20個美妙的教會網站設計
已發表: 2019-08-09曾經有一段時間,更多的人在聽到或想到上帝時會去教堂。 然而,在當今每個人都忙於生活的時代,許多人只是選擇在舒適的家中、工作中或任何他們認為合適的地方閱讀他們的祈禱文。 在當今互聯網主導市場的時代,其主要好處是舒適和方便,教會必須建立一個在線禮物,讓人們知道他們的位置、使命,甚至讓人們可以直接向教會捐款通過網站。
如果您負責教堂並正在考慮建立在線形象,或者您是設計師並且有需要相同的客戶,那麼您需要確保涵蓋網站上的所有正確點。 您擁有在線形象的第一個任務應該是將所有感興趣的人聚集在一個空間中,並通知他們所有未來相關的事件。 第二個任務應該是為願意加入的新成員以及遊客和遊客傳播意識。 以下是符合上述標準的 20 個最漂亮的教堂網站設計,我們希望它們能激發您創建一個能夠很好地服務於其使命的美麗教堂網站設計:
1. 大都會大教堂:
大都會大教堂是位於里約熱內盧的一座教堂,在網上有著非常重要的影響力。 網站設計是現代基礎的混合體。 由於其配色方案和精心挑選的小部件,它看起來很微妙。 關鍵信息以傳統方式隔離,這使得訪問者很容易發現他們的興趣。 它具有出色的 UX/UI,使其成為一個用戶友好的網站。 它可以多種語言訪問。 站點導航欄包含 360 度視圖、日曆、社交媒體詳細信息等元素。
