使用佈局網格構建更好的 UI 設計
已發表: 2022-03-10(這是一個贊助的帖子。 )所有類型的設計師都經常面臨他們設計結構的問題。 控制佈局結構和實現一致且有組織的設計的最簡單方法之一是應用網格系統。
網格就像無形的膠水,將設計結合在一起。 即使元素在物理上彼此分離,也有一些無形的東西將它們連接在一起。
雖然網格和佈局系統是設計遺產的一部分,但它們在我們生活的這個多屏幕世界中仍然具有相關性。技術設備從根本上改變了我們搜索信息的方式以及我們在日常生活中的運作方式。 如今,90% 的媒體互動都是基於屏幕的,通過手機、平板電腦、筆記本電腦、電視和智能手錶查看內容。 多屏行為正在迅速成為常態,多屏設計已成為企業不可或缺的一部分。 作為設計師,我們希望為使用我們產品的人們提供令人愉快和愉快的體驗——而網格可以幫助我們做到這一點。
網格通過將不同的設計元素捆綁在一起來幫助設計人員構建更好的產品,以實現有效的層次結構、對齊和一致性,而無需付出任何努力。 如果執行得當,您的設計將顯得周到而有條理。
在這篇文章中,我整理了很多關於網格的信息,例如:
- 什麼是網格,
- 電網簡史,
- 網格的基本理論,
- 四種類型的佈局網格,
- 交互式設計中的佈局網格。
什麼是網格?
在最基本的術語中,網格是由一系列線(垂直或相交)組成的結構,這些線將頁面劃分為列或模塊。 這種結構有助於設計人員在頁面上安排內容。 雖然網格線本身不一定是可見的(儘管在某些設計中是可見的),但該結構可以幫助您管理要在頁面上對齊的元素之間的比例。 該網格將用作頁面佈局的框架。 將其視為一個骨架,設計師可以在其上以易於吸收的方式組織圖形元素(例如,文本部分、圖像和其他功能或裝飾元素)。

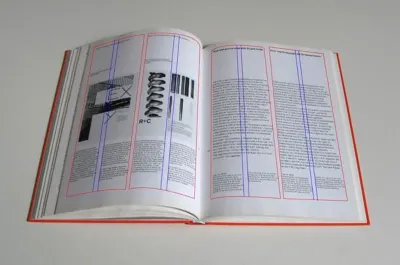
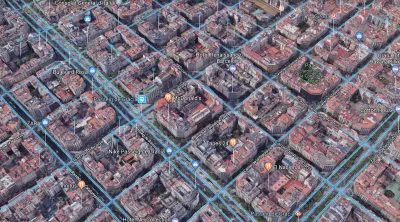
網格系統起源於印刷設計,但已應用於許多學科。 事實上,如果我們環顧四周,我們會發現我們日常使用的很多東西都是使用網格設計的:




網格簡史
在我們深入了解佈局網格以及如何將它們應用於數字產品之前,有必要回顧一下過去以了解基礎知識。 這些知識將幫助我們更好地設計數字體驗。 要了解有關網格歷史背景的更多信息,請務必查看 Lucienne Roberts 的文章“網格簡史”。
網格和早期書籍設計
網格與排版密切相關。 作為一個系統,網格首先用於在紙上排列筆跡,然後應用於手稿佈局。 從書籍設計的早期開始,網格就幫助設計師安排頁面佈局,以幫助用戶進行閱讀。

文藝復興時期與和諧設計
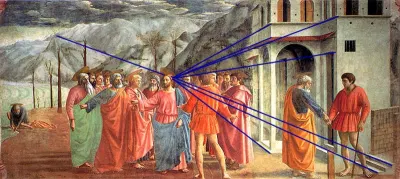
文藝復興時期的繪畫對網格系統的發展產生了重大影響。 藝術家們努力創造出完美的幾何圖形,從而形成居中對稱的畫布佈局,並成為那個時期藝術家作品的特徵。

