使用 Discord.js 構建 Discord 機器人
已發表: 2022-03-10隨著越來越多的人在家工作,團隊交流平台日益流行。 Slack 和 Discord 是兩個最受歡迎的團隊交流平台。 雖然 Discord 專注於遊戲玩家,但某些功能,例如在語音通話室中添加多達 50 名成員的能力,使其成為 Slack 的絕佳替代品。 使用這樣一個平台最顯著的優勢之一是許多任務可以使用機器人自動化。
在本文中,我們將在 Discord.js 的幫助下使用 JavaScript 從頭開始構建一個機器人。 我們將介紹從構建機器人到將其部署到雲的整個過程。 在構建我們的機器人之前,讓我們記下我們的機器人將具有的功能:
- 分享一系列笑話中的隨機笑話。
- 通過選擇表情符號添加和刪除用戶角色。
- 將來自特定帳戶的推文分享到特定頻道。
因為 Discord.js 模塊基於 Node.js,所以我假設您對 Node.js 和 npm 有點熟悉。 熟悉 JavaScript 是本文的必備條件。
現在我們知道了先決條件和目標,讓我們開始吧。 如果您想立即克隆和探索代碼,您可以使用 GitHub 存儲庫。
要遵循的步驟
我們將通過以下幾個步驟來構建機器人。
首先,我們將構建一個 Discord 服務器。 Discord 服務器就像一個組,您可以在其中將各種主題分配給各種頻道,非常類似於 Slack 服務器。 Slack 和 Discord 之間的主要區別在於,Slack 需要不同的登錄憑據來訪問不同的服務器,而在 Discord 中,您可以通過單一身份驗證訪問您所屬的所有服務器。
我們需要創建服務器的原因是,如果沒有服務器的管理員權限,我們將無法將機器人添加到服務器。 創建服務器後,我們會將機器人添加到服務器並從 Discord 的開發人員門戶獲取訪問令牌。 這個令牌允許我們與 Discord API 進行通信。 Discord 提供了一個官方開放的 API 供我們交互。 該 API 可用於從為機器人服務請求到集成 OAuth 的任何事情。 該 API 支持從單服務器機器人一直到可以集成在數百台服務器上的機器人的所有內容。 它非常強大,可以通過多種方式實現。
Discord.js 庫將幫助我們使用訪問令牌與 Discord API 進行通信。 所有功能都將基於 Discord API。 然後,我們可以開始編寫我們的機器人。 我們將從編寫少量代碼開始,這些代碼將向我們介紹 Discord API 和 Discord.js 庫。 然後我們將了解 Discord.js 中的部分概念。 一旦我們了解了部分,我們將向機器人添加所謂的“反應角色”系統。 完成後,我們還將知道如何使用名為twit的 npm 包與 Twitter 通信。 這個 npm 包將幫助我們集成 Twitter 推文轉發功能。 最後,我們將使用 Heroku 將其部署到雲端。
現在我們知道我們將如何構建我們的機器人,讓我們開始研究它。
構建 Discord 服務器
我們要做的第一件事是創建一個 Discord 服務器。 如果沒有具有管理員權限的服務器,我們將無法集成機器人。
構建 Discord 服務器很容易,Discord 現在提供模板,這使它變得更加容易。 按照以下步驟操作,您的 Discord 服務器將準備就緒。 首先,我們將選擇訪問 Discord 門戶的方式。 我們可以使用網頁版或應用程序。 兩者的工作方式相同。 我們將在本教程中使用網絡版本。
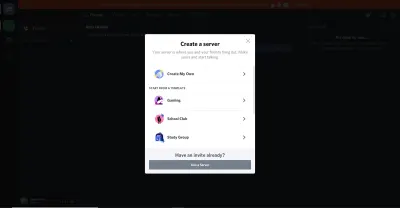
如果你正在閱讀這篇文章,我會假設你已經有一個 Discord 帳戶。 如果沒有,只需像在任何其他網站上一樣創建一個帳戶。 單擊右上角的“登錄”按鈕,如果您有帳戶則登錄,或單擊“註冊”按鈕。 填寫簡單的表格,完成驗證碼,您將成功創建一個帳戶。 打開 Discord 應用程序或網站後,單擊左側的加號圖標,即服務器列表所在的位置。 單擊它時,系統會提示您選擇模板或創建自己的模板。

我們將選擇“創建我自己的”選項。 讓我們跳過下一個問題。 我們將我們的 Discord 服務器稱為“Smashing Example”。 您也可以為您的服務器提供一張照片。 單擊“創建”按鈕將創建您的服務器。
使用 Discord 註冊機器人
在對機器人進行編碼之前,我們需要獲取 Discord 提供的令牌。 該令牌將建立從我們的代碼到 Discord 的連接。 要獲得令牌,我們必須在我們的服務器上註冊我們的機器人。 要註冊機器人,我們必須訪問 Discord 的開發者門戶。 如果您是第一次構建 Discord 應用程序,您會在那裡找到一個空列表。 要註冊我們的應用程序,請單擊右上角的“新應用程序”鏈接。 為您的應用程序命名,然後單擊“創建”按鈕。 我們將我們的應用程序命名為“Smashing App”。
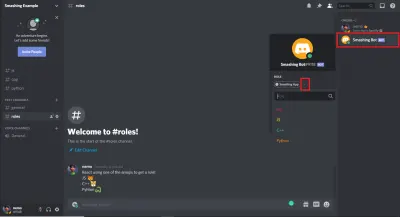
新菜單為我們提供了一些選擇。 右側是標有“Bot”的選項。 單擊它,然後選擇“添加機器人”。 單擊確認,根據需要更改機器人的名稱,保存更改,然後復制從該頁面收到的令牌。 我們的機器人現在已在 Discord 註冊。 我們可以開始添加功能並對機器人進行編碼。
構建機器人
什麼是 Discord.js?
