18 個可用性提示,可幫助您為網站創建更好的用戶體驗
已發表: 2017-09-30坦率地說,可用性是指您使您的網站足夠簡單,以便訪問者可以在需要時盡可能簡單地找到他們需要的一切。
網絡公司的一個普遍看法是,可用性的實現非常昂貴。
當然,有些公司和個人在可用性研究和測試上花費了數千美元,但對於一家日常公司而言,您可以獲得良好的可用性,無需求助於專家,也無需花錢購買昂貴的測試設備。
如果你是一名網頁設計師,事情就更簡單了。 您可以閱讀可用性文章,您遲早會很好地了解可用性的基礎知識,以及如何將它們整合到網站中。 以下是您可以遵循的一些提示。
確保你了解你的聽眾
如何設計一個好的界面最重要的提示應該來自使用界面的人。 如果您打算創建一個網站,您應該了解您的目標受眾想要什麼。 然而,把事情擺出來是一個完全不同的野獸來解決。
您應該清楚了解什麼樣的必要性會讓人們訪問您的網站,以及設計將如何進一步吸引他們。 如果你有點迷茫,那就看看比賽吧。 查看該領域最好的網站,看看它們有什麼共同點——這通常是一個很好的起點。
如果您使用您的受眾喜歡的設計模式,這將使他們感到受歡迎,並讓他們輕鬆進入您的網站。 然後,根據他們的要求使用您自己的看法。
一旦你確定了你的目標受眾,檢查你的設計理念如何與他們一起工作,並確保你考慮他們的反饋。 可操作的反饋非常有價值,不要忽視它。
添加標語
標語基本上是座右銘或聲明,代表了網站的使命和理念。

它應該是網站首頁上最明顯的元素之一,並且應該用一個短語清楚地描述網站。
根據研究,如果希望用戶繼續瀏覽,每個網站只有 8 秒的時間來吸引用戶的注意力。 如果沒有明確的標語,您的網站將難以讓訪問者留有足夠長的時間讓他們瀏覽網站。
保持簡單和一致
當我們討論一個優秀的用戶界面時,簡單是關鍵。 我的意思不是只放一兩個按鈕,然後添加一些動畫讓事情變得有趣,而是你應該讓事情變得易於交互和理解。

您的用戶不需要為導航而苦惱,作為界面設計師,您應該能夠從他們當前的角度引導他們到他們需要去的地方。 為此,應使用排版、顏色和反饋信息等元素。
界面最好在整個設計中保持一致。 這意味著你不應該完全改變網站的每個部分,你應該在每一個轉折點上加強主要的設計方面。
當用戶瀏覽網站時,他們應該感到自然的進步,而不會因為一些不和諧的設計選擇而破壞他們的沉浸感。
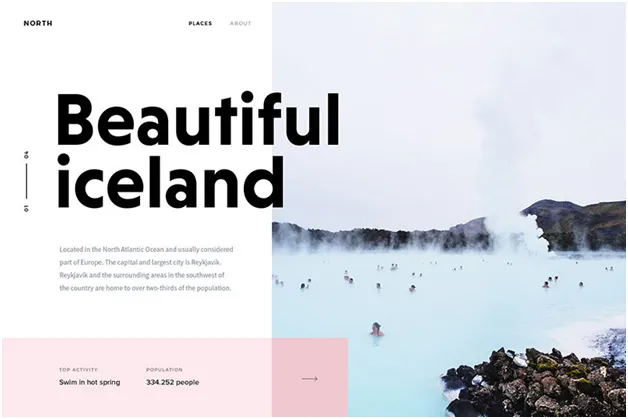
充分利用空白
儘管很多人抱怨所有這些空白都可以用於更多廣告,但他們很少了解空白對於設計良好的頁面實際上是必不可少的。

