建立 WordPress WooCommerce 商店的完整指南
已發表: 2017-12-27您是否一直想開一家在線商店? 也許它已經在你的腦海裡出現了幾天、幾個月甚至幾年。
我們知道開一家商店的任務可能聽起來或似乎是壓倒性的。 多虧了 WooCommerce 等平台,在您的 WordPress 網站中建立電子商務商店比以往任何時候都容易。
為什麼選擇 WooCommerce?
您可能知道,您可以使用很多不同的插件在 WordPress 上構建電子商務網站。 WP Ecommerce、Jigoshop 和 Ecwid 只是眾多選項中的一小部分。 如果您仍然想知道為什麼要選擇 WooCommerce,原因如下:
- WooCommerce 是免費的
- 有數百種擴展可添加到您的商店
- 您可以使用模板或自定義設計
- 它很容易設置和使用
- 您擁有並控制您的網站
- 開發人員友好
- 以您喜歡的方式自定義它
除了免費且相對易於使用的巨大好處之外,WooCommerce 還允許許多自定義選項。 因為它擁有如此大的市場份額,所以有數百名開發人員甚至開發了更多插件/擴展來為 WooCommerce 網站添加功能。 與常規 WordPress 頁面一樣,您可以選擇使用預製模板或您自己的自定義編碼設計。 我們喜歡 WooCommerce 為您提供的控制能力——尤其是與其他電子商務解決方案不同的是,使用 WooCommerce,您可以完全控制功能、數據和安全性。
另外,你幾乎可以賣任何東西! 包含:
- 數字產品,如書籍、軟件、課程等。
- 服務
- 實物產品
- 實體或虛擬產品訂閱
- 附屬產品
- 直銷產品
- 可變/定制產品
- 預約預約
選擇是無窮無盡的。 你可以賣任何你貼上價格標籤的東西! 您甚至可以“銷售”免費產品。 幾個簡單的步驟後,您就可以開始通過您的網站獲利了!
你需要什麼:
- 一個WordPress網站
- WooCommerce(免費的開源插件)
- 待售產品
- 了解您的產品類型的稅收規則
- 貝寶賬戶(推薦)
- 條帶帳戶(推薦)
如何開始
一旦您決定使用 WooCommerce 來構建您的電子商務商店並開始設置,您就會意識到這個插件是多麼簡單和直觀。
第 1 步:
在插件頁面中搜索 WooCommerce,安裝並激活它。

第 2 步:
激活後,您將在屏幕上看到一個設置嚮導,它將指導您完成一些初始步驟來設置您的 WooCommerce 商店。

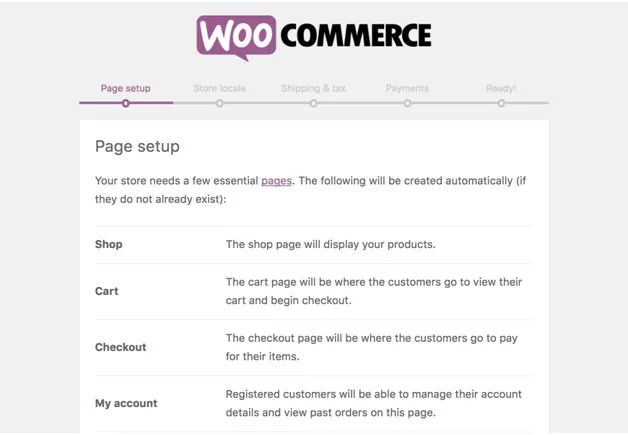
頁面設置
首先,您必須允許 WooCommerce 為您的商店創建一些默認頁面。 這包括“我的帳戶”、“購物車”和“結帳”頁面。 創建後,這些將顯示在 WordPress 管理員的“頁面”選項卡中。
商店設置
接下來,系統將提示您設置一些商店設置,包括您的商店所在的位置、商店銷售的貨幣以及用於運輸目的的計量單位。 如果你不賣實物產品,你不必太擔心這些計量單位,只要給它們定一個標準就行了。