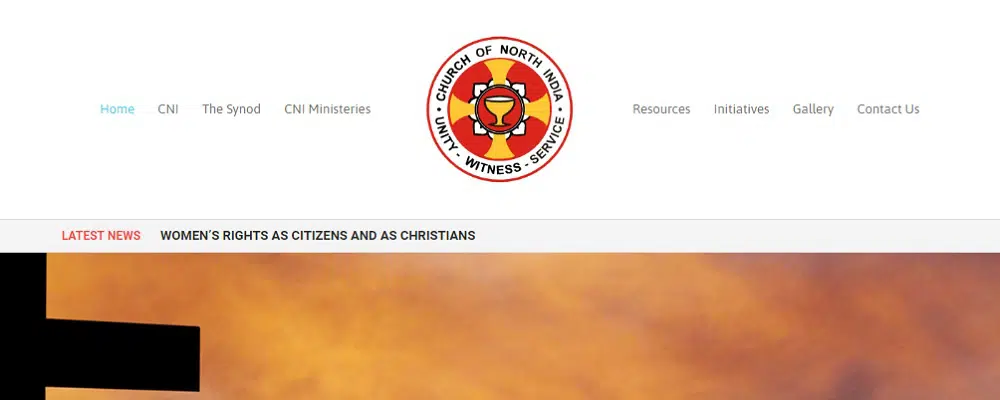
2. 北印度教會:
北印度教堂是印度古吉拉特邦著名的教堂之一。 它有一個非常簡單的設計主題。 用戶界面的選擇非常智能,以消除導航和菜單欄等主要困難。 當訪問者進入網站時,徽標在頂部可見。 網站中使用的排版與整體設計相得益彰。 該網站的最佳功能之一是頂部閃爍的“最新消息”欄,可幫助訪問者隨時了解當前發生的情況。
3. 科隆大教堂:
為科隆大教堂網站選擇的模板簡單而優雅,因為它只是在背景中有一張圖片來讚美,而在頁腳中有社交媒體欄。 顏色柔和舒緩眼睛,對遊客來說也有點眼睛友好。 可以從頁眉的右上角菜單欄以及頁腳的幾個部分訪問與教堂相關的全部信息。 只需單擊一下,即可顯示整個教堂的 360 度全景。 它的右上角還有一個搜索按鈕,訪問者可以輕鬆導航到他們選擇的任何部分。 它可以以多種語言訪問; 方便遊客。
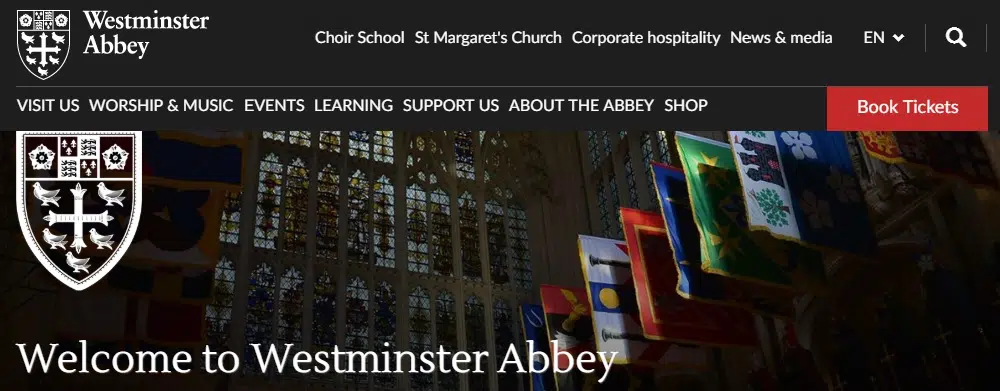
4. 威斯敏斯特教堂:
整個網站結合了不同深淺的藍色和栗色,使其具有吸引力。 它的頂部有一個搜索欄,可以幫助訪問者收集他們所需的信息。 右上角(搜索欄和語言欄下方)有購票選項,方便遊客省時省力。 本網站的主要特點是“今日服務”功能。 它在頂部展示了當天的整個日程安排。 會員和訪問者不必深入研究,搜索每日信息,從而再次節省時間。
