這是您需要了解的有關構建“用戶友好型”網站的信息
已發表: 2018-08-31近年來,用戶友好性或可用性已成為決定網站成功與否的關鍵因素。 隨著競爭越來越激烈,如果您的潛在客戶不覺得您的網站易於使用,他們將很快轉移到另一個網站。
通過精心設計的界面,您的網站的轉化率可以提高 200% 到 400%,而您的公司在網站用戶體驗上投入的每一美元,您可以獲得 100 美元的回報。 這不足為奇,因為近 95% 的用戶認為積極的用戶體驗是他們在網站中尋找的最關鍵因素。 換句話說,在競爭中生存的唯一方法是讓您的網站更加用戶友好。
以下是構成用戶友好網站特徵的五個因素:
1. 移動響應式設計
響應式網站會自動更改以適應您正在閱讀的設備,例如手機、平板電腦或筆記本電腦。 由於整個站點會根據屏幕大小進行調整,因此用戶不必浪費時間進行捏合或縮放。 這就是為什麼 62% 的專門為移動設備設計網站的公司見證了銷售額的顯著增長。
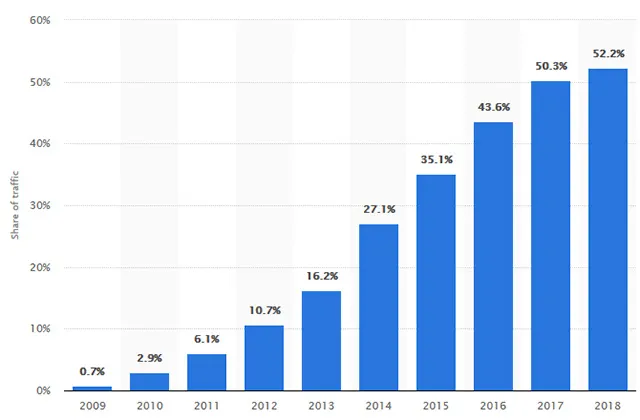
此外,由於 2018 年超過一半的網站流量來自手機,如果您的網站沒有響應,您可能會錯過一半的潛在客戶。 那麼,你怎麼做呢?

A. 內容佈局優化
您需要考慮的最重要的事情是潛在的內容佈局。 由於使用手機的人的屏幕空間要小得多,因此您必須確保內容不僅適合,而且還具有可讀性。 儘管大多數手機會自動縮小,但如果用戶在您的網站上查找特定信息,此功能可能會讓他們有些沮喪。
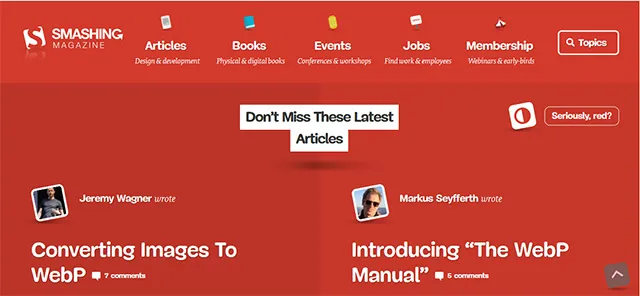
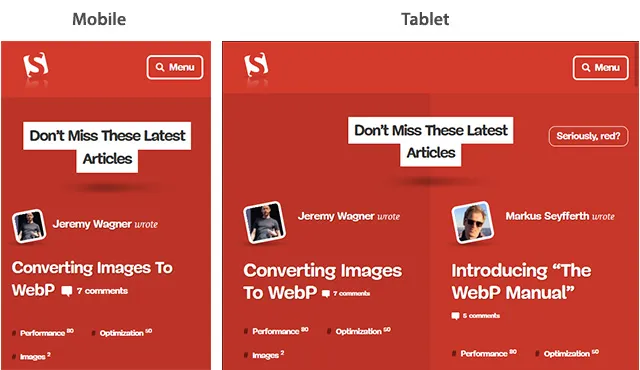
因此,您需要移動一些內容,例如圖像和文本,並縮小菜單的大小,尤其是在您的網站有多個子類別的情況下。 例如,Smashing 雜誌網站有兩欄佈局,筆記本電腦或台式機上有完整的菜單。

