如何修復常見的現場搜索錯誤
已發表: 2021-02-28您網站的搜索功能可能會損害您的轉化率。 如果它沒有成為您轉化率的禍根,它可能會做一些幾乎同樣糟糕的事情:也沒有幫助他們。 站內搜索,如果優化好,放在提升用戶體驗的框架下,可以大大提升你網站的可用性和享受度。
越多的用戶喜歡您的網站,他們就越有可能留下並成為會員、客戶、訂閱者等等。 改進您網站的搜索功能可以輕鬆完成,但許多人可能會通過犯這些常見錯誤來破壞他們的搜索。 了解如何優化現場搜索並避免競爭對手的常見陷阱。
不可見
如果用戶無法輕鬆識別您的搜索表單,他們可能會感到沮喪並在別處尋找答案。 理想情況下,搜索欄的位置應該很容易從頁面的上方滾動部分中看到(即,不在底部)。 搜索框越靠近頂部和左側越好。

雖然搜索框不應該是用戶看到的第一件事,但它應該被戰略性地放置,使其符合正常的閱讀模式。
一旦你確定了一個地方,保持它盡可能一致。 如果可以找到,多達 30% 的用戶會使用您的搜索功能,因此始終如一地保持位置將產生更快的搜索並返回用戶。
這並不容易
任何在您的用戶和完成他們的搜索之間設置障礙的東西都會降低其可訪問性。 如果您的搜索框有佔位符文本,例如“此處的問題”或“產品名稱”,請確保文本在用戶開始輸入時消失。
雖然用戶可能不會因為額外的擊鍵而完全放棄搜索,但如果他們的退格鍵得到鍛煉,他們仍然會被延遲。 即使消除一個額外的按鍵也可以提高用戶滿意度並使搜索功能更加高效。
增加搜索欄可訪問性的其他方法包括外觀更改,例如顏色使用和文本可讀性。 如果您的搜索欄完全使用自定義顏色,請確保它們清晰且對比鮮明。 同樣,確保任何自定義字體的大小和形狀都清晰易讀。
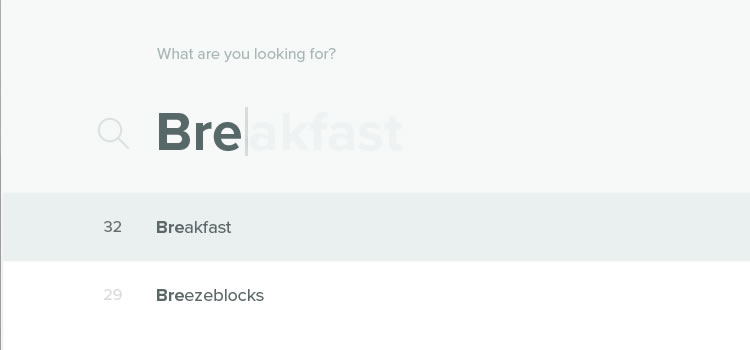
不提供自動建議
自動建議可以顯著加快用戶的搜索過程,尤其是在您提供多個模型或核心產品版本的情況下。 用戶在輸入查詢上花費的時間越少,他們與試圖查找的內容互動的時間就越長。

