9 號召性用語——如何吸引客戶的熱情?
已發表: 2020-01-09客戶在搜索數小時後發現值得訪問的網站或在線商店時非常熱情。 他們對在線商店的期望很高,這就是為什麼他們的易用性應該是網站的首要任務,以吸引他們的熱情。
當潛在客戶從社交媒體帖子中了解您的網站或通過搜索引擎找到它時,就會發生這種情況; 由於各種設計功能,特別是號召性用語,他或她可能會完全失望地離開頁面。
網站的設計在使用戶了解網頁的目的並輕鬆將他們帶到結帳頁面方面發揮著重要作用。 在大量冗長的描述中誇大產品而不引導用戶進入另一個步驟可能會迫使他們離開網站並失去對您的產品或業務進行更多罰款的熱情。
將用戶吸引到您的網站是成功的一半,其餘的取決於用戶體驗,因為您如何分塊提供信息,以使他們能夠消化並和平地做出購買決定。
如何捕捉客戶的熱情?

吸引客戶的熱情可能因在線企業的不同業務需求而異。 通常,它要求企業主和員工通過了解客戶的需求並以最佳解決方案做出響應,從而在多個層面上與客戶建立聯繫。
以下是您可能需要了解和獲取的一些因素,以便吸引客戶瀏覽您的電子商務網站、留在那裡並決定再次訪問它的熱情。 它涵蓋了通過號召性用語吸引用戶注意力的藝術。
- 了解您瞄準客戶登陸的目的地
- 在您的設計和 CTA 按鈕中灌輸積極性
- 通過標誌、符號、照片等添加視覺吸引力。
- 使用鼓舞人心和有力的話語來說服
- 通過創建“提問”選項傾聽您的潛在客戶
- 成為您必須提供的產品或服務的大師
- 用鮮豔的色彩激髮用戶的興趣
以下是一些有效的策略和策略,可以幫助您設計、改進或改進行動呼籲,以實現更好的用戶參與和互動。 吸引他們肯定會增強您的在線商店的設計,以激發和捕捉客戶的熱情。
1. 設計多個 CTA
當用戶在瀏覽功能或任何其他形式的內容時向下滾動頁面時,突出且設計良好的號召性用語可能會隱藏在首屏之上或之下。
通常,設計師會在銷售副本的末尾放置一個號召性用語按鈕,用於登錄頁面、服務描述或電子郵件。 這使得讀者必須向下滾動直到最後才能採取行動。

如果讀者在向下滾動後沒有向下滾動或到達頂部並錯過首屏下方的 CTA,則他或她將很難採取行動。 為了幫助他們輕鬆找到並單擊號召性用語,無論滾動百分比如何,複製它或使其懸停在頁面上。
例如,您可以在產品缺貨時啟用“通知我”標籤。 它們方便用戶在產品可用時訂閱通知。 使用 Magento 2 缺貨通知擴展,您可以利用此類功能創建多個號召性用語並防止客戶沮喪地離開商店。 讓他們分享聯繫方式,讓他們了解他們最喜歡的商品是否有庫存。
使用號召性用語的多種變體,您可以簡化頁面導航,以確保用戶採取所需的操作,而不會遇到任何困難找到或理解它。
2. 避免過度 CTA
一到兩個號召性用語是正常的,而創建更多號召性用語則由您自行決定。 了解用戶的反應,避免在主頁或產品頁面上過度使用。
嘗試各種 CTA 有助於找到吸引用戶並引起他們注意的不同方式,但不知何故,它也可能會損害您的印象。
顯示超過可接受數量的電話可能會將您包括在絕望的賣家和商家列表中。 通過展示大量對話以激發他們採取行動,與您的觀眾保持整潔。
根據 WordStream 的說法,在結合行動呼籲的同時,一定要考慮銷售副本的目的,因為單個 CTA 導致點擊次數增加了 371%,轉化率增加了 1617%。 結果可能因產品或服務頁面而異。
3.在顯眼的地方展示
每個網站都有一組突出的位置來使用它們來呼籲採取行動,而這些位置可能因您的特定利基、行業或業務而異。
例如,在博客或發布平台上,用戶傾向於在採取行動之前閱讀更多有關服務或產品的信息,而在在線商店中,他們會快速瀏覽產品描述和功能,並將其添加到購物車中。

