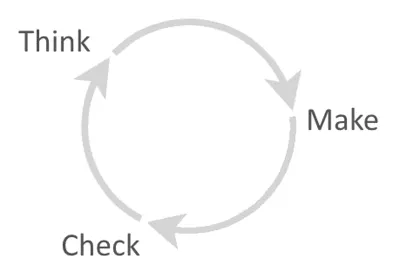
When it comes to prototyping, efficiency is vital. One of the most efficient prototyping processes is rapid prototyping. The process of rapid prototyping can be presented as a cycle with three stages:
- Prototyping
Creating a solution that can be reviewed and tested. - Reviewing
Giving your prototype to users and stakeholders and gathering feedback that helps you understand what's working well and what isn't. - Refining
Based on feedback, identify areas that need to be refined or clarified. The list of refinements will form the scope of work for your next design iteration.

Prototypes range from rough sketches on a piece of paper (low-fidelity prototypes) to interactive simulations that look and function like a real product (high-fidelity prototypes). Depending on the stage of the design process and the goals of the prototype, you'll need to select the appropriate prototyping technique. It's crucial to choose the method of prototyping that minimizes work and maximizes learning.
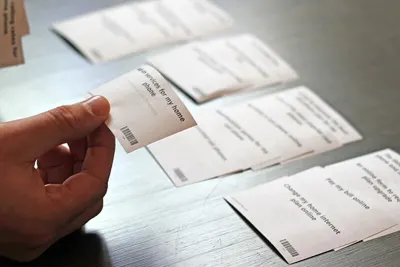
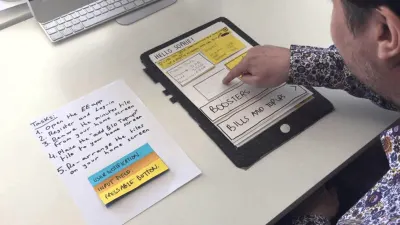
紙質原型
A lot of digital prototyping tools today help us to create prototypes with the least possible amount of effort, but sketching on a paper still remains the most important tool for any designer. That's because sketching allows designers to quickly explore a lot of different design alternatives without investing much time and energy in each one. It forces designers to concentrate on the essence of a product's design (what it does), rather than its aesthetics (how it looks). And what's especially great about sketching is that it opens up design to everyone — anyone can sketch, and no special tools are required. The fact that anyone can participate in the design process makes sketching an ideal tool during brainstorming sessions.

提示:
- Paper prototyping allows for rapid experimentation .
Different user interface elements can be drawn, cut out, copied to make extras, and then assembled on a new piece of paper. Digital Prototyping With paper prototyping, explaining complex interactions in words can be tough. When a designer needs to explain a complex design detail such as an animation to a developer or wants to run a user research session to validate a design, they usually use a digital interactive prototype.
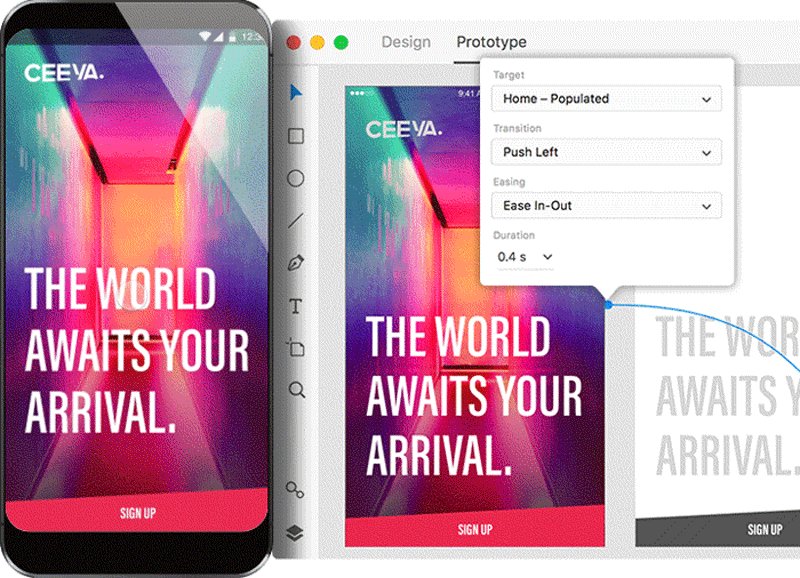
Digital prototyping is the process of creating an interactive design that other people can experience themselves. Just a decade ago, in order to build a high-fidelity prototype, you actually had to code the solution using programming language. These days, prototyping tools allow non-technical designers to create high-fidelity prototypes that simulate the functionality of a final product in just a few clicks.