Martin Bonov 的自動完成
沒有自動更正,要么
也許搜索功能中最嚴重的疏忽之一就是不提供自動更正。 如果您的搜索可以檢測到搜索查詢中更常見的印刷錯誤,讓它自動應用更正。
用戶重新輸入查詢的次數越多,尤其是在移動設備上,他們就越有可能放棄並從另一個網站找到答案。
只要有可能,您希望提供盡可能少的空結果頁面,並且自動更正可以大大限制它們。 請記住,目標始終是使搜索和獲取之間的旅程盡可能輕鬆和短。
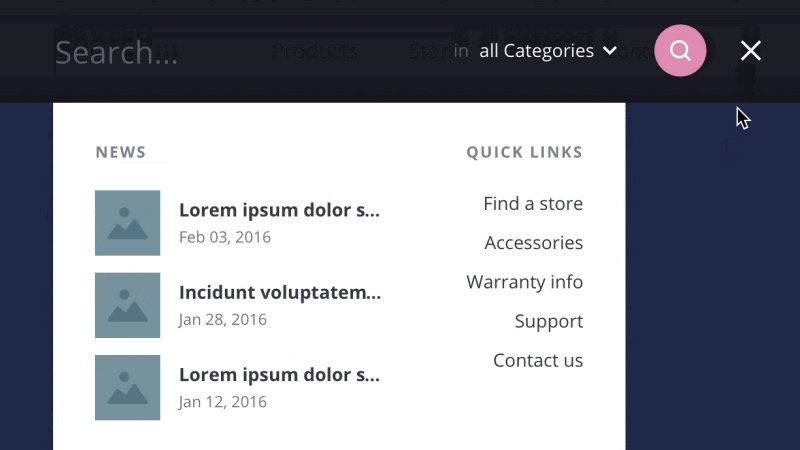
404 沒用
儘管使用自動建議和自動更正來引導用戶搜索,但不可避免地需要顯示一個空的結果頁面。 盡量使此頁面對您的用戶有用和有益。
提供指向主要目錄的鏈接,提供修改搜索查詢的建議,或將它們定向到您的聯繫頁面。 不管你做什麼,一定要給用戶一些東西來解決他們搜索的麻煩,即使它不能是他們想要的結果。
結果並不簡單
搜索結果頁面應該盡可能熟悉和簡潔。 保存您的搜索引擎可以為搜索過程的第二步提供的更新穎的過濾器,而不是第一步。
在高級搜索鏈接下隱藏引擎的花里胡哨,如果可能的話,在不離開頁面的情況下展開搜索菜單。 確保搜索結果登陸頁面在第一次通過時易於閱讀,提供清晰、簡單的字體和乾淨的構圖,以便可以單獨評估結果。

CodyHouse 的高級搜索
他們不分離過濾器和排序方法
排序方法與高級過濾器不同,用戶希望無需執行額外工作即可訪問。 確保可以從同一頁面訪問您的排序選項(日期、受歡迎程度等)。
要提高可見性,請將選項放在搜索結果開頭的左上角。
他們忽略搜索分析
您的搜索分析可以成為營銷和用戶體驗的強大工具。 它還可以揭示搜索優化中的弱點。 經常監控您的搜索結果並建立用於比較的指標。 當您利用搜索分析時,您可以通過直接找到原因來解決任何搜索弱點。
例如,如果您注意到“猴子”的 15,000 個搜索查詢中只有 3,000 次點擊,您將能夠重新創建體驗並確定它是優化不佳的關鍵字、不相關的數據,還是兩者兼而有之。
沒有搜索變化
添加變體搜索結果可以幫助您的用戶找到他們以前可能沒有考慮過的產品。 如果用戶鍵入“超大號毛衣”,那麼您可以在單獨的部分中為他們提供替代搜索查詢選項和結果(例如“超大號”和“毛衣”)。
這樣,即使您沒有他們正在尋找的產品或信息,他們也可以查看您最接近的同類產品。 提供接近的內容,即使不完全是他們搜索的內容,也比空的結果頁面更有益。
不相關的結果
雖然您可以提供的結果越多越好,但請記住,您的結果需要相關。 如果沒有理由根據過去的行為鏈接變體,並且兩個條目沒有共同點,請不要鏈接它以避免結果頁面為空。
他們壓倒用戶
最後,搜索 UX 的最大批評者之一是信息讓用戶不堪重負。 如果有超過 20 個條目滿足用戶的搜索查詢,除非用戶特別選擇了該選項,否則不要全部顯示它們。
相反,將默認顯示設置在 15-20 之間,並允許用戶在頁面之間切換以查看其餘結果。