它使您的內容更加清晰易讀,並讓用戶專注於文本周圍的元素。
如果您想獲得很多首屏內容,太多的空白可能會妨礙一些有價值的信息。
最重要的事情? 在您想首先告訴用戶的內容之間找到一個平衡點,並在其周圍留出足夠的空白以突出顯示內容本身。
導航方便
如果您想確保人們可以找到他們正在尋找的東西,那麼直觀的導航是關鍵。
從 A 點到 B 點應該盡可能簡單,並且您不希望人們過度考慮下一步應該單擊的位置——這應該是直觀的。
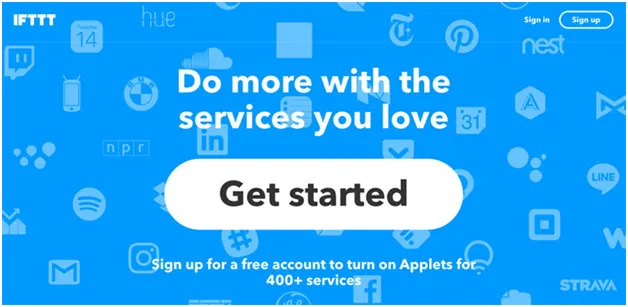
使這些號召性用語按鈕具有吸引力
您的客戶通常習慣於遵循視覺提示,以確定哪些內容對他們很重要。

明確標有操作詞的號召性用語將使您的用戶更輕鬆地瀏覽您的網站,並到達他們應該去的地方。
當您創建按鈕時,您應該考慮顏色以及顏色的心理。 不同的顏色會傳達不同的信息。 您應該考慮要傳達的信息並相應地選擇顏色。
接下來,想想單詞本身。 它們應該包括一個動作詞或動詞,這將導致用戶做某事。
當您選擇正確的單詞時,它們會像觸發器一樣起作用,它們觸發的動作取決於單詞提示的情緒水平。 如果沒有情感聯繫,就沒有行動。 記在腦子裡。
保持標題精心設計和編寫
標題和內容由潛在客戶實際尋找的內容驅動。 當您在標題中包含關鍵字時,它對於傳達您的信息和正確的受眾也非常重要。
與其他內容相比,搜索引擎通常會給標題帶來優勢,因此脫穎而出的正確標題實際上會提高可搜索性。
更重要的是,標題實際上引導您的用戶瀏覽網站,這意味著直觀的標題將使他更容易找到他需要的內容。
善用對比度和色彩
為任何類型的設計選擇合適的顏色實際上是一門科學。 如果您現在正在閱讀本文,那麼您很可能至少對顏色的心理學有所了解,因此我們目前不會對此進行詳細介紹。

相反,我們將專注於您如何專注於將顏色發揮到最大潛力,最終獲得令人驚嘆的界面。
顏色傳達視覺層次,您可以使用它們來提升您的設計,在元素之間建立良好的關係,並保持用戶的注意力。
當您使用界面時,您使用的顏色應該保持一定的一致性,以便傳達視覺提示,並且您應該盡可能減少配色方案。
使用視覺層次結構
視覺層次結構表明您應該組織和排列網站元素,以便用戶可以自然地首先獲得最重要的元素。
一般來說,當您優化用戶體驗和可用性時,主要目標是讓訪問者完成所需的操作。 然而,這應該以一種自然、愉快的方式進行。
當您調整某些元素的顏色、位置或大小時,您應該首先將訪問者吸引到您認為更重要的那些元素上來構建您的網站。
如果你看看偉大的網站設計標題的方式,你會注意到它們都很好地使用了視覺層次結構。
排版是你的朋友