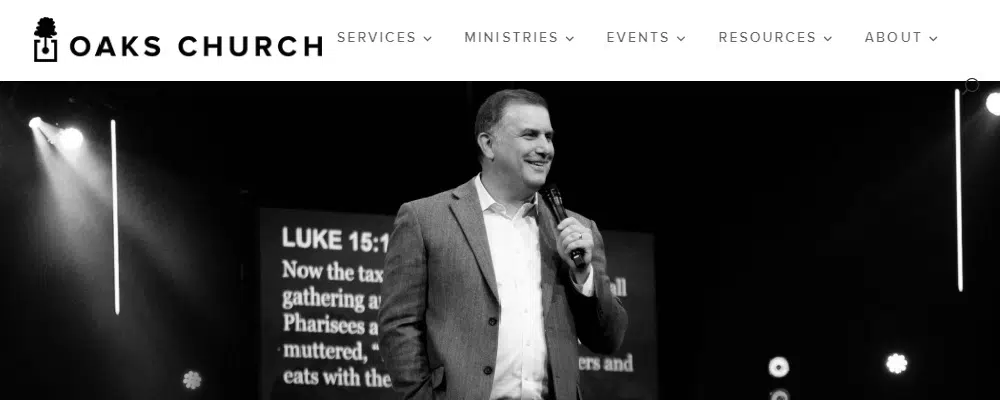
5. 橡樹教堂:
橡樹教堂有一個簡單的單頁網站,主題為單色。 整個配色方案是在灰度的基礎上使用的,主要是黑白的。 它在主頁上有大圖像塊,顯示所有提供的服務的標題。 一位年長勵志演說家的鼓舞人心的單色圖像為參觀者提供了靈感。 頁眉和頁腳列以非常系統的方式分隔,這使用戶可以輕鬆導航和跳轉到所需的信息。
6. 巴西利亞大教堂:
該網站的顏色主題是柔和的粉紅色,使它看起來舒緩和平。 它具有乾淨優雅的外觀,與其他網站設計相比,它看起來更加精緻。 網站的標題圖片顯示了和平的信息。 正確的排版選擇是這裡的“附加組件”。 另一個重要功能是該站點可以以多種語言訪問。 導航欄不尋常地放置在主頁的左側,使網站具有獨特的外觀。
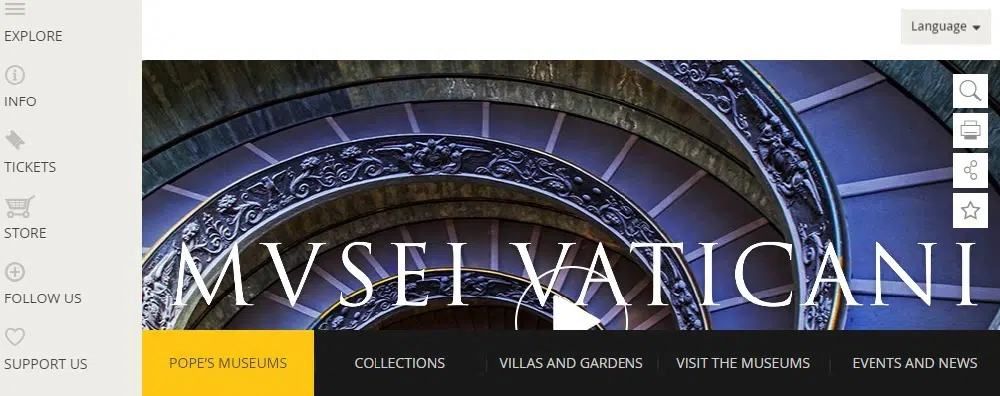
7. 西斯廷教堂:
西斯廷教堂有一個簡短的一頁網站,可供訪問者選擇的選項數量有限。 設計師巧妙地嘗試利用每個角落。 它從頁面中間的簡短視頻和照片庫開始,讓訪問者訪問他們所需的信息而不會浪費太多時間。 它在網站左側的搜索按鈕下方具有出色的“打印”功能,允許用戶在單個頁面中打印所提到的詳細信息。 這是第一個有“分享”選項的網站。 用戶還可以使用“星”圖標在網站上為他們的“收藏夾”添加書籤。
