如何使用 Editor X 構建和啟動強大的響應式網站
已發表: 2022-03-10這是一篇評論編輯 X 的讚助文章,編輯 X 是由一群敬業的設計師、開發人員和產品專家組成的高級網絡構建器,他們生活和呼吸所有的設計。 感謝您的支持!

作為設計師,我們習慣於在我們的工具中擁有很多創作自由。 我們直觀地選擇、移動和微調事物,直到它們看起來恰到好處。 一旦工作離開設計工具,我們就會將這種級別的控制權交給不可預測的、多樣化的、流暢的瀏覽器環境。 在那裡,我們的一些決定突然需要改進,並且當我們想要引入更改時,我們需要深入研究代碼。 或者清楚明確地解釋這些變化,以避免誤解。 後一部分可能會讓所有相關方感到沮喪。
雖然 Web 構建器已經存在了很長時間,但直到最近它們才真正用於專業用途。 縮小設計和代碼之間的差距已成為許多公司的北極星,而這個問題往往被視為每個團隊試圖以自己的方式解決的最關鍵的痛點。
在本文中,我們將研究 Editor X,這是一個供專業人士和機構建立網站的複雜平台,其雄心勃勃的目標是永久縮小差距。
什麼是編輯 X?
您過去偶然發現 Web 構建器的可能性很高 - 通常對這些工具的結果持懷疑態度和懷疑。 許多此類構建器嚴重依賴具有某種程度定制的預製模板。 Editor X 遠不止於此,它為專業設計師和代理商提供了一個平台,可以通過各種靈活的組件和一系列高級功能來創建 Web 體驗。
了解 Editor X 的能力的最佳方法是用它構建一些東西,在本文中,我們將從頭開始創建一個網站。
熟悉工具
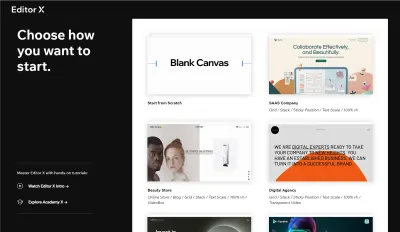
我們第一次打開 Editor X 時,它將引導我們完成創建新站點的第一步。 我們可以選擇從頭開始,也可以選擇平台提供的眾多模板之一。

Editor X 遵循成熟的模式,任何有設計經驗的人都會在幾分鐘內適應它。 在大多數情況下,我們將重複添加元素、在畫布上移動它們以及調整它們的屬性的相同工作流程。
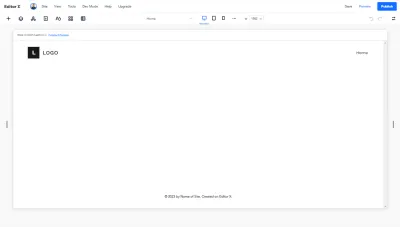
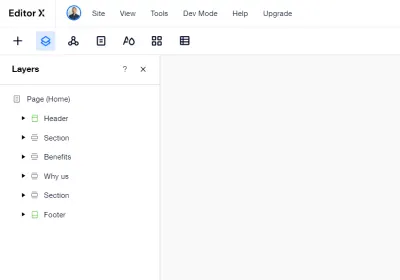
在左上角,我們有面板切換開關,可以幫助我們添加元素、導航層和管理頁面。 然後在我們工作區的中心是畫布,我們將直接與頁面的設計進行交互。 您會注意到畫布也是可調整大小的,這使我們可以輕鬆地嘗試不同的視口。 每當我們從畫布中選擇任何東西時,我們都會看到右側打開的Inspector 面板。

整個團隊越早參與有關新設計的對話,就越早解決更多問題。 通常,您需要截取屏幕截圖並將其粘貼到 Slack 上,或者使用其他工具通過可點擊的原型討論設計。 在 Editor X 上,您可以邀請團隊成員加入項目,並為他們分配單獨的角色和權限。 還可以通過在頁面或特定組件上留下評論來與您的團隊實時溝通。
創建網站的結構
在我們開始添加內容之前,我們將創建部分作為我們頁面的骨架。 Editor X 中的部分本質上是容納我們內容的大型容器。 創建新頁面後,您將看到已添加到畫布的頁眉和頁腳部分。 要添加新部分,我們可以單擊任何現有部分,我們會在其邊緣看到一個藍色的“+”圖標。
每次我們添加一個新部分時,都會詢問我們想要使用的佈局。 對於簡單的部分,我們只需選擇空白。 每當我們需要更複雜的東西時,我們可以在網格和佈局器之間進行選擇。 它們都類似於 CSS 網格和 flexbox 的概念,如果您需要了解它們的區別,可以在此處了解更多信息。
我們還可以探索一些現有的、預先設計的部分並在需要時使用它們——它們是開箱即用的響應式,並且會自動適應您的主題。

