Smashing Book 6 節選:將個性帶回網絡
已發表: 2022-03-10這些天來,在圍繞網頁設計的對話中,通用網頁佈局已經成為一種用詞不當。 大多數網絡體驗變得如此可預測和缺乏靈感,我們感到無聊和輕微的惱火。 不過也不是沒有道理。 每個登陸頁面似乎都是幾乎所有其他網頁的雙胞胎。
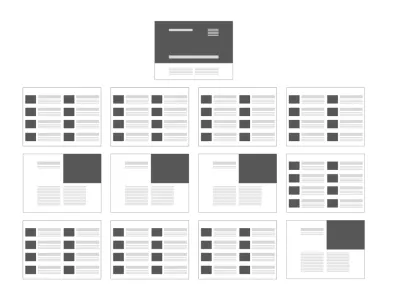
在標題中,主標題較短的引人注目的英雄形像後面是較長的副標題。 在它們下方,統一的媒體對象塊交替出現——一張圖片和幾段文字。 首先,左邊是文字,右邊是圖片; 然後左邊是圖片,右邊是文字。 沖洗並重複。 圓形個人資料照片和方形縮略圖網格完善了圖片,完美的形狀沿著 12 列網格完美對齊。 唯一的變化來自零星的視差過渡和臭名昭著的輪播,位於頁面的頂部或底部——或者兩者兼而有之。
並不是有人將這些規則或限制強加於我們的創意輸出; 通常它們源於良好的動機和最好的意圖。 畢竟,網頁設計的主要原則之一一直是創建一個微妙的、幾乎不可見的功能界面——一個不會讓用戶思考的界面,少即是多,形式服從功能,簡單佔上風——一個界面一切都感覺恰到好處。
然而,當一切都以可預測的方式構建時,沒有什麼是真正突出的。 鑑於號召性用語按鈕上的名稱、徽標、圖標、排版、佈局甚至漸變色調通常非常相似,因此我們的用戶發現如今難以區分品牌、產品和服務也就不足為奇了。
很少有人會錯過臭名昭著的 Flash 的黃金時期,它具有驚人的實驗性佈局和晦澀難懂的神秘肉導航。 誠然,在許多情況下,重點已經從創建體驗轉移到僅以結構化形式提供內容。 然而,與我們談論網站有多棒或有多糟糕的那些美好時光不同,今天大多數體驗幾乎是無形的,這使得與它們建立情感聯繫變得異常困難。
如果我讓你想想最近訪問過的網站給你留下了持久、難忘的印象,或者你真正喜歡和欽佩的網站的獨特設計,或者哪個網站有真正非凡的個性,你能回答這些嗎?立即提問? 你能提供不止一兩個例子嗎? 很有可能你不會。
並非每個網站都必須令人難忘。 這並不是說令人難忘的網站自動表現得更好,或者達到更好的關鍵績效指標。 但是,如果您希望您的產品或服務在競爭激烈且充滿挑戰的環境中脫穎而出,您需要在某些方面有所不同。 我們中的許多人會認為這是營銷團隊的任務。 畢竟,他們應該以合適的價格將產品放在合適的光線、合適的地點、合適的受眾、合適的位置。 然而,在許多數字產品相當實用且功能豐富的世界中,這將是一項艱鉅的任務,通常需要數月的廣泛研究和測試,而不能保證取得成功。 即便如此,除非你非常擅長預測和塑造下一個閃亮的大事,否則它可能還不夠好。
客戶習慣並期望獲得體面的體驗。 它們並不總是快速或直接的,但僅僅因為產品數量眾多,總有一些不錯的工具和服務就足夠好了。
我們傾向於認為我們將自己的決定合理化到了極端,選擇了最好的候選人,但這並不一定是真的。 根據著名的 Herbert A. Simon 的滿意理論,我們傾向於選擇滿足可接受閾值的第一個選項,只是因為我們不知道是否能找到更好的選項或需要付出多少努力。 我們很少詳細研究所有選項(有時幾乎是不可能的),因此,我們對滿足我們需求或似乎滿足大多數需求的候選人感到滿意。
為了吸引觀眾的注意力,我們需要比“足夠好”更好。 沒有什麼能比口耳相傳更好,但要達到目標,我們需要想出一些值得一看的東西。 如果我告訴你有一條捷徑可以到達那裡怎麼辦?
這不僅僅是價格問題。 這不僅僅是關於功能。 這不僅僅是在無休止的 A/B 測試中選擇正確的按鈕位置或正確的顏色深淺。 這不是要選擇出現在電子郵件活動中的可愛吉祥物插圖。 最後,它是關於創造一種人們可以愛上或與之產生深刻聯繫的體驗——這種體驗當然推動了網站的目的,但也展示了它的人性化一面,比如網站的個性。構建它的人,他們的價值觀和原則,他們的選擇和優先事項。
這意味著設計聲音和語氣、界面副本,並擁抱講故事、真實性、包容性和尊重; 以及所有這些,同時建立由原始佈局組合和交互模式支持的獨特視覺語言。 加上清晰和誠實的信息,這些創造了一個獨特的簽名,持續使用,使產品從其他產品中脫穎而出。 這項任務可能聽起來像幾個月的營銷研究一樣艱鉅,但它並不一定需要大量的努力或資源。
在本章中,我們將研究一些實用的技巧和策略,它們可以幫助你有效地發現、塑造和展現你的個性。 通過這樣做,我們將探索如何始終如一地適應現有的設計工作流程,並提供大量示例,為您提供良好的開端。 但在我們到達那里之前,我們需要弄清楚無所不在的設計模式和最佳實踐如何適應這個等式。
破門而入
創作過程不是線性的。 每一個設計決策——從顏色和類型到佈局和交互性——都需要我們考慮選項和評估組合。 雖然創作過程通常被視為一個簡單的、迭代的過程,但實際上我們很少能通過一系列增強和調整順利地從一個模型轉移到另一個模型。 通常情況下,我們傾向於漂浮和分歧,從一個死胡同走向另一個死胡同,解決衝突並在此過程中重新調整我們的創作方向。
當我們意識到我們並沒有真正取得任何成果時,這些死胡同就會發生在我們的數字畫布上。 我們已經去過那裡很多次了,我們知道如何探索未知的領域以及如何操縱側翼,因此我們不斷塑造我們的想法,我們不斷取得進展,緩慢而穩步地朝著切實的結果前進。 前進兩步,後退一步,重新審視我們迄今為止所做的工作並改進那些寶貴的像素——基於……坦率地說,基於直覺和隨機實驗。 最終,來回將我們帶到一個平靜、和平、美麗的地方——就在我們認為我們找到了解決方案的地方——解決方案。
當然,我們知道它不太可能成為那個,不是嗎?
從無到有的旅程不僅充滿了相互衝突的微觀決策; 它充滿了未知數、陷阱、摩擦和困難的約束,無論是技術性質的還是時間敏感的。 而在這個過程的每一個時刻,我們想像中的美麗、無害的生物都可以無情地被用戶採訪和客戶修改的嚴酷現實所粉碎。 因此,我們在一個肥沃但非常充滿敵意的地方從一個方向遊蕩到另一個方向。 結果,通常我們不能浪費時間,因為我們知道,在遙遠的未來無害地漂浮在最後期限的道路上,將充滿驚喜和意想不到的轉變。
為了避免浪費時間,我們依賴在我們之前的項目中運行良好的東西——畫布外導航、手風琴圖案、圓形輪廓圖像和神聖的 12 列網格佈局。 並不是因為缺乏知識、技能或熱情,我們才退回到所有那些既定的做法——只是每次都想出不同的東西更加困難和耗時。 因為我們沒有時間,所以我們使用所有那些美妙的、久經考驗的設計模式——所有這些都是針對特定類型問題的切實可行的解決方案。 顯然,這個過程對於不同的人可能會略有不同,但分解為它的本質,這就是我們在設計中取得進展的幕後發生的事情。
幾年前,當我們開始重新設計 Smashing Magazine 時,我們採取的第一步是列出和探索組件和微交互。 我們構建了文章佈局和样式指南、響應式表格和表單,並使用了許多已建立的最佳實踐來保持它們的可訪問性、快速性和響應性。 然而,當將所有這些完美的組件組合在一起時,我們意識到雖然它們作為獨立的解決方案運行良好,但它們並不能作為一個整體協同工作。 系統的構建塊不足以維護和支持系統。 我們必須重新設計我們迄今為止構建的東西,我們必須在這些組件之間引入總體連接,這些連接將通過新身份的個性、聲音和語氣來定義。
當我們將設計模式應用於我們的界面時,我們基本上將一組鬆散的模塊或交互組合在一起,它們與其他一切都沒有任何联系。 與其問一個特定的模式如何幫助推動體驗的目的,我們經常孤立地探索一個微問題,將微解決方案放在一起。 對於設計模式,我們冒著添加組件的風險,因為它現在很流行——比如視差效果、緩慢而有影響力的過渡和淡入。 通過這樣做,有時我們可能會失去該組件將在更大範圍內扮演什麼角色,以及它如何與其他一切聯繫起來的全局。 因此,我們用通用的構圖和通用的視覺處理來製作沒有靈魂、沉悶、臃腫的設計。 這就是我們如何創造看起來像其他一切的東西。
但這並不是說設計模式和最佳實踐一定是邪惡的。 它們只是幫助和困擾視覺輸出的雙刃劍。,在應用它們時,我們需要仔細和深思熟慮地這樣做。 每當您考慮使用設計模式解決問題時,最好問自己幾個問題:
- 我們到底在解決什麼問題?
- 模式真的是問題的最佳解決方案嗎?
- 人們如何體驗這種互動,在互動過程中遇到了哪些痛點?
- 這個組件如何幫助我們實現系統的總體目標?
- 在美學和交互設計方面,我們如何將該組件連接到系統的其餘部分?
- 解決方案是否真的被普遍理解,還是我們需要為設計提供更清晰的設計(標籤、更好的副本、可供性、用文字替換圖標)?
- 始終保持模式不變是個好主意嗎? 或者根據視口或客戶訪問頁面的次數,有條件地加載或調整它是否更好?
從本質上講,我們試圖通過探索它何時以及如何有用或有害,以及它如何幫助實現我們的目標來分解設計模式。 我們通過打破可預測的模式並了解我們實際使用它們的原因來打破它們。 首先,我們以裸露的、抽象的形式檢查組件,而不考慮它通常在哪裡使用以及它通常是如何設計的; 例如,我們不考慮從左到右或從右到左滑動的畫布外導航,而是自行研究交互模式——本質上是漸進式顯示,其中內容默認隱藏並在點擊時顯示/輕敲。 然後,對於每一種模式,我們都會探索它的可用性問題和問題,解決它們,然後以一種感覺與其他一切相聯繫的方式來設計和設計模塊。 最後一步可能很簡單,例如始終使用的過渡、幾何圖案或佈局中的非常規位置。 最後,一旦一切就緒,我們重新打包設計模式並將其添加到庫中,準備好為系統的其餘部分提供服務。
當然,最佳實踐和設計模式是更快走上正軌的絕妙捷徑。 它們讓我們能夠利用我們大多數用戶將擁有的可預測的交互和順序知識。 事實上,它們在今天和以往一樣重要。 關鍵在於找到一種在整個網站使用的視覺語言的背景下有意義地應用它們的方法,並知道何時故意打破它們以引發情感聯繫。
人類連接到人類
您還記得我們使用無所不在的“我們”讓我們的小網店看起來比實際更大的美好時光嗎? 你可能是唯一一個穿著拖鞋和浴袍從家裡自由職業者,或者是一家小型設計機構中為數不多的人之一,但那個深刻的“我們”讓公司聽起來更嚴肅,因此更值得信賴,但並沒有它? 我們假裝是其他人來獲得我們不會被委託的項目——我將是第一個承認我和其他人一樣有罪的人。


