色彩工具和資源
已發表: 2022-03-10今天,我們將重點放在適用於各種項目的顏色工具和資源上,從各種類型的調色板和生成器到為您的項目提供恰到好處的對比度和漸變。 這個集合絕不是完整的,而是 Smashing 團隊發現有用並希望能讓您的日常工作更有成效和效率的精選內容。
如果您對類似這些工具的更多工具感興趣,請查看我們可愛的電子郵件通訊,這樣您就可以將這些提示直接放入您的收件箱!
CSS 變量和 HSLA
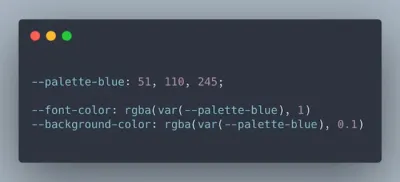
你通常如何在 CSS 中定義顏色? 用十六進制? RGBA? 還是您使用 HSLA? Maxime Heckel 混合使用了 HEX 和 RGBA,直到他發現了一種巧妙的模式,可以幫助他清理混亂並減輕他的代碼庫的負擔。 基礎:HSLA 和 CSS 變量。

HSLA 代表色相飽和度亮度 Alpha,它是定義顏色所必需的四個主要組成部分。 當您使用相似的顏色(例如,不同深淺的藍色)時,您會注意到它們具有相同的色調和飽和度。 使用 Maxime 的方法,您可以通過 CSS 變量定義色調和飽和度的一部分,並重用它來定義您的其他顏色值——例如,從頭開始構建色階。 一個很好的例子,說明了 CSS 的強大。
超快速配色方案生成器
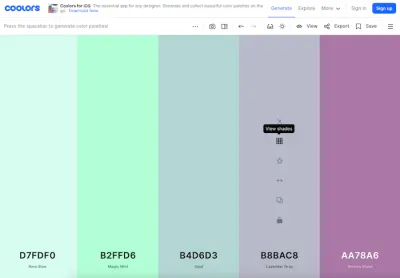
你需要創建一個調色板嗎? Coolors 是一個方便的工具,可以幫助您做到這一點——甚至更多。 Coolors 的核心是一個時尚的調色板生成器:一開始,它會建議您使用一個隨機調色板,您可以通過調整色調來調整它,或者如果您願意,可以通過引入新顏色來完全改變它。

Coolors 還允許您從照片中選擇調色板並創建拼貼、漸變和漸變調色板。 對比度檢查器會為您計算文本和背景顏色的對比度,以確保您的顏色組合可訪問。 如果您只是需要一點靈感,還有成千上萬種顏色主題等待探索——只需單擊您喜歡的顏色,十六進制值就會被複製到您的剪貼板。 享受!
過度描述的調色板
你有沒有考慮過將蝸牛節奏的柔和粉色與未密封的桃花心木和糟糕的西瓜結合起來作為你下一個項目的配色方案? 嗯,一開始可能聽起來有點奇怪,colors.lol 背後的概念,這是一個具有“過度描述性調色板”的色彩靈感網站,正如其創建者 Adam Fuhrer 所描述的那樣。

作為發現有趣顏色組合的一種有趣方式,調色板是從 Twitter 機器人@colorschemez 中手工選擇的。 提要隨機生成顏色組合,並將每種顏色與 20,000 多個單詞列表中的形容詞相匹配。 隱藏在不尋常名稱後面的當然是您可以立即使用的真實十六進制顏色值——例如,在蝸牛節奏的柔和粉色及其小伙伴的情況下, #FDB0C0 、 #4A0100和#FD4659 。 有趣的顏色。
單色調色板變得容易
如果您曾經嘗試過生成一致的單色調色板,您就會知道這可能是一項無聊的任務。 在他再次使用無限複製粘貼命令來創建一個漂亮的調色板之後,Dimitris Raptis 決定改變它。 他的解決方案:CopyPalette。