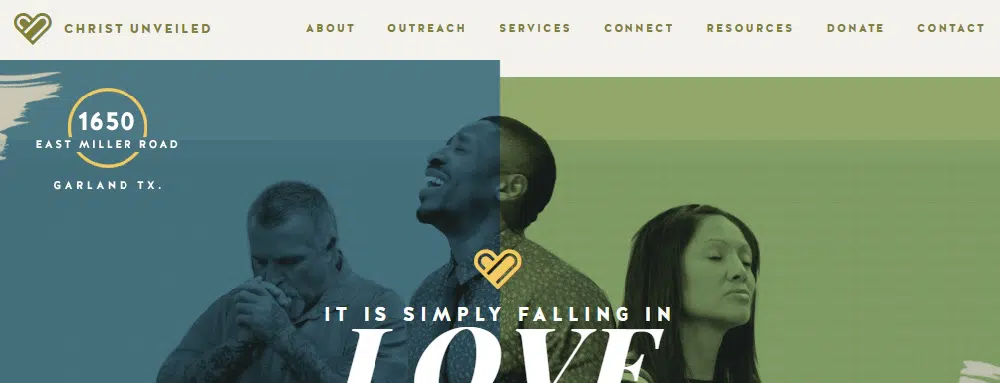
8. 基督揭幕教會:
基督揭幕教會網站上有一張奉獻者的照片,描繪了他們對上帝的信任和信仰。 配色方案和排版相得益彰。 它有三個直接的號召性用語按鈕,可以非常清楚地顯示它們的目的、使命和過程。 它還有一個單獨的部分,用於顯示關於時間和程序的清晰溝通,從他們結束。 它具有精心設計的號召性用語按鈕,戰略性地放置以吸引訪問者的注意力。
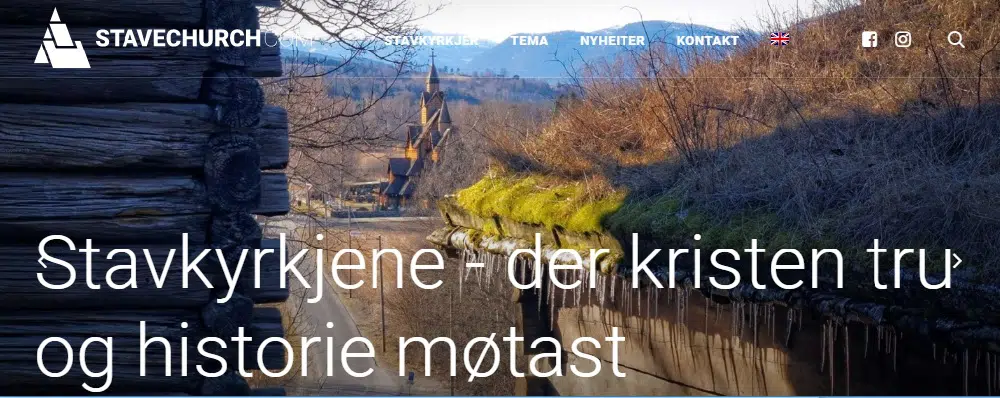
9. Borgund 木板教堂:
Borgund Stave Church 的網站具有響應迅速且用戶友好的 UX 和 UI。 這是一個小型的單頁網站,其中充滿了高質量的圖像。 社交媒體菜單也顯示為單獨的塊而不是圖標,這使得用戶點擊並了解更多關於正在進行的活動的信息更具吸引力。 導航欄可讓您聯繫他們,了解他們的重點,並隨時了解最新消息。 他們有一個信息豐富的主頁,描述了他們是如何創辦教會的,以及對它的了解。

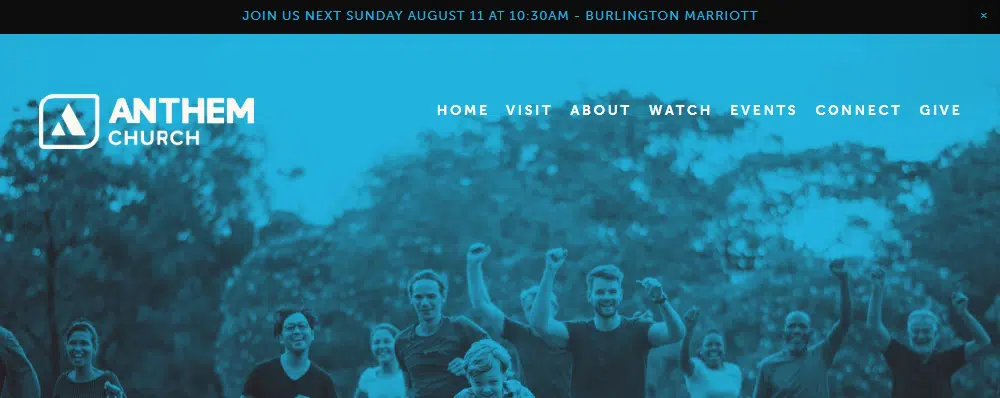
10. 國歌教堂:
該網站的標語非常吸引人。 背景為他們正在推動的運動提供支持。 第一個欄“計劃您的訪問”將用戶帶到必要的信息。 但是,大多數相關信息(例如位置和時間)都在網頁頂部給出。 它有一個附加功能,可以顯示實時地圖以及停車細節。 它的設計考慮了第一次來訪者。 他們還在他們的網站上展示了原始照片,以使網站看起來對訪問者很熟悉。