13世紀,法國建築師Villard de Honnecourt創造了一個圖表,試圖實現“和諧設計”。 該圖將網格系統與黃金比例合併,以生成具有基於固定比例邊距的頁面佈局。 該技術今天仍在使用,大多數印刷書籍和雜誌的設計師使用 Villard de Honnecourt 的圖表來創建平衡的設計。

網格和印刷設計
從印刷術開始(15 世紀中葉)到工業革命(18 世紀末),這本書是印刷術的主要產出。 除了極少數例外,通常將字體設置在每頁一個對齊的列中,並對稱地放置在跨頁上。

工業革命與註意力競爭
工業革命標誌著大規模生產的開始。 報紙、海報、傳單和各種廣告等印刷產品的興起,對印刷設計師的需求量很大。 設計師必須解決兩個問題:向不同的人群傳達不同的信息並允許自然的掃描行為,同時防止不同的部分競爭讀者的注意力。

瑞士學校
我們今天所知道的網格與瑞士的排版息息相關。 第一次世界大戰期間,保持中立的瑞士成為歐洲各地創意人士的聚會場所。 因為印刷出版物必須使用三種官方語言——德語、法語和意大利語——設計師需要一個新的網格系統來實現這一點。 Jan Tschichold 和 Herbert Bayer 等排版師採用模塊化方法解決了這個問題。 空白空間第一次被用作佈局設計中的動態組件,這導致了複雜網格系統的發展。

網格的基本理論
無論您從事印刷業還是網絡和移動設計工作,您都需要了解網格理論的基礎知識。
網格剖析
無論簡單還是複雜,所有網格都有一些共同的部分:
- 格式
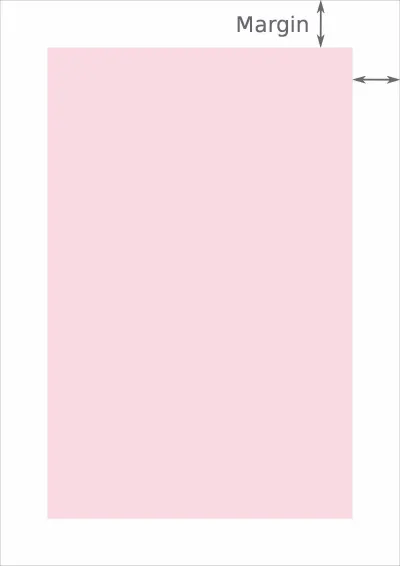
格式是放置設計的區域。 在紙質書中,格式是頁面。 在網絡上,格式是瀏覽器窗口的大小。 - 邊距
邊距是格式邊緣和內容外邊緣之間的負空間。

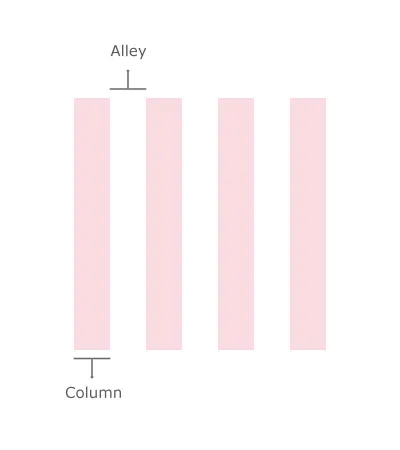
- 柱子和小巷
在最基本的形式中,網格由兩個主要部分組成:柱子和小巷。 列是網格的構建塊。 列之間的空間被稱為小巷。 柱子和小巷一起佔據了屏幕的水平寬度。