CopyPalette 讓您輕鬆創建調色板。 您需要做的就是選擇基色、陰影的對比度以及您想要的顏色變化數量,該工具會生成一個完美平衡的調色板,您可以將其複制並粘貼到您喜歡的設計工具。 真正的節省時間。
數據可視化的色標
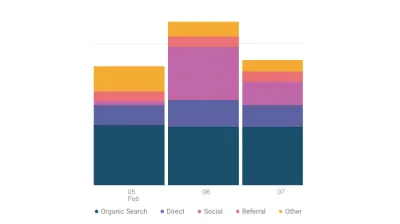
不同類型的數據可視化在顏色方面有不同的需求。 例如,當您設計餅圖、分組條形圖或地圖時,選擇一系列視覺上等距的顏色可能是個好主意。 這確保了它們可以很容易地被區分並與密鑰進行比較。 由 Learn UI Design 提供支持的數據顏色選擇器可幫助您根據您指定的兩種端點顏色創建視覺上等距的調色板。

對於那些想要在可視化中顯示單個變量的值的情況,因此只需要基於一種顏色的色標(較暗的變化表示較高的值,中性色表示接近零的值),有單色調比例生成器。
最後但並非最不重要的一點是,不同的顏色對於顯示從一個極端到中性中間到相反極端的過渡的可視化最有用(一個常見的例子是“美國每個州的民主黨/共和黨如何”地圖) . 發散色階生成器可幫助您找到適合此類場合的最佳色階。 一個強大的三重奏,將您的數據可視化提升到一個新的水平。
真實世界的調色板靈感
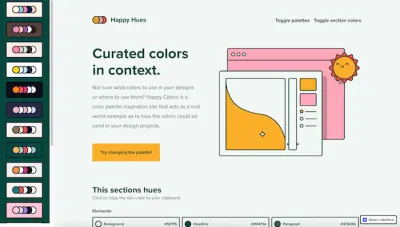
有很多很棒的網站可以幫助您找到鼓舞人心的調色板。 然而,一旦你決定了你喜歡的調色板,最大的問題仍然沒有得到解答:你應該如何將顏色應用到你的設計中? Happy Hues 隨時為您提供幫助。

Happy Hues 為您提供調色板靈感,同時充當如何在您的設計中使用顏色的真實示例。 只需更改調色板,Happy Hues 網站就會更改其顏色,以向您展示您最喜歡的調色板在實際設計中的樣子。 聰明的!
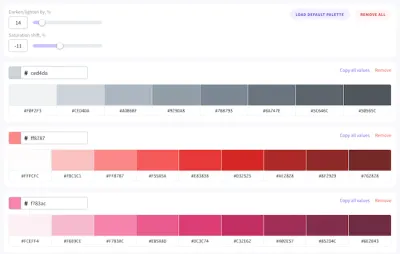
顏色陰影生成器
另一個處理顏色的有用工具是 Vitaly Rtishchev 和 Vlad Shilov 構建的顏色陰影生成器。 您可以輸入一個十六進制值,該工具將顯示一系列較淺和較深的陰影。

要自定義陰影系列,只需調整要使原始顏色變亮/變暗的百分比並更改飽和度偏移。 一旦您對結果感到滿意,您可以一鍵複製顏色或整個調色板的十六進制值。
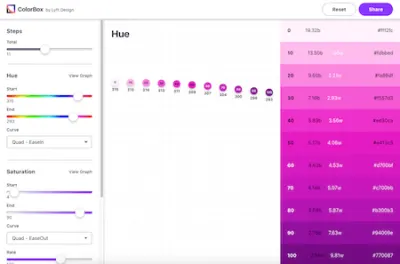
顏色變得簡單
談論顏色可能很棘手。 一個人所說的紫色,下一個可能是桑樹。 但它們實際上是什麼顏色? 為了防止誤解,Lyft 的設計團隊提出了他們自己的顏色系統,該系統易於設計師和開發人員學習,同時考慮了可訪問性。 他們已將其開源,因此您的團隊也可以使用它:向 ColorBox 打個招呼!

