2022 年要避免的 10 個常見網站導航錯誤
已發表: 2022-08-23網站導航最佳實踐是網站開發中最容易被忽視的方面之一。 所有開發人員都忙於確保花哨的功能和像素完美的庫存圖像,以至於他們忘記了網站導航。 然而,網站導航是最關鍵的 (UX) 用戶體驗組件之一。 正如該術語所暗示的,它可以幫助用戶輕鬆瀏覽網站。 如果導航不正確,用戶會感到困惑並離開網站。
創建網站的真正原因是以一種吸引人的方式向查看者提供一組信息。 當然,人們希望在主頁上提供所有信息,但這是不可能的。 因此,他們遵循產品/服務、USP(獨特銷售主張)、聯繫方式等形式的通用內容分類。作為網站開發人員,您希望確保網站用戶可以訪問所有信息而不會迷路以某種方式。
網站用戶體驗的基本規則是以最少的點擊提供最多的信息。 您必須設置網關,觀眾將使用這些網關瀏覽不同的內容。 這因網站而異,但概念保持不變。 但是,我們觀察到許多開發人員忽略了基礎知識。 我們整理了您在網站導航中應避免犯的十個錯誤。
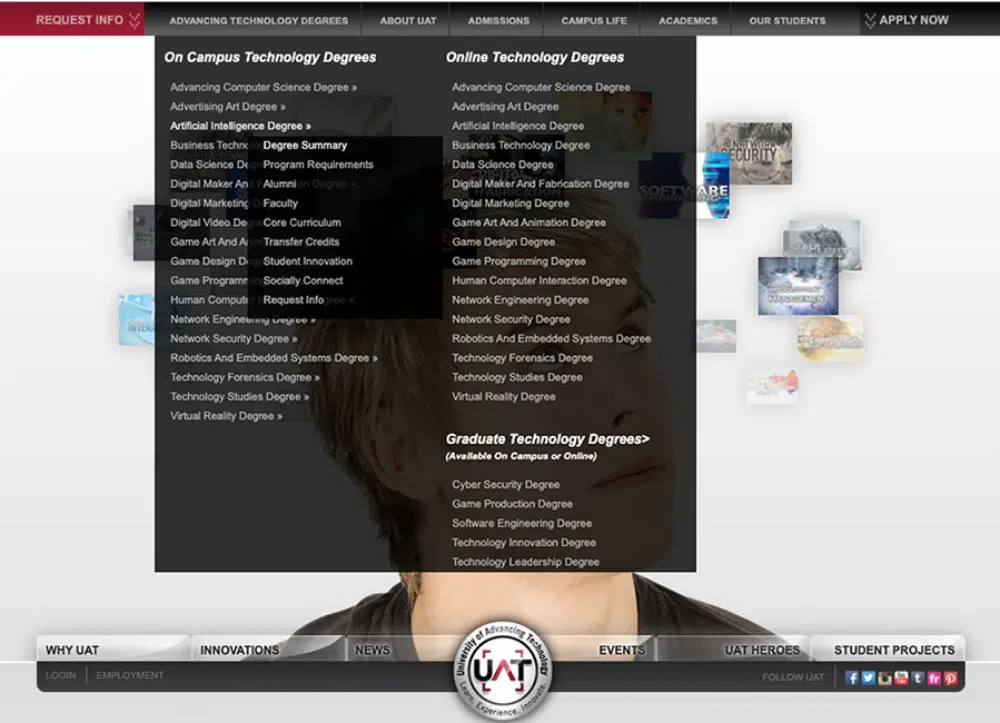
1.在標題菜單中提供太多選項
在所有形式的設計中,過度總是一個問題。 難怪現在所有的設計師都在逐漸轉向最小化和功能性的設計形式。 網站設計也是如此。 雖然內容和其他部分正在大幅減少,但網站導航正在看到這種趨勢。 然而,某些設計師對菜單中的可用空間感到過於焦慮,並希望在那裡推出更多選項。
該網站的主標題菜單旨在簡化網站導航。 用戶將從菜單中獲得正確的方向。 理想情況下,擁有盡可能多的網站導航選項是有意義的,但實際上,這對開發人員不利。 看到太多選項,用戶會不知所措。 因此,建議不要錯誤地在標題菜單中提供太多選項。 而是以結構化的方式將其分解,讓用戶在瀏覽網站時感到舒適。