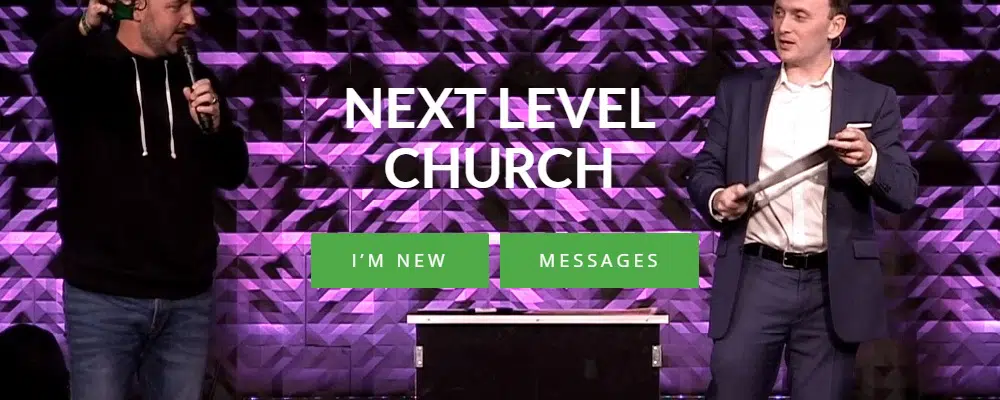
11. 下一級教堂:
該網站看起來像是專為新手設計的。 它有一個突出的號召性用語“我是新用戶”,說明了新用戶的下一步。 它有一段背景視頻,展示了教會的活動和經歷。 這是一個這樣的教堂,它建立在多個地點。 因此,有必要向用戶提供有關位置和事件時間的準確信息。 它有一個聯繫表格和一個搜索圖標,用於幫助訪問者了解這些地方。 可以選擇在各種社交媒體上與他們聯繫。
12. 髑髏地教堂:
Cal髏教堂是一個簡單易用的網站。 這在它的交流中非常重要。 通過標語非常清楚地定義了目的和使命。 這些部分以“適合所有人的東西”為標題巧妙地分隔開來。 頁面的頁腳正確地提到了位置和時間,這使用戶很容易導航。 導航欄包含教學、連接等部分。
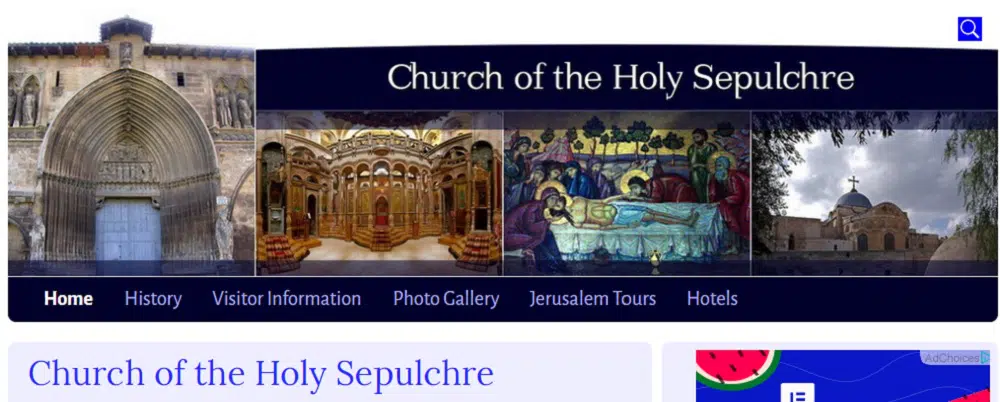
13. 聖墓教堂:
該網站以照片庫開頭,然後是導航欄。 它在網站頂部有一個“搜索”按鈕,可幫助用戶深入了解任何需要的信息。 整個主頁都被教會的信息和歷史覆蓋,滿足了新用戶的好奇心。 與其他網站相比,它具有良好的加載速度。 但是,該網站的主頁上沒有號召性用語。
14. 懷特的禮拜堂:
該網站全是白色和簡單的。 它有一個運行時間表,顯示有關下一次祈禱的信息。 這是第一個擁有在線祈禱設施的網站。 除了右上角的搜索欄和菜單欄外,它還有一個非常明確的頁腳,可以非常精確地顯示聯繫方式和教堂工作時間。
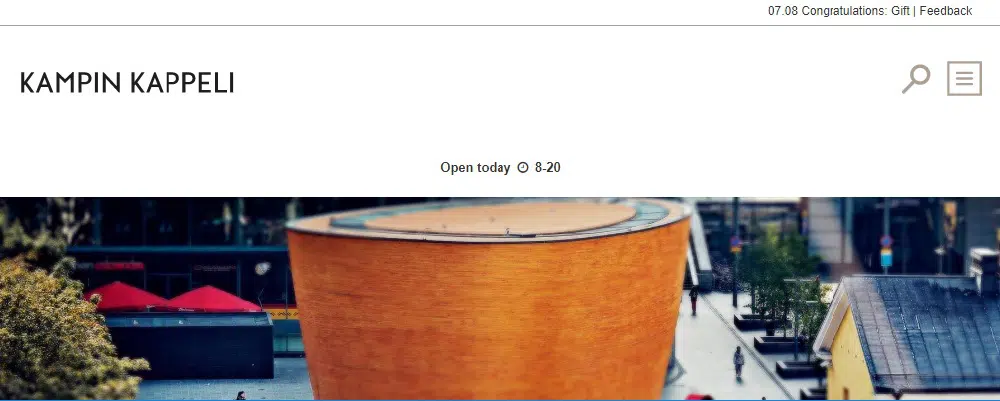
15.坎平卡佩利:
Kampin Kappeli 網站的結構與前一個類似,但佈局和配色方案更好。 這是一個目的明確的短頁網站。 他們在主頁上添加了視頻,使網站具有視覺吸引力。 插件是地點的名稱和頁面頂部的時間欄。 它為遊客提供多語種設施。
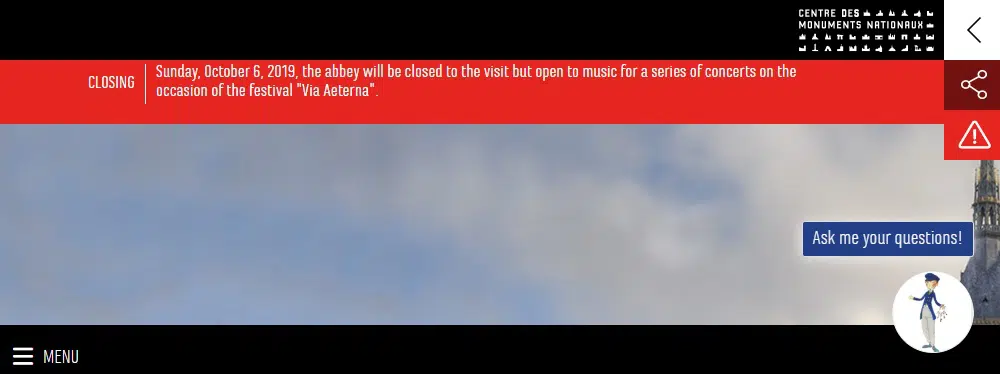
16. 聖米歇爾山修道院:
Mont St. Michel Abbey 有一個網站,頁腳中有一個凍結菜單。 社交媒體部分與頁腳中的單獨圖標一起放置在網站的中間。 網站上的優點是“天氣預報”選項卡以及網站末尾的“實時聊天”選項。 該網站還包含以前活動的照片庫。
17.他臨在的教堂:
他的存在教堂有不同的栗色,使它看起來很有吸引力。 它沒有單獨的導航菜單。 全部內容顯示在首頁; 讓每個用戶都輕鬆。 它在同一頁面上有一個捐贈表格和一個訂閱表格,突出了他們的目的。 事件和時間分別在網站末尾顯示,再次使用戶可以輕鬆記下基本細節。
