12 種顏色對比度輔助工具可增強您的網站設計
已發表: 2019-09-05超過 4% 的人口是色盲,視覺障礙的不同變化會影響您網站的可用性和可讀性。 顏色可訪問性在前景和背景之間提供了足夠的對比度,並確保導航和交互元素是可識別的。 可訪問性問題的範圍從任何內容到導航、文本屬性、音頻、反饋和顏色。 因此,您應該考慮設計所有人都可以訪問的網站,無論您的用戶如何看待顏色。 顏色和可訪問性的首要問題是對比度。 有很多可訪問性工具可以提供易於理解的網站設計。 這裡有 12 種顏色可訪問性工具,可幫助您增強網站設計。
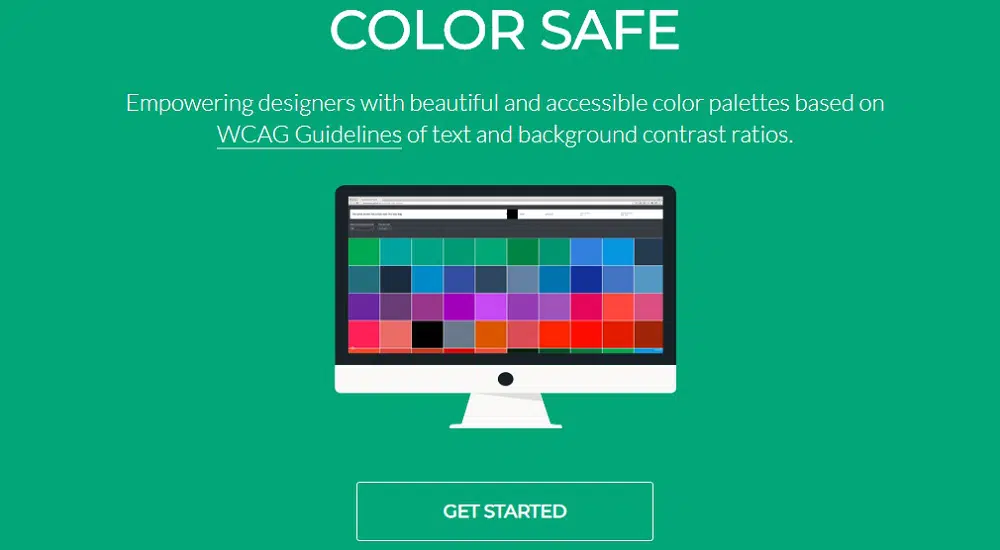
1. 顏色安全:
顏色安全由 Adrian Rapp 和 Donielle Berg(Salesforce UX 工程師)設計。 它是一個 Web 應用程序,可幫助設計人員選擇符合 WCAG 2.0 準則的顏色組合,這些準則是為具有不同視覺能力的人創建的。 您需要輸入字體系列、文本大小、字體粗細、背景顏色和 WCAG 標準的十六進制代碼。 該工具將為您的文本顏色生成一個選項調色板。 創建的調色板可以按可以在屏幕頂部預覽的一般顏色組和選擇進行排列。 該工具使用基於比率的公式來生成調色板並確定顏色組合。 如果您不選擇 WCAG 標準,該工具將使用 AA 級指南。 但是,如果您正在為政府或公司設計網站,則需要 AAA 規範。 您可以在 WCAG 下拉菜單中選擇 AAA 規格,生成的顏色將符合要求。
