注意力吸引者:明亮的號召性用語按鈕
已發表: 2020-04-09通常,號召性用語按鈕很少發生重大變化。 這個領域的最後一件大事是當我們被廣泛介紹給幽靈按鈕時。 雖然他們的鏤空造型感覺有點不合適,但大家都對這個想法很著迷。 毫無疑問,幽靈按鈕席捲了網絡,但那是很久以前的事了。
事情並沒有以任何激進的方式發生變化。 與其他微小細節相比,CTA 仍然是尺寸相對較大的矩形元素。 然而,這並不意味著他們不跟上最新的時尚。 號召性用語按鈕的明亮色彩清楚地證明了這一點。
這是當今網頁設計中出現的充滿活力的配色方案趨勢的可預測的延續。 但有一個例外:按鈕是進行不同實驗的地方。 從 Pink Mobility 的迪斯科霓虹藍開始,到 TecExpert 的經典森林綠結束,您可以偶然發現各種風格選擇。 更重要的是,如果您無法決定使用哪種色調,隨時歡迎您選擇漸變。
讓我們考慮一些來自現實世界的奇妙例子。
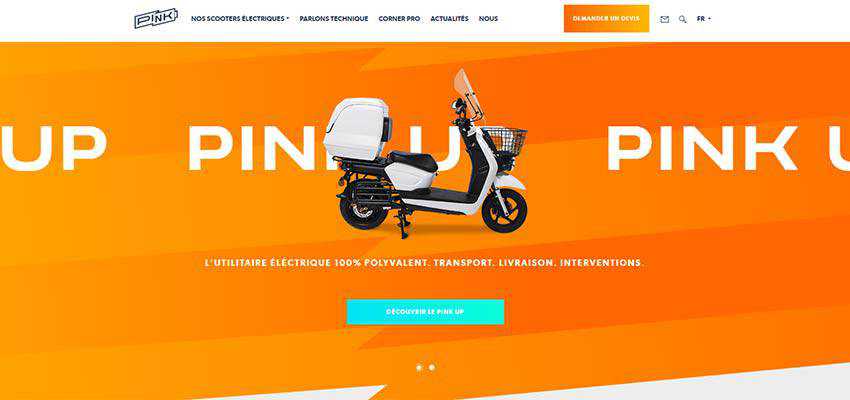
粉紅色的流動性
第一個要檢查的網站是 Pink Mobility。 我們已經提到過,這是有充分理由的。 團隊不僅巧妙地採用了一般用途的明亮色彩,使整體設計充滿活力和華麗感,而且他們將這種趨勢應用到了最細微的細節上,例如號召性用語按鈕。
幾個風格的選擇立即引起了人們的注意。 第一個當然是霓虹藍。 這是一個引人注目的,它與明亮的橙色設置為幻燈片的背景非常相配。 第二個是與原色相呼應的漸變樣式按鈕。 它看起來非常吸引人。 其他的是海軍藍和白色,巧妙地完成了這個隨行人員。

五月公司
The May Firm 背後的團隊已經確定了亮綠色。 它增強了設計的各種元素,從標識開始,到您可能已經猜到的 CTA 結尾。 這正是醫生為這個看起來很嚴肅的網站所要求的。 它使律師事務所的正式、商務氛圍更加友好和吸引人。

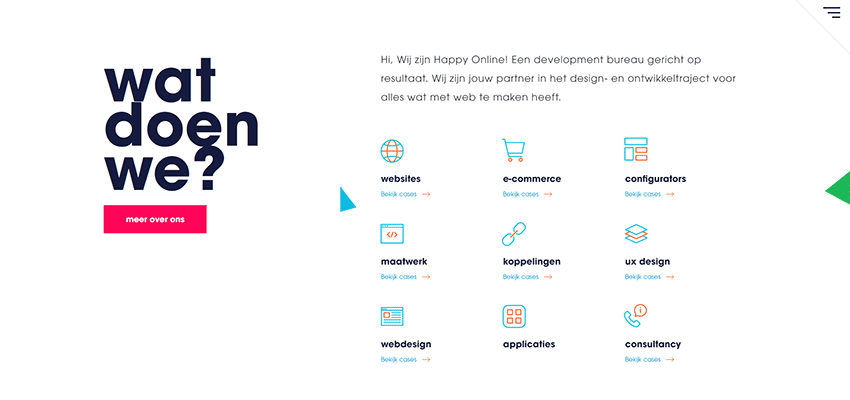
快樂在線
雖然有些人可能會認為粉紅色和深紅色的少女感,甚至有點悶悶不樂,但《快樂在線》背後的設計師證明了這一理論是錯誤的。 在這裡,用於 CTA 的美麗紅寶石色調完美地支持了直線主題。 在純白的背景下,顯得格外耀眼。 您還會發現一些其他色調,例如綠色和藍色,它們也可以完美融合。

