為移動應用用戶打造令人愉悅的入職體驗的路線圖
已發表: 2022-03-10啟動應用程序時,您需要花費大量時間和資源來吸引用戶。 您可以使用多種方式吸引人們進入您的應用程序,包括廣告、推薦計劃、公共關係和內容營銷。 但是當人們最終下載一個應用程序時,他們有時會感到被拋棄。 您必須清楚地向用戶展示他們為什麼需要您的應用程序。
研究表明,所有下載的應用程序中有 90% 只使用一次,然後最終被用戶刪除。 人們經常因為界面設計不佳或整體負面體驗而放棄應用程序。 人們沒有通過應用程序解決他們的問題,而是在試圖穿過一堆屏幕、菜單和按鈕時感到困惑。
關於 SmashingMag 的進一步閱讀:
- 拇指區:為移動用戶設計
- 如何為移動應用設計錯誤狀態
- 超越按鈕:擁抱手勢驅動的界面
- 什麼科幻告訴交互設計師關於手勢界面
在基本 UI 設計的第 5 章中,簡·波特曼說:
但是一旦用戶登錄到應用程序,他們通常會被單獨留下。 他們開始溺水而不是朝著目標游去。
為了讓用戶給你的應用第二次機會,他們需要了解四件事:
- 為什麼他們需要這個應用程序,
- 該應用程序可以為他們做什麼,
- 它最重要的特點是什麼,
- 如何使用這些功能。
傳達應用目的的最佳方式是通過引人入勝的入職體驗。
什麼是入職?
“入職”一詞來自人力資源領域。 這意味著幫助新員工適應新的工作場所。 根據 UserOnboard 的說法,在軟件開發中,入職是幫助用戶成功採用並完全接受產品。
入職遵循80 ⁄ 20規則。 只有當你能快速教會人們如何使用他們將花費 80% 時間使用的一小部分功能時,它才會有效。 但是您還應該解釋為什麼這些功能如此有用。
引導是通過顯示一組簡短的消息來完成的,這些消息向用戶展示如何與應用程序交互以解決問題或顯示應用程序的主要思想或殺手級功能。 入職可以採取多種形式:
- 介紹性幻燈片或視頻,
- 提示,
- 界面之旅,
- 內容樣本,
- 混合解決方案。
所有這些解決方案都可以有效地與用戶交流。 選擇最適合您的目標受眾並且對您的應用程序功能有意義的一種。
以下視頻顯示了可用於引導旅行應用程序用戶的幻燈片:
我喜歡這個實現,因為它很有趣。 “在飛行過程中,你將處於低溫睡眠中……”——這是捕捉應用程序用戶體驗的一個很好的例子。 我也喜歡簡潔的設計。 只有三張幻燈片——“創建帳戶”、“選擇星球”和“出發”——但它們完美地傳達了應用程序的目的。
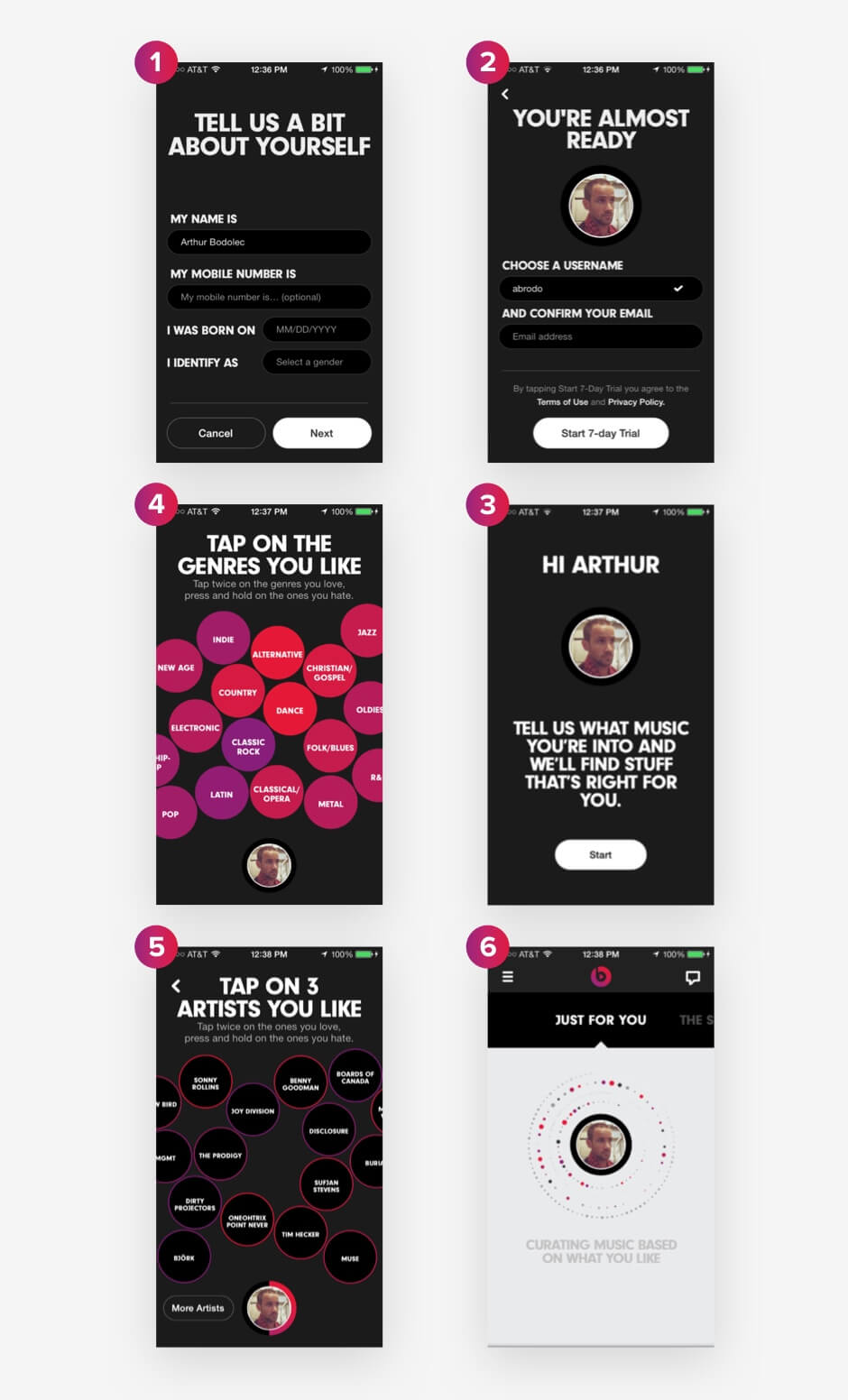
Beats Music 應用程序使用入門嚮導來吸引用戶並個性化他們的音樂聆聽體驗:

