聊天機器人應該取代移動設備上的表格嗎?
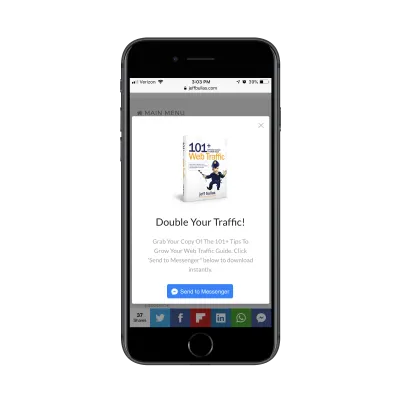
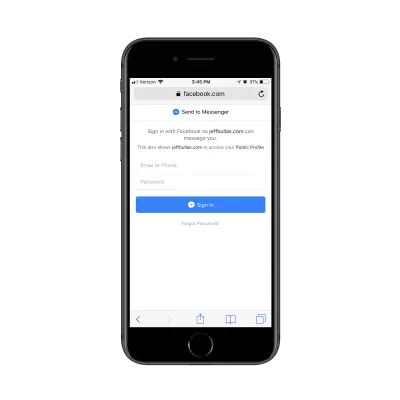
已發表: 2022-03-10我最近在 Jeff Bullas 的網站上遇到了一個宣傳電子書的彈出窗口。 這似乎沒有什麼太不尋常的地方。 然而,令我感到奇怪的是,CTA 不是電子郵件字段和“提交”按鈕。
相反,它只有一個藍色的“發送到 Messenger”按鈕。

老實說,我很震驚地看到有人會派他們的網站訪問者與 Facebook Messenger 機器人互動。 但當我與網絡開發人員和設計師分享這一點時,他們中的大多數人都回答說“這就是營銷的方向”。

但是……是嗎?
無論您是在您的網站上放置聊天機器人還是將訪問者引導至託管在 Facebook Messenger 上的聊天機器人,與使用傳統表單相比,這是否是捕獲潛在客戶和其他聯繫信息的更好解決方案? 老實說,我並不完全相信聊天機器人可以而且應該取代移動表單(或者一般來說只是表單)。
這就是為什麼我要把這個話題帶給你,所以我們可以從各個方面來看待這個問題,以確定什麼才是最有意義的。
移動表單發生了什麼?
大約一年前,我注意到一個奇怪的趨勢。 很多時候,當我在網站導航中搜索聯繫人頁面時,它並不存在。 所以,我的下一步是滾動到頁腳,看看他們是否把它藏在那裡。 這是第一個問題。
還有一些網站宣傳了聯繫頁面,結果卻變成了幫助中心或常見問題頁面。 這是第二個問題。 如果您希望訪問者支持自己,請清楚您將他們發送到哪裡。
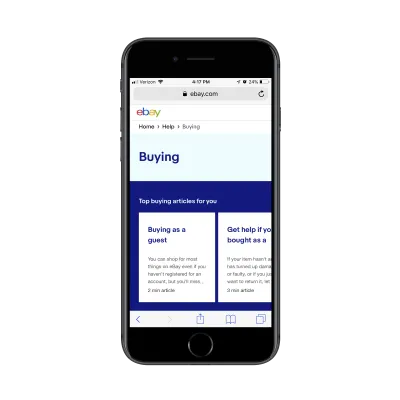
eBay 通過將其標記為幫助和聯繫頁面來做到這一點:

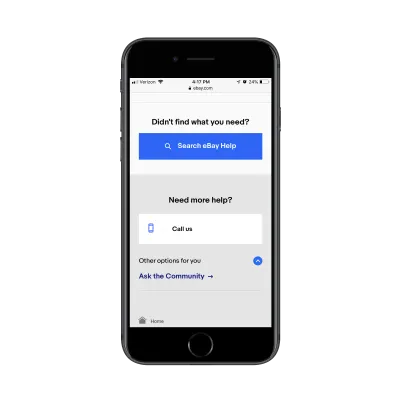
如果訪問者願意滾動瀏覽這個自助中心,他們最終會找到一些聯繫方式:

但是請注意,沒有聯繫表格,無論是基本查詢還是支持。
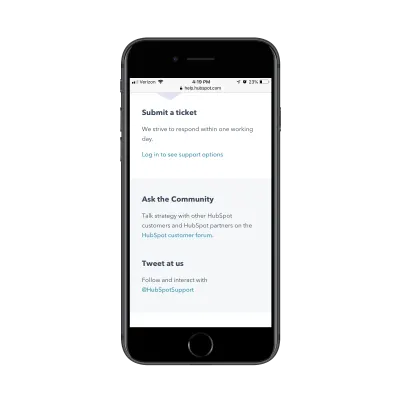
Hubspot 做了類似的事情。 當訪問者單擊導航最終找到關於 > 公司 > 聯繫我們時,他們將看到電話號碼、傳真號碼、實際地址和支持鏈接。
這是支持頁面的樣子:

同樣,沒有可用的表格。 我假設支持門戶有它們,但在網站上的“聯繫”或“支持”選項中找不到它們。
那麼這是什麼意思?
訪問者是否厭倦了填寫移動表格,以至於網站完全放棄了它們?
“
這兩個特定示例的有趣之處在於沒有聊天機器人甚至實時聊天小部件來替代它們。 只是沒有任何易於訪問的聯繫表格。
作為一名消費者,這讓我感到無比沮喪。 我知道網站是如何運作的。 當我看到“聯繫”頁面時,我應該有現成的聯繫選項,而不是一堆我必須自己篩選的問題。
作為專門研究網頁設計和營銷趨勢的人,我有點明白。 我們必須建立遊客會真正積極響應的體驗。 如果表單沒有達到您需要的參與度,那麼就放棄它們。 但是,我認為需要一個比幫助中心和電話號碼列表更好的替代品。
這就是為什麼我發現聊天機器人是一種有趣的替代方案。
聊天機器人更好嗎?
您在網站上看到的許多聊天機器人都是嚴格導航的。
嘿,你今天在這裡做什麼? 我們能幫你什麼嗎?
與上面的示例類似,它們只是為訪問者提供有用的響應或要探索的頁面列表。
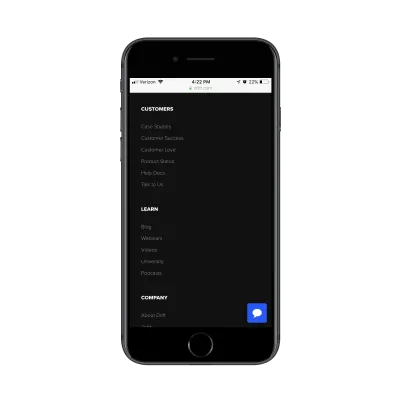
Drift 是一家從事構建會話營銷工具(即聊天機器人)業務的公司。 因此,它的網站使用一個代替聯繫表也就不足為奇了。 唯一的問題是它試圖做的不止於此。 以下是我的經歷:
我在頁腳中找到了標記為“與我們交談”的聯繫選項:

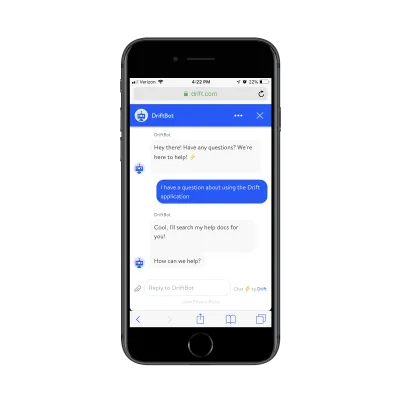
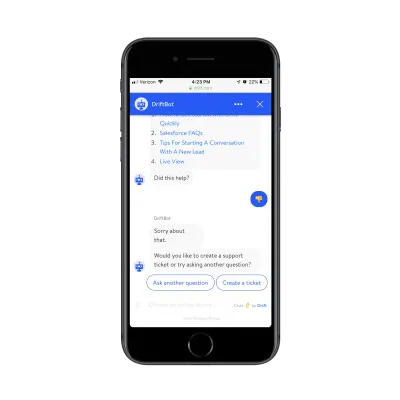
DriftBot 然後以友好的問候打開並提示我問一個問題:

這是我問的問題,因為我認為這會是營銷人員或企業主好奇的事情:

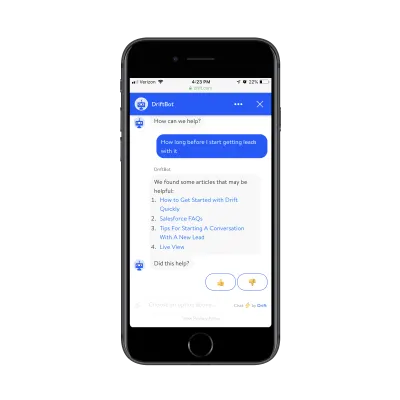
DriftBot 所做的只是鏈接到一堆與我的問題中的任何關鍵字都不匹配的文章。 結果,我發現響應沒有幫助,這就是為什麼我將其標記為:

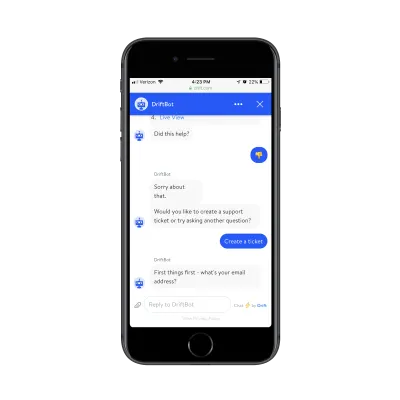
渴望人工幫助,我選擇了“創建工單”選項:

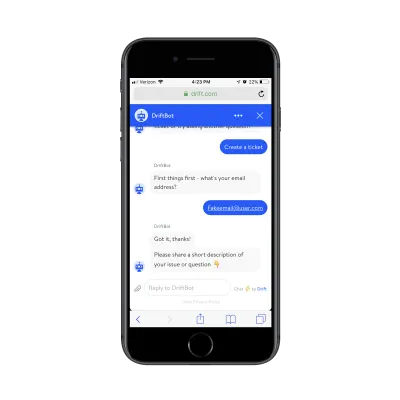
直到那時,Driftbot 才最終帶我完成了填寫支持票/聯繫表的選項:

這種交流的糟糕之處在於,聊天機器人不僅用不合適的自助資源浪費了我的時間,而且還用不必要的長聯繫表問題浪費了我的時間。 這是我們在為移動設備設計表單時一直在談論的事情之一:

保持標籤簡短。
在這種情況下,我絕對不認為聊天機器人應該取代表單。 以類似對話的形式提供響應似乎更快或更自然,但是當對話使您繞道您想做的一件事時,這並不重要。
就像 BotAnalytics 的 Ilker Koksal 所說:
大約 40% 的 [chatbot] 用戶從未通過第一條短信,另外 25% 的用戶在收到第二條短信後就掉線了。
這是因為上面的聊天機器人交流。 當您將其變得過於復雜或違反良好設計禮儀的規則時,您怎麼能期望訪問者希望與您的聊天機器人互動?
那就是說……
我確實認為聊天機器人在某些情況下會取代表單。 讓我解釋。
聊天機器人何時應該取代移動表單?
有趣的是,Drift(和合作夥伴)的一份報告揭示了為什麼您可能想用聊天機器人替換移動表單(至少其中一些)。
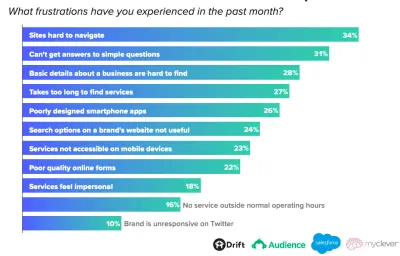
讓我們首先看看消費者對網站表達的最常見的挫敗感:

這在很大程度上與導航或從網站獲取特定詳細信息的難度有關。 如果是這種情況,那麼位於網站底角的聊天機器人小部件實際上將非常適合此目的。
現在,31% 的人表示很難獲得簡單問題的答案,22% 的人表示在線表格的質量很差。 在這種情況下,如果聯繫人頁面聊天機器人只是為了讓聯繫表單體驗更加個性化,它就會很好地工作。
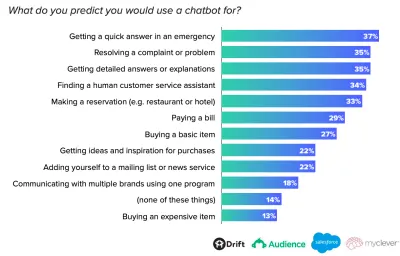
Drift 報告還顯示了消費者對何時認為聊天機器人有用的反應:

您可以看到人們希望能夠使用聊天機器人做很多事情。 但是,如前所述,您必須小心對待它們。 如果他們沒有被配置為處理複雜的請求或問題,你最終可能會讓用戶感到沮喪,而不是讓他們滿意。
這就是為什麼聊天機器人實際上可能是非常簡單和可預測的移動表單的最佳替代品。 例如:
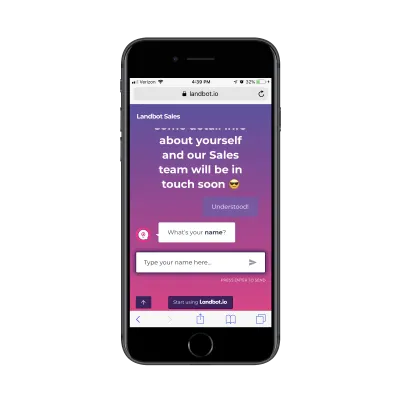
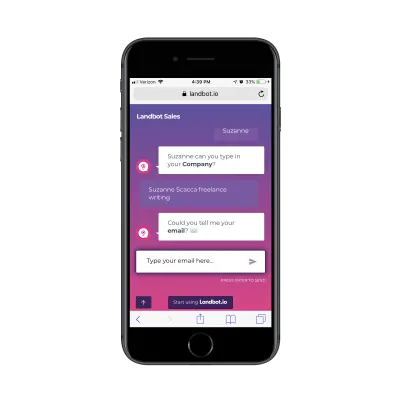
當然,如果您想在交流中增加一點味道,基本的聯繫表格可以被聊天機器人取代。 請注意訪客的時間。 Landbot 在其銷售聯繫頁面上有一個很好的例子:

您可以看到它比您在聯繫表單上要求的內容稍微擴展了一些。 但是,它適用於這種情況:

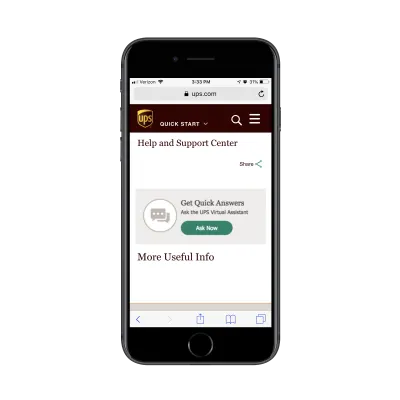
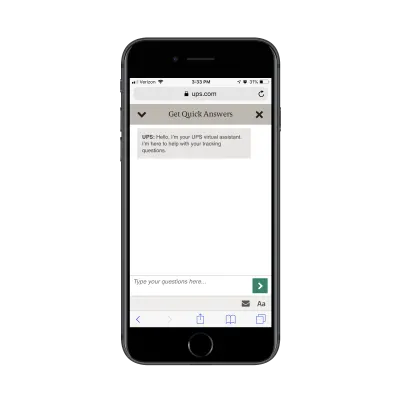
您可能還想用聊天機器人替換基本支持表單,只要您清楚它只處理基本請求即可。 這對於可以從跟踪 ID 和訂單中檢索詳細信息的電子商務網站來說是件好事,例如 UPS:

如您所見,聊天機器人甚至通過告訴訪問者它將幫助解決與跟踪相關的問題來強化這個想法:

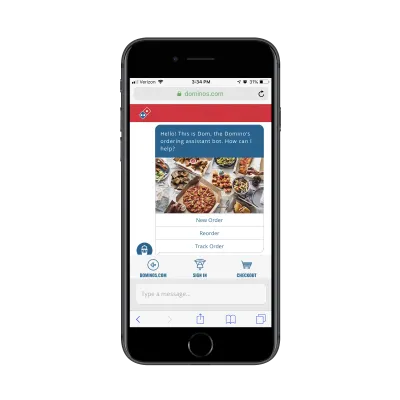
帶有預設選項的訂單表格,訪問者只需點擊即可。 當您消除訪問者拋出不可預測的問題或回复的可能性時,您的聊天機器人可以成功替換錶單,例如 Domino 的 Dom:

您還可以使用聊天機器人為您的移動網站上的其他簡單表單類型的互動提供支持。 例如,帶有多項選擇答案的調查和帶有預設選項的測驗可以很容易地轉化為聊天機器人。
彈出窗口(如 Jeff Bullas 示例)或登錄頁面中的潛在客戶生成表單可能有意義。 畢竟,一個聊天機器人能在多大程度上搞砸電子郵件地址和姓名的收集?
也就是說,對於彈出窗口,您唯一的選擇是使用 Facebook Messenger。 而且,坦率地說,我不喜歡向 Facebook 提供比需要更多的數據——尤其是像你的潛在客戶列表這樣有價值的數據。
Facebook Messenger 聊天機器人怎麼樣?
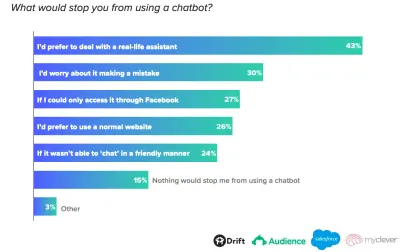
Drift 的調查發現,如果只能通過 Facebook 與聊天機器人互動,27% 的人會反對:

考慮到圍繞社交媒體平台的安全問題和隱私問題,這一點也不奇怪。
但是所有這些人——包括我之前的同事——似乎非常樂意使用 Facebook Messenger 來支持他們的現場機器人呢? 甚至 Neil Patel 也對此表示贊同。 他說,他的 Facebook Messenger 機器人為他提供了 88% 的打開率和 56% 的點擊率。
我當然會得到上訴,因為您不必擔心後續電子郵件會永遠未打開或丟失為垃圾郵件。 但是,我只是不確定 Facebook 是否應該成為我們為聊天機器人提供動力的工具。 我也不確定消費者還能接受多久。
我這麼說的原因之一是:

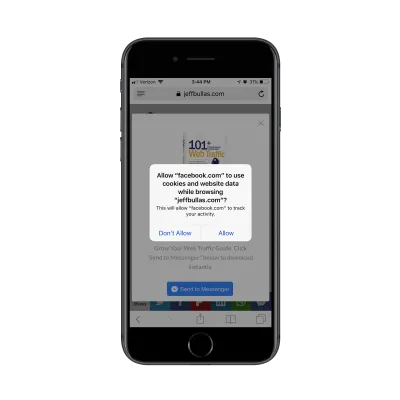
網站現在充斥著 cookie 同意消息,這已經夠糟糕的了,提醒我們在線共享數據是多麼不安全。 現在,我們與 CTA 按鈕的互動告訴我們 Facebook 想要在我們訪問網站時進行更多跟踪?
為了火上澆油,下一步會發生以下情況:

因為我被從 Jeff Bullas 網站引導到 Facebook,所以我實際上不能被轉移到我的 Facebook 或 Messenger 應用程序。 不幸的是,移動瀏覽器無法以這種方式連接到應用程序。 只有其他應用程序可以。
您認為有多少 Messenger 用戶真正知道他們的 Facebook 登錄信息是什麼? 因此,本應簡單的一鍵登錄步驟現在已成為移動用戶的痛點。
老實說,我認為任何讓訪問者離開您的移動網站的事情都是一個壞主意。 我知道有時電子郵件可能很難破解。 正如 Larry Kim 在這個 Hubspot 播客中總結的那樣:
電子郵件的典型打開率為 5-10%,因此 90-95% 的人沒有參與; 聊天營銷的打開率是 70-80%,點擊率是 10-20%。
但事情是這樣的:他們已經邁出了通過聊天機器人向您提供電子郵件地址的第一步。 這不像你在聯繫冷線索。 沒有理由認為只有 10% 的聊天機器人聯繫人會打開您的電子郵件。
因此,儘管 Facebook Messenger 可能更容易實現聊天機器人,並使您的網站和服務器不必託管自己的聊天機器人解決方案,但我想說您應該不惜一切代價避免使用這個。
包起來
老實說,我對聊天機器人取代移動表單沒有任何問題,只要:
- 它們被用在正確的地方和正確的時間。
- 聊天機器人的目的很明確。
- 它們只替換最簡單的形式。
如果做得好,聊天機器人可以減少打字的需要,減少回答一堆問題的恐懼感,讓表單感覺更像是一場對話。