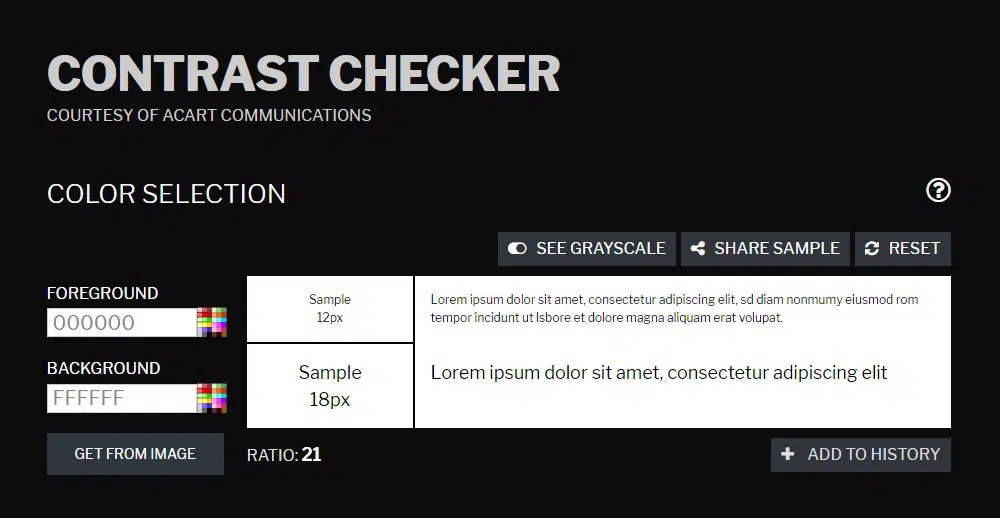
2.對比度檢查器:
對比度檢查器允許您為屏幕上的前景和背景選擇一種顏色,並立即獲得 12pt 和 18pt 的樣本。 然後根據不同的 WCAG 視覺標準檢查樣品,例如 AA、AAA、AA 18pt、AAA 18pt、顏色(通過或失敗)和色差編號。 他們提供了立即在彩色和灰度之間切換的選項。 除此之外,您甚至可以共享支票樣本並重置它。 對比度檢查器還顯示前景色和背景色的比例。 該工具包含的一個獨特功能是能夠從圖像中提取顏色。 因此,如果您想從圖像中獲得陰影,您可以輕鬆地將其上傳以選擇前景色或背景色。 您甚至可以將示例保存為 PDF 以供將來參考。 它們還提供了將支票添加到歷史記錄的選項,以便您輕鬆比較它們。
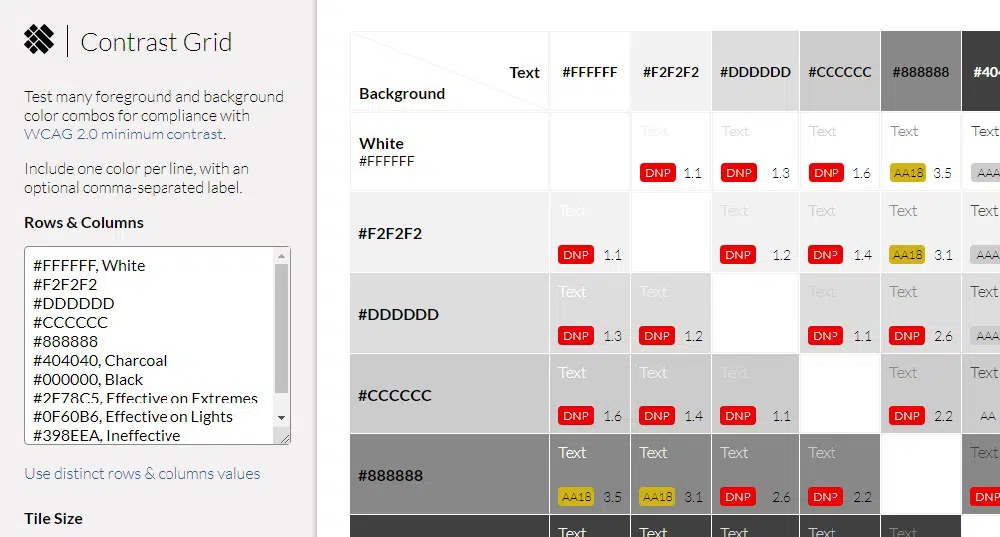
3.對比網格:
對比網格可幫助您根據 WCAG 2.0 標準測試背景和前景組合的合規性。 他們展示了使用藍色、黑色和白色的不同顏色組合的樣本。 您可以輸入十六進制值來創建和比較您的顏色組合。 他們提供的網格顯示非常適合為您的網站設計選擇顏色。 