古騰堡 WordPress 編輯器的完整剖析
已發表: 2022-03-10似乎古騰堡最近在 WordPress 世界中一直是一個有爭議的術語。 被譽為今年 WordPress 5.0 最重大的變化,古騰堡編輯器收到了來自網絡開發人員和普通民眾的不同反應。 所有這些混亂都讓我們很難看到古騰堡的真實面目。 因此,我將嘗試一勞永逸地消除一些混亂。
在本文中,我將介紹以下內容:
- 什麼是古騰堡?
- 不僅僅是編輯
- 古騰堡在 WordPress 中有何變化?
- 安裝古騰堡
- 詳細探索古騰堡
- 優點和缺點
- 了解兼容性問題
- 古騰堡是未來
- 最新消息和更多資源
1. 什麼是古騰堡?
Gutenberg 以發明機械印刷機的 Johannes Gutenberg 命名,由 Matt Mullenweg 在 WordCamp Europe 於 2017 年介紹給世界。從本質上講,Gutenberg 是一個新的 WordPress 編輯器,具有數十種尖端功能。 它簡化了普通非技術用戶的網站創建和編輯。
它贏得了多項讚譽,從“WordPress 的新發布體驗”到“網站創建的未來”。 一些懷疑論者認為它是 WordPress 棺材上的釘子。 除了所有這些喋喋不休之外,古騰堡將不僅僅是 WordPress 的編輯器(我將在接下來討論)。
它允許網站創建者使用塊構建網站,塊是小型拖放單元。 因此,它取代了當前不一致和分散注意力的定製過程。 它還啟用了 HTML 標籤,如section和figure ,輸出純 HTML。 在撰寫本文時,Gutenberg 仍然是一個插件。 但是,社區計劃今年將其與 WordPress 5.0 合併。
2. 不僅僅是編輯
Gutenberg 不僅僅是一個編輯器,因為它允許您以可定制的塊或塊處理網站內容。 您無需精通 HTML 或編寫簡碼。 您可以從單個控制台控製網站的整個佈局(後端和前端)。
這個新的編輯器試圖結合頁面構建器插件(如 Divi 和 Visual Composer)以及自助平台(如 Medium、Wix 和 Squarespace)的最佳功能。 因此,就像那些頁面構建器插件一樣,您可以通過單個界面處理多列佈局。
這是否意味著 Divi 和 Beaver Builder 等插件的終結? 這是另一篇文章的主題,但簡短的回答是否定的。 Gutenberg 不太可能完全取代這些插件。 即使古騰堡成為默認編輯器,您也可以繼續使用它們。
3. 古騰堡在 WordPress 中有何變化?
Gutenberg 編輯器的唯一目的是為當前的開放文本編輯器提供替代方案,更不用說難以記住的短代碼了,它具有敏捷和可視化的用戶界面 (UI)。 因此,與當前的 WordPress 編輯器不同,您不必:
- 從媒體庫導入圖像、多媒體和批准的文件或添加 HTML 短代碼;
- 複製和粘貼嵌入的鏈接;
- 為不同插件的專用資產編寫簡碼;
- 創建要添加到帖子或頁面頂部的特色圖像;
- 添加小標題的摘錄;
- 為頁面側面的內容添加小部件。
簡而言之,古騰堡不會改變 WordPress 的功能。 但是,它確實改變了網站所有者(或創建者)與之交互的方式。 您將使用簡單的塊,而不是大量的簡碼和元框。
什麼是塊?
將塊視為新編輯器的最基本(因此是最小)單元。 它們將成為 WordPress 5.0 的基石。 換句話說,一切——包括內容、圖像、引用、畫廊、封面圖像、音頻、視頻、標題、嵌入、自定義代碼、段落、分隔符和按鈕——都將變成不同的塊。 因為您可以拖放每個塊,所以識別這些項目並將它們放置在頁面上變得容易得多。
4. 安裝古騰堡
您可以直接從 WordPress 存儲庫下載最新版本的古騰堡。 您也可以在 WordPress 儀表板的“添加新”插件下搜索它。 我建議將它安裝在您的臨時環境中。 但是,您需要最新版本的 WordPress(4.8 版或更高版本)才能安裝 Gutenberg 編輯器。
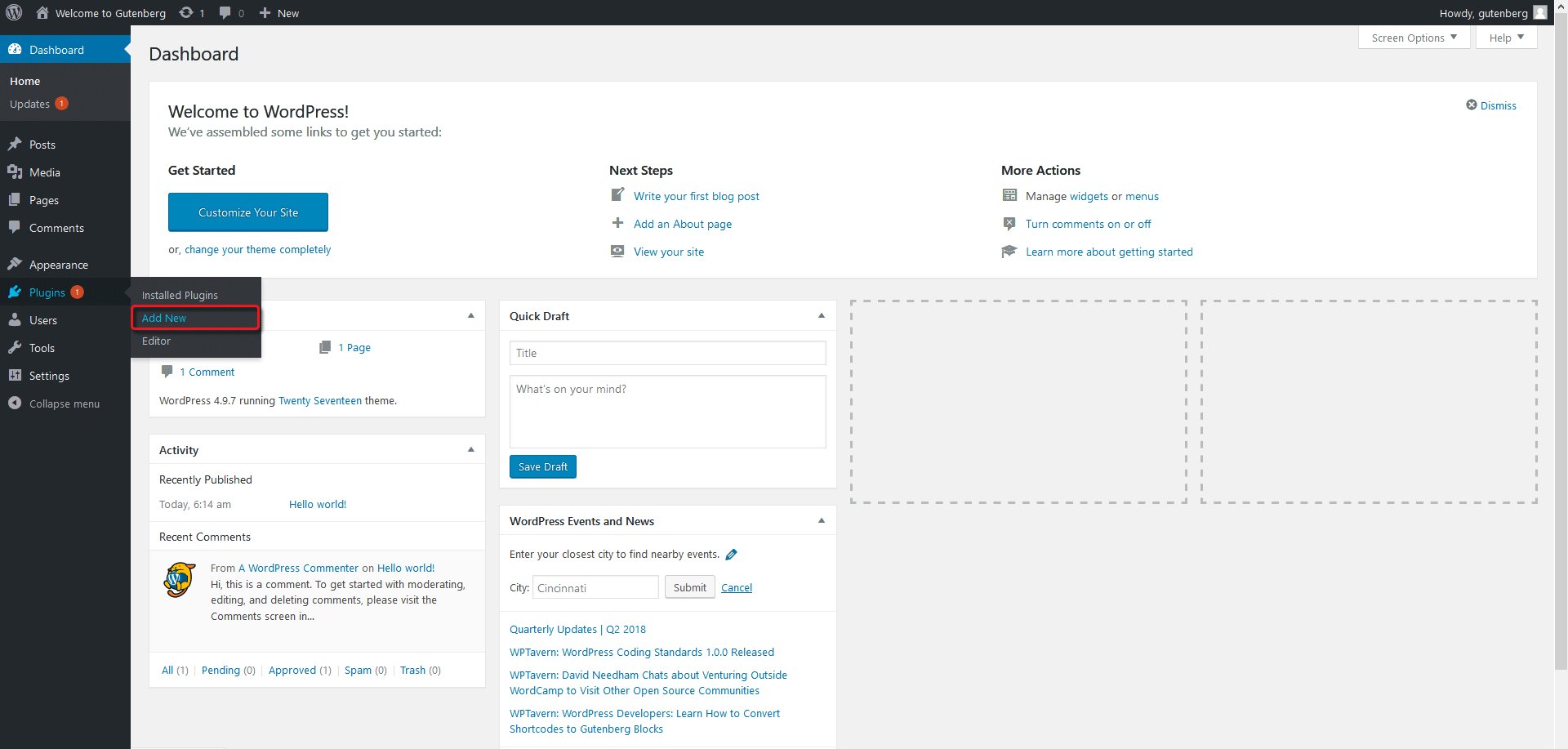
- 登錄您的 WordPress 管理儀表板。
- 轉到儀表板左側的插件菜單。
- 單擊“插件”以打開“添加新”菜單。
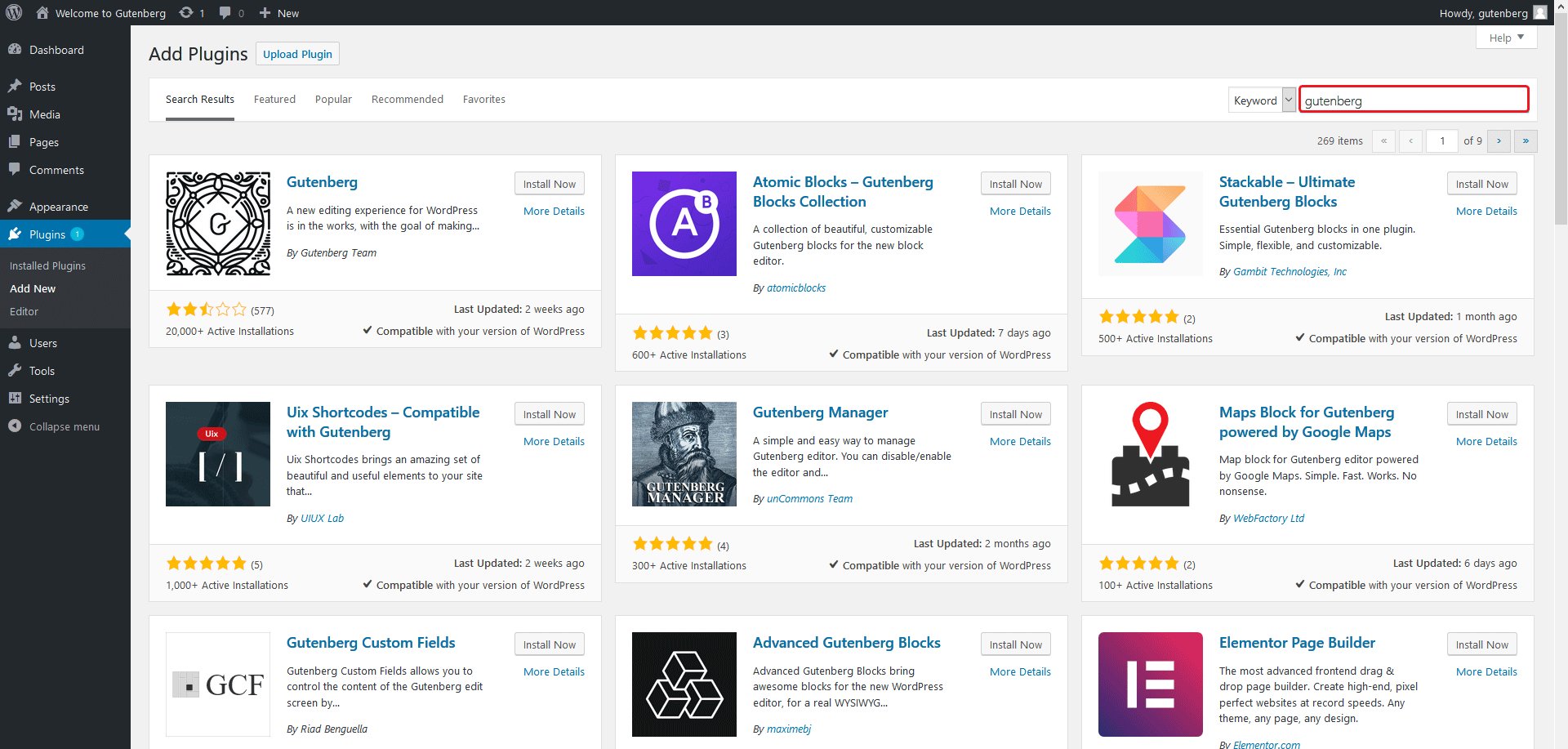
- 在位於左上角的搜索框中輸入“Gutenberg”。
- 您將在結果中看到 Gutenberg 插件。
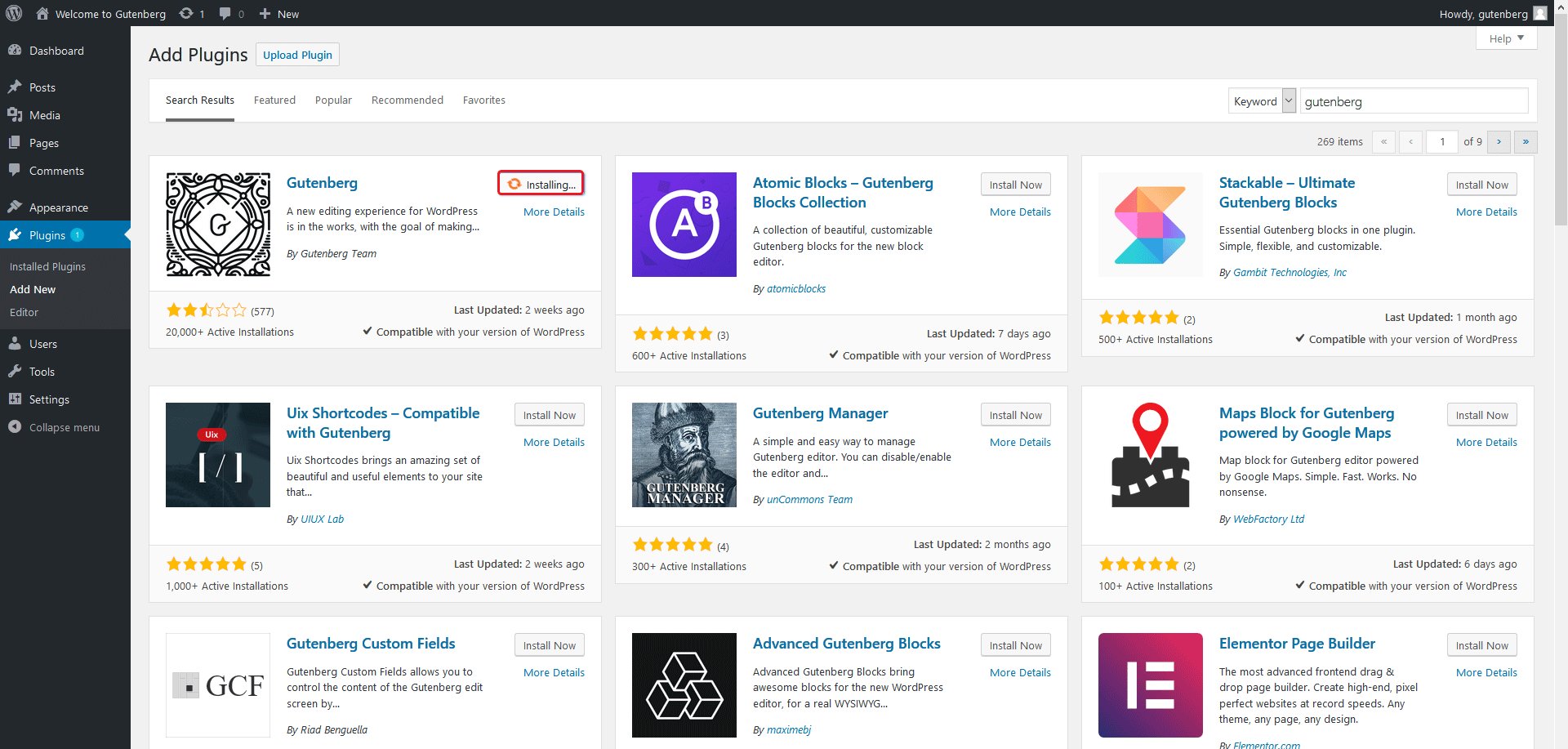
- 單擊“立即安裝”按鈕。
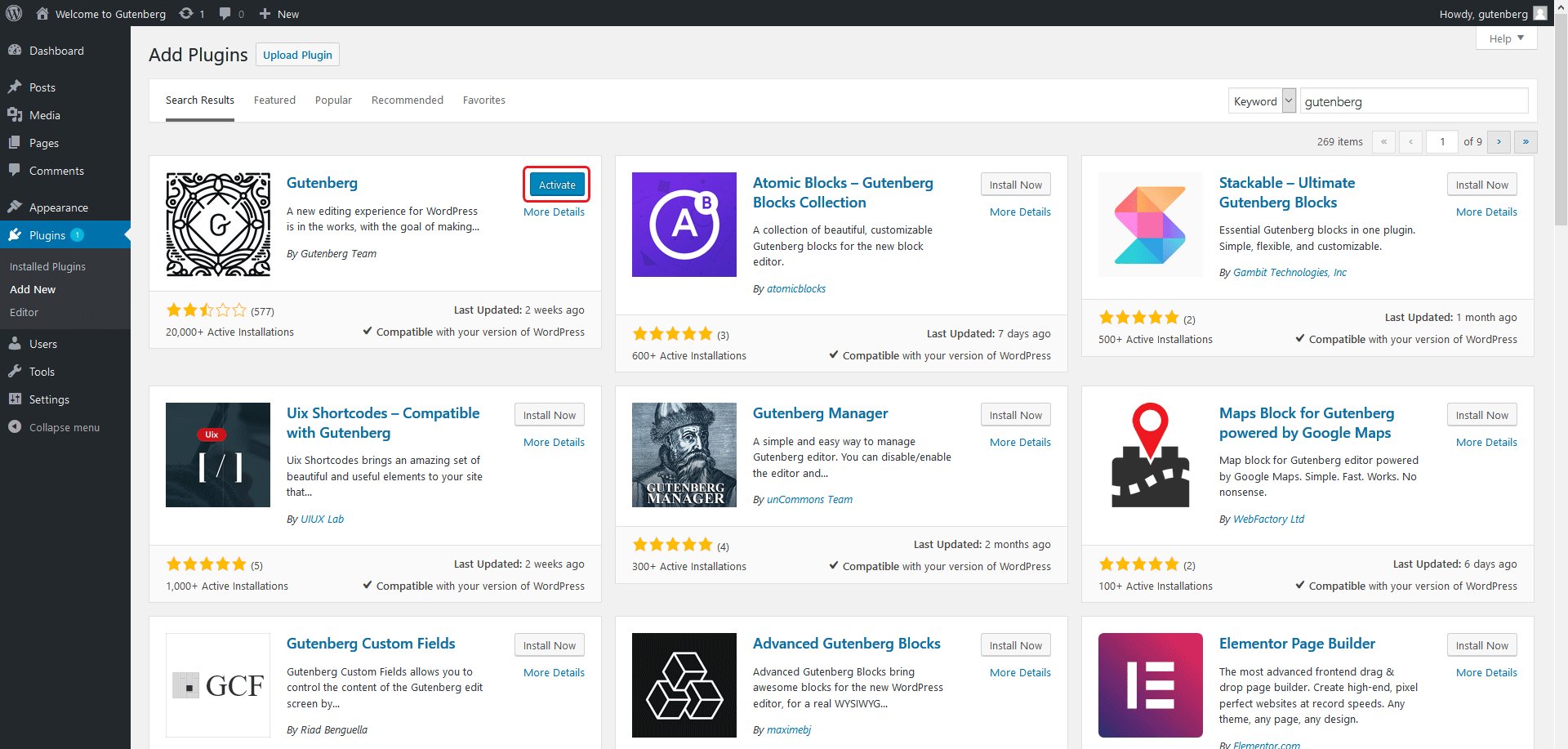
- 單擊“激活”按鈕以啟動插件。

