電子商務喜歡但應該討厭的三種常見 UI 趨勢
已發表: 2018-01-12設計界在互聯網上散佈了一個危險的小謊言。 就像每個根深蒂固的神話一樣,它植根於一點真理,這使得它很難被淘汰。
不幸的是,電子商務似乎特別容易被欺騙。
真相: “你只有幾秒鐘的時間來吸引購物者的注意力,然後他們就會反彈,再也不會回來。”
謊言: “在顧客離開之前,你必須不惜一切代價讓他們真正‘驚嘆’他們。”
事情是這樣的,您的購物者並不希望“被驚艷”。 他們正在尋找解決方案。 他們正在尋找能夠解決他們的問題、需要、想要、渴望等的產品。關鍵是,他們正在尋找“東西”。
您的第一個目標是讓您的購物者相信他們來對了地方。 輕鬆“找到”您的購物者正在尋找的東西。
如果您的商店的實用性缺失,再多的設計也無法改變您的購物者。 除非您想成為 MOMA 的下一個最佳數字版本,否則您的購物者會在您的網站上購買。
當然,設計和美學很重要。 擁有一個具有令人印象深刻的功能的漂亮網站確實起到了作用,但它們是最後的接觸點。 它們補充了直觀的體驗。 他們不創造它。
那麼,電子商務商店的用戶界面錯誤最常見的方式是什麼?
你在前面和中間使用轉換殺手
這是一種不會消亡的趨勢。 面對所有尖叫的數據,“它不起作用”,它們不會消失。 這幾乎是一個保證,如果你有一個電子商務商店,你可能有罪。
我們談論的是圖像滑塊、旋轉橫幅、自動轉發輪播。 不管你怎麼稱呼它們,它們都是轉化殺手。
一項又一項的研究證明,購物者討厭這些。 最好的情況是,第一張幻燈片的平均點擊率為 1%。 所有隨後的幻燈片實際上都被完全忽略了。
也許你在想,就像許多其他電子商務所有者顯然所做的那樣,你的商店與眾不同。 撇開行業統計數據不談,你是個例外。
好吧,讓我們處理一下。
我們可以承認,我們都是習慣的產物嗎?
這不是一件壞事。 我們必須是。 隨著我們每天收到的大量信息,如果我們不依賴習慣和模式,我們就無法發揮作用。 我們會因優柔寡斷而癱瘓。
為了應對和發揮作用,我們依靠心智模型來導航我們的世界。 在這樣做的過程中,這創造了我們都遵守的行為模式。
其中一種模式已經發展出一種稱為“橫幅盲”的行為。 簡單地說,當我們在線時,我們會忽略任何看起來像廣告的東西。

即使您要使用滑塊吸引購物者的注意力,數據也表明這只是一瞥。 信息未處理。