如今,當我們周圍的許多事情都被誇大和欺騙時,真實性仍然是人們真正聯繫到的少數品質之一。 然而,很多時候,它根本沒有通過網站展示,令人遺憾的是,它創造了一個模糊的形象,即另一個模糊的實體,上面覆蓋著公司庫存照片和無意義的行話。 當每個品牌都承諾要顛覆或與眾不同時,沒有什麼真正讓人感到顛覆或不同,這會導致疏離和懷疑。
人類可以真正與他們信任的品牌建立聯繫,但品牌首先需要贏得這種信任。 顯然,它來自可靠的建議和積極的經驗。 但作為代表公司進行交流的設計師,我們如何有效地獲得尚未了解品牌的人們的信任? 事實證明,信任也可以來自品牌的外觀,這會受到其價值觀、信仰、原則和活動的影響。 要愛上一個公司或組織而不認識一個幾乎具有感染力的人是不容易的。 與您支持其價值觀的人以及支持他們的信仰和原則的人建立聯繫要容易得多。
如果人類與人類的聯繫最好,也許如果我們的界面反映了創造它們的人的價值觀,我們可能更接近觸發所需的情感聯繫。 當然,我們以前去過那裡,所以這就是為什麼我們在“團隊”頁面或首頁的頁腳上展示在公司工作的人,對吧? 好吧,讓我們從稍微不同的角度來研究一下。
如果你被要求描述你的品牌的個性怎麼辦? 你會用什麼形容詞? 想一想,把它們寫下來。
準備好? 您提出常見且可預測的答案的可能性很高。 也許已經想到了諸如“簡單”、“乾淨”、“強大”、“動態”、“靈活”或“結構良好”之類的詞。 或者也許是“關注細節”、“專注”、“以用戶為中心”和“質量驅動”。
你能看出這些答案有問題嗎? 這些詞描述的是我們的意圖而不是我們的個性。 前者通常非常具體和穩定,而後者通常非常模糊和不斷變化。 上面列出的品質並不能很好地回答這個問題,因為它們描述了我們希望被感知的方式,但不一定是我們實際的樣子。 事實上,通常我們並不真正知道自己是誰,也不知道在我們所處的舒適公司泡沫之外,我們是如何被看待的。
相反,如果你問你的同事和客戶一個稍微不同的問題:他們在工作中最關心什麼,以及他們最看重公司或產品的什麼。 也許他們關心有才華、積極進取的同事的多樣性,他們知識淵博、經驗豐富,但又平易近人、謙遜? 也許是因為該公司正在積極為非營利組織的公益項目做出貢獻,從而對世界產生真正的影響。 也許是因為它通過提供年度獎學金來支持學校和該行業的新人。 或者因為它將利潤與所有員工的公平工資獎金聯繫在一起。 或者僅僅因為它允許您使用最新的奇特技術和瘋狂的實驗,並在您工作時間的 5% 內為開源做出貢獻。 公司不需要遠大的抱負、理想主義的目標或華麗的工作環境就能脫穎而出。
旁注:設計人性化體驗意味著善良和謙遜,並強調對公司和用戶都重要的品質。 這意味著強調隱私、尊重、道德和透明度,同時也反映了產品工作人員的個性。
這是一個例子。 您的公司可以非常關心多樣性、數據隱私、可訪問性和透明定價。 這意味著您的界面是可訪問且誠實的,您公開反對將客戶數據洩露給第三方,並且您包含支持定價比較的功能,而不會將您的議程推到邊緣。 您可以突出顯示這些價值以及具有競爭力的定價層,並衡量結果。
現在,你能在上述所有陳述中發現類似的線索嗎? 因為它們來自個人經歷,所以它們看起來比你最初可能想出的更籠統和抽象的術語更人性化和相關。
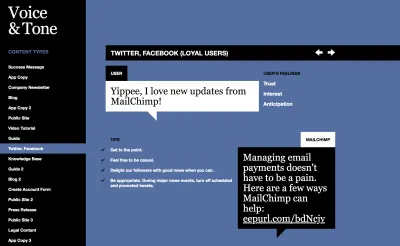
這就是為什麼像 Slack 或 MailChimp 這樣的公司感覺比 Uber 或通用電氣這樣的品牌更有形。 他們採用古怪和非正式的縮微副本和插圖來反映他們人性化的一面。 他們不會通過使命宣言或新聞稿來發光,而是通過界面中的怪癖以及他們通過電子郵件或社交渠道公開交流的方式。 這是深度融入用戶體驗的角色的基礎。



為了避免籠統的外表,你需要先定義你的個性。 這意味著提出正確的問題並找到準確的答案。 在與我們的讀者進行用戶訪談時,我們很快意識到他們對 Smashing 品牌的看法與我們完全不同。 坦率地說,我們通過列出所有常見的嫌疑人來自信地描述了這個品牌,你最初可能想出的品質。 然而,事實令人費解:我們離這個品牌的實際認知度還差得遠。
我們一直希望該雜誌成為一份專業、受人尊敬的出版物,在業內擁有強大的聲音,突出社區成員所做的重要工作。 用戶訪談帶來的品質並沒有以我們一直努力的方式真正描述該目標。 相反,我們聽到了諸如“非正式”、“古怪”、“友好”、“平易近人”、“支持”、“社區”以及——最重要的是——“貓”之類的詞。
現在,我們從不希望我們的遺產成為貓,但此時這並不取決於我們。 早在 2012 年,我們親愛的插畫家 Ricardo Gimenes 就選擇將 Smashing 貓作為我們第一次 Smashing Conference 的吉祥物。 沒有有意識的決定支持或反對它。 我們甚至沒有適當地討論它,因為我們不知道將來是否會舉辦更多會議。 這個小小的決定推動了我們多年後無法忽視的事情。 因為會議最終成為我們的核心產品之一,所以我們一直在我們的郵件、公告、發布帖子和社交媒體消息中大力宣傳它們。
隨著時間的推移,每次會議都不得不忍受自己的貓插圖,所有這些貓多年來一次又一次地面對我們的客戶。 在沒有我們積極培養或引導的情況下,貓插圖嚴重影響了品牌的認知。 所以我們不得不做出一個決定:要么讓貓慢慢消失在遺忘中,要么將它們大量整合到新設計中。 您現在可能已經發現了我們已經解決的問題。 到目前為止,我們有超過 70 只古怪而友好的貓在新的 Smashing Magazine 網站上自由遊蕩。