排版是建立我們一分鐘前討論的視覺層次結構的一種非常優雅的方式。 然而,這並不像選擇一個漂亮的字體並在整個設計中使用它那麼簡單。
首先,所有字體都有自己的個性。 讓你的選擇也受到觀眾的影響是非常重要的。 最後但同樣重要的是,當您使用字體設計任何東西時,大小也是一個關鍵因素。
添加站點搜索
您可以使您的網站盡可能易於瀏覽,但您不能排除某人仍然無法找到他們需要的內容的選項。 這就是站點搜索的用武之地,因為它允許用戶使用搜索字段搜索他們需要的任何內容。
一個好的做法是讓搜索框的寬度為 27 個字符。 這是一個很好的寬度,可以使文本易於使用且清晰可見。 搜索文本字段應放置在網頁的頂部。
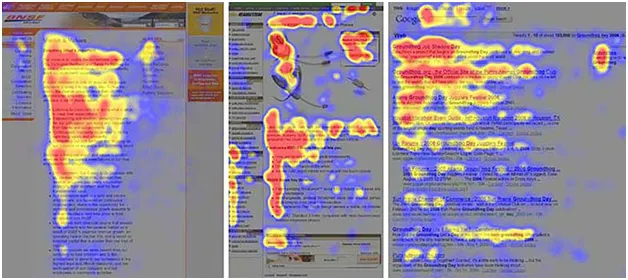
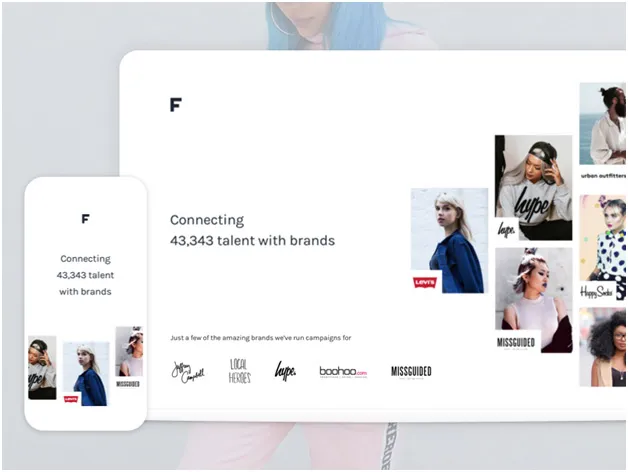
研究表明,大多數用戶傾向於使用 F 模式搜索網站,從左上角到右下角,頂部的搜索字段非常方便。

在文本字段中,不要使用諸如“提交”或“開始”之類的搜索文本,因為這可能會產生誤導,並且明確指定的搜索文本更容易理解。 也添加一個搜索按鈕。
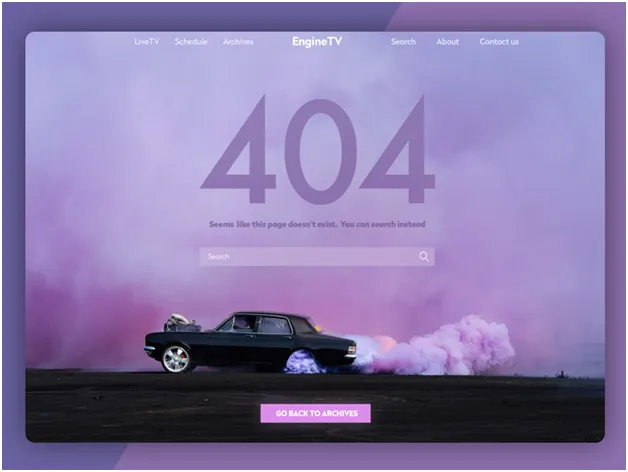
避免 404
如果出現頁面未找到 (404) 錯誤,搜索引擎可能不會對您造成太大的懲罰,但用戶肯定會這樣做。 當他們單擊圖像或鏈接時,他們希望它將他們帶到下一個他們應該去的地方。

相反,如果他們收到 404 錯誤,他們會很容易生氣。 他們很可能會重新考慮為什麼要花時間在您的網站上並轉向其他網站尋求解決方案。
404 就在頁面加載時間緩慢的情況下,這可能會使瀏覽您網站的用戶感到沮喪。
您應該反應靈敏且對移動設備友好
如今,越來越多的用戶通過智能手機訪問網站。 如今,技術進步讓我們可以做到這一點,您應該跟上潮流。