這並不新鮮。 自 1997 年以來,我們的橫幅盲目性一直是一回事!
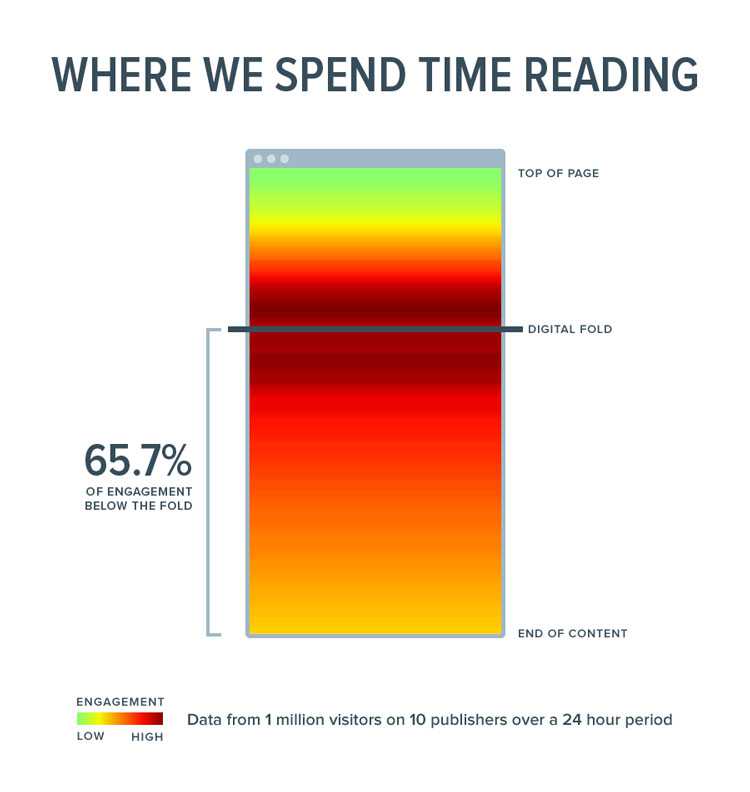
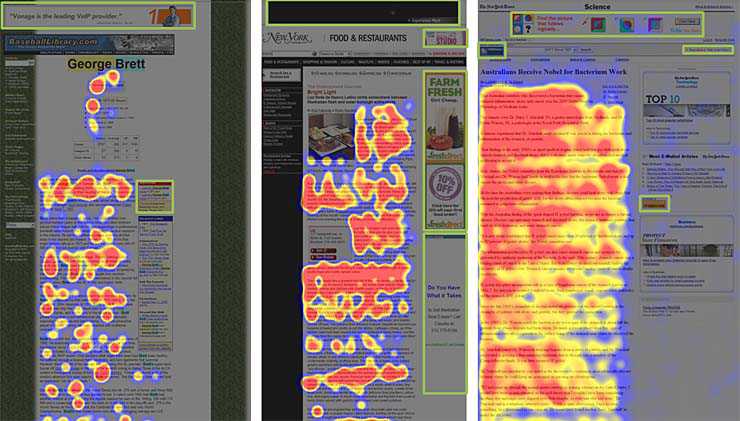
此外,即使您特別狡猾並且您的滑塊看起來不像廣告,我們也都習慣於忽略頁面頂部。 設計師和營銷人員經常將目標放在首屏,以至於我們現在向下滾動到“真實”內容,而忽略了頂部。 事實上,我們近 66% 的注意力都花在了“首屏”下方。

眼動追踪熱圖。 看看用戶對主屏幕房地產的所有熱愛;)
考慮到滑塊令人沮喪的轉換前景,您也會減慢頁面速度。 您不是在闡述一個有效的面板,而是在闡述您的頁面需要完全加載的資源量——而這一切都是徒勞的。
更糟糕的是,滑塊首先說明了一件事,即您不知道該說什麼,因此您試圖說出所有內容。
此外,滑塊往往缺乏任何類型的編輯控制。 因此,每張幻燈片看起來都與下一張完全不同,沒有押韻或理由。 它們不僅看起來不同,而且 CTA 策略通常是脫節的,沒有等級順序或凝聚力。
另外,從一般可用性的角度來看,幻燈片要么移動得太快而無法消化,要么太慢而無法看到所有幻燈片。 他們很難導航。 它們很難使用,尤其是在移動設備上。
您是否需要更多證據來說明為什麼應該從店面中刪除該滑塊? 這是自 2011 年以來一直在進行的關於滑塊的 UX 線程!
您最有可能犯的下一個 UI 違規行為是滑塊上的現代扭曲,哦,非常受歡迎的背景視頻!
你是來招待我的嗎?
這種趨勢在今天是巨大的,說你應該放棄它有點爭議,但我在這裡。
我們正在談論您擁有的超酷背景視頻,它讓每個人都說“哦!”
首先,讓我問你。 為什麼有背景視頻?
原因不是火箭科學。 你喜歡他們。 其他人喜歡他們。 您會看到各種其他網站和店面都在這樣做。 它講述了你的故事。 它設置了氛圍。 這是不費吹灰之力的。 背景視頻就是它的所在!
這能描述你嗎?
大多數人不假思索地扔掉它們,但是您是否停下來認為您並不孤單? 你有沒有想過,也許,只是也許,你在抄襲別人,誰抄襲別人,誰抄襲別人……
我討厭爆料,但是,設計師會這樣做。 他們經常從他人那裡複製或獲得靈感。 設計師很少使用數據來影響他們的工作。 如果它看起來不錯,那麼它看起來不錯。 這是一個容易的銷售。
您是否測試過背景視頻對您的轉化或其他網站指標的實際影響?
