可訪問性工具的完整指南
已發表: 2022-03-10對於那些剛剛開始實施可訪問實踐的人來說,學習構建可訪問的網站可能是一項艱鉅的任務。 我們匯集了廣泛的可訪問性工具,從一次性書籤到成熟的應用程序,以幫助您開始構建更易於訪問的網站。
詠嘆調
WebAIM Million 調查發現,帶有 ARIA 的主頁比沒有 ARIA 的主頁平均多出 41% 的可檢測錯誤。 ARIA 是創建複雜 Web 應用程序的必備工具,但規範非常嚴格,對於那些不經常使用輔助技術的人來說,調試起來可能會很棘手。 工具可以幫助我們確保我們正確使用 ARIA,並且不會給我們的應用程序引入更多錯誤。

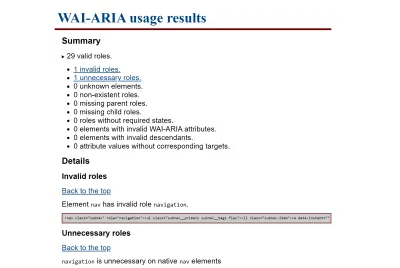
TPGi 創建了一個 WAI-ARIA 書籤,它會掃描您的頁面以確保所有元素及其給定的角色和 ARIA 屬性都是有效的。 激活小書籤後,將掃描頁面以查找任何錯誤,並打開一個帶有結果的新選項卡。 結果包括有效角色的總數、檢測到的任何 ARIA 錯誤以及發現任何錯誤的代碼片段,以便您輕鬆調試頁面。
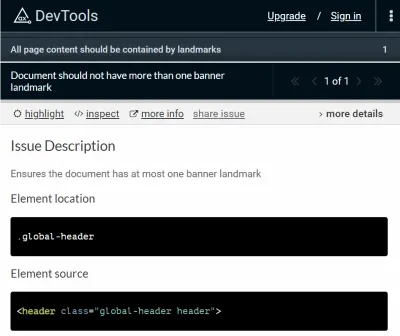
在上述小書籤中未明確測試的一件事是重複 ARIA 角色的存在。 某些地標角色的名稱聽起來可能適用於多個元素,但每個頁面只能使用一次,例如banner或contentinfo 。 Adrian Roselli 提出了一個簡單的基於 CSS 的書籤來檢查這些 ARIA 角色中是否有任何重複。 激活小書籤將為任何有問題的元素添加紅色輪廓。
NerdeRegion 是一個 Chrome 擴展,它記錄任何 aria-live 區域的所有輸出。 無法弄清楚為什麼您的屏幕閱讀器會意外宣布某些內容? NerdeRegion 可以讓您在 DevTools 的面板中跟踪帶時間戳的公告及其來源元素。 由於使用不同的屏幕閱讀器宣布 aria-live 區域的方式可能存在錯誤和不一致,因此 NerdeRegion 可以成為一個很好的工具,用於確定問題是由您的代碼還是由設備組合引起的。
自動測試工具
開發人員或測試人員可以使用此類工具對代碼的輸出運行自動化測試,捕捉源代碼中可能不明顯的錯誤。 除了我們在這裡提到的之外,還有許多高質量的付費服務和其他工具,但我們專注於提供全面免費產品的工具,以減少進入門檻。 所有列出的工具都可以在不在公共互聯網上的頁面上運行,從而可以更輕鬆地將它們整合到開發流程中。 重要的是要注意,可訪問性測試很複雜,並且總是需要手動測試才能了解站點的完整上下文,但是這些自動化測試工具可以為您提供堅實的開端。
許多工具在後台使用 axe-core,因此使用工具組合可能是多餘的。 歸根結底,你選擇什麼樣的工具更多的是你喜歡什麼樣的 UI,以及結果的綜合程度。 例如,Google Chrome 中內置的工具 Lighthouse 使用了部分選擇的 axe-core 規則,因此如果您設法使用 ax DevTools 進行乾淨掃描,則不需要運行 Lighthouse 掃描。