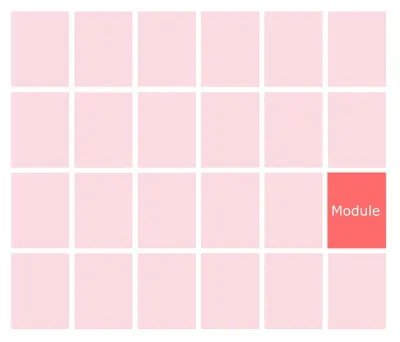
- 模塊
模塊是從列和行的交叉點(即列的水平等價物)創建的獨立空間單位。

四種佈局網格
列、模塊、小巷和邊緣可以以不同的方式組合形成不同類型的網格。 以下是四個標準佈局網格:
- 手稿網格,
- 柱網,
- 模塊化網格,
- 基線網格。
讓我們回顧一下何時可以使用它們。
手稿網格
手稿網格(或通常稱為單列網格)是最簡單的網格結構。 它本質上是一個大的矩形區域,佔據了格式內的大部分空間。 手稿網格適用於連續的文本塊。 但是,它們不僅限於文本; 圖像可用於填充塊。
鑑於名稱,人們自然地將手稿網格與打印頁面聯繫起來。 手稿網格傳統上用於書籍,是呈現連續文本塊的良好佈局。

多列網格

顧名思義,多列網格有幾列。 記住這個簡單的規則:你創建的列越多,你的網格就越靈活。
柱狀網格對於包含不連續信息的佈局很有用。 當您使用多列網格時,可以為不同類型的內容創建區域。 例如,您可以將特定列僅用於說明。

模塊化網格
多列網格將頁面垂直拆分為多個列,而模塊化網格將頁面垂直和水平細分為模塊。 列和行以及它們之間的小巷創建了一個單元格或模塊矩陣。
當您需要對複雜佈局進行比柱狀網格所能提供的更多控制時,模塊化網格非常有用。 模塊化網格為頁面提供靈活的格式,並允許您創建複雜的層次結構。 網格中的每個模塊都可以包含一小塊信息,或者可以將相鄰的模塊組合成塊。

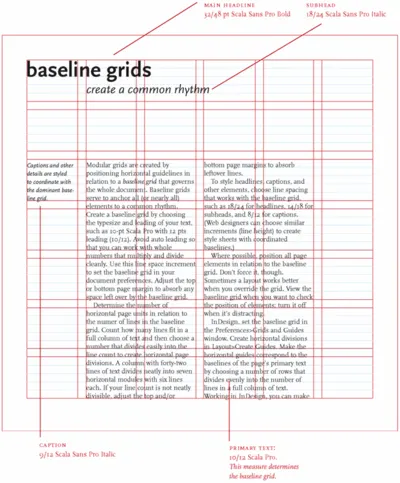
基線網格
基線網格是指導設計中垂直間距的底層結構。 它主要用於水平對齊和層次結構。 類似於在設計中使用列和模塊作為指南,您可以使用基線網格來構建佈局的一致性。 使用這種類型的網格類似於在直紋紙上書寫——網格確保每行文本的底部(其基線)與垂直間距對齊。 這使得基線網格不僅是一個出色的排版工具,而且在您在頁面上佈置元素時也非常有用,因為您可以快速檢查頁面上的某些內容是否缺少一行空間。

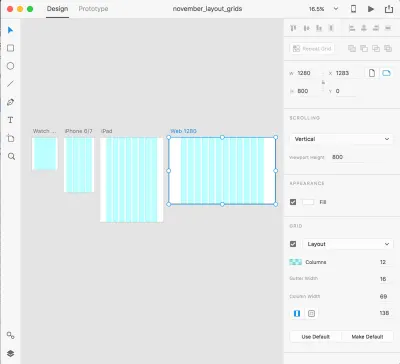
交互設計中的佈局網格
交互設計改變了我們對網格的看法。 交互設計是流動的,沒有固定的尺寸,因為人們使用不同類型的設備與產品交互,從智能手錶的小屏幕到超寬電視屏幕。 使用產品時,人們經常在多個設備之間移動以使用該產品完成單個任務。 儘管屏幕大小,設計師必須以最直觀和易於理解的方式組織內容。 實現此目的的一種方法是使用佈局網格系統。 佈局網格更適合交互式設計,因為它定義了設計的底層結構以及每個組件如何響應不同的斷點。 這種類型的網格可以更快、更容易地為多個屏幕和分辨率設計。