提示:
Avoid dummy text .
Dummy text, like lorem ipsum, should be avoided in early stages of digital prototyping. Use real content to understand how it affects the overall design.Use digital prototypes as an up-to-date specification for developers .
Prototyping tools such as Adobe XD allow you to spit out specification documentation in just a few clicks. It's an always up-to-date specification available to developers.

Design Handoff
At the end of the prototyping phase, the design will be ready for production. It's the time when the designer hands over the design to a developer for coding. During the developer handoff, a designer must clearly communicate to the developer how every piece of the design looks and works. Multiple layers of information and detail need to be conveyed, and it's critical for designers and developers to be on the same page.
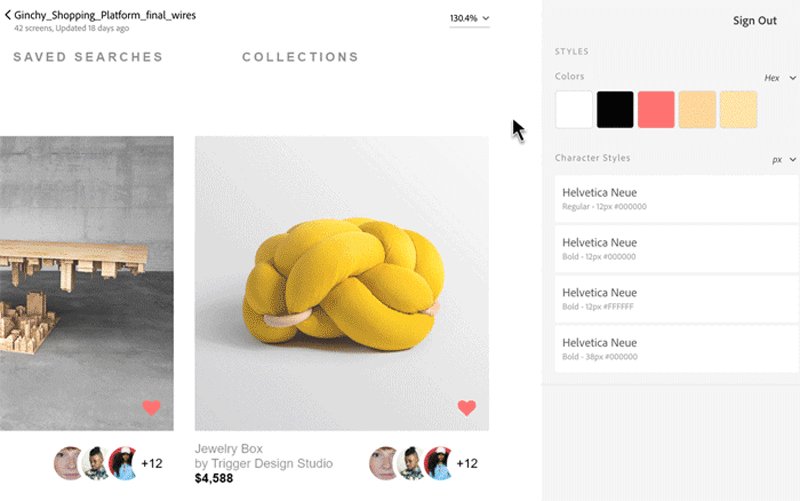
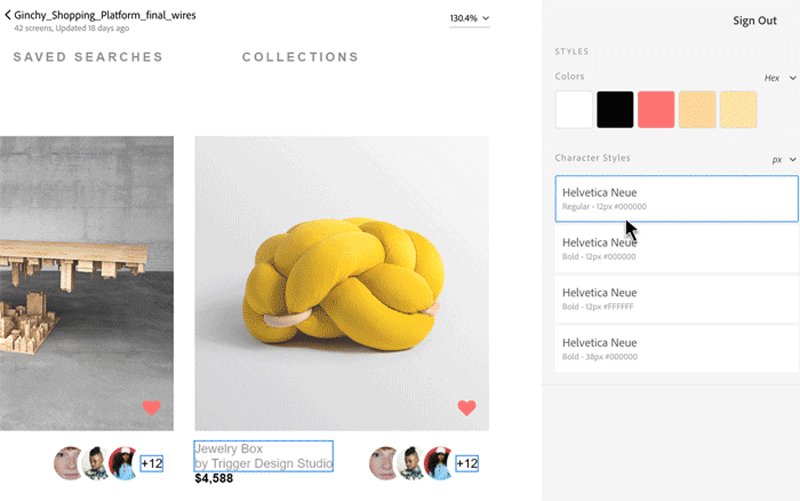
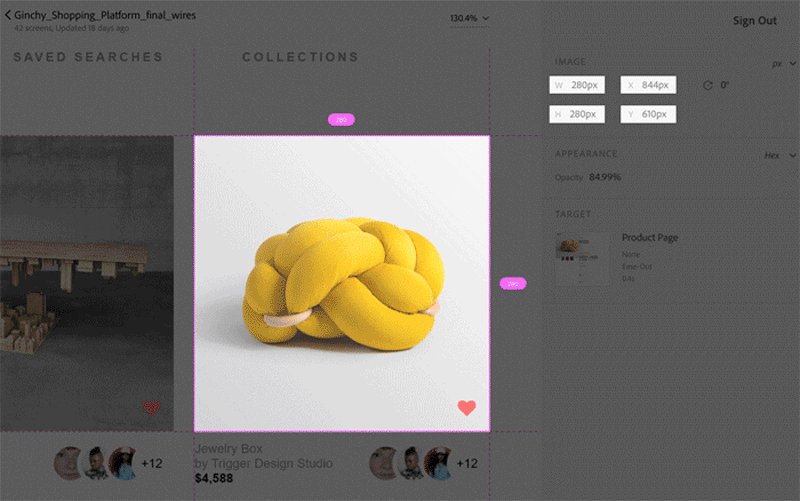
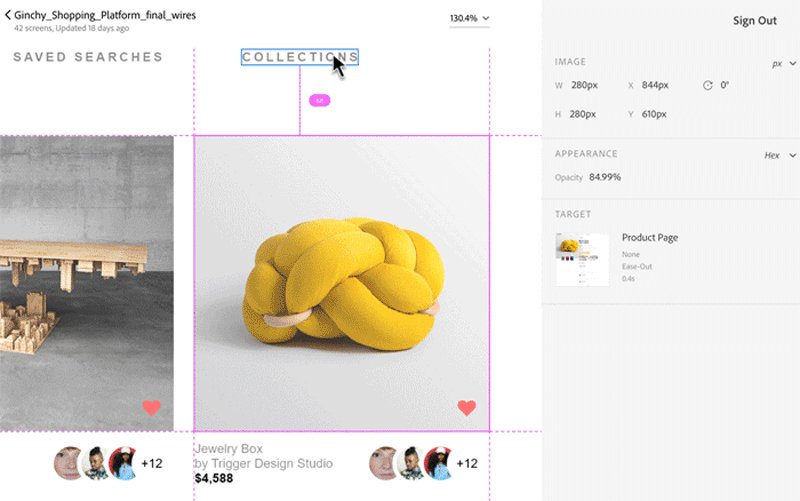
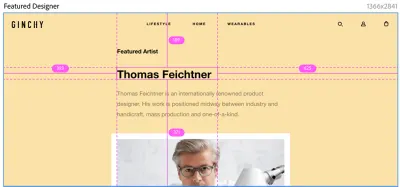
Design Specification
Design specs are detailed documents that provide information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer's specifications.