5. 深入探索古騰堡
安裝並激活後,Gutenberg 將在左側菜單欄中顯示一個圖標。 當您第一次啟動它時,您會看到一個新的示例帖子,標題為“Gutenberg Demo”。 您可以在創建自己的演示帖子之前練習。

A. 新增
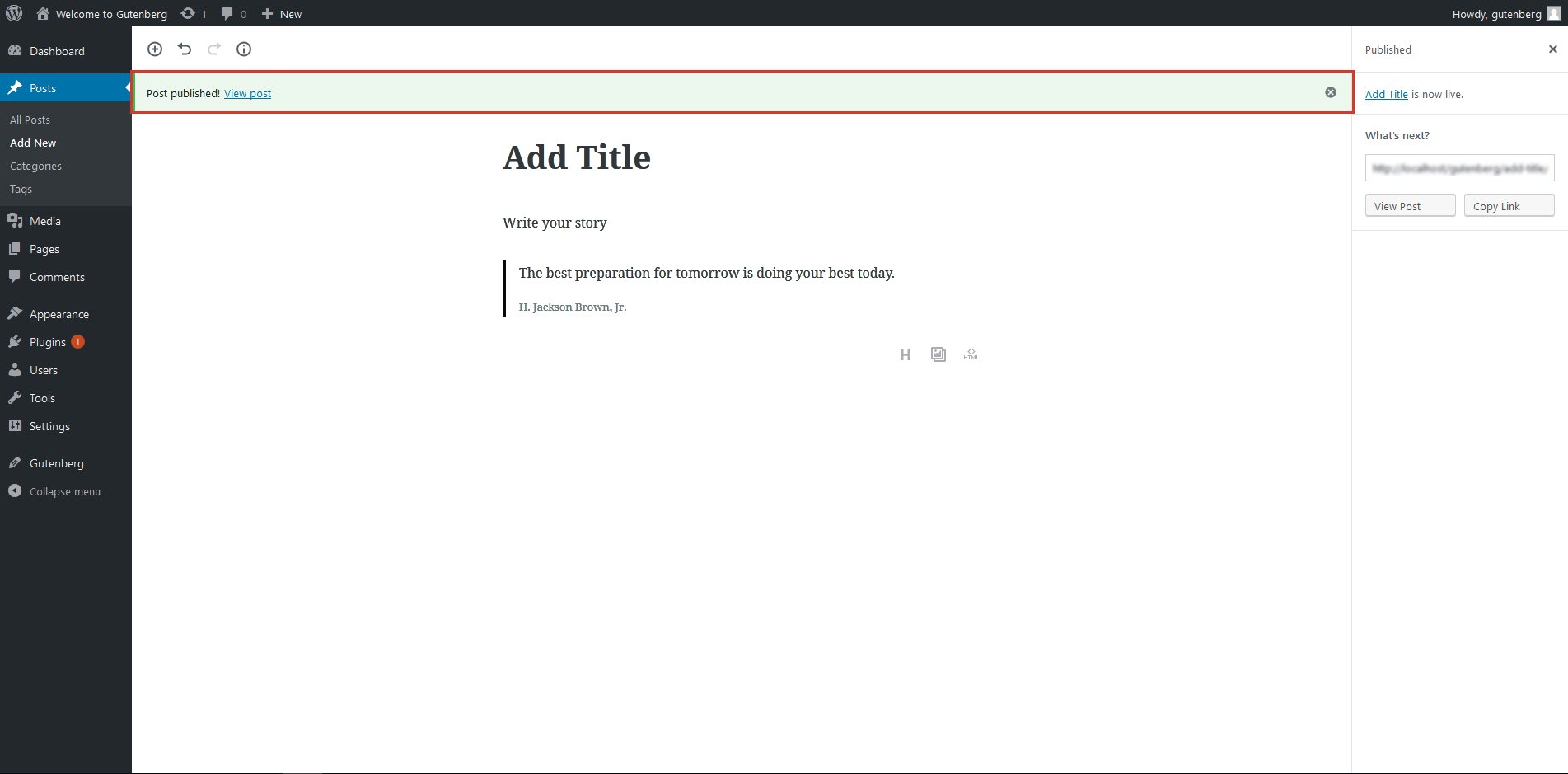
轉到 WordPress 儀表板左側菜單欄中的“帖子”。 新職位將首先在古騰堡推出。 您可以稍後在經典編輯器和 Gutenberg 中對其進行編輯。

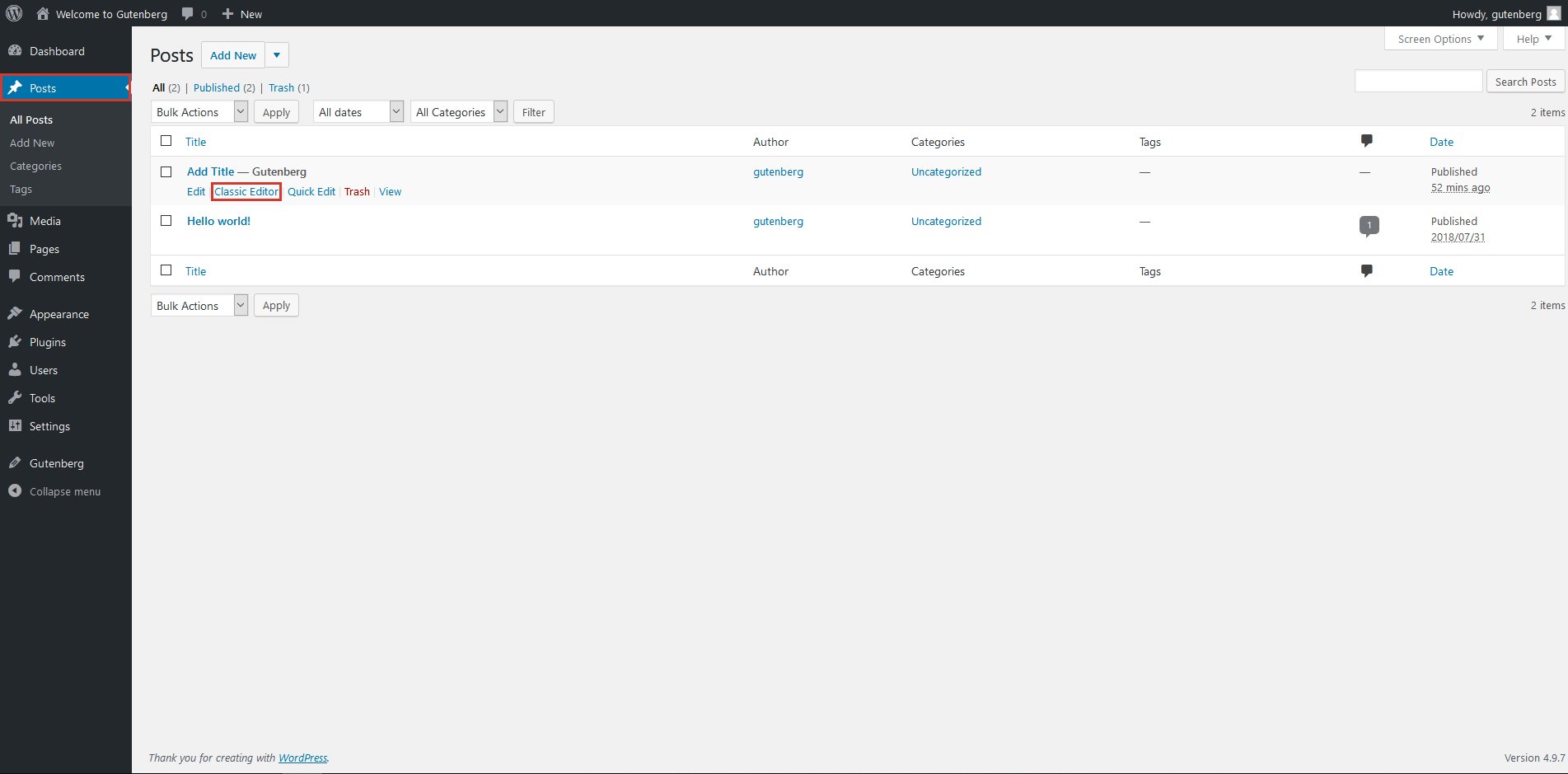
B. 編輯
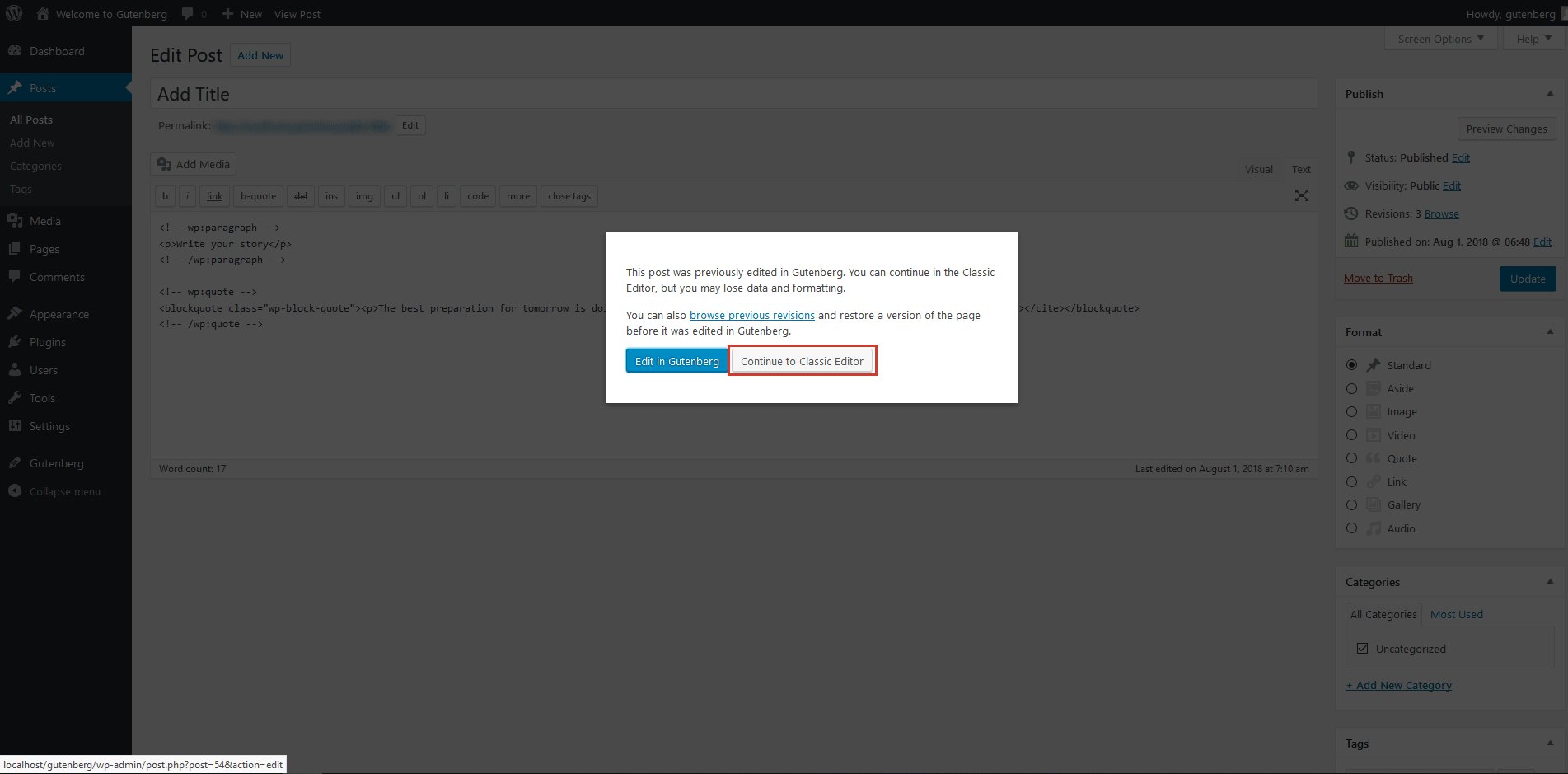
轉到“帖子”菜單,將鼠標懸停在已保存的帖子上,以查看在兩個編輯器之間進行選擇的選項。 雖然經典編輯器選項暫時可用,但很可能會隨著 WordPress 5.0 的推出而被刪除。

