9個常見的用戶體驗問題和解決方案
已發表: 2019-02-26人們天生就有識別模式的能力。 從雲的形狀到可預測的股市波動,人們看到了有時不存在的東西。 UX 設計師可以利用這一點。 通過研究用戶的行為模式,設計人員能夠了解用戶如何瀏覽頁面、使用菜單選項以及他們如何使用您的網站。 如果您定期使用互聯網,您一定會注意到很多 UX 模式和與之相關的問題。 這些模式的一些解決方案效果很好,那些是我們反复看到的。
在本文中,我們將討論當今流行的各種設計模式以及用戶如何使用它們。 通過各種示例,我們將介紹一些最佳網站和 Web 應用程序如何使用這些設計模式來解決一些現有的用戶問題。
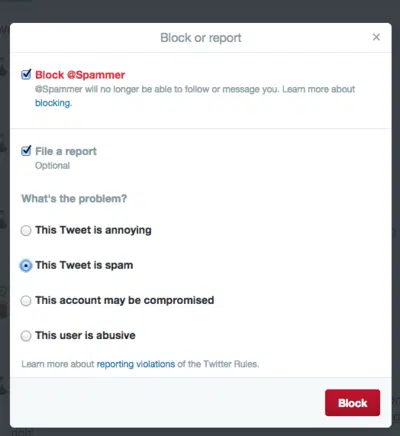
1. 標記/報告
當用戶想要扮演內容警察的角色時,通常會使用這種 UI 模式。 這有助於用戶更好地控制他們的網站,尤其是在使用嚴重依賴用戶生成內容的在線網絡和網站時。 例如,Facebook、Airbnb 和 pinterest 等熱門網站允許用戶在內容違反網站政策或被認為不合適時對其進行標記。 他們通常通過引導用戶完成問卷來實現這一點。 這有助於增加可見內容的可信度,並讓社區自行調節。
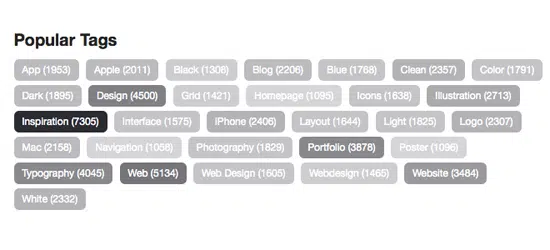
2. 標記
為了幫助用戶更好地組織他們的內容並幫助他們找到相似的內容,Behance 和 Flickr 等熱門網站讓用戶可以輕鬆地使用特定關鍵字標記他們的內容。 例如,Twitter 和 Instagram 會根據主題或想法對您的主題標籤進行分類,並允許您在 Facebook 或 Google+ 等網站上分享
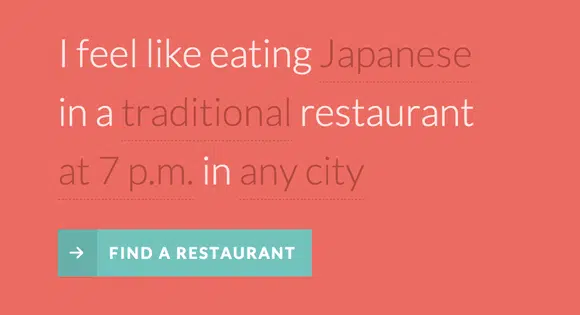
3. 會話形式
以用戶為中心的對話形式往往比以數據收集為中心的形式更好。 用戶經常發現插入信息是一項乏味的任務。 通過設計具有會話語氣的表單,設計師能夠從用戶那裡獲得更多。 有時,填空表單比下拉選項卡和單選按鈕更具吸引力和互動性。 儘管它可能不適用於冗長而復雜的表格。
4.輸入提示
向用戶提供提示以幫助他們確定在輸入字段中輸入哪種數據是有幫助的。 提供這些提示的方法有很多——在 HTML5 的幫助下,用戶可以在輸入字段中顯示內聯文本。 您還可以將此文本放在輸入字段的下方或側面。 實施此設計模式將幫助您最大程度地減少混亂並使用戶輸入他們的信息,從而消除錯誤和可能的混淆。
5.拖放動作
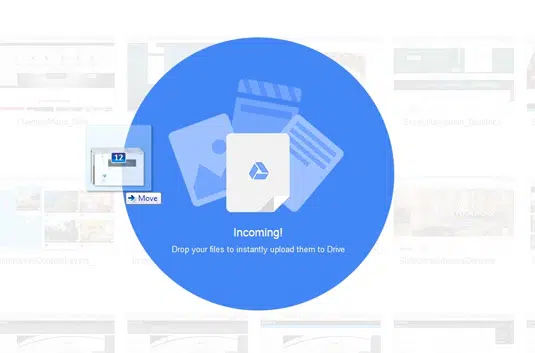
