構建基於 Web 的互動問答遊戲“推翻特朗普”(案例研究)
已發表: 2022-03-10編者註:在選舉方面,我們每個人都可以選擇如何表達我們的意見和信念。 一些設計師和開發人員利用他們的技能在一個人身上進一步表達他們的選擇。 以下是如何設計和構建交互式響應式問答遊戲“推翻特朗普!”的一瞥 - 並結合了沿途學到的一些寶貴經驗。 這篇文章是關於技術和策略的,所以請避免評論中的政治火焰。
創建一個易於使用、看起來很棒並且玩起來非常有趣的在線測驗是一回事。 基於唐納德特朗普兩極分化的總統競選是另一回事。
SmashingMag 的進一步閱讀:鏈接
- 遊戲化和用戶體驗:用戶贏或輸的地方
- 如何在 Swift 3 中構建 SpriteKit 遊戲
- 結合用戶體驗設計和心理學來改變用戶行為
Parallax 導演兼開發商 Andy Fitch 的創意,推翻特朗普! 已繼續贏得無數獎項。 但真正讓遊戲栩栩如生的是團隊的努力。 在這裡,我們可以一窺究竟是如何發生的,涉及開發過程、設計考慮因素以及沿途吸取的一些寶貴經驗教訓。

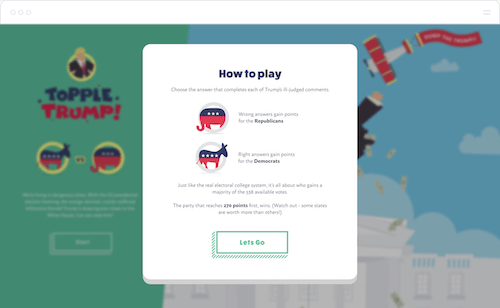
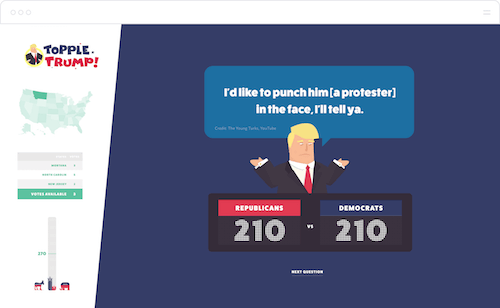
這個怎麼運作
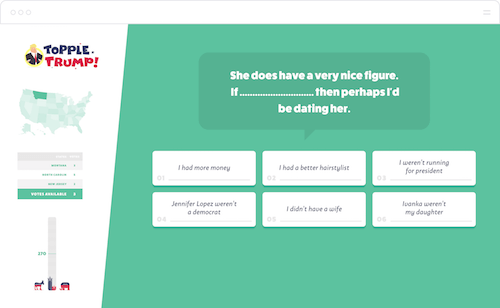
在遊戲中,玩家被邀請閱讀唐納德·特朗普在總統競選期間發表的真實言論——但缺少關鍵詞彙。 他們必須從六個可能的答案中選擇一個來填空,其中只有一個是正確的。 為了顯示他們是否猜對了,玩家會被處理相關的聲音片段。

遊戲的重點是阻止特朗普獲得選票。 每當玩家得到正確的答案——或者換句話說,識別出真正荒謬的陳述——就會給民主黨人加分。 如果玩家未能識別出正確的煽動性短語,則投票給共和黨。 根據真正的總統選舉,達到 270 票(美國所有州可能有 538 票的多數)的政黨獲勝。 換句話說,如果玩家設法先讓民主黨人越界,他們就會推翻特朗普。

發展理念
在我們的一次黑客日頭腦風暴中,我們想到了將唐納德特朗普在新聞中所說的所有不愉快的事情,並將它們引導成一股永遠的力量。 作為 Fibbage、Quiplash 和 Bomb Corp 等網頁遊戲的粉絲,我們想知道是否有可能以某種方式將特朗普可笑的言辭變成一個真正的測驗。
在研究並彙總了特朗普最近的所有聲明後,我們有了一個基礎來構建我們的想法。 很多測驗邏輯是在最初的幾週內編寫的,但如果要開發成特別的東西,它需要更廣泛的團隊的投入。 這不是一個客戶項目,所以我們必須盡可能地找到時間和資源。
早期,推翻特朗普! 正在形成一種反人類卡片的遠親,其中玩家將不同卡片的陳述拼湊在一起。 但為了簡單起見,我們將項目簡化為更直接的填空式測驗。 如果要玩起來很有趣,我們推斷,它必須盡可能簡單明了。 為此,界面必須直觀。