添加內容和样式化我們的頁面
在 Editor X 中添加元素非常簡單。 我們打開“添加”面板並將元素拖到畫布中。 在該面板中,我們擁有廣泛的元素、組件和整個部分,它們將成為我們網站的構建塊。
我們放在畫布上的每個元素都可以輕鬆移動和對齊。 我們還可以通過使用“停靠”功能來控制元素對屏幕尺寸變化的反應。 調整屏幕大小時,停靠選項將確定元素在不同類型容器中的垂直和水平位置。
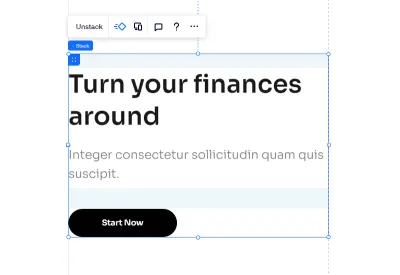
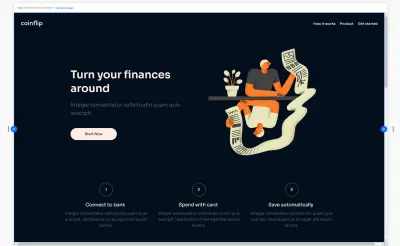
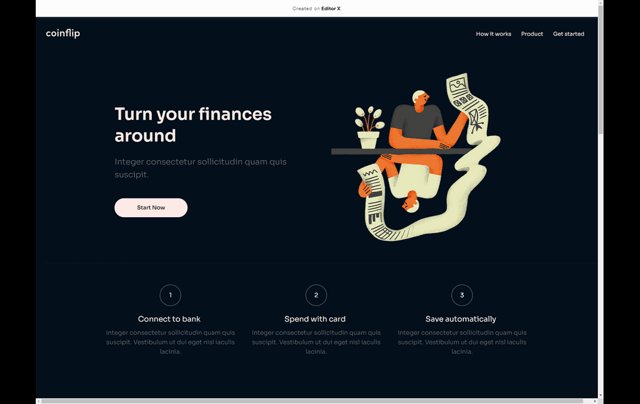
我們將通過添加標題、段落和按鈕來開始處理標題部分。 一旦我們將它們放在畫布上,我們會將它們變成一個堆棧,以防止在較小的屏幕尺寸上出現任何重疊。
堆疊是一種控制畫布上上下排列的元素之間關係的簡單方法。 要堆疊一組元素,您需要將它們一起選擇並單擊將出現在頂部的“堆疊”選項。

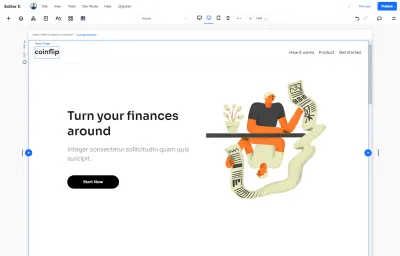
對於我們部分的右側,我們將添加一個圖像,我們將用我們的插圖替換它。 要完成這項工作,我們只需單擊“更改圖像”,然後將我們的資產上傳到媒體庫。 您會注意到,除了我們添加的資產之外,您還可以直接訪問一個包含免費庫存照片和預先設計插圖的大型圖書館。

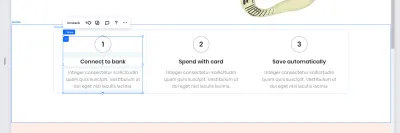
為了實現我們“如何工作”部分的三個步驟,我們將使用一個包含三個項目和 20 像素間距的重複器元素。 中繼器本質上是一個項目列表,其中第一個項目的樣式和佈局會自動重複其餘項目,而內容可以不同。
首先,我們將在第一項中添加標題和段落,並實時查看它們的重複。 在它們上方,我們將通過快速添加→容器→檢查器→設計→角來添加一個帶有邊框的容器和容器內的文本元素。

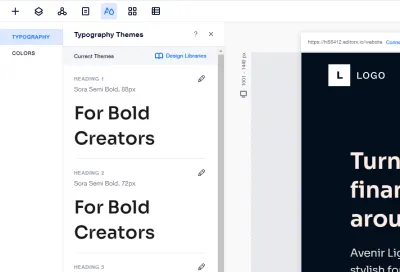
現在我們有了標題的內容,是時候開始對其應用一些樣式了。 我們可以走通常的路線,逐個元素地應用樣式,但我們也可以使用“主題管理器”來創建全局排版和顏色樣式,這些樣式將在任何地方自動定義這些更改。 這超出了我們頁面的範圍,因此我們可以使用它來匹配整個網站的樣式。