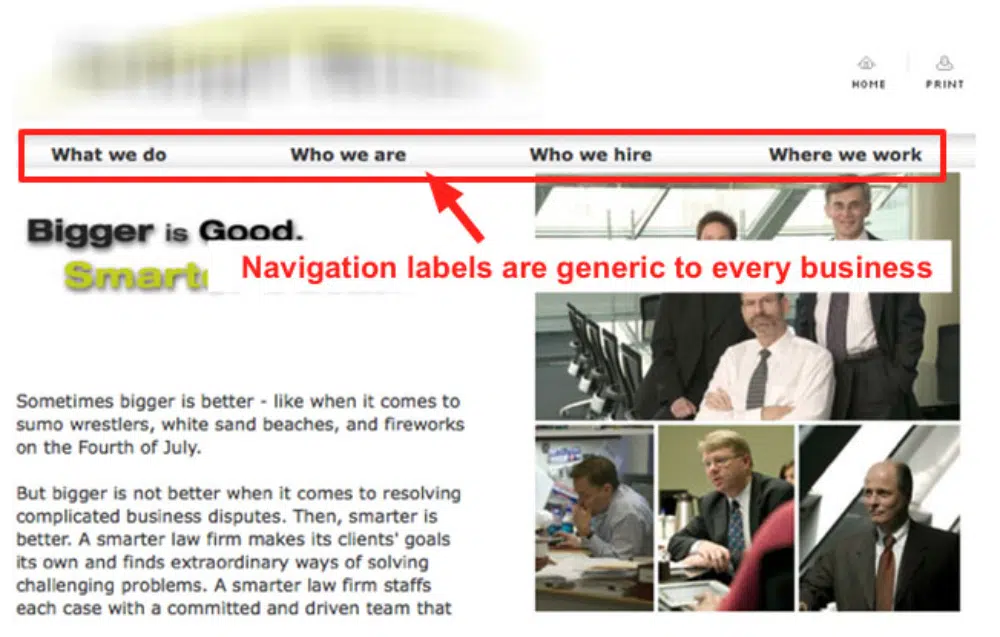
2、頁面命名打破行業規範
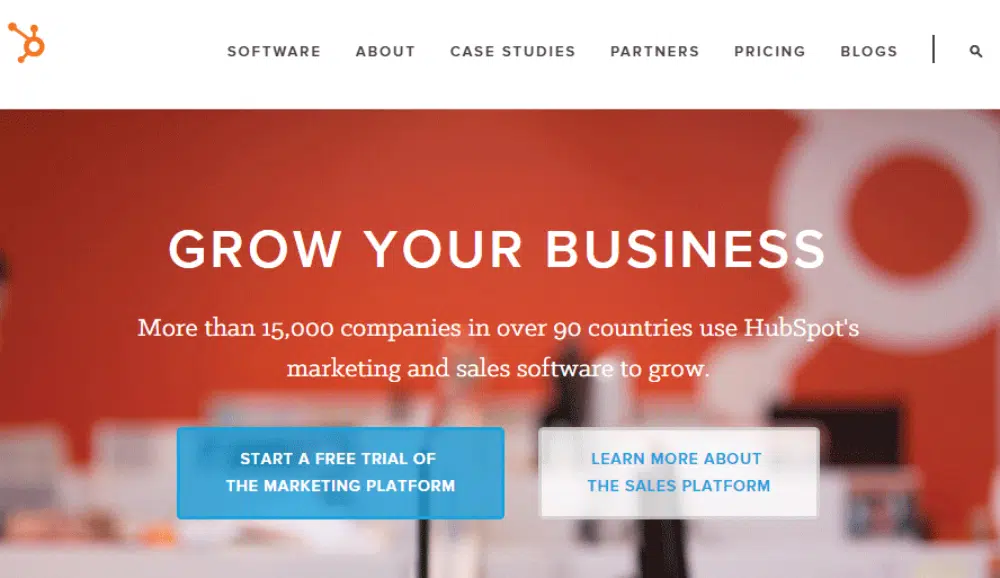
作為網站設計師,您會訪問數以千計的網站。 您會觀察到標題菜單在大多數情況下保持一致。 例如,會有主頁、關於我們頁面、產品/服務、定價和聯繫我們頁面。 所有這些頁面都將在標題菜單中佔有一席之地,並且將使用諸如“關於”或“聯繫方式”之類的常規術語。 這使任何用戶都可以輕鬆了解該頁面的內容。
然而,許多開發人員錯誤地用非常有創意的名稱來命名這些頁面。 打破這一行業規範會使用戶難以識別頁面。 這可能會導致用戶不繼續點擊頁面並離開網站。 您網站的跳出率會受到影響,您的銷售額也會如此。 此外,花哨的術語可能會在標題菜單中使用更多空間,從而使其傾斜。 建議堅持使用標準行業名稱在標題菜單上進行設置,以確保簡化網站導航。
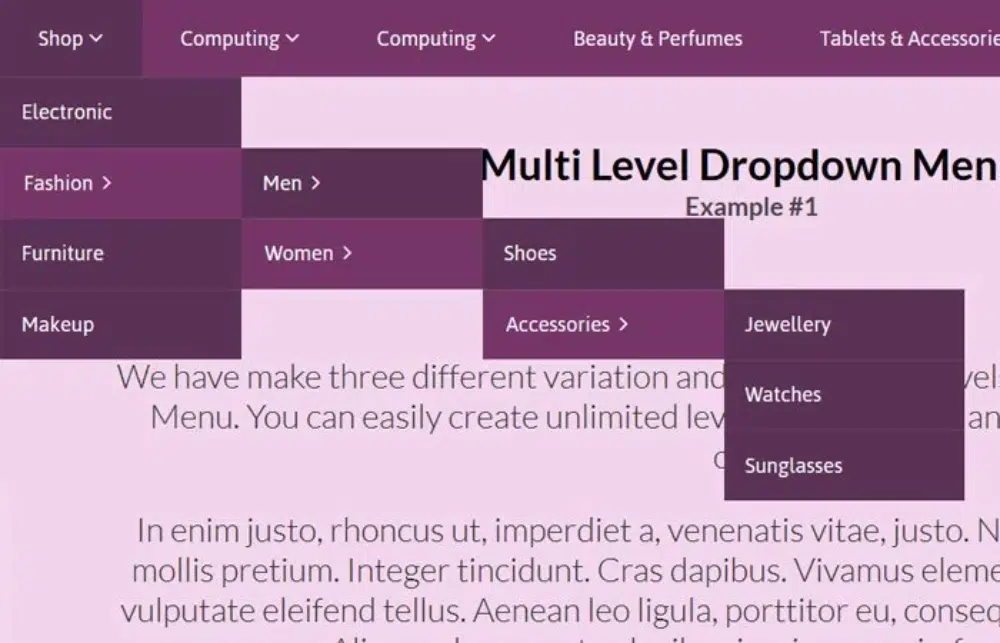
3.過度使用下拉菜單
對於想要在菜單上提供更多詳細信息的開發人員來說,下拉菜單是一個福音。 然而,一些開發人員犯了過度使用下拉菜單的大錯誤。 具有兩層以上下拉菜單的網站會在網站導航和移動響應方面造成很多問題。
對於具有許多產品類別或分類的網站,總是很想以下拉菜單的形式提供這些詳細信息。 但是,您應該遵守最多只有兩個下拉層的規則。 您需要了解用戶必須在其上移動鼠標並為每一層打開它。 有時頂層會覆蓋在底部導致網站導航問題。
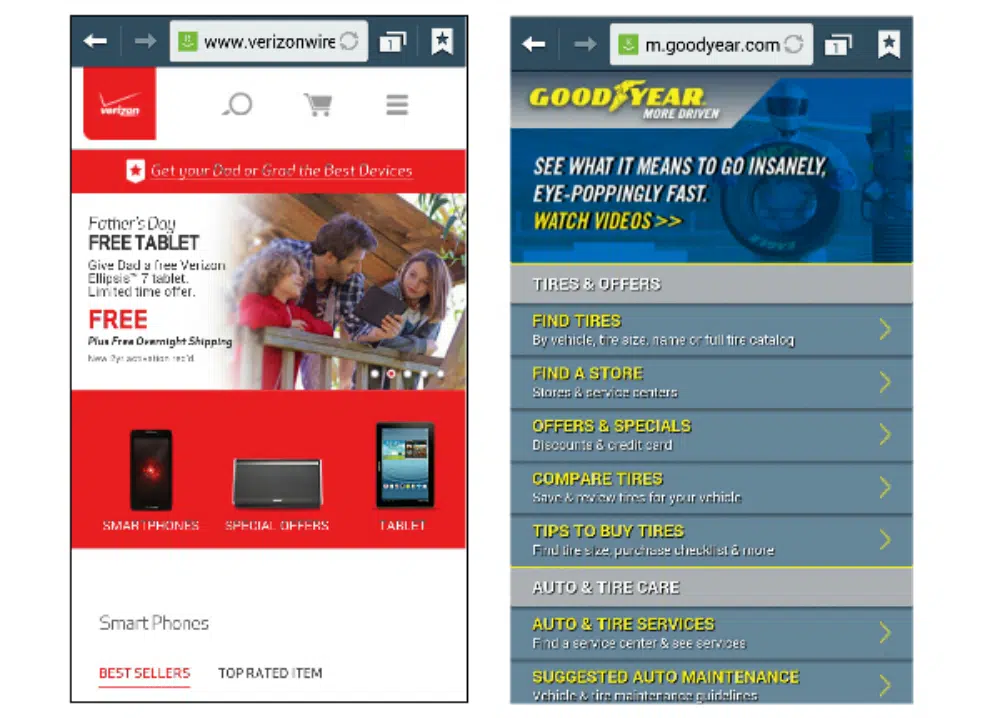
4.忘記移動導航