網格還根據 WCAG 標準顯示顏色組合是通過還是失敗以及在什麼條件下。 您可以從小 (80 x 80)、中 (100 x 100) 和大 (150 x 150) 中選擇平鋪尺寸。 他們允許用戶以 HTML 和 CSS 格式保存網格以供將來參考,從而使保存文件變得容易。 您甚至可以在社交媒體平台上共享網格。 總的來說,這個工具非常適合設計一個允許視力有輕微到極端問題的人瀏覽您的網站的網站。
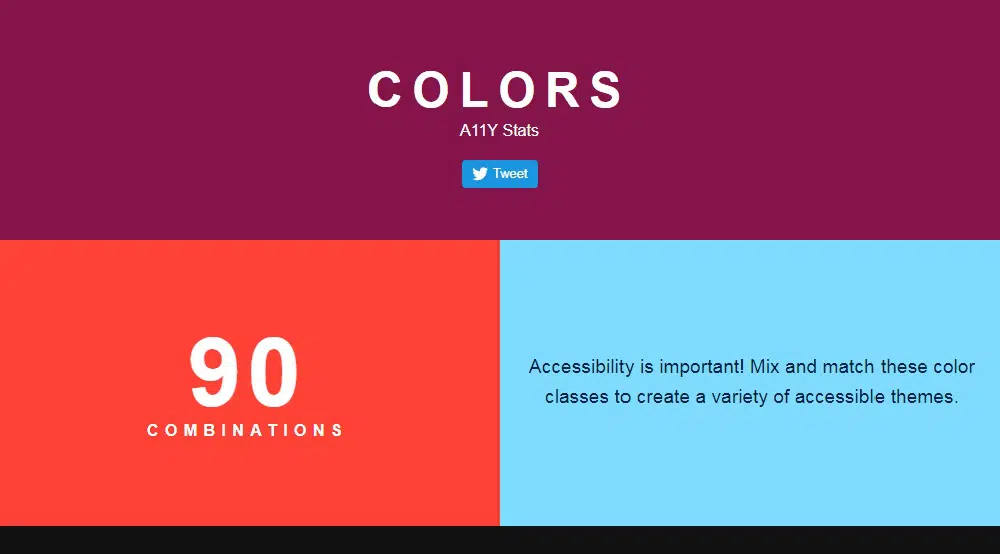
4. 顏色:
顏色由 MRMRS 創建。 它是一個簡單的工具,用於設計所有人都可以訪問的網站。 他們有 90 種預製顏色組合,用於設計可訪問的網站。 顏色在他們的網站上有不同的風格。 它們包括有關 WCAG、對比度和尺寸指南的信息。 顏色對比度範圍從 3 到 19,並且組合有三種不同的尺寸。 這些組合中包含的 WCAG 標準是 AA、AAA、AA large 和 AAA large。 組合包括所有原色,如用於前景的白色、黑色、粉色、綠色、藍色等以及背景色。 如果你喜歡一些顏色組合,你可以分享。 但是,如果您想創建組合,則無法使用此工具進行操作。 因此,如果您想自定義顏色組合,則不應使用此顏色對比工具。 但如果你想要一些靈感,這個工具可以提供很多東西。