Read “Design Specifications: Speeding Up the Design to Development Workflow and Improving Productivity” for more information about design specifications.
6. 測試和驗證
測試和驗證階段幫助產品團隊確保設計概念按預期工作。 產品測試本身就是一門藝術。 做錯了,你什麼也學不到。 做對了,你可能會得到令人難以置信的、意想不到的見解,甚至可能會改變你的產品策略。
通常,驗證階段在高保真設計被充實時開始。 與產品研究階段類似,此階段也因項目而異。
與產品團隊一起測試
可以使用您已經擁有的資源(您的團隊)對產品進行有限的測試。
狗食
“吃自己的狗糧”是一種流行的測試方法。 一旦設計團隊將產品迭代到可用的程度,在內部對其進行測試是發現最關鍵問題的好方法。
提示:
- 練習 dogfooding以在團隊中培養同理心。
與真實用戶一起測試
可用性測試
根據 Nielsen Norman Group 的說法,如果您只想為您的項目選擇一種類型的用戶研究,它應該是定性的可用性測試。 可用性測試背後的基本思想是檢查產品的設計是否適合目標用戶。 用代表性用戶測試一個概念相對容易:一旦產品創意的交互式版本掌握在真實用戶手中,產品團隊將能夠看到目標受眾如何使用該產品。 這種用戶體驗測試方法的主要目標是識別可用性問題,收集定性數據,並確定參與者對產品的整體滿意度。 收集和分析來自用戶的口頭和非口頭反饋有助於產品團隊創造更好的用戶體驗。
可用性測試通常是正式進行的(研究人員創建篩選器、僱用參與者、讓他們進入實驗室環境、記錄會話等)。

可用性測試也可以非正式地進行——以游擊測試的形式。 在游擊測試中,產品測試人員去最近的咖啡店,找到參與者,讓他們玩一個產品 10 分鐘,然後給他們一個小禮物作為感謝。

提示:
- 你不需要很多測試參與者。
根據 Jakob Nielsen 的研究,高達 85% 的核心可用性問題可以通過僅觀察五個使用該產品的人來發現。
有關可用性測試的更多信息,請閱讀文章“改進用戶測試的簡單技巧”。
日記研究
日記研究可用於查看用戶在較長時間內(從幾天到一個月或更長時間)如何與產品進行交互。 在此期間,要求研究參與者記日記並記錄有關其活動的具體信息。 通常,日記包括開放式問題,例如:
- 使用產品時您在哪裡?
- 您希望完成哪些任務?
- 有什麼事讓你感到沮喪嗎?
日記研究可幫助研究人員找到以下問題的答案:
- 用戶的主要任務是什麼?
- 他們完成複雜任務的工作流程是什麼?
答案提供了有機的行為洞察力,並有助於深入了解參與者的背景和環境。

