前端項目的常見 CSS 問題
已發表: 2022-03-10在瀏覽器中實現用戶界面時,最好盡可能減少這些差異和問題,以便 UI 是可預測的。 跟踪所有這些差異是很困難的,因此我整理了一份常見問題列表及其解決方案,作為您在處理新項目時的方便參考指南。
讓我們開始。
1.重置button和input元素的背景
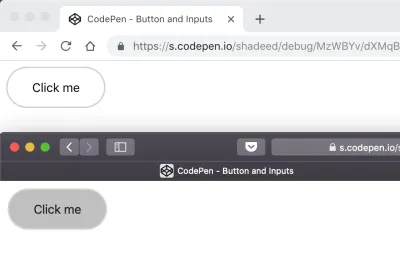
添加按鈕時,請重置其背景,否則它在不同瀏覽器中的外觀會有所不同。 在下面的示例中,Chrome 和 Safari 中顯示了相同的按鈕。 後者添加了默認的灰色背景。

重置後台將解決此問題:
button { appearance: none; background: transparent; /* Other styles */ } 請參閱 CodePen 上 Ahmad Shadeed (@shadeed) 的筆按鈕和輸入。
2. 溢出: scroll與auto
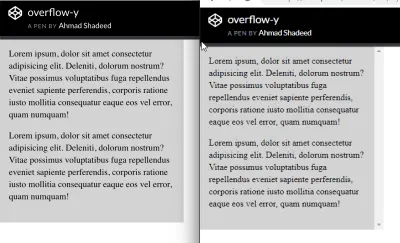
要限制元素的高度並允許用戶在其中滾動,請添加overflow: scroll-y 。 這在 macOS 上的 Chrome 中看起來不錯。 但是,在 Chrome Windows 上,滾動條始終存在(即使內容很短)。 這是因為無論內容如何, scroll-y都會顯示滾動條,而overflow: auto僅在需要時才會顯示滾動條。

.element { height: 300px; overflow-y: auto; } 請參閱 CodePen 上 Ahmad Shadeed (@shadeed) 的 Pen overflow-y。
3.添加flex-wrap
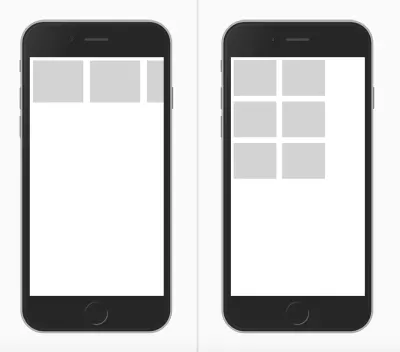