用戶界面:設計可玩遊戲
為了讓事情順利進行,我們首先構建了一個非常簡單的界面,左邊是分數和美國地圖,右邊是一些沒有樣式的問題。 線框圖是用鉛筆完成的,很快我們就發現我們都在同一個波長上。 我們模擬了一些最初的設計,最終質量如此之高,以至於我們都開始對結果感到有些興奮。
我們詳細討論了用戶旅程。 在找到最佳位置之前,我們經歷了令人驚訝的幾次迭代——我們越了解玩家將如何與網站互動,測驗就越開始感覺像是真實的東西。 問題和答案取決於我們能找到多少體面的音頻報價。 幸運的是,我們並不缺乏材料。 這也許是我們進行過的最令人愉快(如果令人不安)的一些研究。

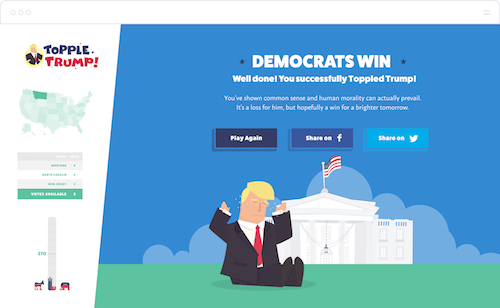
幾週的開發過去了,但用戶旅程缺乏令人滿意的結局。 遊戲的早期版本在結尾有幾條基本信息,一條告訴玩家他們贏了,另一條告訴他們輸了。 將這些製作成適當的遊戲結束屏幕,配合複雜的 SVG 動畫,確實為遊戲的社交分享方面帶來了一些活力——人們經常忽視這一領域,但這對於提高意識至關重要。 共享圖形的主題是清楚地表明輸贏,顯示適當的背景顏色和特朗普的形象,以及球員的得分。
用戶體驗:設計精美的遊戲
網站的每一個元素都經過仔細考慮,文案、音樂、音效和遊戲節目主持人的敘述都經過精心挑選或創建,以補充和增強遊戲的詼諧語氣。 從背景和美國各州的中性色(分別為綠色和黃色,以區別於政治相關的紅色和藍色)到指令的仔細措辭,沒有一個細節被忽視。

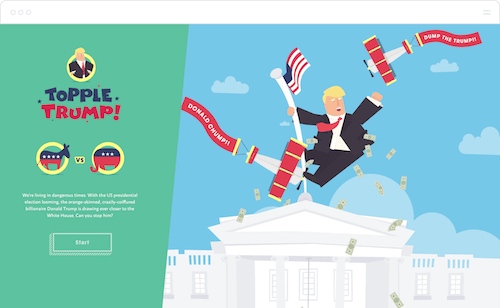
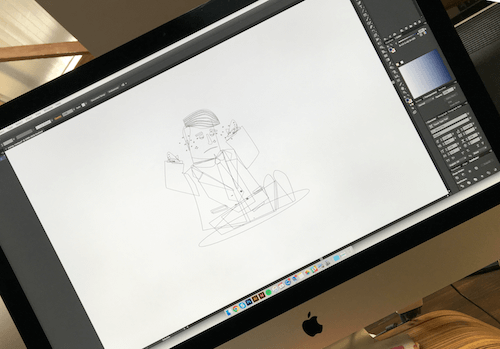
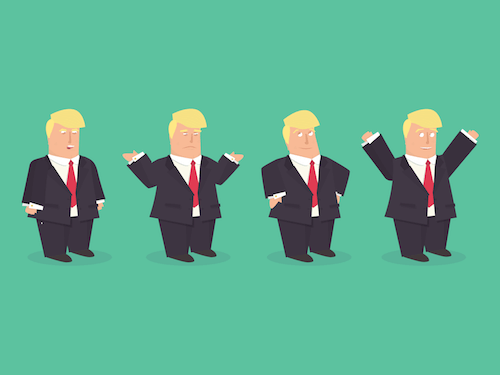
因為特朗普是遊戲的焦點,我們很早就決定用比生命更偉大的方式來說明他。 我們首先檢查了他的頭髮、面部特徵和獨特的舉止等關鍵元素——所有這些都讓他一眼就能認出來。 我們聽說他以小手而聞名,所以在最初的草圖中考慮到了這一點。

