從零開始構建 WordPress 網站的思考(無代碼)
已發表: 2020-02-12在過去的十年裡,我每天(幾乎)都在使用 WordPress。 這是我為各種規模的客戶構建網站的首選解決方案。
而且,隨著我在使用廣受歡迎的 CMS 方面獲得了更多經驗,我主張從頭開始構建 WordPress 主題。 這些天來,我使用基於 Underscores 的相當簡單的入門主題。 它按照我喜歡的方式設置,幫助我快速啟動新項目。
但是,就像 WordPress 生態系統中的所有其他事物一樣,我們的做事方式有很多選擇。 我喜歡的方法並不適合每個開發人員。 對於某些客戶(尤其是預算緊張的客戶)而言,它也不總是最現實的解決方案。
今天,我想分享我以不同方式構建網站的經驗:使用 WordPress 頁面構建器插件和配套的“空白”啟動主題。 我將向您介紹該過程的利弊,以及一些充分利用它的技巧。 讓我們開始吧!
項目背景
一位長期客戶找到了我,他們希望重新設計他們的舊 HTML 網站。 他們想要使用 WordPress 帶來的好處,但沒有預算來進行全面的自定義構建。
提到了購買特定行業的商業 WordPress 主題的想法。 現在,購買主題並將一些內容投入其中並沒有本質上的錯誤。 在許多情況下,它會正常工作。

但似乎經常會增加與重新設計外觀和/或功能以匹配客戶的規格(或者,更糟糕的是,我的期望)相關的成本。 即使那樣,在不完全破壞主題、客戶預算或兩者兼而有之的情況下,您也只能做很多事情。
考慮到這一點,我開始尋找替代方案。 我最近開始玩 Beaver Builder,這是一個流行的 WordPress 頁面構建器插件(完全披露:他們沒有付錢讓我這麼說,它只是碰巧是我使用的工具。還有其他類似的產品在市場也值得考慮。)
它們包括一個框架主題(和一個相關的子主題)和一些商業包,它允許您使用 WordPress 定制器和頁面構建器的組合來構建整個網站——頁眉、頁腳和內容。
它是如何工作的? 請仔細閱讀,找出答案…
起點
使用 WordPress 構建網站的任何人都非常熟悉該過程的第一步:
- 創建全新安裝的 WordPress;
- 安裝並激活主題;
- 安裝並激活頁面構建器插件;
從那裡,你得到一個基本上空白的石板。 它實際上與我在激活我自己的基於 Underscores 的入門主題時看到的並沒有太大區別。
這樣做的好處是,主題對您要構建的內容沒有太多先入為主的概念。 這意味著設計師在理論上可以創建設計模型並隨後將其變為現實。 只要他們了解主題能做什麼和不能做什麼,就是這樣。
但是,正如我們將發現的那樣,對於那些確實想要更現成的東西的人來說,有一些選擇。

使用 WordPress 定制器
WordPress Customizer 是一個內置工具,可讓您調整各種與主題相關的設置並實時查看結果。 它旨在為主題設置帶來通用 UI,而不是許多主題已經實現的定制選項面板。
在這裡,Beaver Builder Theme 使用了定制器並提供了大量選項。 其中的亮點:
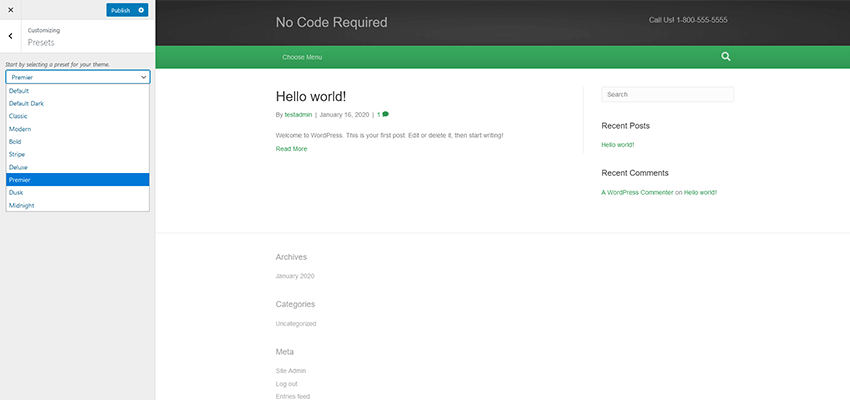
預設
從一系列預製的配色方案中進行選擇。 這些樣式可以通過其他定制器選項或 CSS 來取代。

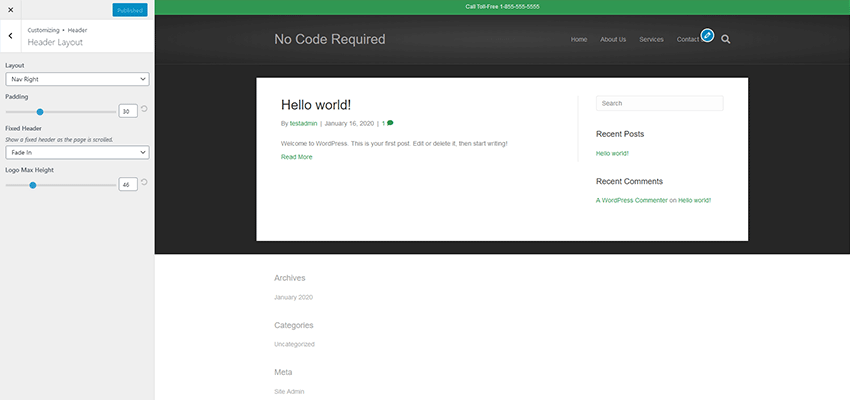
標題
這裡有用於佈局、徽標放置和導航的各種設置。 包括“粘性”標題的選項,這是一個不錯的選擇。 佈局涵蓋了幾種常見的場景。