提示:
為日誌記錄創建清晰而詳細的說明。
盡可能具體地說明您需要參與者記錄哪些信息。提醒研究參與者關於日誌記錄。
提示參與者填寫他們的日記(例如,通過每日通知)。可以將屏幕截圖添加到日記中。
如果您使用日記的數字版本,請讓參與者可以上傳屏幕截圖。 屏幕截圖是用戶數據的一個很好的補充,將幫助您進行未來的數據分析。
7. 發布後活動
僅僅因為一個產品正式推出並不意味著產品設計就結束了。 事實上,產品設計是一個持續的過程,只要產品在使用中,它就會一直持續下去。 團隊將學習和改進產品。
了解用戶如何與產品交互
指標分析
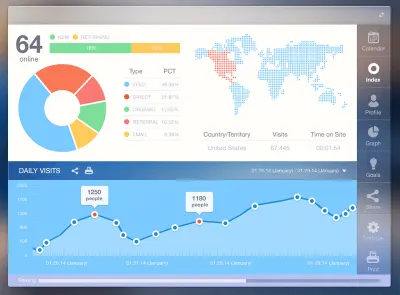
您需要知道用戶如何在野外使用您的產品——這就是分析的用武之地。分析工具提供的數字(點擊次數、導航時間、跳出率、搜索查詢等)可用於了解人們如何使用實際上正在使用您的產品。 指標還可以發現用戶測試中未明確表示的意外行為。 產品團隊必須不斷跟踪產品性能,以查看它是否滿足客戶滿意度以及是否可以進行任何改進。

提示:
使用分析工具。
Google Analytics 和 Hotjar 等強大工具可用於了解用戶行為。不要僅僅依靠分析。
您無法僅根據分析來確定產品設計的有效性。 為了驗證分析見解,您應該進行進一步的走廊測試。
用戶反饋
避免返工產品的最佳方法是將反饋注入流程中。 定期用戶反饋(以在線調查或客戶支持票分析的形式)應該是產品設計過程的核心。 這些信息將推動產品改進。
提示:
- 不要讓用戶難以提供反饋。
不要隱藏“留下反饋”選項。 讓用戶輕鬆分享他們對您的產品的感受和想法,並在可能的情況下給予獎勵。
測試設計變更
A/B 測試
當設計師在兩個相互競爭的元素之間做出選擇時,A/B 測試是一種合適的測試方法。 這種測試方法包括向相同數量的用戶隨機顯示兩個版本中的一個,然後查看分析以查看哪個版本更有效地實現了特定目標。
提示:
- 養成對設計更改進行 A/B 測試的習慣。
知道您的所有更改都將經過 A/B 測試,這將為您提供極大的自由來嘗試新的(並且有潛在風險的)事物。 你不必擔心你所做的一些改變會毀掉一切。
關於產品設計要記住的四件事
1. 過程應該改變以適應項目
在產品設計過程中,沒有萬能的解決方案。 所採用的過程應根據項目的特定需求進行定制,包括業務和功能需求。 以下是可能影響設計過程的幾個因素:
- 客戶的需求或偏好;
- 你有多少時間(項目的截止日期);
- 項目的預算(例如,有限的預算不允許您進行大量採訪)。
根據業務和用戶的能力量身定制的流程是最有效的。 因此,使用最適合您的項目的東西,擺脫其餘的,並隨著產品的發展而發展您的設計過程。
2. 產品設計不是一個線性過程
許多產品團隊認為設計是一個線性過程,從定義產品開始到測試結束。 但這種假設是錯誤的。 該過程的各個階段通常有相當多的重疊,並且通常有很多來回。 隨著產品團隊更多地了解正在解決的問題、用戶和項目的細節(尤其是約束),可能有必要重新審視一些已進行的研究或嘗試新的設計理念。
3. 產品設計是一個永無止境的過程
與更傳統的設計形式(如印刷設計)不同,數字產品的設計過程不是一次性的,設計師永遠不應該假設他們從一開始就可以完美地完成所有事情。 實施通常會揭示設計中的差距(例如,對產品使用的錯誤假設,如果不交付產品就很難預測)。
為了設計成功的產品,團隊需要採用持續改進的過程。 迭代設計遵循設計應該在重複循環中完成的理念:這是一個基於用戶的定性和定量反饋數據不斷改進和改進產品的過程。 對於設計師來說,這是一個很好的機會,可以看到更大的圖景,根據用戶反饋改進他們的工作,並使產品在本質上對用戶更有價值。

4.產品設計基於溝通
雖然做偉大的設計是一回事,但傳達偉大的設計同樣重要。 如果沒有得到團隊和利益相關者的認可,最好的概念就會失敗。 這就是為什麼最好的產品設計師是出色的溝通者。
結論
設計產品時要記住的最重要的事情是設計是為人設計的。 要設計出色的產品,您必須提供正確的功能,並為正確的人提供正確的用戶體驗。 因此,定義您的目標受眾,然後研究他們的問題,最後,專注於構建解決這些問題的產品!
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