只需添加display: flex即可使元素表現為 flex 容器。 但是,當屏幕尺寸縮小時,瀏覽器會顯示一個水平滾動條,以防不添加flex-wrap 。
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }上面的例子在大屏幕上效果很好。 在移動設備上,瀏覽器將顯示一個水平滾動條。

解決方案非常簡單。 包裝器應該知道當空間不可用時,它應該包裝項目。
.wrapper { display: flex; flex-wrap: wrap; } 請參閱 CodePen 上 Ahmad Shadeed (@shadeed) 的 Pen flex-wrap。
4.當Flex項目的數量是動態的時候不要使用justify-content: space-between
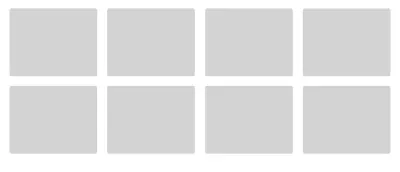
當justify-content: space-between應用於 flex 容器時,它將分配元素並在它們之間留下等量的空間。 我們的示例有八個卡片項目,它們看起來不錯。 如果出於某種原因,項目的數量是七個怎麼辦? 第二行元素看起來與第一行不同。


請參閱 CodePen 上 Ahmad Shadeed (@shadeed) 的 Pen justify-content。
在這種情況下,使用 CSS 網格會更合適。
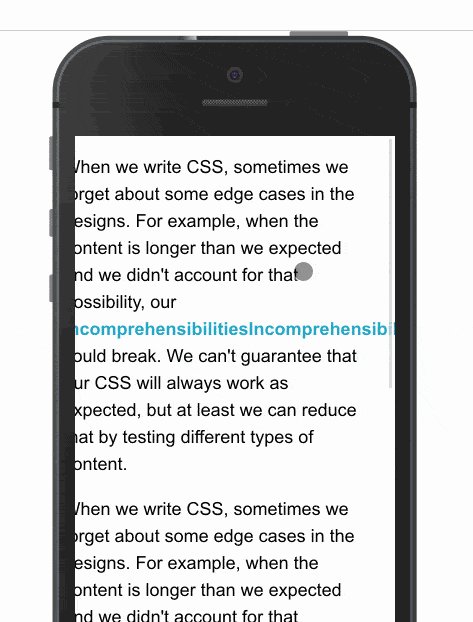
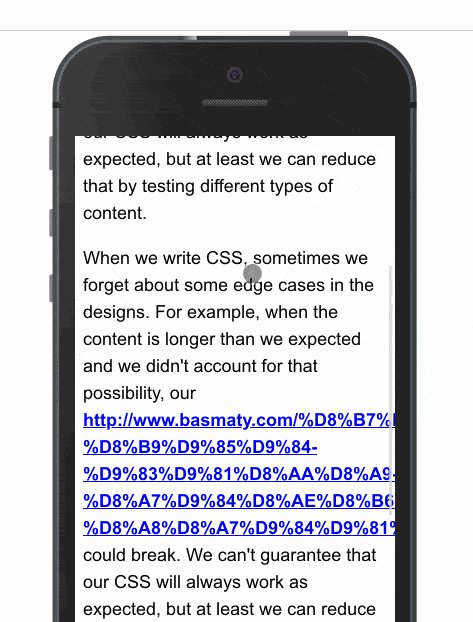
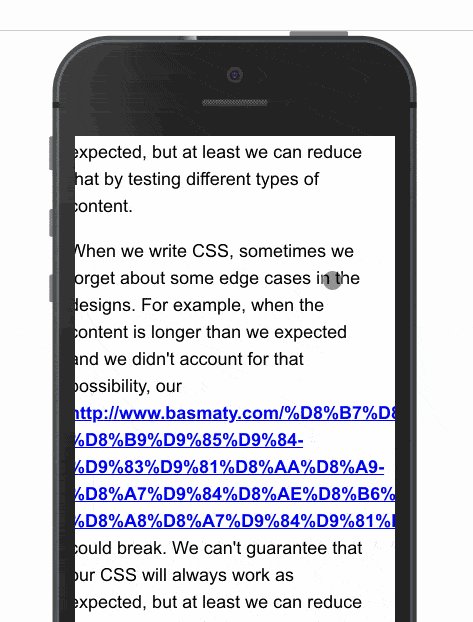
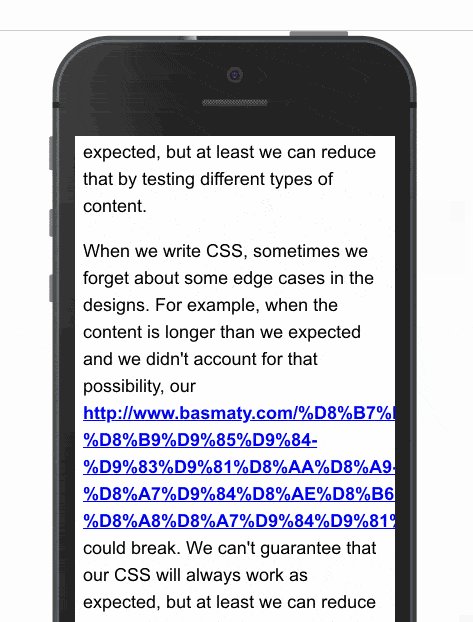
5. 長詞和鏈接
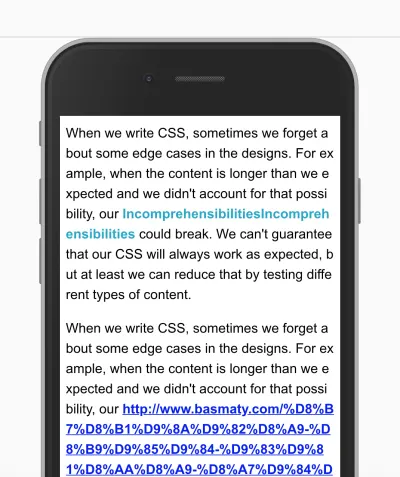
