使用 Figma 構建組件庫
已發表: 2022-03-10我一直致力於創建和維護我們設計系統的主庫 Lexicon。 第一年我們使用 Sketch 應用程序,然後我們搬到了 Figma,那裡的圖書館管理在某些方面有所不同,這對我們來說非常具有挑戰性。
老實說,與任何圖書館建設一樣,它需要時間、精力和計劃,但值得付出努力,因為它有助於為您的團隊提供詳細的組件。 它還將有助於提高整體設計的一致性,並使長期維護更容易。 我希望我將在本文中提供的提示也將使您的過程更加順暢。
本文將概述使用樣式和主組件使用 Figma 構建組件庫所需的步驟。 (主組件將允許您一次應用多個更改。)我還將詳細介紹組件的組織結構,如果您在庫中有大量圖標,將為您提供可能的解決方案。
注意:為了使其更易於使用、更新和維護,我們發現最好為庫使用單獨的 Figma 文件,然後將其作為團隊“庫”發布,而不是單獨發布組件。
入門
本指南是從設計師的角度創建的,如果您至少具備 Figma(或 Sketch)的一些基本知識,它應該可以幫助您開始為您的設計團隊創建、組織和維護組件庫。
如果您是 Figma 的新手,請在繼續閱讀本文之前查看以下教程:
- 最佳實踐:組件、樣式和共享庫
- Figma 簡介:Figma 基礎知識初學者指南(視頻)
- Figma 初學者
- 無花果 101
要求
在開始之前,我們必須滿足一些要求來定義庫的樣式。
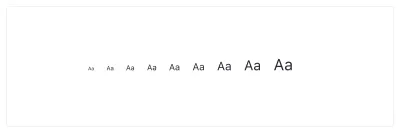
排版比例
要做的第一步是定義排版比例; 它有助於關注文本大小和行高在系統中的增長方式,允許您定義文本的視覺層次結構。

比例的類型取決於您的設計。 通常在網站設計中使用較大的比例,在設計數字產品時使用較小的比例。
其原因在於設計目標的背後——網站通常旨在進行交流和轉換,因此它可以為您提供一兩個直接操作。 在這種情況下,主標題為 36 像素,次標題為 24 像素,描述文本為 16 像素會更容易。
相關資源:Elliot Dahl 的“8 點網格:Web 上的排版”。
另一方面,數字產品或服務旨在為特定問題提供解決方案,通常具有多種操作和可能的流程。 這意味著更多信息、更多內容和更多組件,都在同一個空間中。
對於這種情況,我個人發現很少使用超過 24px 的文本。 對於組件使用小尺寸更為常見——通常為 12 到 18 像素,具體取決於文本的重要性。
如果您正在設計數字產品,首先與開發人員交談很有用。 維護基於 EM/REM 的排版比例比實際像素更容易。 始終建議創建將像素轉換為 EM/REM 倍數的規則。
相關資源:Kelly Dern 的“Defining A Modular Type Scale For Web UI”。
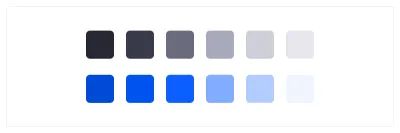
配色方案
其次,我們需要定義配色方案。 我認為最好將這項任務分為兩部分。
- 首先,您需要定義系統的主要顏色。 我建議保持簡單,最多使用四到五種顏色(包括驗證顏色),因為您在此處包含的顏色越多,您將來需要維護的東西就越多。
- 接下來,使用諸如“Lighten”和“Darken”之類的 Sass 函數生成更多顏色值——這對於用戶界面非常有效。 這種技術的主要好處是對不同的變體使用相同的色調,並獲得可以在代碼中自動化的數學規則。 你不能直接用 Figma 來做,但是任何 Sass 顏色生成器都可以正常工作——例如 Jim Nielsen 的 SassMe。 我喜歡將功能增加 1% 以獲得更多顏色選擇。

提示:為了能夠應用將來的更改而不必重命名變量,請避免使用顏色作為顏色名稱的一部分。 例如,使用$primary代替$blue 。
推薦閱讀: “你給顏色變量起什麼名字?” 克里斯·科耶爾
Figma 風格
一旦我們設置了排版比例和配色方案,我們就可以使用它們來定義庫樣式。
這是創建庫的第一步。 此功能允許您在多個元素中使用一組屬性。

具體例子
假設您將您的品牌顏色定義為一種風格,它是一種柔和的藍色,並且您最初將其應用於 500 種不同的元素。 如果後來決定您需要將其更改為具有更大對比度的深藍色,那麼借助這些樣式,您可以一次更新所有 500 個樣式元素,因此您不必逐個元素地手動進行。
我們可以為以下內容定義樣式:
- 文本
- 顏色
- 效果
- 網格
如果您有相同樣式的變體,為了以後更容易找到它們,您可以命名單個樣式並將它們作為組排列在面板內。 為此,只需使用以下公式:
組名稱/樣式名稱
我在下面提供瞭如何命名文本和顏色樣式的建議。
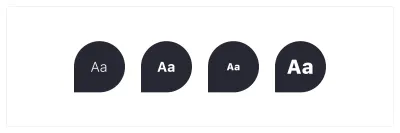
文本樣式
您可以在文本樣式中定義的屬性:
- 字體大小
- 字體粗細
- 線高
- 字母間距
提示: Figma 大大減少了我們需要在庫中定義的樣式數量,因為對齊和顏色與樣式無關。 您可以將文本樣式與顏色樣式組合在同一文本元素中。

