HTML 電子郵件完整指南
已發表: 2022-03-10目錄
您將在下面找到您可能需要的特定組件的快速跳轉。 向下滾動查看一般概述。 或者跳過目錄。
- 可訪問性
- 錯誤
- 黑暗模式
- 編輯器和 IDE
- 功能支持
- 構架
- 入門
- 指南和資源
- 內聯 CSS
- 靈感
- 郵件鏈接生成器
- mailto 選擇提示
- 營銷
- 元語言
- 預覽
- 生產率
- 刪除未使用的 CSS
- 目標電子郵件客戶
- 模板
- 跟踪攔截器
- 轉換 HTML
HTML 電子郵件入門
如果您只是想了解 HTML 電子郵件的奇特世界幕後發生的一切,Caity G. O'Connor 發布了一份關於如何從電子郵件編碼開始的精彩指南。 這篇文章的特色是課程、教程、文章,以及在構建和設計電子郵件時要牢記的一般指南——所有這些都在一個全面的一頁指南中。 在 SmashingMag 上,Lee Munroe 還發布了關於構建和發送 HTML 電子郵件的詳細指南。

或者,How to Code HTML Emails for Any Device 是關於構建可靠的 HTML 電子郵件模板以及如何對其進行測試的非常詳盡的指南,以及從頭開始構建時事通訊模板的動手示例。 總的來說,這是對您開始正確起步所需了解的所有內容的非常可靠的概述。
Jason Rodriguez 有一個關於 HTML 電子郵件的詳細視頻課程(不是免費的),幾乎所有關於它們的知識,從可訪問性到故障排除、工作流程和工具。
如果您發現自己在處理電子郵件問題或只是尋求社區的幫助,#emailgeeks 是一個很好的起點。 這是一個僅受邀請的 Slack 社區,擁有大量討論代碼、設計、職位空缺、活動以及新工具和資源的渠道。 您還可以在 Twitter 上找到許多與 #emailgeeks 主題標籤共享的資源。
HTML 電子郵件語言和框架
編寫乾淨、響應迅速的電子郵件以在所有流行的電子郵件客戶端中提供可靠的體驗可能是一項耗時的挑戰。 HEML 就是為了改變這一點。 開源標記語言為您提供了 HTML 的原生功能,而無需處理所有電子郵件怪癖。 沒有需要掌握的特殊規則或樣式範例,因此如果您了解 HTML 和 CSS,您就可以開始了。

MJML 基於簡化創建響應式電子郵件的過程的相同想法。 標記語言基於語義語法,使過程簡單明了,而開源引擎完成繁重的工作並將您編寫的 MJML 轉換為響應式 HTML。 您可以從通過 MJML 的分步教程開始。
標準組件庫為您節省了額外的時間並減輕了您的電子郵件代碼庫。 如果您想構建自己的,模塊化模板系統指南也可能會有所幫助。
說到節省時間:我們都知道 HTML 電子郵件需要表格上的表格才能正常工作 - 以及構建它們是多麼乏味。 這就是 Inky 的用武之地。模板語言將簡單的 HTML 標記(如<row>和<columns> )轉換為複雜的表格 HTML,這樣您就無需費心了。
基於 Tailwind CSS 的 HTML 電子郵件框架
讓 HTML 電子郵件跨電子郵件客戶端工作並非易事。 幸運的是,有很多可靠的工具、模板和框架可以讓您更輕鬆地完成工作。 例如,Maizzle 是一個框架,可幫助您使用 Tailwind CSS 和高級的電子郵件特定後處理快速構建 HTML 電子郵件。 它還提供了一些現成的項目(Maizzle Starters),您可以立即開始。

Maizzle 使用 Tailwind CSS 框架使設計人員和開發人員能夠輕鬆地使用 HTML 和 CSS 製作電子郵件原型。 如果您不想從頭開始開發每封電子郵件,它還帶有漂亮的模板。 或者,您可能還想考慮 MJML。
基於 Sass 的 HTML 電子郵件框架
Foundation for Emails 可幫助您製作可與所有主要電子郵件客戶端(甚至 Outlook)完美配合的響應式 HTML 電子郵件。 基於網格的方法確保您的電子郵件可以在任何設備上運行,UI 模式和 CSS 內聯使電子郵件快速成型,而 Sass 讓您可以控制常用樣式。 無論您正在構建什麼,從交易電子郵件到滴灌廣告系列和新聞通訊的任何響應模板的選擇都可以節省您可以花在復製或轉換渠道上的時間。

