網頁設計中的粗野主義:是什麼讓它流行?
已發表: 2019-07-05在網頁設計方面,每位設計師都在努力超越傳統的一切。 為了吸引和參與,有時設計師會放棄最好的網頁設計實踐,轉而採用所謂的網頁設計野蠻主義。
相對較新的設計原則包括放棄直觀 UI 等傳統做法,轉而採用完全顛覆性的東西。
解讀野獸派網頁設計原則
當Pascal Deville在網頁設計領域引入這種設計趨勢時,野獸派網頁設計就出現了。 作為野蠻主義網站在線組合的創始人,他記錄了那些表現出對看起來輕鬆或舒適的缺乏關注的網頁設計。
事實上,網頁設計中的野蠻主義受到 1970 年代建築運動的啟發,在該運動中,建築師將建築物的混凝土結構暴露在外,以描繪粗獷和粗糙。 網頁設計中的相同原則就是野蠻主義的全部意義——一種被概述為下一代網頁設計師對極簡主義和樂觀設計的標誌性反應的方法。

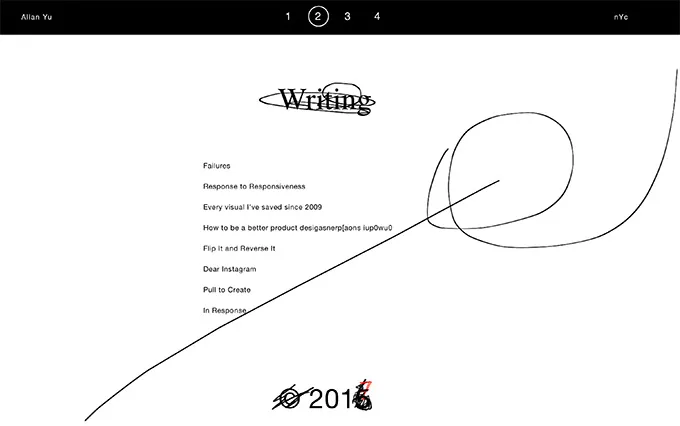
Allanyu.nyc : 一個常見的野獸派網站
網頁設計中的粗野主義可能是一種新的做法,但在 50 和 60 年代設計印刷圖形、藝術和海報是一種常見的風格。
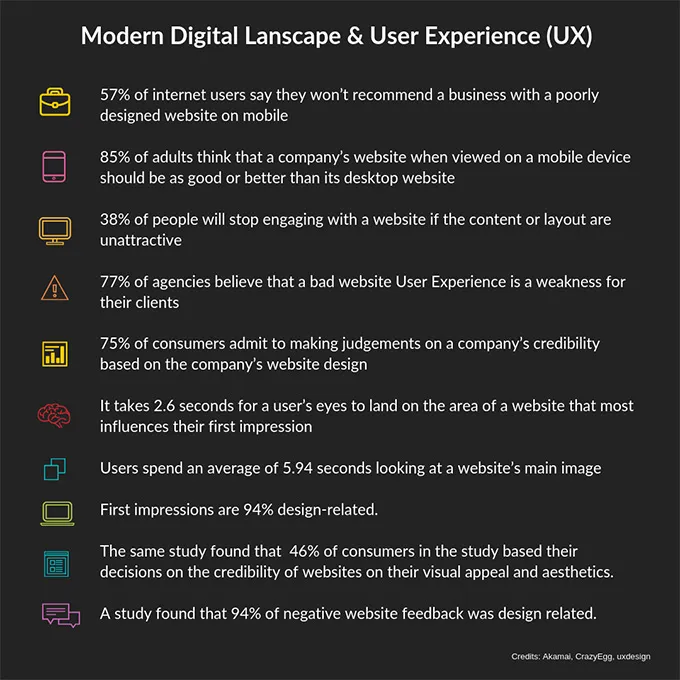
粗野主義與現代數字景觀
在註意力持續縮短的時代,野蠻主義對於希望吸引客戶注意力的品牌來說可能意味著生意。 由於野獸派網站被拒絕為基本必需品,因此該設計以促進輕鬆導航、快速加載和減少訪問者分心而著稱。