這種類型的引導設計吸引了用戶的音樂品味,使他們的體驗獨一無二。 “只為你”的消息是一種很好的方式來表明用戶將如何從與應用程序共享他們的偏好中受益。 更重要的是,人們喜歡談論自己以及他們喜歡什麼。 對於必須迎合各種口味的應用來說,入門嚮導可能是最佳策略。
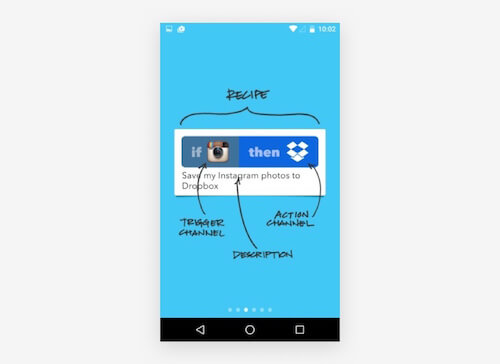
IFTTT 是一項著名的服務,用於在 Internet 連接的服務之間自動執行小任務,它使用提示來解釋其獨特的產品:

IFTTT 顯示食譜的外觀並解釋屏幕上的每個元素。 使用了特定的術語——觸發通道、動作通道——幫助人們清楚地理解“如果……那麼”的邏輯。
策略
現在我們知道了不同類型的入職培訓,讓我們弄清楚如何設計一個盡可能令人愉快的入職體驗。
如果您要為照片編輯應用程序設計入職培訓,您可以創建四到五張介紹性幻燈片。 具有圖表、圖形和預算功能的財務應用程序可能需要詳細的遊覽或帶有提示的系統。 對於音樂編輯應用程序,您可以實現一個幫助程序來簡要說明如何使用控件來創建曲目。
一些設計師採用混合方法,結合兩種或多種類型。 例如,您可以將包含線索的介紹性視頻和帶有詳細說明的幫助菜單結合起來。 觀看 Google 收件箱應用的視頻作為示例。
讓我們探討六種吸引用戶的策略。
觸發積極情緒
一旦人們開始使用應用程序,他們很容易忘記入門培訓並迷失在 UI 中。 為了將他們指向正確的方向,您可以將應用程序遊戲化。 例如,您可以在“成就”的同時提供提示,或表揚用戶完成任務。 成就引發積極情緒。 如果人們將您的產品與成功的感覺聯繫起來,他們會繼續使用它。
在基本 UI 設計的第 5 章中,簡·波特曼說:
任何用戶入職都與心理學有關:早期的成功和成就感會讓用戶回頭。
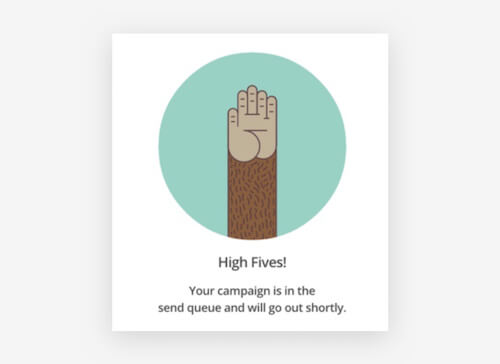
看看 MailChimp 如何通過表揚用戶完成任務來觸發積極情緒:

MailChimp 在與客戶的所有溝通中使用其獨特的聲音。 “擊掌”很有趣,令人振奮和時髦。 MailChimp 只需要告訴用戶他們的活動很快就會結束,但 MailChimp 會在消息中添加情感。 利用情感是設計中的一項強大技能。
當滿足以下標準時,入職會表達情感:
- 導航有意義且易於理解;
- 設計在視覺上吸引目標受眾;
- 在幻燈片中移動是如此令人愉快,以至於用戶想要繼續;
- 整個入職體驗令人難忘且個性化,反映了品牌及其客戶的個性。
