如何使用 Pattern Lab 2 製作和維護原子設計系統
已發表: 2022-03-10UI 設計系統的好處現在眾所周知。 它們帶來更具凝聚力、一致的用戶體驗。 它們加快了您團隊的工作流程,讓您可以發布更多內容,同時在此過程中節省大量時間和金錢。 他們在學科之間建立了共同的詞彙表,從而產生了更具協作性和建設性的工作流程。

它們使瀏覽器、設備、性能和可訪問性測試更容易。 隨著時間的推移,它們可以作為堅實的基礎,幫助您的組織更輕鬆地適應不斷變化的網絡環境。
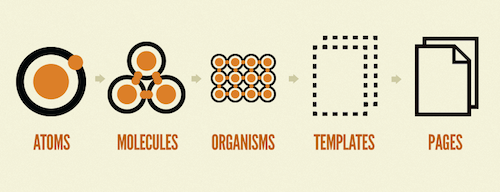
為了創建這些系統,我們必須在 Markdown 中建立一個模式庫。 我們需要將我們的界面分解成更小的部分,但同時我們需要確保這些部分組合在一起形成一個美觀且功能強大的整體。 “原子設計”是一種有用的心智模型,可以幫助我們做到這一點,而 Pattern Lab 是一套工具,可以幫助將這些原子設計系統變為現實。
關於 SmashingMag 的進一步閱讀:
- 將模式庫提升到新的水平
- 智能響應式設計模式
- 生活方式指南工具的深入概述
- 滿足包容性前端設計模式
經過兩年多的努力,我們很高興地宣布 Pattern Lab 2! 完全重新構想,Pattern Lab 2 是一個開源工具套件,可幫助您和您的團隊創建和維護周到的 UI 設計系統。 它的核心是一個靜態站點生成器,可以將模式拼接在一起並允許您使用動態數據進行設計。
新版本的一些亮點包括:
- 完全重組的內核,支持更多語言、模板引擎和數據格式
- 支持 Markdown 用於模式文檔
- 添加 YAML 支持以及用於管理動態數據的 JSON
- 擴展和增強 Pattern Lab 功能的插件
- 一個主題化、可擴展、重新設計的前端 UI
但最重要的是,Pattern Lab 2 的設計和構建使您的團隊可以在設計系統過程的每個階段有效地使用它,從一開始一直到長期維護。
項目開始時的模式實驗室
您的團隊的任務是製作一個新的應用程序和底層設計系統。 曾幾何時,您團隊的 UX 設計師可能躲在一個房間裡,通過單一的、帶有大量註釋的線框來定義產品。 一旦獲得批准,它們就會被傳遞給視覺設計師,然後他們將應用顏色、排版和紋理來使線框栩栩如生。 在homepage_v9_final_forReview_jimEdits_05-12__FINAL.psd最終獲得批准後,設計被發送給前端開發人員,由於設計包含大量不切實際的佈局、不可能的用戶內容(每個用戶名只有 4 個字符——多麼方便!) ,以及各種字體和不一致的設計模式。
翻牆設計過程已經死去。 協作、迭代和快速開發對於應對這種不斷變化、多樣化的網絡環境至關重要。 我們需要盡快進入瀏覽器,並在響應能力、性能、人體工程學和運動等真實變量下測試設計。 這就是為什麼將前端開發視為設計過程的核心部分至關重要的原因,以及讓設計師和前端開發人員緊密合作如此重要的原因。 歸根結底,我們都在使用相同的 UI。
在項目的第 1 天設置 Pattern Lab 實例可以創建一個共享的工作室——或者實驗室,如果你願意的話——配備設計和開發工具、水冷器、白板和顯微鏡。 它為每個學科提供了一個場所,可以為活生生的設計系統貢獻他們的觀點。 在真正意義上,Pattern Lab 可以作為您的設計系統項目的中心,最大限度地減少創建過於冗長的線框、紅線靜態組合和其他笨重的靜態工件的需要。
聽起來不錯,對吧? 讓我們來看看如何在項目的第一天啟動 Pattern Lab。
Pattern Lab 2 有 PHP 和 Node 兩種風格。 團隊,選擇你的冒險! 一些項目產生了明確的技術堆棧選擇。 其他人則歸結為團隊技能或環境優先級。 無論是哪個平台,Pattern Lab 2 都準備好幫助您和您的團隊協作構建您的新應用程序和設計系統。 無論您選擇何種平台,要知道無論哪種版本,Pattern Lab 都會產生幾乎相同的結果——就像不同品牌和型號的汽車都將您帶到同一個目的地一樣。
安裝模式實驗室
一旦安裝了適當的先決條件,您就可以安裝 Pattern Lab。 讓我們看看如何安裝 Pattern Lab Node,但請記住 PHP 指令也可用並且類似。
在您的終端窗口中,導航到您想要安裝 Pattern Lab 的目錄。 然後鍵入以下命令:
-
git clone https://github.com/pattern-lab/edition-node-gulp.git -
npm install - 完成後,
gulp patternlab:serve
運行npm install將下載最新的依賴項, gulp patternlab:serve將生成並自託管 Pattern Lab,在默認瀏覽器中打開前端。 如果您不想直接克隆 git 存儲庫,您也可以下載最新版本,然後執行步驟 2 和 3。
隨著 Pattern Lab 的啟動和運行,您的團隊現在有了一個中心來設計、開發和審查您即將建立的設計系統。
模式實驗室的文件系統
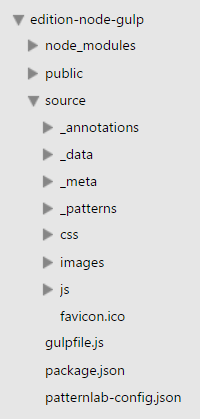
Pattern Lab 將在項目的/source文件夾中找到的所有內容編譯為/public文件夾中的靜態 HTML 文件。 然後可以單獨或在樣式指南前端內顯示或使用此輸出。 讓我們看一下 Pattern Lab 的文件系統以及source/內部的內容:

_annotations/- 您的團隊可以在其中定義實時註釋以支持您的 UI 文檔_data/- 用於呈現模式的全局數據所在的位置。-
_meta/-<head>和 foot(所有模式的書擋)信息所在的位置。 -
_patterns/- 您的模式、模式文檔和特定於模式的數據所在的位置。 - css - 您的樣式表可以駐留的地方
- 圖像 - 您的圖像可以駐留的位置
- js - 你的 javascript 可以駐留的地方
值得強調的是,Pattern Lab 不會將任何前端約定或生產依賴項強加給您。 您決定如何構建文件夾以及選擇哪種技術完全取決於您。 如果你想調用你的文件夾/stylesheets而不是/css那就去吧! 想要使用 Sass? 好的! 喜歡 jQuery? 偉大的! 討厭它? 那也很好! Pattern Lab 的存在只是為了將您的模式拼接在一起,並擺脫您做出的任何前端決策。 您甚至可以配置資產從source/到public/時的管理方式。
選擇你自己的冒險:命名約定和配置
原子設計是一種有助於構建 UI 設計系統的思維模型,但它肯定不是死板的教條。 選擇一種可以幫助您的團隊使用同一種語言並一起完成出色工作的命名法非常重要。
Pattern Lab 的命名約定,就像軟件的大多數方面一樣,是完全可配置的。 雖然 Pattern Lab patterns/文件夾默認為“atoms”、“molecules”、“organisms”、“templates”和“pages”,但您可以隨意修改、刪除或添加您的心願。 例如,如果我們要重新創建 GE 的 Predix 設計系統的分類——它由原則、基礎、組件、模板、特性和應用程序組成——我們將 Pattern Lab 的/source/_patterns/目錄結構如下:
/00-Principles/ /01-Basics/ /02-Components/ /03-Templates/ /04-Features/ /05-Applications/Pattern Lab 旨在符合您的工作流程,而不是相反。
確立設計方向
即使在項目的最初幾天或幾個小時內,每個人都可以為您的模式實驗室做出貢獻。 這是一個探索、解決問題和建立一致性的時間。 每個角色執行不同的活動,但它們的輸出和輸入是相互關聯的。 每個人都在為車輛的一個單獨的輪胎充氣,這將使您全部到達目的地。
在 Pattern Lab 中定義低保真 IA
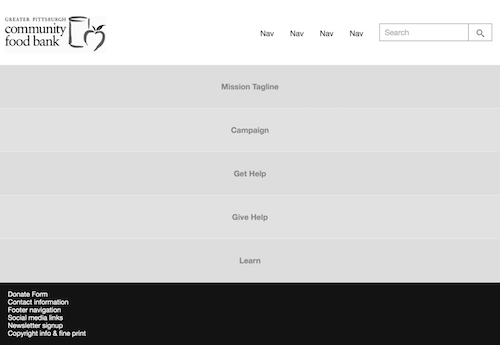
早期的用戶體驗設計工作涉及確定應用程序的信息架構。 與其立即使用傾向於過早定義佈局和技術功能的高保真線框工具,不如創建低保真草圖來確定特定屏幕上的內容和一般順序。 這項工作可以採用餐巾草圖、項目符號列表或電子表格的形式。 由於 Pattern Lab 支持基本標記,因此可以立即將這些內容參考圖快速翻譯到瀏覽器中。 對於匹茲堡食品銀行的重新設計,我們使用這種方法刪除了每個模板。

因此,在/source/_patterns/templates/homepage.mustache中找到的主頁模板代碼如下所示:
{{> organisms-header }} <div class="fpo">Mission Statement</div> <div class="fpo">Campaign</div> <div class="fpo">Get Help</div> <div class="fpo">Give Help</div> <div class="fpo">Learn</div> {{> organisms-footer }}我們包含頁眉和頁腳模式,然後簡單地刪除我們期望包含在此頁面上的內容。
捕捉視覺設計決策
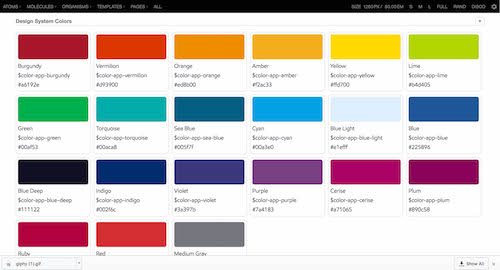
早期的視覺設計工作涉及探索排版、調色板和視覺品牌的其他方面。 從歷史上看,設計師可能會跳入創建以桌面為中心的高保真 Photoshop 模型,設計師現在擁有有用的工具,如樣式拼貼、Typecast 和元素拼貼來確定視覺設計方向,而無需訴諸過早的高保真合成。
隨著圍繞調色板和字體配對做出決策,Pattern Lab 可以捕獲這些設計決策的結果,確保設計和開發團隊不會無意中生成 50 種灰度。