您的網站應該易於在任何屏幕上導航,包括智能手機屏幕,因為如果用戶無法通過智能手機訪問它並享受這種體驗,那麼他很可能不會在計算機上再次嘗試並轉到不同的網站。
保持工作流程
當我說工作流程時,我指的是某人在您的網站上進行的操作。 無論他們是在網站上註冊、填寫表格還是瀏覽類別,這些工作流程都不應該被破壞。
相反,為用戶提供取消任何操作的選項。 如果你不給他們選擇,這會讓他們覺得你在強迫他們完成它,這不是很愉快。
並非每個操作都是顯而易見的,描述性提示可以輕鬆引導他們完成特定的工作流程,例如填寫表格。 JavaScript 鏈接是很容易破壞工作流程的一個很好的例子,所以盡量避免使用它們。
不改變訪問鏈接的顏色是另一個錯誤。 這讓用戶思考他在網站上的位置,以及他目前在哪裡,你可以很容易地讓他忘記這一點。
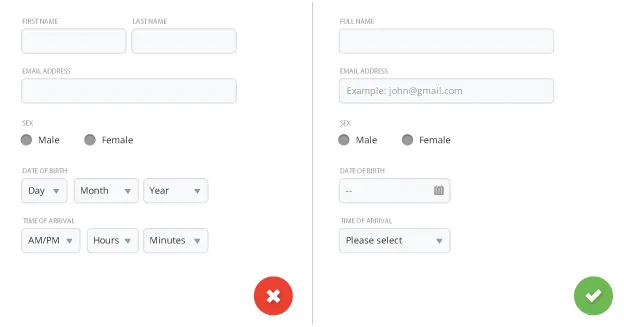
讓您的表格變得簡單

表單是您的用戶用來與您的 Web 項目進行交互的主要方法之一。 它就在點擊旁邊,每隔一段時間就會詛咒他們的設備,因為有些東西不能正常工作。
主要問題是,由於用戶數量眾多,很多用戶會討厭熱情洋溢的表單。 因此,您應該盡可能輕鬆地集成表單,以防止用戶對他們的計算機生氣。
要問自己的第一個問題是“我真的需要這個表格嗎?”。 有很多情況下不需要註冊,所以如果你能避免這種情況,用戶會更開心,而且你不必設計額外的用戶界面,所以這是一個雙贏的局面你們倆。 但是,如果確實需要註冊,請使表格盡可能簡單。
創建易於掃描的網頁
如果您想讓訪問者留在您的網站上,網站易於閱讀和瀏覽其頁面是一個重要因素。

可用性測試表明,大多數用戶並沒有真正閱讀整個網頁,而只是掃描它們並尋找粗體、強調文本(如標題)並尋找列表。
眼動追踪研究還表明,用戶會閱讀看起來像字母 F 的內容,從左上角開始,然後向下移動一點,然後再次從左側開始。
可以從傳統的印刷報紙中學到的一個重要方法是,吸引人的標題以及吸引人的第一段會讓您想通讀整篇文章。 內容以倒金字塔格式組織,其中廣泛的基礎提供最重要的信息,而隨著您向下移動,信息變得不那麼重要。
利用文本格式和項目符號列表
粗體或斜體文本以及項目符號列表將使您的用戶在更長的時間內註視在那裡。 這些風格工具具有獨特的外觀,通過分解信息和突出顯示風格特徵的重要內容來吸引註意力並加快閱讀速度。
當您將段落分解為項目符號時,它會使事情更容易通過。 您可以通過使用斜體和粗體文本突出顯示信息來增加它。
有意義的反饋至關重要
有意義的反饋是網站與用戶之間的主要溝通渠道。 使用反饋,您可以讓用戶知道網站上發生了什麼。
在出現錯誤的情況下,給用戶一個有意義的消息而不是一般的錯誤。 該消息應該告訴用戶出了什麼問題以及他們當時可以做什麼。
反饋是雙向的。 當用戶在網站上填寫您的一個表格時,他基本上是在給您反饋。 因此,您不應該讓他多次填寫相同的內容。
例如,如果他已經註冊並需要填寫表格,那麼以後不要向他們詢問他們已經提供給您的信息,例如他們的姓名或其他任何信息。 考慮到他之前已經註冊,這些東西已經存在,您可以從數據庫中獲取它們,讓用戶保持簡單。
收拾東西
儘管它看起來像是一個令人生畏的領域,但網頁設計可以為您提供一個提升遊戲水平的絕佳機會。
您的網站應該易於使用,易於導航並使用正確的顏色。
正確的字體也很重要,反饋信息會讓你的用戶回來而不是把他們推開。 而且,最後但並非最不重要的一點是,保持一致。 它確實有幫助。