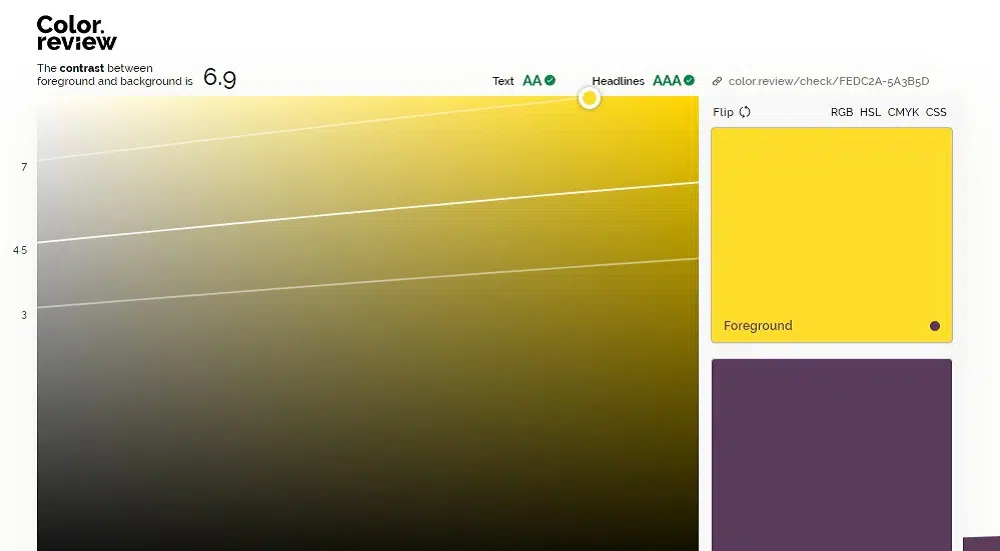
5. 色彩回顧:
顏色審查是選擇顏色以設計符合 WCAG 標準的網站的絕佳工具。 他們創建了一個很棒的欄來選擇前景和背景的顏色。 他們可以選擇顯示每種顏色的 RGB、HSL、CMYK 和 CSS 值。 您甚至可以在背景和前景之間翻轉顏色,並在滾動時查看結果。 該示例解釋了可訪問性和顏色,以便您了解有視覺問題的人會經歷什麼以及如何解決它。 他們還在頂部提供了一個功能來顯示對比度。 根據一系列 WCAG 標準檢查文本和標題以確定可讀性。 您甚至可以隨機更改背景顏色,以查看使用錯誤顏色的閱讀難度。 您可以獲取適用於 android、iPhone、Win 和 OS X 的應用程序。
6. 斯塔克:

Stark 是一個 Adobe XD 和 Sketch 插件。 它是幫助您設計合乎道德、可訪問和包容的網站的絕佳工具。 Stark 包含一個對比度檢查器,可確保您的視覺效果、排版和顏色很好地協同工作,提供易讀性、對比度和可讀性。 他們還具有色盲模擬功能,通過預覽您的工作並在需要時建議調整來模擬各種形式的色盲。 Stark 即將推出一項功能,如果您的顏色未通過 WCAG 檢查,您可以從同一系列中的一系列對比友好的顏色組合中進行選擇。 除此之外,他們還計劃推出不同的導出選項,包括 PNG、JPG、@1、@2 和 @3 擴展。 