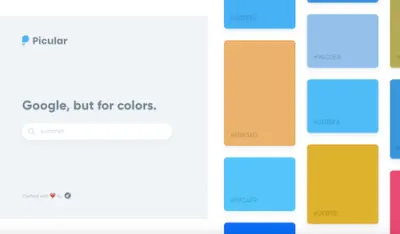
谷歌,但對於顏色
您輸入搜索詞並顯示鏈接列表。 這就是搜索引擎通常的工作方式,對吧? 具體不同。 Picular 不會搜索相關網站,而是為您呈現與您的搜索相匹配的顏色。 例如,“夏天”將返回不同深淺的藍色,以及一些沙黃色和棕色,以及一點粉紅色。 每種顏色都標有其十六進制值,因此如果您想在項目中使用它,只需單擊它,它就會被複製到剪貼板。

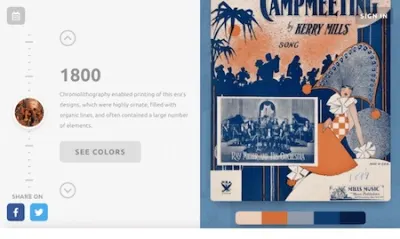
來自被遺忘時代的色彩靈感
一些顏色靈感怎麼樣,嗯,有點不同? 由 Brandon Shepherd 賦予生命,Color Leap 帶您踏上 4,000 年色彩歷史的旅程。
從公元前 2,000 年到 1960 年代,該項目展示了來自 12 個不同時代的 180 種調色板,每一種都代表了當時的色彩語言。 迷人!

創建可訪問的調色板
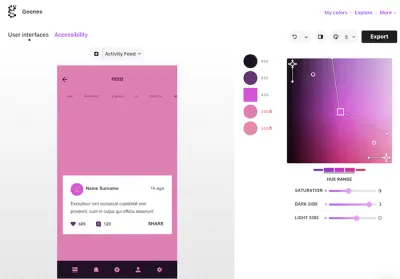
找到完美的色調或色調不僅是品味問題,也是可及性的問題。 畢竟,如果缺乏色彩對比,在最壞的情況下,產品甚至可能對視力障礙者無法使用。 Gianluca Gini: Geenes 提供了一個非常詳細的對比度檢查器,可幫助您提前發現潛在的缺陷。


該工具可讓您修改色調範圍和飽和度,並將調色板應用於三個可選 UI 模型之一。 應用後,您可以觸發不同類型的視力障礙,以了解受影響的人如何看待顏色,最後,就您的調色板的最佳色調做出明智的決定。 要立即使用顏色,只需複制並粘貼它們的代碼或將它們導出到 Sketch。
設計可訪問的色彩系統
獲得正確的色彩對比度是確保不僅有視力障礙的人可以輕鬆使用您的產品,而且其他人在光線不足的環境中或使用舊屏幕時也可以輕鬆使用您的產品的重要部分。 但是,如果您曾經嘗試過自己創建一個可訪問的顏色系統,您可能知道這可能是一個相當大的挑戰。

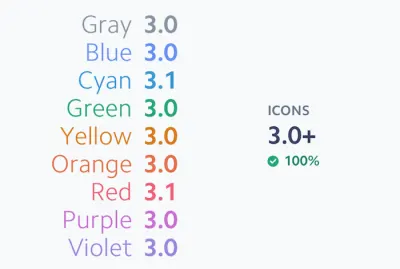
Stripe 的團隊決定應對挑戰並重新設計他們現有的色彩系統。 它應該提供開箱即用的好處:通過可訪問性指南,使用用戶可以輕鬆區分的清晰和充滿活力的色調,並具有一致的視覺重量,而不會出現一種顏色優先於另一種顏色的情況。 如果您想了解更多關於他們的方法的信息,他們的博客文章將為您提供寶貴的見解。
正確進行色彩管理
顏色管理是必不可少的,但您的設置真的是最適合您的資產和您正在設計的平台的設置嗎? 畢竟,您需要能夠依賴您在屏幕上看到的內容。 它不僅在選擇顏色時至關重要,而且對於評估對比度和易讀性也很重要。

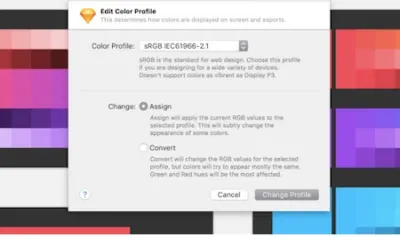
為了幫助您改進色彩管理, bjango的團隊總結了您需要了解的所有信息。 您將學習為您的需要選擇最佳色彩空間,以及何時應該分配顏色配置文件以及何時最好轉換為一個。 作為獎勵,本文還介紹了流行的設計程序以及如何充分利用它們的色彩管理選項。
CSS漸變生成器和資源
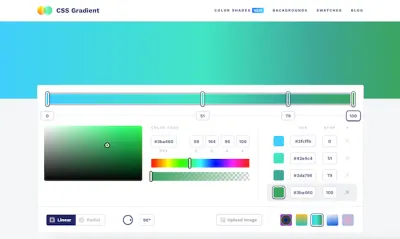
CSS 漸變是一種讓您的設計煥然一新且友好的快捷方式。 CSS Gradient 是一個很棒的小工具,可以幫助您生成和實現線性和徑向漸變。 輸入要包含在漸變中的顏色後,您可以在滑塊上調整過渡的位置。 CSS 代碼實時反映更改,只需單擊即可複製到剪貼板。