成為 Pattern Lab 的前端準備廚師
然後是前端代碼。 在項目的這些早期階段,前端開發人員可能會坐下來等待設計師提出方向,然後再深入研究代碼。 但是這種類型的思維使設計師和開發人員彼此不同步,並阻止了真正的協作發生。
就像餐廳裡的預備廚師一樣,開發人員有巨大的機會開始準備最終將成為最終設計系統的模式和代碼。 在項目的早期,開發人員可以開始提取模式並將資產導入 Pattern Lab,儘早進行設置,以便設計人員和開發人員可以花更多時間實際合作設計和構建 UI。
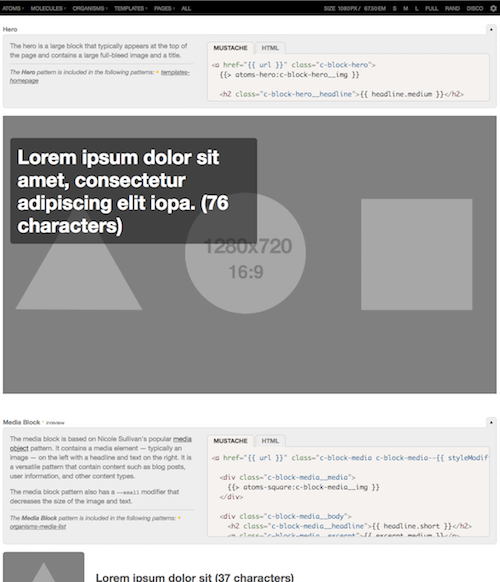
調色板、真實副本和佈局尚未建立,但這不應阻止開發人員搭建支持內容線框的結構。 以英雄模式為例:

這種模式包括其他模式,這是一種將較小的界面元素消耗到更大的結構中的強大方法。 這是block-hero.mustache的標記:
<a href="{{ url }}" class="c-block-hero"> {{> atoms-hero-img }} <h2 class="c-block-hero__headline">{{ headline.medium }}</h2> </a><!-- end c-block--hero--> 雙花括號代碼 ( {{}} ) 是 Mustache 模板代碼,它允許我們定義動態內容並在彼此之間包含模式。 例如,代碼{{> atoms-hero-img }}告訴 Pattern Lab 尋找一個名為“hero-img”的原子並將其包含在模式中。 然後可以使用相同的包含約定,使用以下命令將英雄單元本身包含在更複雜的模式中: {{> molecules-hero }} 。
這種包含模式的俄羅斯套娃方法使您的代碼庫保持良好和乾燥,這意味著如果您對任何特定模式進行編輯,包含該模式的任何地方都會自動更新。 這使您的設計和代碼庫保持同步和一致。 最重要的是,這種模式的持續構建可以在短時間內產生近乎完整的界面!
捲起袖子
信息架構已初具規模,初步審美方向已確立,新生模式已在 Pattern Lab 中被剔除。 現在,團隊現在可以共同認真地構建界面設計系統。 讓我們討論如何使用 Pattern Lab 將模糊的方向感變成一個美觀、實用、周到和完整的設計系統。
使用動態數據進行設計
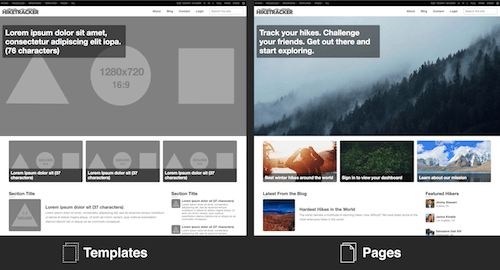
原子設計的一個重要概念是模板和頁面之間的差異。 模板定義了 UI 的底層內容結構,而頁面是那些模板的特定實例,這些模板用真實的代表性內容替換了該內容結構。 兩者都是記錄內容參數所必需的,同時還顯示了實際的設計模式並填充了真實內容。

Pattern Lab 最強大的功能之一是能夠將不同的代表性內容交換到您的 UI 模式中,以確保它們能夠處理您內容的動態特性。 如果您的用戶沒有上傳個人資料圖片怎麼辦? 如果用戶的購物車中有 13 件商品而不是 2 件商品怎麼辦? 如果其中一種產品有 14 種潛在變化怎麼辦? 如果博客文章標題包含 400 個字符怎麼辦? 返回用戶? 初次使用者? 如果文章沒有評論怎麼辦? 或者當它有七層嵌套評論時呢? 當他們的帳戶被黑時,如果我們需要在儀表板上顯示緊急消息怎麼辦? Pattern Lab 允許您操作數據來表達任意數量的各種 UI 狀態和任何模板的變體。
頁面特定數據
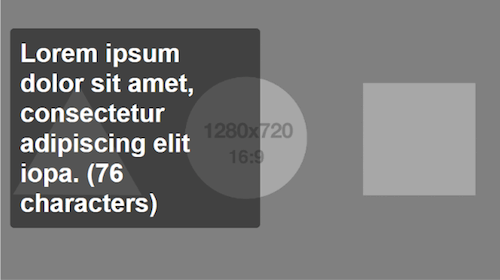
Pattern Lab 中的初始數據存儲在一個名為/source/_data/data.json的文件中,其中包含模式最初將使用以顯示在樣式指南和模板視圖中的數據。 您的默認data.json可能如下所示:
{ "headline" : { "short" : "Lorem ipsum dolor sit (37 characters)", "medium" : "Lorem ipsum dolor sit amet, consectetur adipiscing elit iopa. (76 characters)" }, "url": "#", "imgHero" : { "src": "../../images/fpo_hero-opt.png", "alt": "Hero Image" }, "imgLandscape" : { "src": "../../images/fpo_16x9-opt.png", "alt": "Landscape Image" }, "mediaList": [] } 您可以在您的模式中引用這些數據(即在模式中包含{{ headline.short }} )以獲得如下結果:

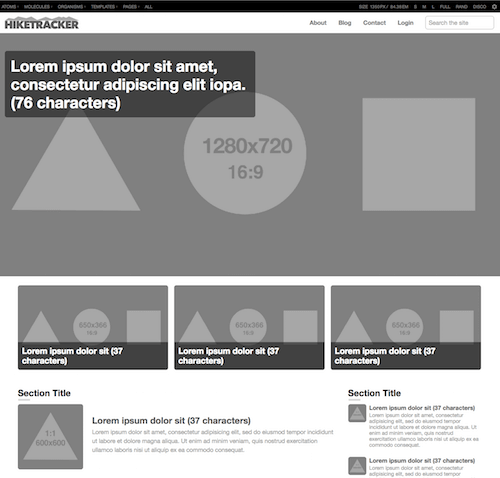
data.json中定義的默認數據存根。 (大預覽) 在頁面級別,我們希望將那些灰度圖像和 lorem ipsum 佔位符文本替換為真實內容。 為此,我們將在/source/_patterns/pages/homepage.mustache旁邊創建一個名為homepage.json的新文件,我們可以在其中覆蓋 `data.json 中定義的初始數據。 這可能看起來像這樣:
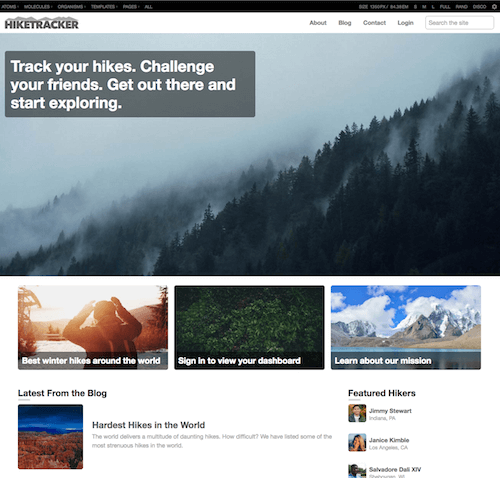
"imgHero" : { "src": "../../images/sample/hero-forest.jpg", "alt": "Forest" }, "headline" : { "medium" : "Track your hikes. Challenge your friends. Get out there and start exploring." }, "toutList" : [ { "url": "link.pages-blog-detail", "headline": { "short" : "Best winter hikes around the world" }, "imgLandscape" : { "src": "../../images/sample/tout-winter-hiker.jpg", "alt": "Hiker with back pack walking in snow" } }, { "url": "link.pages-login", "headline": { "short" : "Sign in to view your dashboard" }, "imgLandscape" : { "src": "../../images/sample/tout-leaves.jpg", "alt": "Green Leaves" } }, { "url" : "link.pages-about", "headline": { "short" : "Learn about our mission" }, "imgLandscape" : { "src": "../../images/sample/tout-mountains.jpg", "alt": "Mountain" } } ]這會產生如下所示的 UI:

homepage.json中定義的數據並覆蓋data.json中定義的默認數據,以呈現類似於用戶交互的 UI。 這個階段顯然很重要,因為它是最終用戶可能會看到的,但它對於測試構成 UI 的底層模式的彈性也很關鍵。 (大預覽)偽模式
我們的設計系統需要靈活並適應我們應用程序中內容的現實。 我們需要同時考慮最好的情況、最壞的情況以及介於兩者之間的所有情況。
在靜態設計工具中表達這些 UI 變化是一種乏味和冗餘的練習,這可以解釋為什麼它們很少被設計。 但是 Pattern Lab 的偽模式特性允許我們通過對我們的數據進行一些更改來表達(有時是瘋狂的)不同的場景。
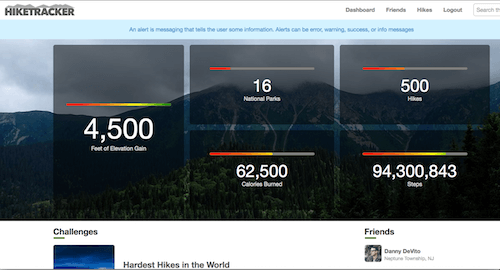
假設我們正在製作一個遠足跟踪應用程序,其儀表板顯示遠足統計數據列表:爬升高度、遠足路徑數量、所走步數等。 對於一直在應用程序中輸入內容的活躍用戶,UI 可能如下所示:

在/source/_patterns/pages/dashboard.json中,我們的數據看起來像這樣:
{ "blockFeature":{ "number":"4,500", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"100", "label":"Progress: 100%" } }, "tileList":[ { "number":"16", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"20", "label":"Progress: 20%" } }, { "number":"500", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"40", "label":"Progress: 40%" } }, { "number":"62,500", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"60", "label":"Progress: 60%" } }, { "number":"94,300,843", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"80", "label":"Progress: 80%" } } ], ... }有了這些數據,Pattern Lab 就能夠使用該用戶生成的大量內容來填充 UI。
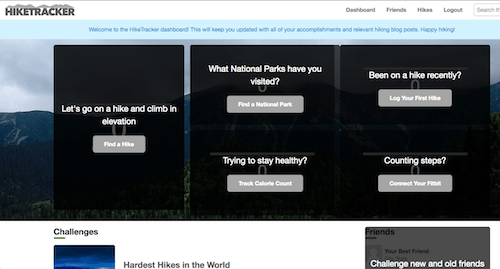
但是,這種情況可能並不常見。 對於每個花時間填充每個字段並連接每個可用應用程序的雄心勃勃的用戶來說,可能有幾十個臨時用戶不會填寫每個空白並利用應用程序的所有功能。 就此而言,在每個用戶的旅程中,他們對界面都是全新的! 讓我們使用 Pattern Lab 的偽模式功能來闡明這些重要的變化。
在我們的/source/_patterns/pages/目錄中,我們可以創建一個名為dashboard~new-user.json的新偽模式。 這將創建另一個從dashboard.json繼承所有數據的頁面實例,但也允許我們進一步修改或擴展數據。 在dashboard~new-user.json的情況下,我們可以覆蓋一些數據來展示新的用戶體驗可能是什麼樣子:

這是我們添加到文件中以完成此 UI 的數據:
{ "blockFeature":{ "styleModifier":"featured", "number":"0", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Let's go on a hike and climb in elevation", "overlayAction":"Find a Hike" } }, "tileList":[ { "number":"0", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"What National Parks have you visited?", "overlayAction":"Find a National Park" } }, { "number":"0", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Been on a hike recently?", "overlayAction":"Log Your First Hike" } }, { "number":"0", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Trying to stay healthy?", "overlayAction":"Track Calorie Count" } }, { "number":"0", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Counting steps?", "overlayAction":"Connect Your Fitbit" } } ] } 通過覆蓋dashboard.json中的一些值,我們能夠修改內容並打開/關閉特定模式。

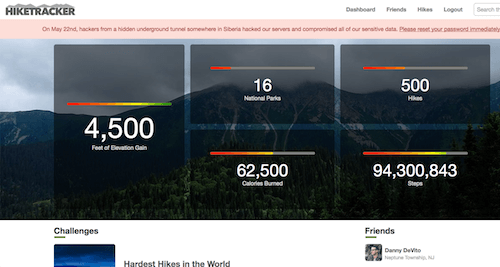
在另一種情況下,我們可能需要演示當用戶帳戶存在安全問題或其他問題時 UI 的外觀。 我們可以創建dashboard~hacked.json偽模式來創建以下UI:

來自dashboard.json的大部分數據將保持不變,但我們將添加以下內容來創建錯誤消息:
{ "alert" : { "alertClass" : "error", "alertText" : "On May 22nd, hackers from a hidden underground tunnel somewhere in Siberia hacked our servers and compromised all of our sensitive data. <a href='#'> Please reset your password immediately!</a>" } }圖案參數
有時使用 Pattern Lab 需要完整的偽模式,如上圖所示。 但有時您可能只需要調整或覆蓋模式中的單個數據值,其餘部分由其他動態顯示模式處理。 對於這些情況,模式參數是您選擇的工具。 模式參數是一種用於替換包含模式中的變量的簡單機制。 它們僅限於替換包含模式中的變量,並且僅限於包含模式。 考慮一下詳細模板的摘錄:
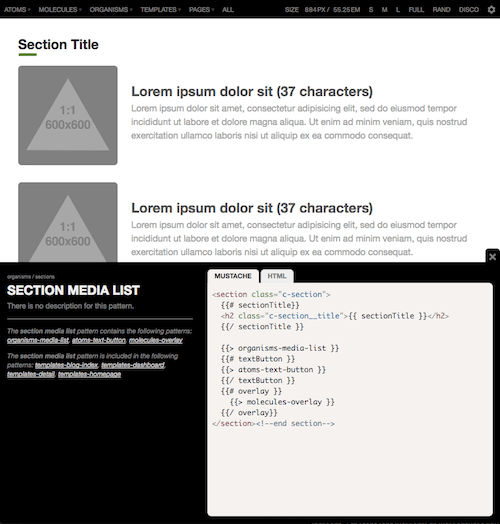
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ...其中包括部分媒體列表模式。
<section class="c-section"> {{# sectionTitle}} <h2 class="c-section__title">{{ sectionTitle }}</h2> {{/ sectionTitle }} {{> organisms-media-list }} {{# textButton }} {{> atoms-text-button }} {{/ textButton }} {{# overlay }} {{> molecules-overlay }} {{/ overlay}} </section><!--end section--> 正如我們所了解的,latestPosts 和 featuresPeople 數據塊的{{sectionTitle}}將從任何存在的伴隨 .json 填充,其中/source/_data/data.json作為全局後備。 但是,我們多次包含單個模式,並且可能希望快速為每個模式提供唯一數據,而無需在 .json 中創建這些鍵。 我們可以將包含的部分媒體列表更改為以下內容:
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list(sectionTitle: "The latest from the moleskine") }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list(sectionTitle: "Staff Hikers") }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ... 這兩個生物現在將在渲染時使用此處定義的sectionTitle變量。 模式參數功能強大,但僅受 PHP 和 Node Mustache PatternEngines 支持。 其他模板語言為這個問題提供了更好的解決方案。 查看文檔以閱讀完整的參數參數。
樣式修飾符
通常,您會發現自己希望顯示相同模式的風格變體,例如彩色社交媒體按鈕或組件狀態。 簡寫的擴展包括語法, styleModifiers為模式提供額外的類。 假設您在類屬性中使用{{ styleModifier}}構造模式block-media :
<a href="{{ url }}" class="c-block-media c-block-media--{{ styleModifier }}"> <div class="c-block-media__media"> {{> atoms-square:c-block-media__img }} </div> <div class="c-block-media__body"> <h2 class="c-block-media__headline">{{ headline.short }}</h2> <p class="c-block-media__excerpt">{{ excerpt.medium }}</p> </div><!-- end c-block-media__body --> </a><!-- end c-block-media -->在名稱後使用冒號包含此模式會設置 styleModifier:
{{> molecules-block-media:fullBleed }}會產生一個像這樣的錨標籤:
<a href="path/to/url" class="c-block-media c-block-media--fullBleed"> 可以組合styleModifiers以提供多個類,使用豎線 (|) 作為分隔符。
{{> molecules-block-media:fullBleed|is-lazyLoaded }} 在偽模式、模式參數和styleModifiers ,Pattern Lab 可以更輕鬆地演示有時截然不同的 UI 變體,同時在過程中保持底層代碼庫 DRY。
風格迭代
基於模式的工作流程的一個關鍵要素是接受迭代並認識到模式和設計將繼續發展。 部分將塑造整體,整體將塑造部分,而相互關聯的組件系統將作為這個過程的結果出現。
這個過程的另一個自然結果是,生產點更早地從 UX 和視覺設計師的手中轉移到了前端開發人員的手中。 設計工作可以從靜態文檔轉移到瀏覽器中,而不是花費大量寶貴的時間來創建大量高保真合成和詳細的線框,您的團隊可以更快地解決網絡的現實問題。
將 Pattern Lab 作為整個團隊的水坑,設計師可以更好地了解一個領域的決策如何影響其他領域。
使用 ish 進行視口測試。
對於我們的組件以及我們的頁面來說,在整個分辨率範圍內保持靈活性非常重要。 烘焙像 ish 這樣的視口大小調整工具。 到模式庫中,確保每個元素在任何屏幕尺寸下看起來和功能都很漂亮。 花時間製作完全靈活的模式將更好地為我們為元素查詢和 Web 組件完全成熟的未來做好準備(我們等不及了!)。

通過將這些視口工具直接集成到前端環境中,設計人員和開發人員可以圍繞 Pattern Lab 確定在設計中插入斷點的位置。 此外,客戶、QA 和其他同事可以查明 UI 因任何原因而崩潰的特定區域。
準備發射
該項目很好地結合在一起,但在它可以發佈到世界之前,需要收緊,跨瀏覽器/設備測試,並正確記錄。 讓我們討論一下 Pattern Lab 如何幫助您準備好設計系統代碼和文檔以備不時之需!
平易近人的模式文檔
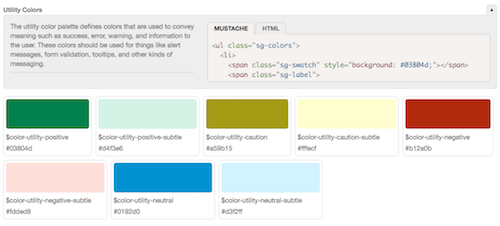
一些模式可能會以自我記錄的形式出現,但模式通常需要一些上下文或附加信息才能使事情變得清晰。 定義之類的東西。 使用指南、注意事項、資源和示例圖像可以而且應該在模式文檔中找到它們的方式。 Pattern Lab 2 的文檔使用 Markdown 和 YAML 前端來創建此文檔。 markdown 文件伴隨著模式(例如, media-object.md必須位於media-object.mustache旁邊),並且可以像這樣格式化:
--- title: Utility Colors --- The utility color palette defines colors that are used to convey meaning such as success, error, warning, and information to the user. These colors should be used for things like alert messages, form validation, tooltips, and other kinds of messaging. 
Markdown 文檔意味著 IA、視覺設計師、內容策略師、業務人員等可以更輕鬆地為活文檔做出貢獻。 產品所有者甚至可以在創建新模式之前為新模式添加功能註釋。 計劃進行改進以使模式文檔更強大,進一步使模式實驗室成為您團隊的常青空間。
簡化 QA 的血統
在查看庫中的各種模式時,缺乏上下文可能會導致難以辨別它們實際使用的位置。 定義和描述模式特徵是一回事,但有機會提供有關您的 UI 模式的附加上下文信息。
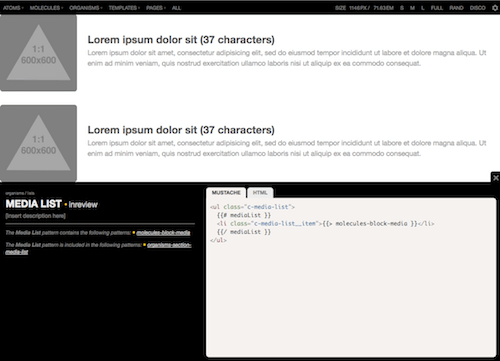
由於 Pattern Lab 的俄羅斯套娃性質,它可以顯示任何給定組件的圖案構成,並顯示該圖案在設計系統中的使用位置。