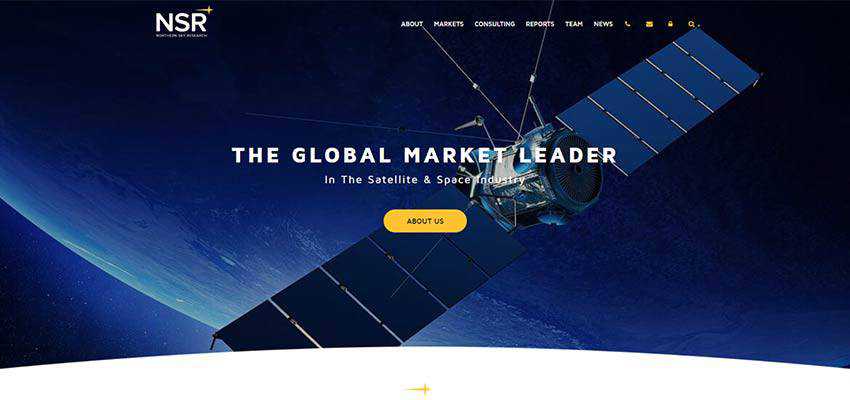
NSR
NSR 背後的團隊以一種並非意外選擇的亮黃色取悅我們的眼睛。 請注意英雄部分中美麗的深藍色圖像背景,它顯示了來自外太空的場景——這是我們的天空。 而頂部欄中的黃色 CTA 和圖標則扮演明星的角色。 這是與魅力的經典組合。

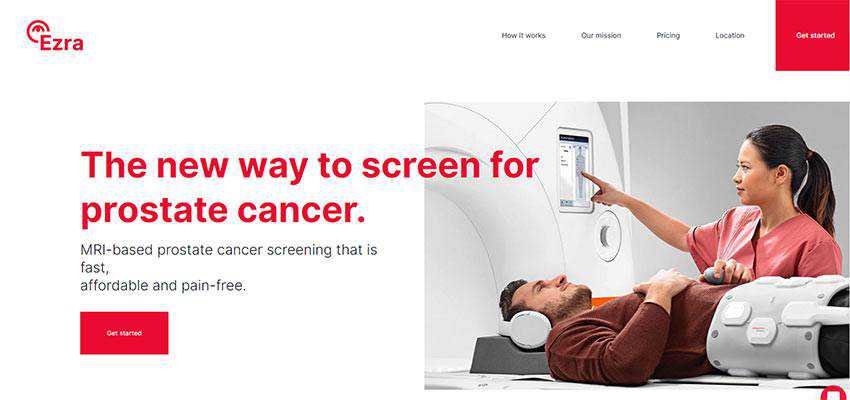
以斯拉
Ezra 的設計採用時尚的紅色,有些人可能會覺得有點壓倒性,但在這種情況下並非如此。 在這裡,您可以感受到隱藏在這個音調中的力量。 它毫不費力地增加了項目的嚴肅性。 它不僅有助於乾淨的白色設計,而且還完美地支持了網站的想法。 界面中有幾件事從一開始就引起了人們的注意,而 CTA 就是其中之一。

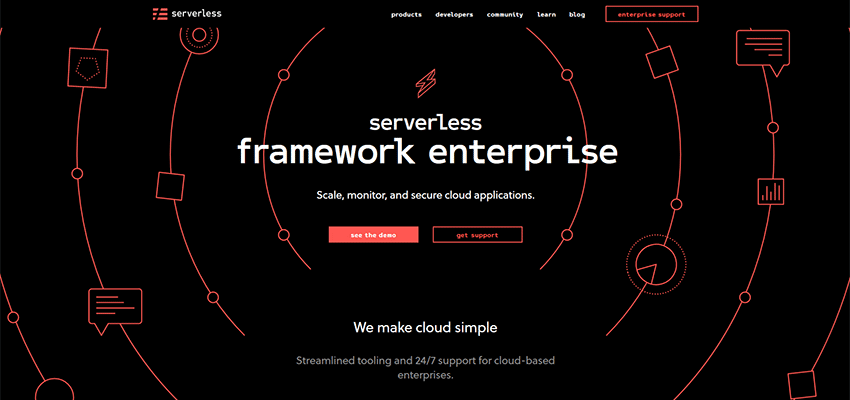
無服務器框架
無服務器框架以其華麗的色彩讓您大吃一驚。 雖然我們都習慣於同時看到黑色和白色,但毫無疑問,這種美麗的珊瑚色調具有某種神聖色彩,具有 Pantone 2019 年度色彩的品質。 設計很宏偉。