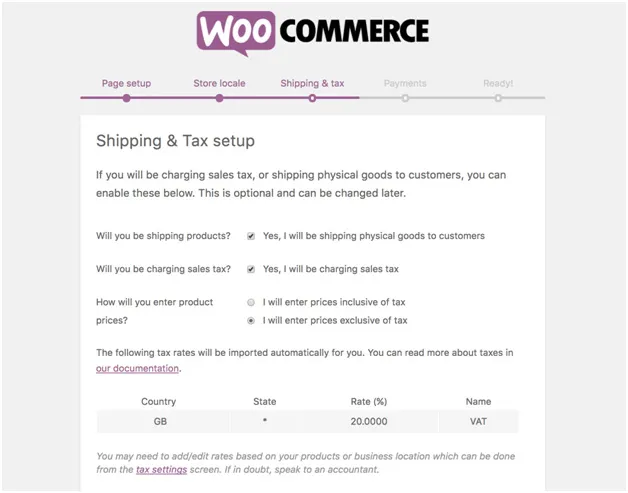
稅收
接下來,您將提示您設置稅金。 這一步非常重要,不要急於完成。 WooCommerce 使用您提供的先前信息來計算您的稅款,但您應始終確保其計算正確並進行所需的任何更改。 如果您不確定自己的稅務設置,請跳過它們並繼續進行,直到您進行研究或與稅務專業人士交談。 當您知道正確的稅收設置適合您的產品性質時,您可以隨時返回您的 WooCommerce 設置頁面並完成它們。 如果這些設置不正確,以後處理起來可能會很麻煩。

首先,您可以選擇是否運送您的產品。 如果您勾選此框,WooCommerce 將填充剩餘的運輸選項。
接下來,您可以選擇是否要收稅。 幸運的是,WooCommerce 可以幫助您根據您之前設置的商店位置進行設置。
如果您打算收取稅款,請勾選“是的,我將收取銷售稅”旁邊的框。 然後,將出現一組新框,WooCommerce 將填寫您的稅收設置。
注意:雖然 WooCommerce 會預先填寫您的稅務設置,但您應該諮詢稅務專家。 就像我們之前提到的,這裡的一個小錯誤可能會給您帶來很多麻煩。
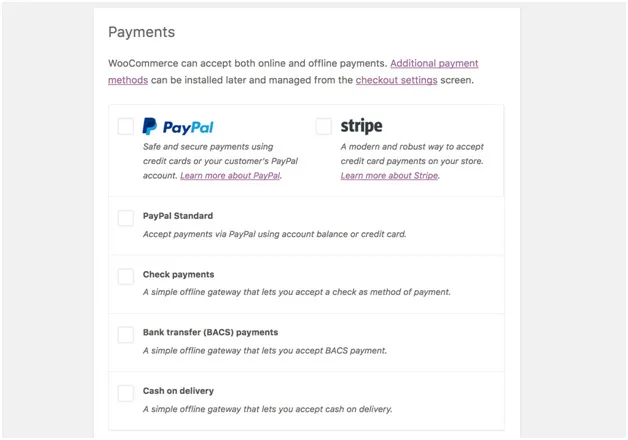
付款
最後一個設置步驟是設置您的付款。 WooCommerce 為您提供 5 種不同的付款方式選項:貨到付款、PayPal 標準、支票、銀行轉賬和條紋。