防彈 HTML 電子郵件模板
Cerberus 和 HTML 電子郵件為響應式 HTML 電子郵件提供了少量可靠、可靠的模板,這些模板在 50 多個電子郵件客戶端(包括 Gmail、Outlook、Yahoo、AOL 等)中經過了充分測試。 EmailFrame.work 允許您使用預建的網格選項和基本組件構建響應式 HTML 電子郵件模板,支持超過 60 多個電子郵件客戶端。

Codedmails 包括 60 個電子郵件模板和主題,全部用 MJML 編寫,並經過兼容性測試。 代碼全部在 Github 上可用,模板可免費用於非商業項目,而提供 MJML 源文件需額外收費。
Stripo、Chamaileon、Postcards、Topol.io、GoodEmailCode、Pixelbuddha 和 Bee Free 都具有大量免費的 HTML 電子郵件模板,Litmus 為新聞通訊、產品更新和收據提供響應式電子郵件模板,CampaignMonitor 有一個免費的 HTML 電子郵件模板構建器,帶有拖放功能n'drop 功能。 另一個值得考慮的拖放編輯器是 Unlayer。 只需單擊幾下,它就可以幫助您創建適用於移動設備的 HTML 電子郵件模板 - 無需編碼。
HTML 電子郵件功能支持:我可以通過電子郵件發送...嗎?
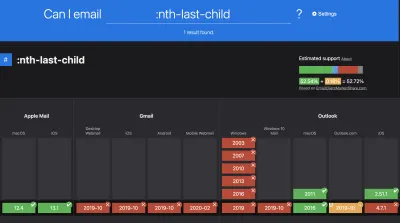
caniemail.com 是屬於每個發現自己在處理 HTML 電子郵件的人的工具集中的一個方便的工具——無論是不時地還是定期地——是。 受 caniuse.com 成功概念的啟發, Can I email可讓您檢查 31 個電子郵件客戶端對 179 個 HTML 和 CSS 功能的支持。

您可以輸入功能以查看其支持情況、檢查功能索引、比較電子郵件客戶端或查看電子郵件客戶端支持記分牌,該記分牌根據電子郵件客戶端的支持情況對其進行排名。 完整數據也可作為 JSON 文件使用。
電子郵件錯誤的存儲庫
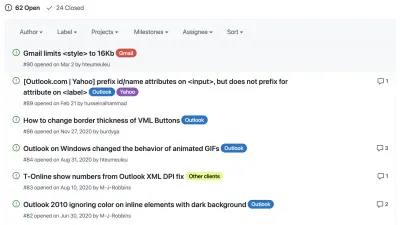
Apple Mail 沒有顯示嵌入的 SVG,Gmail 沒有全寬顯示電子郵件,Outlook 改變了動畫 Gif 的行為——我們都知道電子郵件客戶端有時會有多麼奇怪的行為。

為了幫助您了解遇到此類錯誤時發生的情況,Remi Parmentier 維護了 Email Bugs,這是一個用於怪異電子郵件客戶端行為的 GitHub 存儲庫。 它不僅通過提供一個討論錯誤的地方使電子郵件設計師的生活更輕鬆,而且還嘗試向相關公司報告每個錯誤並永久修復它們。 但以防萬一,如何定位電子郵件客戶端提供了針對特定電子郵件客戶端的解決方法的概述。
郵件鏈接生成器
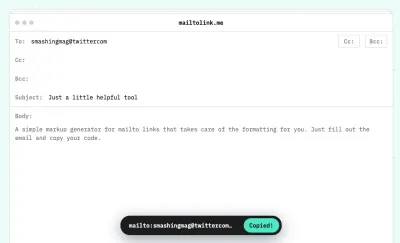
好的舊 HTML 鏈接可以做的比我們通常認為的要多。 我們可能習慣於mailto:前綴,但實際上生成代碼可能會很煩人。 Mailtolink.me 做了一件事,而且做得很好:它為mailto鏈接生成片段,包括抄送、密件抄送、主題行和正文。