文本樣式命名
我建議使用命名規則,例如“尺寸/重量”
(例如:16/Regular、16/SemiBold、16/Bold)。
Figma 只允許一級縮進,如果你需要包含字體,你總是可以在大小之前添加一個前綴:
FontFamily 大小/重量或FF 大小/重量
*(例如: SourceSansPro 16/Regular或SSP 16/Regular )。*
顏色樣式
顏色樣式使用其十六進制值 ( #FFF ) 和不透明度作為屬性。
提示: Figma 允許您為同一元素內的填充和邊框設置不同的顏色樣式,使它們彼此獨立。

顏色樣式命名
為了更好的組織,我建議使用此規則“顏色/變體”。 我們將顏色樣式命名為“Primary/Default”作為起始顏色,“Primary/L1”、“Primary/L2”用於變亮變體,“Primary/D1”、“Primary/D2”用於變暗變體。
效果
在設計界面時,您可能還需要創建使用某些效果的元素,例如投影(拖放可能是使用投影效果的模式示例)。 要控制這些圖形細節,您可以將陰影或圖層模糊等效果樣式包含到庫中,並在必要時將它們按組劃分。

網格
要為您的團隊提供非常有用的東西,請包括網格樣式。 您可以定義 8px 網格、12 列網格、靈活網格,這樣您的團隊就無需重新創建它們。

提示:利用此功能,您可以將所有不同的斷點提供為“網格樣式”。
主組件
Figma 允許您生成同一組件的多個實例並通過單個主組件更新它們。 這比您想像的要容易,您可以從一些小元素開始,然後使用它們來發展您的庫。

為了更好地解釋這個工作流程,我將使用所有庫都具有的基本組件之一:按鈕。
鈕扣!
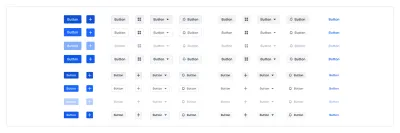
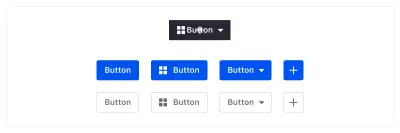
每個系統都有不同類型的按鈕來表示操作的重要性。 您可以開始同時擁有隻有文本和一種尺寸的主要和次要按鈕,但現實情況是您最終可能不得不維護如下內容:
- 2 種顏色類型(主要|次要)
- 2 種尺寸的按鈕(常規|小)
- 4 種內容類型(僅文本 | 僅圖標|文本+右側圖標 | 左側圖標+文本)
- 5 種狀態(默認|懸停|活動|禁用|焦點)
這將為我們提供多達 88 個不同的組件,只需使用上面提到的一組按鈕即可維護!


讓我們一步一步開始
第一步是將所有變體包含在同一個地方。 對於我們要使用的按鈕:
- 按鈕背景的單一形狀,以便我們可以放置填充和邊框的顏色樣式;
- 將具有文本和顏色樣式的單個文本;
- 三個圖標組件(位於右側、中間和左側)填充了顏色樣式(您將能夠輕鬆地交換圖標)。

第二步是創建主組件(在 Mac 上使用快捷鍵Cmd + Alt + K ,或在 Windows 上使用Ctrl + Alt + K ),並將所有變體作為實例。 我建議對主組件中的元素使用不同的中性樣式,並在子組件上使用真實樣式,這個技巧將幫助團隊只使用子組件。
您可以在下一步中看到主組件和子組件之間的視覺差異:

第三步,你需要復制主組件來生成一個實例,現在你可以使用該實例來創建一個子組件,從現在開始,你對主組件所做的每一次更改也會改變你的子組件'已創建。
您現在可以開始將我們之前看到的不同樣式應用於子組件內的元素,當然,您可以隱藏該子組件中不需要的元素。

文本對齊
正如我在樣式中向您展示的那樣,對齊方式與樣式無關。 因此,如果您想更改文本對齊方式,只需按Cmd / Ctrl選擇它並更改它。 左、中或右:都可以,你可以定義不同的子組件,就像我對按鈕所做的那樣。
提示:為了幫助您更快地工作而無需找到確切的元素層,如果您在實例中刪除一個元素,它將隱藏該元素而不是實際刪除它。
組件組織
如果您來自 Sketch,您可能會在 Figma 中的組件組織方面遇到問題,因為這兩個工具之間存在一些關鍵差異。 這是一個簡短的指南,可幫助您很好地組織組件,以便實例菜單不會對您的團隊的效率產生負面影響。