我們使用這些標准在 Yalantis 設計了我們自己的入職流程。 下面的概念說明了我們如何使用情感吸引力來吸引假設時尚應用程序的目標受眾。 這個想法是為了幫助年輕女性選擇時尚的服裝。 但我們並沒有嚴格專注於解釋假設產品的功能。 我們創造了入職體驗作為情感吸引力設計的一個例子。
我們使用了 Adobe After Effects(但您可以使用任何原型製作工具以及您自己的插圖輕鬆實現此概念)。 我們為原型挑選了自然色,以將入職體驗與人們的日常生活聯繫起來。
顯示用戶可以做什麼
在構建入職體驗時,請站在客戶的角度。 展示客戶如何從產品中受益是展示產品有多棒的一種方式。
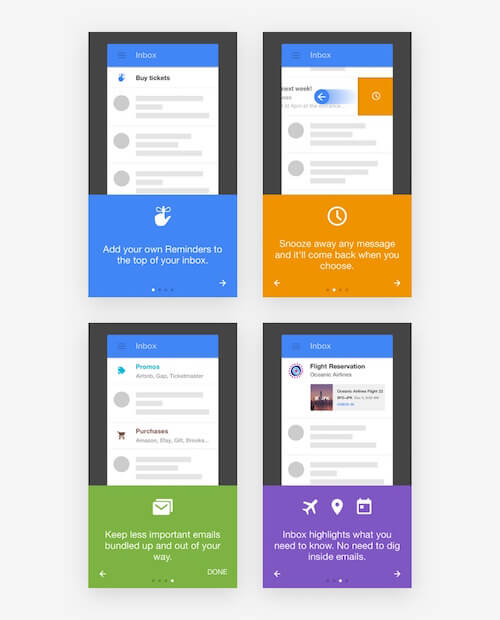
寫下三個簡短的句子,簡要說明應用程序的功能及其提供的價值。 Google 的 Inbox 應用程序就是一個很好的例子:

Inbox 使用動詞和圖標來描述每個屏幕上的值。 動詞比任何其他詞性都更能促使人們採取行動。
在我們自己的示例中,如下所示,我們演示了與視頻編輯應用程序交互的過程,從用戶按下錄製按鈕的那一刻到編輯視頻、應用過濾器和將視頻分享到社交媒體的步驟。 我們強調了這個應用程序所有功能的好處。 儘管視頻功能可能聽起來很複雜,但我們為幻燈片選擇了簡單的單詞,以便用戶清楚地了解他們將如何從應用程序中受益。
關注競爭優勢
如果您的產品必須與許多類似的解決方案競爭,請清楚地突出其競爭優勢。 使用三到四張幻燈片來告訴人們是什麼讓您的應用與眾不同。 在解釋人們為什麼需要你的應用程序時要簡潔明了。

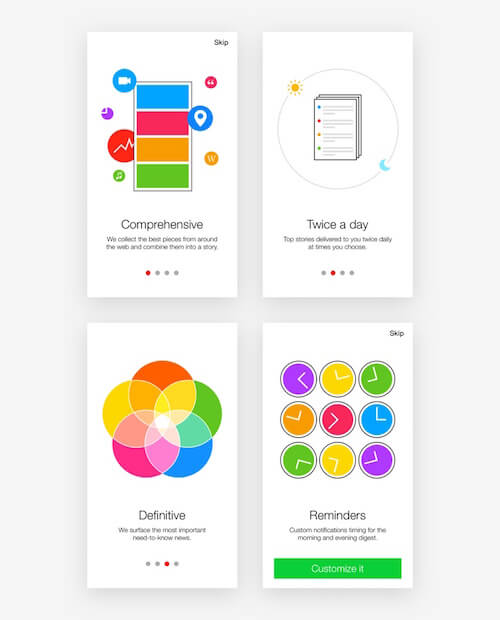
“全面”、“一天兩次”、“明確”和“提醒”——下面的四張幻燈片解釋了雅虎新聞文摘應用程序的價值,而不是一千個字。

我喜歡 News Digest 應用程序的入職設計的顏色。 這些消息不僅強調了雅虎的應用程序與市場上類似應用程序的不同之處,而且顏色與用戶界面相匹配。
用內容示例解釋
如果用戶看到內容示例,他們將更好地了解如何與應用程序交互。
內容示例主要用於生產力和文檔編輯應用程序。 您始終可以將內容示例與提示和幻燈片結合起來。
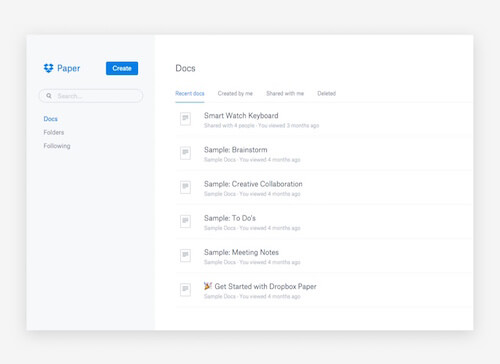
以下是 Dropbox 如何使用內容樣本來吸引其 Paper 應用程序的用戶:

就文檔和文件夾中組織的想法進行協作聽起來可能很複雜,但 Dropbox 使用入職體驗來展示它的真正簡單性。 界面簡潔明了,幫助人們快速上手。
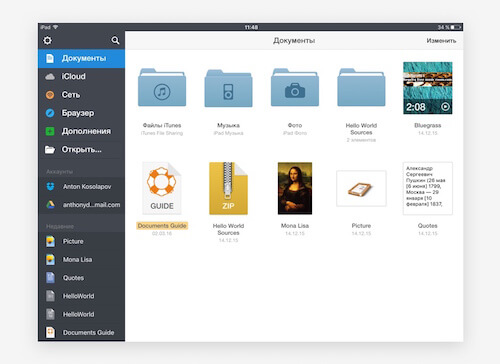