Discord.js 是這樣定義自己的:
Discord.js 是一個強大的 node.js 模塊,它允許您非常輕鬆地與 Discord API 交互。 與大多數其他 JS Discord 庫相比,它採用了更加面向對象的方法,從而使您的機器人代碼更加整潔且易於理解。
因此,Discord.js 使與 Discord API 的交互變得更加容易。 它具有 100% 的官方 Discord API 覆蓋率。
初始化機器人
打開您最喜歡的文本編輯器,然後創建一個文件夾,您的所有文件都將保存在其中。 打開命令行界面 (CLI), cd進入文件夾,並使用 npm 初始化文件夾: npm init -y 。
我們需要兩個包來開始構建機器人。 第一個是 dotenv,第二個顯然是 Discord.js Node.js 模塊。 如果您熟悉 Node.js,那麼您將熟悉 dotenv 包。 它將環境變量從名為.env的文件加載到process.env 。
使用npm i dotenv discord.js安裝這兩個。
安裝完成後,在根文件夾中創建兩個文件。 將文件之一命名為.env 。 隨意命名另一個主文件。 我將其命名為app.js 。 文件夾結構將如下所示:
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules 我們將在.env文件中存儲令牌和其他敏感信息,並將產生結果的代碼存儲在app.js文件中。
打開.env文件,並創建一個新變量。 讓我們為這個例子命名變量BOT_TOKEN 。 將您的令牌粘貼到此文件中。 .env文件現在看起來與此類似:
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx 我們可以開始處理app.js文件。 首先要做的是要求我們安裝的模塊。
const Discord = require('discord.js'); require('dotenv').config(); dotenv模塊使用config()方法初始化。 我們可以將參數傳遞給config()方法。 但是因為這是對 dotenv 模塊的非常簡單的使用,所以我們不需要它的任何特殊功能。
要開始使用 Discord.js 模塊,我們必須初始化一個構造函數。 這顯示在文檔中:
const client = new Discord.Client(); Discord.js 模塊提供了一個名為client.on的方法。 client.on方法監聽各種事件。 Discord.js 庫是基於事件的,這意味著每次從 Discord 發出事件時,都會調用附加到該事件的功能。
我們要監聽的第一個事件是ready事件。 當與 Discord API 的連接準備好時,此方法將啟動。 在這個方法中,我們可以傳入將在 Discord API 和我們的應用程序之間建立連接時執行的函數。 讓我們在這個方法中傳遞一個console.log語句,這樣我們就可以知道連接是否建立了。 帶有ready事件的client.on方法如下所示:
client.on('ready', () => { console.log('Bot is ready'); }); 但是,這不會與 API 建立連接,因為我們還沒有使用 Discord 服務器登錄機器人。 為此,Discord.js 模塊提供了login方法。 通過使用客戶端可用的login方法並在此方法中傳遞令牌,我們可以使用 Discord 服務器登錄應用程序。
client.login(process.env.BOT_TOKEN) 如果您現在啟動應用程序 - 使用node app.js ,或者,如果您使用的是 nodemon,則使用nodemon app.js - 您將能夠看到您定義的控制台消息。 我們的機器人現在已成功登錄 Discord 服務器。 我們可以開始嘗試一些功能。
讓我們首先根據代碼獲取一些消息內容。
message事件
message事件監聽一些消息。 使用reply方法,我們可以編程機器人根據用戶的消息進行回复。
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });每當收到“Hello”消息時,此示例代碼都會回复“Hi”。 但是為了使這項工作,我們必須將機器人與服務器連接起來。
將機器人與 Discord 服務器連接
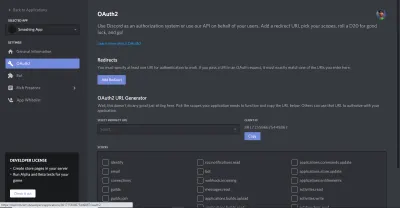
到目前為止,機器人尚未與任何服務器連接。 要連接我們的服務器( Smashing Example ),請訪問 Discord 的開發者門戶。 單擊我們在本教程前面創建的應用程序的名稱(在我們的例子中,“Smashing App”)。 選擇應用程序,然後單擊菜單中的“OAuth2”選項。 您會發現一個名為“Scopes”的組。 選中“bot”複選框,然後復制生成的 URL。

在新選項卡中訪問此 URL,選擇您的服務器,然後單擊“授權”。 完成驗證碼,我們的機器人現在將與我們選擇的服務器連接。
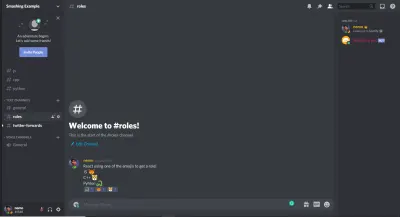
如果你現在訪問 Discord 服務器,你會看到 Discord 已經發送了通知,並且機器人現在也出現在右側的成員列表中。
為機器人添加功能
現在我們的機器人已與服務器連接,如果您向服務器發送“Hello”,機器人將回复“Hi”。 這只是對 Discord API 的介紹。 真正的樂趣即將開始。
為了讓我們更加熟悉 Discord.js 模塊,讓我們添加功能,在收到特定命令時發送笑話。 這與我們剛剛所做的類似。
向機器人添加隨機笑話功能
為了使這部分更清晰、更容易理解,我們不打算使用任何 API。 我們的機器人將返回的笑話將是一個簡單的數組。 每次在數組範圍內生成一個隨機數,訪問數組的特定位置返回笑話。
如果您曾經在 Discord 中使用過機器人提供的功能,您可能已經註意到一些特殊字符將普通消息與特殊命令區分開來。 我要使用? 在我們的命令前面,使它們看起來與普通消息不同。 所以,我們的笑話命令將是?joke 。