然而,儘管吉祥物可以幫助品牌更加平易近人,但它很少足以傳達完整的故事。 採訪還幫助我們意識到 Smashing Magazine 的社區方面實際上是多麼重要。 “社區”和“人”這兩個詞經常出現在用戶採訪中,而且並非沒有原因——如果沒有幕後人員謙遜而慷慨的開源貢獻,該雜誌就不會存在。 但是,我們的設計並沒有真正反映它。 所以我們選擇將焦點稍微轉移到突出幕後的人——作者、編輯和社區成員。 突出顯示人物已經成為定義我們設計簽名的另一個屬性——這解釋了為什麼作者縮略圖在設計中佔據如此重要的位置,以及為什麼我們在首頁突出作者在他們自己的博客或其他平台上發表的文章。
這一切對你意味著什麼? 提出問題,首先體現公司核心的人道品質。 這將為您提供構建視覺語言的基礎——一種將您的品質轉化為界面設計的語言。 每家公司都以某種方式具有獨特的特徵,並且通常通過在那里工作的人來體現。 歸根結底,這只是要找到時間和勇氣去探索它——並接受這樣一個事實,即我們的缺陷和怪癖是它的一部分,就像我們的遠大抱負和良好意圖一樣。
個性從來都不是完美的
作為設計師,我們經常以完美主義者為榮。 每一個像素都要打磨,每一個角度都要恰到好處,所有組件都要對齊網格。 還記得關於號召性用語按鈕上完美border-radius的永無止境的討論嗎? 經過一場雄辯而冗長的辯論後,設計團隊最終確定了 11px,只是在幾個月後切換到 13px,到年底再回到 12px。 在許多公司中,這些變化是通過大量正在進行的 A/B 測試來促成的,在這些測試中,沒有任何事情是偶然的,從假設到設計決策的所有事情都必須首先進行測試和證明。
我們孜孜不倦地努力尋求最有效、性能最好的解決方案——一個恰到好處的解決方案。 然而,我們難道不是為了一次又一次地改進同一個微小的組件而騎馬至死,只是為了找到一個稍微好一點的變體,而所有這些微小的、微觀的變化?
挪威一家平面設計機構的創意主管 Espen Brunborg 建議永遠不要單獨進行 A/B 測試。 1根據 Espen 的說法,A/B 測試可以幫助我們達到用戶體驗的局部最大值,但它們往往不夠深遠,無法涵蓋整個大局,從而有效地阻止了我們達到全局最大值。 2這就是為什麼除了 A/B 測試(其中測試佈局中的顯微副本、顏色和位置)之外,他們還運行所謂的A/Z 測試,針對完全不同的設計測試現有的“基線”設計。 它們的區別不僅在於按鈕或副本的陰影,還在於絕對不同的佈局和視覺處理。 品牌和核心原則保持不變,但幾乎所有其他方面都在不斷發展。 這讓 Espen 和他的團隊每隔幾個月就可以在轉化率和 KPI 方面達到新的絕對最大值。
1 Jakob Nielsen 在 2005 年寫了一篇名為“將 A/B 測試置於其位置”的文章。該文章強調了 A/B 測試的一些限制和缺點; 最值得注意的是,它不應該是項目中使用的唯一方法——對用戶行為的觀察通常會產生更深入的見解。
2早在 2007 年,Bill Buxton 可能是第一個在他的書“繪製用戶體驗”中討論這個問題的人。根據 Bill Buxton 的說法,當設計達到局部最大值時,設計師經常會遇到局部爬山問題。
在我們幾年前的一次談話中,參與了 2012 年 Smashing Magazine 重新設計的 Elliot Jay Stocks 簡要提到了他設計過程中的一個細節,這個細節讓我印象深刻。 他說,一個好的設計具有以下兩種品質之一:要么在各個方面都絕對完美,具有完美的對齊、尺寸和層次結構(通常很難實現),要么在一些一致的方面故意不完美(即更容易實現)。 根據 Elliot 的說法,在一個好的設計中不應該有任何介於兩者之間的東西。 換句話說,按鈕要么與網格完美對齊,要么根本不對齊——偏移 20-30 像素甚至更多。 僅偏離幾個像素會感覺不對,而偏離 20-30 像素則看起來是故意的,因此不那麼破碎。
那麼,如果我們不是為每個單獨的組件尋找完美的解決方案,而是運行和測試我們個性的各種表達方式,那會怎樣呢? 在界面設計中,這將意味著完全不同的創意方向。 也許是帶有粗體排版的多列佈局,而不是帶有單一強調色的幾何佈局? 如果您不是尋求按鈕的完美圓度,而是故意引入輕微的不一致怎麼辦? 一個號召性用語按鈕上的自定義動畫,還是在通常應該放置的框外動態放置圖像? 或者也許將副標題旋轉 90 度? 個性可以用許多完全不同的方式表達,因此任務是發現足以進行測試的變化。
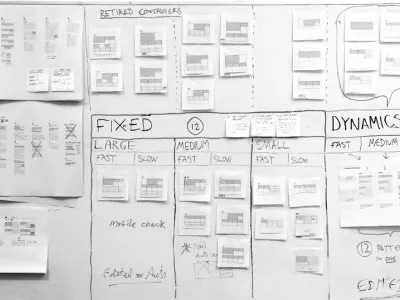
個性從來都不是完美的,所以也許我們的網站也不應該是完美的。 如果你在你的公司裡設置一個公開可見的藝術板,一邊用磁鐵代表品質,另一邊用磁鐵代表組件或視覺處理,然後隨機碰撞另一個來產生視覺方向。下一個 A/Z 測試? 將完美主義應用於製作故意不完美的設計所需的細節水平。
這種方法並不總是能取勝,但與 A/B 測試相輔相成,它可能會將您帶到您無法達到的新高度。 最終,我們希望客戶愛上他們的體驗,進而愛上品牌,從而形成持久的紐帶。 故意不完美但人性化的界面可以幫助我們實現目標。 它要求您只找到一種其他人沒有的可區分品質,然後將其提升。
選擇一件事並提升它
在我們的界面中,個性可以通過設計簽名來表達——反復出現的視覺處理、副本的聲音和語氣,或者從一個頁面到另一個頁面一致使用的交互模式。 探索各種複雜的、非常規的治療方法可能很誘人,這些治療方法可以在離鼠標光標幾英里遠的界面中看到。 然而,這是一個災難性體驗的秘訣,它將設計師的表達優先於用戶的意圖。 無論個性多麼大膽,其設計特徵都應保持微妙。
在與 Dan Mall 合作進行 Smashing 重新設計時,Dan 在項目開始時提出的一個有趣的細節是簽名在最終結果中的作用。 根據 Dan 的說法,選擇一些不同的、相互競爭的個性表達方式往往太多了:只選擇一個小細節並一路提升它就足夠了。 用更實際的術語來說,這意味著選擇一種模式並在任何地方始終如一地使用它:在每個頁面上,在每個用戶交互中。 你如何找到那個神聖的細節? 你回到公司的根源。
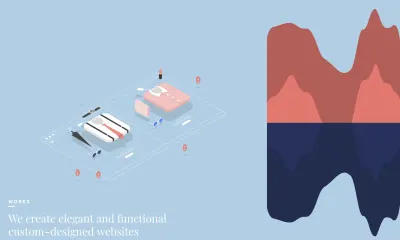
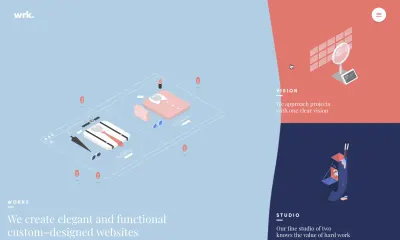
在 Smashing Magazine 的早期,我們根本沒有任何品牌。 我們選擇了一個非常隨機的 WordPress 主題,將名稱放在 Arial 中,就是這樣。 最終,在 2007 年初,來自南非的 Ryan Denzel 設計了 Smashing Magazine 的標誌,其中包括一個傾斜 11.6 度的字母 S。 儘管徽標的陰影和顏色略有變化,但我們在十多年來一直忠實於該設計,並且隨著最近的重新設計,我們沒有考慮對其進行更改。 然而,在尋求與品牌緊密相連的設計簽名時,我們實際上從一開始就非常貼近我們的心。
Andy Clarke 的早期設計探索對網站上的每一個視覺元素都使用了一致的傾斜。 這個簽名也延續到了最終設計。 如今,所有圖標、作者圖像、會議旗幟、工作板徽標、產品面板上的插圖和產品頁面上的書籍封面都始終傾斜。 這個微小的細節並沒有破壞體驗,但它為設計帶來了獨特的視覺效果,因此與其他一切都明顯不同。


誠然,我們確實在整個過程中重新設計了傾斜,從 11.6 度移動到 11 度,並為所有組件添加了 11 像素的圓度。 幾個月後,大膽的色彩、排版和佈局開始發揮作用,支持傾斜元素的古怪和非正式風格——所有這些最終都慢慢爬進了設計模型。
在這一點上,您可能會有點擔心您實際上沒有任何可以提升為您的簽名的獨特元素。 您可能沒有突出的傾斜或特定調色板。 事實證明,任何東西都可以成為設計簽名。 在接下來的部分中,我們將探討一些可以用於您自己特定情況的示例和想法。
為什麼自定義插圖比圖庫照片效果更好
一旦確定了個性的品質,下一步就是將這些品質轉化為獨特的視覺語言。 最初它是通過顏色和排版發生的,因此在定義視覺風格時,請注意顏色組合和類型系列中的這些品質。
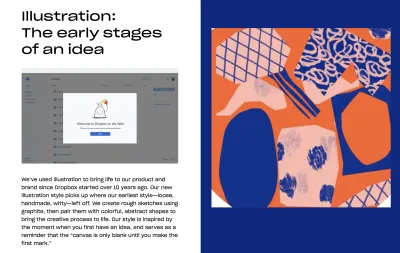
想出自己的設計簽名的最簡單方法可能是使用專為品牌設計的自定義插圖。 每個藝術家都有自己獨特的風格,與通常幾乎在佈局中強制使用通用外觀的庫存圖片或庫存照片不同,自定義插圖賦予品牌獨特的聲音和基調。 您無需過度創作數十張插圖; 只有少數人可能會這樣做。 考慮用自定義插圖替換您購買的所有庫存照片 - 這應該為您提供足夠好的基線。

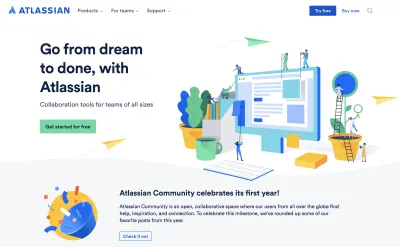
Atlassian 是一個很好的例子,說明風格在體驗的每個接觸點都得到了徹底而精美的應用。 插圖比庫存照片更平易近人。 但是請注意,它們很少出現在純色背景上——它們受到調色板和與插圖風格相輔相成的印刷選擇的支持。
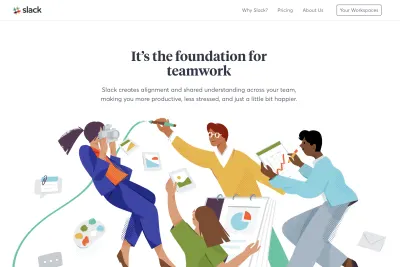
為什麼自定義插圖不足以脫穎而出? 因為就像網絡上的許多其他屬性一樣,說明性樣式也遵循趨勢。 將 Atlassian 的風格與 Slack 的視覺語言進行比較。 是的,細節不同,但柔和的顏色組合是相似的。 這些不同項目的插圖可以愉快地共存於一個網站中,許多客戶不會注意到其中的差異。

獨特的視覺風格需要進一步關注頁面上的其他元素,主要是背景、排版、形狀和佈局。 請注意所有這些元素如何在 Bond 上共同發揮作用。 插圖不僅僅是添加到空白的白色畫布上——它們與背景、文本顏色和佈局相互作用。


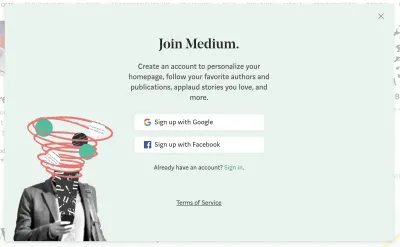
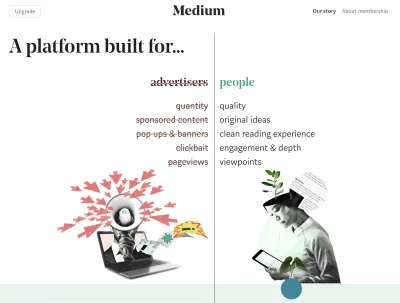
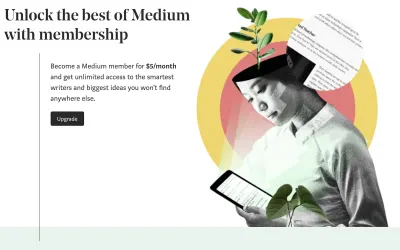
Medium 在登錄頁面和幫助頁面上的所有插圖都使用類似拼貼的風格。 關鍵是插圖在頁面中的使用一致。 它們可能對每個訪客都沒有意義,但它們有助於品牌獨特的視覺外觀。




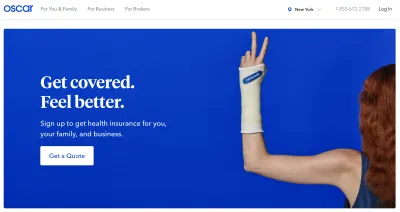
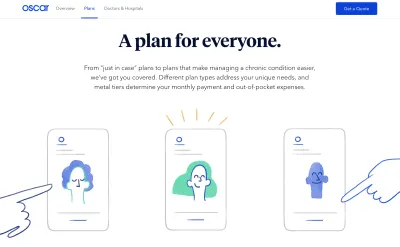
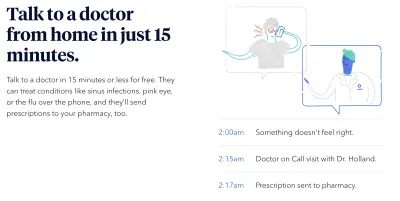
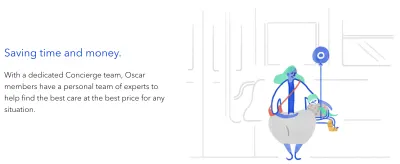
健康保險是一個非常有競爭力的環境,對公民和企業來說不是特別友好或透明的環境。 憑藉自定義插圖、微妙的動畫 GIF 和簡單的文案,奧斯卡這個行業的新人顯得更加平易近人和相關。