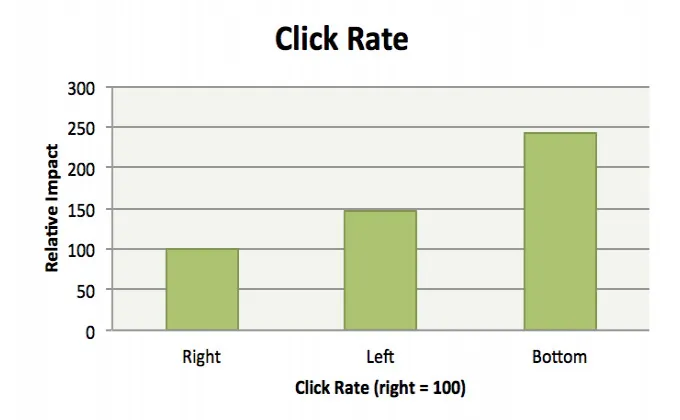
因此,對於每個商業網站來說,為號召性用語選擇一個地方可能並不相同。 儘管將 CTA 放在首位是強制性的,並且仍然適用於大多數網站。 在這裡,您可能需要再次確定位置是在左上角還是右上角,或者在左下角或右下角,或者在中心。
“首屏上方”一詞來自印刷媒體,過去重要的新聞故事、事件和廣告被放置在首頁的頂部,以便即使在折疊報紙後也可以看到這些內容。
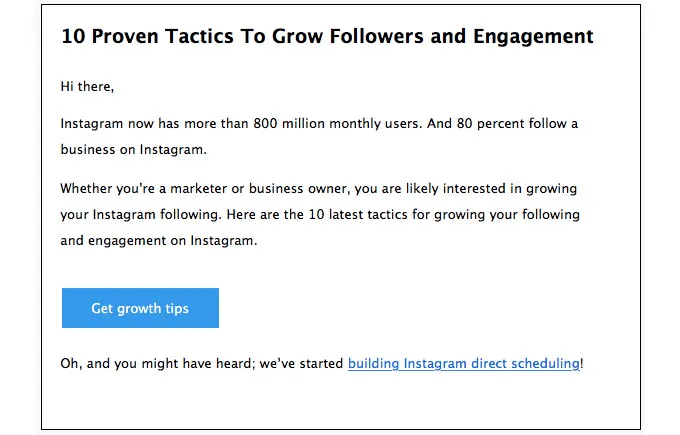
4. 撰寫清晰的 CTA 副本
CTA 文案可能是一個詞或一個短語,但仍需簡潔明了。 在號召性用語按鈕的短暫空間內,使用簡單易懂的詞語進行更多交流。

開始用一個強有力的動詞來編寫副本,該動詞只是讓用戶採取行動,例如立即購買、下訂單、加入社區、訂閱時事通訊等。

此外,您可以通過顯示限時促銷或在 CTA 文本中附上“銷售今天結束”、最後 4 件庫存商品等來結合 FOMO(害怕錯過)策略。
看到這樣的短語可能會迫使用戶立即下訂單,以便利用最優惠的價格、折扣或產品。 嘗試在文本中使用數字,例如還剩 3 天,還剩 17 小時,除了害怕錯過之外,還可以製造緊迫感。
例如,您在商店中啟動了推薦計劃,但未能在主頁上記錄它。 客戶永遠不會費心去了解該計劃。 借助推薦朋友擴展,您可以使用專用儀表板完美地創建和運行多個聯盟營銷活動,以顯示用戶目標、獎勵和收入。
5. 仔細定制 CTA
每一個小的定制都可以大大提高或降低號召性用語的點擊率和轉化率。 更改顏色或文本並密切關注結果。 如果更改對您的業務不利,請恢復到以前的設置並繼續進行進一步的自定義。
根據 Protocol 的統計,在 CTA 中使用紅色為 Performable 帶來了 21% 的轉化率,而 SAP 使用橙色 CTA 將轉化率提高了 32.5%。
因此,選擇顏色、短語、按鈕大小或文本樣式並非易事。 它需要對常見的用戶行為、業務領域和規範有適當的了解。