Ax DevTools 可作為 Chrome 擴展程序或 Firefox 擴展程序使用,並顯示為開發人員工具中的面板。 您可以測試整個頁面或僅部分頁面,所有檢測到的問題都按嚴重程度排序,並附帶代碼片段以便於調試。 與其他自動化工具相比,Ax 還可以通過其智能引導測試功能捕獲更多錯誤。 在向測試人員提問以產生結果之前,智能引導測試會確定要測試的區域並儘可能多地完成繁重的工作。 Ax 還允許您保存和導出結果,這對於將錯誤修復為更長、更協作的開發過程的一部分非常有用。
Accessibility Insights 也可以在 axe-core 上運行,但有幾個區別於 ax DevTools 的特性。 它可以在各種平台上運行,包括 Android、Windows 或作為瀏覽器擴展。 所有版本的 Accessibility Insights 都具有類似檢查器的工具,用於查找單個元素信息,以及運行自動檢查的方式。 Web 擴展還包含一個評估功能,它結合了自動、引導和手動測試,以便您生成完整的報告。
WebAIM 的 WAVE 已成為我工具包中不可或缺的一部分。 提供擴展形式以及大規模測試服務和 API,由於它的簡單性和速度,我發現這個工具最適合在我開發時檢查我的工作。 所有內容都作為頁面側面的面板加載,您可以通過滾動頁面來全面了解錯誤。 如果側面板中顯示錯誤但您不確定它在 DOM 中的位置,您可以關閉樣式以在標記中定位它。 WAVE 的標題和標誌性功能是我最喜歡的功能之一,因為它確保我的文檔語義在我構建時是正確的。
SiteImprove 除了提供付費服務外,還提供免費的 Chrome 擴展程序。 與 WAVE 一樣,您在頁面上運行擴展程序,它會在頁面一側的面板中列出錯誤,包括針對一致性級別、嚴重性和責任等內容的過濾器。 嚴重性過濾器特別有用,因為自動測試總是傾向於產生一些誤報。
您是否考慮過使用 GitHub Actions 自動化源代碼的可訪問性測試? 無論您是否還沒有完全了解 GitHub Actions,或者只是需要一點幫助來設置正確的工作流程,Adrian Bolonio 的教程都適合您。 它逐步向您展示瞭如何使用 axe、pa11y、Lighthouse 和直接在您的 GitHub 存儲庫中的單元測試等庫來自動化您的可訪問性測試。

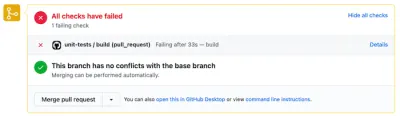
您將學習如何配置您的存儲庫,以便在您創建或更新主分支的拉取請求時立即執行 GitHub 操作。 如果任何 GitHub 操作發現可訪問性漏洞,拉取請求將崩潰並禁用合併,直到您解決發現的錯誤。 一個小細節,大不同。
顏色
去年,高達 86.4% 的主頁發現了低對比度文本錯誤。 開發人員通常對調色板的控制有限,因此盡可能早地嘗試建立可訪問的調色板非常重要。
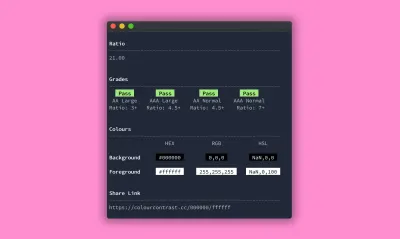
當您開始設計調色板時,瀏覽器內的顏色選擇工具可能會有所幫助。 Are My Colors Accessible 是一種工具,可以幫助您找出可訪問的調色板。 基本模式計算任意兩種顏色之間的對比度。 文本的字體大小和字體粗細會影響基於一致性級別所需的對比度,此工具有助於列出它滿足的所有不同標準。 它還具有 HSL 範圍滑塊,因此您可以調整任何顏色,並在您進行調整時自動更新結果。 調色板模式可讓您將調色板中的每種顏色相互比較,並顯示對比度和符合的標準,這有助於確定如何將不同顏色組合在一起。 進行任何顏色調整也會更新永久鏈接,讓您可以輕鬆地與團隊共享顏色組合。 如果您更喜歡選擇顏色的不同界面,Atul Varma 構建了一個類似的工具,它使用顏色選擇器而不是 HSL 範圍滑塊。
Geenes 試圖通過為您添加的每個顏色組構建完整的色調/陰影範圍來做到這一切,從而允許您設計一個全色系統而不是有限的調色板。 除了提供對比度之外,Geenes 還允許您將調色板應用於各種模型,並模擬不同形式的色盲。 您可以免費試用大多數功能,並通過捐贈解鎖多個調色板。
某些工具可以幫助您解決與顏色相關的特定可訪問性問題。 尤其是按鈕可能會很棘手,因為您不僅要考慮文本顏色和背景顏色,還需要考慮按鈕背景和頁面背景,以及焦點輪廓顏色和兩種背景。 Stephanie Eckles 的項目 ButtonBuddy 用簡單的語言解釋了這些要求,並幫助您為這些單獨的部分挑選顏色。
當沒有色盲的人觀看時,某些顏色組合在技術上可能滿足對比度要求,但可能會對特定種類的色盲和低視力造成問題。 誰可以使用視覺過濾器來模擬不同類型的色盲,然後計算近似的顏色對比度。
如果您想在現有網站的上下文中測試您的顏色組合,Stark 是 Chrome 的顏色選擇器擴展,可讓您模擬某些類型的色盲。 此外,Anna Monus 還為 Chrome 中內置的色盲工具編寫了有用的文章。 雖然這種模擬永遠無法完全取代真實用戶的測試,但它可以幫助我們做出更好的初始選擇。