但是,它變成了單列佈局,在平板電腦和移動設備上都有隱藏菜單。 桌面版的網站菜單還帶有標籤和圖標,讓老一輩(更可能使用台式機或筆記本電腦)更容易理解。

2. 輕鬆導航
流暢的導航在讓潛在客戶在您的網站上停留更長時間方面起著至關重要的作用。 用戶不耐煩。 如果他們找不到他們想要的東西,他們不會永遠等待。 因此,糟糕的導航會直接影響您的轉化率,進而影響您的利潤。 因此,用戶應該能夠跨設備無縫訪問和導航您的網站。
A. 少即是多
在網站導航方面,通常少即是多。 因此,盡可能減少導航鏈接的數量。 您不想讓用戶有太多選擇。 提供大量鏈接也會對您的 SEO 產生不利影響,因為網絡爬蟲發現很難破譯此類內容。
因此,請確保添加指向適當關鍵字和短語的鏈接。 盡快修復任何損壞的鏈接。 如果您已將舊網頁替換為新網頁,請確保創建合適的重定向鏈接。
B. 太多的創造力可能是有害的
避免過多地玩弄你的創造力。 堅持使用標準導航架構通常會更好。 為了從人群中脫穎而出,人們經常過度使用動畫或圖形,最終對用戶產生完全相反的效果。
但是,最好在您的網站中加入最新的導航趨勢。 例如,2017 年,粘性導航欄、大型菜單和響應式子導航菜單等出現了大幅增長。 在您的網站中使用這些功能中的任何一個都可能是一個好主意。
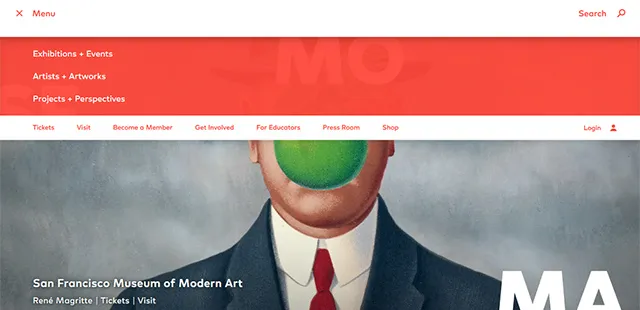
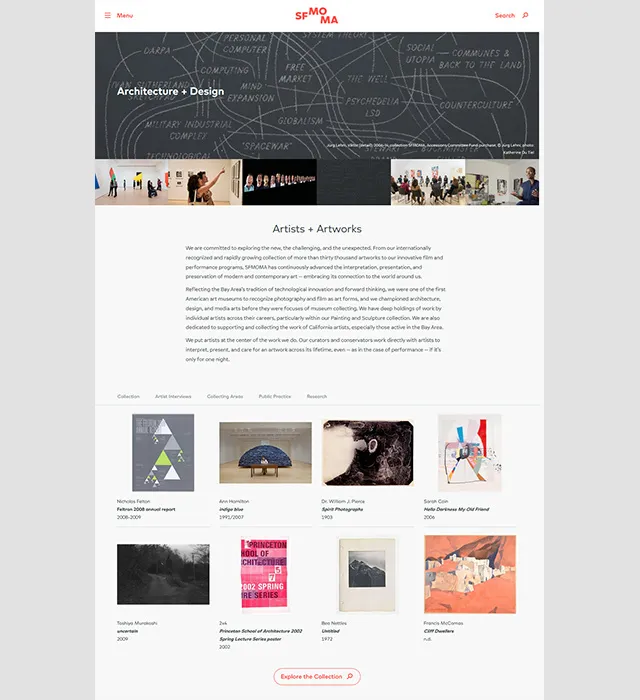
舊金山現代藝術博物館的網站可能是輕鬆導航和令人驚嘆的圖形的最佳組合。 簡單而優雅的主菜單提供所有必需品的鏈接,包括展覽、項目、特色藝術品、票務詳情、參觀時間和會員資格。
您不必向下滾動主頁即可查看所有這些鏈接。 他們使用的不是文字和圖像,而是讓您感覺彷彿站在博物館中的視頻。

