通過 Microcopy 更好地搜索 UX
已發表: 2022-03-10很難誇大網絡搜索的重要性。 搜索與互聯網本身一樣古老,從某些方面來說,甚至更古老。 精心設計的搜索對您和您的用戶都有好處; 它增加了轉化率,降低了跳出率,並改善了用戶體驗。
搜索在大型網站和電子商務體驗中尤為重要,其中大部分收入來自搜索驅動的會話。 研究表明,多達 50% 的用戶直接進入網站的內部搜索欄,而 15% 的用戶更喜歡使用搜索功能來瀏覽分層菜單。 這意味著,對於決定網站信息架構的所有愛和關懷,同樣需要設計搜索體驗。
使問題複雜化的事實是,用戶的搜索技能充其量是脆弱的,最壞的情況是無能。 從搜索引擎獲得好的結果通常需要多次嘗試和重新制定,而用戶很少這樣做。 隨著搜索技術隨著時間的推移而改進,用戶越來越有可能接受搜索結果作為他們問題的答案,即使他們的查詢存在缺陷。 喜歡搜索的用戶往往會快速移動,掃描頁面尋找熟悉的矩形,並在找不到所需內容時快速跳轉。
與這些用戶“快速”溝通是一項棘手的工作,需要一個專門的工具:微拷貝。 “顯微拷貝”這個名稱掩蓋了它自身的重要性。 它可能很小,但巨大的成功往往取決於它。 這是一個可以發出聲音、給人留下好印象、實用性和品牌相交的地方。 考慮到這一點,讓我們深入探討微文案和上下文化可以極大改善搜索體驗的多種方式。
放置和標記您的搜索
根據雅各布定律,您在設計搜索欄時的第一反應應該是在右上角或左上角放置一個矩形框。 您應該添加一個標籤或 A11y 友好的佔位符文本,並包括一個顯示“搜索”的提交按鈕。
將搜索欄隱藏在鏈接後面、放棄佔位符文本或選擇放大鏡圖標 CTA 而不是純文本都是正確上下文中的有效設計決策。 只要確保您沒有不必要地抽象搜索欄的功能,因為搜索已經比瀏覽具有更高的交互成本。
每一個障礙,無論你作為設計師發現它多麼無關緊要,都有可能對用戶體驗和你的底線產生負面影響。 如果您的用戶可能會將放大鏡圖標與“縮放”按鈕混淆,那麼您應該減輕這種風險。
佔位符文本
佔位符文本是增強體驗的好地方。 它可以是信息性的,可以是品牌表達的地方,它可以將搖擺不定的用戶推向正確的方向。 每當我看到一個只顯示“搜索”的搜索欄時,我都會看到錯失的機會。
那麼有什麼更好的方法呢? 它因站點而異。 首先,熟悉您的業務目標、品牌和用戶的現有習慣。 然後,考慮如何成為最有幫助的人。
輕推用戶
暗示性的方法可以減少用戶的焦慮。 讓您的用戶知道他們可以通過多種方式進行搜索,尤其是當他們可能不熟悉您的全部產品或服務時。 ASOS 建議在產品和品牌之外尋找靈感:

提供信息
準確地告訴用戶他們在點擊提交時會得到什麼。 在Shutterstock 上,一個完全致力於搜索大量照片檔案的網站,這個佔位符文本在與徽標配對時巧妙地兼作標語:

強化品牌
Home Depot 的搜索欄不會引導用戶,而是提供有用的個人語氣,我確信這符合他們的品牌語音指南。 考慮到他們的產品目錄的大小,這可能是最好的方法:

使用搜索日誌對您有利
如果您不確定優化佔位符文本的最佳方式,則可以從搜索日誌數據庫開始。 在製定有用的內容設計時,學習如何分解這些結果可能非常有價值。 您將能夠親眼看到人們用於搜索您的網站的詞彙,更重要的是,您可以看到您提供的內容與用戶正在尋找的內容之間的差距。