如今,移動兼容性已經攀升到網站開發者優先列表的頂層。 因此,這種忘記移動導航的錯誤減少了很多。 儘管如此,仍有一些開發人員在設計網站時沒有考慮到移動導航部分。 如果您忘記網站在不同網站上的行為會有所不同,這將是一個代價高昂的錯誤。
您計劃的網站導航可能在桌面版本上完美運行,但您需要檢查它是否適用於其他設備。 通常,移動設備具有漢堡菜單。 不僅僅是菜單; 甚至主頁上的部分和按鈕也需要易於訪問。 請記住,用戶將使用觸摸屏設備,因此請確保您的按鈕或鏈接足夠大,以便用戶觸摸和打開它們。 否則,您最終會遇到非常糟糕的網站導航和糟糕的用戶體驗。
5.不提供退路
網站導航始終是一個動態功能。 用戶將更深入地了解網站內容,並且在某個時候,他們還希望追溯他們的旅程。 因此,重要的是為用戶提供一條反向路徑導航的出路。 很少有開發者爭辯說他們在菜單中有主頁選項,但用戶可能不想直接返回主頁,而是在他的網站旅程之間的某個頁面。
麵包屑被證明在解決這個問題方面非常有效。 它們提供了一種簡單的方式返回給用戶,並通過為用戶提供定位感來改善您的網站導航。 如果您提供麵包屑或後退按鈕,請確保它易於訪問且未隱藏在網頁的某個角落。 這種情況更多地發生在移動網站上。 因此,您的網站導航計劃應始終具有反向路徑。
6.網站上有太多死胡同
在網站上出現死胡同是網站導航中的一大罪過。 您永遠不能承擔不為用戶提供訪問其他頁面的選項的錯誤。 對於任何品牌而言,網站已成為其營銷材料的一部分。 您需要確保用戶盡可能多地在網站上移動,並更多地了解您品牌的產品或服務。

如今,搜索引擎優化和數字營銷領域存在著激烈的競爭。 因此,讓更多訪問者訪問您的網站變得更具挑戰性。 在這種情況下,您不能在用戶遇到死胡同的情況下進行網站導航。 緩解這種情況的一個好方法是在頁面末尾提供導航選項,將用戶帶到其他產品或服務甚至博客。 這樣,用戶就不會離開網站,這將幫助您降低跳出率。