在 Mac 版 Readdle 的 Documents 應用程序中也可以看到內容示例的載入。

Readdle 向用戶顯示他們可以管理哪些文件以及可以從哪裡獲取這些文件。 內容示例強調了應用程序價值主張的獨特性:您的所有文件都集中在一個地方。
讓第一印象產生持久的影響
首先,引導設計應該讓用戶在他們第一次使用應用程序時採取行動。
正確設計的初始“空白板”可以促使用戶採取他們的第一個行動。 號召性用語,例如帶有創建新文檔提示的插圖,可以讓用戶創建。 使用白板來設定對將要發生的事情的期望。
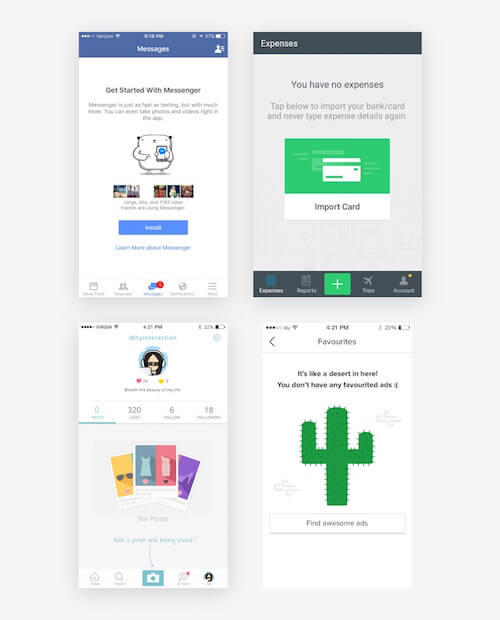
有效的白板教育、取悅和提示用戶。 考慮以下三個應用程序,它們很好地填補了屏幕的空白:

在第一個屏幕截圖中,我們看到了安裝消息應用程序的邀請,並描述了它提供的價值。 第二個屏幕截圖促使用戶導入銀行卡,以簡化他們的費用跟踪。 第三張照片建議用戶在他們的個人資料中添加帖子以使其更具吸引力。 最後是一個有趣的設計,邀請用戶“找到很棒的廣告”。
實施漸進式學習系統
這是最複雜的策略,適用於進入門檻高的大型、技術複雜的項目。 漸進式學習涉及一個混合系統,其中包含在所有交互階段的不顯眼的教程、技巧和動機。
通過這種方法,用戶無需任何視頻或其他指南即可學習如何使用該產品。 他們能夠輕鬆發現專業工作所需的隱藏功能。 漸進式學習通常包括一個作業系統。
元素
一旦您選擇了適合您的策略,請考慮設計。 入職設計有四個關鍵要素。
按鈕和導航
如果您展示幻燈片,請用箭頭和其他符號指示用戶應該在界面中移動到的下一個位置。
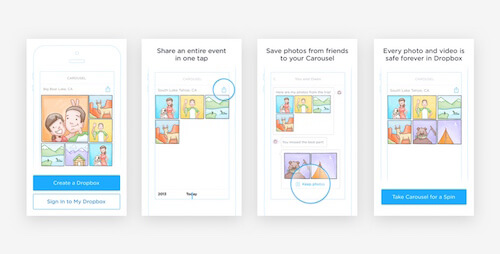
到目前為止,我見過的最好的入職設計之一是 Dropbox 現已停用的 Carousel 應用程序。 當用戶第一次啟動應用程序時,他們被邀請“開始”。 單擊“開始”後,他們可以向下滾動查看描述應用程序主要功能的幻燈片。 指標推動用戶向下滾動以查看下一個草圖。 在入職體驗結束時,用戶可以註冊使用該應用程序。

Carousel 推出時非常成功,主要是因為其設計巧妙的界面和引人入勝的入職體驗。 不幸的是,該項目被關閉,主要是由於 Dropbox 生態系統中的產品定位較弱以及來自 Google Photos、Apple iCloud 和 Facebook Moments 的激烈競爭。 Dropbox 將 Carousel 的核心功能移至其主應用程序。