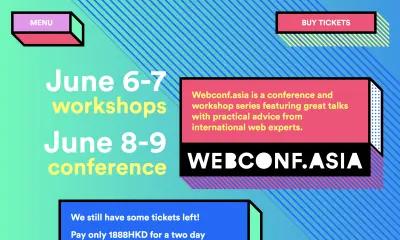
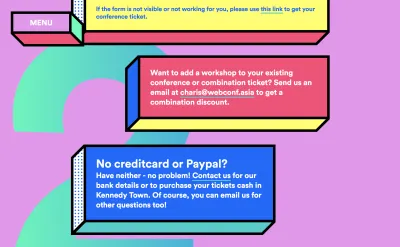
WebConf.Asia 是一個會議網站,色彩組合和背景生動,四四方方的組件設計得像是三維的。 這足以使設計與眾不同。 視覺處理產生深度,用於演講者、談話和主導航。


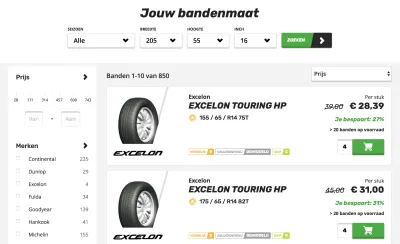
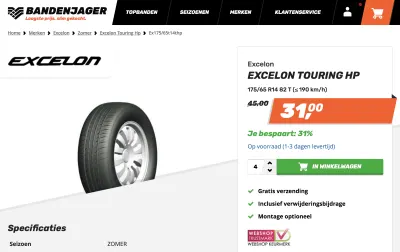
Bandenjager 在號召性用語按鈕、導航甚至產品頁面的數量選擇器中始終使用傾斜的形狀和組合。 這是他們的設計簽名。 請注意,即使是產品標籤等微型組件也使用相同的模式。


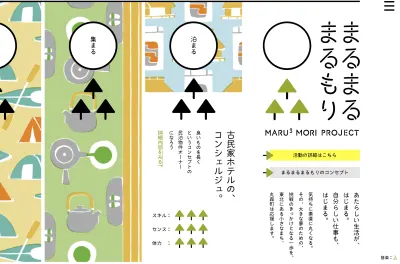
Maru Mori Project 使用樹形……隨處可見,並附有突出基金會正在進行的活動的定制插圖。

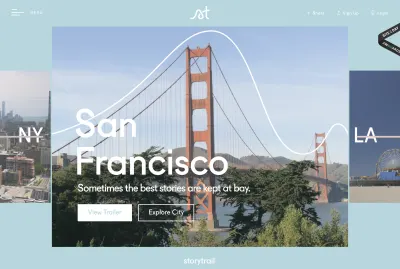
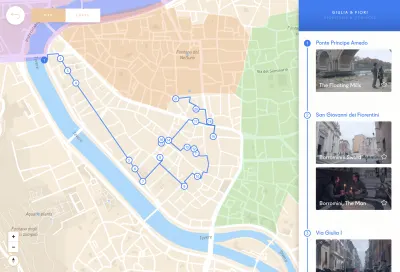
Storytrail 讓遊客通過互動指南探索城市,並輔以視頻和照片。 每個城市都有自己的標誌,它是一條波浪形的水平線,勾勒出該城市最重要的地標。 城市的線條曲線不同,設計使用線條作為動畫、過渡和佈局中項目排列的標誌。


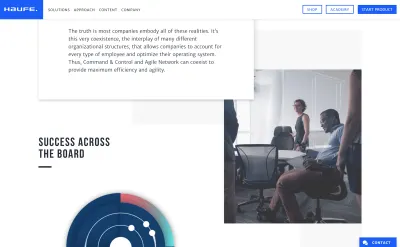
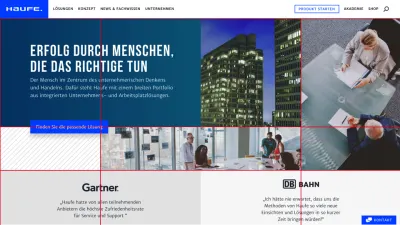
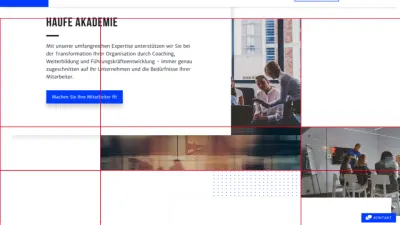
Haufe 使用重疊的背景為設計添加更多動態。 網格的主體結構來源於字母H,這是公司身份的主要特徵。 所有組件都佈置在網格上以支持該個性特徵。 一次精彩的照片、原創作品和各種幾何背景。






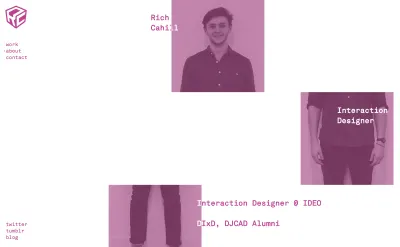
另一種吸引註意力的方法是在你的作品中添加隨機性。 Rich Cahill 的作品集包含分成三個垂直部分的插圖,水平隨機偏移並使用一組預定義的顏色進行著色。 加點個性脫穎而出,真的沒那麼難。 這是一個很好的例子,通過以看似隨機、不可預測的方式組合系統的可預測部分,在設計語言中引入了一些混亂。

Lynn Fisher 還為她的投資組合增加了一些隨機性。 佈局在不同斷點之間完全改變,在移動和桌面設備上創造完全不同的體驗。 即使是網站圖標也會動態變化。

在考慮網站的視覺方向時,最好考慮自定義插圖樣式、背景、排版和形狀。 通過重用設計決策(例如顏色和間距的選擇)在所有這些屬性之間建立牢固的聯繫。 當然,在這樣做的同時,避免在其他地方廣泛使用的可預測選項也無妨。 實現這一目標的有效方法之一是密切關注正在進行的設計趨勢,然後選擇最流行的趨勢並……將其粉碎。
選擇一個趨勢並將其粉碎
談及偉大的設計,法國著名時裝設計師 Yves Saint-Laurent 曾指出:“時尚會褪色; 風格是永恆的。” 根據 Saint-Laurent 的說法,要創造永恆的設計,重要的是要關注趨勢,同時通過您自己的個人風格來解釋趨勢。 這不是我們通常在網絡上看到的。
具有諷刺意味的是,如今不喜歡趨勢已成為一種流行趨勢,並且有充分的理由:通常它們的主要目的是視覺裝飾,而不是推動設計師的意圖,而且除了摩擦、混亂之外,它們通常不會給體驗增加太多東西,和花哨的口哨和鍾聲。 難怪設計師開始反擊“野蠻設計”——旨在以非結構化形式展示網站本質的網站,將網站的功能暴露在極端。 3
3值得注意的是,建築中的野蠻主義的特點是對美學漠不關心,而不是故意破壞美學。 當應用於網頁設計時,這種風格通常伴隨著故意破壞的設計慣例和指導原則。
在這樣做的同時,設計師經常故意打破設計模式、可用性實踐和設計趨勢。 乍一看,它們可能看起來像是以與眾不同為唯一目的的設計,但由於它們具有鮮明的個性,因此會引起人們的注意。 誠然,有時他們似乎過於牽強,故意背棄既定的設計原則。 不是每個人都能負擔得起,也不是每個人都願意將這種非傳統的美學與他們的品牌聯繫起來。


當然,更實用的策略介於通用設計和野獸派設計之間。 要到達那裡,您可以選擇一種趨勢,找到一個獨特的視角並將您的個性應用到其中。 例如,如果您看到許多網站使用流暢和柔滑的動畫,請考慮如何將它們融入您的故事,並找到可以豐富故事並使其更加個性化的轉折點。 將趨勢分解為多個部分,以了解其機制和幕後發生的事情,然後扭曲其中的某些部分,重新打包並整合到您的設計中。



您可以引入人工延遲,而不是使用有彈性的動畫,從而有效地減慢頁面上項目的出現速度。 如果您看到的大多數個人資料圖像都具有完美的圓形形狀,請嘗試提出另一種適合您顯示頭像的形狀。 如果大多數照片是矩形的,請考慮另一種可以很好地完成這項工作的形狀。


與其使用畫布外的過渡,不如考慮一種最能反映您的品牌的特定類型的過渡或動畫。 對於更多的企業實體來說,快節奏的過渡可能效果最好; 對於創意項目,稍微有趣和緩慢的過渡可能更合適。 Waaark 是後者的一個很好的例子。 如果所有的轉換都被刪除,投資組合網站看起來就和其他所有投資組合一樣。



實施諮詢集團使用簡短而微妙的幾何動畫來突出網站上的特色文章。 前景和背景圖像有點偏移和動畫,背景是幾何形狀,前景是故事預覽。 這足以賦予體驗一些個性。



想像一下,您必須重新設計正在進行的項目,但不能使用任何基本形狀,例如圓形、矩形或三角形。 你會選擇什麼? 我們都知道有無數種選擇,但是為什麼我們經常受到高度可預測和大量使用的選擇的限制呢? 什麼不是圓形、矩形或三角形? 好吧,傾斜或傾斜的元素不是。 字母和大字體也不是。 自定義響應式插圖或圖像也不是。 也不是空白、音頻和視頻。 也不是過渡和動畫。 幾乎沒有任何其他形狀通過多邊形創建,內容通過 SVG 掩碼嵌入。




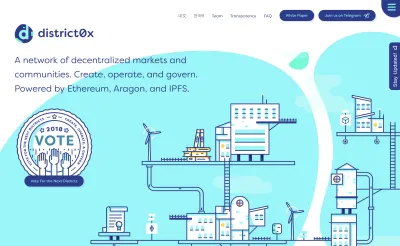
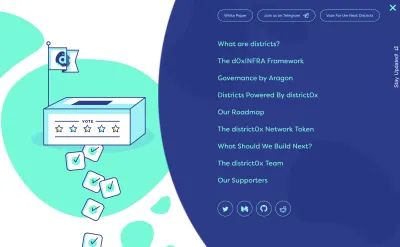
District0x 是一個分散的市場和社區網絡。 該網站使用自定義形狀、平滑過渡和動畫來提供獨特的體驗。 沒有矩形或圓形。 並註意顏色、背景圖像和排版在網站上的協同效果。