他們有三個定價計劃,例如基礎、專業計劃和團隊計劃。 免費的基本版本涵蓋了大部分必要的功能。 但是,如果您想要一些高級的東西,您可以選擇每年花費 20 美元的專業計劃。
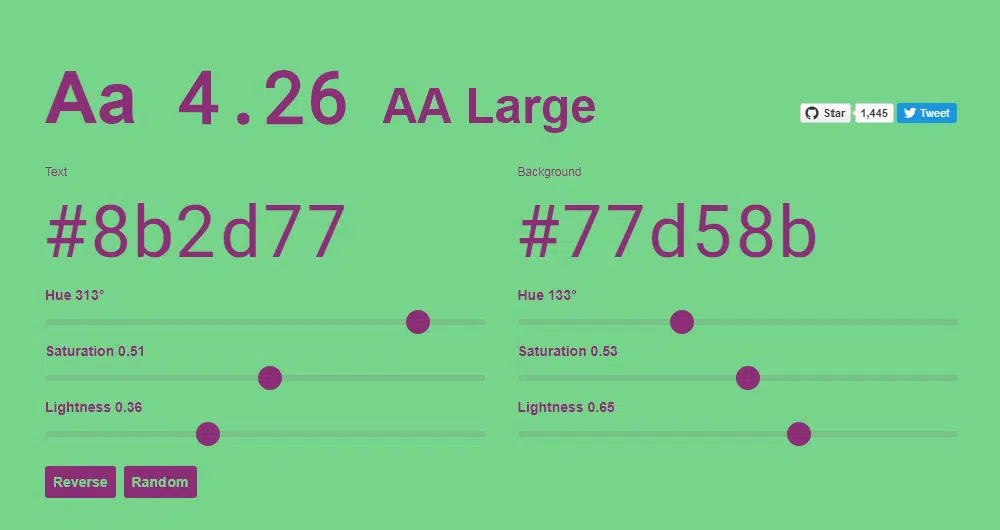
7.可著色:
Colorable 使用亮度差異檢查顏色組合的對比度,以便可以區分每種顏色。 您可以更改文本和背景的顏色,以測試網站可訪問性的不同顏色組合。 顏色以十六進制值表示,以便您可以在任何地方使用它們。 該工具允許您調整不同的屬性,例如顏色的色調、飽和度和亮度。 結果立即顯示在主頁上。 該網站具有不同的文字大小,因此您可以了解網站在不同組合下的外觀。 除此之外,該工具還會檢查 WCAG 標準並顯示組合是否通過了這些標準。 它們包括一個反轉文本和背景顏色的選項。 如果您對什麼有效,您可以隨機選擇組合。 他們還提供了一個分享您的創造力的機會。 總體而言,該網站易於使用並解決了問題。
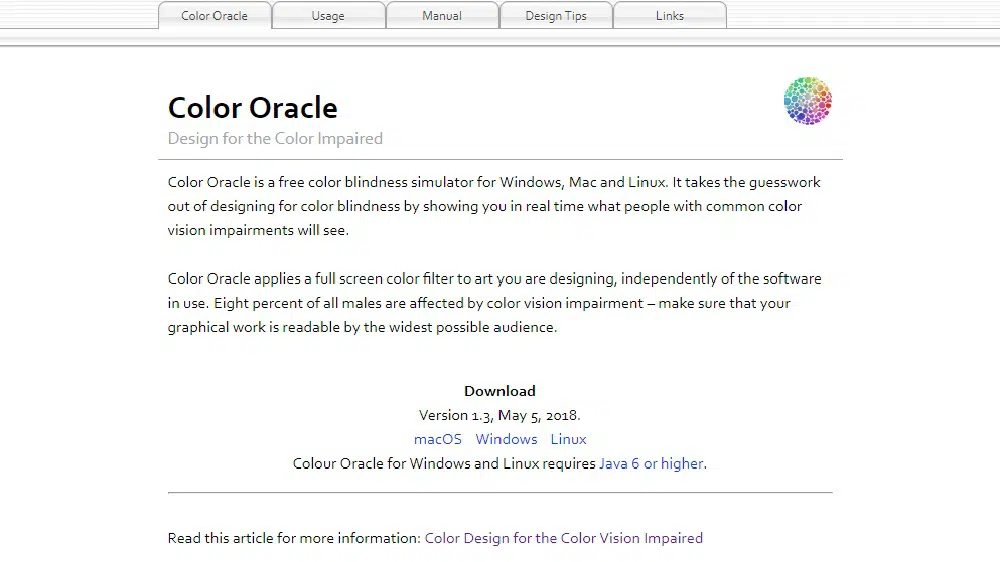
8. 顏色神諭:
Color oracle 由 Berny Jenny 設計並由 Nathaniel Vaughn Kelso 測試。 這是一個色盲模擬器,可以改善您網站上的顏色。 他們分析您的工作,並實時向您展示有色覺障礙的人如何看待網站。 