數字產品設計中的網格系統組織頁面上的元素並連接空間。 網格系統以多種方式提高設計質量(功能和美學)和設計過程的效率:
- 創造清晰度和一致性
網格是設計中秩序的基礎。 比例、節奏、留白和層次都是直接影響認知速度的設計特徵。 網格在整個界面中創建和強制這些元素的一致性。 有效的網格引導眼睛,使掃描屏幕上的對象更容易、更愉快。 這在數字產品中尤為重要,因為它們具有功能性,這意味著人們使用這些產品來完成特定任務,例如發送消息、預訂酒店房間或叫車。 一致性有助於查看者了解在哪裡可以找到下一條信息或下一步要採取的步驟。 - 提高設計理解力
人腦在幾分之一秒內做出判斷。 設計不佳的設計會使產品看起來不那麼可用和不值得信賴。 網格通過提供一組規則來連接和加強設計的視覺層次結構,例如元素在佈局中的位置。 - 使響應
響應式設計不再是奢侈品,而是必需品,因為人們在具有廣泛屏幕的設備上體驗應用程序和網站。 這意味著設計人員不能再為單個設備的屏幕進行構建。 多設備環境迫使設計人員考慮動態網格系統,而不是固定寬度。 使用網格可以在具有不同屏幕尺寸的多個設備上創建一致的體驗。 - 加快設計過程
網格使設計人員能夠管理 UI 元素之間的比例,例如間距和邊距。 這有助於從一開始就創建像素完美的設計,並避免因調整不當而導致的及時返工。 - 使設計更易於修改和重用
與印刷生產不同,數字產品永遠不會完成——它們在不斷變化和發展。 網格提供了堅實的基礎,因為當一切都符合網格時,可以輕鬆地重用以前的解決方案來創建新版本的設計。 網格是一個骨架,可以用來產生完全不同的外觀。 - 促進協作
網格通過提供放置元素的計劃,使設計師更容易在設計上進行協作。 網格系統有助於解耦界面設計工作,因為多個設計師可以處理佈局的不同部分,他們知道他們的工作將無縫集成和一致。
網格是樣式指南的基本組成部分
大多數設計項目的實施都涉及設計師和開發人員之間的協作。 對於 UI 設計師來說,沒有什麼比提交一個像素完美的設計模型並發現它在生產中看起來完全不同更糟糕的了。
網格是一個框架,它允許開發人員在其代碼中預設與列大小相對應的類,從而加快設計人員到開發人員的工作流程。 這可以防止不一致的實施並減少構建網站所需的小時數。 有關設計師和開發人員如何更好地合作的更多提示,請查看“設計規範:加快從設計到開發的工作流程並提高生產力”。
佈局網格的最佳實踐
雖然佈局網格幫助設計師在他們的設計中實現一致、有組織的外觀並管理元素之間的關係和比例,但在使用網格進行設計時需要牢記許多事項。
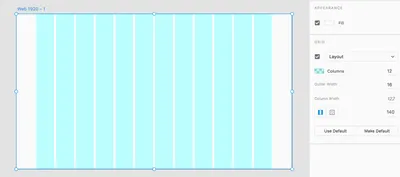
選擇您真正需要的網格
“多少列?” 是設計師在開始使用網格時提出的第一個問題。

許多流行的框架使用 12 個等寬列的網格系統。 數字 12 在相當小的數字中最容易被整除; 可以有 12、6、4、3、2 或 1 個均勻間隔的列。 這為設計人員在佈局上提供了極大的靈活性。