他們還保持整個網站的直觀導航框架完好無損。 無論您是查看藝術品還是項目,您都不會感到迷失。 該網站以一種相對簡單的方式傳達了藝術和繪畫的複雜性,就像普通人想要體驗的那樣。

3. 快速加載網站
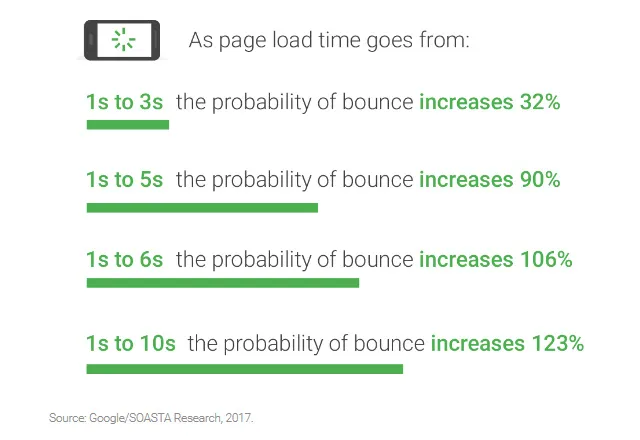
每個人都知道網站速度很重要。 但是,您的網站需要多快是一個有爭議的問題。 根據谷歌最近發布的一項研究,一秒鐘是理想的網頁加載時間。 但是,如果加載您的網站最多需要三秒鐘,您仍然可以,因為跳出率不超過 32%。 但是,如果加載時間進一步增加,比如最多 5 秒,跳出率將是 90%,而延遲 10 秒會導致 123% 的增加。

一段時間以來,谷歌一直在為快速加載的網站提供優惠待遇。 不過,它僅限於個人電腦。 但是,隨著手機網絡流量的增加,谷歌決定從 2018 年 7 月開始將頁面速度作為移動搜索的排名因素。因此,網站加載速度需要盡可能高。
A. 確定每個元素的加載時間
您需要做的第一件事是找出在您的網站上加載每個網頁的不同部分所需的時間。 儘管您可以使用WebPageTest或Pingdom等速度分析工具,但它們還不夠。
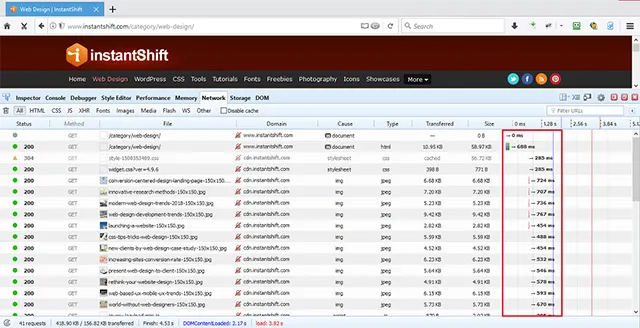
要查看站點上每個元素的加載速度,您可以右鍵單擊要分析的頁面,單擊“檢查”,然後單擊“網絡”選項卡。 您可以在任何瀏覽器上執行此操作。 例如,Firefox 瀏覽器中網頁 http://www.instantshift.com/category/web-design/ 上各種元素的加載時間如下所示。 此分析將為您提供數據以識別每個網頁上的緩慢加載元素。