Mailto 選擇提示
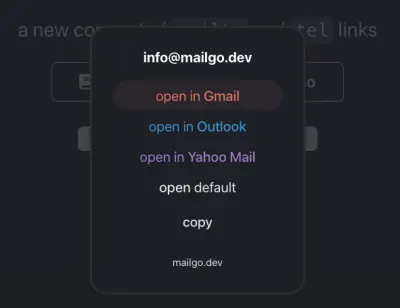
有時,當您單擊電子郵件地址時,它可能會打開您的客戶並未真正使用的應用程序。 這就是為什麼通常複製粘貼電子郵件地址而不是直接單擊鏈接的原因。 為了避免另一端的挫敗感,我們可以使用 Mailgo 和 MailtoUI。

這兩個工具都沒有打開本機電子郵件客戶端,而是提示一個模式窗口,允許用戶選擇首選服務之一,或複制粘貼鏈接。 此外,Mailgo 還可以處理所有tel鏈接,允許他們打開 Telegram、WhatsApp、Skype、默認呼叫或複制電話號碼——它也支持暗模式。
電子郵件靈感
這似乎只是因為 HTML 電子郵件感覺非常古老和過時,所以我們可以用 HTML 電子郵件做什麼。 然而,有大量資源、博客和播客以新的電子郵件技術為特色——其中一些通常是非常有創意的!

Litmus 博客、CampaignMonitor 博客和 HTML 電子郵件包含大量文章和播客,其中包含最佳實踐、技巧、資源,甚至是關於 HTML 電子郵件的播客。 如果您需要一些按行業分類的近期電子郵件的靈感,Really Good Emails 和 EmailLove 也會為您提供支持。
- 您無需梳理自己的電子郵件收件箱即可找到 HTML 電子郵件設計靈感。 Email Love 收集了來自頂級公司的一系列鼓舞人心的電子郵件。
- 真正好的電子郵件使搜索 HTML 電子郵件靈感變得容易。 您可以選擇按時間順序瀏覽集合,也可以根據電子郵件的類型(例如優惠券、免費試用)、目標(例如客戶獎勵、謝謝)、公司名稱或類別來縮小結果範圍等等。
- 不夠? 還有 HTML 電子郵件設計和 HTML 電子郵件庫。

可訪問的電子郵件
對於電子郵件,我們在可訪問性方面處於什麼位置? 我們是否正確地向屏幕閱讀器宣布電子郵件? 黑暗模式呢? Accessible Email repo 重點介紹了許多關於可訪問性的文章、工具、演示文稿和資源——不僅針對電子郵件,而且尤其針對它。


使用 Accessible-Email.org,您可以分析發送的活動並檢查可訪問性的改進。 使用電子郵件模擬器的暗模式,您可以檢查電子郵件在暗模式下的外觀。
內聯 CSS 和轉換 HTML 電子郵件
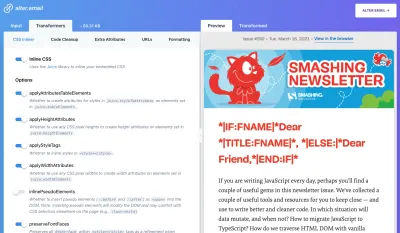
如果您只需要一個乾淨的空間來轉換您的 HTML 和 CSS,Alter.Email 是一個可靠的選擇。 使用該工具,您可以選擇一些“轉換器”——例如內聯 CSS 並清理代碼,刪除未使用的CSS,以及格式化 HTML 甚至阻止寡言。 或者,您也可以使用 Postdrop,它還允許您縮小和內聯 CSS 並發送測試電子郵件。