7.忘記銷售漏斗
建立銷售漏斗已成為所有品牌的常態。 數字營銷的出現催生了許多吸引銷售的媒介,網站就是其中之一。 網站的重要功能是成為您的銷售渠道的門戶。 您從社交媒體、搜索引擎和其他地方吸引用戶,並將他們帶到您的網站。 在那裡,您在產品、服務、USP 和一切方面展示自己最好的一面。 該網站作為一個擴展和動態的銷售宣傳來說服您的用戶。
但是,一些開發人員忘記了推銷的下一步,即啟用轉換。 您的網站導航必須確保完成所有銷售部分後,用戶可以在銷售過程中繼續購買產品或服務。 在球場的所有部分都撒上號召性用語部分是個好主意。 這樣,用戶在任何時候都對品牌深信不疑,他們可以點擊它並被引導到銷售頁面或聯繫我們頁面。 如果不這樣做,您將失去許多潛在客戶。
8. 使用太多按鈕
您是否觀察到按鈕的使用呈下降趨勢? 這是因為按鈕以比您想像的更多方式證明對您的 SEO 分數有害。 首先,它們很難在移動兼容性方面進行調整。 它們需要根據設備進行放大和縮小。 此外,爬蟲不會讀取按鈕內的文本,從而導致 SEO 進一步失去機會。 此外,許多開發人員使用自定義圖像作為進一步加載網站託管服務提供商的按鈕。
程式化的文字正在取代按鈕。 它們還從內容中脫穎而出,在 SEO 方面具有可讀性,並且易於使用移動響應。 然而,許多老派開發人員仍然喜歡用太多按鈕加載他們的網站。 在滑塊或標題部分等較大部分上使用按鈕仍然是可以接受的,但在整個網站上使用它們被證明是用戶的關閉。 除了 SEO 得分和移動兼容性之外,它還會影響網站導航,讓用戶感到困惑。
9. 誘惑用戶太久
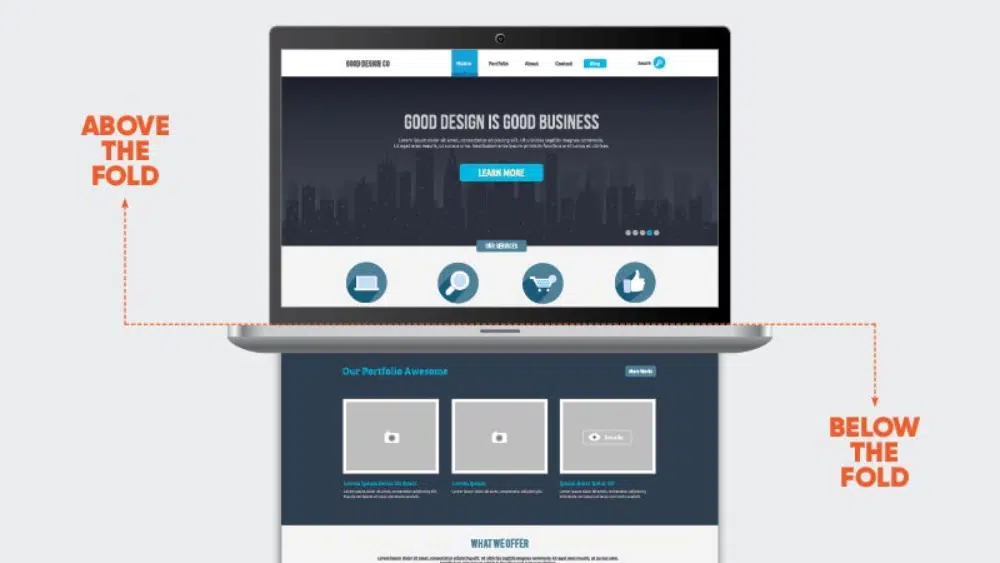