我們將在app.js文件中創建一個名為jokes的數組。 我們從數組中得到一個隨機笑話的方法是使用這個公式:
jokes[Math.floor(Math.random() * jokes.length)] Math.random() * jokes.length公式將在數組範圍內生成一個隨機數。 Math.floor方法將對生成的數字進行下限。
如果你console.log()這個, Math.floor(Math.random() * jokes.length) ,你會得到更好的理解。 最後, jokes[]會從jokes數組中給我們一個隨機笑話。
您可能已經註意到我們的第一個代碼用於回复我們的消息。 但我們不想在這裡得到答复。 相反,我們希望得到一個笑話作為消息,而不給任何人貼標籤。 為此,Discord.js 模塊有一個名為channel.send()的方法。 使用這種方法,我們可以將消息發送到調用命令的通道。 因此,到目前為止的完整代碼如下所示:
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });我已經刪除了代碼中的“Hello”/“Hi”部分,因為這對我們來說已經沒有用了。
現在您已經對 Discord.js 模塊有了基本的了解,讓我們更深入地了解一下。 但是該模塊可以做更多的事情——例如,為一個人添加角色或禁止他們或將他們踢出。 現在,我們將構建一個簡單的反應角色系統。
建立反應角色系統
每當用戶在特定消息或頻道中使用特殊表情符號進行響應時,將向用戶提供與該表情符號相關的角色。 實施將非常簡單。 但在構建這個反應角色系統之前,我們必須了解部分。
偏音
部分是 Discord.js 的概念。 Discord.js 通常會緩存所有消息,這意味著它將消息存儲在一個集合中。 當緩存的消息接收到某個事件時,例如收到消息或回复,就會發出一個事件。 但是在機器人啟動之前發送的消息是未緩存的。 因此,對此類實例做出反應不會發出任何事件,除非我們在使用它們之前獲取它們。 Discord.js 庫的第 12 版引入了部分的概念。 如果我們想捕獲此類未緩存的事件,我們必須選擇使用部分事件。 該庫有五種類型的局部:
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
在我們的例子中,我們只需要三種類型的部分:
-
USER,做出反應的人; -
MESSAGE,正在響應的消息; -
REACTION,用戶對消息的反應。
該文檔有更多關於部分的信息。
Discord.js 庫提供了一種非常簡單的方法來使用分部。 我們只需要添加一行代碼,在Discord.Client()構造函數中傳遞一個對象。 新的構造函數如下所示:
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });在 Discord 服務器上創建角色
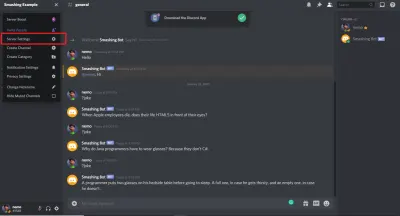
為了啟用反應角色系統,我們必須創建一些角色。 我們要創建的第一個角色是機器人角色。 要創建角色,請轉到“服務器設置”:

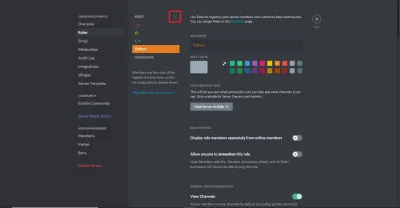
在服務器設置中,轉到“角色”選項,然後單擊“角色”旁邊的小加號圖標 ( + )。

首先,讓我們創建bot角色,並確保選中角色選項菜單中的“管理角色”選項。 創建bot角色後,您可以添加更多角色。 我添加了js 、 c++和python角色。 您不必賦予他們任何特殊能力,但這是一種選擇。

在這裡,請記住一件事: Discord 角色基於優先級工作。 任何在其下具有角色的角色都可以管理其下的角色,但不能管理其上的角色。 我們希望我們的機器人角色管理js 、 c++和python角色。 因此,請確保bot角色高於其他角色。 只需拖放即可更改服務器設置的“角色”菜單中的角色順序。
創建完角色後,將bot角色分配給 bot 。 要賦予角色,請單擊服務器右側成員列表中的機器人名稱,然後單擊小加號圖標 ( + )。 它將向您顯示所有可用的角色。 在這裡選擇“bot”角色,你就完成了。

在 Discord 中激活開發者模式
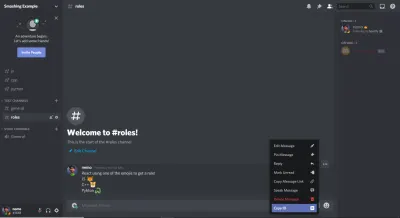
我們創建的角色不能在我們的代碼中使用他們的名字。 在 Discord 中,從消息到角色的所有內容都有自己的 ID。 如果您單擊任何消息中的“更多”指示符,您將看到一個名為“複製 ID”的選項。 此選項適用於 Discord 中的所有內容,包括角色。

默認情況下,您很可能不會找到此選項。 您必須激活一個名為“開發者模式”的選項。 要激活它,請前往左下角您姓名旁邊的 Discord 設置(不是您的服務器設置)。 然後轉到“應用程序設置”下的“外觀”選項,並從此處激活“開發者模式”。 現在您將能夠複製 ID。
messageReactionAdd和messageReactionRemove
響應消息時需要發出的事件是messageReactionAdd 。 並且每當刪除反應時,都應該發出messageReactionRemove事件。
讓我們繼續構建系統。 正如我所說,首先我們需要監聽messageReactionAdd事件。 messageReactionAdd和messageReactionRemove事件在它們的回調函數中都有兩個參數。 第一個參數是reaction ,第二個是user 。 這些都是不言自明的。
編碼反應角色功能
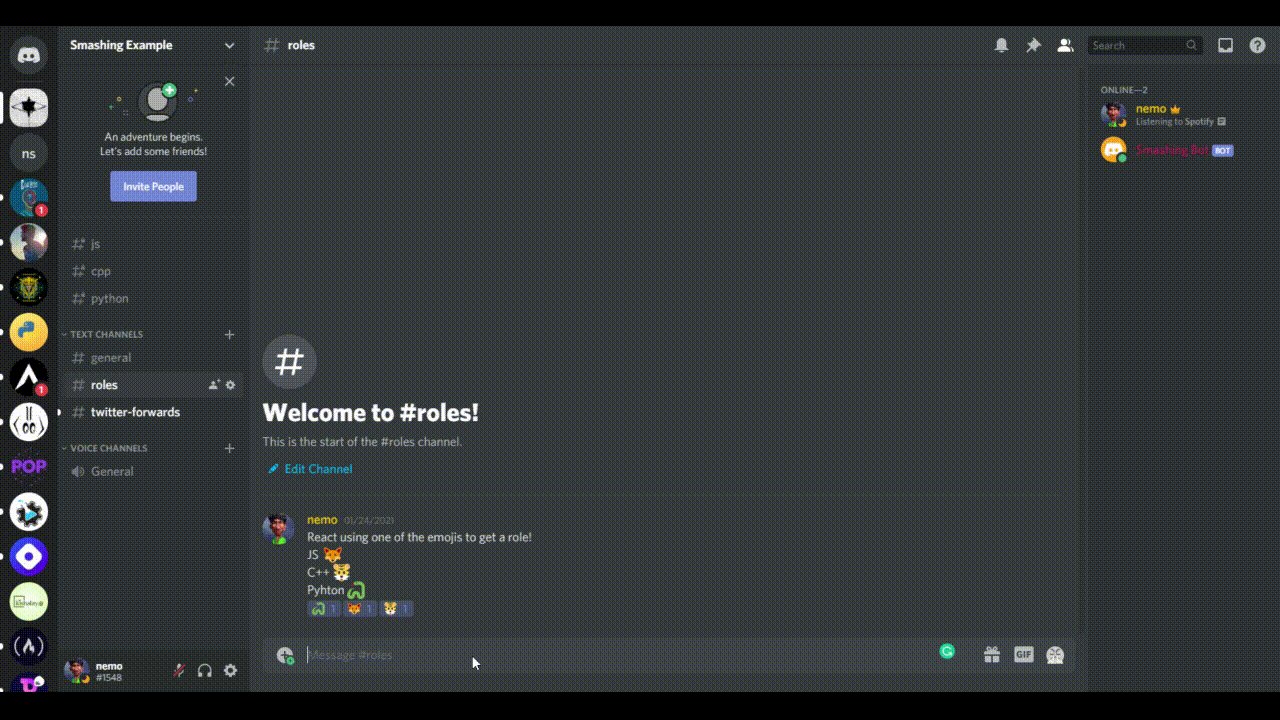
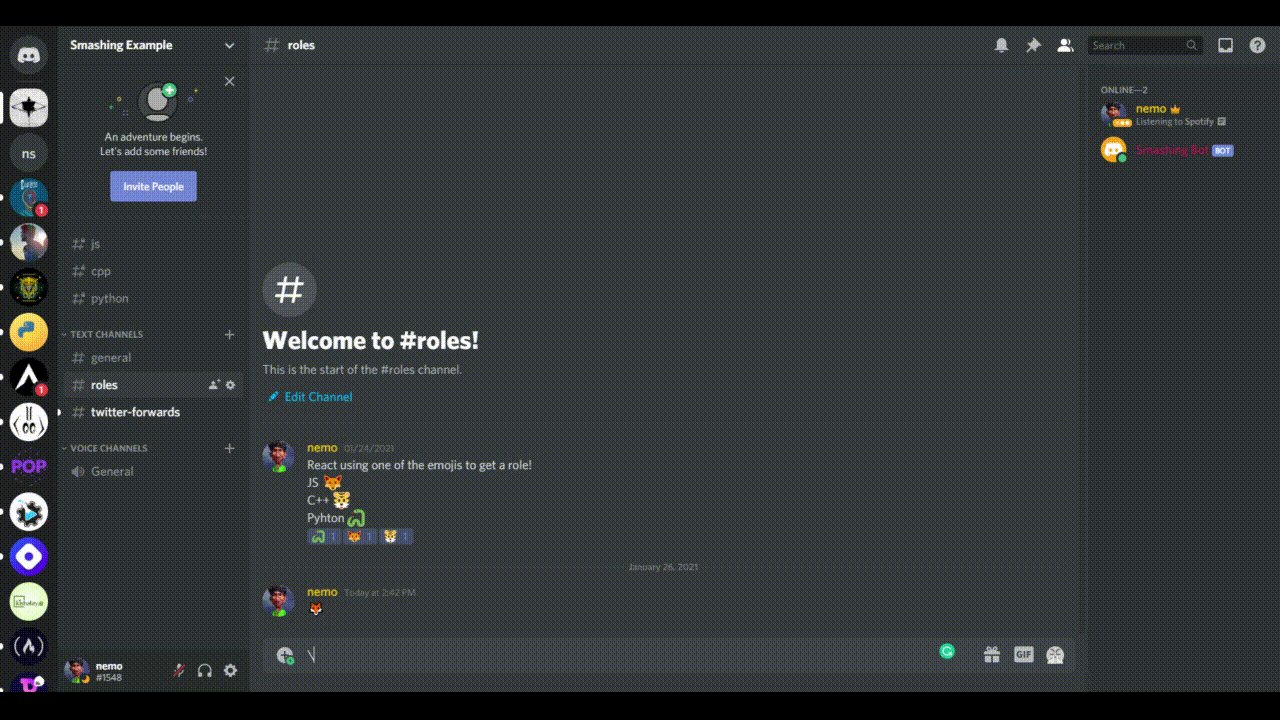
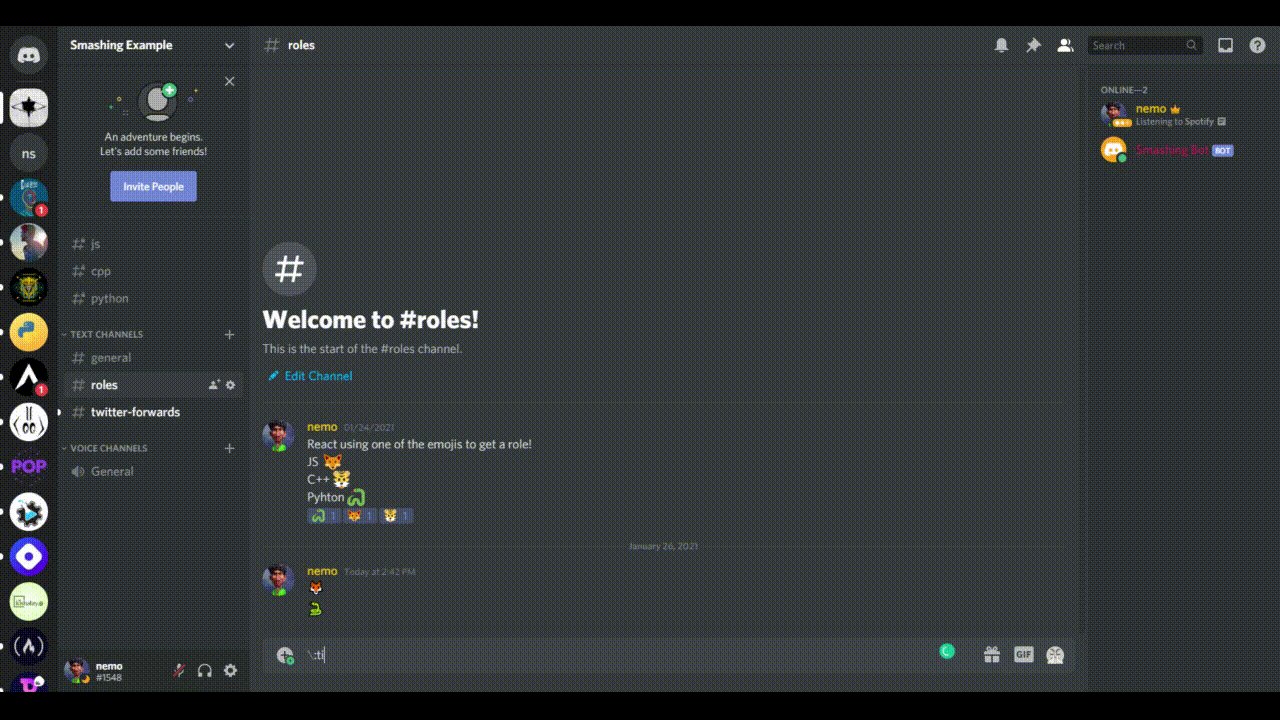
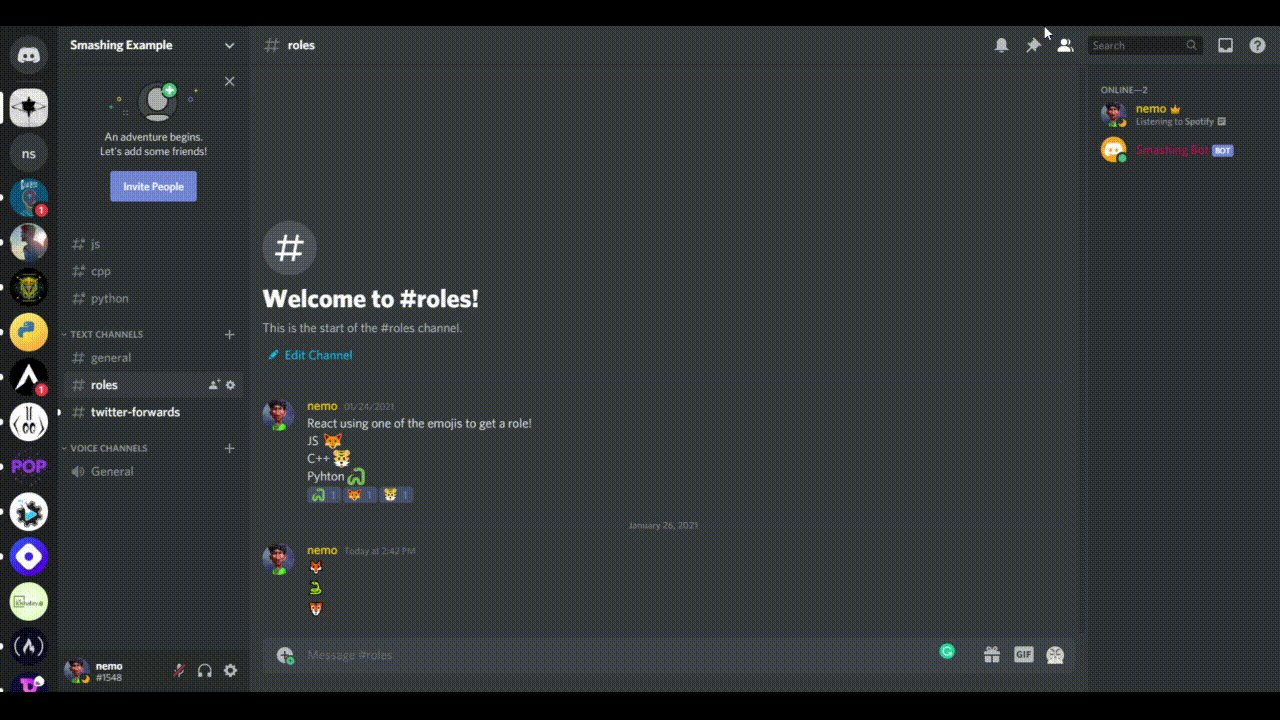
首先,我們將創建一條消息,描述哪個表情符號將賦予哪個角色,就像我在這裡所做的那樣:

您可能在想,我們將如何在代碼中使用這些表情符號? 默認表情符號是 Unicode,我們必須複製 Unicode 版本。 如果您遵循語法\:emojiName:並按“Enter”,您將獲得一個帶有名稱的表情符號。 例如,我的 JavaScript 角色表情符號是狐狸; 因此,如果我輸入\:fox:並在 Discord 中按“Enter”,我將收到一個狐狸表情符號。 同樣,我會使用\:tiger:和\:snake:來獲取這些表情符號。 將這些保存在您的 Discord 設置中; 我們稍後會需要它們。

這是起始代碼。 這部分代碼只是檢查一些邊緣情況。 一旦我們了解了這些情況,我們將實現反應角色系統的邏輯。
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); 我們傳入一個異步函數。 在回調中,我們要做的第一件事是檢查消息是否為 partial 。 如果是,那麼我們獲取它,這意味著將其緩存或存儲在 JavaScript map 方法中。 同樣,我們正在檢查反應本身是否是局部的,然後做同樣的事情。 然後,我們檢查做出反應的用戶是否是機器人,因為我們不想將角色分配給對我們的消息做出反應的機器人。 最後,我們正在檢查消息是否在服務器上。 Discord.js 使用guild作為服務器的替代名稱。 如果消息不在服務器上,那麼我們將停止該功能。
如果消息在roles頻道中,我們的機器人只會分配角色。 如果您右鍵單擊roles頻道,您將看到“複製 ID”選項。 複製 ID 並跟隨。
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; 以上是回調中的其餘代碼。 我們正在使用reaction.message.channel.id屬性來獲取頻道的 ID。 然後,我們將它與我們剛剛複制的角色頻道 ID 進行比較。 如果是真的,那麼我們檢查表情符號並將它們與反應進行比較。 react.emoji.name 返回用於reaction.emoji.name的表情符號。 我們將它與我們的 Unicode 版本的表情符號進行比較。 如果它們匹配,那麼我們等待reaction.message.guild.members.cache屬性。
緩存是存儲數據的集合。 這些集合是帶有附加實用程序的 JavaScript Map 。 它提供的實用程序之一是get方法。 要通過 ID 獲取任何內容,我們只需在此方法中傳入 ID。 因此,我們在get方法中傳遞user.id來獲取用戶。 最後, roles.add方法將角色添加到用戶。 在roles.add方法中,我們傳遞了角色 ID。 您可以在服務器設置的“角色”選項中找到角色 ID。 右鍵單擊角色將為您提供複製角色 ID 的選項。 我們已經完成將反應角色系統添加到我們的機器人!
當用戶從消息中刪除他們的反應時,我們可以為要刪除的角色添加功能。 這與我們上面的代碼完全相同,唯一的區別是我們正在偵聽messageReactionRemove事件並使用roles.remove方法。 因此,添加和刪除角色的完整代碼如下所示:
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });添加推特轉發功能