在我們的虛擬現實旅行應用入門示例中,我們使用了可操作的導航。 每次點擊都會將用戶帶到另一個階段。 我們還通過提示實現了垂直滾動,以實現直觀的用戶體驗。 我們使用 Apple Motion 創建了這個原型。
提示
提示是一組按特定順序顯示在屏幕上的交流元素。 提示附在界面的各個組件上,簡要描述了用戶如何與這些組件進行交互。
使用提示快速引導用戶通過界面,幫助他們在應用程序中邁出第一步。 您還可以在應用程序更新後使用提示來顯示新功能。
提示可以通過多種方式呈現:
- 強調活躍元素,
- 作為文字提示,
- 在彈出窗口中,
- 填充屏幕的空白區域。
考慮您向哪種類型的用戶顯示提示。 有經驗的用戶會對基本提示感到惱火,因此請允許他們跳過。
此外,有些用戶只是不想加入,無論體驗多麼出色和引人入勝。 你需要尊重他們的意願,讓他們繼續前進。
文本
入職文本需要遵循某些準則:
- 簡潔明了
將每張幻燈片保留在一個句子中,用清晰明了的語言描述應用程序的關鍵值。 - 可讀性
文本應該引人注目,並且在背景下易於閱讀。 - 作品
文字的字體和呈現方式應與整體設計語言相匹配,反映產品的情緒。
傾聽您的用戶,並嘗試找出他們想要和想要聽到的內容。 考慮一下他們可能難以理解的內容,因此需要更徹底的解釋。
注意:如果您計劃在阿拉伯國家或東南亞推廣您的應用程序,請允許界面水平或垂直翻轉。 說從右到左的語言和說中文、日文和韓文的人不應該感到被冷落。 查看我們的文章“用戶界面和用戶體驗設計中的阿拉伯文、日文和中文佈局”。
圖形
不要用文本使界面過載。 使用插圖。 圖像會在用戶的記憶中留下視覺痕跡,這不是單獨使用文本那麼容易實現的。 視覺效果最重要的兩個標準是簡單性和通用性。 您的圖像、圖標和符號應該在不同國家和地區受到同樣的好評。
您將在圖形設計中使用的主要內容類型是插圖、照片、視頻、GIF 和屏幕截圖。
現在我們知道了可以在入職培訓中使用的策略和元素,剩下的唯一事情就是構建實際設計。
入職設計的原型工具
我們在 Yalantis 使用以下原型設計工具:
- 原則
- 像素
- 弗林托
- 視覺
- 原子
- Framer.js
- 表格(通過RelativeWave)
所有這些使您能夠創建可以與您的團隊共享的交互式原型。
我最喜歡的是原則。 我可以用它在幾分鐘內製作一個帶有自定義動畫的交互式原型。 它很容易使用。 與許多其他移動 UI 原型設計工具不同,Principle 設計方便。 它的簡單性將提高您的性能,並使設計過程更加靈活和通用。
Framer.js 和 RelativeWave 的 Form 適用於那些認為設計師應該知道如何編碼的人。 這些工具將使開發人員更容易實現您創建的原型。