基本目的是向正在尋找它的用戶提供一組特定的信息。 然而,用戶的注意力持續下降。 如果他們無法快速找到他們正在尋找的內容,那麼他們很有可能會離開該網站。 這就是為什麼首屏和主頁導航的概念變得如此重要的原因。 即使是 SEO 專家也相信採用更直接、更快捷的方式與用戶交流。
但是,一些開發人員錯誤地引誘用戶太久。 他們並不直接傳達品牌或網站的內容。 混淆用戶只會導致跳出率增加。 相反,您應該確保計劃好您的網站導航,以便用戶以最少的點擊次數首先獲得重要信息。 建議讓主頁預覽網站的內容。 如果您有產品,則在主頁上顯示一些,或者如果您有知識文章或案例研究,那麼最好為此創建一個部分。 這將滿足用戶的好奇心,他們不會離開網站而是瀏覽他們選擇的部分。
10.不設身處地為用戶著想
同理心不僅在現實生活中,而且在數字生活中都是重要的價值。 作為設計師,您應該始終設身處地為用戶著想,並檢查您的設計。 這適用於所有類型的設計,無論是網站、印刷媒體還是產品設計。 這種坐在桌子另一邊的方法有時可以讓您意識到設計中的許多改進領域。 對於網站設計,這種方法可以幫助您以更好的方式微調您的網站。
許多設計師急於完成他們的項目而忘記了項目的最後一個關鍵環節——測試。 您必須在不同的設備和瀏覽器上測試您的網站。 您應該讓其他人也測試您的網站,因為他們的反饋可能很有價值。 網站導航需要設計成以用戶為中心。 您希望在盡可能短的時間內向用戶展示您網站的精華。 因此,每當您在進行網站導航時,都要像用戶一樣思考,這將幫助您創建更好的網站導航框架。
結論
不整潔的網站導航可能對您網站的跳出率甚至銷售非常不利。 網站導航的好處在於它並不復雜。 您需要遵循一些基礎知識。 但是,當開發人員獲得超級創意並偏離規範時,就會出現問題。 本博客匯總了設計和開發網站時要避免的十個常見網站導航錯誤。 通過避免這些錯誤,您可以確保您將擁有流暢的網站導航,從而提供積極的用戶體驗。