Color oracle 佔據全屏並將過濾器應用於您正在處理的藝術作品,而不會被您正在使用的軟件打斷。 它們是第一個展示不同視覺問題的影響的產品,如deuteranopia、protanopia和tritanopia。 他們有不同的過濾器來選擇前景和背景的顏色。 Color oracle 使用最好的算法來提供這些功能。 但是,有時很難使用當前版本的顏色預言來模擬高度飽和的顏色。 該應用程序適用於 iOS、Windows 和 Linux。 Color oracle 是一款免費應用程序,非常適合設計可訪問的網站。
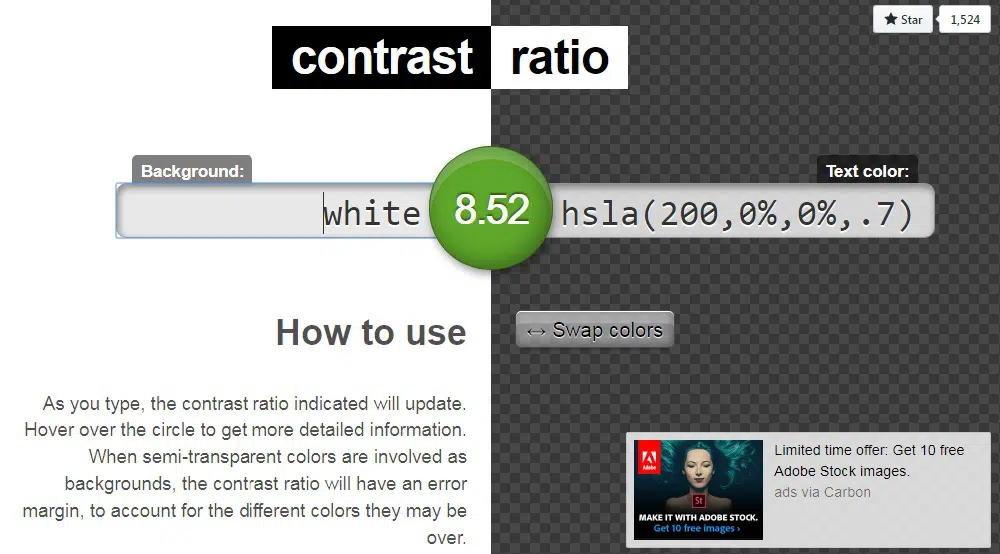
9. 對比度:
對比度由 Lea Verou 設計,可讓您測試不同的顏色組合。 對比度甚至顯示組合的對比度數。 如果您將鼠標懸停在圓圈上,您可以獲得有關顏色組合通過的標準的更多詳細信息。 該工具接受用於選擇顏色的所有格式,包括 HSL、Hex、RGB 等。 如果你有半透明的顏色,對比度將顯示一個誤差範圍,以解釋它們可能超過的各種顏色。 它們具有正常和粗體格式的不同文本大小和字體樣式,以展示顏色組合的可讀性。 你甚至可以交換背景和前景的顏色來了解什麼是有效的。 它們有一個隱藏功能,如果您在功能顏色框中超過一個數字並且數字增加或減少時按下向上和向下功能。
