如何幫助您的客戶通過設計獲得更多反向鏈接
已發表: 2022-03-10關於幫助網站在搜索中排名的因素,有一些事實。 谷歌希望看到:
- 移動優先設計
- 快速的頁面速度
- 一流的安全性
- 用戶友好的導航
- 可信度和專業知識
… 除其他事項外。 它還希望看到高權限網站鏈接回您的網站。
如果您的客戶現在不沉迷於獲得反向鏈接,那就等著瞧吧。 它們非常令人垂涎,一些企業會不遺餘力地得到它們。
顯然,如果內容要值得分享,內容的質量就必須存在。 但是,頁面的外觀也可以決定是否有人決定分享指向它的鏈接。
您可能不認為這是您作為網頁設計師可以提供幫助的事情,但您絕對可以。 這篇文章將為您提供一些關於如何為這一偉大的反向鏈接探索做出貢獻的技巧。
如何設計高權威來源想要鏈接到的網站
反向鏈接頁面的質量可以反映鏈接網站的質量和聲譽,因此權威網站必須非常謹慎地選擇反向鏈接給誰。
內容需要有信譽和有價值。 這是沒有商量餘地的。 但設計也必須是頂級的。
讓我們來看看您可以幫助您客戶的網站被視為值得鏈接的可靠來源的一些方法。
提示 #1:盡可能可視化數據
在我的工作中,我鏈接到其他網站的最常見原因之一是引用他們發現或擁有的數據。 我這樣做是為了加強我的觀點,並為我正在提出的論點提供可信度。
也就是說,通常不會只有一個組織對我感興趣的主題進行研究,這意味著我需要弄清楚哪個網站值得鏈接。 這通常歸結為他們在視覺上描述數據的能力。
需要明確的是,我指的不僅僅是統計數據。 這也涉及諸如流程故障之類的事情。 就像我正在研究各種公司如何處理給定任務並且網站對他們的工作流程有很好的視覺描述,我可能更傾向於鏈接到該頁面,因為它更有價值。
讓我給你看一個例子。
假設我正在寫一篇關於人們為什麼要卸載移動應用程序的文章。 我不只是想隨機列出我認為是此類原因的原因。 我知道證據存在,所以我去尋找可以支持我的來源。
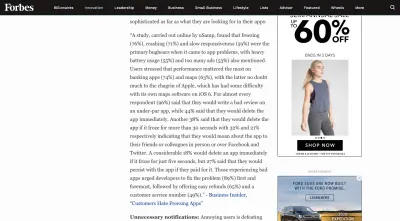
在我對該主題的研究中,我發現了兩個可靠的來源,它們提供了相似的結果集。 這篇文章出現在福布斯:

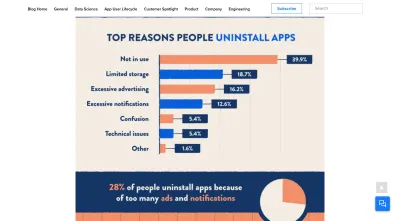
這篇博文和信息圖由 CleverTap 發布:

假設這兩項調查都有大量的受訪者,並且這項研究是最近完成的。 在這種情況下,我會將注意力轉向研究結果的呈現方式。
我選擇 CleverTap 而不是 Forbes 的原因有很多。
一方面,CleverTap 將其發現轉換為用戶友好的格式。 多年來,我們都知道信息圖表比純文本內容獲得更多的參與和分享。 分享和鏈接是兩種不同的參與方式,但我們通常出於相同的原因這樣做:
我們相信來源或在內容中找到一些價值,並希望其他人也能發現它。
因此,由於 CleverTap 對它的發現進行了漂亮的細分,它使我能夠更快、更有效地識別我正在尋找的事實,比福布斯網站上的連續段落更有效。 通過福布斯的數據展示,我基本上必須將內容複製並粘貼到我自己的文檔中,並自己進行一些格式化以嘗試弄清楚發生了什麼。
沒有人應該為他們的數據工作,就像沒有人應該通過一個網站工作一樣。
“
所以,這是第一個原因。 CleverTap 對所呈現的數據以及對需要閱讀它的受眾的理解表現出額外的關注和考慮。
第二個原因是福布斯的頁面上到處都是廣告。 當一個消失時,另外兩個出現在它的位置。 這讓人分心,我不相信將人們發送到一個如此公然將利潤優先於其內容的網站。 同樣,鏈接到的網站會對鏈接網站的聲譽產生影響,因此在您設計自己的網站時需要考慮這一點。
我通過 Forbes 鏈接到 CleverTap 頁面的最後一個原因是,視覺設計的數據讓我不必自己創建圖形的麻煩。 我不是不能按原樣引用數據,但我為什麼要引用呢? 我知道,當我直觀地調用它們時,我的讀者更容易找到關鍵數據點並理解它們。
另外,我已經為他們的工作提供了鏈接網站的功勞,所以我非常樂意提供一個伴隨品牌形象。 它使我的消息來源更加可信。
提示 #2:使冗長的頁面更易於掃描
我的客戶經常來找我說:“我需要你寫一篇 2000 字的文章,這樣我才能在 Google 上排名第一。”
這是部分事實和部分虛構的那些 SEO 神話之一。 原因如下:
Google 的 John Mueller 經常在 Twitter 上被要求確認我們對 SEO 的各種假設(因為 Google 本身對此守口如瓶)。 那就是我們得到這樣有用的寶石的時候:

這就是我告訴我的客戶的,但顯然沒有陷阱。 這不是要達到一個目標數量的詞,這將神奇地使網頁排名。 您需要做的就是匹配搜索意圖,然後根據需要完全解壓縮主題。
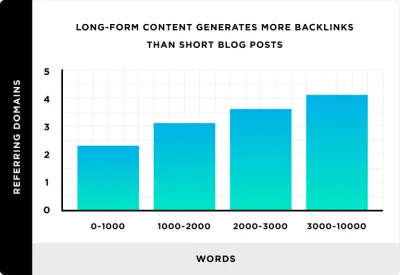
也就是說,Backlinko 的數據證實,較長的頁面在搜索中的排名確實更高……

但是,對冗長的網頁排名而言,並不是絕對的字數。 這是因為較長的內容往往更具權威性,這使得它更值得鏈接。
很有趣,對吧?
因此,了解這一點後,您應該盡一切努力使冗長的內容(任何可鏈接的頁面,真的——包括信息頁面和主頁)超級容易掃描、閱讀和鏈接。 因為如果你沒有以正確的方式設計頁面,即使是最投入的讀者也容易錯過重要的細節或放棄部分閱讀。
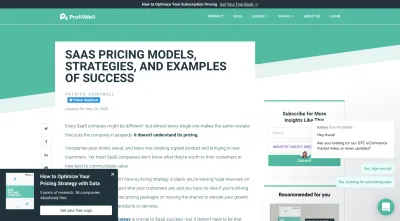
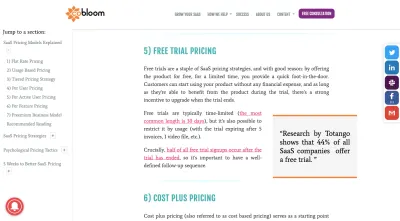
出於本示例的目的,我將向您展示兩個在“如何為 saas 產品定價”方面排名靠前的長博客文章示例。
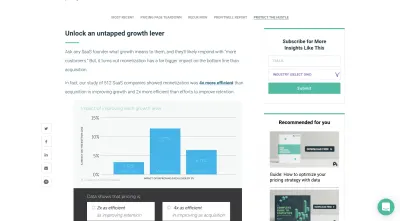
根據 MozBar 的說法,ProfitWell 處理得很好,並且有 93 個外部跟踪鏈接可供顯示。 這些是將 SEO 價值傳遞給 Google 的反向鏈接,這就是網站由於其反向鏈接配置文件而排名更高的方式。
我可能需要做的就是向您展示首屏的樣子,以證明為什麼這篇文章與它的競爭對手之一幾乎沒有關聯。 這裡是:

在整體設計方面,ProfitWell 有一個很棒的網站。 它甚至在佈置帖子方面做得非常出色,因此很容易瀏覽和閱讀。


僅在此屏幕截圖中,您就可以看到設計師在頁面上發揮其魔力的效果如何,包括文本增強功能,例如:
- 標題標籤,
- 粗體和突出顯示的超鏈接,
- 數據可視化,
- 短句和段落結構,
- 項目符號和編號列表。
但是,它有很多不利因素,我認為這就是它花費反向鏈接的原因。
一個是大量的干擾:笨重的側邊欄、粘性社交分享欄、需要關閉的聊天小部件以及有時會出現在左下角的潛在客戶彈出窗口。 其次,這是一篇長文。 如果人們想完整閱讀它——尤其是在移動設備上——需要大量的滾動才能讀完。
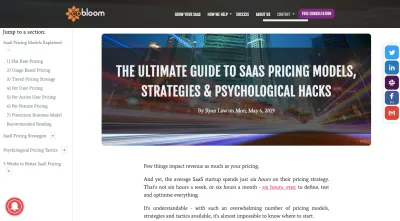
現在讓我向您展示 Cobloom 的頁面設計可能是為什麼它有 159 個外部跟隨鏈接。

這看起來棒極了,對吧? 始終存在三個粘性元素:
- 左邊的粘性目錄,
- 作為 ToC 欄一部分的聊天小部件,
- 社交分享小部件。
但是頁面的粘性部分永遠不會影響內容:

事實上,左側的目錄使頁面更易於閱讀(以及其他已做出的設計選擇)。 讀者可以點擊他們感興趣的部分,而不必費心向下滾動頁面。
我要說這個頁面唯一不足的是移動體驗。 目錄不存在,頁面感覺有點搖擺不定,好像水平尺寸的大小不合適。 因此,就這是一個在移動設備上值得鏈接的頁面而言,與 ProfitWell 的超級移動友好帖子相比,我想說這不是。
但這對你來說是一個很好的教訓。 明智地在移動設備上使用您的粘性元素。 與其使用聊天小部件或潛在客戶促銷欄來破壞帖子,不如將目錄放在其下方,讓它作為更長頁面的輔助“導航”。
提示 #3:“設計”每個頁面的元數據
作為一名作家,我花了很多時間尋找合適的鏈接放在我的內容中。 這意味著我一天的大部分時間都花在谷歌、社交媒體和 Feedly 上,試圖尋找完美的資源。
你能猜出我是如何縮小選擇範圍以確保我始終為我的網站訪問者或社交關係分享或鏈接到最佳內容的嗎? 我使用頁面的元數據來幫助我做出決定。
我也不是唯一一個關心網頁外部“形象”的人。 有大量研究表明,有吸引力的社交媒體內容比那些沒有獲得更多份額。
因此,除了將頁面設計得更值得信賴和用戶友好之外,我還建議您設計元數據以使其看起來更加精心修飾。 如果您花時間為頁面創建了一個扣人心弦的微圖像,那麼為其權威網站尋找來源的人更有可能仔細查看您的網站。
因此,我建議您做幾件事來增加發生這種情況的可能性:
第一件事是確保頁面的元數據在搜索中顯示完整。
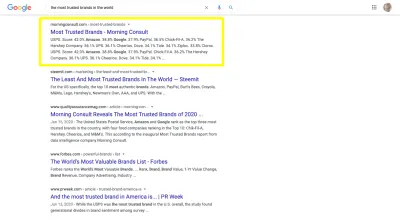
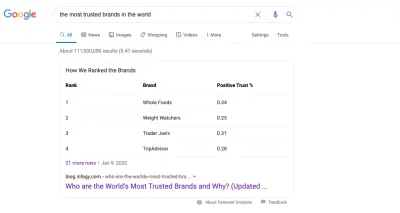
例如,當我在 Google 搜索“世界上最值得信賴的品牌”時,會出現以下內容:

在大多數情況下,元標題都很好,因為您可以完整地看到它們,或者至少可以了解頁面的內容以及它如何回答搜索的意圖。
但是,描述並不是那麼好,因為有些是荒謬的,有些是不完整的。 這兩種品質都表明,該網站背後的人並沒有足夠關心為它寫一個有用的描述。 權威人士會關心這樣的事情。
原因之一是因為這使他們更難弄清楚要深入研究哪些站點。 必須審查每個排名靠前的頁面是一件痛苦的事,因為沒有提供任何細節來幫助從偉大的人中剔除馬馬虎虎。 此外,如果未填寫元數據,則該頁面在社交媒體上共享時可能看起來不太好,再次要求共享者做更多工作並清理它。
讓我給你看一個例子:
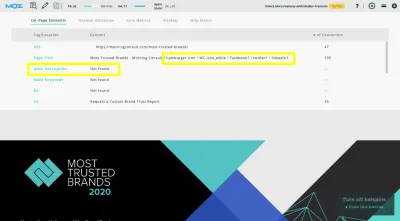
這是 MozBar 從 Morning Consult 頁面向我報告的內容,該頁面在此搜索查詢中排名第二:

頁面標題包含一堆圖標,幸好沒有出現在搜索結果中。 然而,元描述並不存在。 這就是為什麼當谷歌試圖檢索關於該頁面的描述時,它從報告的結果中造成了這樣的混亂:
“美國郵政總局。 得分:42.0% 亞馬遜。 38.8% 谷歌。 37.9% 貝寶。 36.5% Chick-Fil-A。 36.2% 好時公司。 36.1% 不間斷電源。 36.1% 乾杯。 鴿子。 34.1% 潮汐。 34.1% 拉鍊。 33.8% 高樂氏。 美國郵政總局。 得分:42.0% 亞馬遜。 38.8% 谷歌。 37.9% 貝寶。 Chick-Fil-A。 36.2% 好時公司。 36.1% 不間斷電源。 36.1% 乾杯。 鴿子。 34.1% 潮汐。 34.1%……”
這可能足以阻止某人點擊該網站,並認為如果元數據如此混亂,那麼頁面也是如此。
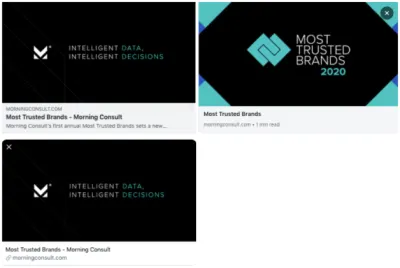
至於可共享性部分,缺少元數據也會導致問題。 以下是該頁面在 Facebook、LinkedIn 和 Twitter 上的樣子(按此順序):

其中兩個股票包含品牌徽標和標語,但沒有包含頁面的特色圖片。 其中兩個共享根本沒有顯示任何描述,而另一個則顯示頁面上第一句話的片段。
同樣,這種對細節的缺乏關注最終為共享者創造了更多的工作,這可能足以讓他們不共享它。 或者不再分享該網站上的任何內容。
要使您的頁面在搜索中看起來更值得鏈接,您可以做的最後一件事是使用模式標記。 “世界上最受信任的品牌”的第一頁(來自 Infegy)在這方面做得很好(除了編寫他們的元數據)。 結果看起來很棒:

如果我今天寫的一篇文章需要這些數據,我可能最終會將大部分精力集中在這篇文章上,因為很明顯頁面及其元數據是由其創建者精心構建的。
回顧一下:在為您的網站設置值得鏈接的頁面以進行搜索時,您應該注意三件事:
- 包括完整的 SEO 元數據。
- 將特色圖片附加到相關且具有描述性的頁面。
- 盡可能使用模式標記。
包起來
您可能不太關心反向鏈接,但您網站的所有者肯定是或將會是一旦他們掌握了他們在 Google 中所擁有的權力的風聲。 雖然頁面的許多可鏈接性確實取決於內容的質量,但您所做的某些設計選擇也會影響它。 因此,將這些策略添加到您的 SEO 友好設計流程中,並幫助您的客戶獲得那些令人垂涎的頂級位置。