B. 減少 HTTP 請求的數量
它還將向您顯示您的站點發出了多少 HTTP 請求。 減少 HTTP 請求的數量是提高其速度的好方法。 識別並消除不必要的圖像、文本或圖形(如果有)。
其他速度改進步驟包括使用內容交付網絡 (CDN)、使用由 CDN 支持的無 cookie 域來託管您的靜態文件、壓縮和組合您的 HTML、CSS 和 JavaScript 文件,在您的服務器上安裝 Google PageSpeed,以及除其他外,延遲 JavaScript 加載。
4.視覺和文字的平衡使用
文本和視覺效果都是網站的關鍵因素。 但是,如果不在這兩個元素之間取得適當的平衡,您的網站就無法吸引更多的網絡流量。 換句話說,圖形不應該壓倒文本,反之亦然。
A. 我們很容易記住視覺效果
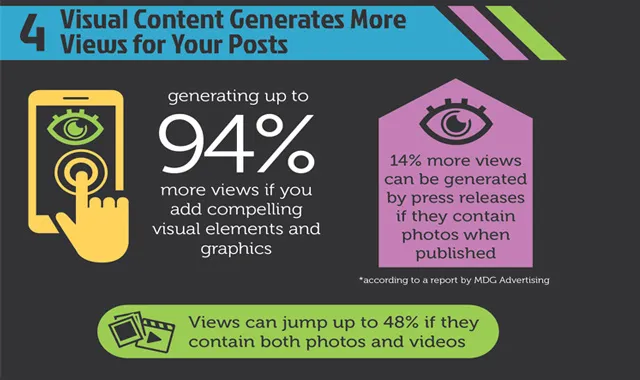
然而,人類大腦傾向於更好、更長時間地記住視覺效果。 事實上,人們在幾乎三天后就能回憶起 65% 的視覺效果,而同期只有 10% 的文字內容。 如果您在其中添加引人注目的視覺元素和圖形,您的內容可以產生多達 94% 的瀏覽量。

此外,病毒式視覺內容(視頻、GIF 和圖像)可以生成更多的入站鏈接。 此外,越來越多的人通過手機訪問網絡,尤其是年輕一代。 使用更多的視覺效果是有意義的,因為與在移動設備上閱讀長段落相比,觀看視頻要容易得多。
B. 視覺效果是有代價的
不過有一個問題。 更多高清視頻、圖形和圖像意味著您的網站加載速度會變慢。 如前一點所述,加載速度較慢的網站會導致更高的跳出率。 與文本相比,搜索引擎也發現很難識別視覺效果。 解決此問題的一種方法是在圖像中添加適當的“替代文本”。
使用“替代文字”時,不僅要關注關鍵字定位,還要關注用戶意圖。 例如,看看下面的圖像。 它可能意味著各種各樣的事情。 您可以將此圖像視為幸福或動力甚至成就感的標誌。

因此,如果您的網站涉及諸如個人或職業成功之類的事情,那麼在您的“替代文字”中提及“實現目標的方法”要比簡單地說“一個女孩在日落點跳躍”要好得多。
另一方面,關於抑鬱症和諮詢的網站應該使用類似於“用內在的快樂克服抑鬱症”的內容。 但是,請避免過度使用描述。 它不應該看起來不自然,因為搜索引擎不喜歡關鍵字填充。 使用相關且有意義的描述。
C. 不對稱的視覺效果-文本平衡也有效
視覺和文字的平衡不一定是對稱的。 您可以不對稱地排列這兩個元素,特別是如果您打算為您的網頁設計提供更非正式、現代或輕鬆的外觀。
Dropbox的主頁是文本和視覺不對稱佈局的一個例子。 它立即將用戶的注意力吸引到焦點上。 但是,視覺和文字似乎都沒有超越對方。