雖然 12 列網格是許多設計師的流行選擇,但它並不是一種萬能的解決方案。 當您選擇一個網格時,請選擇一個具有您設計真正需要的列數的網格。 如果您的佈局只需要 8 列,那麼使用 12 列網格是沒有意義的。

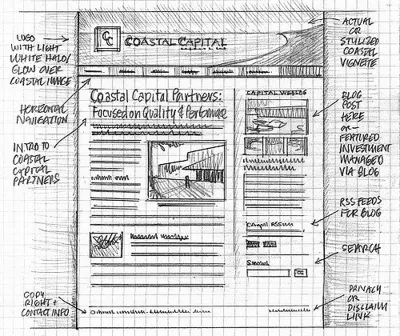
你怎麼知道要使用多少列? 在決定列數之前,勾勒出你可能的佈局(紙質草圖很好)。 這意味著您需要知道屏幕上將顯示哪些內容。 內容將定義網格,而不是相反。 有了草圖,您將更好地了解所需的列數。

考慮你的限制
在設計網格時,請考慮對您的設計的約束。 例如,您的大多數用戶可能正在使用特定類型的設備(例如電話)。 這意味著所有的設計決策(包括網格)都需要考慮這個約束。 學習有約束的設計是一項技能,可以幫助您專注於對用戶真正重要的事情。
框架重要對象
通過向重要元素添加更多視覺權重,將用戶的注意力引導到重要元素上。 提示:跨越多列的項目在視覺上比只填滿一列的項目更重要。

不要害怕走出網格
網格列(不是盟友)是每個內容塊應該開始和結束的地方。 這條規則簡單易行; 然而,設計師經常故意打破網格列,以增加視覺趣味或強調某些元素。 通過打破網格中的元素,您將突出顯示它們,因為查看者會很快看到這些中斷並被它們吸引。

如果您決定打破網格,請知道您在做什麼。 從列中取出內容可能會破壞視覺層次並損害用戶體驗。
注意水平和垂直間距
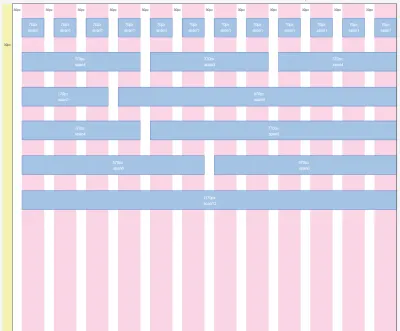
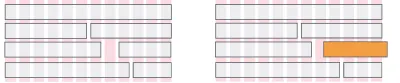
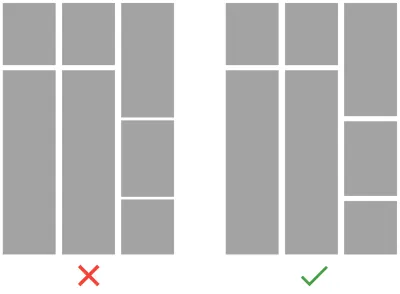
佈置網格需要注意水平和垂直節奏,這同樣重要。 考慮以下示例之間的差異。 在第一個示例中,網格與列寬和水平間距一致,但變化的垂直間距會產生視覺噪音。 在第二個例子中,水平間距(即內容塊之間的間距)和垂直間距(列之間)是一致的,這使得整體結構更清晰,內容更易於視覺消費。