C. 在編輯器之間切換
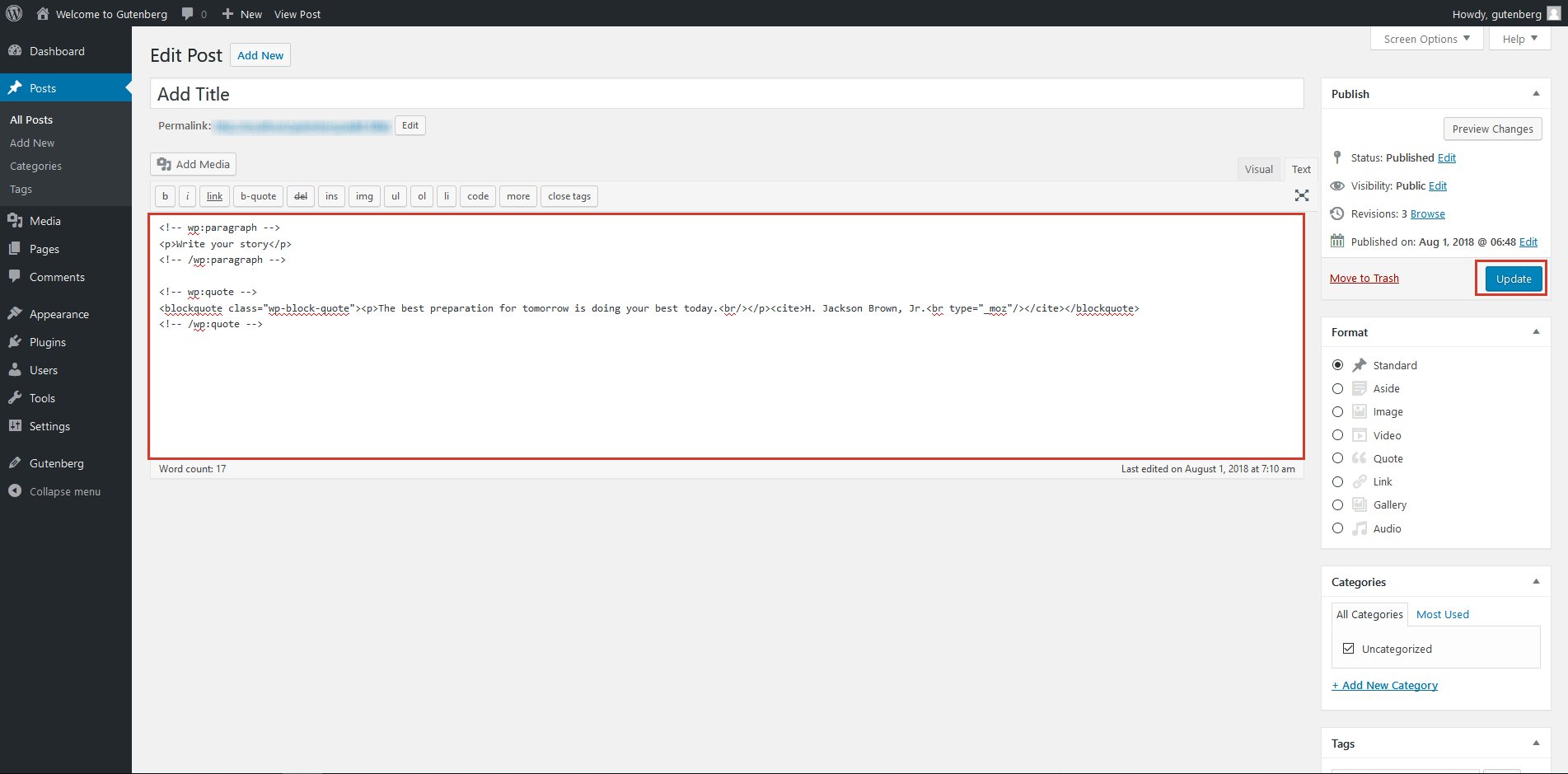
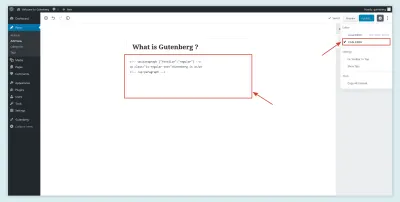
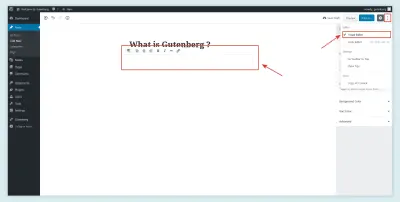
您還可以在編輯帖子時在兩個編輯器之間切換。 點擊右上角的下拉菜單,在可視化編輯器模式和文本編輯器(即代碼)之間切換。 或者,您也可以使用快捷鍵Ctrl + Shift + Alt + M在編輯器之間切換。
文本編輯器:

可視化編輯器:

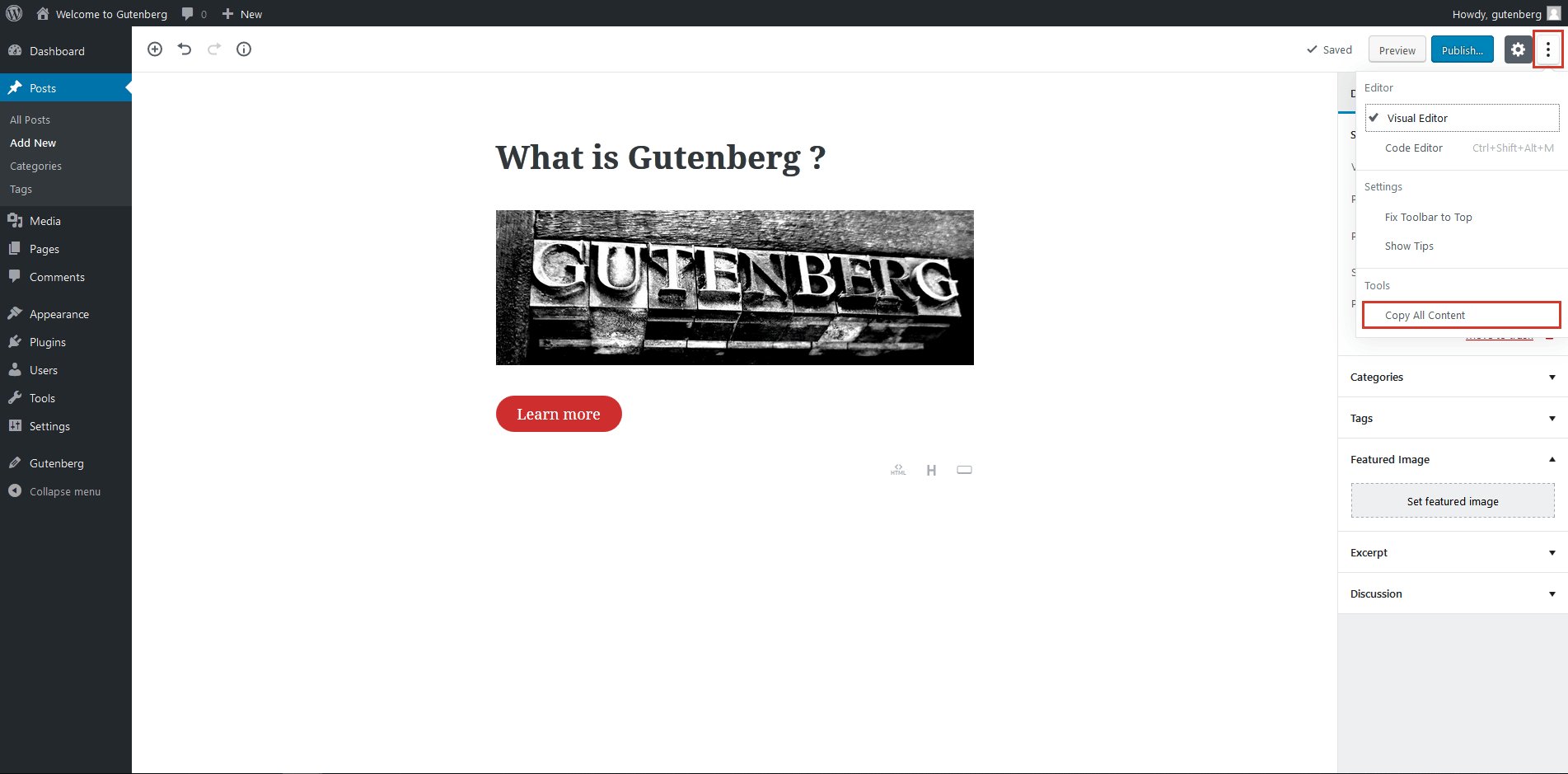
D. 複製所有內容
此功能允許您一鍵複製 HTML 版本中的所有內容。 您可以通過單擊儀表板右上角的下拉菜單在兩個編輯器中打開此功能。

E. 內容結構
此功能允許您計算整個帖子中的字數。 您還可以通過單擊查看標題、段落和塊的數量。 單擊左上角的信息圖標 (i)。

F. 重做和撤消
您可以在信息圖標 (i) 旁邊找到這些選項。 它們允許您撤消或重做最後一個命令。

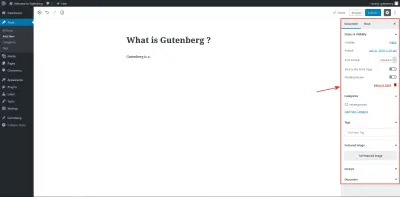
G. 頁面和文檔設置
這允許您更改各種頁面和文檔設置。 您可以在右側的菜單欄中找到它。 您可以進行以下調整:
- 將帖子設為公開或私密。
- 更改發布日期。
- 選擇帖子的格式。
- 添加或編輯類別和標籤。
- 上傳特色圖片。
- 寫一段話。
- 啟用和禁用評論、pingbacks 和 trackbacks。

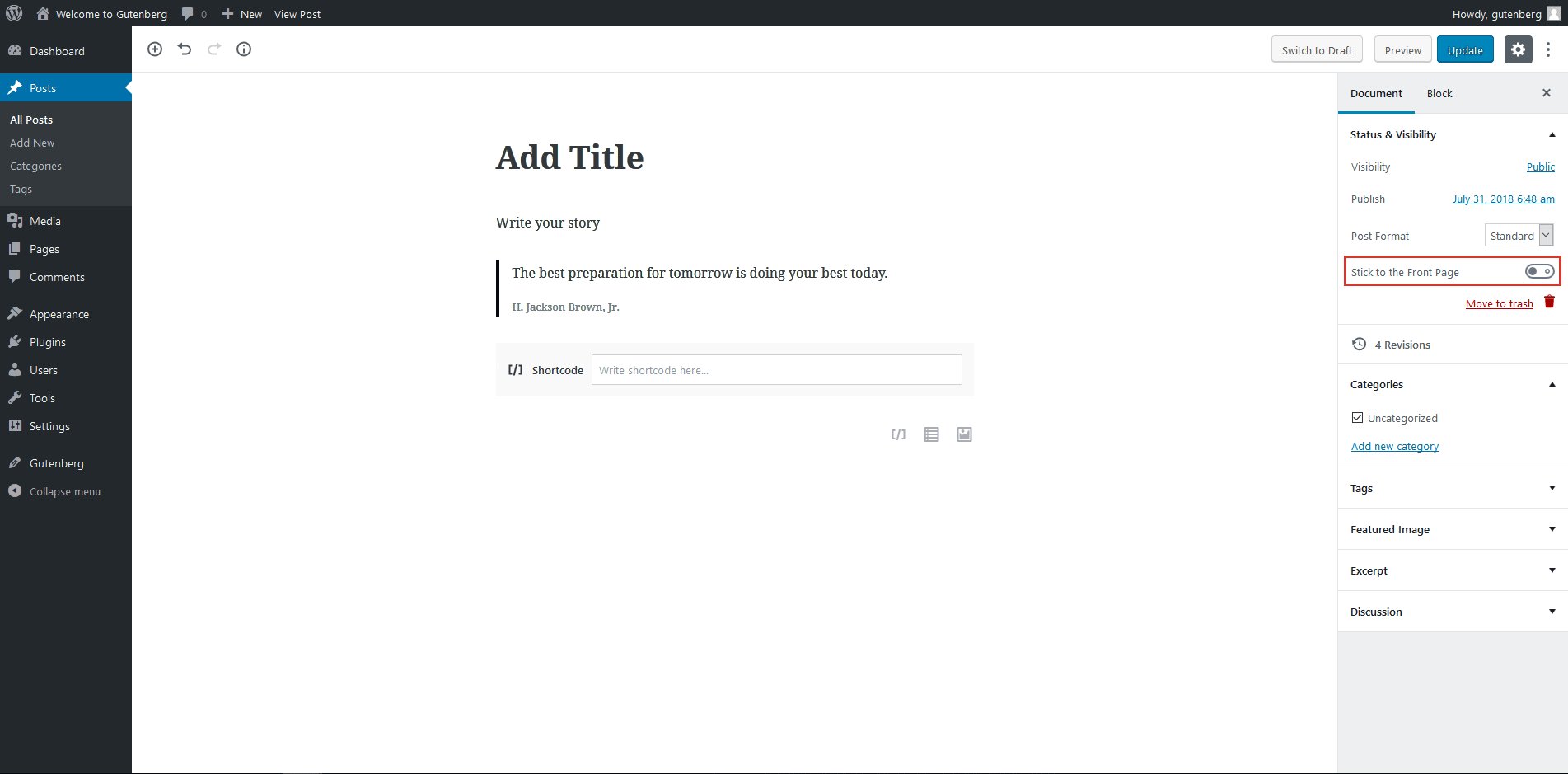
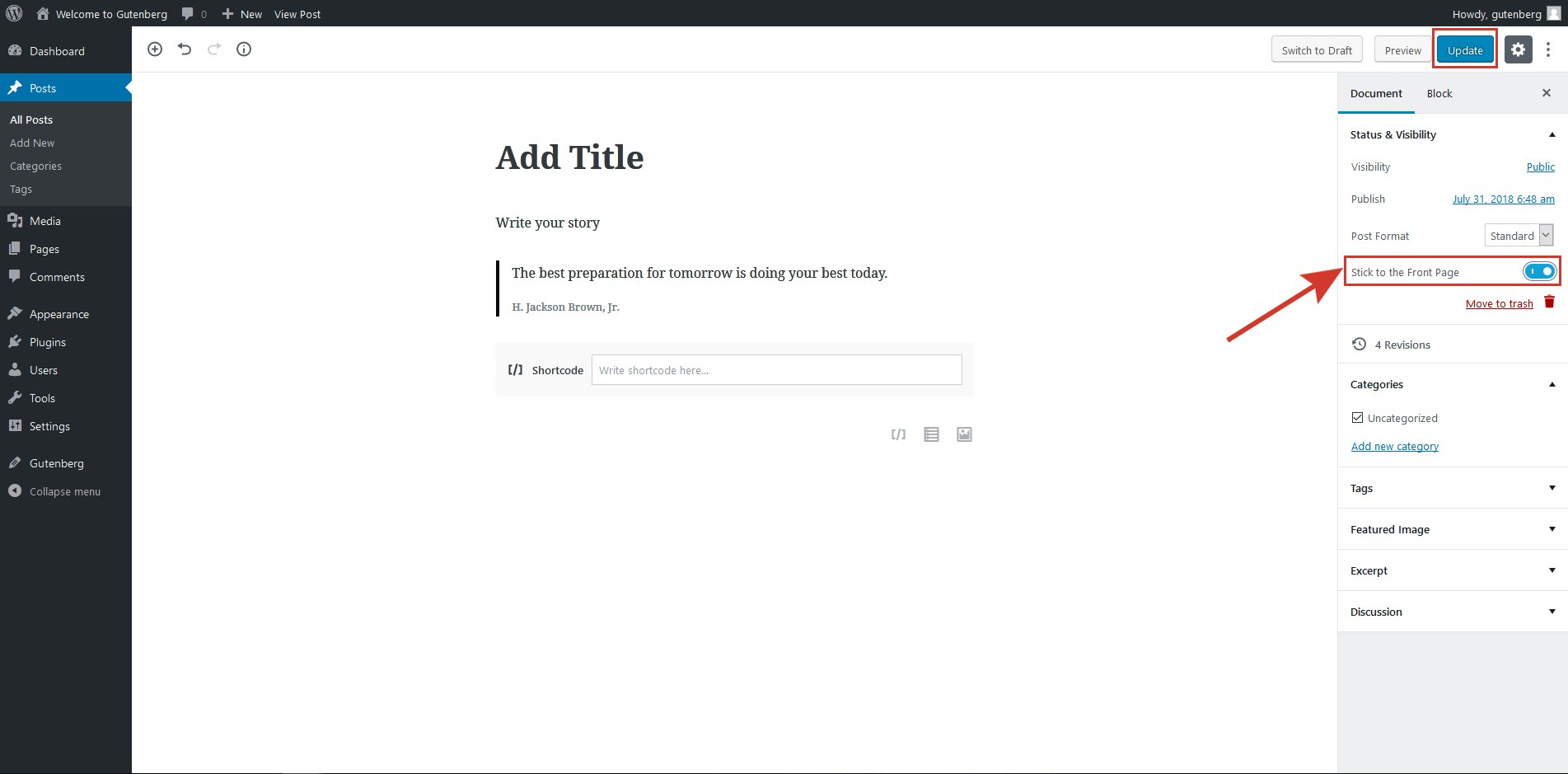
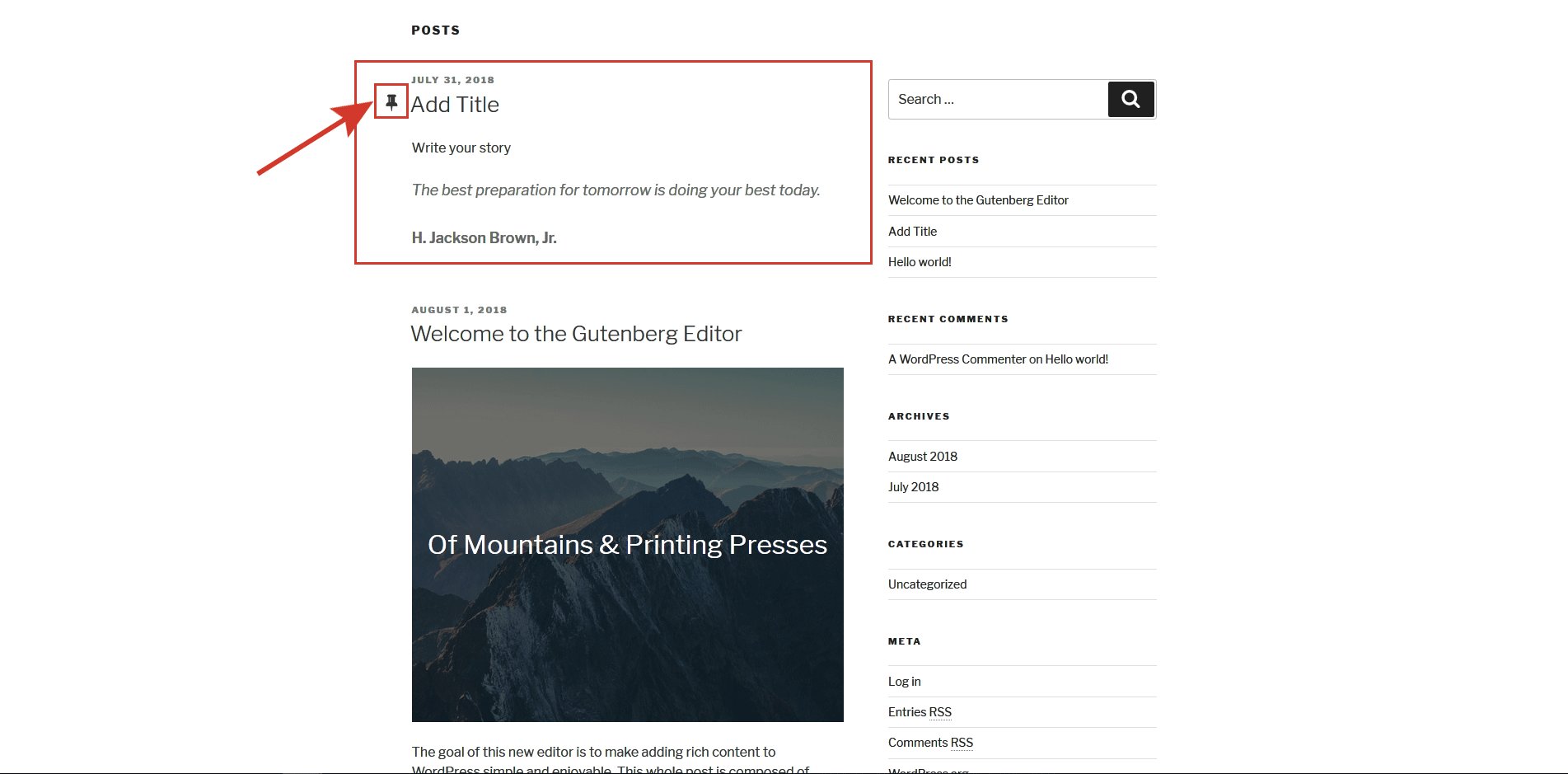
H. 堅持首頁
如果您正在運行博客,此功能將派上用場。 當您在文檔設置中啟用此功能時,該特定帖子將始終顯示在您博客的首頁上。 只需將其關閉即可將其從首頁中刪除。

