會使您的網站失敗的常見 UI 設計錯誤
已發表: 2019-01-17用戶界面是圖形設計和交互設計的結合。 它是設計領域,專注於為用戶創造美好的體驗。 它是將用戶連接到設備的表面平面。 作為一名 UI 設計師,您負責為所有用戶提供令人驚嘆的感官體驗。 UI 設計師不僅試圖傳達品牌形象,還試圖以有效的方式傳達產品的功能和價值。 設計人員在設計設備時遵循指南非常重要。 為了使設計有效,它必須美觀、引人入勝並引起用戶的情感反應。 讓我們看看一些導致 UI 失敗的常見錯誤,以及您可以採取哪些措施來避免這些錯誤。
1. 反應遲鈍的設計
讓您的網站適應不同的設備非常重要。 如今,大多數人都在他們的移動設備上進行操作。 如果您是一名無法為移動屏幕設計的網頁設計師,那麼您就錯過了吸引有價值的用戶的機會。 當用戶無法在小屏幕上訪問您網站的某個功能時,他們一定會離開。 響應式設計使您的業務可以在所有設備上訪問。 網頁的無響應設計限制了您作為企業主的可能性。
2. 緩慢而雜亂的佈局
雜亂的網站使用起來令人沮喪。 提供全方位服務的設計和開發機構 The Software House 表示,網頁中的太多元素會導致混亂,最終用戶會錯過重要的按鈕和價值主張。 這少了一次轉換。 用戶應該能夠毫不費力地瀏覽您的網站。 為了實現這一點,用戶旅程應該專注於一個單一的目標——轉化。 為了提高您網站的轉化率,您可以遵循這些有助於您的網頁成功轉化的指南。
- 使用空白來打破頁面的流動。 例如,在圖像、表格和描述之間使用它們。
- 嘗試限制設計中的配色方案。 相同的規則適用於排版
- 每個頁面都應該圍繞一個動作構建。 通過這種方式,用戶能夠知道要採取什麼步驟以及這將引導他們走向何方。
3. 不請自來的 CTA
CTA 按鈕的設計應根據觀眾的喜好。 您必須了解他們的購買模式,以便能夠完美地混合顏色和復制。 還建議執行 A/B 測試以找出最有效的變體。
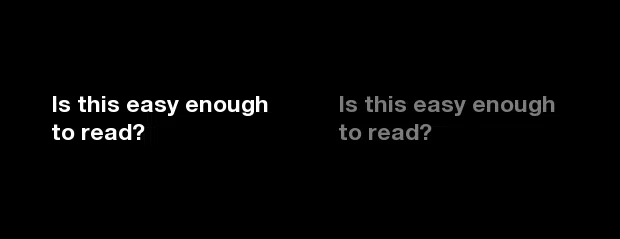
4. 缺乏對比
缺乏對比會使您的網站看起來很無聊。 通過在元素之間添加對比,您可以強調網頁的特定部分。 在瀏覽網頁時,用戶喜歡看到對比。 這有助於他們更好地閱讀內容,並使視覺體驗更加有趣。

5.沒有社會證明
客戶反饋和推薦是非常有用的信息,可幫助我們獲得對您業務的信任感。 它們對於品牌推廣和銷售至關重要。 沒有社會證明意味著您的產品沒有真正的可信度,這反過來會影響您的 SEO 努力和轉化率。 當您包含來自真實人物的真實消息時,您就表明人們已經購買了您的產品和服務。 這可以讓擔心的客戶放心,通常比產品描述或寫得很好的 CTA 更有說服力。
6.頁面加載速度慢
大多數人希望網頁在兩秒鐘內加載。 頁面加載時間的延遲可能會導致客戶滿意度下降和轉化次數減少。 您的頁面加載速度可以通過優化圖像、減少重定向和最大限度地減少插件的使用來提高。
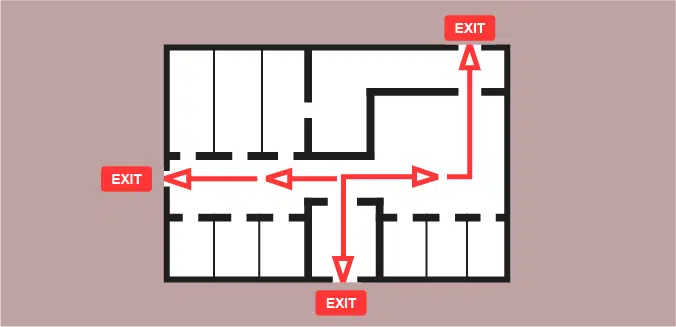
7. 不直觀的導航
直觀的設計可以通過兩件事來實現——導航和層次結構。 通過為整個佈局創建訂單,您應該能夠清楚地傳達您的品牌信息。 缺乏層次結構可能會讓用戶感到困惑。 當您網頁上的所有元素相互競爭時,用戶很難專注於單個操作。 您的網站導航應該設計得清晰。 將它們放在頁面頂部或用戶希望看到的位置。
8. 通用圖像
視覺效果在營銷中發揮著重要作用。 在股票網站上找到的通用照片通常最終看起來已經過時並且表現不佳。 要為網站設置正確的基調和氛圍,建議使用能夠準確描述您的業務和服務的獨特圖像。 擁有真實且鼓舞人心的圖像將幫助您贏得買家的信心。
9. 風格不一致
如果網站的各個頁面之間在設計上存在視覺衝突,用戶會感到與您的產品脫節。 一個出色的 UI 應該具有一致的風格和順序,讓用戶清楚地了解您的品牌及其信息。
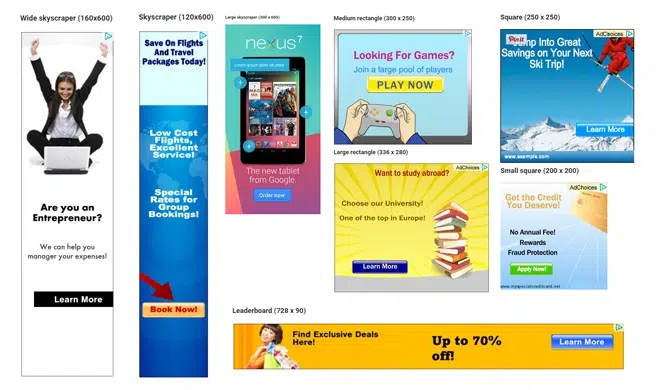
10. 內容勝過廣告
廣告是為您的網站創收的好方法。 但是,如果您更關注廣告而不是內容,那麼您一定會惹惱您的訪問者。
11. 文字和排版
用戶最終不會閱讀您網頁上的所有內容。 為了表達最重要的信息,您應該在文本、圖像和圖形之間取得良好平衡的部分。 由於文本塊難以閱讀,因此它們經常被忽略。 這個想法是保持簡單。 頁面的每個副本都應該經過精心策劃。
12. 為自己設計
只有在你學會瞭如何應用這些規則之後,你才能打破它們。 你不是為自己設計。 與您的客戶、營銷和銷售人員密切合作,找出最佳解決方案。