單擊編輯器頂部欄上的主題管理器圖標。 從那裡,我們可以管理網站上的全局文本和顏色樣式。 我們首先將背景顏色更改為 #030F1D 並將我們的操作項的顏色更改為#030F1D 。 然後我們將標題字體更改為 Sora 並調整排版顏色以適合我們的調色板。

這個概念更進一步,因為我們可以將我們的主題保存到一個設計庫中,該庫可以在我們使用該工具創建的所有網站中使用。 這使團隊可以輕鬆實施和管理他們的設計系統。 此外,想像一下您可能希望在廣泛的產品中重複使用的一系列主題和設計,或者如果您想為您的客戶維護一系列產品。 這可以節省大量時間 - 並從一個中心位置進行管理。

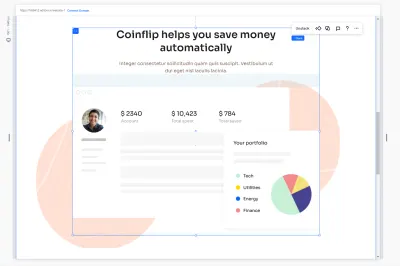
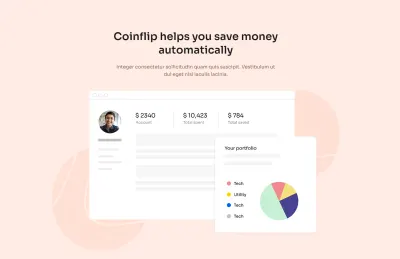
下一部分將作為產品展示。 首先,我們將在畫布上添加標題、副標題和圖像元素,並將它們轉換為堆棧。 然後我們將它們停靠到中心並增加部分的高度。

為了實現重疊效果,我們將在兩個單獨的圖像元素中添加粒子並將它們排列在後面。
最後,我們將更新顏色以匹配我們的調色板,對於我們將使用#FFECE4的背景,而子標題的顏色將是#836153 。

表格對於大多數網站來說都是必不可少的,在我們的案例中,我們需要一個表格來收集對我們產品感興趣的訪問者的聯繫信息。
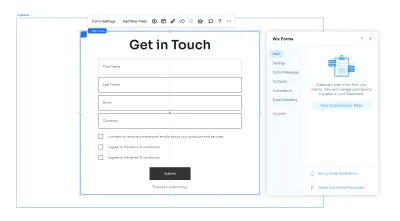
要創建表單,我們需要轉到“添加”面板並選擇“聯繫人和表單”,從那裡我們可以看到可以用作起點的各種模板。 對於我們的頁面,我們將通過將其拖到畫布上來選擇“聯繫表單”。
我們可以通過選擇“表單設置”來自定義它。 從那裡,我們將字段編輯為名字、姓氏、電子郵件和公司。 最後,我們將添加兩個同意複選框,方法是選擇表單並單擊“添加新字段”,然後從聯繫人字段列表中選擇“條款複選框”。 這將使我們能夠遵守 GDPR 等法規。

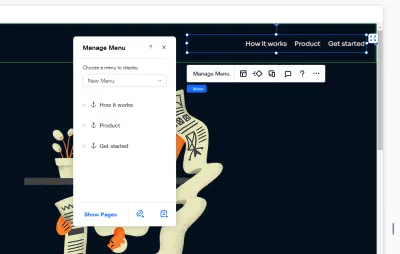
在最後一步中,我們將向我們的網站添加一個菜單。 使用該工具,我們可以創建通過無縫導航將許多頁面捆綁在一起的複雜網站,但在我們的例子中,我們只需要在這個特定頁面的各個部分之間導航。 為此,我們將使用一個名為“Anchors”的功能。 我們將瀏覽將成為我們菜單一部分的部分,我們將添加一個稍後將在菜單設置中使用的錨點。
選擇任何元素,然後單擊編輯器右側檢查器面板中的“錨點”部分。 然後單擊切換按鈕並簡單地命名錨點。 我們將對我們希望在導航中包含的所有部分重複此操作。
現在要將它們添加到菜單中,請單擊“管理菜單”,然後單擊“添加鏈接”。 從那裡。 我們需要選擇錨選項和我們要鏈接的錨。