創建原型最簡單的工具是 InVision,但它對動畫有一些限制。
我們還使用以下視頻編輯器:
- Adobe After Effects
- 蘋果運動
這些使您能夠創建時尚的自定義動畫並嘗試界面元素的轉換方式。
如何使入職工作
入職設計並不是要解釋界面的每一個細節,這樣用戶就不會迷路。 一個典型的移動應用程序有很多不同的功能、組件和交互。 您無需在入職過程中談論所有這些。
指出應用程序的主要目的和好處就足夠了。 以下是設計入職流程的總體流程的簡要總結:
- 列出產品的幾個核心功能。
- 確定產品的價值主張
- 寫下您的競爭優勢以及產品在市場上的定位。
- 描述應用程序的一個特定用例。
- 選擇最合適的引導策略來傳達應用程序的價值。
- 設計圖形元素和導航流程。
- 創建您的入職設計的交互式原型。
- 測試原型。
- 迭代以改善體驗。
常見錯誤
設計師在設計入職體驗時有時會犯錯誤。 以下是最常見的失誤:
- 不要在界面中解釋會讓用戶感到愚蠢的明顯細節。
- 不要讓入職時間過長或不清楚。 你只會引發負面情緒和誤解。
- 不要復制類似的應用程序。 入職設計應該是產品獨有的,並適合您的特定用戶。
- 不要為了它而上船。 入職是與用戶溝通的整個系統中的一個組成部分,而不僅僅是一個要設計的功能,因為其他人都在這樣做。 入職應該補充和增強使用產品的體驗。
永遠記住,即使是最好的入門體驗也無法解決產品整體用戶體驗中的問題。
這可能需要一些時間,但最終,用戶體驗才是最重要的。 在創建入職體驗時請牢記以下幾點:
- 通過分析和用戶測試來衡量您的入職設計的有效性。 借助手頭的相關數據,您可以製定個人成功秘訣。
- 從別人的錯誤中學習。 我們很幸運擁有大量資源。
- 學習很好的入職示例。 查看 UX 存檔、用戶流模式和 Pttrns 以獲得洞察力。
根據 Help Scout 的 Samuel Hulick 的說法,入職不是一項功能。 它的設計是一個漫長的過程,不會在註冊按鈕處結束。
結論
儘管關於入職培訓的重要性已經說了很多,但許多公司仍然沒有註意到它。 這是可以理解的——畢竟,設計它可能需要大量的時間和資源。
但是讓我們看看這些數字告訴我們什麼:
- 根據 Gomez (PDF) 對在線購物行為的一項研究,88% 的在線消費者在體驗不佳後不太可能返回網站。
- 第一印象 94% 與設計相關。
- 良好的入職培訓可以使轉化率提高 60%。
我很高興聽到您對入職設計的想法。 請在下面的評論中告訴我您的想法。