當然,從現在開始,並不是所有的基本形狀都應該被忽略和忽略。 當我們試圖提出一個更原始的藝術方向時,刻意避免基本形狀是我們做的第一個練習之一。 一旦你想出了一個沒有基本形狀的好主意,你可以在必要時開始謹慎地把它們帶回來。 但是,您很有可能在沒有它們的情況下完全逃脫。
讓人們思考
為什麼當我們在異國城市迷路時,一個紀念品店老闆在街上拼命吸引我們的注意力並推銷時,我們匆匆路過; 然而,我們卻慢慢走進一家設計精美的紀念品商店,它就在拐角處,安靜而謙遜? 也許是因為我們尋求真實、誠實和尊重的體驗,並且傾向於忽略一切不符合要求的事情。 馬爾科姆·格拉德威爾在他精彩的《眨眼》一書中概述了一個有趣的現象,該現象與人類如何重視他們的經歷有關。
根據格拉德威爾的說法,當我們感到被重視、被傾聽和被理解時,我們往往對自己的經歷更加滿意。 儘管其他醫生可能同樣精通和知識淵博,但花費不成比例的時間傾聽、提問和與患者做筆記的醫生往往會獲得更好的評論和更高的評分。 他們可能會更快地得出正確的結論,但他們的效率並不能引起患者的信任和聯繫。 當然,主要是我們希望問題得到解決,但我們也喜歡愛上迷人的個性、智慧、專業知識和人性的善良。
我們現在知道,我們可以通過將同情心嵌入到我們的界面中來實現人與人之間的聯繫。 然而,這些聯繫不會在一夜之間發生——它們需要時間。 但是,在即時滿足和無形界面的時代,當避免干擾和分心並為客戶無縫遵循創建清晰路徑已成為我們工作的本質時,它會將我們留在哪裡? 如果我們不應該讓人們思考,那麼我們怎麼可能一開始就有機會建立情感聯繫呢?
我們通過放慢速度來做到這一點。 故意地。 通過讓人思考。 不多。 只是一點點。 足以讓他們感到被重視、微笑或好奇。 我們通過增加摩擦來做到這一點。 這里和那裡的一些顛簸,足以提供直接面對我們界面中註入的個性的機會。 這甚至可能意味著時不時地讓客戶感到困惑,只是為了讓他們的眼中帶著一絲積極情緒迅速從這種困惑中恢復過來。 難忘的經歷就是這樣出現的。
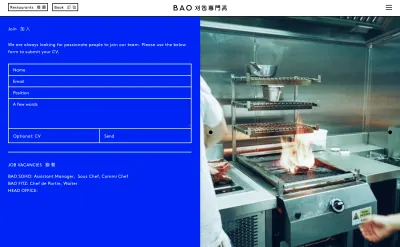
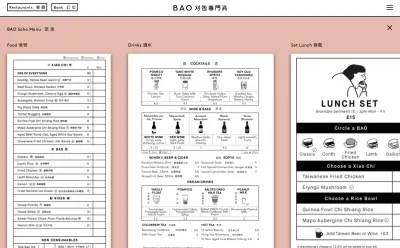
BAO London 的一切都有些不同——間距、顏色組合、表單佈局、層次結構、按鈕、光標、燈箱、插圖。 這種對可預測模式的持續破壞使網站看起來很有趣和吸引人。 緩慢而有意識地破壞事物,一次一個組件。 那不是一個普通的餐廳網站。



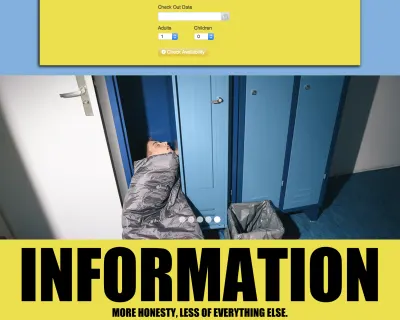
Hans Brinker Budget Hostel 網站上的一切都離得很遠,而且也是故意的。 由於阿姆斯特丹的競爭非常激烈,這家旅館正在努力出售房間。 他們沒有改進設計,而是讓故事更適合融入他們的故事。 如果你不能讓它變得更好,那就讓它變得更糟。 即使您沒有出色的產品要出售,也總是可以圍繞它包裝一個故事並使其更有趣。 頁面上的幾乎每個元素都會讓人感到困惑——從顏色組合到排版再到交互。 但它奏效了——他們現在正在向里斯本擴張。



現在,當然,不是每個人都會喜歡它,有些人會覺得它很煩人、令人困惑、誤導、幼稚或太過分了。 就像我們發現很難與某些人建立聯繫一樣,我們可能會在嘗試展示人性化一面的界面上遇到同樣的問題。 但這不值得嗎? 也許在一切都非常相似並且並不真正代表任何東西的時候,值得我們的產品以被某些人真正不喜歡為代價而被許多人真正喜愛,而不是完全不引起任何感情。
Instagram 的聯合創始人兼創意人士 Mike Krieger 在他對 NPR 的“我是如何構建這個”的採訪中提到,與其花大量時間試圖理解人們為什麼放棄這項服務,不如將其作為基本原則之一。推動增長的重點是那些深愛您的產品並在此停留多年的客戶。 通過優先考慮現有客戶以及他們對您產品的真正喜愛,您不僅可以將他們附加到您的產品上,還可以促進比傳統著陸頁更有效的口碑營銷。
然而,這並不意味著我們不應該照顧好客戶在放棄產品時的體驗,或者——更糟糕的是——我們應該讓他們更難離開。 界面的人性化品質應始終貫穿體驗的所有接觸點——它適用於入職和離職。 事實上,後者經常被忽視,因為它被認為並不那麼重要——畢竟,在客戶面臨它的時候,他們幾乎已經放棄了產品。
離職事宜
就像人際關係有時會突然而糟糕地結束,留下持久的負面影響,我們與數字產品的關係也會如此。 一個通過取消重定向經歷了一段神秘漫長的旅程而放棄產品的人不太可能向朋友和同事稱讚該產品。 人們離開的原因非常不同,有時這與服務或體驗毫無關係。 他們可能已經繼續前進,或者只是想為更重要的事情省錢,或者他們只是找到了更適合他們需求的替代方案。


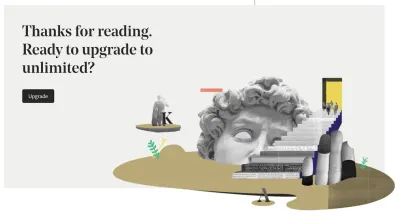
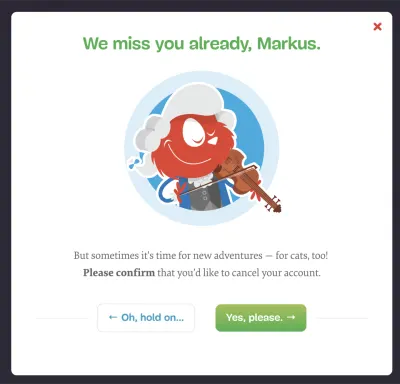
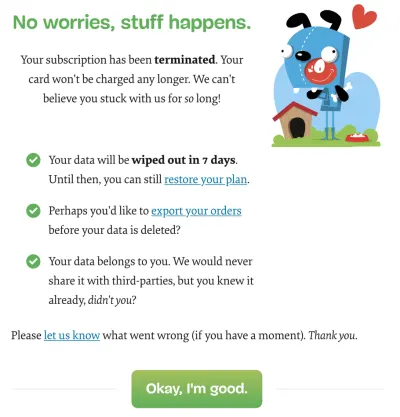
如果在離開的那一刻我們讓他們感到深深的重視和理解呢? 誠然,通過 Smashing Magazine 的重新設計,我們並沒有花太多時間來設計離線 UX,但對我們來說,重要的是體驗與界面的整體個性相吻合。 當我們的客戶取消他們的會員訂閱時,我們會以尊重甚至鼓勵的方式向他們致意,提供一個小禮物讓他們與我們相處這麼久,並解釋他們的個人數據會發生什麼。
結果令人驚訝:我們發現,取消訂閱並通過離職用戶體驗的客戶,有時比一些長期逗留的忠實會員更願意將我們推薦給他們的朋友和陌生人。 他們只是欽佩我們在處理他們的決定時是多麼的尊重和周到,並且我們沒有從戰壕中拉出所有陰暗的把戲,讓他們難以離開。
讓無聊變得有趣
很難將有趣的元素引入到一種非常公司化和正式的體驗中。 但是,無論何時設計特定的交互,無論是簡單的懸停按鈕,還是從一個部分移動到另一個部分,或者填寫表格,總有一些空間可以讓體驗變得更有趣。

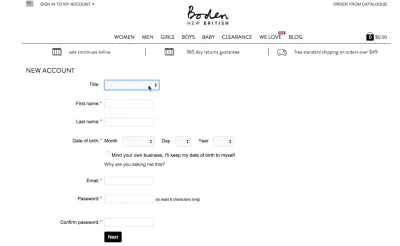
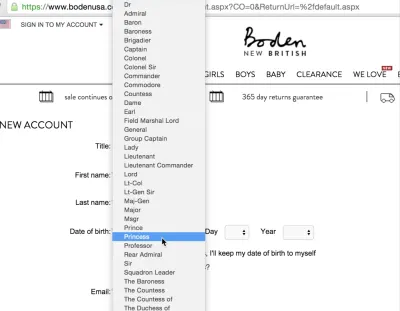
例如,在給定頁面上所有精彩的表單元素中,還有什麼比“標題”輸入更令人興奮的呢? 有時出現在單選按鈕對應項或下拉列表旁邊,嚴格要求客戶提供有關其婚姻狀況的非常私人的信息,而沒有任何明顯的理由。 這正是我們可以讓它美麗發光的時刻。 創造難忘體驗的一個好方法是在最出人意料的地方增加一點驚喜。 選擇體驗中最無聊、最不引人注意的部分,並嘗試讓它變得有趣。 現在,有沒有辦法讓這種互動更有趣?
在 Boden 上創建新帳戶時,客戶會被一系列非常不尋常的選項弄得眼花繚亂,從 Admiral 到 Squadron Leader 和 Baroness 應有盡有。 誰不想在他們生命中的某個時刻成為中隊隊長? 這個小小的設計決定引起了人們的微笑,並促使客戶與他們的朋友和同事分享這顆寶石。 順便說一句,選項列表很長。

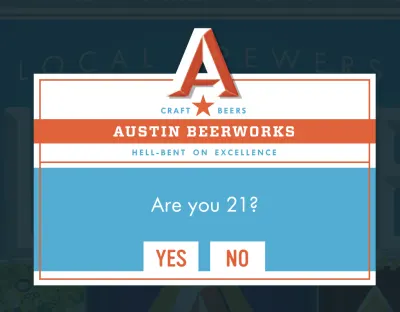
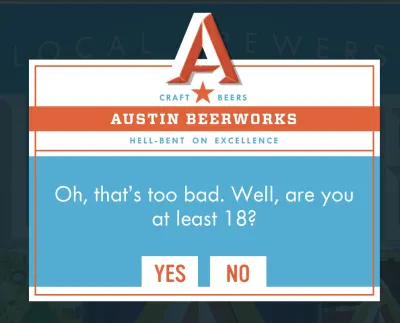
奧斯汀啤酒廠只是美國眾多本地啤酒廠之一。 當客戶進入網站時,與往常一樣,系統會提示他們進行年齡檢查,以確保他們超過一定的年齡限制。 大多數人——無論是誠實的還是不誠實的——都會點擊“是”並繼續前進,但如果客戶選擇點擊“否”,他們就會開始“選擇你自己的冒險”之旅,並被引導到一段視頻最能描述他們的個性。