此步驟將允許您啟用所需的付款方式。
建議您啟用 PayPal 和 Stripe (信用卡處理器),因為大多數在線購物者使用 PayPal 或信用卡支付購買費用。
注意:打開 PayPal 和 Stripe 將在您的 WooCommerce 管理員中填充這兩個帳戶選項,因此您必須訪問付款設置頁面才能連接您的帳戶。 要接受 PayPal 和 Stripe,您需要分別擁有一個帳戶。 好消息是,它們都很容易設置。 如果您還沒有這樣做,只需前往他們各自的網站並創建一個帳戶。 然後,按照他們的說明將每個帳戶連接到您的 WooCommerce 商店。
完成設置
儘管 WooCommerce 設置嚮導會引導您完成初始設置,但您仍然需要完成一些設置才能準備好銷售。 要找到您的設置頁面,請轉到 WooCommerce → 設置。 您可能會注意到還有幾個附加設置,但我們將介紹最重要的設置:稅金、運費、付款和電子郵件。
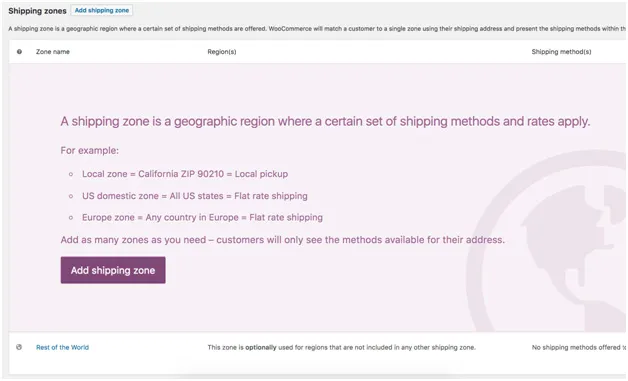
航運區
如果您計劃運送產品,此頁面很重要。 此頁面可讓您為每個配送區域設置不同的配送設置。 如果您有不同的運輸區域/設置,請在此處定義您的區域、選項和類別。

支付方式
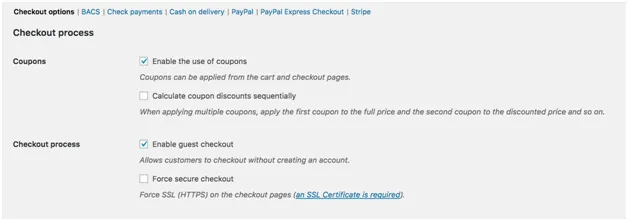
接下來,是時候配置和測試您的支付處理器了。 如果您在初始步驟後仍有更多支付處理器需要設置,請轉到 WooCommerce → 設置 → 結帳以編輯您的付款方式。

在這裡,您會在頂部的水平線上看到付款方式列表。 如果向下滾動,您將看到相同的列表,右側帶有一個符號,指示您是否啟用了它們。 您可以單擊其中任何一個來展開它並查看您的選項,這些選項會因每種付款方式而略有不同。
如果您將在您的網站上接受 PayPal 付款,請單擊 PayPal 選項卡,然後確保選中該框以啟用它。 如果您還沒有,請填寫頁面中的字段並提供 API 訪問權限。 您還需要決定是使用測試模式還是實時模式。 測試模式允許您使用測試支付賬戶測試結帳流程——這樣您就可以確保一切正常運行,而無需購買實際產品。
對 Stripe 執行相同操作,並註意您可能需要的任何信息都可以在您的 Stripe 帳戶中找到。 要測試您的結帳,請將其設置為測試模式。 (一旦您準備好讓您的網站上線,請不要忘記將其更改為上線!)
創建產品
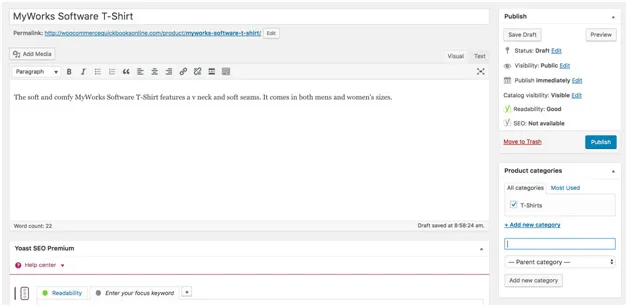
完成初始設置後,就可以設置產品了! 要添加新產品,請轉到管理側邊欄中的產品選項卡,然後單擊添加新產品(或單擊設置嚮導中“下一步”下的按鈕。如果單擊該按鈕,WooCommerce 將引導您完成創建您的第一個產品。)
如果您熟悉 WordPress,您可能會覺得這個頁面很熟悉,因為 WooCommerce 佈局與 WordPress 佈局非常相似!