但不僅僅是漸變生成器,該站點還提供有關漸變的有用內容:技術文章、來自現實項目的漸變示例、教程和參考資料,如陰影集合、漸變色板和更多靈感。 全面了解漸變以及如何使用它們。
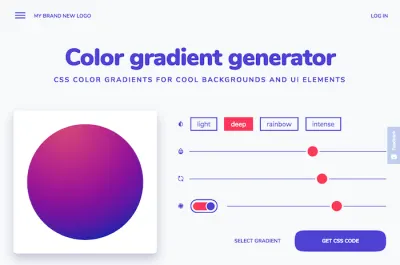
輕鬆創建 CSS 顏色漸變
手工挑選顏色來製作顏色漸變需要設計經驗和對顏色和諧的良好理解。 如果您需要背景或 UI 元素的漸變,但對自己處理任務沒有足夠的信心(或者如果您趕時間),My Brand New Logo 的人們創建的顏色漸變生成器有得到你的支持。

由顏色漸變算法提供支持,生成器根據您選擇的顏色創建平衡良好的漸變。 有四種不同風格的漸變,從微妙到珍珠母效果和強烈的深色漸變。 您可以使用滑塊調整漸變,一旦您對結果感到滿意,複製粘貼生成的 CSS 代碼以在您的項目中使用它。 好的!
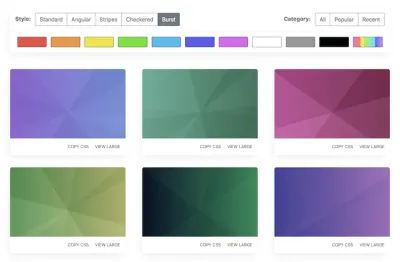
易於使用的 CSS 漸變
另一個方便的工具可以消除麻煩並使使用漸變成為一種簡單的複制和粘貼操作是 Gradient Magic,這是一個獨特的 CSS 漸變圖庫,包含從標準漸變到角度、條紋、方格和突發漸變的所有內容。 要找到您最喜歡的,您可以按樣式和顏色瀏覽圖庫。 任何工具包的一個很好的補充!

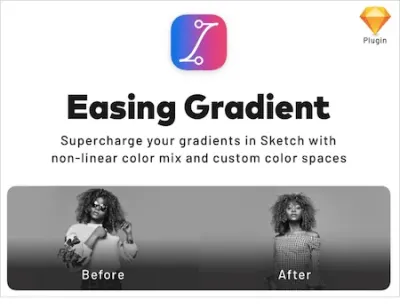
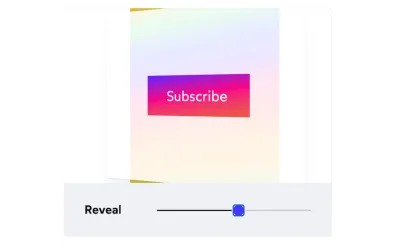
通往更漂亮漸變的方法
漸變通常看起來不像您希望的那樣平滑。 問題是硬邊,尤其是漸變開始和結束的地方。 為了幫助您獲得更漂亮的結果,Andreas Larsen 構建了一個小 Sketch 插件:Easing Gradient。

該插件使您的漸變盡可能不可見,這樣它們就不會干擾您放置在它們之上的文本或 UI。 您可以使用 Sketch Runner 安裝插件或通過 GitHub 下載包。 順便說一句,還有一個 PostCSS 插件可以做同樣的事情,以及一個手工編碼的解決方案。
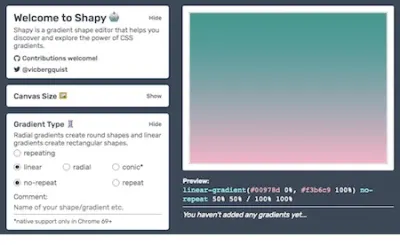
探索 CSS 漸變背後的力量
形狀的。 可愛的名字背後隱藏著一個強大的工具:由 Victoria Bergquist 創建的漸變形狀編輯器。 Shapy 讓您發現和探索 CSS 漸變的力量,通過在單個div標籤上分層和移動漸變來創建形狀和圖像。 只需使用滑塊自定義畫布大小、漸變類型、色標和框細節,一旦您對預覽中看到的內容感到滿意,您就可以單擊複製 CSS。 便利!