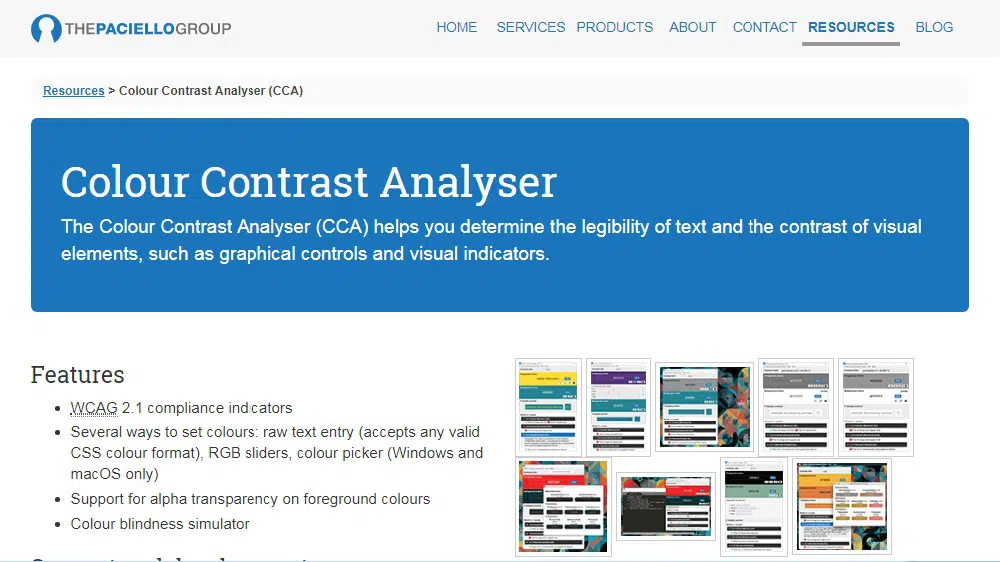
10.色彩對比分析儀:
顏色對比度分析器允許您確定前景的易讀性和視覺元素(如視覺指示器和圖形控件)的對比度。 您可以通過拉動 RGB 滑塊、顏色選擇器(僅限 Windows 和 iOS)和原始文本輸入(接受任何 CSS 顏色格式)來選擇文本和背景的顏色。 他們有不同的過濾器來增加或減少顏色。 顏色對比度分析器允許您設置顏色組合以使用亮度或亮度/顏色算法來檢查和預覽所有選定顏色對不同類型的色盲。 他們使用 WCAG 2.1 標準來測試不同的顏色組合併顯示不同的顏色比例。 該工具支持文本顏色的 Alpha 透明度,並提供有關所有視覺障礙的詳細信息。 顏色對比度分析器是一個簡潔的應用程序,除了分析網頁之外,它可以做所有事情。 該應用程序可用於 Mac OS X 和 Windows 下載。
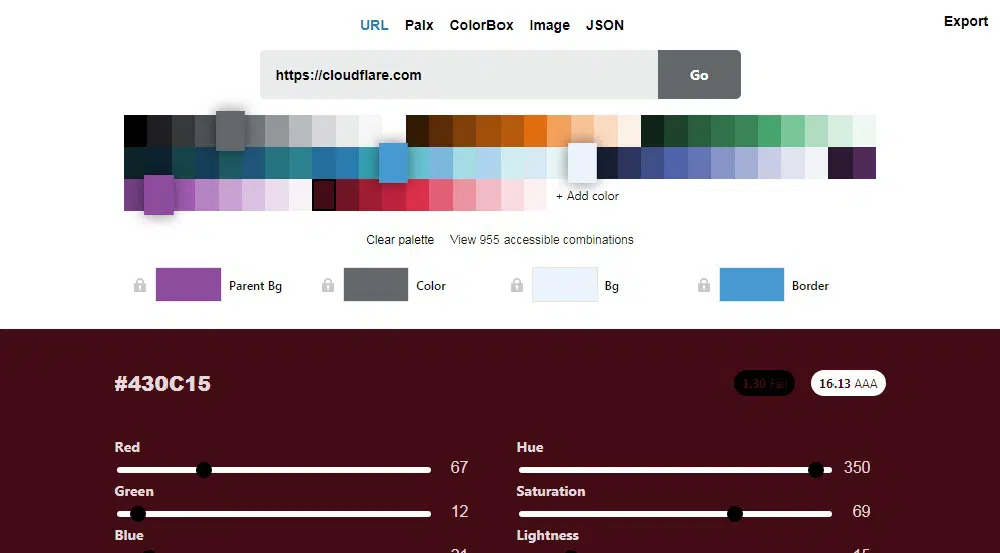
11. 雲閃:
Cloudflare 包含使您的網站易於訪問的所有功能。 您可以使用網格選擇顏色或使用 RGB 值、色調、飽和度和亮度進行調整。 您可以在樣本本身中查看您的顏色組合是否符合 WCAG 標準。 當您滾動瀏覽網站時,您會發現一個功能可以播放不同的顏色組合(4 種顏色的混合),您可以收藏您喜歡的顏色。 