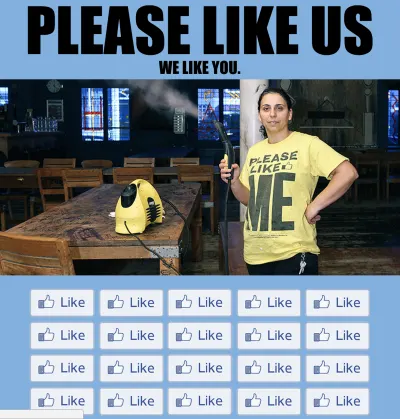
誰不喜歡不喜歡彈出窗口? 但是,彈出窗口也可以變得有趣。 Volkshotel 使用了最令人討厭的令人愉快的彈出窗口,精美的插圖是一個人在網站前舉著牌子。 當訪問者將鼠標懸停在它上面以關閉它時,彈出窗口會偷偷移開一點,使得關閉它變得更加困難。 就個人而言,我希望每個網站都有這樣的彈出窗口。

在參觀者選擇與之互動之前,Tympanus 3D 房間展覽看起來並不特別。 當從一個展覽詳情頁面移動到另一個,而不是僅僅加載另一個頁面時,用戶在 3D 空間內從一個房間移動到另一個房間。 出乎意料和難忘。


網絡上更常見的交互是什麼? 形式,在所有不同的味道和外觀。 事實上,您在網站上輸入某種登錄名和密碼的可能性很高,當然,這是一個非常無聊的交互。 添加一個響應用戶輸入的字符可能會使事情變得更有趣。 因此,人們可能會在登錄之前花更多時間與表單進行交互。這會帶來更好的參與度。 Darin Senneff 飾演的雪人角色就是這樣做的。

策略很簡單:選擇一種可預測的、無聊的模式,研究用戶的期望,然後……通過添加一些意想不到的、令人振奮的東西來無情地打破它們。 請注意,這並不意味著僅僅為了破壞可用性而破壞可用性; 相反,它是通過在設計中添加一些非常規的處理來使一些無聊的元素變得更有趣。
找到痛點,好好解決
你能聽到房間角落裡不安的懷疑聲音嗎? 並非每個公司環境都會維持時髦的自定義插圖、古怪的動畫或非常規的互動。 引人注目的視覺標識可能並不真正適合您的數字形象,定制插圖可能不在預算之內,而且您可能無論如何都不想打破客戶的期望。
在這些情況下,您可能想探索一條稍微不同的路線。 如果你不能通過非傳統的美學或互動來傳達你的個性,另一種選擇是通過卓越的問題解決來傳達它。 這意味著您需要在類似的網站上發現互動的痛苦時刻——當客戶感到惱火、失望或困惑時——並通過實驗性和看似牽強的解決方案來試圖超越競爭對手提供的體驗。 面對問題,一絲不苟地解決它,繼續前進。
令人驚訝的是,大多數時候這些痛點並不是特定的功能。 這是交互的複雜性和缺乏透明度。 表單字段太多; 時間投入過多; 交互太慢; 重複的問題太多; 太多不必要的要求。 角度是找到一種方法,使看似複雜的交互變得容易,從而超出預期。
不用說,如果沒有正確涵蓋基礎知識,解決特定的痛點將無濟於事。 可訪問性、性能、適當的視覺層次結構和響應行為是每種體驗的基礎,必須首先考慮。
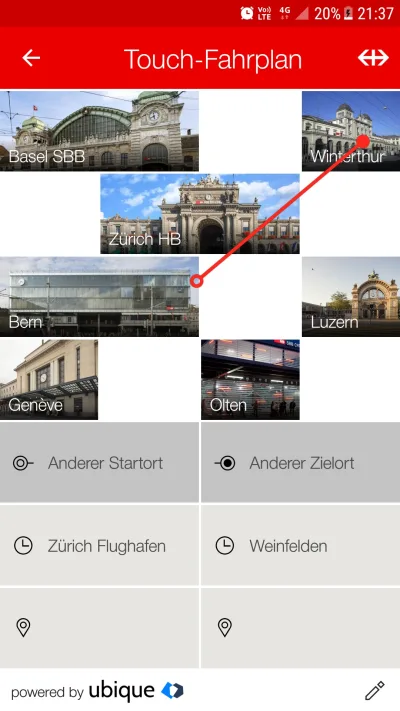
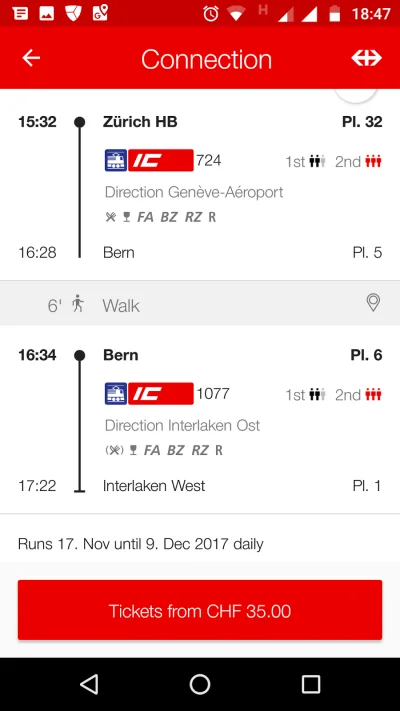
SBB Mobile 是一款瑞士旅行計劃應用程序,允許客戶查看火車時刻表和購買火車票。 就其本身而言,它是一個旅行計劃器,就像那裡的所有類似應用程序一樣,除了一件事。 該應用程序提供了“觸摸時間表”; 客戶可以定義他們的共同目的地並將它們排列在一個網格上。 例如,購買一張從蘇黎世到洛桑的車票,只需在連接蘇黎世和洛桑的網格上畫一條線,然後確認選擇即可。 訂票從未如此快捷方便。 這是使傳統上複雜的交互變得簡單的一個很好的例子,特別是對於經常通勤的人。 此外,這是一個獨特的設計簽名,其他人(還)沒有。


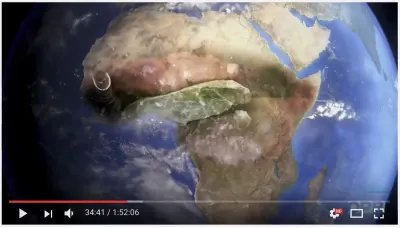
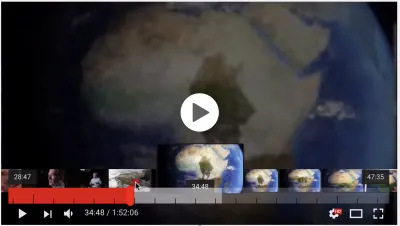
提供卓越的視頻播放體驗需要什麼? 這聽起來可能就像設計一個軌道和一個拇指一樣簡單,在軌道上帶有幾個滴答聲以便快速跳躍。 但是,如果您研究用戶經常遇到的常見問題,您會發現一個特別突出的問題。 人們傾向於暫停視頻,然後再繼續觀看,但在許多視頻播放器 UI 中,恢復中斷的狀態是不必要的複雜。
事實上,您可能會遇到有人在暫停視頻時寫下確切的時間戳,以便稍後在另一台設備上返回該視頻——但話又說回來,在大多數 UI 中,不可能精確地跳轉到特定的秒數,而且大多數您必須猜測並正確點擊軌道上拇指的位置。 同樣地,前後跳躍 30 秒甚至幾分鐘可能非常具有挑戰性,尤其是在移動設備上,因為大多數界面都不是圍繞特定情況設計的。
YouTube 不僅提供完全可訪問的導航控件,它還包含一個關鍵幀預覽,其中包含懸停時顯示的縮略圖,以及通過鍵盤進行導航 - 它存儲視頻的當前狀態,允許客戶使用唯一的 URL 保存特定的時間戳以後繼續看。 YouTube 還包含許多冗長的視頻,例如紀錄片或教程,因此用戶可以垂直向上滑動拇指以調整曲目的比例,從而更準確地跳轉到感興趣的點。 不幸的是,只有少數用戶知道該功能,並且交互不是特別不言自明,但知道它的人經常使用它。 一個痛點,很好解決。


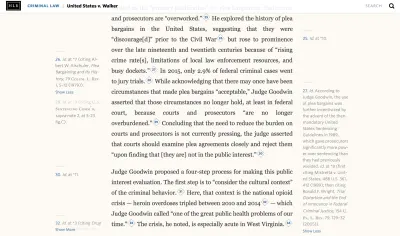
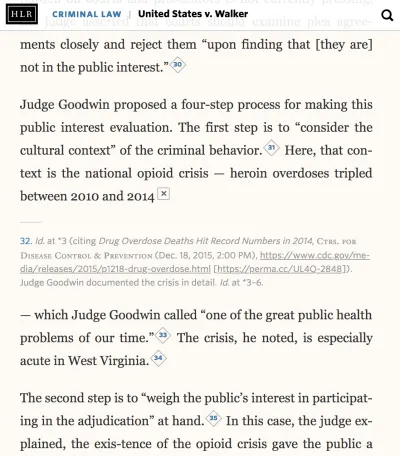
大多數學術出版物包含幾十個尾註、腳註和參考文獻,按出現的順序列出。 如果讀者對某個腳註感興趣,他們必須跳到文章末尾閱讀它,然後再跳回去繼續閱讀文章。 對於頻繁使用,這種體驗可能有點乏味,但這是我們都習慣的默認體驗。
《哈佛法律評論》以不同的方式解決了這個問題。 參考文獻總是位於它們被提及的地方的旁邊。 每個旁注和腳註要么出現在大屏幕的側面,要么通過手風琴內聯顯示。 一旦用戶點擊腳註,它就會整體展開,而腳註會變成一個“關閉”按鈕。 一個簡單的問題很好地解決了。