從本質上講,野獸派網頁設計從網頁中去除了不必要的元素,如視頻、高分辨率圖形和加載緩慢的 CMS,以保證一個只提供訪問者需要的快速網站。 野獸派設計修剪過多的設計脂肪,以提高網站性能並減少頁面加載時間。
劃定野獸派網頁設計與反設計之間的界限
不對稱已經說服人們將野蠻主義原則與反設計混為一談。 然而,存在顯著差異,野蠻主義不能僅僅被視為反設計。
粗野主義就是為網頁留下一個非常個性化和非標準的身份——遠離當今主導互聯網的基於模板和標準化的網頁設計。 這不僅僅是關於混亂,而是關於受過去建築設計原則啟發的原創性。
將此與反設計進行比較,據觀察,反設計只是剝離 UI 以創建迷失方向或醜陋的界面。 儘管這些也使用了刺眼的顏色和迷失方向的圖案,但反設計旨在分散注意力,這與野蠻主義完全相反。
粗野主義是具有遺產的具體原則。 這不是沒有設計,而是一種不同的設計方法,它通過刪除所有不必要的東西來提高網頁的性能。 儘管對於第一次看到它的人來說可能看起來很醜陋,但野獸派網頁設計一直是世界上一些最大的網站(如 Craigslist)的核心。
野獸派網頁設計的人氣飆升
野獸派網頁設計師利用 90 年代的圖形和手工編碼的 HTML 來創建網站框架。 由於野獸派設計描繪了誠實、實用和現實主義,它在用戶中越來越受歡迎,儘管圖形很糟糕。 與簡約和流線型設計相比,不合時宜的文本和俗氣的圖形往往更有效地吸引註意力。 野蠻主義的整個想法是打破常規並脫穎而出。
此外,如上所述,野獸派設計加快了網站速度。 在現代環境中,這是非常有益的,因為頁面加載時間較長的網站會遭受高放棄率的困擾。 因此,反過來,更高轉化率的可能性正在導致網頁設計中野蠻主義的日益普及。

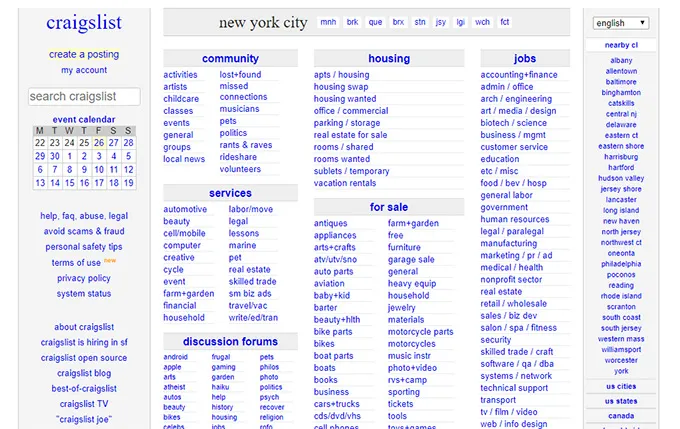
Craigslist : 最流行和最成功的網站,帶有殘酷的網頁設計
在世界各地,越來越多的品牌和公司正在嘗試野獸派設計。 Craigslist 是一個在其核心產品中採用野蠻主義的流行網站的光榮例子。
最佳野獸派網頁設計實踐
雖然您可能不相信野獸派網頁設計的功效,但網頁設計生態系統中有成千上萬的愛好者和野獸派支持者。 如果您也對野獸派設計的好處感興趣並希望將其用於您的下一個項目,這裡有一些遵循野獸派設計原則的最佳實踐:
- 使用黑色或白色突出和獨特的背景,沒有陰影或紋理
- 拋棄複雜的設計,如陰影、漸變或圖案
- 在整個網站或等寬排版中使用單一字體
- 遵循使用非填充元素和緊密放置的文本的擁擠設計模式
- 不要為內容放置使用不同的層次結構
- 以一種看似無意的方式重疊元素
- 使用過去時代的模擬風格設計元素
- 隨處遵循不對稱模式和框架
- 突出綠色和紅色的不同的常見調色板
- 避免動畫並支持不符合常規的視覺效果
- 遵循簡單或無導航的一頁設計
- 在單調陰影或黑白中使用不同的圖像
- 承諾設計一個似乎有很多視覺不一致和錯誤的網站,如套印和不對齊
野獸派網頁設計入門:做什麼和如何做?
現在您已經了解了最佳實踐,您可以考慮在您的下一個項目中實施這個設計理念。 由於實用性方面的原因,您不希望為項目完全採用粗暴的野獸派設計,因為您的客戶/公司可能不喜歡這樣。 相反,您可以考慮嘗試各種野蠻元素並將它們集成到專業或商業網站中。 粗野主義是關於個性化並通過剪掉每個不必要的元素來為網頁添加個性感。 因此,將網頁視為您的畫布,並開始用心創作傑作。