您將在這裡看到很多字段:
一、產品名稱
這個很簡單。
二、產品說明
此字段的功能與常規 WordPress 字段相同,因此您可以自由使用 html、添加文本、圖像、標題或任何媒體!
3.產品數據部分
您可以在此部分添加價格、尺寸、運輸信息、產品類型、庫存等。 本節分為幾個小節。

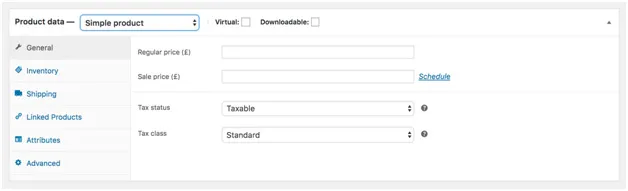
在產品數據部分,首先,您必須說明您的產品類型。 選項包括:簡單產品、分組產品、外部/附屬產品和可變產品。
簡單產品:沒有變化或屬性的常規產品。 它可以是物理的、虛擬的或可下載的。 只需選擇此選項,然後選中虛擬或可下載框,或者如果它是物理產品,則不選中框。
分組產品:一組相關產品。
外部/附屬產品:在其他地方銷售的產品,您通過將買家推薦到該網站獲得佣金。
可變產品:具有一些不同變體/規格的產品。 例如,有不同顏色、尺寸或兩者兼有的 T 卹。
以下選項可能會或可能不會全部出現,因為它們取決於產品類型。
一般:設置價格和稅金。 如果您不確定稅收,請諮詢專業人士。

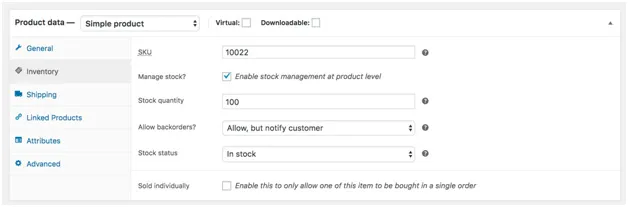
庫存:如果您想管理庫存水平,請設置 SKU 和庫存數量。 一旦您售出所有庫存,該商品將自動設置為“缺貨”。

運輸:使用此部分設置產品尺寸和運輸信息。 如果您沒有看到運輸選項,則需要在 WooCommerce 設置中配置這些選項。
鏈接產品:您知道當您看到“您可能會喜歡這個”或“購買此產品的客戶還購買了……”的部分時嗎? 這是您設置那些鏈接/相關產品的地方。 您可以添加追加銷售和交叉銷售。
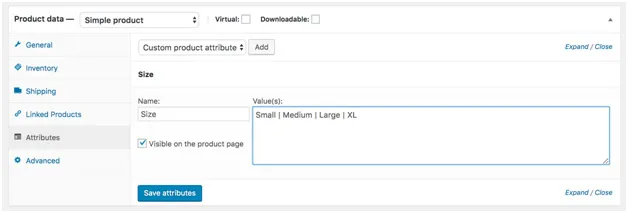
屬性:您可以在此處設置產品屬性。 例如,如果您銷售不同尺寸的 T 卹或不同顏色的襯衫,您將在此處列出這些屬性。
要添加新屬性,請單擊“添加”按鈕。 將填充一個新字段,您可以在其中說明屬性名稱以及不同的變體/選項。 在這個例子中,我們的屬性是 size:

值/選項需要用這個符號分隔:|。 填寫後,單擊“保存屬性”。
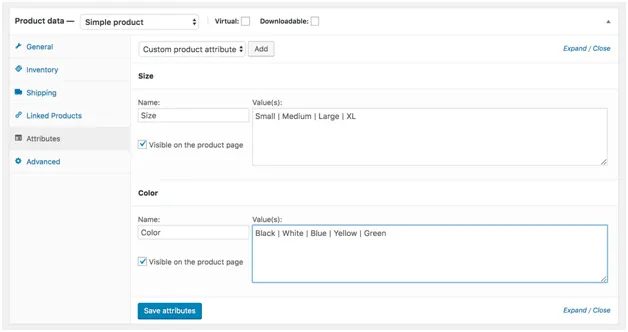
如果您願意,可以添加第二級屬性。