在移動屏幕上查看文章時,長字或內聯鏈接可能會導致出現水平滾動條。 使用 CSS 的word-break可以防止這種情況發生。

.article-content p { word-break: break-all; } 
查看 CSS-Tricks 了解詳細信息。
6.透明漸變
當添加具有透明起點和終點的漸變時,它在 Safari 中看起來會偏黑。 那是因為 Safari 無法識別關鍵字transparent 。 通過將其替換為rgba(0, 0, 0, 0) ,它將按預期工作。 請注意以下屏幕截圖:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }這應該是:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. 關於 CSS Grid 中auto-fit和auto-fill區別的誤解
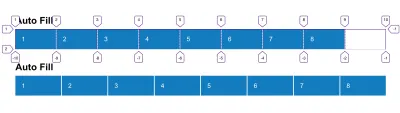
在 CSS 網格中, repeat功能可以創建響應式列佈局,而無需使用媒體查詢。 為此,請使用auto-fill或auto-fit 。
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
簡而言之, auto-fill將排列列而不擴大它們的寬度,而auto-fit會將它們折疊為零寬度,但前提是您有空列。 Sara Soueidan 寫了一篇關於這個話題的優秀文章。
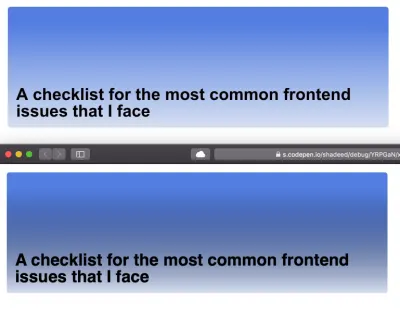
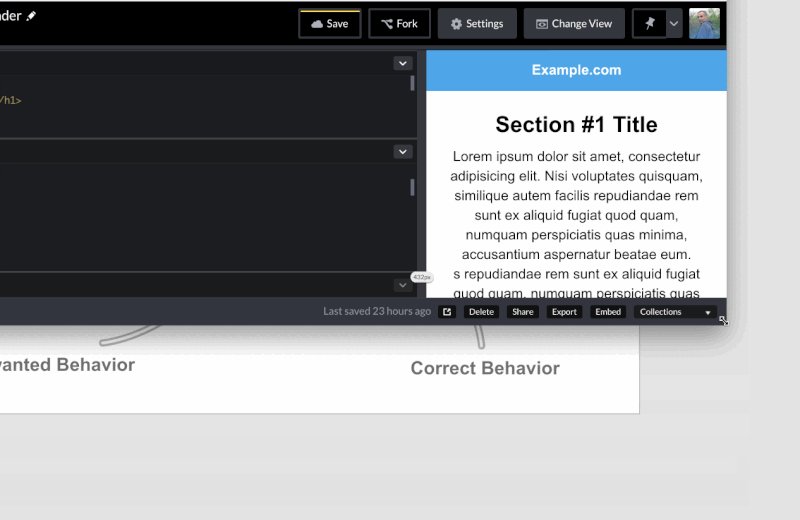
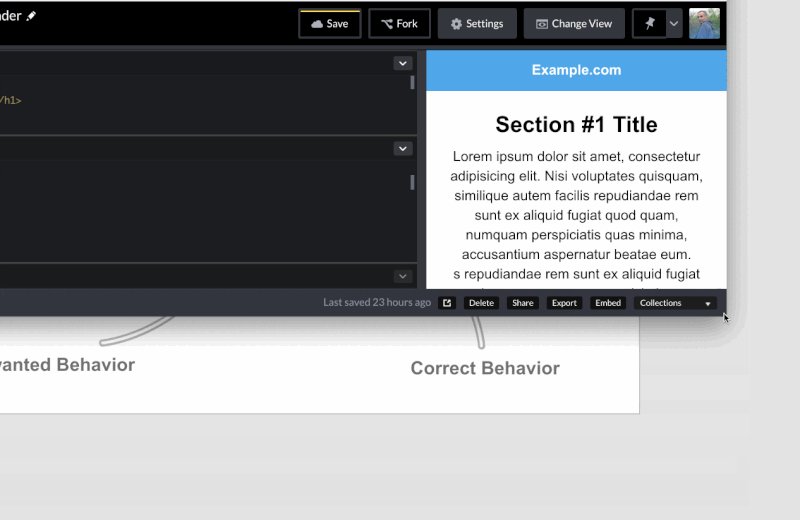
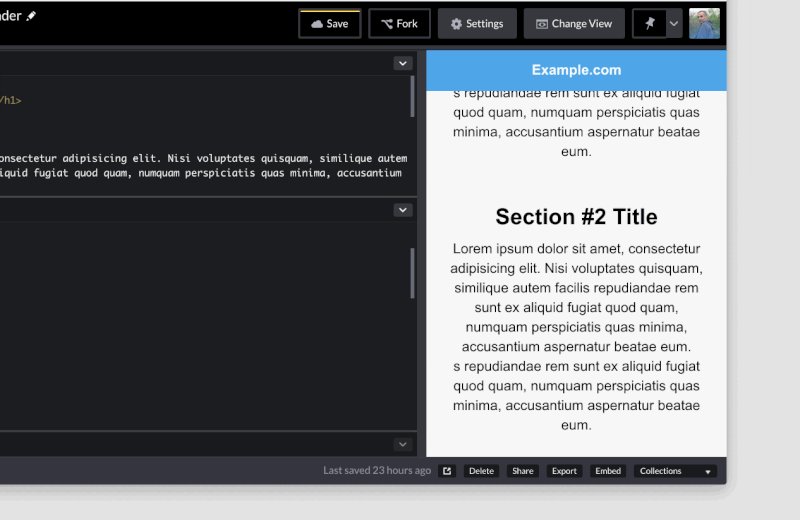
