網頁設計中簡單的複雜性
已發表: 2018-04-18簡單而出色的網頁設計體驗是無縫的。 用戶可以自信而舒適地輕鬆地從一個內容轉移到下一個內容。 雖然結果如此可識別,但在網頁設計中實現簡單而完整的用戶體驗是設計師和開發人員面臨的最艱鉅的任務之一。
在過去的幾年裡,過多的事物、想法和內容導致了向簡單化的運動。 法律術語正在以通俗易懂的方式進行交易。 作家現在努力傳達簡潔的概念,而不是華麗的散文。 房主用他們寬敞的牧場換取小巧高效的房屋。 甚至廚師也可能將他們的菜單產品減少到純粹和簡單的風味特徵。
如今,人們對太多東西的暴露過度,以至於簡單的概念顯得優雅、精緻和令人羨慕。
在網頁設計中,簡單的概念也正在復蘇。 人們花更多時間與設備和在線交互,因此他們越來越渴望獲得心理上舒適(直觀)、視覺上平靜或直接的體驗。 簡單從未像今天這樣流行或如此難以實現。

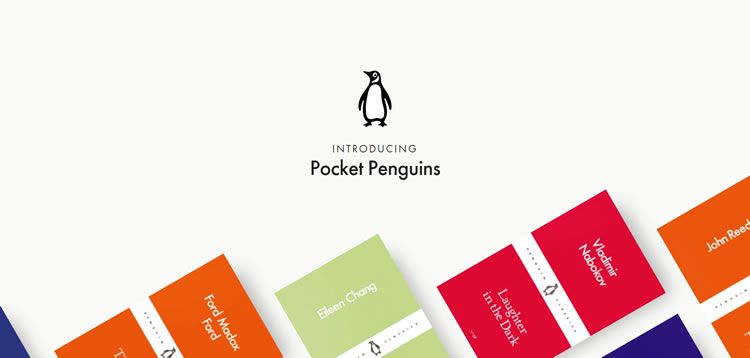
口袋企鵝——網頁設計的簡單性
定義簡單的網頁設計
想想芭蕾舞演員、賽車手或壽司廚師。 當您坐下來觀看專業表演時,一切都顯得流暢、易於理解和簡單。 如果您要嘗試重新創建 Swan Lake、Indy 500 或您最喜歡的手捲,您會很快看到最終產品的工作量。 簡單、人性化、優雅的網頁設計與任何其他專業性能相同。

一款能夠輕鬆引導用戶完成客戶旅程的成品會產生一種用戶信心的內在感覺,而推動轉化需要數小時的研究、專業協作和優化。 一個頁面上的三個 CTA 是否太多? 額外的圖片會增加或分散頁面的目的嗎? 配色方案會給普通用戶帶來怎樣的感受? 這些問題以及更多問題推動了一個完美簡單的網站的創建。
簡單的網頁設計在很大程度上依賴於心理理解。 了解用戶的動機、數字能力和思維過程的設計人員和開發人員可以創建一個感覺熟悉、易於使用和激發行動的網頁設計。

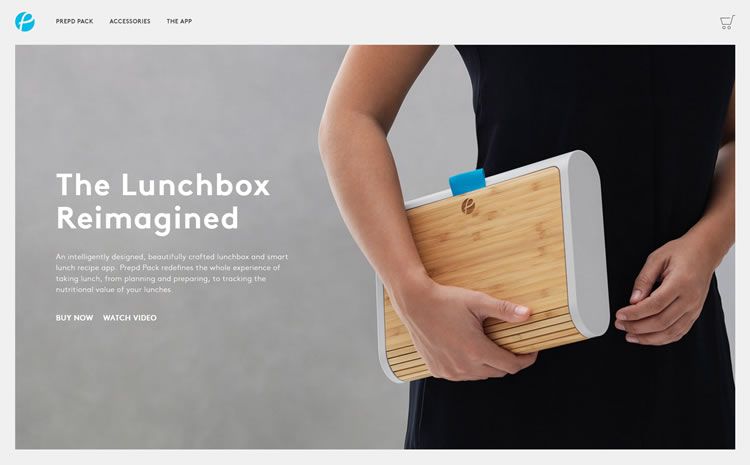
getprepd.com 主頁的簡單性
簡單網頁設計的元素
簡單的網頁設計並不枯燥、簡單或沒有吸引力。 他們利用網站的最佳部分並將它們濃縮成最強大和最精簡的格式。 無論是創建電子商務網站還是信息博客,設計簡單都代表著徹底、美麗和理解。
用於開發簡單性的一些最重要的設計考慮因素包括:
客戶旅程簡化。 每個網站的存在都是為了引起讀者的一些反應或行動。 了解客戶/網站訪問者的旅程是每個網頁設計元素的基礎。 網站創建的首要目標是盡可能減少或簡化從認知到轉化的路徑。
後端優化。 用戶界面中出現的內容很重要,但幕後發生的事情會影響用戶體驗的各個方面。 執行良好的編碼會影響 SEO、加載速度、站點導航和可用性,以及任何實時更新/分析軟件插件的準確性。
結構性發展。 每個頁面的導航層次結構和佈局將有助於網站訪問者的第一印象。 網格、整頁導航、簡約、分屏和其他佈局配置都有助於簡單的網頁設計。 簡單設計的關鍵是將正確的佈局與正確的導航樣式、字體、內容和交互結合起來。
關於極簡主義和簡單性的說明。 有些人錯誤地將簡約等同於極簡主義。 實際上,極簡主義總是簡單的,但簡單的網頁設計並不總是極簡主義。 極簡主義鼓勵設計師選擇一些設計元素來強調。 運動以極端的方式重視對比度和空白。