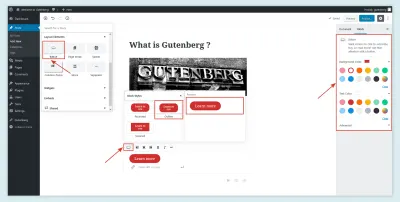
一、使用塊
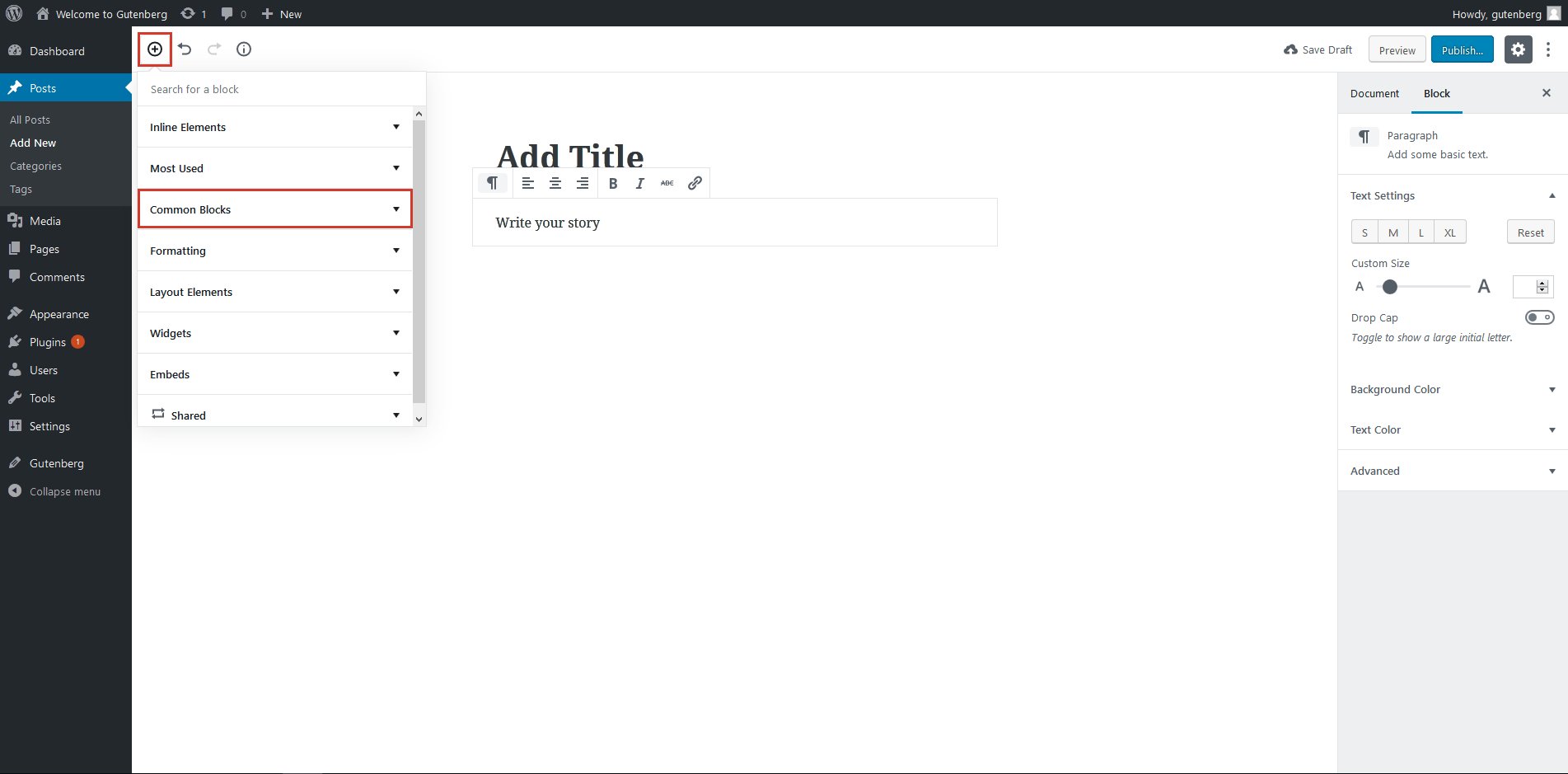
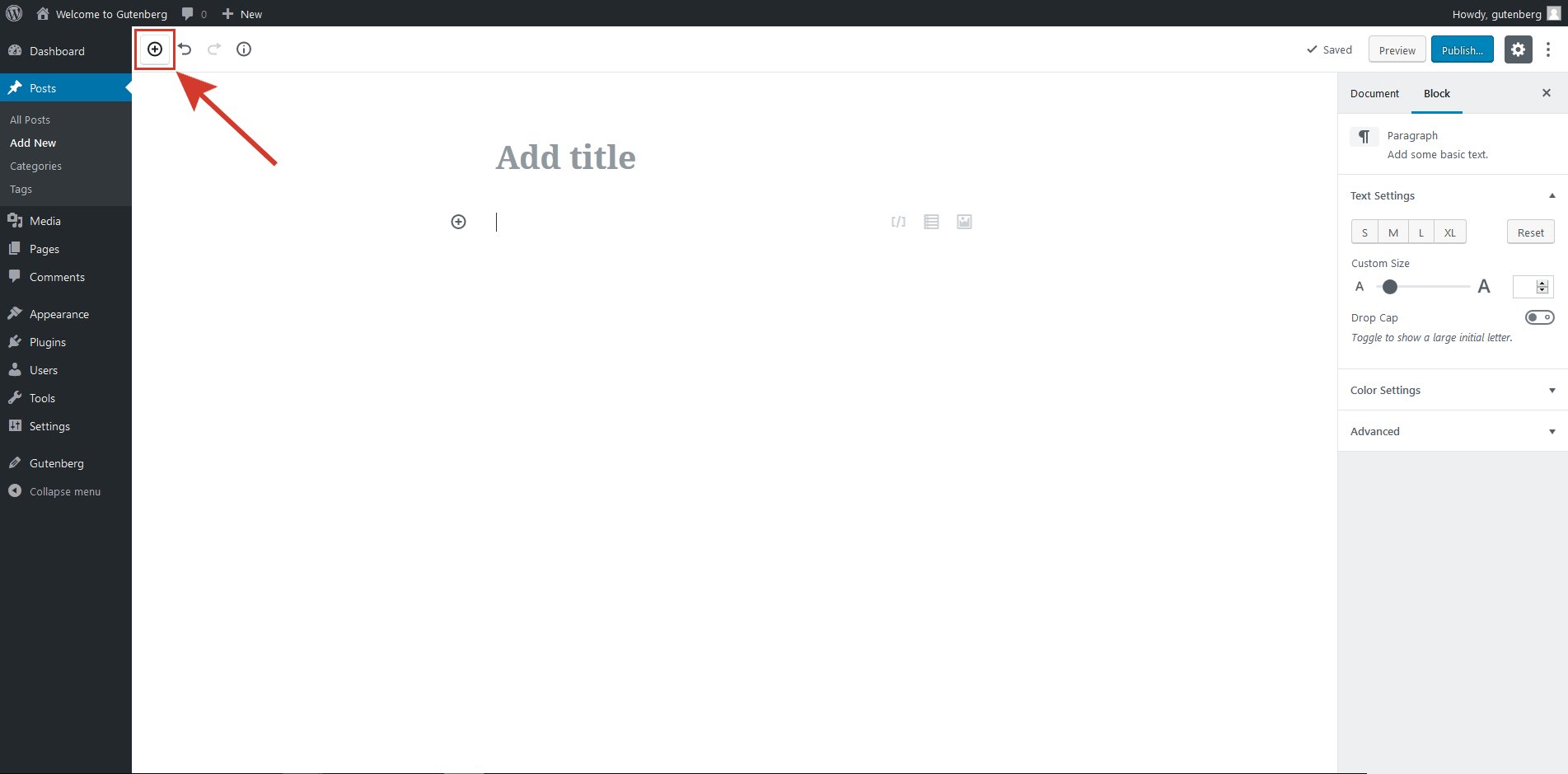
如前所述,塊是新古騰堡編輯器的基本單元。 要有效地使用 Gutenberg,您需要了解如何使用這些塊。 我將一一介紹主要塊。 單擊重做/撤消選項旁邊的加號 (+) 按鈕以打開塊菜單。
通用塊
通用塊允許您添加創建豐富 UI 所需的元素。
- 段落
段落塊具有一些出色的功能,例如自定義字體大小、首字下沉、背景顏色和文本顏色等。 您還可以在此處添加更多 CSS 類。

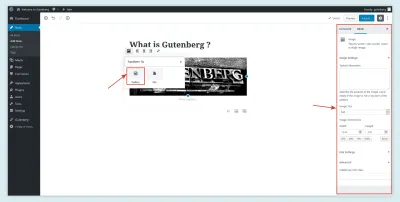
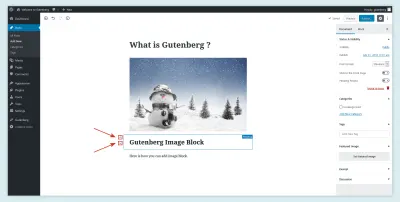
- 圖片
此元素帶有一項新功能,可讓您在圖庫和圖像佈局之間切換。 您還可以更好地控製圖像,因為您可以為每個圖像設置特定的尺寸尺寸、百分比尺寸比和替代文本描述。