我們都去過那裡,解決方案比您想像的要容易!
這是我學到的關於如何組織組件的知識。
Figma 命名
雖然在 Sketch 中所有的組織只依賴於單個組件名稱,但在 Figma 中它依賴於頁面名稱、框架名稱和單個組件名稱——完全按照這個順序。
為了提供一個組織良好的庫,您需要將其視為一個可視化組織。 只要您尊重順序,您可以自定義命名以滿足您的需求。
我是這樣劃分的:
- 文件名 = 庫名稱(例如 Lexicon);
- 頁面名稱 = 組件組(例如卡片);
- 框架名稱 = 組件類型(例如圖像卡、用戶卡、文件夾卡等);
- 組件名稱 = 組件狀態(例如默認、懸停、活動、選定等)。

添加縮進級別
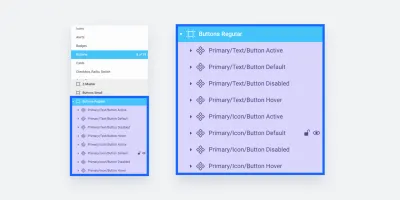
在創建 Lexicon 庫時,我發現對於一些組件,比如我們之前看到的按鈕,我實際上需要三級以上的縮進。
對於這些情況,您可以使用與 Sketch 相同的方法擴展嵌套符號的命名(使用組件名稱中的斜線,例如“組件/子組件”),條件是您僅在第三級之後進行縮進,尊重前三級的結構順序,如前一點所述。
這就是我組織按鈕的方式:
- 頁面名稱 = 組件組(例如按鈕);
- 框架名稱 = 組件尺寸(例如常規或小);
- 組件名稱 = 樣式/類型/狀態(例如 Primary/Text/Hover)。

提示:您可以在最後一級包含組件名稱(或名稱的前綴),這將有助於您的團隊在從庫中導入組件時更好地識別層。
圖標組織
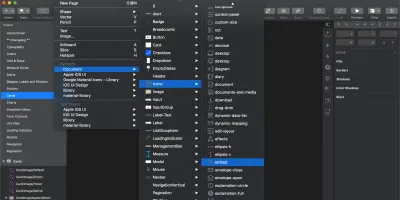
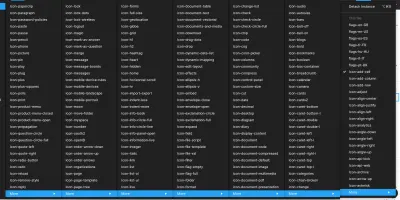
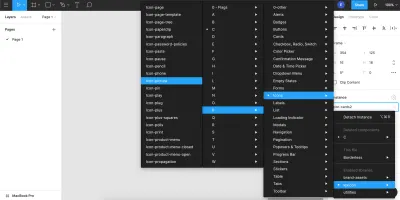
當包含大量圖標時,在 Figma 中組織圖標可能具有挑戰性。
與使用滾動功能的 Sketch 不同,Figma 使用子菜單來劃分組件。 問題是,如果您有大量圖標分組在子菜單中,有時它們可能會離開屏幕(我在 MacBook Pro 上使用 Figma 的經驗)。


以下是兩種可能的解決方案:
- 解決方案 1
創建一個名為“圖標”的頁面,然後為字母表中的每個字母創建一個框架,然後根據圖標的名稱將每個圖標放置在框架中。 例如,如果您有一個名為“Plus”的圖標,那麼它將進入“P”框架。 - 解決方案 2
創建一個名為“圖標”的頁面,然後根據圖標類別按框架劃分。 例如,如果您有代表船、汽車和摩托車的圖標,您可以將它們放在名為“vehicles”的框架中。

結論
既然您知道了在 Figma 中構建一個團隊的庫背後的確切原因,您就可以開始自己構建一個了! Figma 有一個免費訂閱計劃,可幫助您在單個文件中開始並試驗此方法(但是,如果您想共享團隊庫,則需要訂閱“專業”選項)。
嘗試一下,創建和組織一些高級組件,然後將庫展示給您的團隊成員,這樣您就可以讓他們驚嘆——或者可能說服他們將 Figma 添加到他們的工具集中。
最後,讓我提一下,在 Liferay 中,我們喜歡開源項目,因此我們正在共享我們的 Lexicon 庫的副本以及其他一些資源。 您可以免費使用 Lexicon 庫組件和其他資源,並且隨時歡迎您的反饋(包括 Figma 評論,如果您願意)。
- 下載“詞典”庫

如果您對 Figma 中的第一個組件庫有疑問或需要幫助,請在下面的評論中問我,或在 Twitter 上給我留言。
更多資源
- “8 點網格:Web 上的排版”,Elliot Dahl,freeCodeCamp
- 為 Web UI 定義模塊化類型比例,”Kelly Dern,Medium
- “Sass 的相對調色板”,Ethan Muller,Sparkbox
- SassMe(由 Jim Nielsen 創建的工具,可讓您實時可視化 Sass HSL 顏色函數)
- “你給顏色變量起什麼名字?”,Chris Coyier,CSS-Tricks
- “最佳實踐:組件、樣式和共享庫,”Thomas Lowry,Figma
- Figma YouTube 頻道
- Figma 幫助文章