Seedlip是一家銷售蒸餾非酒精烈酒的公司,它盡可能充分地使用空格以及粗體字體和簡單的文本。 這是文本和視覺的正確平衡,旨在為他們的目標受眾提供良好的服務。

5.正確的錯誤處理
儘管採取了所有預防措施,但仍然可能出現問題,從而導致網站錯誤。 雖然你無法完全避免這些不利的錯誤,但你肯定可以優雅地接受它們。 您的潛在客戶在遇到錯誤網頁後已經感到惱火。 為什麼要用單調(或非常煩人)的錯誤信息在他們的傷口上撒鹽? 可悲的是,網頁設計的這一方面在很大程度上仍然被忽視。
A. 有禮貌
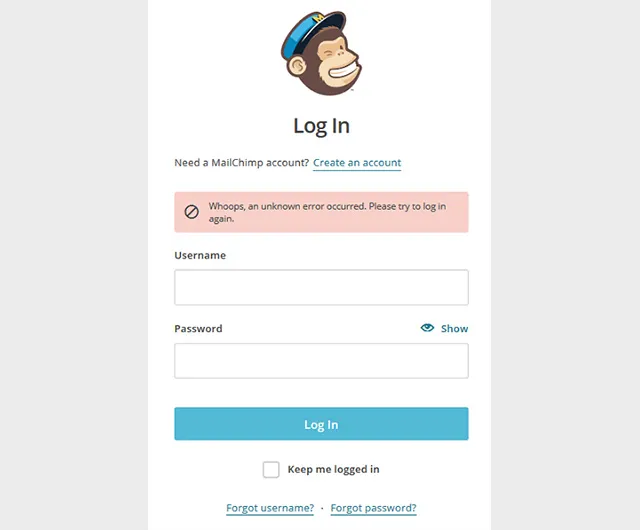
即使您的用戶輸入了錯誤的用戶名或 URL 地址,也要不惜一切代價避免責怪他們。 相反,錯誤消息需要盡可能用戶友好。 在指出錯誤時始終使用禮貌的語言。 例如, Mail Chimp沒有使用諸如“您輸入的電子郵件地址錯誤”之類的標準消息,而是使用以下錯誤處理描述。

B. 使用輕鬆的幽默
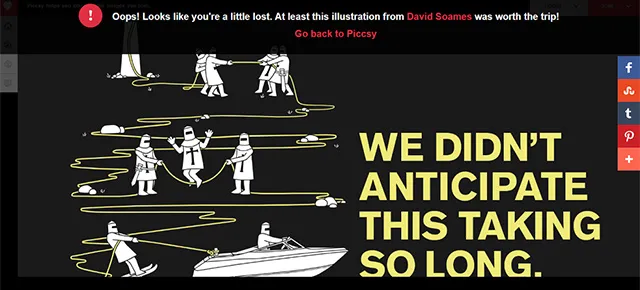
Piccsy在輕鬆幽默的幫助下將錯誤處理提升到一個全新的水平。 如果您在他們的網站上遇到“404 – 找不到頁面”錯誤,您將看到這一點。

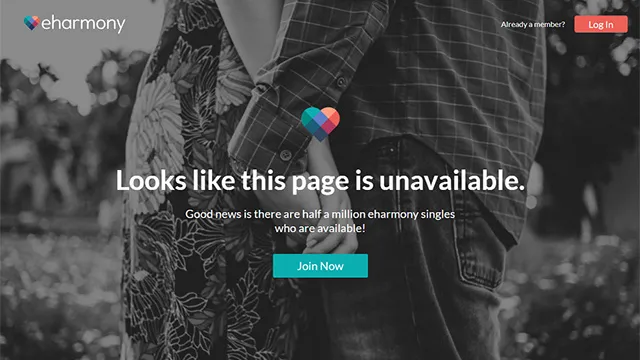
這是著名約會網站eHarmony的另一個例子。 這是一個厚顏無恥的信息,但它肯定會讓你發笑,讓你在網站上逗留更長時間。

但是,請避免在任何情況下都使用幽默。 如果您的網站在輸入錯誤的信用卡號碼後顯示有趣的消息,您的用戶將不會感激。 相反,在對話中使用聽起來合適的詞。 確保在錯誤頁面上包含一條簡陋但清晰的錯誤消息。 添加指向主頁或適當網頁的直接鏈接。 不要讓用戶為它工作。
交給你
隨著移動互聯網和社交媒體的迅速普及,建立一個用戶友好的網站比以往任何時候都變得至關重要。 如果您在 UX 部門處於領先地位,您將享受到增加的網絡流量和用戶參與度帶來的好處。 希望了解這五個關鍵因素的潛在特徵將幫助您建立一個超級用戶友好的網站。 為獲得最佳效果,請確保盡可能多地實施上述提示。 如果您仍有疑問或喜歡分享任何想法,請在下面的評論中告訴我們。