8.當視口不夠高時將元素固定到屏幕頂部
如果將元素固定到屏幕頂部,如果視口不夠高會怎樣? 簡單:它會佔用屏幕空間,因此用戶瀏覽網站的垂直區域會很小且不舒服,這會降低體驗。
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }在上面的代碼片段中,我們告訴瀏覽器僅當視口的高度等於或大於 500 像素時才將標題固定到頂部。
同樣重要的是:當您使用position: sticky時,除非您指定top屬性,否則它將不起作用。

請參閱 CodePen 上 Ahmad Shadeed (@shadeed) 的 Pen Vertical 媒體查詢:Fixed Header。

9. 設置圖片max-width
添加圖像時,定義max-width: 100% ,以便在屏幕較小時調整圖像大小。 否則,瀏覽器將顯示水平滾動條。
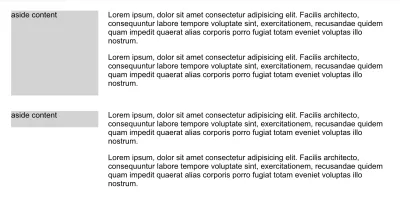
img { max-width: 100%; } 10. 使用 CSS Grid 定義main和aside元素
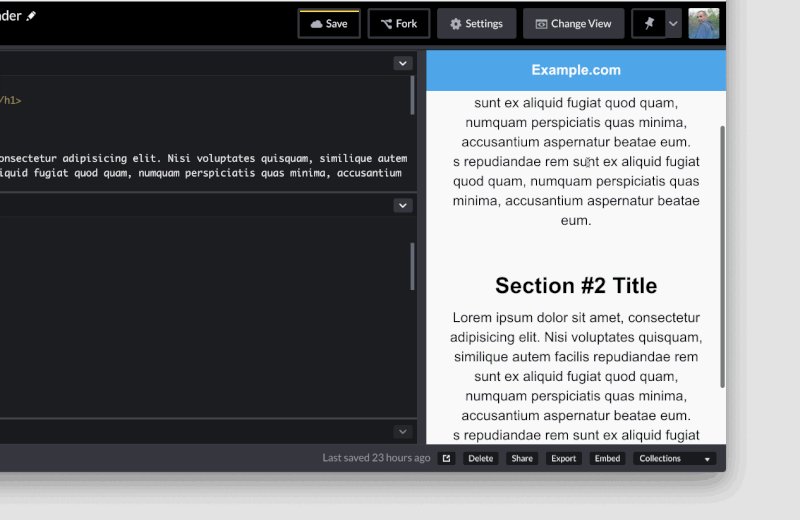
CSS 網格可用於定義佈局的main部分和aside部分,這是網格的完美用途。 因此, aside section 的高度將等於main元素的高度,即使它是空的。
要解決此問題,請將aside元素與其父元素的開頭對齊,以使其高度不會擴大。
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
請參閱 CodePen 上 Ahmad Shadeed (@shadeed) 的 Pen main 和 side。
11. 為 SVG 添加fill