借助此功能,設計人員和開發人員可以在進行 QA 和/或更改設計系統時獲得方便的上下文信息。 如果我們想對特定模式進行更改,例如將圖像大小加倍或添加額外的文本元素,我們會立即知道哪些模式和模板需要重新測試並進行 QA 以確保更改不會中斷. 沿襲功能還有助於指出未使用或未充分利用的模式,以便團隊可以將它們從模式庫中剔除。
Showing Progress with Pattern States
Taking the concept of pattern lineage a step further, you and your team can keep track of each pattern's progress and how it affects the whole system. Pattern Lab's pattern state feature can track progress of a pattern from development, through review, to completion. With pattern states, you'll always be able to answer “Are all the patterns that comprise this template complete?”
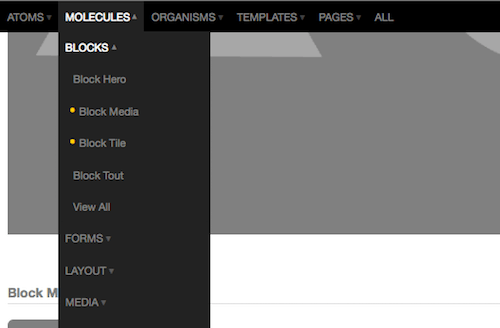
To give your pattern a state, you add a state to the frontmatter in that pattern's documentation file. 例如:
--- title: Block Media state: inreview --- The media block consists of...Applying this status will present the pattern state in a couple places across Pattern Lab.

It's important to note that the state of a pattern can be influenced by the patterns it contains. Flagging a pattern like {{> molecule-media-block }} as inreview will cause a ripple effect anywhere that pattern is included. This helps identify bottlenecks that need addressed in order to bring your design system home.

media-block pattern is flagged as incomplete, then any pattern that includes it will also be flagged as incomplete. (大預覽)You can create your own pattern states that match your team's workflow. These methods of understanding the state of your patterns can help larger teams keep track of the airplane as it's being built and flown at the same time.
Maintaining An Effective Design System
"The biggest existential threat to any system is neglect." – Alex Schleifer, Airbnb
There is a very real risk that despite your team's best intentions, your carefully-crafted design system and pattern library will slip into oblivion. “絕不!” you exclaim, but unfortunately design system efforts fall into a state of disrepair for a number of reasons:
- The level of effort required to keep pattern code up to speed with applications' code bases is too high
- The pattern library is thought of as mere documentation rather than as housing a living, breathing system.
- The team fails to make the design system a key part of their workflow, and instead lets their process devolve into a series of hotfixes and ad hoc changes.
- One discipline serves as gatekeepers to the pattern library, preventing it from becoming a helpful resource for every discipline
- The pattern library isn't visible or attractive
- Many other factors (lack of funding, technology mismatches, lack of governance model, and more)
As Nathan Curtis rightly says, making a design system isn't just another project, but rather a product meant to serve your organization's sites and apps. To create a system that serves your organization for years to come, your UI design system needs to be properly maintained, serve as an essential resource for the organization to keep coming back to, and continue to be a core part of your team's design and development workflow.
Pattern Lab has always been an effective tool for creating UI design systems, but has historically lacked in the maintenance department. Thankfully, that's all changed with Pattern Lab 2. The new version has many features that helps you successfully document and maintain your pattern libraries while continuing to serve as a key tool in your pattern-driven design and development process.
Seeking the Holy Grail
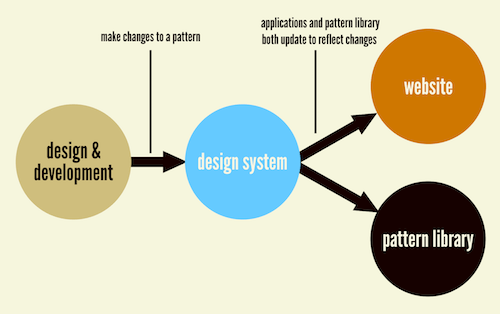
It's critical to reduce the amount of effort and friction required to keep both your pattern library and production environments up to date. The Holy Grail of design systems is an environment where changes to patterns in a design system are automatically updated in both the pattern library and production environments.