如果您可以回答是,如果您的所有數字都是黃金,如果您可以從統計上證明您的店面在使用背景視頻時比不使用背景視頻做得更好,那麼您可以跳過。
但是,如果你做不到,那麼你應該問問自己——“我的背景視頻實際上為我做了什麼?”
是的,是的,我知道你在說什麼。 您需要視頻,因為它有助於講述您的故事,它為整個體驗奠定了氛圍。
我知道了。 絕對地。 您的視頻具有一定的美感,但有吸引力並不意味著可用。
如果你對它感到冷漠併計算它,大多數時候,它只是分散注意力。 我們的眼睛被運動所吸引。 除非觀看視頻是您商店的轉化指標,否則您會分散購物者對預期目標的注意力。 您的購物者不再看到您的標題和主要 CTA,他們看到的是它背後的內容。 也就是說,如果他們真的可以看到視頻,稍後會詳細介紹。
如果您的審美和故事對您的轉化率至關重要,那麼背景視頻是傳達該信息的低效方式。


瞬間,視頻讓人分心。 我不知道在哪裡點擊或做什麼。 成為滑塊的額外獎勵積分
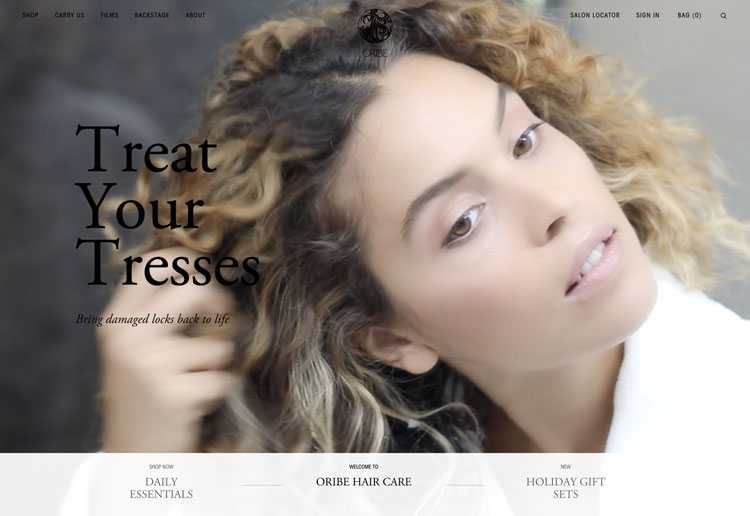
如果這是一個美學問題,您可以使用圖像進行設置。
“不,你不能! 圖像遠沒有視頻那麼強大或性感,”你說?
我回應說:“當然是。 實際上,圖片比視頻性感 7.12%!”。 是的,背景圖像實際上可以比背景視頻轉換 7%。
也許這對你來說不是審美問題,而是故事問題。
如果是這種情況,那麼您應該創建一個產品或專題視頻。 使用用戶可以實際控制和交互的視頻來講述您的故事會更有效。
另外,產品視頻不會浪費您的頁面加載時間。 它們可在所有設備上訪問。 它們很直觀。 最重要的是,他們可以平均提升 144% 的轉化率!

在哪里以及如何使用視頻來增加您的銷售和用戶參與度的完美示例
這使我們從罷工一到罷工二。
您知道背景視頻正在為您的頁面加載增加大量的重量和時間。 即使您異步加載視頻,它仍然必須加載。 因此,您可以阻止頁面加載幾秒鐘,也可以在視頻應該放置的地方留下一個大空白框。
加載視頻需要一段時間,我們都知道即使是一秒鐘的延遲也會對您商店的轉化率造成什麼影響。
需要更多推理嗎? 想想這個。
根據 Akamai 和 Gomez.com 的數據,79% 的購物者不會因為網站體驗緩慢(即糟糕)而不會返回商店,44% 的購物者會告訴朋友他們的糟糕體驗。
如果由於頁面加載速度慢而惡意的話,這會很多。
換句話說,假設“如果您的電子商務商店每天賺 100,000 美元,那麼您每年可能會因為頁面延遲 1 秒而損失高達 250 萬美元的銷售額。”
現在,除非你能證明你的背景視頻確實增加了你的轉化率,否則是否值得冒這麼大的風險來保持它,因為它看起來很整潔?