使用基線網格對齊元素
如前所述,基線網格可用於水平對齊和層次結構。 將 UI 設計元素(文本、圖像和內容容器)與基線對齊意味著您需要將它們的高度設置為基線值的倍數。 例如,如果您選擇 8 像素作為基線值並想要對齊文本,則需要將字體的行高設置為基線值的倍數,這意味著行高可以是 8、16、24、 32等。請注意,字體大小不必是基線的倍數,只需行高即可。
優化移動網格
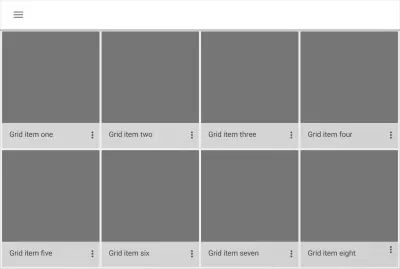
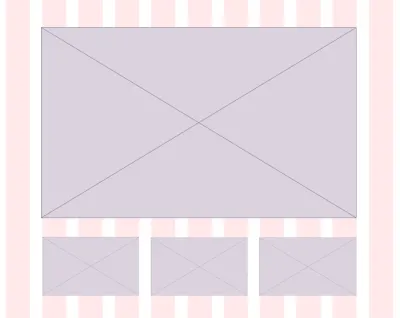
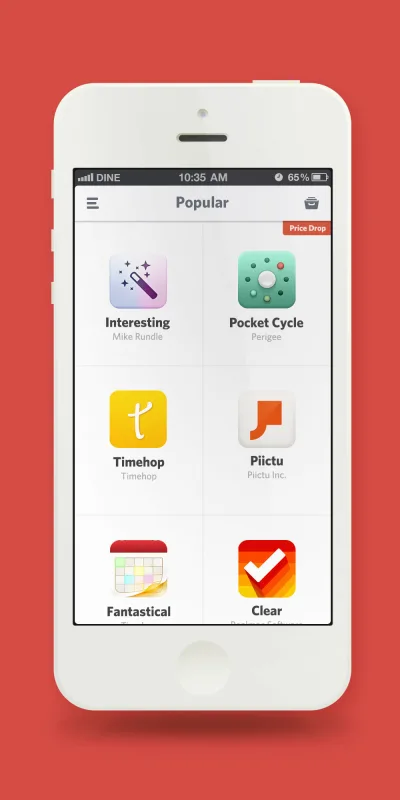
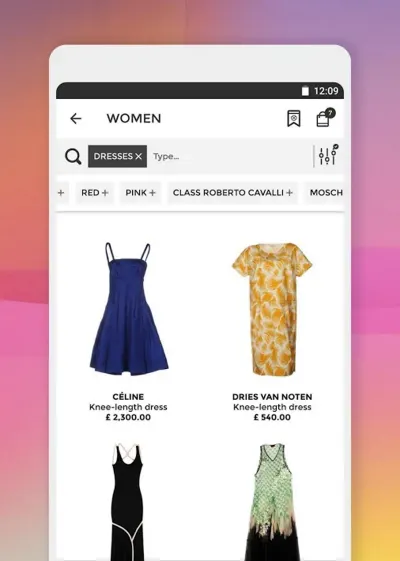
移動網格的空間有限,使得多列佈局實際上是不可能的。 移動內容通常限於一列或兩列。 為移動設備設計時,請考慮使用平鋪佈局網格,其中列高和行高相同。 這將使整個設計看起來像方形瓷磚。

在移動設備上,用戶的屏幕空間有限,在滾動之前一次只能查看少量內容。 因此,在設計網格佈局時,使圖像足夠大以便可識別,但又足夠小以允許一次看到更多內容。

測試它
你的網格不是一成不變的。 像設計的任何部分一樣,應該根據這些測試的結果對網格進行測試和迭代。
結論
到目前為止,您應該對網格系統、它們是什麼以及如何將它們應用於您的設計過程有一個很好的了解。 了解如何使用網格將來自實踐經驗。
引用 Josef Muller-Brockmann 的話,“網格系統是一種輔助,而不是一種保證。 它允許許多可能的用途,每個設計師都可以尋找適合他個人風格的解決方案。 但是必須學習如何使用網格; 這是一門需要實踐的藝術。”
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
相關文章
- “網格簡史”,Lucienne Roberts,圖形
- “頁面和諧的秘密法則”,Retinart
- “設計網格系統的五個簡單步驟,”Mark Boulton
- “設計網格,”馬克·博爾頓