The Holy Grail is often accomplished by using a frontend templating language to serve as the bridge between your pattern library and production environments. Pattern Lab 2's architecture now makes it possible to choose the templating engine that's right for your particular environment. As a result, you're able to get closer to achieving the Holy Grail. For instance, the team at Phase2 Technology have successfully integrated Pattern Lab 2 into their Drupal builds so that their clients' pattern libraries and production builds are always in step with one another.
“By using the same templating engine, along with the help of the Component Libraries Drupal Module, the tool gives Drupal the ability to directly include, extend, and embed the Twig templates that Pattern Lab uses for its components without any template duplication at all!”– Evan Lovely, Phase2 Technology
Currently Pattern Lab 2 supports the popular Mustache and Twig templating engines, but the decoupled nature of Pattern Lab 2's editions (more on these in a bit) means that you can power Pattern Lab using the templating engine of your choice.
A Helpful Resource
Your pattern library and accompanying style guide should be something that your team comes back to reference again and again. While it may not make sense to immediately surface code snippets and pattern usage information during the initial design and development process, design system users will find themselves reaching for these things as they apply the design system to actual applications. Pattern Lab 2 now has more advanced config options that let you switch on pattern info by default to become a more helpful documentation and reference tool.

In order for your design system to thrive across your entire organization, it should be approachable and attractive. Pattern Lab 2 allows you to create your own custom front page for the component library, and also skin Pattern Lab's (intentionally bare bones) default UI to better serve your brand.
Doing It All Again
There are some teams that need only to set up and maintain a single design system, but many of us work on multiple projects for multiple clients. Wouldn't it be great to start new design system projects from a setup that's tuned to your workflow and tool choices?
Pattern Lab 2 has been re-architected to achieve just that. No longer is Pattern Lab a standalone tool, but rather it's an ecosystem built atop a core library. These changes will also make it easier for the Pattern Lab team to push out new features.
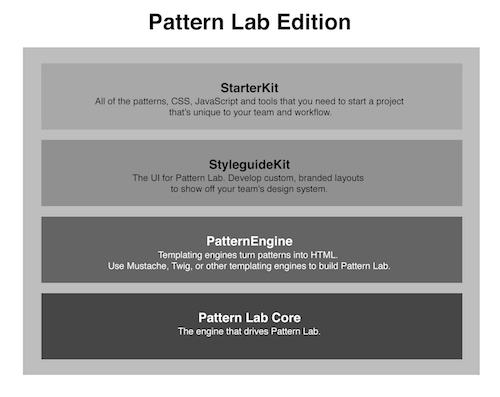
模式實驗室版本
版本讓團隊和機構可以將所有支持其獨特工作流程的東西與 Pattern Lab 捆綁在一起。 當團隊共享和更新功能時,一個版本可以成為您所有項目的起點。 Pattern Lab 的 Node 版本使用 npm 引入單獨的組件,而 PHP 版本使用 Composer 幫助您以簡單和標準化的方式啟動項目。

模式實驗室核心
Core 是 Pattern Lab 的核心,支持所有其他功能。 由於 Core 是獨立的,因此團隊可以更新並保持最新的 Pattern Lab 功能,而不會中斷項目的其餘部分。
入門套件
有一套值得信賴的樣板代碼,可以用來啟動每個項目嗎? 也許一組通用的基本模式、Sass 混合組件和 JavaScript 庫是您的首選工具? StarterKit 非常適合將這些資產捆綁到一個樣板中,以確保每個項目都以正確的方式開始。
已經有幾個 starterkits 可以啟動您的項目,無論您是在尋找一個空白的開始,從展示 Pattern Lab 功能的演示開始,還是從 Bootstrap、Foundation 或 Material Design 等流行框架開始。 您也可以自行開發,它可以完全受版本控制,因此您團隊的 StarterKit 可以與您的工具一起發展。
安裝後只需幾次擊鍵即可導入 starterkit。 最終,此功能將內置到安裝後階段,就像通過 Composer 用於 Pattern Lab PHP 一樣。
風格指南套件
StyleguideKits 是 Pattern Lab 的前端。 我們稱其為“觀看者”。 StyleguideKits 允許機構和組織開發定制的、品牌化的 Pattern Lab UI 來展示他們的模式。
模式引擎
PatternEngines 是負責解析模式並將其轉換為 HTML 的模板引擎。 PatternEngines 使 Pattern Lab Core 能夠靈活地呈現許多不同類型的模板語言。 當前的 PatternEngines 包括 Mustache 和 Twig,其他的如 Handlebars 和 Underscore 正在開發中。 並且沒有阻止您向 Pattern Lab 添加另一個模板引擎。
插件
插件允許開發人員擴展 Pattern Lab Core 和生態系統的其他部分。 例如,Pattern Lab 的 PHP 版本有許多插件,例如 Browser Auto-Reload、Data Inheritance 和 Faker。 Pattern Lab 的架構允許開發人員在不同階段修改數據,添加自己的命令或模式規則,或者更改前端以修改和擴展 Pattern Lab 的能力
看我的談話
試一試 Pattern Lab 2,並參與其中
創建模式驅動的用戶界面和復雜的設計系統比以往任何時候都更加重要。 Pattern Lab 2 可以很好地創建和維護原子設計系統,並且可以作為您的設計系統的中心,貫穿您團隊工作流程的每一步。
如果您的團隊決定下載 Pattern Lab 2 並嘗試一下,我們很樂意聽取您的意見! 通過在 Gitter 上提問、在遇到困難時提出問題並幫助提出和討論新功能來加入對話。
如果您使用 Pattern Lab 2 製作了很酷的東西,請分享您的見解! Styleguides.io 有超過 150 多個模式庫示例,因此請將您的 Pattern Lab 添加到組合中。 Web 和開源項目的美妙之處在於,整個社區都可以從您的經驗中學習並以這些知識為基礎。
我們很高興看到您創造了哪些偉大的東西!