從電子郵件模板中刪除未使用的 CSS
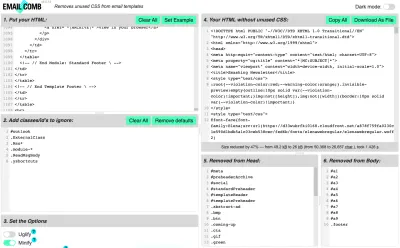
使用 HTML 電子郵件編寫 CSS 並不是一項特別令人興奮的任務,其中散佈著!important和內聯樣式。 要從電子郵件模板中刪除未使用的 CSS ,可以使用 Email Comb。 該工具允許您添加要忽略的類和 ID,選擇是否要縮小它並刪除評論,它會顯示它刪除的確切內容。

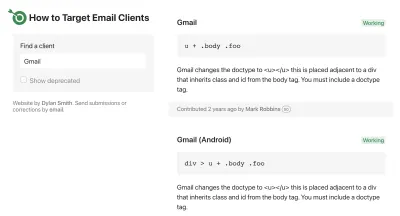
針對電子郵件客戶的備忘單
電子郵件客戶端通常會毫不留情地修改和刪除您的一些 HTML 和 CSS。 如果其中一個電子郵件客戶端的行為不如預期,您可能需要單獨處理它。 針對電子郵件客戶端的備忘單允許您選擇目標電子郵件客戶端並至少嘗試直接解決它。 由於電子郵件客戶端一直在變化,它可能不會一直有效,但值得一試。

一切 HTML 電子郵件資源
Thebetter.email 提供了不斷增長的有用電子郵件營銷資源庫,包括人員、學習網站、工具、有關電子郵件服務提供商的詳細信息、新聞通訊、代碼和交互式電子郵件資源。 傑森·羅德里格斯 (Jason Rodriguez) 親自挑選,他已經在這個行業工作了多年,並且花了很多時間在泥濘中跋涉尋找好東西。

電子郵件營銷資源
如果您需要深入研究 HTML 電子郵件、最佳實踐和電子郵件營銷,CampaignMonitor 指南和 Mailchimp 指南有大量資源可供您入門。 事實上,其中一些將是特定於產品的,但它們也是圍繞發送電子郵件的最佳實踐、設計指南、交付技巧、反垃圾郵件要求和許多其他主題的更通用指南。

如果您正在尋找電子郵件營銷的持續趨勢,Oracle 的電子郵件營銷趨勢包括大量關於電子郵件傳遞性、模塊化電子郵件架構、電子郵件可訪問性以及電子郵件營銷的視頻。
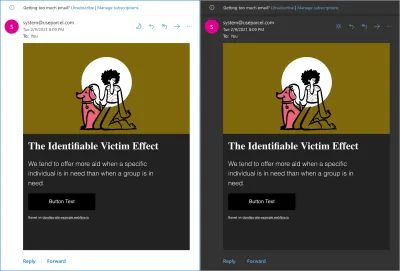
Gmail 和 Outlook 中的暗模式
我們都已經習慣了許多應用程序和網站中的暗模式,但是 HTML 電子郵件客戶端中的暗模式支持呢? 當然,我們可以向所有訂閱者提供相同的電子郵件,但如果您習慣於操作系統的暗模式,那麼明亮的電子郵件可能會令人反感並鼓勵放棄。
電子郵件中的暗模式開發人員指南重點介紹了在構建 HTML 電子郵件的暗模式版本時要牢記的一些重要準則。 它解釋瞭如何定位暗模式、如何處理圖像和一般瀏覽器支持(非常好!)。

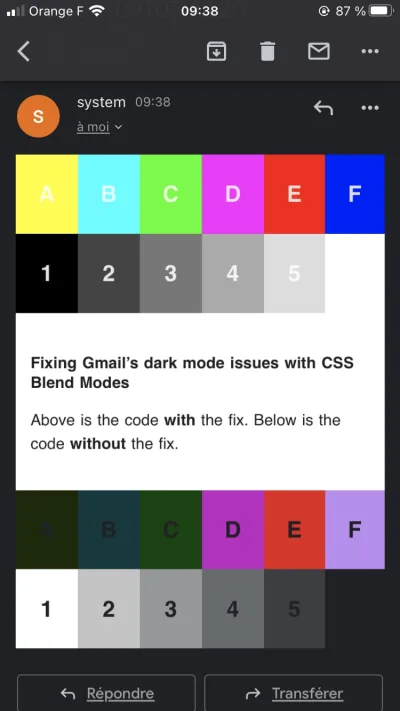
Remi Parmentier 更深入一點,展示瞭如何使用 CSS 混合模式修復 Gmail 的暗模式問題。 Gmail 強制將任何淺色文本顏色更改為深色文本顏色。 如果您需要修復它,如果您需要,Remi 會創造性地使用mix-blend-mode (Gmail 中支持)來保持淺色文本顏色。 如果您需要確保您的電子郵件響應Outlook.com的暗模式,Remi 也可以滿足您的需求。