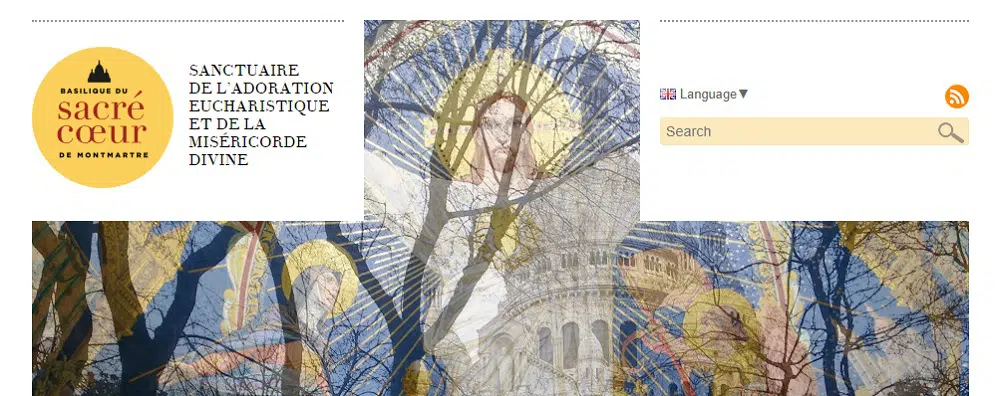
18. 巴黎圣心大教堂:
該網站反應靈敏且互動性強。 重要信息放在網站末尾的頁腳中,為內容豐富的博客和解釋歷史的視頻騰出空間。 它為遊客提供了一個非常古怪的功能“音頻指南”。 這是向遊客和新來者展示的正確方式。 網站右上角還有語言菜單,方便外地人快速訪問。
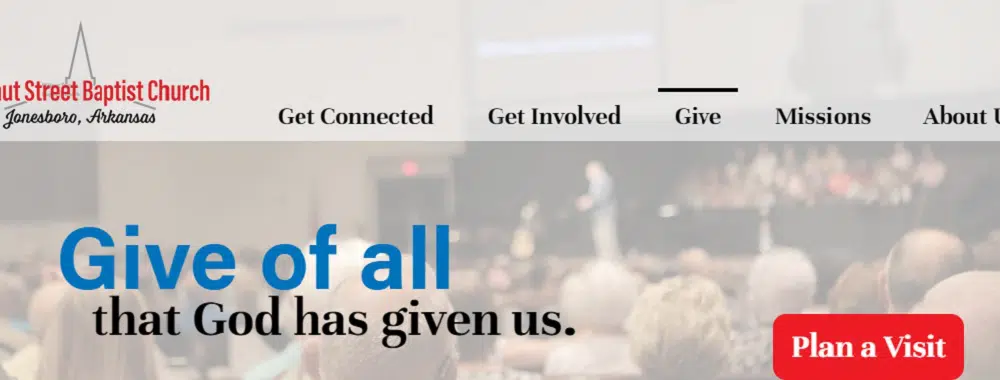
19. 核桃街浸信會教堂:
由於使用了鮮豔的色彩,該網站看起來很漂亮。 排版很好地補充了配色方案。 它還有一個視頻形式的推薦部分,就在中間。 他們在歡迎頁面的末尾給出了即將發生的事件的列表。 它下面有一個吸引人的號召性用語按鈕“計劃訪問”,允許用戶預訂和計劃他們的訪問。
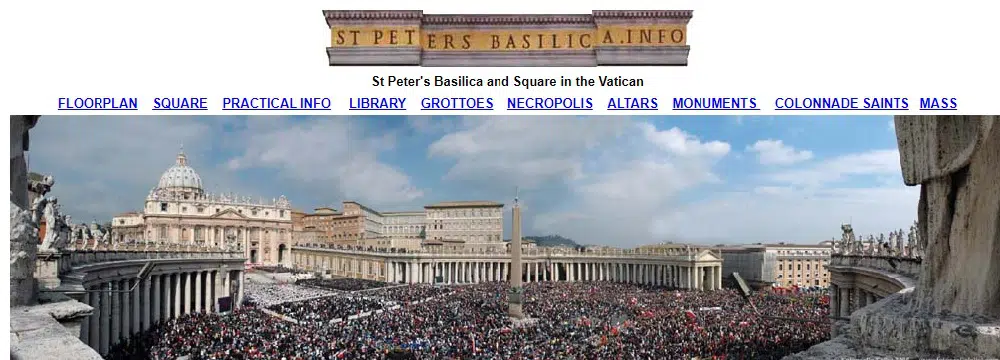
20. 彼得大教堂 20:
與其他網站相比,網站佈局是平均水平,但使其躋身前 20 名的原因是其內容。 該網站完全專注於信息和知識,而不僅僅是佈局和排版。 目的是讓參觀者了解教堂及其相關主題。 聯繫方式在網站末尾以輕鬆的方式提供。
以上 20 個教會網站設計示例表明,定義設計、內容和信息等標準對於創建有吸引力的教會網站非常重要。 因此,即使您錯過了其中一個標準,您網站的用戶體驗也會受到負面影響。
您最喜歡哪個教會網站設計,為什麼?