有時,在使用 SVG 時,如果在 SVG 中內聯添加了fill屬性,則fill將無法按預期工作。 為了解決這個問題,要么從 SVG 本身中刪除fill屬性,要么覆蓋fill: color 。
舉個例子:
.some-icon { fill: #137cbf; }如果 SVG 有內聯填充,這將不起作用。 應該是這樣的:
.some-icon path { fill: #137cbf; }12. 使用偽元素
我喜歡盡可能使用偽元素。 它們為我們提供了一種創建虛假元素的方法,主要用於裝飾目的,而無需將它們添加到 HTML。
與他們合作時,作者可能會忘記執行以下操作之一:
- 添加
content: ""屬性, - 設置
width和height而不為其定義display屬性。
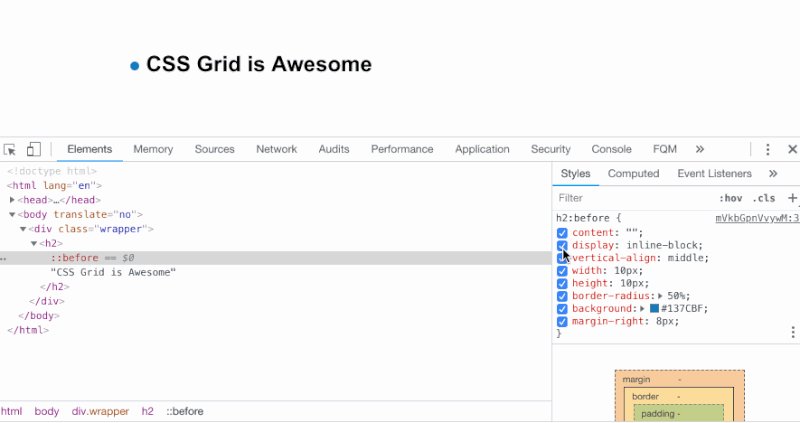
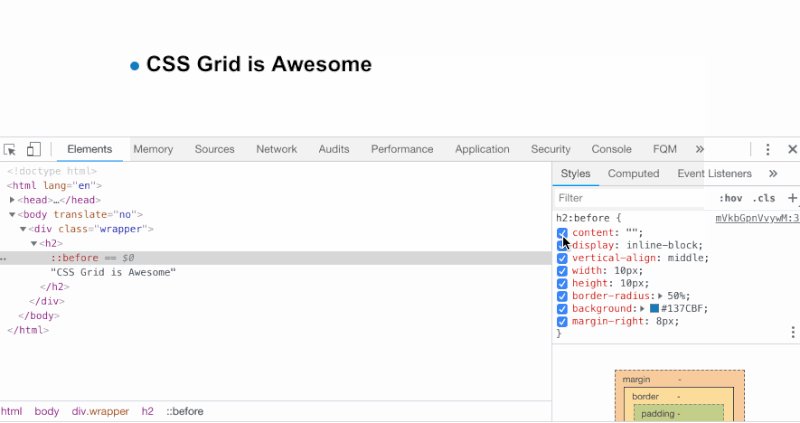
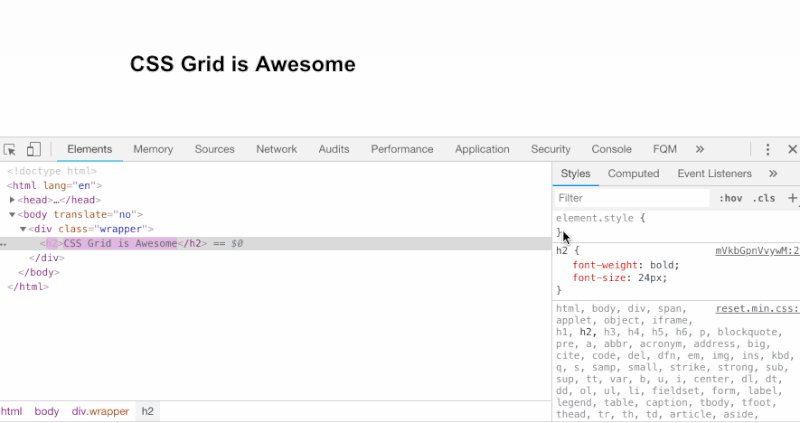
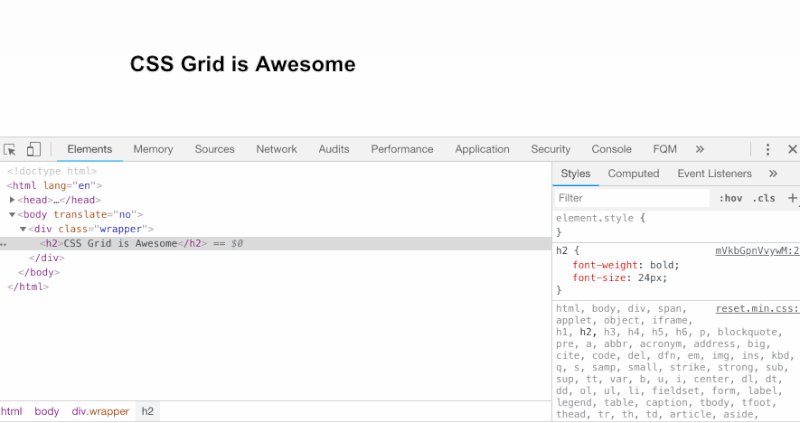
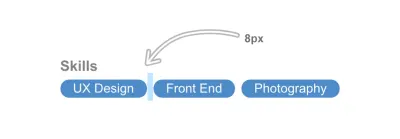
在下面的示例中,我們有一個帶有徽章的標題作為偽元素。 content: ""屬性應該被添加。 此外,該元素應設置display: inline-block以使width和height按預期工作。

13. 使用display: inline-block時的奇怪空間
將兩個或多個元素設置為display: inline-block或display: inline將在每個元素之間創建一個微小的空間。 添加空格是因為瀏覽器將元素解釋為單詞,因此它在每個元素之間添加了一個字符空格。
在下面的示例中,每個項目在右側都有8px的空間,但是使用display: inline-block導致的微小空間使其變為12px ,這不是預期的結果。