- 其他元素包括:
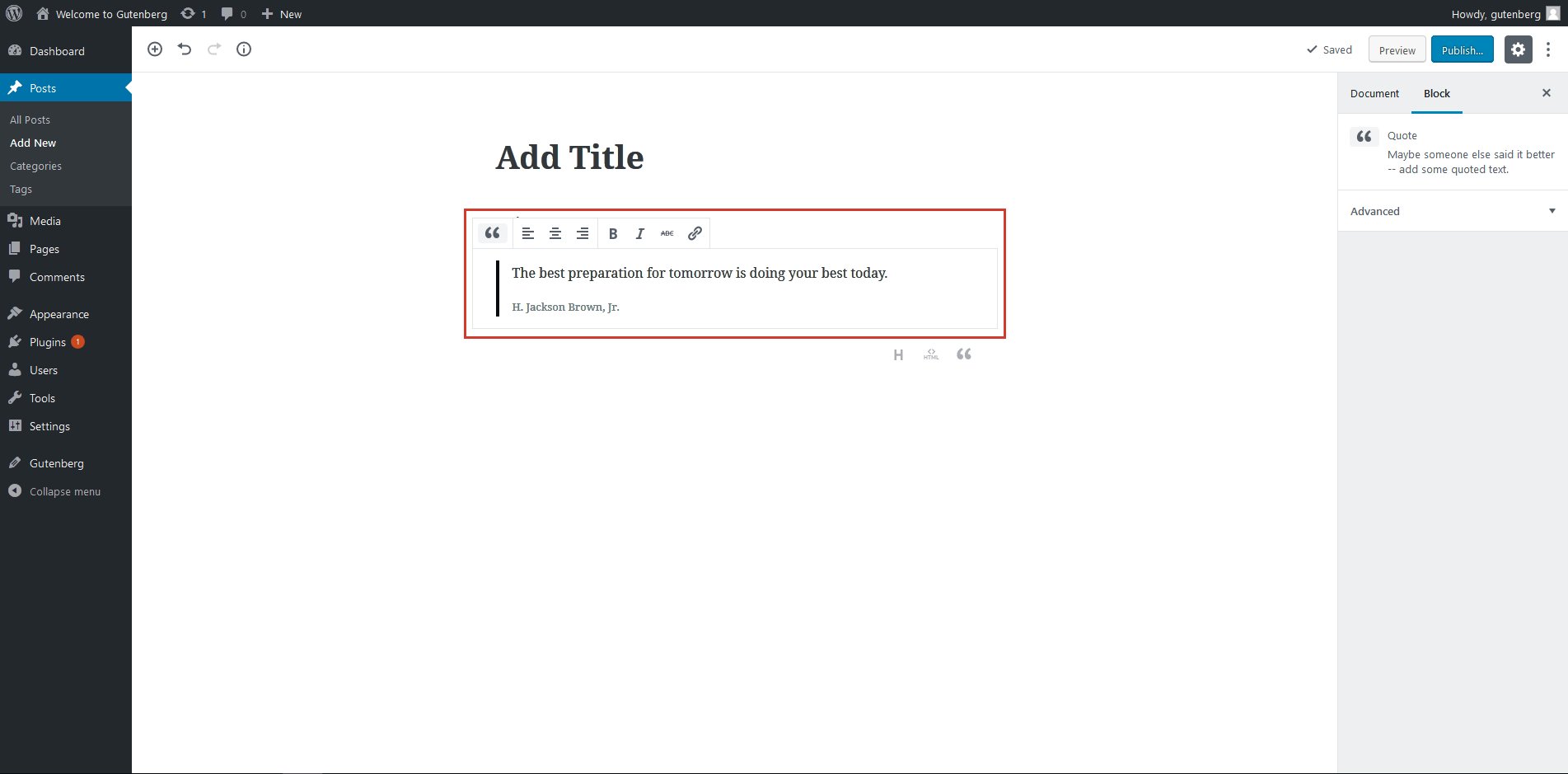
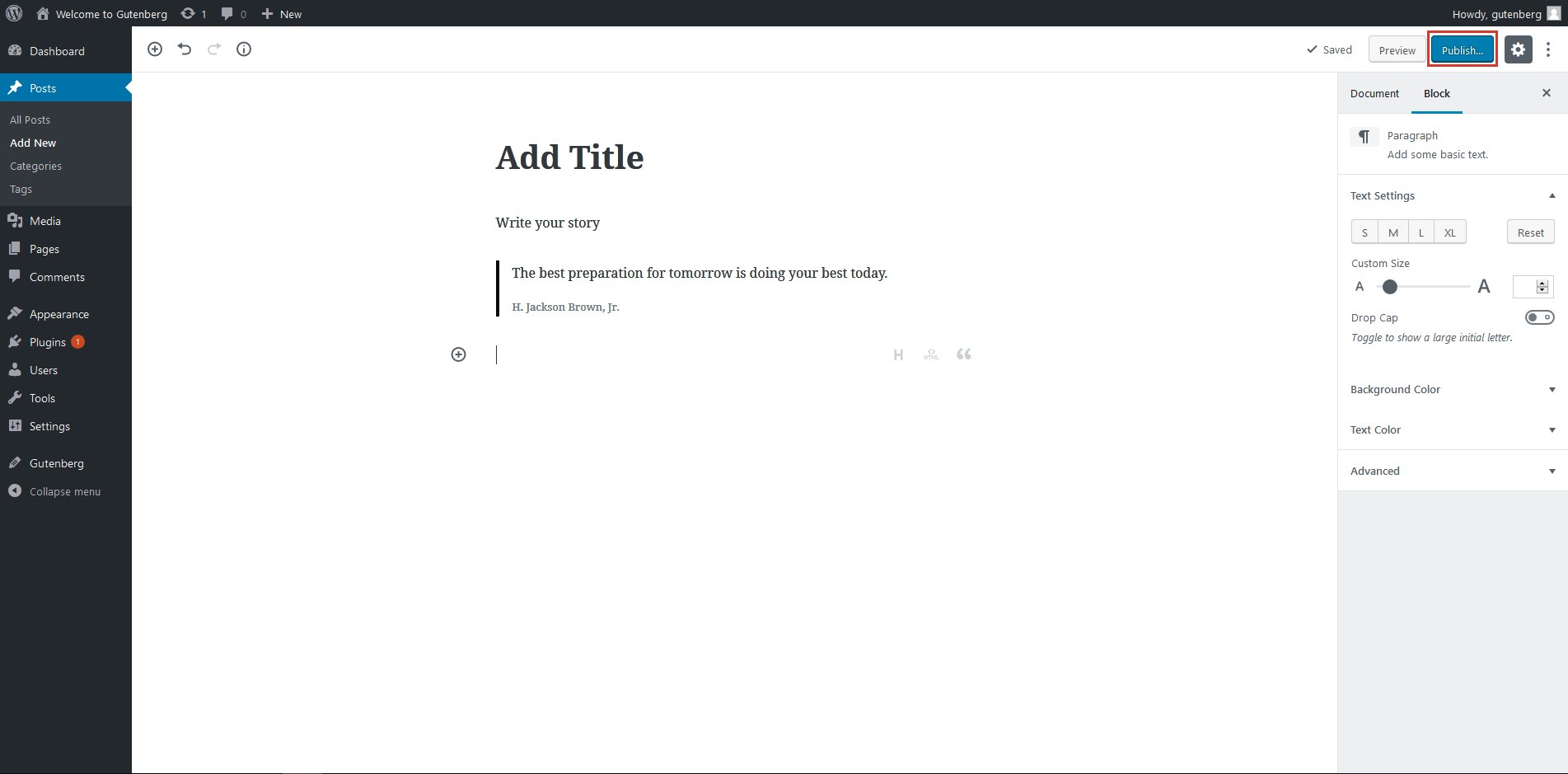
- 引號,
- 畫廊,
- 封面圖片,
- 標題,
- 列表,
- 聲音的,
- 文件,
- 副標題,
- 視頻。
格式化
顧名思義,這些塊包含所有格式化工具。

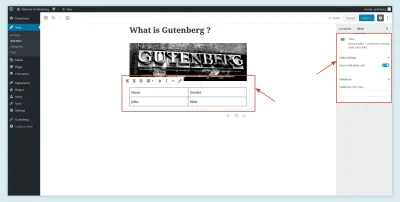
- 桌子
使用自定義 HTML 代碼添加表格是一項乏味的工作。 但是,使用表格塊,任務要容易得多。 您無需編碼即可添加和刪除表格的行和列。

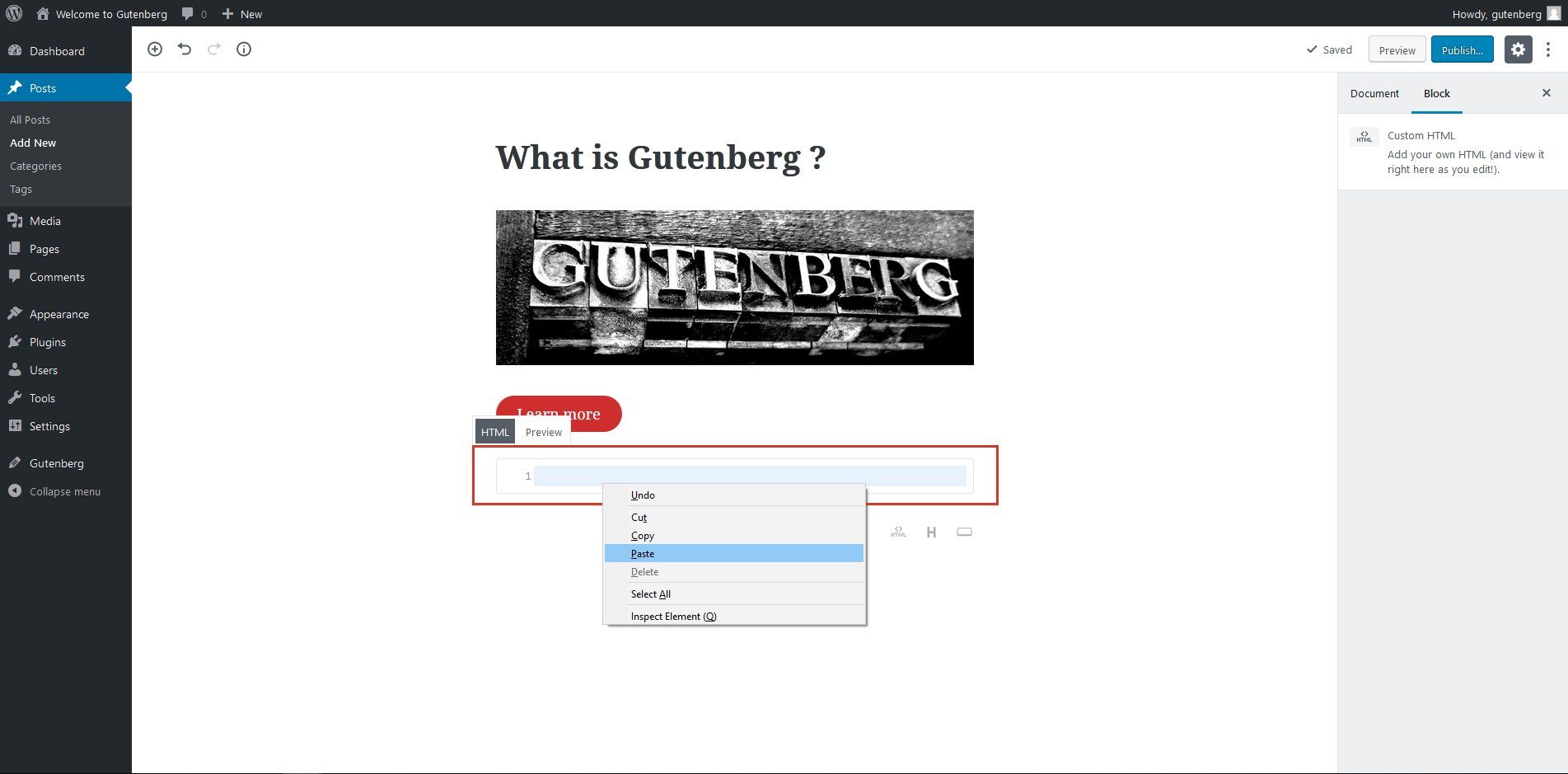
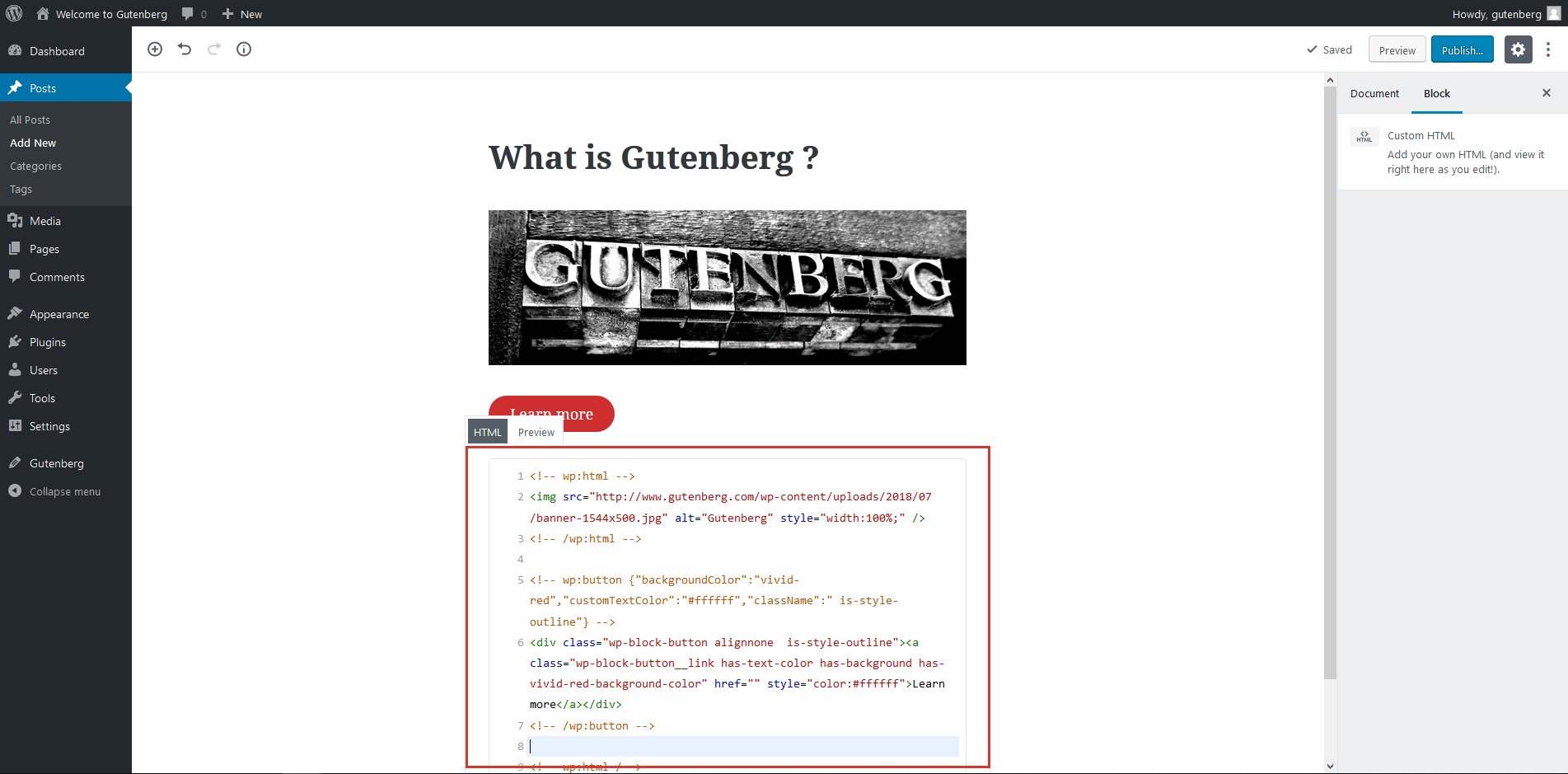
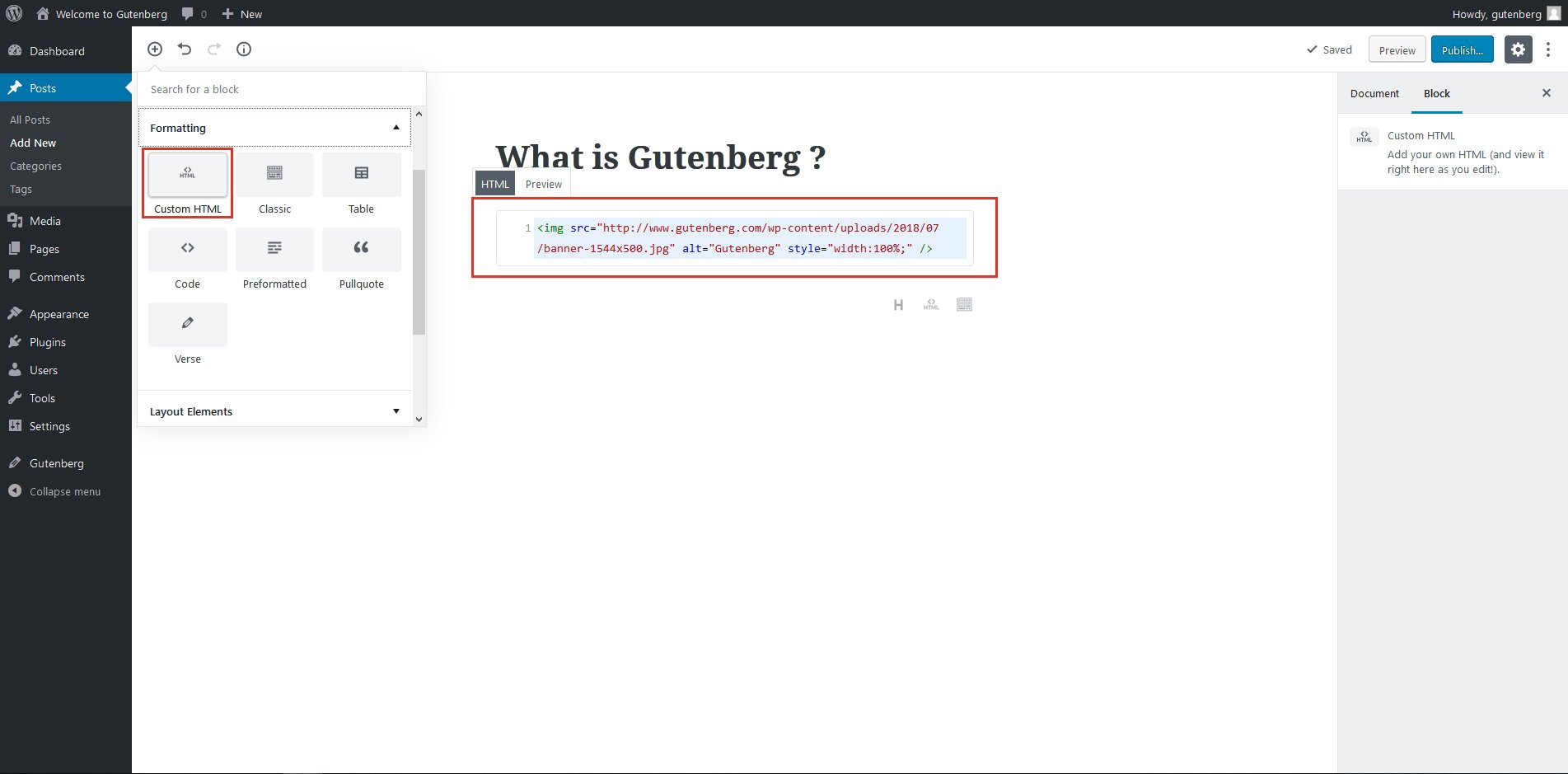
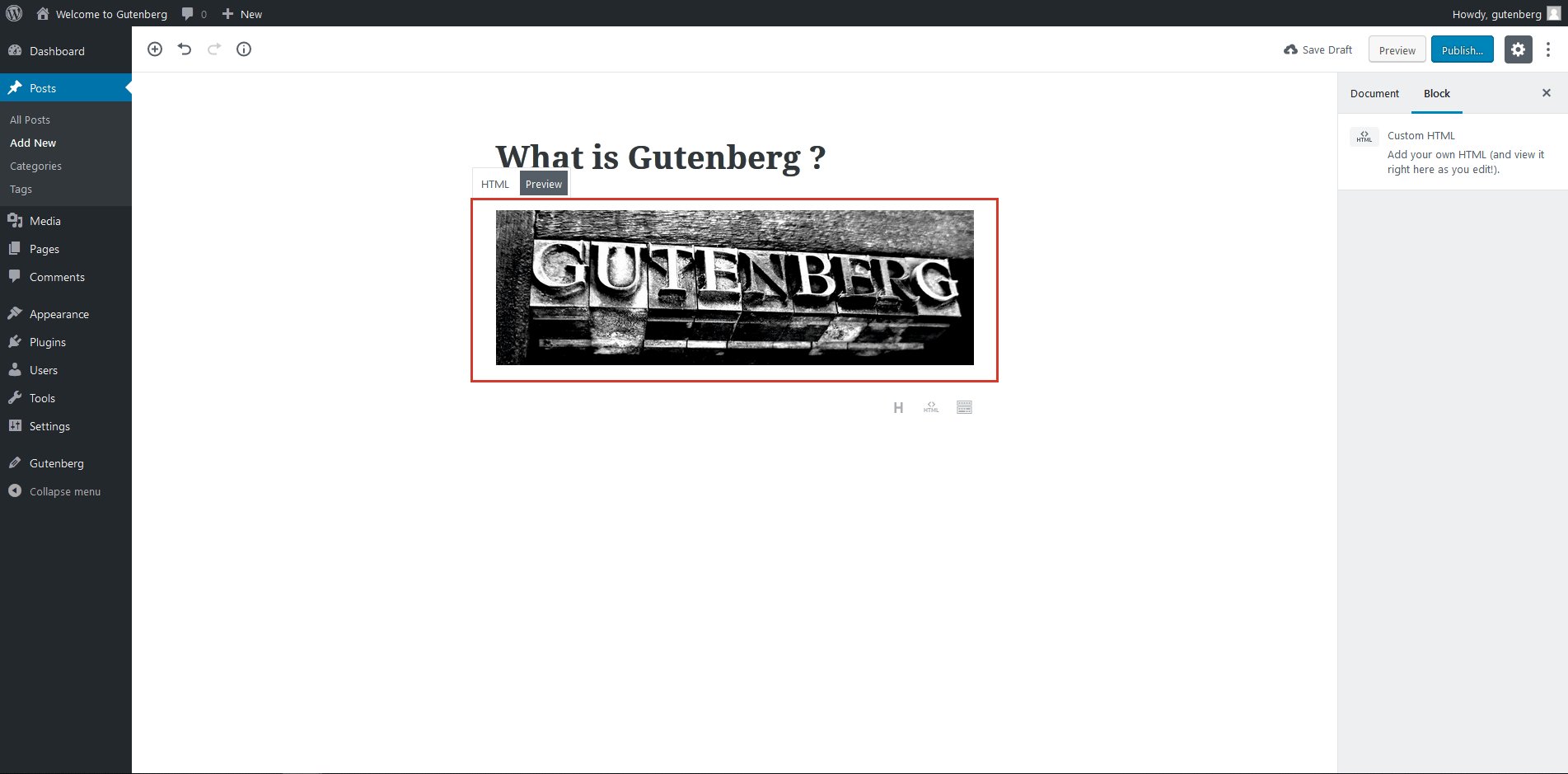
- 自定義 HTML
您可以在 Gutenberg 中使用自定義 HTML 代碼。 好的部分是您可以插入代碼並在塊本身中查看預覽。