高級:您不必擔心填寫此部分,除非您想在購買後向客戶發送備註、更改菜單順序或禁用評論。
4. 簡短的產品描述
此字段用於產品的簡短摘要/描述。 它將出現在產品頁面上的產品名稱下方。 您會注意到此字段看起來像一般的 WordPress 頁面字段,因此您可以添加任何您想要的元素。

五、產品分類
就像帖子的 WordPress 類別一樣,您可以為您的產品設置類別以對類似項目進行分組。 您也可以從此處創建新類別。
6.產品標籤
這就像 WordPress 標籤選項 - 一種可選的附加方式來分組項目並使您的客戶更容易找到它們。
7. 產品圖片
這是將顯示在頁面上的主要產品圖像,以及商店頁面上的預覽圖像。 如果可能,請使用水平照片,因為垂直照片將被裁剪/調整大小。
8. 產品圖庫
使用此部分添加其他產品圖片。
注意:就像我們之前提到的,您幾乎可以銷售任何東西——您的設置將取決於您銷售的產品類型。 其中一些字段可能與您的產品類型無關。 例如,尺寸尺寸與可下載或虛擬產品無關,因此您只需將這些字段留空即可。
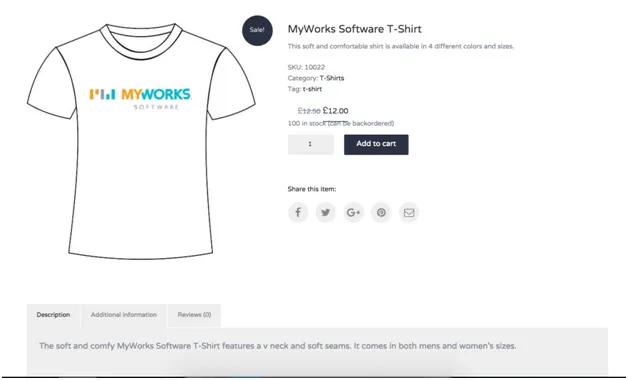
完成上述所有設置後,只需單擊發布,瞧,您的第一個產品就完成了!

發布後,查看頁面以檢查前端的所有內容。 頁面元素的許多樣式都將與您的 WordPress 主題相匹配,但如果有任何您不喜歡的地方,請記下它並返回管理員並簡單地更改它。 請記住,有數百個插件可以為您的網站添加額外功能,我們將在介紹您的 WooCommerce 商店設置的基礎知識後討論這些插件。
發布並檢查您的第一個產品後,根據需要多次重複這些步驟,直到列出所有產品!
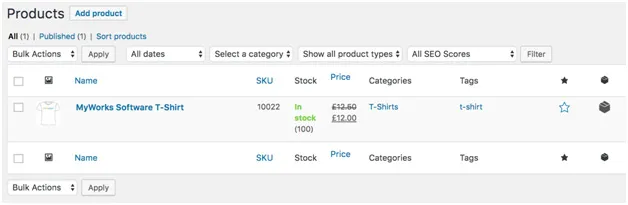
如果您返回並單擊儀表板中的產品選項卡,您將看到您的產品儀表板,其中列出了您的產品信息摘要。 您可以從這個儀表板頁面“快速編輯”,就像在 WordPress 頁面或帖子中一樣。

電子郵件
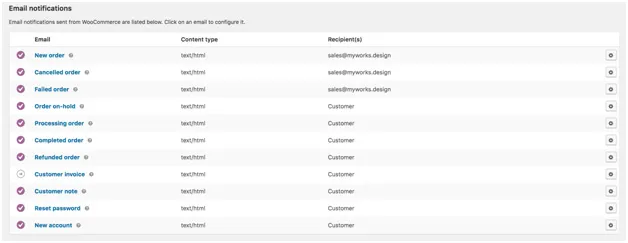
在進行任何銷售之前,您應該配置您的電子郵件。 在 WooCommerce → 設置 → 電子郵件中,您可以編輯和配置面向客戶的電子郵件/通知。
您將看到的第一件事是 WooCommerce 創建的預製電子郵件通知列表。 正如您在“收件人”列中看到的那樣,其中一些是發送給客戶的,而另一些是內部的。