有時,作為開發人員,我們開始著手一個項目,我們可能需要在進行時進行設計並開始編寫沒有完整的、預先建立的品牌調色板的代碼。 一旦開發開始,將調色板來回導入外部工具可能會很乏味。 有許多選項可用於檢查代碼環境中的顏色對比度。 Alex Clapperton 開發了一個 CLI 工具,您可以在其中傳遞兩種顏色,並在終端中直接輸出對比度和通過標準。 BBC 發布了一個 JavaScript 顏色對比度檢查器,它採用兩種顏色並確定它是否符合您所需的標準。 像這樣的工具可以與您的測試一起存在於您的代碼庫中,或者在您的設計系統庫(如 Storybook、PatternLab 等)中實現。
A11y Color Tokens 更進一步,讓您在 CSS 或 SASS 中自動生成互補色標記。 您傳入顏色和所需的比例以生成滿足要求的該顏色的陰影或色調。 如果您需要快速檢查某物的對比度,Chrome 和 Firefox 現在也會在各自的開發工具顏色選擇器中顯示顏色對比度信息。 如果這些工具都不符合您的喜好,Stephanie Walter 在她關於顏色可訪問性的博客文章中介紹了許多其他與顏色相關的工具選項。

兼容性
在調試方面,為輔助技術構建通常會增加另一個級別的複雜性。 因為輔助技術本質上是瀏覽器之上的另一層界面,所以我們現在需要關注瀏覽器和輔助技術的組合。 錯誤可能存在於瀏覽器或輔助技術中,也可能僅存在於特定組合中。 在嘗試修復特定問題時,保留此錯誤跟踪器列表是個好主意。 其中一些是公開的,因此您可以查看其他人是否遇到您遇到的錯誤,但其他人只提供一種私下報告錯誤的方法。
並非所有瀏覽器和屏幕閱讀器組合都能很好地協同工作,並且並非所有瀏覽器都同樣支持所有輔助功能。 這些工具可以幫助您檢查您是否在特定設備組合上遇到錯誤。 HTML5 Accessibility 是較新的 HTML 功能的列表,以及是否支持默認瀏覽器實現。 同樣,Accessibility Support 提供了 ARIA 角色列表及其在最流行的瀏覽器和屏幕閱讀器組合中的支持。
記錄可訪問性
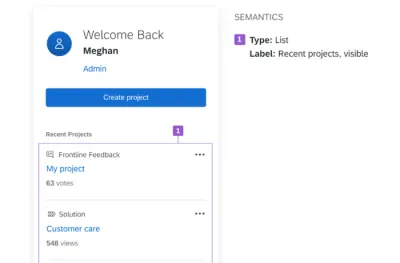
在許多 UX 設計團隊中,可訪問性仍然是事後的想法。 Elise Livingston 和她在Qualtrics的團隊提供了一個簡單但非常有效的策略來幫助您採用可訪問性思維方式。 他們開始在所有設計文檔中添加可訪問性文檔,然後再將它們交給工程部門。 不僅要提高產品的可訪問性,還要在設計過程中更早地發現潛在的可訪問性問題。

Elise 建議分兩個步驟處理可訪問性文檔:首先,定義鍵盤行為,然後指定輔助技術可以理解的語義標籤。 如果您想嘗試一下,Elise 在一篇文章中總結了您需要了解的有關該方法的所有信息。 重新思考當前流程的絕佳機會。
焦點管理
管理焦點是使復雜應用程序易於訪問的必要但通常很困難的部分。 我們需要考慮焦點順序是合乎邏輯的,焦點在任何自定義組件上正確移動,並且每個可交互元素都有清晰的焦點樣式。