- 其他元素包括:
- 代碼,
- 經典的,
- 預格式化,
- 拉報價,
- 詩。
佈局
發揮您的想像力,使用此塊創建令人驚嘆的佈局。 此塊中的每個元素都具有出色的功能。
- 按鈕
您可以使用此塊添加“立即訂閱”和“立即購買”等按鈕。 它有不同的選項,包括對齊方式和字體樣式。 您還可以設置按鈕的背景顏色和形狀。

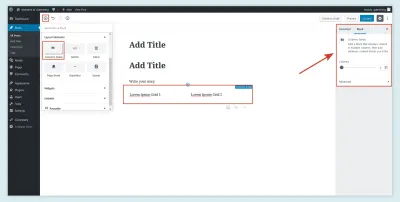
- 列(測試版)
在基於代碼的編輯器中創建列既費時又費力。 此塊允許您添加文本列。 您可以在一行中添加一到六列。

- 其他元素包括:
- 閱讀更多,
- 分頁符,
- 分隔器,
- 墊片。
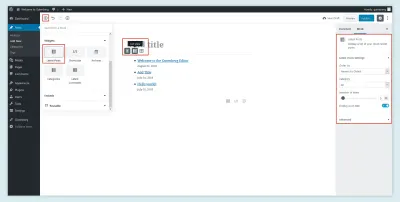
小部件
這些塊允許您添加檔案、類別、最新帖子和最新評論,只需單擊頁面上的任意位置。 您還可以在不進行任何編碼的情況下調整這些元素。
- 最新的帖子
使用此塊元素,您可以在網格視圖或列表視圖中顯示帖子,按類別組織它們,並按字母順序或根據發布日期對它們進行排序。 您還可以選擇顯示發布日期。

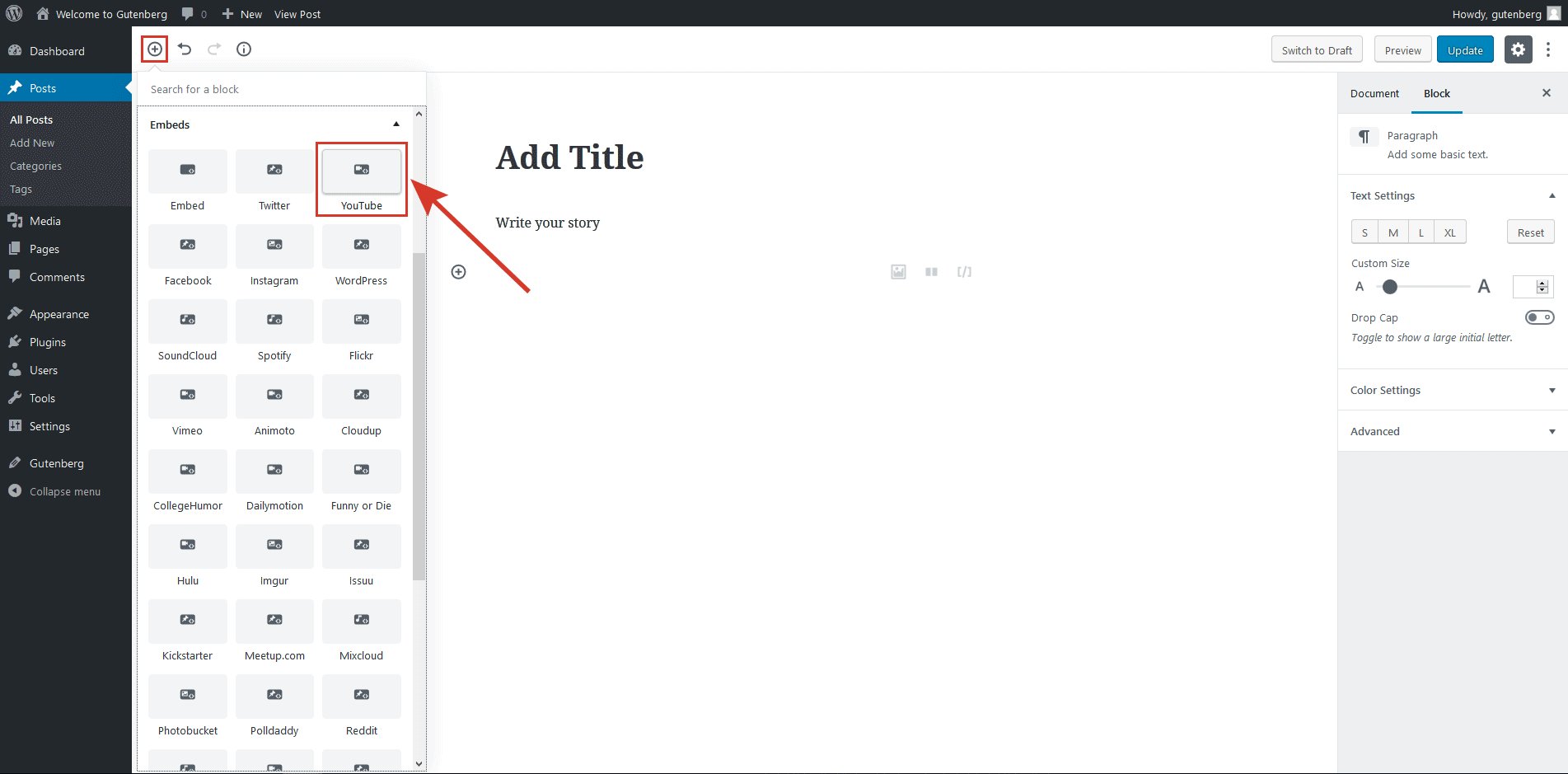
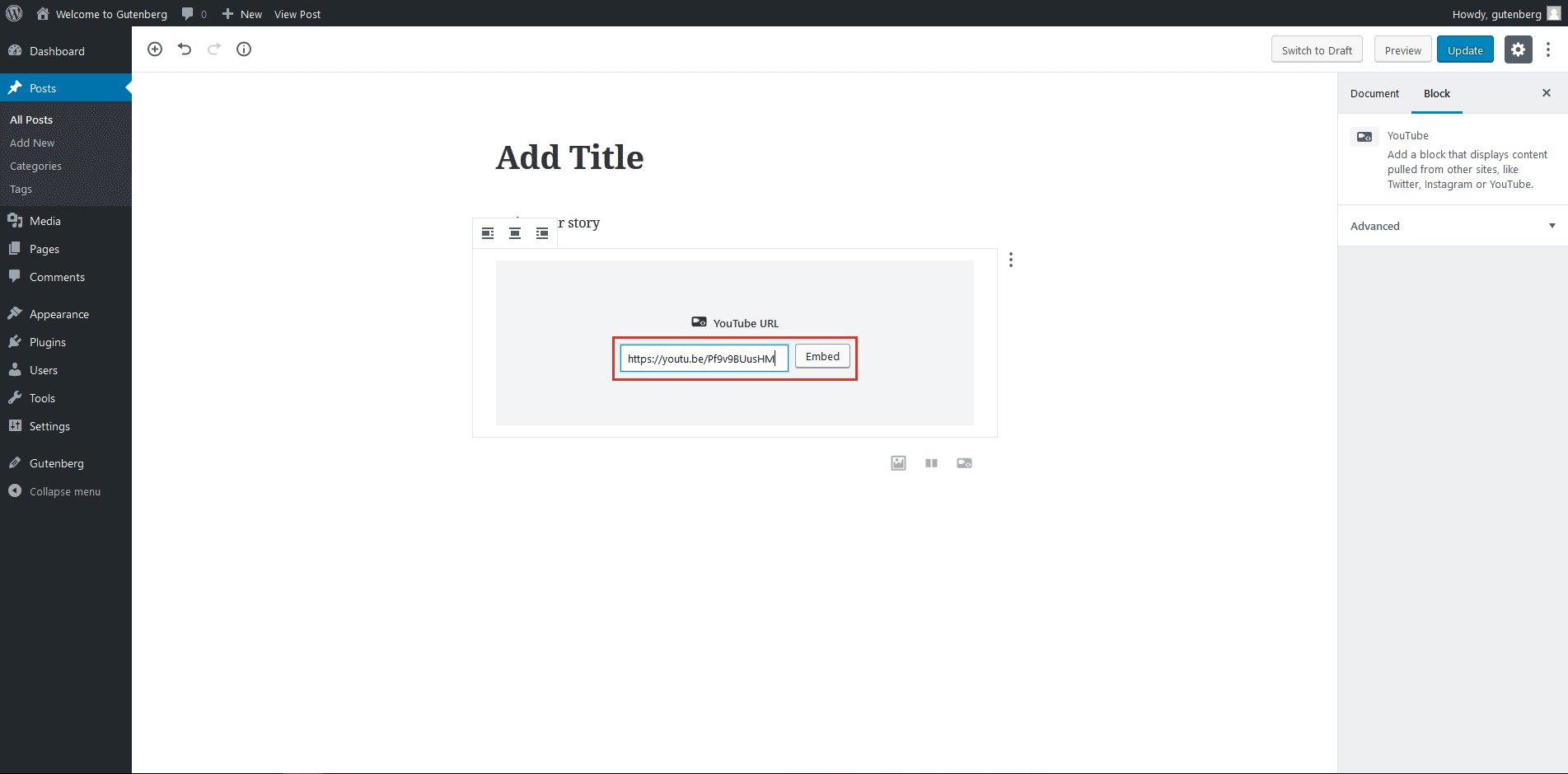
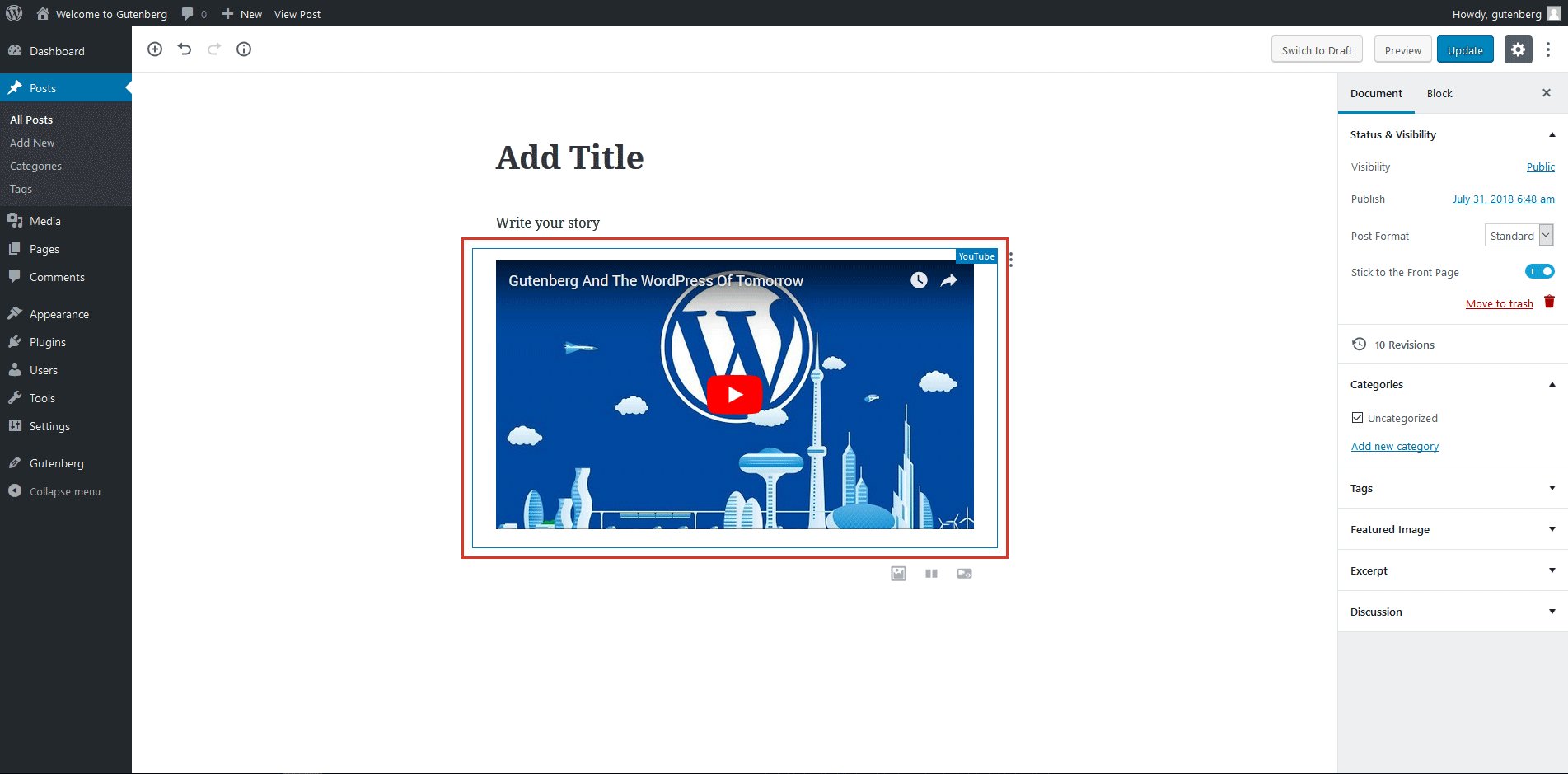
嵌入
您可以使用這些塊輕鬆訪問任何嵌入。 無論您想添加 YouTube 還是 Twitter 鏈接,都非常簡單快捷。 您只需將 URL 粘貼到給定的空白處,Gutenberg 就會為您嵌入代碼。 以下是插入 YouTube 鏈接的示例:

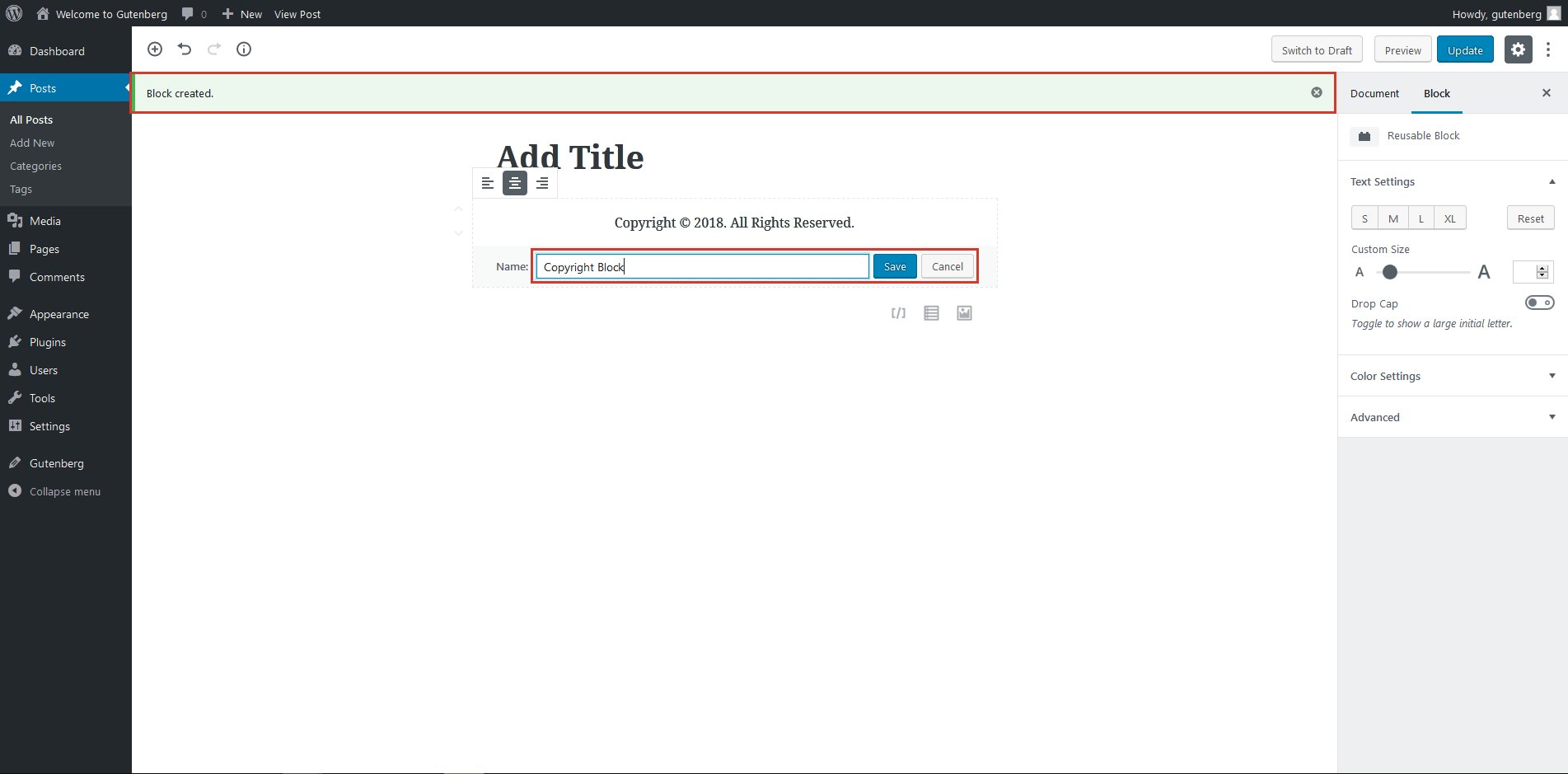
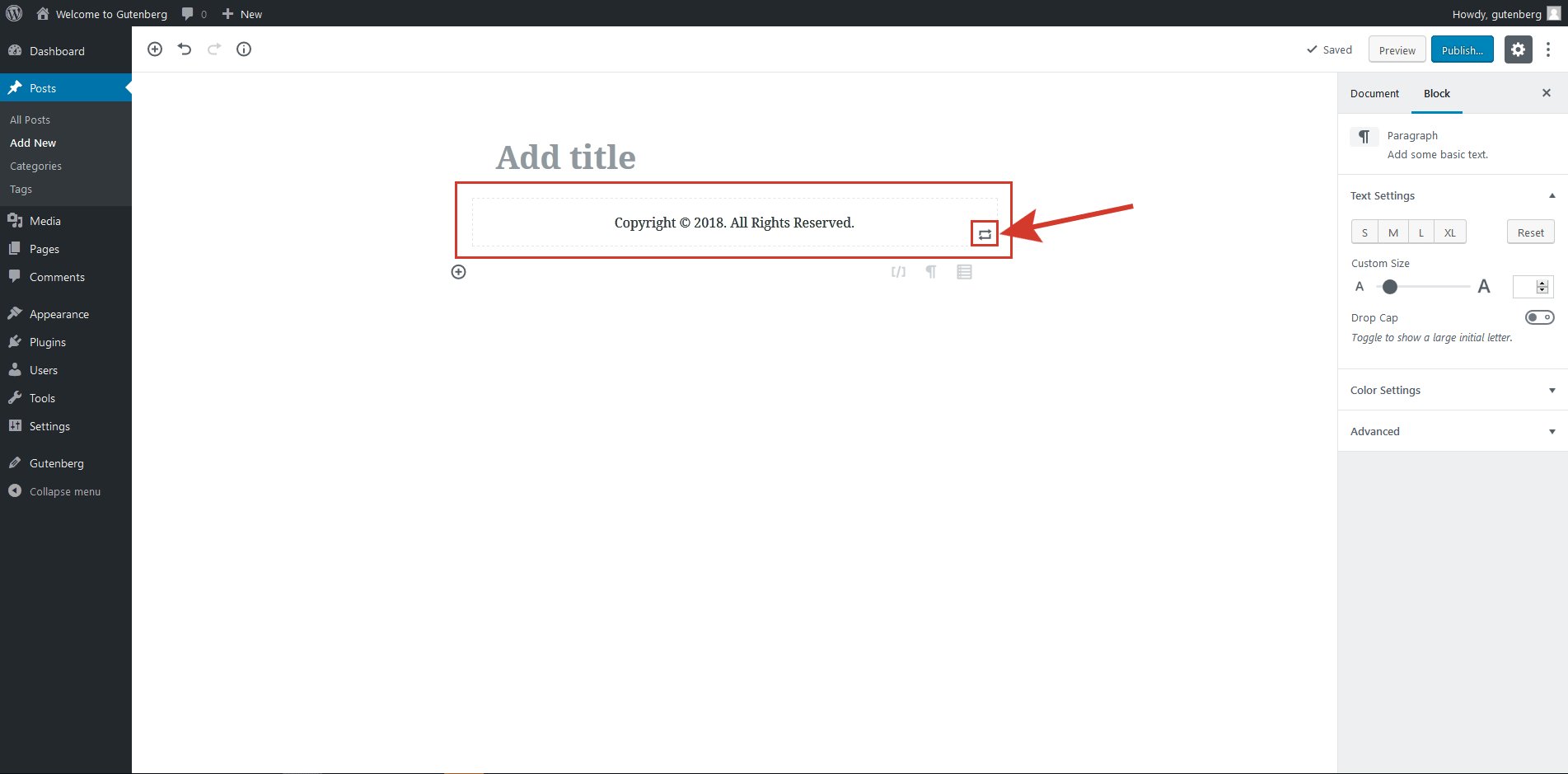
可重複使用的塊
可重用塊為開發人員提供了改進的可用性。 您可以將任何塊轉換為可重複使用的塊,以便您可以在不同的位置使用它。 您可以對其進行編輯並再次將其另存為新的可重用塊。
您還可以查看可重用塊的預覽。 所有可重複使用的塊都在“共享塊”選項下可用。 最重要的是,您可以隨時將一個變回常規塊。

最常被使用
在此選項下,您將看到最常用的塊,以便快速訪問。 或者,您可以使用搜索框按名稱查找塊。
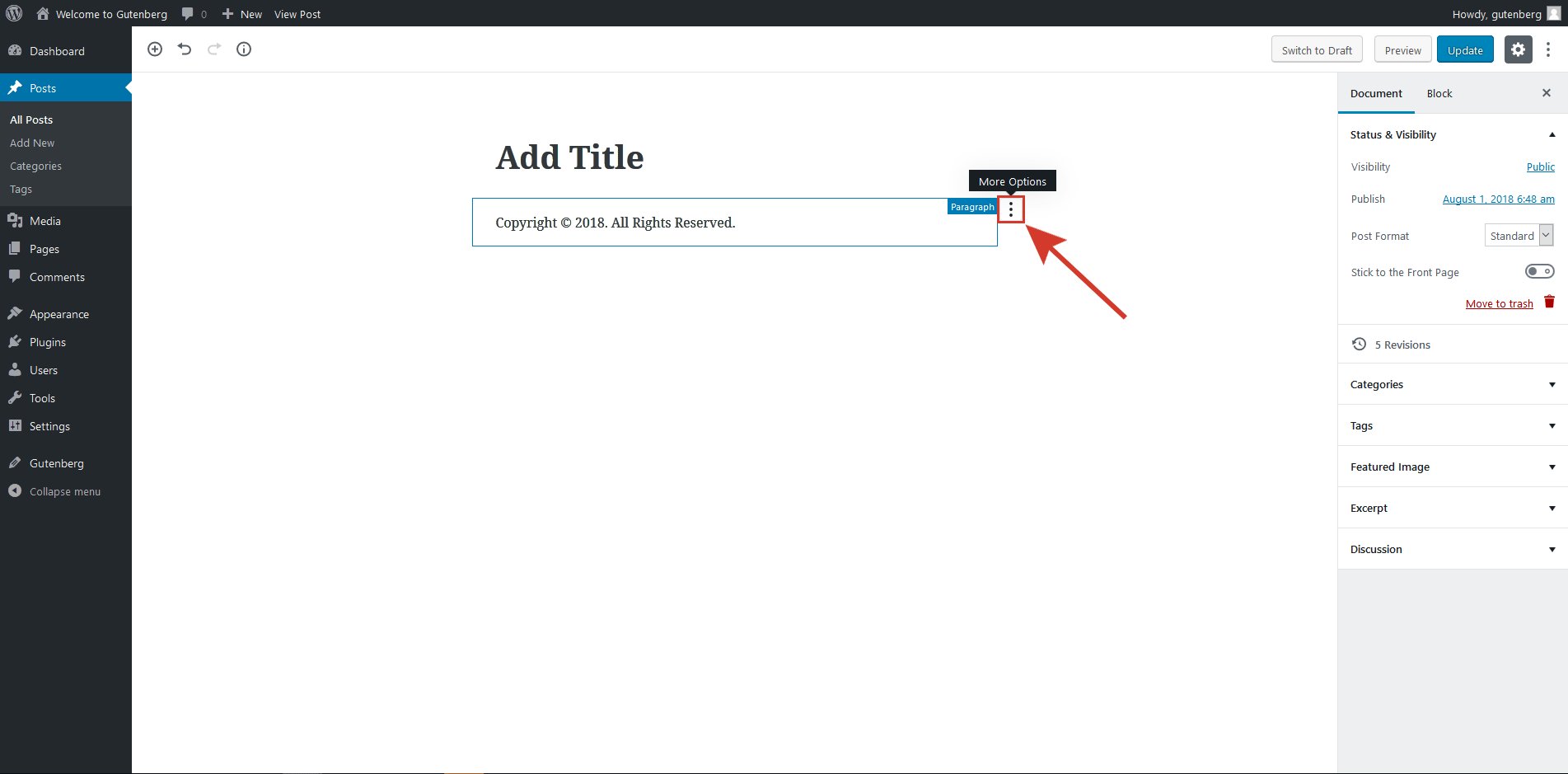
J. 編輯塊
要編輯任何塊,請通過單擊塊的右上角打開下拉菜單。 您將看到不同的選項,包括編輯為 HTML、複製和添加到可重用塊。