HTML 電子郵件開發 IDE
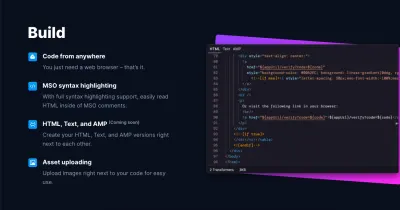
如果您花費大量時間處理 HTML 電子郵件,則可能需要使用專用的 HTML 電子郵件編輯器。 Parcel 就是這樣:一個專為編碼和設計電子郵件而構建的代碼編輯器。 它提供實時預覽,因此您可以實時查看正在構建的內容,並且它還具有開箱即用的輔助功能,因此您可以在構建或設計電子郵件時檢查輔助功能問題。 此外,該工具還允許您與您的團隊協作並直接從該工具運行電子郵件測試。

或者,您還可以查看 Mail Studio,這是一個複雜的桌面應用程序(適用於 Windows、macOS 和 Linux),它在一個電子郵件 IDE 中結合了視覺和代碼編輯。
該應用程序帶有一個組件庫,從標題到導航欄和手風琴,幾個響應式電子郵件模板,谷歌字體集成,內置 Sass 支持,命令調色板,協作工具,電子郵件預覽,甚至與電子郵件服務提供商的集成,如MailChimp、Campaign Monitor 和 Sendgrid。 Figma 集成應該很快就會到來。
生成整頁電子郵件預覽
如果您需要 HTML 電子郵件的全頁預覽,Emailpreview.io 可能正是您所需要的。 您可以復制/粘貼 HTML,或導入您剛剛收到的 EML 文件,該工具會輸出您的電子郵件的完全渲染圖像。 您也可以選擇設備寬度。 一個有用的小工具,可以放在附近。

郵件跟踪器攔截器
大多數營銷電子郵件都包含 HTML 電子郵件中的跟踪器,因此它們可以跟踪客戶打開電子郵件的頻率、時間和地點。 MailTrackerBlocker 幾乎充當瀏覽器的廣告攔截器,但適用於電子郵件客戶端。 該工具會標記跟踪客戶的人並在顯示之前刪除跟踪像素,因此您仍然可以加載所有遠程內容並保持您的行為私密。 目前僅適用於 macOS 10.11 - 11.x 上的 Apple Mail(感謝 Jeremy Keith! )。

讓電子郵件更好
收件箱氾濫、帶有反向鏈接請求的垃圾郵件、人們在周五下午給你發電子郵件並在周一早上跟進——有很多事情讓處理電子郵件變得不愉快。 但是,由於無法繞過電子郵件,因此只有一個解決方案:讓我們一起改善情況。 考慮到這一點,Chris Coyier 正在運營“Email is Good”,這是一個關於電子郵件生產力的網站。

“電子郵件很好”著眼於使電子郵件煩人的事情,關於我們如何做得更好的提示和想法,以及每個人都可以與之相關的小軼事。 一個很好的機會來思考我們每個人如何處理電子郵件以及我們的電子郵件習慣可能在收件人方面引起的反應。
包起來
我們可能錯過了一些重要且有價值的技術和資源! 因此,請發表評論並參考他們 — 我們很樂意更新這篇文章並使其保持最新,以便我們所有人能夠回到它並更好更快地構建 HTML 電子郵件。
保持粉碎!
延伸閱讀
- CSS 審計工具
- CSS 生成器
- SVG 生成器
- 為 Web 開發人員構建和發送 HTML 電子郵件的簡介
- 另外,訂閱我們的時事通訊不要錯過下一個。