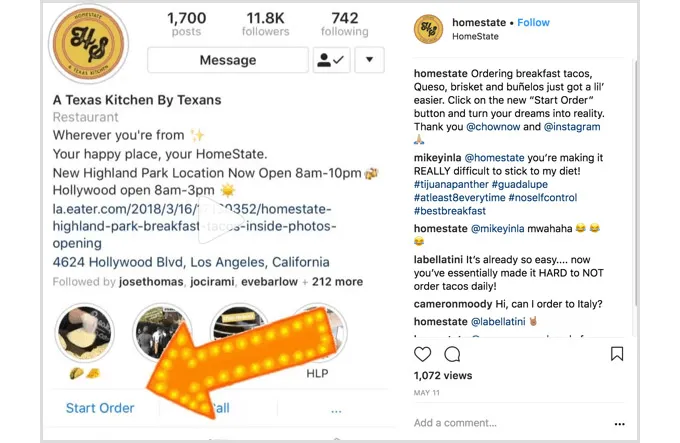
6. 在社交資料中添加引人入勝的號召性用語
根據 Protocol80,將 CTA 添加到 Facebook 個人資料已將點擊率提高了 285%。 社交媒體在吸引客戶熱情方面發揮著令人印象深刻的作用。 您的潛在客戶可能會在他們最喜歡的社交平台上找到您並希望與您互動。
對個人資料的快速行動號召可能有助於他們輕鬆瀏覽產品、服務、交易和折扣,或訂閱更新。

7.嘗試不同的格式來突出CTA
您可以從一個簡單的按鈕開始,該按鈕固定在其位置,或者將其轉換為懸停選項,如果用戶滾動頁面,該選項將繼續跟隨用戶。 號召性用語的格式也可能因您的特定消費者需求和您的業務領域的規範而異。
從任何標準形式開始,例如超鏈接文本或按鈕,然後移動到彈出窗口、側邊欄、滑塊等,最終獲得最有效的號召性用語選項。
對於促銷電子郵件、社交媒體帖子和主頁,您可能無法自由自定義號召性用語按鈕,而對於產品和登錄頁面,您可以嘗試各種按鈕格式。

8. 用空白包圍 CTA
空白是網站設計中的一種解脫。 這就像讓您的用戶有時間放鬆他們的視線並輕鬆找到內容。
在各種內容類型中,CTA 是重要的內容類型之一,您必須在它們周圍留出足夠的空白空間以安撫潛在客戶的視力。
利用白色間距使面向動作的按鈕更加突出,並與其他網頁設計元素區分開來。
9. 仔細檢查 CTA
如果您不指望它對您的產品或服務頁面產生的影響,那麼添加令人印象深刻的 CTA 可能不會有成效。 每個這樣的選項都是為了增加註冊人數、訂閱者、關注者、收入、捐贈、客戶等目的而創建的。
如果按鈕在達到目的方面表現不佳,則需要對其進行修改。 為了檢查 CTA 的性能,您可能需要不時測試這些選項並尋求用戶反饋,就好像他們是否願意使用它一樣。
指派人員繼續測試按鈕是否存在任何差異,以便可以立即採取行動並及時防止潛在的收入損失。
最後的話
在線客戶現在在網上購物方面受過更多教育。 因此,在登陸您的商店之前,他們可能會考慮到理想的用戶體驗和友好的號召性用語。
為了激發他們的興趣並吸引他們的注意力,您可能需要研究不同的策略來簡化號召性用語,並使用簡單的文本、柔和的顏色和許多其他設計因素來詳細說明它們。
該帖子討論了重新定義按鈕的非常有效的策略。 您可能會發現它們對您的在線冒險很有幫助。