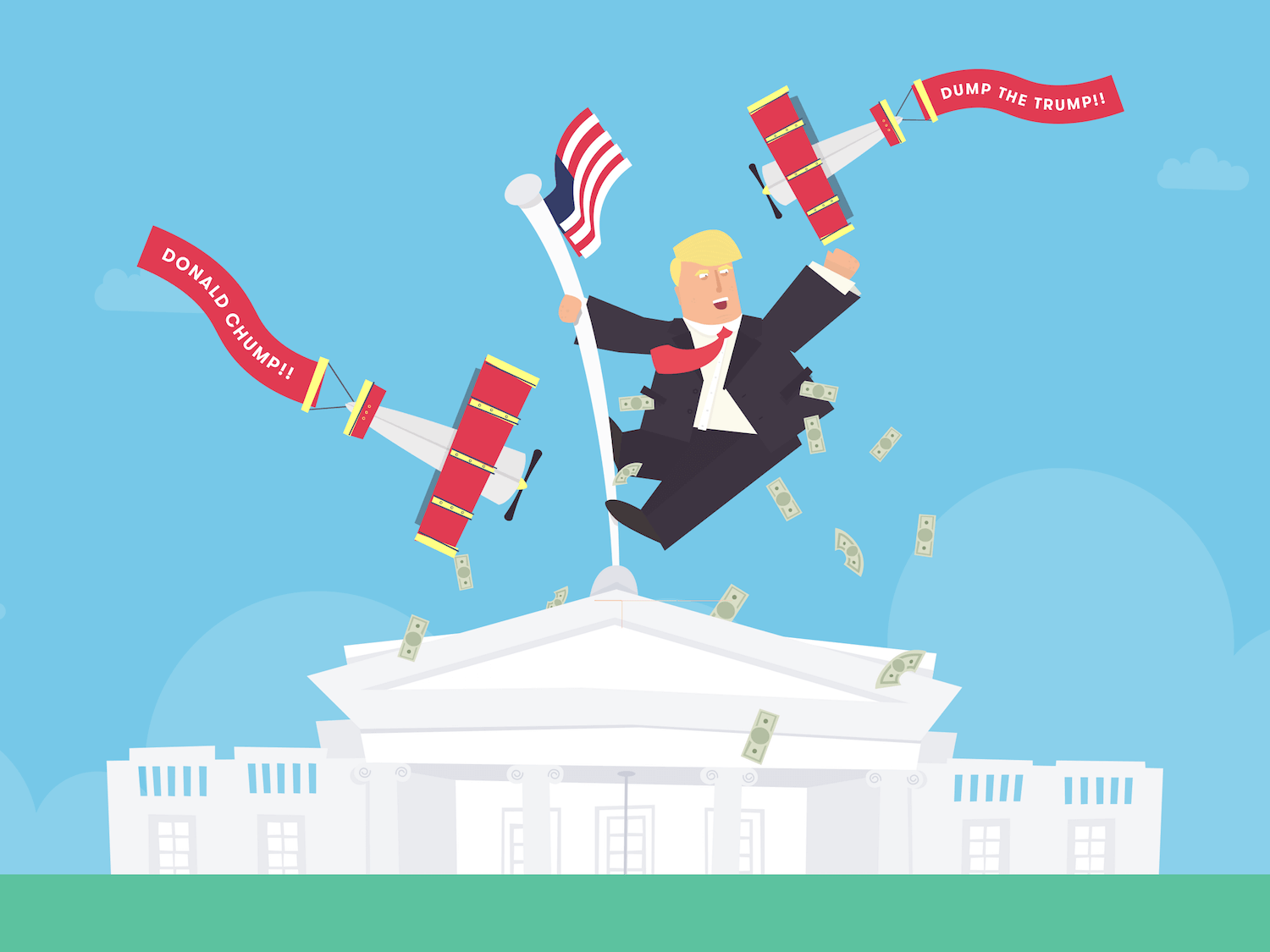
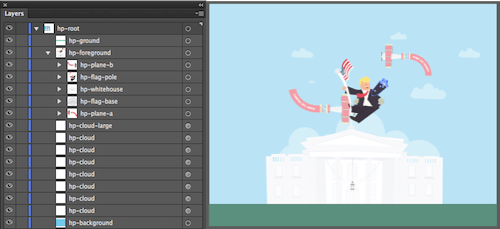
為了保持整體風格輕鬆愉快,我們保持一切基本。 我們的目標是一個廣泛的漫畫,而不是一個精確的複製品——通過將他的角色誇大到極致,我們考慮了他將如何定位自己以及他可能站在哪裡。 對於登陸頁面,我們想到了讓特朗普在白宮頂上擊飛飛機的想法。 它與推翻特朗普的想法完美契合! ——畢竟,遊戲讓玩家有機會將他從高位上擊倒。