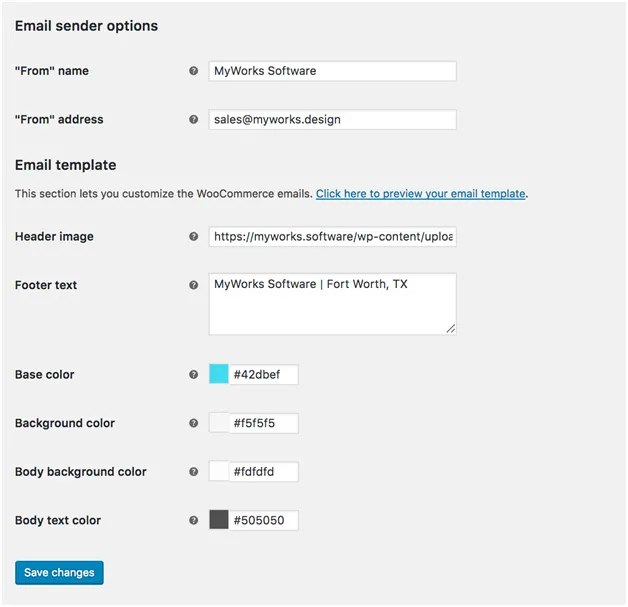
在此列表下方,您將找到您的常規選項。 前兩項設置將應用於您的所有電子郵件/通知。 電子郵件模板設置將創建您的默認模板,但您也可以編輯每封電子郵件的單獨模板。
設置您的“發件人”名稱,該名稱將顯示為每封電子郵件的發件人,以及“發件人”地址,這是發送郵件的地址(請記住,這是任何回复的發件人)。
對於您的電子郵件模板,我們建議上傳您的公司徽標作為標題圖片,添加自定義頁腳文本,並使用您的品牌顏色。

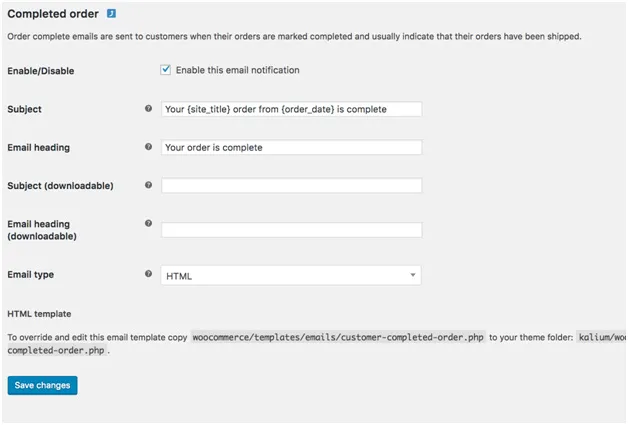
然後,您可以繼續配置每封電子郵件。 您可以啟用或禁用電子郵件、更改主題和標題、可下載的主題和標題以及上傳電子郵件模板。 如果您想推動更多銷售,您可能需要調查在您的電子郵件中發送追加銷售或交叉銷售的選項。 或者,查看本指南末尾的後續電子郵件建議。