我們要添加到機器人中的下一個功能將更具挑戰性。 我們希望專注於特定的 Twitter 帳戶,以便 Twitter 帳戶在任何時候發布推文時,都會將其轉發到我們的 Discord 頻道。
在開始編碼之前,我們必須從 Twitter 開發者門戶獲取所需的令牌。 訪問門戶並通過單擊“概述”選項中的“創建應用程序”按鈕創建一個新應用程序。 為您的應用命名,複製所有標記,並將它們粘貼到代碼的.env文件中,並使用正確的名稱。 然後點擊“App Settings”,開啟三足OAuth功能。 出於測試目的,將以下 URL 添加為回調 URL:
https://127.0.0.1/ https://localhost/ 如果您擁有網站,請將地址添加到網站 URL,然後單擊“保存”。 轉到“密鑰和令牌”選項卡,並生成訪問密鑰和令牌。 將它們複製並保存在您的.env文件中。 我們與 Twitter 開發者門戶的合作已經完成。 我們可以回到我們的文本編輯器繼續編碼機器人。 為了實現我們想要的功能,我們必須添加另一個名為twit的 npm 包。 它是 Node.js 的 Twitter API 客戶端。 它同時支持 REST 和流 API。
首先,使用npm install twit安裝 twit 包,並在主文件中要求它:
const Twit = require('twit'); 我們必須使用Twit構造函數創建一個 twit 實例。 在Twit構造函數中傳入一個對象,其中包含我們從 Twitter 獲得的所有標記:
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });此處還指定了超時。 我們希望所有的前鋒都在一個特定的頻道中。 我創建了一個名為“Twitter forwards”的單獨頻道,所有的推文都將被轉發。 我已經解釋瞭如何創建頻道。 創建您自己的頻道並複制 ID。
// Destination Channel Twitter Forwards const dest = '803285069715865601';現在我們必須創建一個流。 流 API 允許通過網絡訪問數據流。 數據被分成更小的塊,然後被傳輸。 這是我們流式傳輸數據的代碼:
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); 在follow鍵中,我指定@Stupidcounter ,因為它每分鐘都會發推文,這對我們的測試目的非常有用。 您可以提供任何 Twitter 句柄的 ID 以獲取其推文。 TweeterID 將為您提供任何句柄的 ID。 最後,使用stream.on方法獲取數據並將其流式傳輸到所需的通道。
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); 我們正在偵聽tweet事件,並在發生這種情況時將推文傳遞給回調函數。 我們將構建一個自定義消息; 在我們的例子中,消息將是:
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 同樣,我們使用client.channels.cache.get方法來獲取所需的頻道,並使用.send方法來發送我們的消息。 現在,運行你的機器人並等待一分鐘。 Twitter 消息將被發送到服務器。

所以,這裡是完整的 Twitter 轉發代碼:
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });我們要添加的所有功能都已完成。 現在唯一剩下的就是將其部署到雲端。 我們將為此使用 Heroku。
將機器人部署到 Heroku
首先,在機器人代碼文件夾的根目錄中創建一個新文件。 將其命名為Procfile 。 這個Procfile將包含程序啟動時要執行的命令。 在該文件中,我們將添加worker: node app.js ,它將通知 Heroku 在啟動時要運行哪個文件。
添加文件後,讓我們啟動一個git存儲庫,並將我們的代碼推送到 GitHub(如何做到這一點超出了本文的範圍)。 我建議的一件事是將node_modules文件夾和.env文件添加到.gitignore文件中,以便您的包大小保持較小並且敏感信息不會在外部共享。
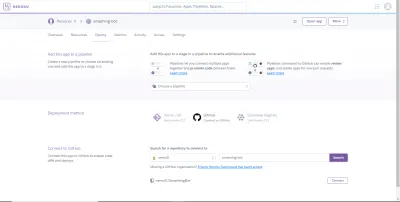
成功將所有代碼推送到 GitHub 後,請訪問 Heroku 網站。 如果您還沒有帳戶,請登錄或創建一個帳戶。 單擊“新建”按鈕以創建一個新應用程序,並根據需要為其命名。 選擇“部署方法”作為 GitHub。

搜索您的應用程序,找到後單擊連接。 從“部署”菜單啟用自動部署,這樣每次您將更改推送到代碼時,代碼都會自動部署到 Heroku。
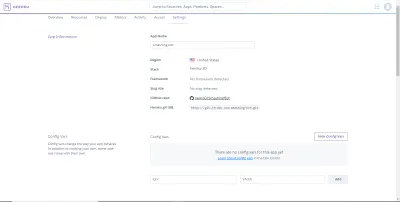
現在,我們必須將配置變量添加到 Heroku,這非常容易。 轉到應用名稱下方的“設置”選項,然後單擊“顯示配置變量”。

在這裡,我們將配置變量添加為鍵值對。 完成後,再次轉到“部署”選項卡,然後單擊“手動部署”下的“部署分支”。
最後要考慮的是,您可能會遇到60 秒的錯誤崩潰,導致機器人無法執行。 為了防止這種情況發生,我們必須更改應用程序的工作人員類型。 在 Heroku 中,如果您轉到應用程序的“資源”選項卡,您會看到,在“免費 Dynos”下,啟用了web npm start 。 我們必須關閉它並啟用worker node app.js 。 因此,單擊web npm start按鈕旁邊的編輯按鈕,將其關閉,然後啟用worker node app.js選項。 確認更改。 重新啟動所有測功機,我們就完成了!
結論
我希望你喜歡閱讀這篇文章。 我試圖涵蓋開發複雜機器人時需要了解的所有基礎知識。 Discord.js 的文檔是了解更多信息的好地方。 它有很好的解釋。 此外,您將在 GitHub 存儲庫中找到所有代碼。 以下是一些有助於您進一步發展的資源:
- 文檔,Discord 開發者門戶
- Discord API(不和諧服務器)
- 部分,Discord.js,GitHub
- 開發者門戶,推特
- Twit,包和文檔