角色插圖完成後,我們討論了動畫的類型。 我們將矢量文件分成它們的組成部分,非常小心地給每個文件一個唯一的名稱,以便以後可以在 JavaScript 中選擇它。 動畫完成後,文件將導出為 SVG。 我們使用 GreenSock 動畫庫是因為它的高性能、跨瀏覽器兼容性和易於使用的 API。 網站上的每個動畫都是由多個嵌套時間線組成的功能,可以一起暫停和播放。

// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
視覺效果很快就融合在一起了,不久之後我們就有了一些異想天開的背景音樂。 但我們仍然覺得好像缺少了什麼。 從我們最喜歡的一些遊戲中汲取靈感,我們想到了一個遊戲節目主持人或敘述者角色的想法——一個和我們一樣被特朗普的話迷惑的人。 我們起草了一個腳本並將其上傳到 VoiceBunny。
對於那些不知道的人,VoiceBunny 是尋找配音藝術家的絕佳服務。 只需搜索最適合您需求的悅耳音調,將您的腳本發送給他們,並附上交貨說明,他們會在幾個小時內以 MP3 和 WAV 文件回复您。 這使得編輯文件並將它們放入遊戲變得非常容易。
關於構建
該網站建立在 Expose 上——我們自己的內容管理系統 (CMS)——提供了一個可靠和多功能的基礎。 它建立在 CakePHP 之上,為管理測驗數據提供了一個可靠的框架。 該網站的絕大多數內容是 JavaScript,具有單獨的模塊(測驗、問題、cookie、加載、地圖、聲音、計時器、動畫和畫外音)都相互交互。
在此過程中,我們實施了一些非常酷的技術,包括 HTML5 音頻朗讀的分叉版本,用於在聲音片段中及時突出顯示答案——我們煞費苦心地將其與整個遊戲中每一個單引號中的每個單詞結合在一起。 在 Service Worker API 和 Google 出色的 Service Worker Precache 模塊的幫助下,我們還確保了網站離線運行,這意味著人們即使在沒有 Wi-Fi 的情況下也可以玩。
我們建立了一個自定義數據庫來處理測驗的所有答案。 每題有一個正確答案和八個錯誤答案,並且一次顯示六個答案,因此每次選擇一個問題時,隨機選擇五個錯誤答案和正確答案。
該遊戲充分利用了 Amazon CloudFront 最近對 HTTP/2 的支持,允許在單個 TCP 連接上交付資源。 這對於移動網絡的性能來說是一個巨大的勝利,尤其是在延遲總是很高的情況下。 而且,當然,它反應靈敏,在所有類型的設備上都能很好地工作——但這也帶來了一系列挑戰。
由於在遊戲過程中任何特定時刻屏幕上的內容都很複雜,我們必須非常努力地獲得所需的響應水平。 例如,左側得分(或進度)面板與右側主要遊戲區域之間的傾斜分區帶來了一些真正的挑戰。 我們希望 UI 能夠在屏幕上保留盡可能多的信息,而不會限制內容或將字體縮小到難以辨認的大小。
我們邁出的第一步是顯而易見的——讓事情變得更小。 但是,這樣做是有限制的,因此我們還必須刪除一些對遊戲而言並非絕對必要的元素——花里胡哨。 例如,評分面板包含四個部分——標誌、狀態圖、當前問題的投票表和評分欄。 在大屏幕上,它們被堆疊在一個單獨的列中,而對於稍微小一點的屏幕,我們必須縮小分數欄並使其與投票表保持一致。 我們還必須移除派對吉祥物,這被認為是不必要的——我們決定條形的顏色將表明哪個樂譜屬於誰。
對於非桌面用戶,信息窗格從視圖中隱藏,並且“查看進度”按鈕出現在頁腳中。 我們不能指望用戶一直點擊這個按鈕,所以我們需要一種方法來隨時為他們提供當前分數。 為此,我們在屏幕頂部向移動用戶展示了一個專門設計的記分牌。
同樣,在小屏幕上,我們決定取消多餘的裝飾; 隨著屏幕尺寸的增加,這些元素變得更加明顯。 在移動設備上,主問題屏幕、分數和投票固定在屏幕頂部,基本遊戲按鈕固定在底部。 無論人們使用哪種設備,我們都希望盡我們所能讓玩遊戲的體驗盡可能充實。

