如何在 PWA 上使用麵包屑導航
已發表: 2022-03-10我已經看到很多關於 PWA 是否需要麵包屑的問題。 為什麼提出這個問題是有道理的。 畢竟,PWA 有一個應用程序外殼和粘性菜單,所以用戶在沒有輔助導航的情況下移動它不是很容易嗎?
這不是那麼簡單。
由於 PWA 經常跨越網站和原生應用程序之間的界限,因此導航並不總是最小化——尤其是在您構建大型電子商務商店或博客時。 另外,不要忘記麵包屑不僅僅用於導航。 它們通常用於顯示進度。
因此,今天,我們將研究如何為 PWA 設計麵包屑以及一些有趣的用例,它們可以派上用場。
PWA 會取代原生移動應用嗎?
談到移動用戶體驗,移動網站真的那麼糟糕嗎? 你聽說過很多關於構建專用本機應用程序的好處,但如果用戶不接受它,這可能會成為一場代價高昂的賭博。 閱讀相關文章 →
我們構建 PWA 而不是網站的原因之一是因為它們提供了更好的移動體驗。 但這並不意味著您可以嚴格依賴訪問者使用導航來四處走動。 在某些情況下,他們需要一些幫助。
麵包屑是介入並說:
你走得太遠了嗎? 讓我們幫助您回溯一兩步。
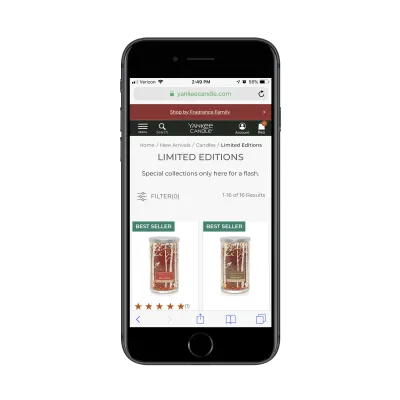
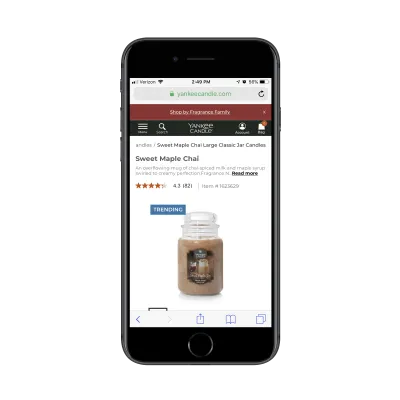
Yankee Candle 向我們展示了一種可以做到這一點的方法:

或者你的麵包屑可能會說:
不確定你還需要走多遠(或者你還能走多遠)? 這是您剩下的步驟。
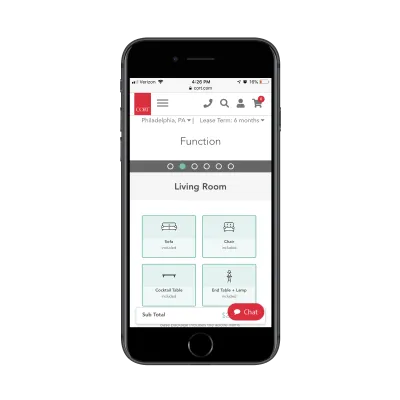
當結賬過程分解成多個步驟時,移動設備上的結賬過程肯定會讓人厭煩。 這就是為什麼像 Cort 使用的麵包屑進度條如此有用的原因。

這些並不是您可以使用麵包屑通過 PWA 改善訪問者體驗的唯一方法。 以下是您可以利用的其他一些用例:
1. 增強電子商務搜索
如果您正在構建具有多個層次結構或產品類別的大型電子商務 PWA,則麵包屑是 100% 必要的。
移動設備上沒有空間來顯示這種深度導航而不會讓您的購物者發瘋。
“
麵包屑還使購物者更容易看到他們已經採取的步驟,因此他們可以確定他們需要跳過多遠。
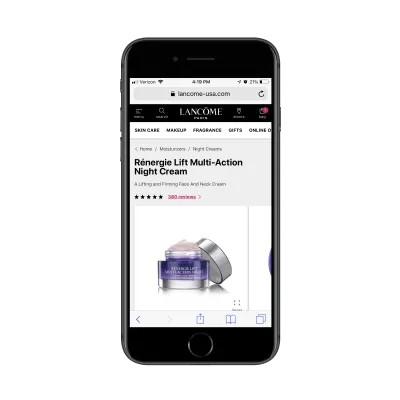
例如,假設有人在蘭蔻 PWA 上購買新的保濕霜:

但是假設他們正在尋找可以在白天穿的東西,並且在單擊之前沒有足夠注意產品的名稱。 然後,麵包屑讓他們能夠找到他們需要的確切位置(即“保濕霜”)以找到正確的類別(“日霜”)。
導航越深入,這種類型的麵包屑導航就變得尤為重要。
小心點。
儘管 Yankee Candle在上面有一個示例,但如果您更深入地查看它的庫存,您會發現它的麵包屑導航有些受損:

您可能無法從上面的屏幕截圖中看出,但麵包屑會離開屏幕。 如果你不能說出來,那麼 PWA 的訪問者也不能說出來。
額外的麵包屑確實存在。 他們只需要訪問者向右滾動即可找到它們:

實際上,這可能會給熟悉滾動的訪問者帶來問題,但不必像麵包屑導航那樣滾動單個元素。
Yankee Candle 在此示例中做得很好的一件事是它保留了麵包屑的大小,以便它們保持可讀和可點擊。 如果您嚮導航添加換行功能,這種情況並不總是會發生。
我會告訴你為什麼在設計這個元素時會出現尺寸問題。
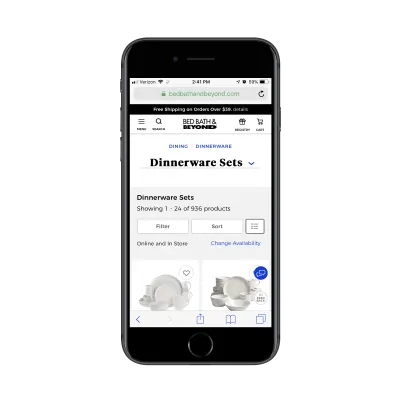
這是 Bed Bath & Beyond 網站:

這無疑是一種設計麵包屑的巧妙方法,尤其是因為最後一個麵包屑使用戶能夠更深入地挖掘以下類別:
- 休閒餐具,
- 精美的瓷器,
- 充電器板。
一旦訪問者選擇了其中一種產品,他們就會在頁面頂部看到一個標準的純文本麵包屑。 也就是說,這中間的“餐飲| 餐具 | 餐具套裝”麵包屑路徑佔據了近四分之一的頁面。 它並沒有完全影響購物體驗,但它可能會引起過度的刺激,因為現在遊客必須進行大量滾動才能看到每個可用的餐具套裝。
你最好的選擇? 訪問者知道在電子商務中尋找麵包屑,無論是在桌面、移動還是 PWA 上。 所以,不要試圖用它來創造。 將它們放在它們所屬的位置(即在標題下方)並使用統一的排版。 如果您的麵包屑傾向於長邊,您可以將它們包裹起來,或者更好的是,減少一次顯示的數量。
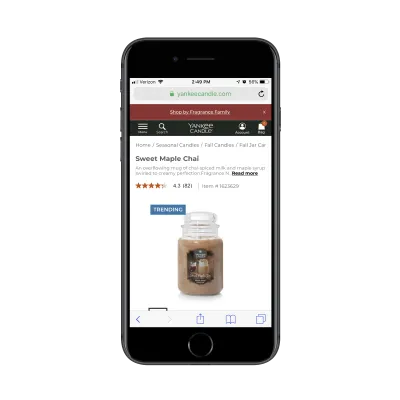
在上面的 Yankee Candle 示例中,這是訪問者在滾動麵包屑的整個寬度時看到的內容:
首頁 / 季節性蠟燭 / 秋季蠟燭 / 秋季罐裝蠟燭 / Sweet Maple Chai 大秋季罐裝蠟燭
這可能是:
季節性蠟燭 / 秋季蠟燭 / 秋季罐蠟燭
確實沒有必要包含“Home”屬性,因為每個人都知道那裡的標誌點。 而且沒有必要拼出產品的名稱,因為它就在麵包屑的正下方。 當您為 PWA 執行此操作時,請記住將其修剪回來,以便只顯示基本要素。
2.提高博客的可瀏覽性
當有人在舒適的台式機或筆記本電腦上閱讀博客時,他們通常可以方便地使用側邊欄來顯示其他最近或相關的文章。 但是,在移動設備上,這是不可能的。 相反,他們必須:
- 滾動到帖子底部,看看那裡是否有相關鏈接,
- 使用博客的搜索功能(如果有的話),
- 或使用麵包屑轉到相關類別或日期。
滾動並不理想,尤其是如果您的讀者並不總是能讀完完整的帖子。 搜索會很好,但它要求他們非常清楚自己在尋找什麼。 另一方面,麵包屑提供了一些關於他們正在閱讀的內容的背景信息以及他們可以找到的其他內容的指導。
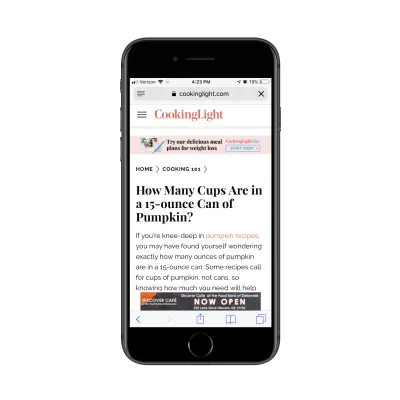
Cooking Light 博客很好地處理了這個問題:

假設訪問者登陸 Cooking Light 主頁並看到這篇關於測量罐裝南瓜含量的文章。 他們點擊它,發現它值得一讀。
現在,點擊此類文章的人可能是新手廚師,因此他們肯定會對獲取其他初學者技巧和見解感興趣。 這就是 Cooking Light 的麵包屑如此有用的原因。 這可能最終是這樣的:
主頁 > 烹飪 > 感恩節 > 餡餅 > 南瓜派
取而代之的是,文章被適當而簡單地分類,以便它吸引的讀者可以找到其他有用和相關的內容。
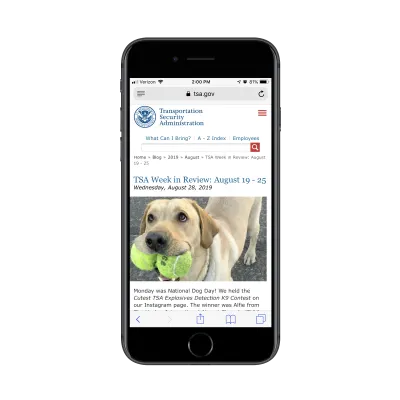
雖然您可能想以不同的方式對博客文章進行分類,但它可能會使麵包屑過於復雜。 例如,運輸安全管理局 (TSA) 就是這樣做的:

在上面的示例中,您可以看到麵包屑只是發布日期的細分。 除非您有訪問者不斷搜索時間敏感信息而不是有價值的指南,否則這種類型的麵包屑不會很好地工作。

我要提到的另一件事是,在麵包屑中包含標題是不必要的。 它只不過是直接出現在其下方的博客文章標題的重複。 更重要的是,標題的長度迫使麵包屑包裹並佔用比它需要的更多空間。
越簡單越好,特別是如果麵包屑的目標是幫助訪問者閱讀更多您的博客內容。 您可以使用我在 #1 中關於縮短麵包屑的提示來解決此問題。
3. 更容易獲得幫助
為網絡構建產品的一個很酷的事情是,如果我們必須不斷地儲存實物庫存,它使我們能夠以指數方式銷售更多產品。 但這並不能免除我們支持我們產品的責任。 當您構建一個軟件時,您最好在那裡幫助客戶使用它。
也就是說,SaaS 用戶遇到的許多問題都很常見,可以通過支持門戶輕鬆解決。 這樣,您就可以讓用戶自己查找問題的答案,避免阻塞您的支持隊列。 這對雙方來說都是雙贏的。
現在,支持門戶很像博客,如果您沒有方便的側邊欄或搜索欄來指導您,那麼它們可能很難繞過。 即使存在這些元素,隨著您對支持檔案的深入了解,擁有額外的上下文仍然很不錯。
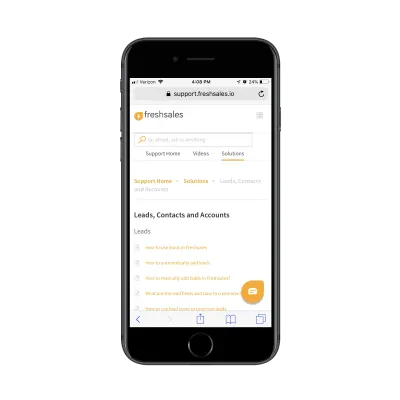
例如,這是 FreshWorks 的 Freshsales CRM 支持門戶:

此支持門戶中有大量文檔。 如果頁面頂部沒有可用的麵包屑導航,那將是愚蠢的。 和博客麵包屑示例一樣,這個示例以兩種方式幫助用戶。
一方面,它對於回溯很有用。 這對於嘗試更多地了解同一主題的用戶也很有幫助。 通過提供這種級別的支持,您的用戶將學習如何更輕鬆地掌握您的產品,並且更有可能在學期結束時續訂他們的訂閱。
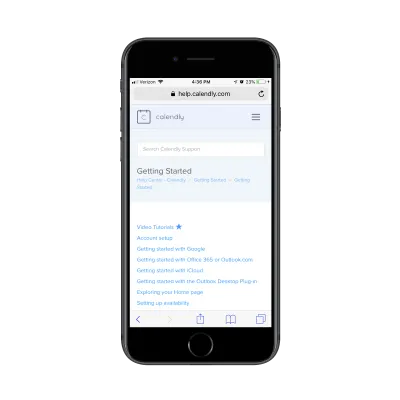
在其支持部分使用麵包屑的另一個軟件是 Calendly:

請注意頁面名稱和支持主題類別如何顯示在搜索欄下方。 現在,查看麵包屑中包含的屬性:
幫助中心 > Calendly > 開始使用 > 開始使用
除了“幫助中心”之外,這些都不屬於這裡。 登陸此頁面的任何人都知道支持主題與產品(Calendly)有關。 而且他們還會看到頁面標題是“Getting Started”,所以這裡的重複是沒有幫助的。
真的,麵包屑甚至不應該在導航中深入挖掘之前發揮作用。 即使那樣,我也不知道是否有必要,因為標題總是出現在頁面頂部。
在構建您自己的 SaaS 支持門戶時,請真正考慮哪些屬於麵包屑,哪些不屬於。 如果它是一個足夠簡單的自助系統,您可能根本不需要它。
4. 使用進度條提高轉化率
當您為您的 PWA 訪問者提供一個多步驟的流程來完成時——無論是電子商務結賬、測驗、問卷調查等等——不要讓他們懷疑是否值得完成。
現在,這並不意味著你需要用一個同時出現的長表單來壓倒他們——這也可能會損害你的轉化率。 將較長的過程分解為多個步驟是完全可以的。 請記住使用進度條麵包屑將它們分開。
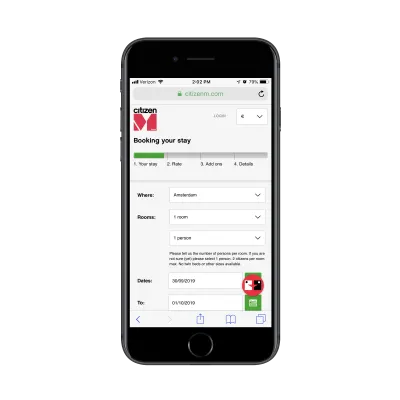
正如 CitizenM 預訂表格所展示的,這在酒店業特別有用:

這些麵包屑有兩個目的:
- 參觀者可以看到該過程實際涉及了多少工作。
- 如果他們需要更改響應,他們可以使用它們來回溯。
這可以使原本看似永無止境的預訂流程變得更易於管理。 但這並不意味著麵包屑作為一個整體,總是有助於提高轉化率。
上面的麵包屑示例運行良好的部分原因是它的標籤和簡化。 但是,當您從麵包屑進度條中刪除透明度和邏輯時,它們最終可能會損害您的轉化率。
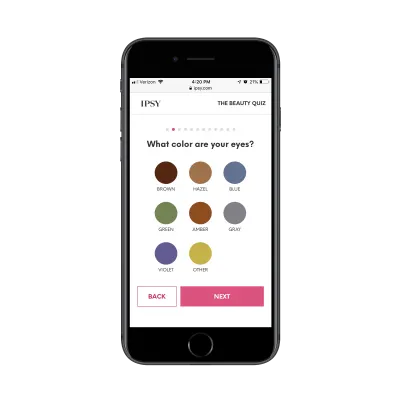
例如,Ipsy 是一種每月化妝訂閱服務。 為了開始,PWA 的訪問者必須填寫以下測驗:

雖然測驗的設計確實很吸引人,但是否有必要以這種方式構建它,尤其是因為有 12 個頁面需要在每個頁面上單擊兩次或更多? 總共至少點擊 24 次(一次或多次點擊答案,一次點擊“下一步”按鈕)。
這甚至不包括填寫訂閱表格!
也就是說,麵包屑進度條可以向潛在客戶展示還有多少工作要做。 但是,這些頁面中的每一個所涉及的內容都沒有透明度。 事實上,他們中的大多數人都比第一個要長得多,詢問諸如最喜歡的名牌、喜歡的化妝品類型、佩戴頻率等信息。
最後,完成測驗可能需要五分鐘或更長時間,我認為進度條在證明這一事實方面沒有任何好處。
底線:如果您想讓訪問者更快地到達轉換點,請按照這種方式進行設計。 如果確實需要他們做一些工作,請誠實地說明有多少工作。 不要用麵包屑掩蓋它。
5. 使目錄更易於瀏覽
值得慶幸的是,目錄不再存在於大量電話簿或旅行指南中。 我們現在將這些目錄數字化,以便更快、更方便地使用。
也就是說,在線目錄很像大數據。 現在他們在網絡上,幾乎有太多信息需要篩選。 雖然大多數 PWA 讓訪問者能夠過濾和排序他們的結果,但這並不一定有助於在 PWA 本身周圍移動。
你需要的是麵包屑。
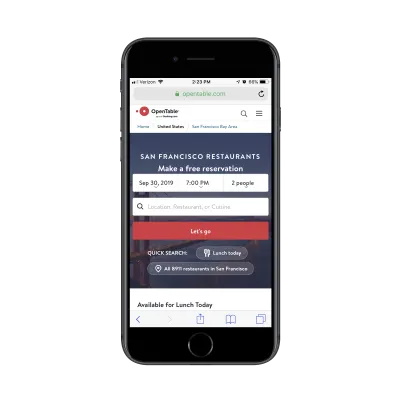
你會在 OpenTable PWA 上找到一個很好的例子:

有數十萬家餐廳使用 OpenTable 作為他們的預訂系統——來自世界各地。
雖然顯示麵包屑可能不是完全必要的,特別是如果用戶確切知道他們想在哪個城市用餐,這是一個很好的接觸。 它可以快速提醒用戶這是他們正在搜索的位置。如果他們改變主意並想嘗試下一個城鎮,只需單擊返回州或省以更改他們的響應。
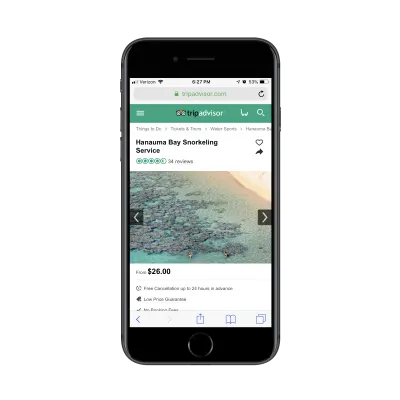
TripAdvisor 是另一個龐大的目錄網站,它存儲了大量關於位置、住宿地點、要做的事情等的數據。這個 PWA 內部發生了太多事情,沒有麵包屑就無法度過難關:

在此示例中,您可以看到麵包屑屬性的深度和具體程度:
要做的事情 > 門票和旅遊 > 水上運動 > 恐龍灣浮潛服務
這對於可能偶然發現特定活動或位置的訪問者很有用,但是,在檢查麵包屑時,意識到有不同的方式可以走。
例如,假設有人訪問此頁面並開始想知道他們可以在夏威夷進行哪些其他類型的旅行。 因此,與其重新開始他們的搜索(如果他們從主頁登陸頁面,他們必須這樣做),他們可以使用麵包屑來回溯。
也就是說,這是在麵包屑中投入過多的另一個例子。 除非下面有子類別,否則無需包含活動或位置的名稱。 它只會使麵包屑超出頁面的寬度,這可能會分散注意力(並且令人討厭)。
同樣,盡可能保持麵包屑的簡單是個好主意。
6. 將錨標籤轉換為麵包屑
早些時候,我談到瞭如何將麵包屑用作 PWA 的進度條。 如果我們將它們用於類似目的,但這次代表頁面上的錨標記怎麼辦?
這與開發人員在單頁網站頂部構建導航時所做的確實沒有什麼不同。 唯一的區別是頁面中的錨標記將由麵包屑表示,作為輔助導航。
如果您要在 PWA 上發布冗長的文章或指南,這是需要認真考慮的事情。
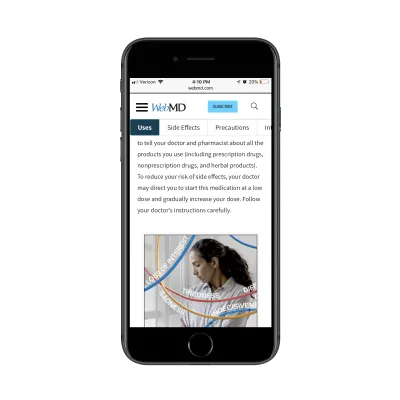
以下是 WebMD 網站上的一個示例:

WebMD PWA 允許訪問者檢查他們的症狀或查找他們正在服用的藥物。 正如您可能想像的那樣,這些頁面可以持續一段時間。
WebMD 不是強迫訪問者滾動瀏覽它們,而是將此輔助導航附加到其標題的底部。 當訪問者滾動經過相應的錨標記和部分時,它會在麵包屑中突出顯示。 用戶還可以使用麵包屑快速移動頁面而無需滾動。
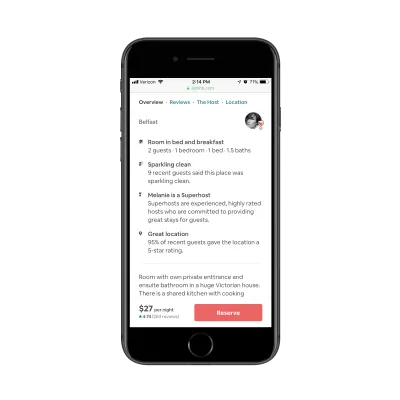
Airbnb 做了類似的事情:

Airbnb 可以輕鬆地讓訪問者滾動瀏覽頁面,以嘗試提取與他們最相關的詳細信息。 相反,它選擇顯示麵包屑導航(由頁面的錨標記構建)。
這使他們可以輕鬆地查看他們所在的部分,然後在他們喜歡的時候跳來跳去,以獲取他們做出決定所需的細節。
我知道這不一定是麵包屑的常見用法,但我希望隨著網絡轉向 PWA,它會越來越多地出現。
包起來
我們現在已經看到了很多 PWA 的示例,以了解好的和壞的麵包屑是什麼樣的。 讓我們總結一下基本規則:
- 始終將麵包屑放在盡可能靠近頁面頂部的位置。 如果標題存在,它直接在下面。 如果不是,它應該佔據首位。
- 使用唯一的分隔符。 最常見的是 Guillemet (>)、斜線 (/) 和豎線 (|)。
- 在分隔符周圍構建足夠的填充,以便清楚屬性的開始和結束位置。
- 確保麵包屑中的可點擊鏈接足夠大,可以點擊。 它們至少應為 1 cm x 1 cm。
- 小心顏色。 您不希望麵包屑分散頁面內容的注意力。 也就是說,它們至少應該在懸停時改變顏色或加下劃線。
- 盡可能簡化屬性標籤。
- 如果在頁面上清晰可見,請勿在麵包屑中包含帖子、頁面、產品等的名稱。 “家”可能也不需要在那裡。
- 如果麵包屑往往超出頁面寬度,則僅在不影響可點擊性的情況下換行。 最好只顯示最後幾個屬性/鏈接。
您可以使用 PWA 上的麵包屑做很多事情,如果處理得當,可以幫助您提高轉化率。 小心他們。 如果他們沒有正當理由被包括在內,或者他們向您的訪問者展示了更多的工作,最好不要他們。