下一個扼殺轉化的 UI 趨勢是設計師最好的朋友和購物者的最大敵人!
你說的是一種古老的語言
我們正在談論您的導航過度簡化與古代象形文字,也就是圖標。
當然,極簡主義的外觀很時尚。 看起來很專業這是最前沿的。 這是一個節省空間。 但是,如果購物者不立即知道如何到達他們想去的地方,他們會感到沮喪,離開,再也不會回來。 混亂的頭腦永遠不會購買。

[來源] 金錢圖標是指退款、禮品卡、暢銷書還是特別促銷活動? 人力資源...
除其他問題外,圖標對不同的文化和人口統計具有不同的含義。 對於您的千禧一代設計師而言,直觀的東西可能會讓您的大部分客戶群完全難以置信。 在家庭、打印和搜索圖標之外,您很難找到任何普遍認可的圖標。
反對包含文本標籤的最常見論點是用戶可以弄清楚。 人們知道購物車和三個條形圖標是什麼。 如果他們想查看產品或購買,他們知道點擊什麼。
這是一個你願意支持的論點嗎? 即使這是真的,如果可以將參與度和轉化率提高 1%,難道不值得探索添加那些“醜陋” (即有用的)文本標籤嗎?
例如,幾乎每個人都可以識別搜索圖標,但僅使用圖標的方法可能會讓您的參與率低至 6%。 向搜索圖標添加文本標籤可以將其增加 16.17%。
好的,讓我們忘記您的產品和輔助圖標。 讓我們談談您的全球導航。 您是否使用漢堡菜單來隱藏您的導航?
你當然是。 它可以節省空間,並且在移動設備上廣為人知。 如此之多,它甚至潛入桌麵店面。
您知道嗎,您的桌面購物者在隱藏時使用導航可能需要 5-7 秒的時間。 更糟糕的是,只有 27% 的購物者會使用隱藏導航?
微軟意識到他們的圖標工具欄存在問題。 他們嘗試更改圖標及其位置,但沒有太大幫助。 有幫助的是在圖標旁邊引入文本標籤。 它立即解決了可用性問題,人們開始更多地使用工具欄。
他們還發現用戶只能識別 6 個沒有文本標籤的圖標——那是使用他們的軟件超過 2 年的用戶!
用戶對圖標的理解是基於過去的經驗。 當圖標沒有標準的普遍接受和使用時,文本標籤就成為必需品。
你應該使用圖標嗎? 當然,但包括一個文本標籤。 為了您的“慢”購物者,幫助他們更輕鬆地向您購買。
使用 5 秒規則。 如果你花了超過 5 秒的時間來為某件事想一個合適的圖標,那麼它很可能是一個無效的溝通選擇。 保證,您的購物者不會知道這意味著什麼!
坦率地說,如果購物者找不到他們想要的東西,他們就無法購買。 依靠購物者的耐心和好奇心並不是最好的轉化優化策略。
這是關於轉換的。 這是關於您的購物者體驗。
它不應該與你的個人品味、你喜歡什麼或你自己的虛榮心有關。
認為您是例外而忽略數據告訴您的內容是一種愚蠢的做法。 不要賭你的設計會克服用戶體驗障礙。 就您商店的轉化率而言,這是一場危險的遊戲。
歸根結底,您所做的不僅僅是失去銷售。 您正在失去讓您的購物者通過您的數字前門所需的所有權益——您正在惹惱您的購物者並為此付費,從字面上看。
想像一下,如果每個自動扶梯、電燈開關或自行車的工作方式都不同,所有這些都以“美學”的名義。
當它是你的商店時,它是令人興奮的。 很容易陷入“新鮮感”而忘記成為普通購物者的感覺。
當您弄亂用戶期望時,您就有可能使購物者感到困惑和煩惱。
不要因為像設計趨勢這樣愚蠢的事情而失去你的購物者。