用戶測試和反饋
在啟動之前,我們將網站放在 UserTesting 上,以獲取真實用戶的一些反饋。 很多最初的評論都是積極的,尤其是關於遊戲的外觀和感覺,即使是那些不太熱衷於政治的人也覺得玩起來很有趣。 但也標記了一些問題。
首先,人們正在努力及時完成問題。 我們添加了一個相當晚的計時器,以提供緊迫感; 它最初是在敘述者開始講話時開始的,只持續了 20 秒。 很快就很明顯,當敘述者說話時,人們正在努力閱讀這個問題,消化九個可能的答案並做出選擇。 為了解決這個問題,我們將計時器增加到 30 秒,將可能的答案數量減少到六個,並確保在敘述者完成他們的台詞之前計時器不會啟動。
結尾屏幕上的混音還有另一個問題。 嘈雜的音樂淹沒了敘述者。 快速重新編輯對此進行了排序。 我們在某些屏幕尺寸上的顯示也存在很大問題。 儘管遊戲是為完全響應而設計的,但在低分辨率屏幕上,玩家必須向下滾動才能找到“下一個問題”按鈕,這遠非理想。 我們對此的回答是將按鈕放置在屏幕底部的固定位置,緊挨在包含遊戲控件和共享按鈕的頁腳欄上方,從而增加原生移動體驗的感覺並確保 UI對遊戲至關重要的元素不僅在首屏可見,而且準確地放置在您期望的位置。
收尾工作
任何遊戲要想真正閃耀——無論多麼詼諧——都需要潤色。 在發布前的最後幾天,我們花了很多時間確保一切都盡可能精緻。 這包括團隊中每個人的嚴格測試、發現錯誤和修復錯誤,例如評分數學問題以及網站在市場份額較小的設備上的顯示方式。 我們還改進和簡化了“如何玩”說明,並更新了“好結局”的動畫,包括特朗普哭泣和踢腿。
當玩家單擊答案圖塊並進入下一個問題時,我們添加了額外的音效和新顏色。 該遊戲的早期版本包括嵌入的 YouTube 視頻,顯示真正的特朗普發表聲明; 憑藉遊戲的說明性風格,這些都像拇指酸痛一樣脫穎而出。 通過將卡通特朗普帶入答案屏幕,我們能夠始終保持他的存在,並將游戲真正聯繫在一起。
我們發現了什麼
基於如此熱門的事物製作遊戲非常有趣和有益。 對於我們通常建立的網站類型,我們很少能嘗試玩遊戲(儘管我們已經知道),所以這是一種令人耳目一新的體驗,需要我們從一個全新的角度看待事物。
即使這不是客戶項目,我們也給自己一個非常嚴格的截止日期。 最終,遊戲必須在 11 月的總統選舉之前完成,但我們希望它在夏季結束之前完成,在主要辯論之前完成。 我們還擔心特朗普可能會說或做一些會讓他被取消競選資格的事情,這會使整個努力變成浪費大量時間。
由於時間很短,我們允許相當多的員工參與構建——這可能是 Hack Day 項目中最多的一次。 我們確實必須通過分支工作流程來提高我們的遊戲水平,並且比以往任何時候都更加小心不要踩到彼此的腳趾——換句話說,我們必須不斷檢查每個人是否都在朝著同一個目標努力。
像這樣的項目確實是測試團隊極限並確定需要改進的地方的好方法。 在整個過程中,我們學到了很多關於 Service Worker 和 HTTP/2 的知識,而我們在這方面並沒有太多經驗。
發布、認可和獎項
我們在計劃發布方面付出了很多努力。 我們建立了一個特設的 Twitter 帳戶來推廣遊戲並處理任何傳入的查詢——這使我們的主帳戶可以免費用於我們的常規消息傳遞。 我們為現場辯論或新的爭議展開時設計了一系列自定義社交媒體資產和預定帖子。
在整個營銷階段,一致性很重要。 例如,遊戲結束時的分享功能生成了標籤#ToppleTrump,我們盡可能使用它。 我們還確保繼續使用這句話,“這是你會喜歡討厭的遊戲!” - 登陸頁面加載後敘述者說出的一句話。

#ToppleTrump標籤來幫助提高認識。 (大預覽)我們在自己的博客上寫了關於這款遊戲的文章,並將故事發佈到了 Medium。 我們匯集了大量媒體聯繫人,研究了最合適的獎項,並針對設計、開發和政治領域的相關企業和個人。 除此之外,我們只需要希望人們覺得這款遊戲玩起來很有趣!
自推出以來,該遊戲收到了一些令人難以置信的反饋。 它已被 150 多個國家/地區的人們玩過,該網站的點擊量已超過 100 萬次。 我們在 Twitter 上收到了一些可愛的回應,以及來自 The Creators Project、Prolific North 和 AV Club 的一些精彩文章。 我們還成功地從 CSS 設計獎中獲得了“每日網站”,更不用說來自無與倫比的 Awwwards 的“每日網站”(加上一個榮譽獎)。 最近,該遊戲被提名為本月網站,並與 Spotify 和谷歌等公司競爭。