內容
為您的博客、個人帖子、帖子存檔和 WooCommerce 模板選擇背景顏色和頁面佈局。
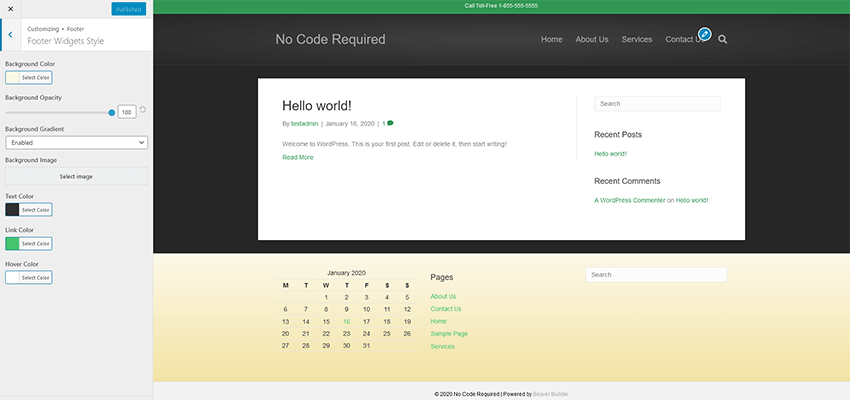
頁腳
該站點的頁腳可以設置樣式並添加小部件以處理各種類型的內容。 默認情況下,這裡有一些限制。 例如,我想將內置的社交媒體配置文件鏈接放置到頁腳小部件區域(它們被設置為顯示在小部件下方)——這是不受支持的。 值得慶幸的是,我發現的一個代碼片段通過 WordPress 短代碼實現了它。

代碼
如果您想將特定的 CSS、JavaScript 或其他代碼注入您的網站,您可以在此處進行。 如果您想添加 Google Analytics 或像素跟踪代碼,這可能會很有用。
判決
總之,定制器有足夠的選項來幫助我創建網站的基本外觀和佈局。 它不像我習慣的定制主題那樣強大,但這是可以預料的。 這裡的重點是快速開發和避免代碼。
Beaver Builder Theme 就是這樣做的,因為我能夠在半小時左右的時間內按照我想要的方式進行設置。 任何缺點都是您為較低預算項目付出的代價。
構建頁面
我不會在這里花大量時間詳細介紹 - 有兩個原因。 首先,我對網站各個頁面的需求並不是很複雜。 其次,頁面構建器本身對於主題來說是次要的。 但仍有一些項目值得一提。
主頁建立得相當快——而不是從頭開始。 我的客戶喜歡 Beaver Builder 的預建頁面模板之一。 設置它只是導入模板然後修改自定義我們想要保留的東西並刪除我們沒有的東西。 此外,還有一些額外的模塊可以通過頁面構建器添加。 後期輪播和滾動動畫等功能增添了一些個性。
輔助頁面非常簡單。 我創建了一個使用照片背景的頁面標題模塊,並將其保存以在其他頁面中重複使用。 從那裡開始,只需添加其餘內容並很好地格式化它。
我遇到的一個癥結是整合 Gravity Forms。 由於頁面構建器既不使用 WordPress Gutenberg 塊編輯器也不使用經典編輯器(流行的表單插件都支持這兩者),我不得不手動將短代碼放入文本編輯器模塊中。 這不是一個大問題,但對於不熟悉該過程的客戶來說可能會很困難。

判決
頁面構建幾乎與預期的一樣。 易用性是這些插件的賣點,而這一款符合要求。 各種模塊易於拖放到頁面上,多列佈局易於配置。 一切都是響應式的,也可以根據屏幕尺寸專門定制。
包含的模塊數量很多,幾乎涵蓋了項目所需的所有內容。 如果需要更多花哨的功能,有許多可用的第三方附加包可以提供幫助。
總體印象
總而言之,我不得不說這比我通常使用現成主題的體驗要好。 事實上,我可以從一些基本的東西開始,然後根據項目的需要進行構建,這更符合我喜歡的工作流程。
說實話,我確實必須實現一些額外的代碼才能實現我想要的一切。 上述社交媒體資料鏈接的簡碼和一些額外的 JavaScript 幫助我完善了網站。 兩者都通過子主題的functions.php文件排隊,使它們避免在未來的任何主題更新期間被覆蓋。
我發現這對於簡單的項目來說是一個可行的選擇。 在某些情況下,例如使用自定義字段或條件內容,使用完整的自定義主題可能仍然更有意義。 但無論如何,這些類型的功能通常用於更大的預算。
所以,如果你是一個想要快速開發一個節儉的新網站的開發人員——但沒有第三方主題的陷阱,這可能是要走的路。 只要認識到你必須生活在現有的參數範圍內。 否則,是時候啟動該代碼編輯器了。
* 注意:本文中的圖片僅用於說明目的——它們並不反映所描述的實際項目。