彩虹漸變與 React
Josh Comeau 喜歡創造性的實驗。 在他可愛的個人博客上,他展示了帶有音效的手風琴、華麗的五彩紙屑模式、出人意料的友好彈出窗口以及許多其他內容。 此外,還有一系列精彩的教程,用於使用 React 製作各種不尋常的效果。

例如,Josh 分享了他如何使用 CSS Houdini 和 React Hooks 創建 Magical Rainbow Gradients(參見 GitHub 存儲庫)。 一個精彩的小教程,讓您的網站或應用程序大放異彩。 字面上地。
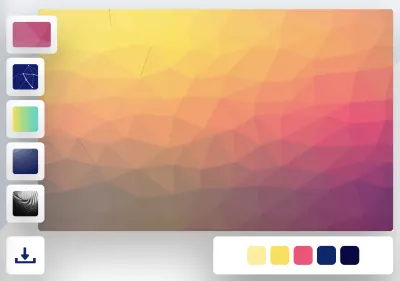
只需單擊幾下即可生成彩色背景
炫酷的背景圖形可以吸引人們對博客文章的關注,增強您的社交媒體資料,或者只是讓手機的主屏幕煥然一新。 為了讓創建抽象和多彩的背景變得輕而易舉,Moe Amaya 的項目 Cool Backgrounds 現在將最好的 JavaScript 背景生成器整合到一個地方。

高對比度模式的快速提示
針對不同的顯示模式進行設計會帶來一些意想不到的驚喜。 尤其是 Windows 高對比度模式的行為與其他操作系統顯示模式不同,並使用用戶設置的顏色完全覆蓋創作的顏色。 幸運的是,大多數高對比度模式問題通常都有簡單的解決方案。

在她的文章“高對比度模式的快速提示”中,Sarah Higley 分享了解決高對比度模式錯誤的五個技巧。 它們包括自定義焦點樣式、處理 SVG、使用-ms-high-contrast媒體查詢來尊重用戶的顏色選擇,以及在測試時應該記住的內容。 一個方便的小指南。 如果您想更深入地了解該主題,Sarah 還收集了一些進一步的閱讀資源。
按鈕對比度檢查器
你的按鈕有足夠的對比度嗎? Aditus 開發的按鈕對比度檢查器可幫助您找出答案。 輸入您的域,該工具會測試網站上的按鈕是否符合 WCAG 2.1。

為了滿足真實的結果,檢查器不僅測試按鈕的默認狀態,還考慮懸停和焦點狀態以及相鄰的背景。 一個很好的細節:每次您掃描頁面時,結果都會存儲在一個唯一的 URL 中,您可以與您的團隊共享該 URL。 一個珍貴的小幫手。
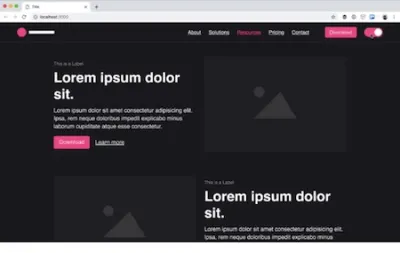
暗模式切換教程
暗/亮模式開關是一個不錯的功能。 但是您如何實際實施呢? Sebastiano Guerriero 將帶您完成必要的步驟。 他的方法展示瞭如何為您的項目創建一個深色主題,然後在將特定數據屬性或類添加到 body 元素時使用 CSS 自定義屬性從默認的淺色主題切換到它。

包起來
確實有數百種與顏色相關的資源,我們希望這裡列出的一些資源將證明對您的日常工作有用 - 最重要的是可以幫助您避免一些耗時的日常任務。
快樂的書籤,大家!