您可以通過兩種方式進行野獸派網頁設計。 您可以為網站選擇一個野蠻的 WordPress 主題作為您的基礎,也可以使用頁面構建器工具從頭開始手動編碼您的網站。 兩種方法都有各自的優缺點。
使用野獸派 WordPress 主題
WordPress 主題為設計師或公司節省了時間、精力和投資,因為它提供了現成的元素來啟動網頁設計過程。 雖然這可能是一個好主意,但在野獸派主題方面沒有太多選擇。 您可以嘗試的一些主題是FlowMag 、 Brutal和Glitch 。
但最好是雕刻自己的野獸派網頁設計。 這樣,您將能夠自定義每個元素。 以極簡主義主題為基礎,開始通過在引擎蓋下編碼來手工雕刻您的設計。
從頭開始手動編碼網站
手動編寫網站可能會很耗時,但如果您想使用野獸派網頁設計,這可能是您最好的選擇。 或者,如果您不想投入大量精力,您可以使用強大的頁面構建器工具(如Elementor )來完善野獸派網頁設計。 這種選擇的原因不止一個。
首先,它提供了一個空白的默認主題,使您能夠從一開始就自定義和完善您的設計。 其次,它提供了許多自定義選項,讓您可以徒手嘗試不同的頁面元素。
網頁設計師有用的粗野主義技巧
了解你的聽眾
儘管在野蠻主義方面沒有硬性規定,但您需要深入了解和了解您的受眾。 野蠻主義並不適合每個企業或品牌。 如果您相信設計策略符合您的業務目標,您應該只採用粗野主義方法。 如果這樣的設計讓你的觀眾望而卻步,你應該放棄對野獸派設計的熱愛。
不平衡。 不平衡。 不平衡!
也許,您可能學到的第一件事就是平衡空白空間,為最終用戶創建一個舒緩和直觀的網頁設計。 但是,如果您想嘗試親身實踐,您將不得不通過使用不同的大色塊來平衡網頁上的空白。 當談到審美愉悅時,你將不得不忘記所有的慣例。
摒棄美而不是實用
粗野主義就是務實。 如果您正在尋找完美的野獸派網頁設計,您需要避免設計陳詞濫調,只關注單一事物 - 轉換。 避免在你的網頁上使用漂亮的元素,而是保持一切簡單和重點。
使用不同的形狀
野獸派網頁設計的靈感來自 20 世紀的建築趨勢,這些趨勢利用了各種尺寸的古怪和抽象形狀。 在 20 世紀中葉,單一色調的不同形狀在建築物中很受歡迎。 這同樣適用於現代野獸派網頁設計。 當遵循野獸派的方法時,使用不匹配的形狀。
有趣的現實生活中的野獸派網頁設計示例
野獸派設計不符合標準的網頁設計原則。 然而,一些公司、網站和流行平台一直在使用這一概念並取得了巨大成功。 除了上面提到的例子,這裡還有一些更真實的例子。 儘管這些看起來並不吸引人,但所有這些都以絕對完美的方式實施了野獸派原則。
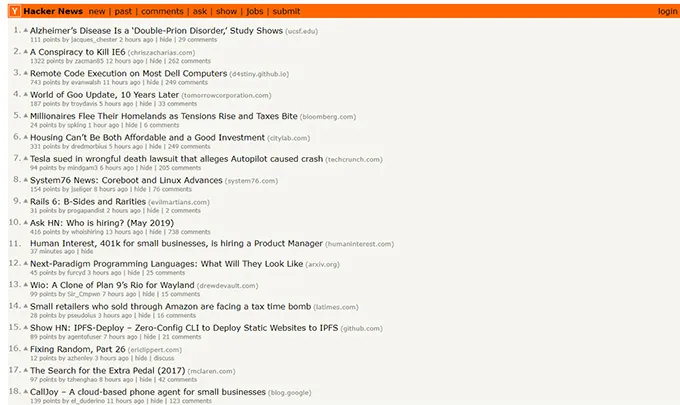
1.黑客新聞