主題
現在您的商店中已經裝滿了產品,您可以查看整個網站及其外觀以及您當前的主題如何與 WooCommerce 集成。 儘管它適用於任何 WordPress 主題,但 WooCommerce 在考慮到電子商務的情況下開發的主題看起來會更好。
如果您已經有一個主題,對它感到滿意,並且不會對 WooCommerce 造成任何問題,那麼您可能會想要堅持下去。
如果您沒有主題,或者您對它的外觀不滿意,您可能需要搜索與 WooCommerce 兼容的主題。 是的,所有主題在技術上都是兼容的,但是那些考慮到 WooCommerce 的主題會更好地集成。
店面,默認/官方 WooCommerce 主題是免費的,它具有設置基本商店所需的所有功能。
Themeforest 還有一個龐大的主題庫可供購買。 只需前往他們的電子商務部分並瀏覽,直到找到您喜歡的主題。
設計技巧
如果您的目標是吸引訪問者並銷售產品,那麼您的網站和商店設計非常重要。
- 易於導航- 理想的導航和產品商店設置將根據您的產品類型和數量而有所不同,因此請考慮您的買家和他們的旅程 - 然後確保您的網站和商店設計使訪問者盡可能容易查找產品以及他們需要的任何信息。
- 響應式——如今,大多數人通過手機查看頁面和購物,因此請確保您選擇的主題在移動設備上看起來同樣好,甚至更好!
- 直觀的菜單結構- 您的網站必須易於在所有設備上導航,因此請確保您的主題菜單在移動設備和桌面設備上都清晰易懂。
商店頁面
接下來是個性化您的頁面並添加完成商店所需的任何設計或副本的時候了。
在進行網站設計和復制之前,請考慮您的理想客戶。 他們的痛點是什麼? 你在解決什麼問題? 他們喜歡什麼? 它們與什麼有關?
從這裡,決定在設計網站時使用哪些顏色、元素和語言。 你喜歡的可能並不完全是你的聽眾會喜歡的——所以你做的每一件事,都要想想他們。 盡力為他們服務。
您的商店是讓您的客戶“驚嘆”的機會,因此請確保您的設計和副本是為了銷售而打造的!
如果在任何時候添加信息和解釋都有意義,那就去做吧。
推薦的擴展
- WooCommerce 額外產品選項- 此擴展為您的 WooCommerce 產品頁面添加更多功能和選項。 您可以添加表單、單選框、字段、隱藏價格等。 如果您發現 WooCommerce 開箱即用不允許您提供所需的選項,請嘗試使用此擴展程序。
- WooCommerce Shipment Tracking - 任何商店都必須有發貨訂單。 訂單發貨後立即通知您的客戶 - 通過電子郵件,並允許他們在您網站上的帳戶中跟踪他們的訂單! 專業提示:使用 Ordoro 管理您的運輸/履行! 您可以使用我們與 Ordoro 的自定義集成來自動將跟踪信息添加到您的 WooCommerce 訂單中——並在您在 Ordoro 中創建標籤後立即通知客戶!
- 用於 QuickBooks的 WooCommerce 同步 – 如果您想節省時間、最大程度地減少錯誤、控制您的書籍以及您的會計和存儲數據同步,那麼用於 QuickBooks Online 的 WooCommerce 同步是必須的。 該插件將您從 WooCommerce 中的所有數據直接同步到 QuickBooks,反之亦然。 如果沒有它,您將不得不手動將所有銷售數據和客戶輸入到您的賬簿中,並嘗試保持您的庫存水平跨平台匹配……混亂! 此插件適用於 QuickBooks Desktop Pro、Premier 和 Enterprise 以及所有版本的 QuickBooks Online,可實時節省時間!
- 社交登錄- 此插件通過允許客戶使用其社交媒體創建帳戶來簡化帳戶創建和登錄過程。 它可以輕鬆集成到您的結帳頁面,可以將帳戶詳細信息發送給用戶,並在登錄時設置自定義重定向 URL。 這個插件是關於客戶體驗的,因為結賬過程越簡單,你的購物車放棄率就越低。
- Sequential Order Numbers Pro – WooCommerce 通常會創建隨機訂單號,因此您可能從名稱中猜到,此插件可讓您設置順序號。 您可以設置訂單號前綴或後綴、包含日期、根據需要設置長短等等。
注意:雖然 WooCommerce 有數百個很棒的擴展,但請盡量只使用您需要的擴展。 想知道為什麼? 了解過多插件對您的 WordPress 網站的影響。