Level Access 的這個小書籤標記頁面上的每個可聚焦元素,以便您可以檢查焦點順序是否與閱讀順序匹配。 對於 Firefox 用戶,Firefox 的 Accessibility Inspector 從版本 84 開始添加了此功能。
在復雜的代碼庫中,不同的組件或第三方代碼可能會意外地移動焦點,Scott Vinkle 的這個小片段可以幫助您查看當前具有焦點的元素。 如果我正在為應用程序的其他部分移動焦點而苦苦掙扎,有時我也喜歡用console.trace替換console.log以確定究竟是什麼函數移動了焦點。
為了測試網頁上的所有焦點樣式,我們可以使用 Scott O'Hara 的腳本作為起點。 一段時間後,在每個元素中切換會變得很麻煩,因此在每個元素中旋轉的腳本可以幫助我們確保焦點樣式看起來一致並在頁面上下文中工作。
設置一個正的 tabindex 來嘗試修復焦點順序是一個常見的可訪問性問題。 具有正 tabindex 的元素將強制瀏覽器首先使用它們。 雖然這在技術上可能不是錯誤,但這通常是出乎意料的,並且可能導致比它解決的問題更多的問題。 Paul J. Adam 的 tabindex 小書籤允許您突出顯示應用了 tabindex 屬性的所有元素。
佈局可用性
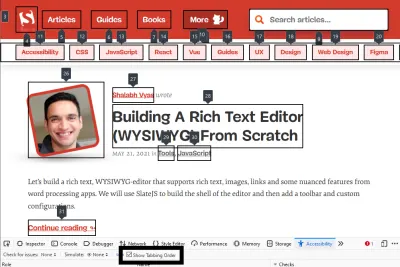
如果佈局過於依賴 CSS Grid 或 Flexbox order 屬性,文檔閱讀順序有時會與查看者的預期不同步。 Adrian Roselli 編寫了一個用於跟踪閱讀順序的書籤,以幫助您確保您的網站通過有意義的順序指南。
WCAG 包含一個文本間距標準,當應用某些文本設置時,所有內容仍應有效。 為了測試這一點,Steve Faulkner 創建了一個書籤,它自動將所需的文本間距設置應用於頁面上的所有文本。 避免諸如固定高度之類的事情並允許溢出不僅使您的網站更易於訪問,還可以確保您放入網站的任何內容都不會破壞佈局,您的內容編輯會感謝您。
Jared Smith 構建了一個小書籤,將您的光標變成一個 44×44 像素的框,這樣您就可以將它懸停在您的控件上,以確保它們符合推薦的目標大小標準。
短絨
Linter 是一類在應用程序運行或構建之前通過掃描源代碼來捕獲錯誤的工具。 通過使用 linter,我們甚至可以在運行或構建代碼之前修復較小的錯誤,從而節省寶貴的 QA 時間。
許多開發人員已經知道並以某種方式使用 ESLint。 無需學習新工具,可以通過在現有工作流程中加入新插件來領先於可訪問性測試。 Eslint-plugin-jsx-a11y 是一個用於 JSX 元素的 ESLint 插件,在您編寫代碼時會顯示任何錯誤。 Scott Vinkle 編寫了一份有用的設置指南。

Deque 推出了 ax Linter,可作為 Github 應用程序或 VS Code 擴展使用。 Ax Linter 在沒有任何配置的情況下根據核心規則檢查 React、Vue、HTML 和 Markdown 文件,因此它很容易啟動和運行,儘管歡迎您傳遞自己的選項。 一個有用的功能是它可以區分 WCAG 2 和 WCAG 2.1,如果您嘗試滿足特定標準,這很有用。
標記
網絡具有彈性。 如果您破壞了標記,瀏覽器將盡力修補任何錯誤。 但是,這可能會產生意想不到的副作用,無論是從樣式的角度還是可訪問性的角度。 通過 W3C HTML 驗證器運行您的輸出可以幫助捕獲諸如損壞的標籤、應用於不應具有它們的元素的屬性以及其他 HTML 錯誤之類的事情。 Deque 創建了一個基於相同引擎的 W3C HTML Validator 小書籤,可讓您檢查常規驗證器無法訪問的本地主機或受密碼保護的頁面上的標記。
如果您更喜歡視覺化,Gael Poupard 的項目 a11y.css 是一個樣式表,用於檢查您的標記中可能存在的風險。 提供擴展或書籤格式,您可以自定義語言以及顯示的建議級別。 同樣,sa11y 是一個可以作為書籤安裝或集成到您的代碼庫中的工具。 Sa11y 專為查看CMS 內容的輸出而設計。 它以非技術語言顯示任何警告,以便內容編輯者能夠理解並進行必要的更正。
閱讀水平
可訪問的網站始於可訪問的內容。 認知可訪問性一直是正在進行的 WCAG 3 草案的主要焦點,目前在成功標準 3.1.5 中被提及,這表明作者的目標是讓初中(7-9 年級)閱讀水平可以理解內容。