新聞.ycombinator.com
Hacker News是一個受歡迎的平台,它成功地剝離了其網站上龐大的元素,使其粗糙、清晰和清晰。 您可以通過查看交互和參與度來了解野獸派設計如何為他們服務。
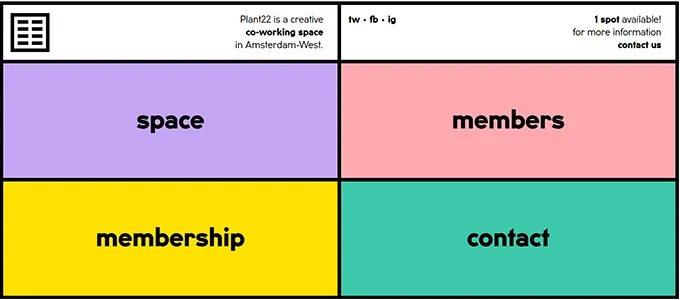
2.Plant22

工廠22.co
Plant22通過使用彩色模塊化積木成功地採用了另一種野蠻主義的方法。 基於網格的野獸派設計正在流行,並為響應能力創造了奇蹟。 這種在不刺眼的情況下加快網站速度的粗野主義是值得採用的。
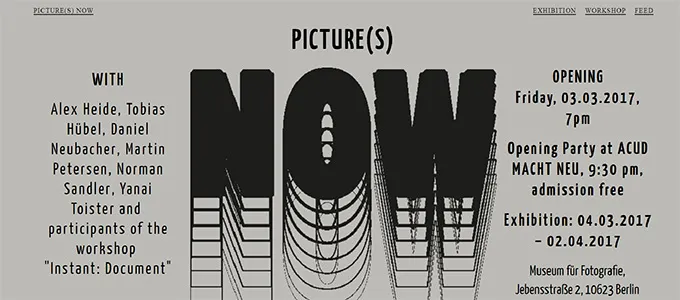
3. 現在的圖片

圖片現在.org
在Pictures Now網站中,可以看到一些粗野主義的元素,例如純色背景色、不分等級的喜好和網頁中間的超大文本。 所有這些都代表了核心的野蠻主義原則。
野獸派網頁設計:結束語
儘管野獸派網頁設計因其巨大的影響力而承諾更高數量的轉換,但它並不適合每個企業或品牌。 決定支持或反對野蠻主義網頁設計的關鍵因素是對利弊進行深入分析,看看野蠻主義是否與您的品牌形象、您所在的行業以及您的目標受眾的願望相一致。
儘管許多自定義 Web 應用程序設計和開發公司都在宣傳粗野主義的方法,但重要的是通過評估與您的現代 Web 設計要求相關的所有方面來做出明智的決定。 當處於變化之中時,請務必與可以幫助您做出明智決定的專家取得聯繫。 不要急於炒作。 保持明智並選擇可以為您的企業在線足跡增加價值的東西。 那你還在等什麼? 從今天開始考慮野獸派設計,看看它是否真的對您的網站有用。