使網站栩栩如生
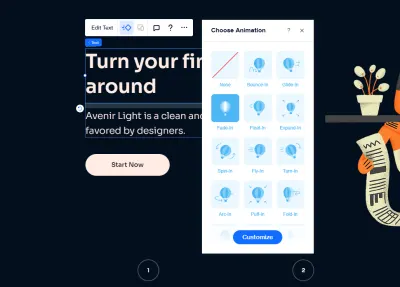
使網站更具交互性和獨特性的一種方法是向我們的元素添加動畫。 當然,我們也可以在平台上添加動畫,並將其應用到畫布上的任何元素或部分。 為此,我們需要選擇要設置動畫的元素,然後單擊動畫圖標。

我們可以開箱即用地使用很多預設,但也可以選擇微調持續時間和延遲等變量。
在我們的例子中,我們想為畫布上的所有標題和圖像添加一個微妙的淡入動畫。

為不同的屏幕尺寸設計
通常會看到首先為桌面或移動設備創建模型,但在實踐中,我們實際上需要同時創建兩者。 我們為內容塊定義的優先級可能需要從一種屏幕尺寸更改為另一種屏幕尺寸,但我們需要探索如何將正確的重點放在正確的元素上,並選擇正確的方式將它們放置在桌面和移動的。 使用該工具,我們可以通過設計單個斷點並使用流體和相對大小的測量單位來實現這一目標。
顯然,僅在需要時添加斷點是個好主意,因此我們可以在預覽站點從小視口增長到大視口時添加自定義斷點。 顯然,我們可以在不離開工具的情況下做到這一點。 每當我們需要斷點時,我們可以通過單擊斷點旁邊的三點菜單來添加它們(或編輯已經存在的斷點)。
如果您在此之前一直使用相對大小,那麼許多元素已經正確調整大小。 對於其餘部分,我們將遍歷不同的斷點並創建設計覆蓋以確保一切看起來都符合預期。 我們所做的更改將應用於我們選擇的特定斷點範圍,它們也將向下級聯。
在現實世界中發布和測試我們的網站
我們快要到了! 此時,我們需要點擊“發布”按鈕才能上線。 從那裡,我們的頁面被分配了一個域名,每個人都可以訪問。 免費套餐頂部帶有橫幅,但足以試驗該工具提供的功能。 當然,它會隨著付費等級而消失,這可能是大多數公司都會採用的等級。
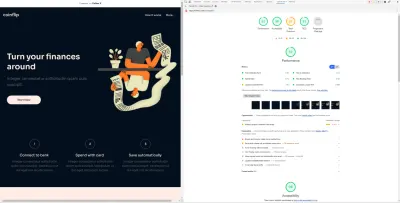
除此之外,該頁面運行良好。 沒有任何明顯的性能缺陷,但我們需要對其進行更深入的壓力測試。 為此,我們將使用 Google 的Lighthouse 審計,它可以讓我們大致了解速度、可訪問性和 SEO 性能等特徵。

重要的是要注意,我們不必單獨依賴預製的構建塊。 如果您需要為您的項目構建複雜的功能,您也可以這樣做。 事實上,您可以添加自己的 JavaScript、連接到 API 、使用 npm 包以及自動化客戶端到服務器與 Web 模塊的交互。 這些功能可通過名為Velo的集成開發平台獲得。
但就本文的範圍而言,儘管我們主要組合了一些元素而沒有重寫或修復代碼,但與通常對網站構建者的期望相比,結果相當可靠。 總體而言,在性能和可訪問性方面得分相當高,尤其是在桌面設備上,儘管您可能需要針對移動設備優化您的網站。
包起來
對於 Web 構建者來說,對結果感到失望並不罕見——存在大量可訪問性和性能問題,以及龐大而混亂的標記、過於具體的 CSS 和緩慢的 JavaScript。 當我們在 Editor X 上查看網站創建過程時,它似乎是一個為構建良好網站提供直接環境的平台,同時還包括協作功能、響應式測試和一些可能需要相當多的組件需要一些時間來製作原型或進行其他設置。
如果您正在與計劃重用組件的機構或組織合作,或者如果您需要為各種客戶快速設置和維護站點,那麼 Editor X 可能是一個值得考慮的有趣選擇。 它附帶個人和商業計劃、對在線支付、電子商務、域和存儲、在線預訂、票務和活動管理以及視頻貨幣化的支持。 您很有可能會找到您需要的東西——無論是快速原型還是廣泛的客戶工作。
您可以免費創建一個 Editor X 帳戶並測試所有功能,而無需附加任何條件。