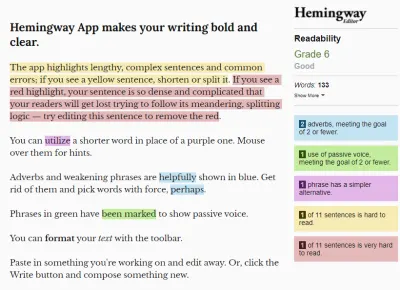
海明威編輯器會在您編寫內容時計算其閱讀水平,以便您進行編輯以確保其易於理解。 側面的面板提供了有關如何改進內容以使其更具可讀性的建議。 如果您的網站已經發布,Juicy Studio 製作了一個可讀性工具,您可以在其中將 URL 傳遞到所提供的表單,並使用三種不同的閱讀級別算法對您的網站內容進行分析和評分。 對於這些分數中的每一個的含義,還有一個有用的解釋。 但是,此特定工具的一個限制是它考慮了頁面上呈現的所有文本,包括導航和頁腳文本等可能會扭曲結果的內容。
測試套件和持續集成
大多數自動化測試工具的缺點是它們需要人們在瀏覽器中運行它們。 如果您正在處理單個大型代碼庫,則可以將可訪問性測試合併到現有測試過程中或作為持續集成流程的一部分。 當您編寫自定義測試時,您會了解自動化測試工具所沒有的應用程序,從而允許您以更具可擴展性的方式執行自定義、全面的測試。

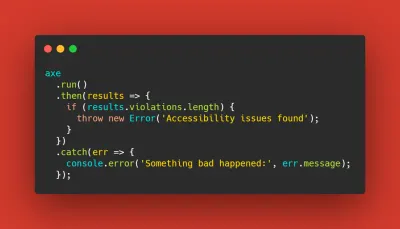
再次,axe-core 作為一個開源庫出現,它經常支持大多數這些工具,所以一個工具是否適合你很可能取決於它與你的代碼的集成程度,而不是測試結果的任何差異. Marcy Sutton 發布了一個與框架無關的指南,用於開始編寫可訪問性的自動化測試。 她介紹了單元測試和集成測試之間的區別,以及為什麼您可能希望在不同的場景中選擇其中之一。
如果您已經擁有自己喜歡的測試框架,那麼很有可能已經有一個將 axe-core 合併到其中的庫。 例如,Josh McClure 編寫了使用 cypress-axe 的指南,Nick Colley 用 jest-axe 製作了 Jest 風味的版本。
Pa11y 是一個提供圍繞測試的可配置接口的工具,它也可以在 CI 版本中使用。 它的許多配置選項可以讓您解決可以通過測試提出的複雜問題。 例如,操作功能允許您在運行測試之前傳遞一系列操作,並且對於測試需要在訪問頁面之前進行身份驗證的屏幕非常有用。
用戶偏好
有許多新的媒體查詢可以幫助檢測用戶的操作系統和瀏覽器偏好。 如今,開發人員經常檢測這些設置,以便為運動偏好和暗模式等設置默認設置,但是如果您沒有相同的設置,這也可能導致難以重現的錯誤。
Magica11y 是一組功能,可讓您確定用戶的偏好。 將文檔頁面發送給非技術測試人員或將它們合併到您的應用程序中,以便您可以更準確地重現用戶的環境。
包起來
據估計,自動可訪問性測試只能捕獲所有可訪問性錯誤的 30%。 即使工具不斷改進,它也永遠不會取代在您的設計和開發過程中包括殘疾人。 一個可持續且全面的可訪問性流程可能涉及讓整個團隊在流程的早期使用工具來捕獲盡可能多的這些錯誤,而不是讓測試人員和殘疾用戶稍後發現和報告這些問題。
需要更多工具? A11y 項目和 Stark 為開發人員和用戶提供了額外的輔助工具列表! 或者隨時在下面的評論中留下任何建議,我們很想听聽您在工作流程中加入了哪些工具。