幻燈片的好處是它包含不同的圖標以及各種大小的文本,以幫助您了解哪些組合有效。 您也可以為示例選擇邊框粗細和邊框填充。 他們有 920 種預製組合可供您選擇。 他們在主頁末尾顯示了不同的視覺障礙以及遭受這種障礙的人的百分比。 您可以選擇各種視力問題來實時查看他們如何看待不同的顏色。
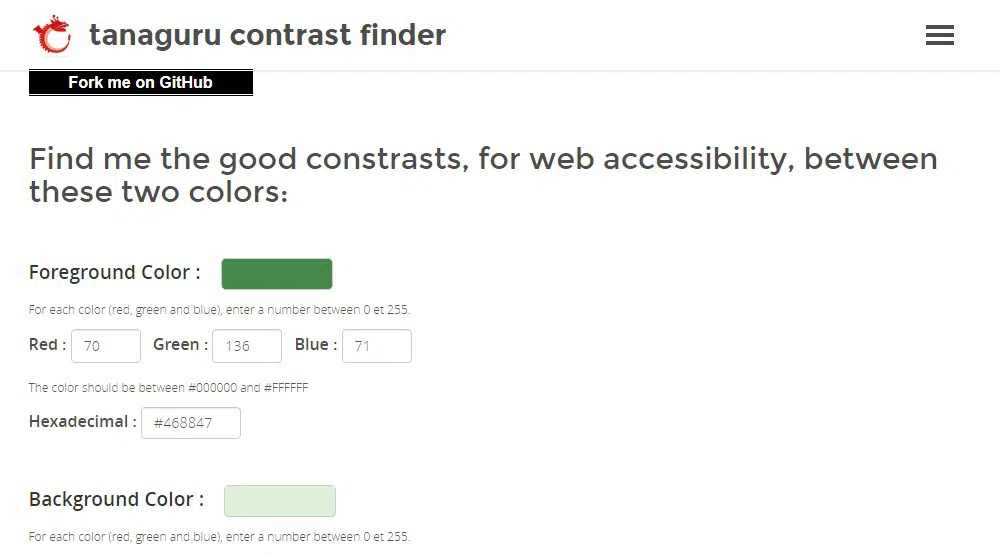
12. Tanaguru 對比查找器:
Tanaguru Contrast Finder 允許您選擇可提高網站可訪問性的對比度。 此工具可幫助您根據十六進制值和 RGB 值選擇顏色,同時在小框中顯示陰影。 您可以使用數字內的箭頭增加或減少值,以選擇同一家庭的不同陰影。 您可以從 3、4.5 和 7 中為文本和背景選擇最小比例。 如果您想保持一個值(前景或背景)不變並更改另一個值,他們為此功能提供了“要編輯的組件”部分。 您可以通過選擇“初始值附近的有效顏色”或“有效顏色範圍”來玩轉顏色。 提交所有值後獲得的結果將創造性地顯示。 該示例由不同的文本大小以及粗體和正常格式組成,以幫助用戶理解更多。
在設計網站時,可訪問性是必不可少的。 即使您沒有任何視力障礙,有時最好退後一步,從其他遭受此類問題的人的角度思考。 因此,最好考慮可訪問性並使用這些工具來改進您網站的設計。