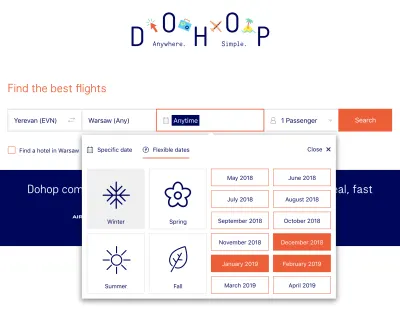
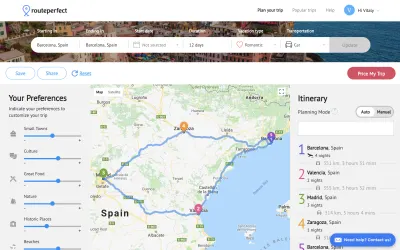
想像一下,您想和家人一起預訂一個美好的假期,但您還沒有選擇好日期。 你知道你想什麼時候去,並且你對下一個假期的日期有一定的靈活性。 DoHop 允許其用戶選擇靈活的旅行日期; 例如,一年中的特定月份或特定季節(可能是冬天或秋天)。 然後它會建議價格最優惠的日期和時間跨度。 如果幾週後您有一個公共假期週末,並且您想制定一個計劃,RoutePerfect 會根據您的喜好建議一條路線。 這是一個很好解決的真正問題案例。 大多數旅遊網站都要求提供入境和出境航班的具體日期。


好的解決方案需要時間和專注。 它們要求我們真正了解用戶首先體驗到的痛點。 用戶可能不太擅長表達這些畫點,因此我們開發了一種簡單的技術來幫助我們找到問題的根源。
我們要求測試人員在競爭對手的網站上完成一項特定任務,並使用他們習慣使用的設備將他們的會話記錄在視頻中,同時使用網絡攝像頭。 它可以像在目錄中查找商品、在零售店結賬或在導航中查找特定部分一樣簡單。 當然,我們會觀察他們的行為,並在出現異常情況時提出問題,但在會議期間發生的許多事情常常被忽視——它們太難立即發現。 這就是我們以慢動作重新觀看錄製的用戶會話的原因,通常會減慢播放五六次。
我們尋找重複的動作和不精確的擊打,以及負面的面部表情和手勢。 更具體地說,我們尋找絕望的小時刻——當動作或手勢沒有任何意義時,轉瞬即逝的混亂時刻:一遍又一遍地繞著按鈕或鏈接轉; 太長時間專注於特定的交互元素; 連續多次選擇相同的文本,然後繼續導航而不對其進行操作。 回放會話通常發生在測試之後,因此我們仍然有機會向測試人員提問並驗證我們的假設。 即使是一些錄音通常也能提供可操作的見解——而且它不需要很多資源或大量投資。 檢查客戶支持日誌並向支持團隊詢問常見的投訴也是一個好主意。
一旦我們確定了一些問題,我們就會探索可以提供更清晰和簡化交互的解決方案,有時通過在沒有任何特定視覺語言的情況下進行設計。 關鍵是要找到一種比客戶在競爭對手網站上獲得的體驗更好的交互模式。 然後,我們製作了一個數字模型,並邀請相同的客戶嘗試解決相同的任務,以及一組尚未見過這兩種界面的新測試人員。 我們測量完成交互所需的時間,並要求他們選擇他們認為更直接和更有用的交互,以及為什麼。 令人驚訝的是,更快的交互不一定被認為更快,而更慢的交互也不一定被認為更慢。 在此基礎上,我們迭代和發展這些原型。 在許多方面,這些痛點成為我們體驗的核心,我們首先解決這些痛點並將整個體驗散發出來。 這就是為什麼有時我們不會在競爭對手的網站上進行測試,而是以同樣的方式測試我們自己的解決方案。
好的解決方案會引發情感依戀,無論是否有非傳統的美學或互動。 您可以在界面中很好地解決的痛點越多,體驗差異就越有可能被注意到。 只有少數網站能夠進入客戶的瀏覽器工具欄,因此請考慮一個痛點以及讓他們這樣做的一種解決方案。
默認情況下超出預期
還有一個問題要問你:在你曾經有過的所有酒店經歷中,哪些是最難忘的? 想一想。 想想是什麼讓它們如此特別,為什麼它們如此令人難忘。 它可能是一個非凡的自然背景,或者非常細心的工作人員,或者是豐盛的自助早餐。 或者完全不同的東西。 事實上,對於我們中的許多人來說,這可能是一個相當普通的宿舍,就像瑞士阿爾卑斯山的一個精緻的 5 星級小屋一樣。 環境很重要,但重要的不僅僅是環境。
這些經歷之所以令人難忘,是因為它們並不平均。 4事實上,他們在 *some* 方面與平均水平完全相反,因為 *something* 是他們的特殊之處。 這不一定是酒店本身——而是我們碰巧與這些經歷一起度過的時間和人。 一家好的酒店提供了一個能夠帶來美妙體驗的環境,一個好的網站界面也是如此。 一家*令人難忘的*酒店為體驗增添了超出我們預期的精緻細節,而且它在沒有事先告訴我們的情況下就這樣做了。 令人難忘的網站也是如此。
4根據丹尼爾·卡尼曼(Daniel Kahneman)的峰終法則,我們傾向於根據我們在峰頂(即最強烈的時刻)和結束時的感受來判斷體驗,而不是根據每一時刻的總和或平均值來判斷體驗。經歷。 無論體驗是愉快的還是不愉快的,都會產生這種影響。 除了體驗的高峰和結束之外的其他信息不會丟失,但不會被使用。 這意味著我們可以利用體驗中非常消極和非常積極的部分,並調整它們以建立情感聯繫。
正如休斯頓大學的研究教授 Brene Brown 在她關於同理心的書中所表達的那樣,“好的設計是同理心的功能,而非同理心的設計是自我放縱和以自我為中心的。” 因此,關鍵是要在客戶的消極和積極體驗中感同身受,而不是推動自己的議程。 對於我們的客戶來說,對一些小細節的特別關注可以使世界變得不同。 所以我們可以在這里和那裡灑下一點人的善意,默默地增加額外的價值,甚至不提。 根據客戶上傳的照片,這些精細的細節可以像定制設計的個人資料插圖一樣簡單。 它可以是手寫的感謝信,由整個團隊簽名並通過優質的蝸牛郵件發送。 它也可能是在犯錯後出人意料地直接解決問題。
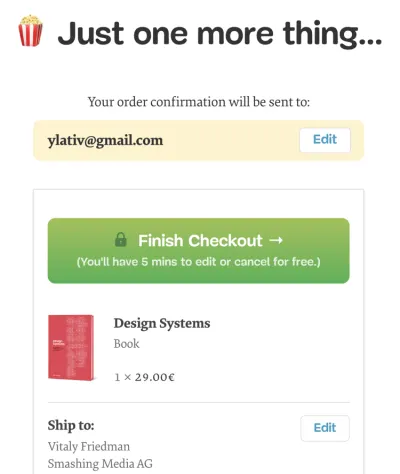
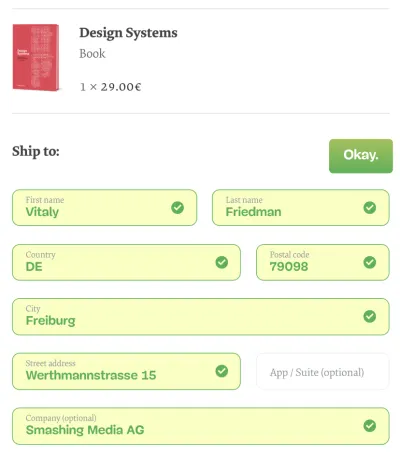
在電子商務環境中,這可能意味著能夠在成功結賬後五分鐘內修改或取消已完成的訂單。 一方面,它可以幫助客戶避免與支持團隊進行耗時的互動; 另一方面,想像一下客戶意識到預訂日期錯誤時的表情,但可以通過單擊按鈕取消預訂——無需支付任何費用。

同樣,界面可以建議已登錄的客戶使用保存的優惠券代碼,或告知他們不久前進行的類似(因此可能重複)預訂。 品牌的個性在幫助客戶防止錯誤的那些小時刻最閃耀。 通過一次又一次地代表體驗而不是業務,界面讓客戶感到真正受到重視、尊重和幫助,這比任何巧妙的界面副本都要好得多。

防止錯誤的一種方法是編寫自適應且有用的錯誤消息。 對於客戶來說,這是最明顯的挫敗點之一,值得注意的是,在恢復體驗上投入的精力很少,往往會退回到通用和抽象的信息。 也許它們不會產生銷售成本,但它們會損害品牌的長期認知。 在網站上的一個關鍵交互過程中遇到不可恢復問題的人往往將來根本不會使用它,因為他們預計問題也會在其他交互中蔓延。
總體而言,錯誤消息應該得到比通常給予的更多的信任。 從本質上講,它們出現在客戶進度受阻的地方。 這也是客戶必須放慢腳步並全神貫注地解決問題的地方。 這對於網站上的所有體驗來說都是非常不尋常的,我們可以利用這種情況為我們的體驗注入一點個性。 每次我們的界面未能達到預期時,我們都應該將其視為在快速恢復過程中創造令人難忘的影響的機會。 如果我們設法將煩惱轉化為一路上被重視或理解的感覺,我們可能會走上正確的軌道。
當我們開始重新設計時,我開始做的第一件事就是為我們的結帳錯誤消息填寫複雜的電子表格,並使用替代措辭。 但是,這樣做並不是為了對“最佳性能”錯誤消息進行 A/B 測試; 這樣做主要是為了通過界面發現更好的個性表達。 就其本身而言,錯誤消息並沒有真正的意義,但它們很適合整個網站所講述的故事。 顯然,我們一開始就盡量避免犯錯,但一旦發生錯誤,我們會嘗試使用適應性和俏皮的文案來解決問題,同時偶爾也會露出微笑。

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
沒有人喜歡以自我為中心的角色,因此網站也不應該以自我為中心。 設計簽名永遠不應該在用戶體驗中佔據主導地位,因為它永遠不是人們訪問網站的主要原因。 它應該是謙遜的,並保持在陰影中,引人注目但不妨礙常客習慣的順暢流動。
來自美國匹茲堡的設計師 Val Head 在她關於設計動畫的精彩演講中建議非常謹慎地使用突出的動畫,因為它們應該保留在非常特殊的場合,而微妙的微動畫可以一直陪伴用戶。 Val 建議僅將動畫用於故事的關鍵組成部分,例如發送營銷活動、收藏商品或查看成功的購買頁面,而其他一切都應保持平靜和正常。 考慮到這個想法,我們可以考慮用兩種交互來設計我們的界面:突出的“陳列室”,很少使用; 和微妙的“主力”,經常使用。
為特殊場合保留特殊的視覺處理和互動,但也嵌入在整個網站一致使用的微妙處理。 例如,當用戶“點贊”一條推文時,Twitter 會使用精心製作的動畫。 當您祝賀朋友的生日或婚禮時,Facebook 會顯示五彩紙屑動畫。 在 Smashing 的案例中,我們使用鮮豔的色彩和貓插圖作為我們的陳列室標誌,而傾斜、懸停動畫和它們下方的陰影構成了我們的主力標誌。
我們習慣於根據視口或網絡條件調整設計的想法,但也可能值得考慮根據使用頻率調整設計。 該技術通常被稱為漸進式簡化,本質上是用戶熟悉的界面的動態簡化。 這個想法很簡單:確定界面中的主要功能,並為這些功能分配級別。 然後,通過監控特定時間段內的使用頻率來跟踪用戶的使用情況,並為用戶創建熟練度配置文件。 然後,您可以根據當前級別調整界面組件以減少手持操作。
正如 Allan Grinshtein 所注意到的,此時值得注意的是,用戶對給定產品的熟練程度會隨著時間的推移而衰減(也稱為體驗衰減),因此如果用戶的使用頻率和使用量下降,那麼他們的界面應該倒退一兩個級別,具體取決於他們的人數下降了多遠。 這種自動回歸對於平衡進展是必要的; 沒有它,您將失去對用戶行為的動態變化做出全面響應的能力,Dan Birman 在他的文章中補充道。