li:not(:last-child) { margin-right: 8px; } 
一個簡單的解決方法是在父元素上設置font-size: 0 。
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
請參閱 CodePen 上 Ahmad Shadeed (@shadeed) 的 Pen Inline Block Spacing。
14. 將標籤元素分配給輸入時添加for="ID"
使用表單元素時,請確保所有label元素都具有分配給它們的 ID。 這將使它們更易於訪問,並且當它們被單擊時,相關的輸入將獲得焦點。
<label for="emailAddress">Email address:</label> <input type="email"> 
15. 字體不適用於交互式 HTML 元素
將字體分配給整個文檔時,它們不會應用於input 、 button 、 select和textarea等元素。 它們默認不繼承,因為瀏覽器將默認系統字體應用於它們。
要解決此問題,請手動分配字體屬性:
input, button, select, textarea { font-family: your-awesome-font-name; }16.水平滾動條
由於這些元素的寬度,某些元素會導致出現水平滾動條。
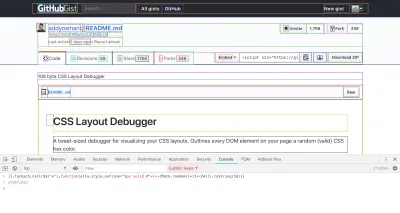
查找此問題原因的最簡單方法是使用 CSS 大綱。 Addy Osmani 分享了一個非常方便的腳本,可以將其添加到瀏覽器控制台中以勾勒頁面上的每個元素。
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. 壓縮或拉伸圖像
在 CSS 中調整圖像大小時,如果縱橫比與圖像的寬度和高度不一致,它可能會被壓縮或拉伸。