哈希姆
Hachem 的號召性用語按鈕是焦點,不會顯得壓倒性或奢侈。 它美麗的紫色調是如此令人愉悅,以至於您無法將視線從它身上移開。 黑暗的背景在這裡沒有任何微妙的作用。 它巧妙地突出了著色的整體美感。 此外,用於標題的暖色漸變增強了影響力。 確實,這支球隊注重細節。

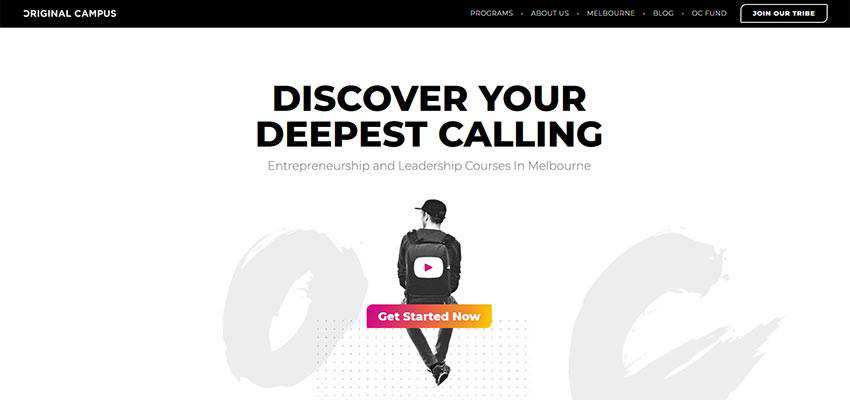
原校區
說到漸變,Original Campus 向大家展示了有時候一種顏色不足以產生強大的影響。 由於彩色漸變,他們的號召性用語按鈕在英雄區域佔據了中心位置。 它看起來並不過時或過時。 相反,它看起來既現代又時髦。 它與相對中性的設計形成鮮明對比,為讀者設定了自然的焦點。

無人機VR
Drone VR 背後的團隊對彩色按鈕有另一個有趣的看法。 他們也選擇了漸變。 然而這一次,他們沒有使用實體形狀,而是通過使用線條樣式為設計增添了奢華感。 結果很有趣,也有點爭議。 它當然擁有生命權,尤其是放在這樣一個充滿活力的隨行人員中。

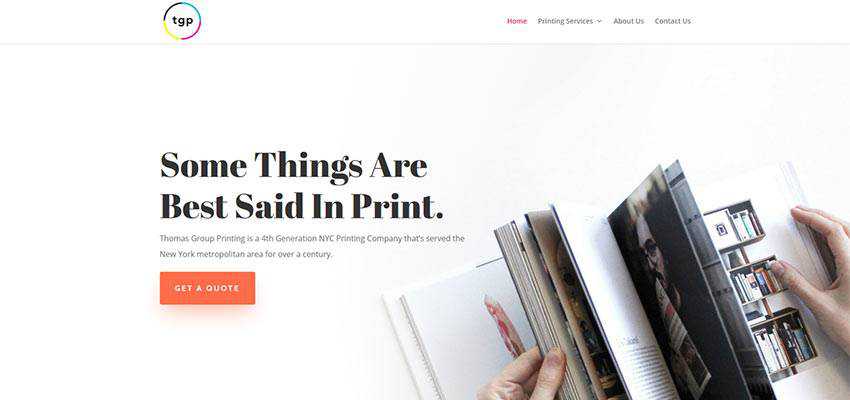
三峽工程
TGP保持了乾淨的美學,感覺非常商務,但它看起來並不沉悶或瑣碎。 使用虎橙色作為 CTA 的主要色調,團隊設法自然地將注意力吸引到重要的事情上,同時也增加了一些積極的情緒,使事情在視覺上很有吸引力。

RTX 的 Sheerlink
RTX 的 Sheerlink 是一個網站示例,它證明明亮的按鈕是飽和設計的完美選擇。 而且一點也不覺得過頭。 它像手套一樣適合這裡。 事實證明,帶有銳利邊緣的亮黃色 CTA 與風景如畫的背景很好地相互作用。 與此同時,它停留在表面上——引起了應有的關注。

足夠的顏色來照亮你的一天
鮮豔的色彩總是具有鮮明的個性。 他們能夠為項目帶來各種情感,作為豐富整體美學的有效工具。
它自然地將元素與內容流區分開來,並使它們成為競技場中的有效參與者。 對於特別傾向於大膽配色方案的現代設計來說,這是一個很好的點睛之筆。