這種 UI 設計模式讓用戶以更有機的方式與界面交互。 在重新排列網站中的元素時,它特別有用。 如果您要上傳項目或文件,用戶必須單擊各個頁面並從 Internet Explorer 切換到瀏覽器窗口。 實現拖放 UI 模式可以幫助消除這種笨拙,並使整體交互變得更加輕鬆和無縫。 一些實施這種設計模式的流行公司是 Asan、Google Drive 和 Dropbox。

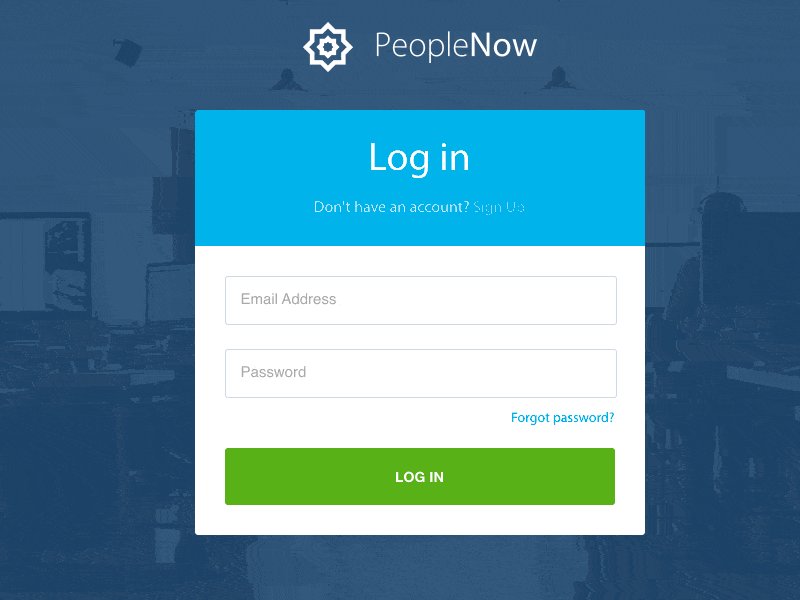
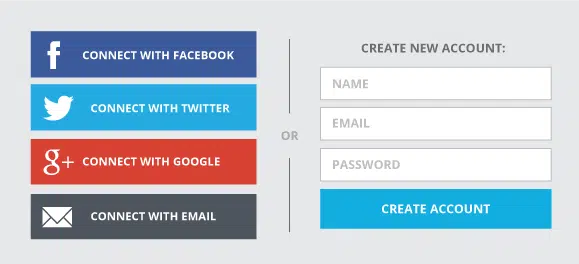
6.社交登錄
大多數社交網站都通過讓用戶使用現有帳戶登錄來實現輕鬆登錄。 這意味著您無需輸入您的姓名和其他詳細信息,只需將現有帳戶連接到您正在創建的新帳戶即可登錄。 這意味著您無需擔心用戶名和密碼,而不必擔心密碼安全性。 Google、Facebook 和 Twitter 是主要的 OAuth 提供者,使用戶可以使用現有帳戶輕鬆登錄大多數 Web 應用程序。 這極大地改善了用戶體驗,並且正在大多數 Web 應用程序中實現。
7. 自然語言輸入
用戶可以更輕鬆地輸入數據,而不必擔心預定義的文本格式。 這意味著系統必須在後端翻譯這些複雜的查詢和句子。 這消除了用戶必須將數據輸入多個字段的需要,並使用戶的整體交互體驗更加輕鬆。
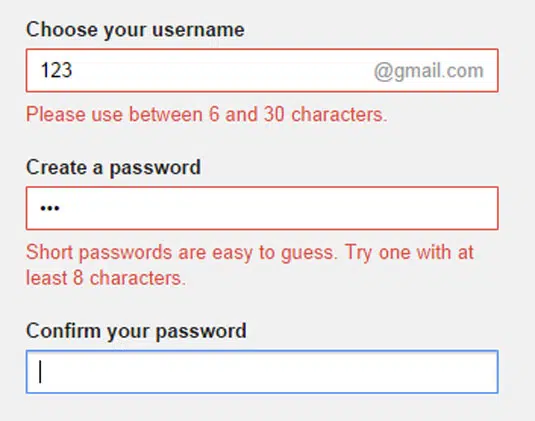
8. 內聯驗證
實施這種設計模式可以使數據輸入成為一個交互式過程。 此 UI 模式可用於向用戶提供即時反饋。 它在輸入信息、檢查格式錯誤、錯誤輸入的電話號碼等時特別有用。Twitter 和 Gmail 實現了這種設計模式,並且能夠在註冊使用他們的服務時向用戶提供即時反饋。 在使用帳戶註冊表單和其他需要用戶在多個字段中輸入數據的長或複雜的表格時,它特別有用。
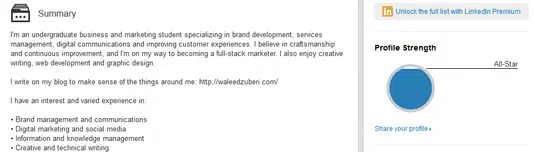
9. 完整性計
像 Linkedin 和 Google+ 這樣的公司使用這種設計模式來告訴他們的用戶他們已經完成了他們的目標。 這通常通過向用戶顯示他們已經走了多遠以及他們必須走多遠的可量化百分比來實現。
在不斷變化的用戶體驗世界中,設計師不斷遇到新的挑戰。 通過考慮客戶的需求、了解他們的偏好並研究他們的行為模式,網頁設計師能夠做出明智的選擇,為每個用戶提供更好的用戶體驗。 有許多設計模式可供學習。 我們希望這些常用的設計模式能夠幫助您更好地掌握一些反復出現的問題和解決方案。 深入研究它們將幫助您了解更大的模式或較小交互之間的共性。