解決方案很簡單:使用 CSS 的object-fit 。 它的功能類似於background-size: cover 。
img { object-fit: cover; } 
在所有情況下,使用object-fit都不是完美的解決方案。 有些圖像需要在沒有裁剪或調整大小的情況下顯示,有些平台會強制用戶上傳或裁剪定義大小的圖像。 例如,Dribbble 接受 800 x 600 像素的縮略圖上傳。
18.為input添加正確的type 。
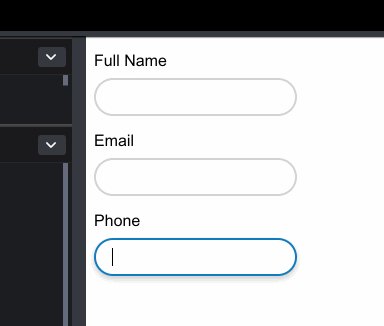
為input字段使用正確的type 。 這將增強移動瀏覽器的用戶體驗,並使用戶更容易訪問。
這是一些HTML:
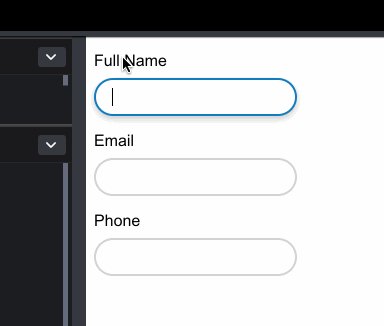
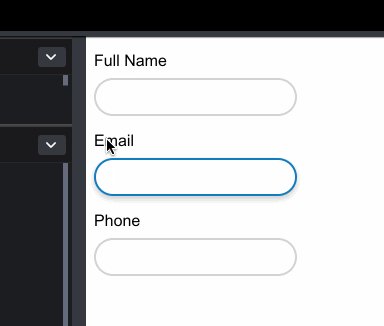
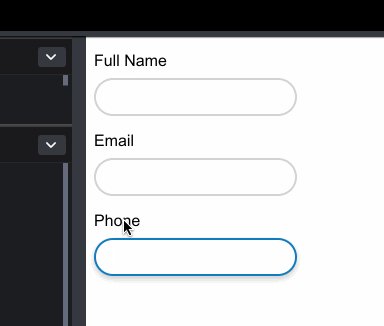
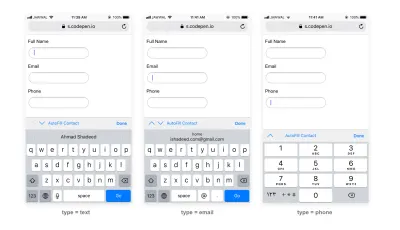
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>這是每個輸入聚焦後的外觀:

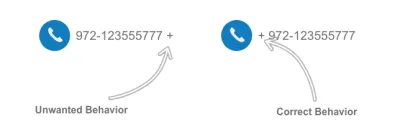
19. RTL 佈局中的電話號碼
在從右到左的佈局中添加電話號碼(如+ 972-123555777 )時,加號將位於號碼的末尾。 要解決此問題,請重新分配電話號碼的方向。
p { direction: ltr; } 
結論
這裡提到的所有問題都是我在前端開發工作中遇到的最常見的問題。 我的目標是保留一份清單,以便在處理 Web 項目時定期檢查。
你有一個在 CSS 中經常遇到的問題嗎? 讓我們在評論中知道!