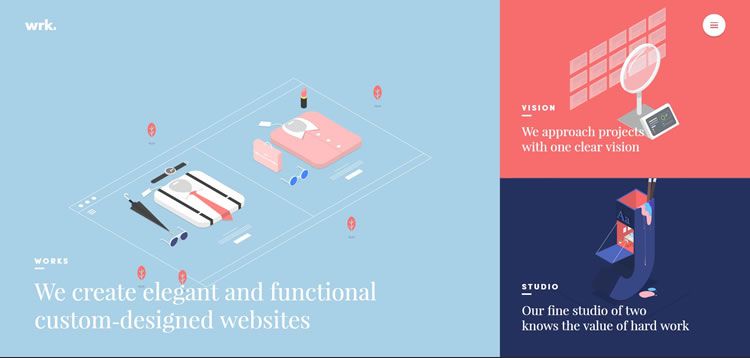
3kvc.com 主頁的簡單性
另一方面,簡單的網頁設計僅指網站創建流線型、舒適和有吸引力的用戶體驗的能力。 像 Pinterest 這樣的圖形密集型網站很簡單,但並不簡約。
注重細節。 設計中使用的照片部分、圖標的紋理以及標題、標題和副本之間的字體大小對比都會影響成品。 為了使網站實現成功且簡單的設計,設計師必須考慮每個決策因素如何影響成品的可用性和用戶體驗。
了解主流做法。 網站不應該像競爭對手網站的抄襲,但行業最佳實踐創造了每個設計師都應該考慮的有價值的一致性水平。 常用的導航菜單、複製字體和站點結構有助於提高用戶在站點之間的舒適度和理解程度。
品牌一致性。 一些設計師努力完善網站的主頁,卻忽略了在後續頁面上使用相同級別的關注。 雖然主頁值得做大量工作,但設計主題、品牌和佈局應該在外觀和感覺上與主頁互補。
即使在舊的博客頁面上留下一個過時的徽標,選擇錯誤的配色方案,以及未能在整個網站中使用一致的字體類型和大小,都會造成令人困惑的網站體驗。
接口召回。 一個簡單的網頁設計令人難忘。 一次訪問後,網站訪問者應在隨後的訪問中記住該網站的形式和功能。 接口召回對於提供預訂服務的網站尤其重要,例如旅行社、送貨服務和專業服務。
最終,簡單的網站提供熟悉度和直觀性。 他們創建了一個品牌可以用來與網站訪問者互動並增加創造力和創新水平的知名平台。 任何品牌都可以通過這些元素創建一個簡單有效的網站。

waaark 主頁的簡單性
可能使網站簡單性搜索複雜化的因素
許多設計元素非常適合簡單的網頁設計。 當設計師開始以新的、驚人的或不直觀的方式組合元素時,用戶可能對設計有不同的感覺。
試圖在世界上留下自己印記的網頁設計師和開發人員可能會使網站的形式和功能複雜化或過度簡化。 設計師在嘗試實現簡單性時最常犯的一些錯誤包括:
將極簡主義發揮到極致。 簡約的設計應該顯得引人注目和令人難忘——而不是無聊或過於簡單。 平衡是在網頁設計中實現極簡主義和簡單性的關鍵。
忘記基礎。 雖然圖形、站點佈局和結構有助於第一印象,但基本信息的可用性可以決定設計的成敗。 戰略性號召性用語、完整的聯繫信息和有價值的說明直接支持客戶旅程。 設計師忘記了這些元素會導致網站的危險。
自動播放視覺效果。 消除對內容的控制是錯誤的設計簡化。 任何自動發生的侵入性視覺效果都會降低用戶體驗。 要么將視覺效果降到最低,要么讓用戶更好地控制視頻、顯示器和其他顯示的交互式內容。
信息整合太多。 雖然簡單的網頁很容易理解,但它們也可以為用戶創建導航障礙。 如果主題或討論需要更長的文本塊或需要多張圖像,請關注可訪問性而不是簡單性。 避免讓用戶翻閱幻燈片或點擊每個子標題的新登錄頁面。
網站簡化更多是關於創建從 A 點(意識)到 B 點(轉換)的直線,而不是讓 A 點看起來不錯。
印刷錯誤。 網站上的常青內容不應包含任何錯誤。 簡單並不意味著基本並在最後一刻拼湊起來。 一個明顯的錯誤會分散用戶對網站主要目的的注意力,並且可能會破壞設計師在圖形優化和佈局配置上花費的所有辛勤工作。
識別網頁設計中的優雅簡潔很容易。 客戶旅程中輕鬆的流程、可訪問的信息和溫和的推動激發了用戶對品牌的信心。 創建優雅的簡單性需要詳細了解網站訪問者的行為、品牌信息和設計最佳實踐。
放置不當的彈出式號召性用語、偏移頁面副本或令人困惑的導航提示都可能導致糟糕的用戶體驗並消除有效簡單的概念。

隨著用戶渴望個性化、直觀性和可訪問性,簡單網頁設計的元素只會變得越來越重要。 簡單、用戶體驗優化的網頁設計可以建立品牌信譽並鼓勵轉化。 隨著時間的推移,使用簡單的核心概念使您自己的網站項目更接近簡單優雅和用戶友好的地方。
您可能還想了解簡單、乾淨設計的 10 條黃金法則。