客戶訪問該網站的頻率越高,他們就越不想遇到任何會減慢他們速度的事情。 因此,隨著使用頻率的增加,慢慢淡出陳列室簽名可能是個好主意,也許可以消除視差效果或加快回訪用戶的過渡。 最後,一切都與編舞有關:不要成為晚宴上的那個人,讓房間充滿他們生活的廣泛故事。
設計核心的簽名設計過程是一個神話般的生物。 每個人都設法想出自己的工作流程、工具和流程,但很少有人真正對此感到滿意。 當談到將個性融入設計時,何時何地將其納入設計過程是正確的?
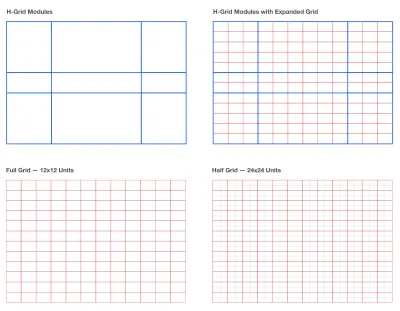
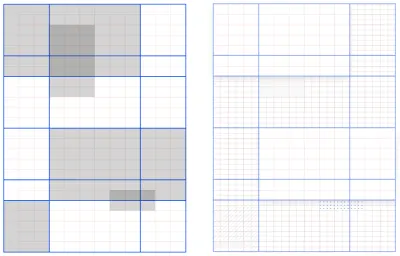
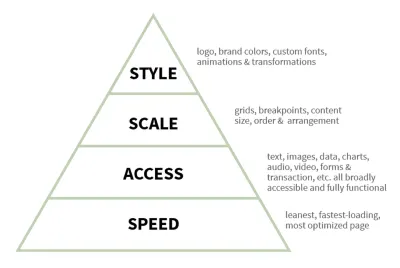
在 2014 年的一次演講中,波士頓 Filament Group 的高級 UX 設計師 Patty Toland 提到了團隊在設計和構建響應式體驗時使用的優先級等級。 該過程的主要目標是創建“最精簡、加載最快、最優化的頁面”。 主要基礎是並且一直是完全可訪問的體驗,其中文本、圖像、數據、圖表、音頻、視頻、表格等都可以廣泛訪問並以其默認形式充分發揮作用。 應用於設計過程的上下文,它意味著有意義的標記和正確定義的組件之間的關係。

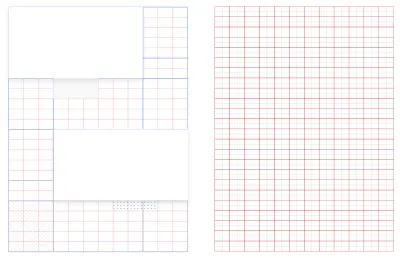
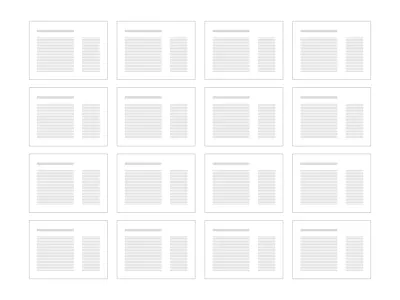
準備好使用可訪問的組件後,下一步是處理設計的規模。 這就是關於網格、內容大小、順序和排列以及斷點的決定發揮作用的地方。 通常使用內容線框來定義比例:帶有灰色框的低保真模型; 每個盒子與其他盒子成比例的高度定義了它在佈局中的權重。 有時我們會在內容塊中添加關於個性的註釋,然後在視覺設計中反映它們。




使用低保真原型後,設計的下一步是獲得風格,將徽標、品牌顏色、自定義字體、過渡和動畫添加到組合中。 有時這個層次結構會按照我們用 Sass 編寫 React 組件和 CSS 屬性的順序完美地映射。 即使是看似不相關的任務,比如類的 BEM 命名,也會按照這個順序發生。 原型將首先獲得抽象的實用類,更精細的關係將在整個過程中通過更具體的類名反映出來。 該過程為模塊建立了明確的職責分離。
這個過程一開始似乎是合理的,但它提出了一個非常關鍵的問題:首先要設計哪些頁面和原型? 當我們開始設計時,我們首先設計體驗的核心:體驗中最關鍵和最有影響力的部分。 更具體地說,我們試圖通過探索關鍵交互來捕捉體驗的本質,然後將其分解為可重用的組件,然後從該本質向外輻射。 對於在線雜誌來說,首先是閱讀體驗和排版。 對於登陸頁面,首先是定價計劃和功能比較。
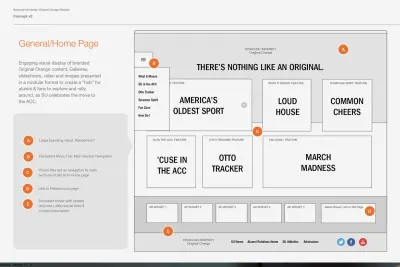
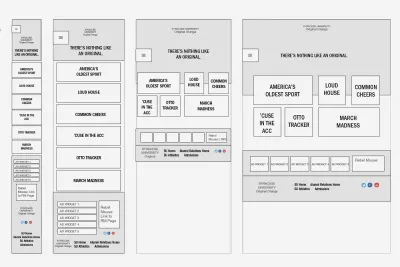
對於電子商務網站,這意味著首先要研究構成一個非常相關且有用的產品頁面的組件。 這意味著大圖像縮略圖、簡潔的文案、透明的定價、公開的評級和推薦、心理錨和號召性用語按鈕。 然後將在那裡做出的視覺設計決策翻譯到界面的其他部分,特別是結帳中的表單和標籤以及錯誤消息。 只有這樣,最終,我們才能到達位於體驗範圍最邊緣的類別頁面和常見問題解答頁面。 介於兩者之間的某個地方,我們會探索首頁,但通常我們會在流程的後期而不是早期設計它——在我們已經建立了強大的身份時,所以我們使用首頁來放大和突出它,可能與一個大膽的設計,將展示個性的主要品質。
還記得本章前面提到的總體聯繫嗎? 設計過程的一個關鍵部分是連接模塊,因此當它們放在界面中時,它們不會顯示為獨立的解決方案。 當我們有足夠的模塊來構建第一個原型時,我們會跳轉到瀏覽器並構建移動優先。 正是在這個過程中,我們最終確定了網格和佈局和結構,並實現了模塊之間的連接。 事實上,對我們來說,簽名是將事物聯繫在一起的神奇紐帶。
這就是為什麼我們在開始設計體驗的核心時就開始考慮設計的簽名,有時甚至在此之前。 探索錯誤信息的電子表格、圍繞形狀、顏色和類型的視覺實驗以及用戶訪談幫助我們實現目標。 最終,為第一個原型所做的決定可以重用於其他頁面,但有時我們需要從頭開始運行該過程——因為某些頁面顯然是一次性的,例如登錄頁面或首頁。 他們仍然會表現出與其他一切的關係,因為他們是使用此時已經固化的個性特徵設計和建造的。
正是這些關係將奠定設計系統的主要基礎,以及正在使用的接口的組件和示例。 樣式指南經常孤立地顯示一個組件,以及 Sass 類名和代碼片段,而不包括該組件應該如何出現以及與頁面上的其他模塊相關的行為。 示例對設計師和開發人員都很重要,它們提供了一個很好的理由來訪問並保持設計系統長期處於最新狀態。





我們經常創建用戶旅程圖來了解用戶完成任務所經歷的流程,並且考慮到個性特徵,我們甚至可以用故事板來補充它們,在用戶體驗的不同點添加一些個性亮點。 此外,在設計系統的上下文中,我們不僅可以探索孤立的組件,還可以探索設計語言如何使用組件來減慢或加快體驗,或提供或多或少的影響,以及動態和靜態佈局作品——就像我們在陳列室和主力互動中所做的那樣。
您甚至可以將它們打印出來並將它們作為磁鐵放在故事板上,這樣設計師就可以自由移動它們,從而探索以不可預測的方式組合可預測組件的方法。 這就是 Andrew Clarke 在他的設計中嵌入藝術指導和講故事時所做的 - 就像漫畫設計師在佈置漫畫故事時根據敘事動態和影響來安排框架一樣。
設計簽名是設計的核心。 它是連接界面中組件的一條線,它可以幫助設計人員在維護或發展設計語言時保持正軌。 首先確定個性特徵有助於推動設計的方向,並且可能只是一個足夠好的約束,可以將最初的意圖和目標分解為有形的、可區分的屬性,最終可能成為體驗的核心。
包起來
儘管我們可能會被網站的魅力所吸引,但歸根結底,它的主要目的不應該是自我放縱。 網站個性的表達使與客戶和訪問者的情感聯繫成為可能,並且由於他們本質上是人類,它們勾勒出一條通往真實、誠實和尊重界面的道路。 我們有責任弄清楚如何塑造這條道路以及我們面前的結果。
現在,它可能不適合每個人,也許不是每個網站都需要一個個性,或者它應該是微妙的,並在這里和那里以細微的細微差別表達自己。 我希望在這兩種情況下,一旦翻過本書的最後一頁,你就會有足夠好的想法和技術工具帶來創造獨特而人性化的體驗——人們可能會愛上的體驗。
我要對 Jen Simmons、Rachel Andrew、Andrew Clarke、Dan Mall、Espen Brunborg 和 Elliot Jay Stocks 表示誠摯的謝意,感謝他們在網絡上討論藝術指導的想法和製作網絡更加多樣化和實驗性。 我還要感謝 Marko Dugonjic(本章的主要審稿人)、Alberta Soranzo、Sashka Maximova、Lilia Zinchenko、Stefan Bucher、Benoit Henry、Nils Mielke、Thord D. Hedengren 和 Bertrand Lirette 審閱了本章,如以及我們出色的社區,該社區分享了從其工作中吸取的技術和經驗教訓,供所有人使用。 你真的很牛逼!
全新的 Smashing Book 6 現已開放預訂。 它包含您需要了解的有關如何應對網頁設計和開髮帶來的新冒險的所有信息。 沒有理論——只有在實踐中有效的東西。