K. 插入塊
使用此功能,您可以隨時插入新塊。 當您將鼠標移到一個塊上時,您將看到一個加號圖標 (+)。 單擊它以插入一個新塊。

L. 斜線自動完成
斜線自動完成功能在 Gutenberg 1.1.0 和更高版本中可用。 您可能已經熟悉 Slack 中的類似功能。 添加它是為了減少創建新塊所需的指向和單擊量。
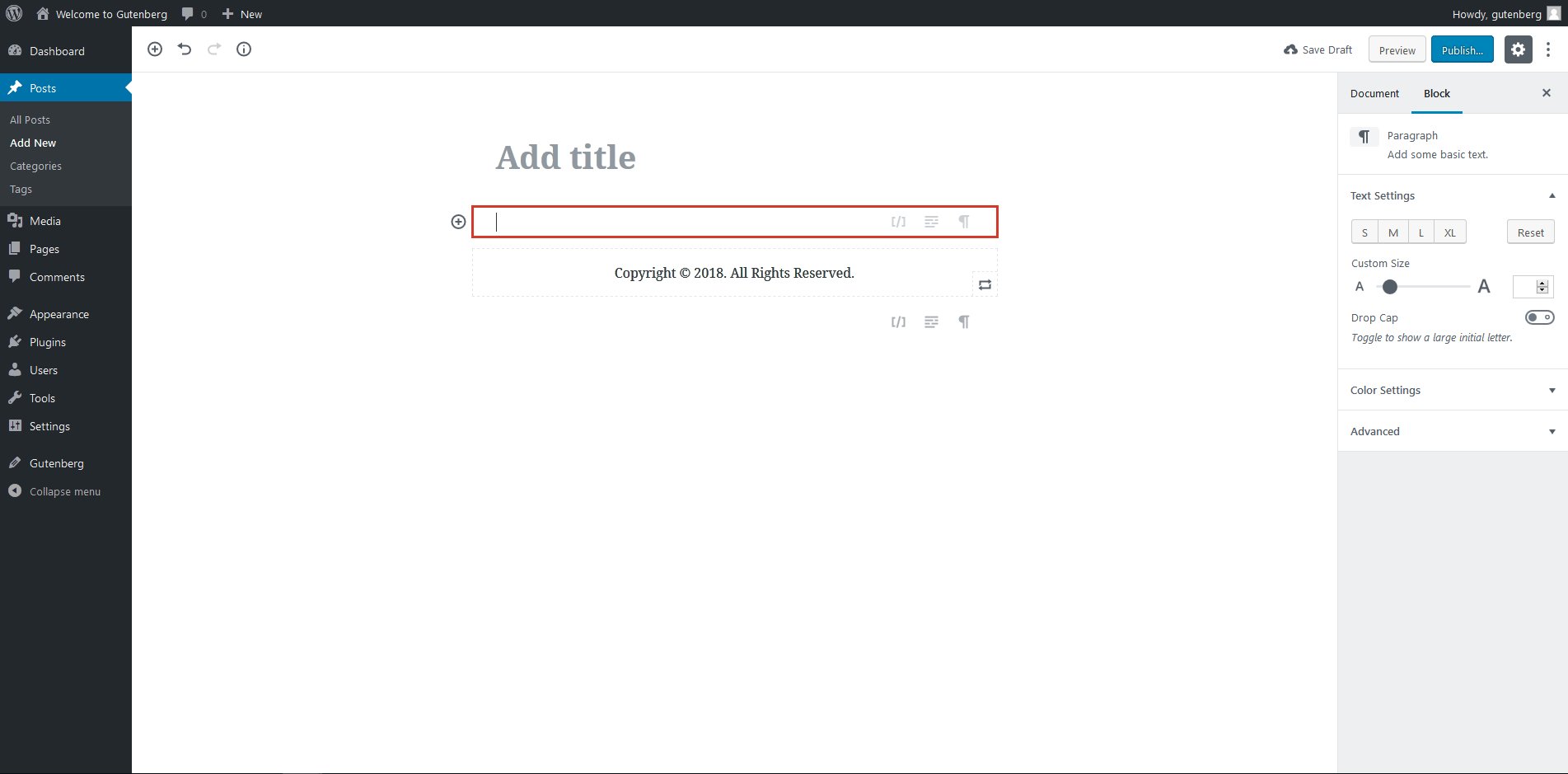
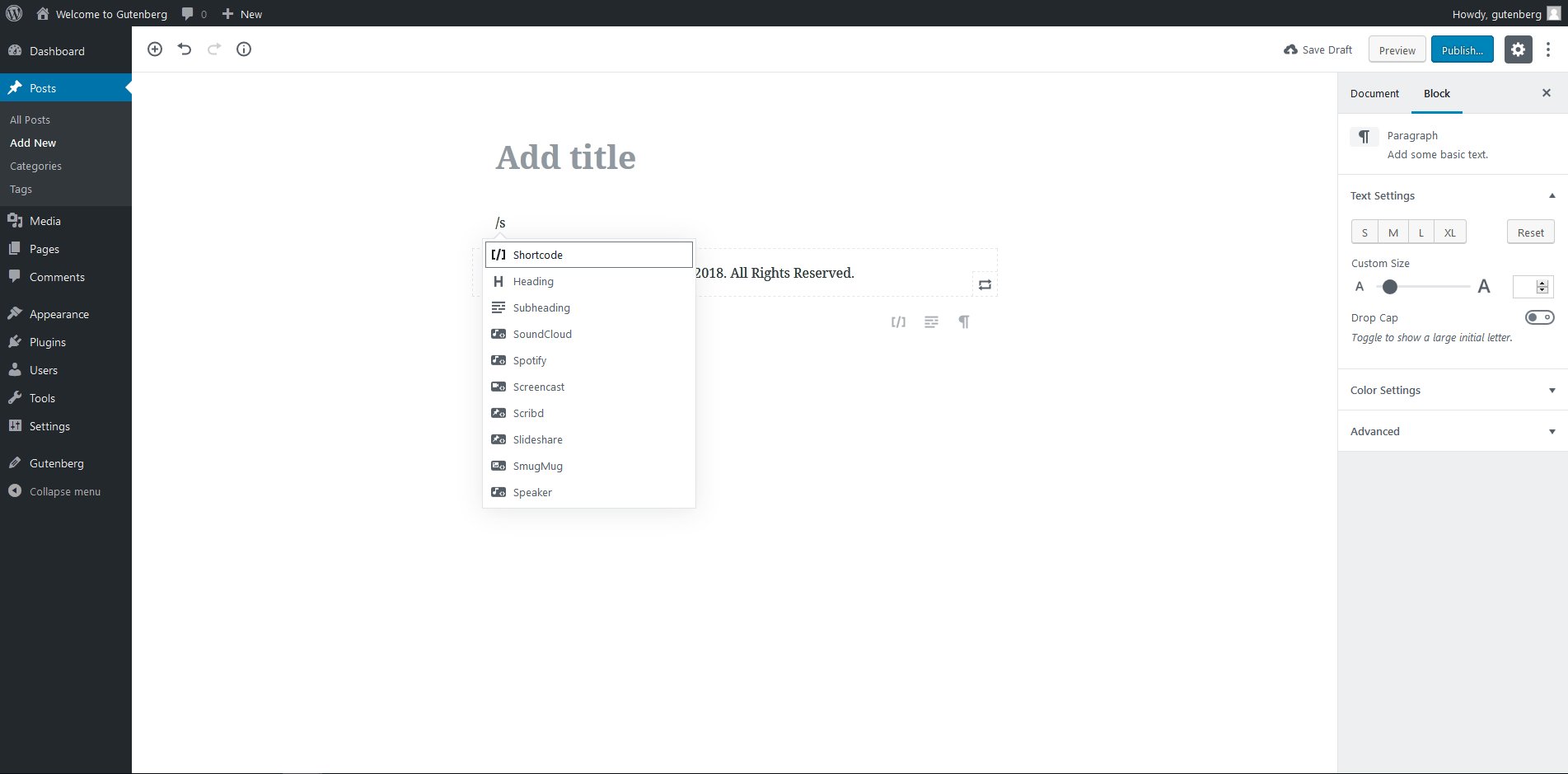
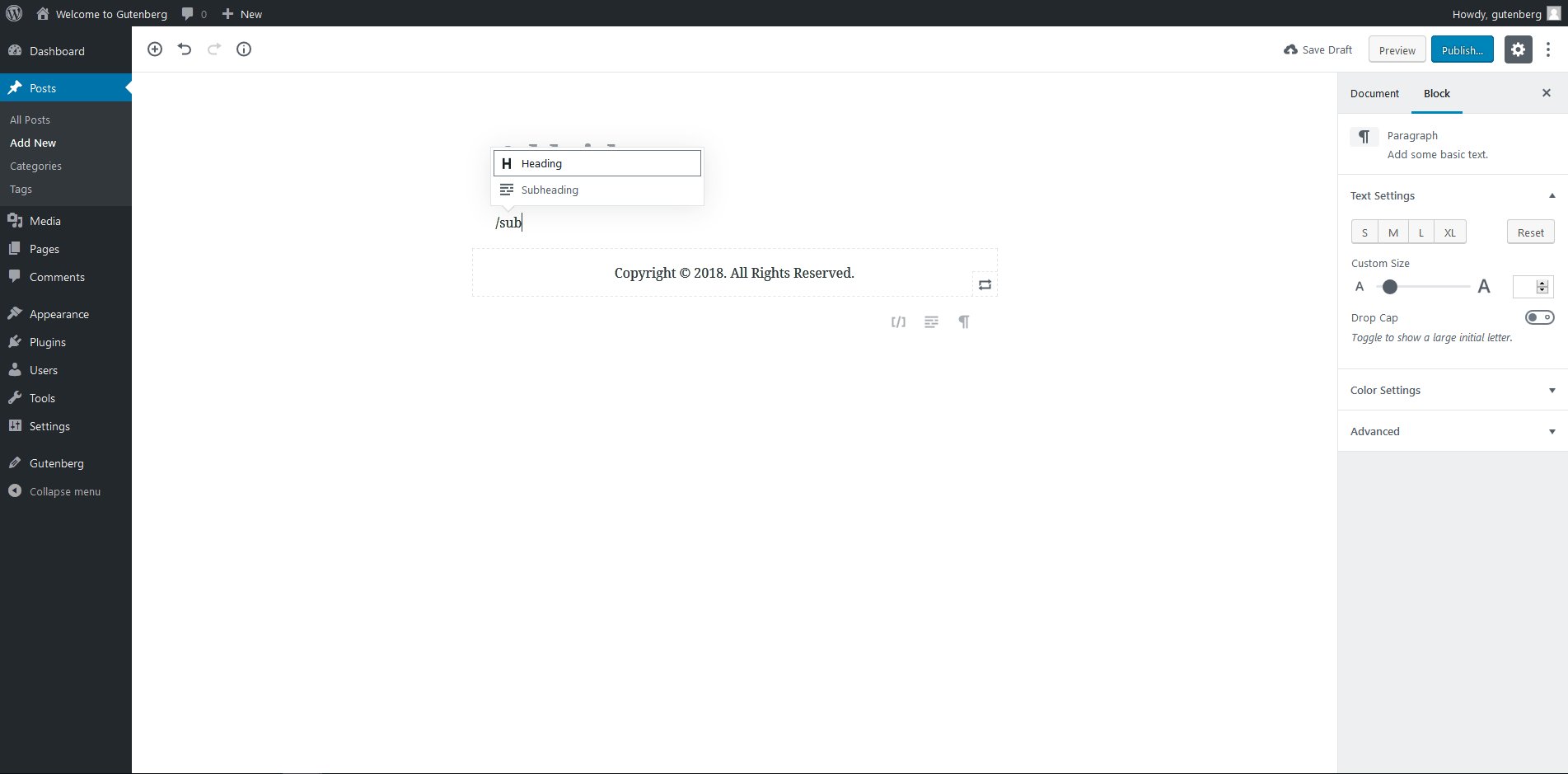
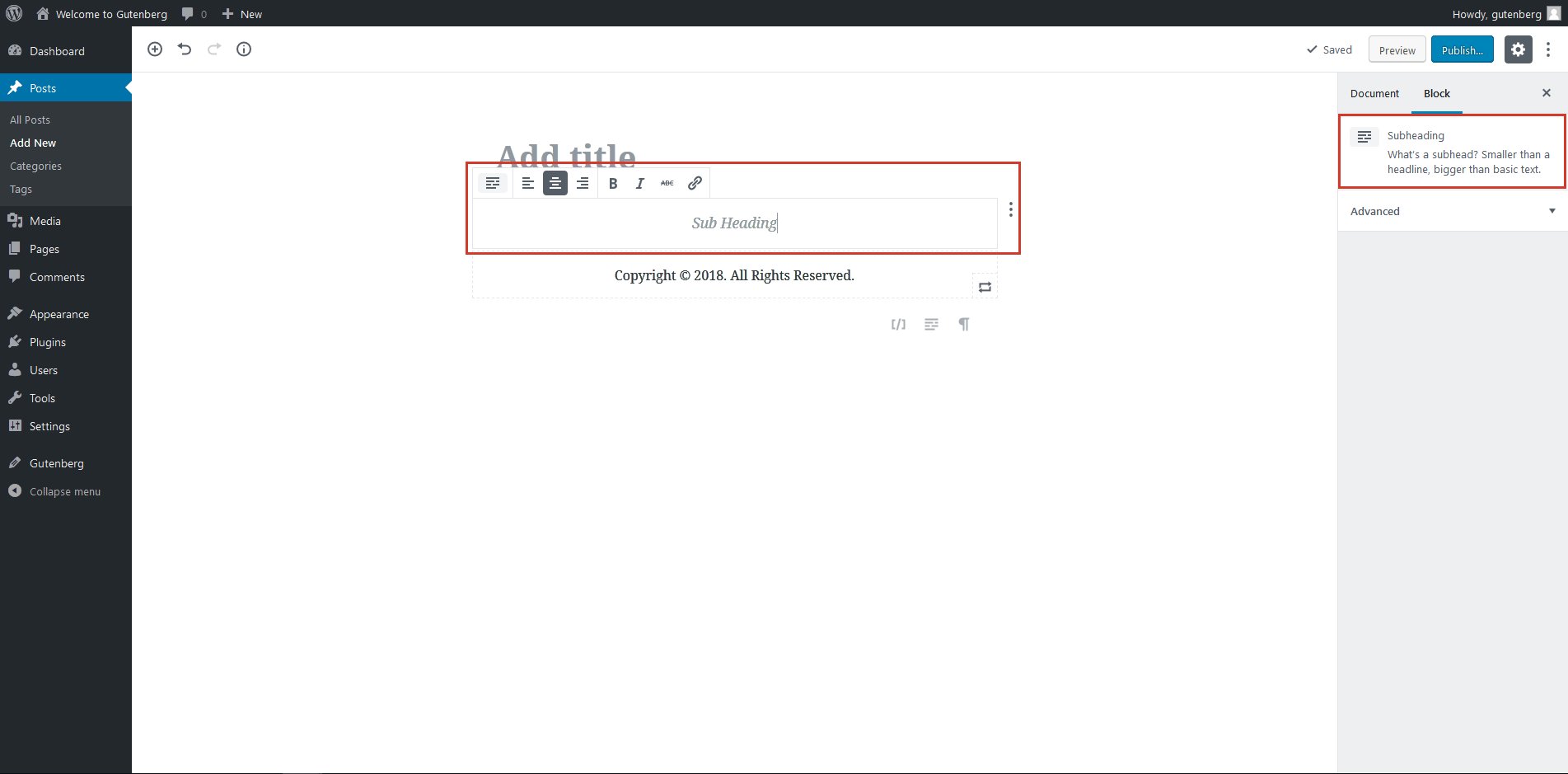
當您打開一個新塊時,只需按鍵盤上的/ (斜杠鍵)即可選擇任何自動完成選項。 它僅適用於默認段落塊,但將來可能會成為其他類型塊的一部分。

M. 移動方塊
Gutenberg 使您能夠上下移動每個塊。 您可以使用箭頭(在每個塊的左側)垂直移動它們。

6.古騰堡的優點和缺點
優點
- 為博客文章或網站製作自定義佈局不需要任何技術技能。 它像 Medium 一樣工作,因此尋求這種風格和用戶友好編輯體驗的人會喜歡它。
- 它允許您創建一致且先進的設計,而無需過多依賴 TinyMCE。
- 此外,塊是一個很好的概念。 它們允許非開發人員直觀地製作複雜的佈局。 如果您是 WordPress 新手或對它一無所知,您仍然會喜歡它。
- Gutenberg 編輯器本身在移動設備上運行良好(它是響應式的)。 與其前身不同,它允許您在旅途中進行快速編輯。 事實上,精通移動設備的開發人員可以做的不僅僅是一些快速編輯。
- 事實證明,增加的屏幕空間對許多開發人員來說不會分散用戶的注意力。
- 核心開發人員仍然可以使用 HTML5 創建自定義的可重用塊。 因此,對於極客和非技術用戶來說,這似乎是雙贏的。
缺點
- 目前,WordPress 編輯器的 beta 版本不支持 Markdown。
- 它仍然不支持響應式列。 您將需要進行一些自定義編碼以使此功能具有響應性。 因此,目前無法在移動設備上使用此功能。
- 目前設計佈局選項不足。
- 對於某些 WordPress 用戶來說,兼容性問題可能是一個重大問題。
- 您只能獲得對元框的部分支持,但是,開發人員正在努力擴展元框支持。
- 向後兼容性將成為大多數開發人員的主要關注點。 它將破壞當前的插件和主題,尤其是那些需要與 TinyMCE 集成的插件和主題。
7. 了解兼容性問題
儘管古騰堡簡單而靈活,但它可能不是每個人的一杯茶。 大多數 WordPress 開發人員可能會發現很難使用,尤其是在開始時。 他們需要重新訓練自己的反應能力以適應新的用戶體驗。
- 由於向後兼容性問題,您將需要更新許多插件和主題,以確保它們與新編輯器完全兼容。
- 目前,區塊更側重於內容。 因此,古騰堡對自定義網站的佈局缺乏精確性和控制力。
- 簡碼被簡碼塊替換。 但是,您仍然可以從小部件塊添加短代碼。
- 元框將以新名稱和新 UI 提供。 衝突的元框可能會導致經典編輯器而不是 Gutenberg 發出警報。 雖然這個系統可能會有所幫助,但 Gutenberg 將不支持某些元框。
- Gutenberg 支持自定義帖子類型並保持向後兼容。
- 一旦將 Gutenberg 集成到 WordPress 核心中,您將無法關閉它。 但是,您可以隨時使用官方插件禁用它。
8. 古騰堡是未來
與流行的觀點相反,古騰堡不是當前文本編輯器的替代品。 這是一種建立網站的新方法。 我喜歡把它想像成 WordPress 的 Facebook。
您無需成為計算機極客即可在 Facebook 或任何其他社交媒體平台上發佈內容。 Gutenberg 只是將這種簡單性和靈活性帶入 WordPress 的一種方式,因此人們無需編寫代碼即可創建和發佈網站。 這就是為什麼我認為這將是未來,不僅適用於 WordPress,而且適用於整個網絡。
當然,古騰堡還有很長的路要走。 人們(包括我)在其實施方面遇到了問題,但很快我們將隨處可見 Gutenberg-ready 主題、插件和工具。 然而,你必須從某個地方開始。 因此,您不妨從一開始就參與到這一變化中。
9. 最新消息和更多資源
如果您有興趣從一開始就乘坐古騰堡火車,這裡有幾個鏈接可以找到最新的嗡嗡聲。 請記住,這些網站都沒有得到 WordPress 的正式認可。
- 古騰堡新聞
- 古騰堡樞紐
- 古騰堡時報
對於官方更新和新聞,您可以嘗試以下操作:
- “古騰堡,或忒修斯之船”,馬蒂亞斯·文圖拉·鮑塞羅
- “編輯器技術概述”,Matias Ventura Bausero,WordPress.org
- “設計原則”,WordPress.org
- “wp-post-grammar”,丹尼斯·斯內爾
- “#gutenberg(開發聊天摘要:6 月 27 日),”Jeffrey Paul
- “古騰堡簡介”,WordPress.org
包起來
不管你喜不喜歡,Gutenberg 即將推出 WordPress 5.0。 一定要嘗試成為網絡上正在進行的討論的一部分。 它肯定會有所幫助。 事實上,當你在做的時候,試著用你的技能來加速開發過程。 同時,讓我知道這篇文章是否對這個話題有所啟發。 將您的疑問和建議放在評論部分。 我很想繼續對話。