建議的、相關的和最近的搜索
在搜索過程中,你的文案應該提供盡可能多的幫助,而不是霸道。 這包括從明顯的“取消”或“清除”按鈕到記錄每個用戶最近的搜索以便稍後顯示的所有內容。 在選擇合適的顯微鏡來配合這些功能時,添加少許棕色醬汁。
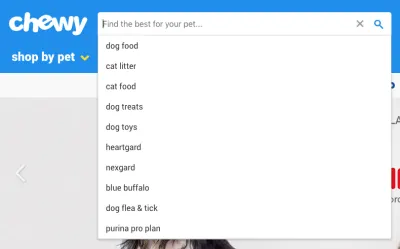
自動建議
使用搜索欄的用戶之所以這樣做,是因為他們正在尋找特定的東西,這使得自動建議成為一種有價值的(並且越來越受人期待的)工具。 在這種情況下,特異性可能與“9M 碼女士灰色鞋”一樣集中,也可能與“我附近的三明治店”一樣開放。
自動建議還可以降低返回不良結果的風險,減輕用戶的心理負擔,並提供一個展示您最受歡迎的產品的機會。

通常這些根本不需要額外的上下文或副本,但可以在用戶鍵入時在搜索欄下方列出,如上面的示例所示。
相關搜索
在結果頁面上顯示相關搜索是另一種幫助引導用戶而不妨礙用戶的方式。 一種常見的模式是在結果上方提供一些與原始查詢相關的可點擊關鍵字。 說明“其他用戶搜索過”的小副本是將社交證明融入搜索體驗的好方法。
最近的搜索
如果您的技術允許,保存和重新顯示最近的搜索是有助於減少用戶內存負載的另一種方法。 確保使用副本添加上下文,但它可以像這樣簡單:

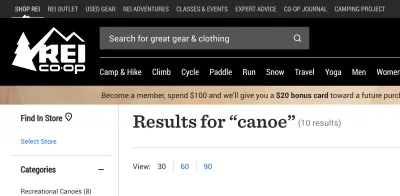
處理結果
在顯示搜索結果時,我認為需要兩份副本:
- 查詢本身。
如果搜索欄高度可見,則可以在此處顯示。 您還可以創建一個聲明“{{terms}} 的結果”的 H1。 - 結果的數量。
如果結果是分頁的,您可能還包括頁數。

沒有結果
無論是不是通過自己的錯誤,用戶在某些時候都不可避免地會遇到“沒有結果”的頁面。 幸運的是,有一些方法可以優雅地處理這個問題。 事實上,通過正確的方法,這條死胡同實際上可以成為發現內容的絕佳機會。
首先,不要指望你的用戶在沒有得到結果的情況下改進他們的搜索——至少在沒有鼓勵它的 UI 的情況下不會。 用戶不願意重新制定他們的查詢,並且在嘗試時遇到了麻煩。 他們更有可能參與所提供的任何信息並從那裡獲取信息,或者完全放棄任務。 (您最後一次點擊進入 Google 搜索結果的第二頁是什麼時候?)
也就是說,很容易看出一點文案和情境化是如何改善體驗的。 Nielsen Norman Group 有一份關於如何處理無結果 SERP 的綜合指南,其要點是:
- 很明顯沒有結果。
很容易變可愛,不小心把lede埋了。 故意隱藏“無結果”消息以完全混淆錯誤也很誘人。 無論哪種方式,都不要欺騙用戶。 - 提供前進的道路。
建議優化搜索查詢的方法(例如檢查拼寫),並提供指向最有可能與用戶建立聯繫的熱門內容或產品的鏈接。 - 敲出正確的音調。
使用您的品牌聲音,但不要冒著幽默加劇情況的風險,這種幽默可能會被沮喪的用戶接受。
此外,請記住,可能會出現空的 SERP,因為用戶在沒有輸入任何查詢的情況下錯誤地提交了。 例如,您還應該為此方案製定內容計劃,而不是返回數據庫中的所有項目。
包起來
編寫良好的搜索體驗歸結為深思熟慮。 作為設計師,我們可能已經使用並創建了數百種不同的網絡搜索體驗,因此我們可以輕而易舉地完成整個過程。 但是,當我們考慮流程的每一個小步驟(每一個微交互和每一個邊緣案例)時,我們所做的微小更改都會對體驗產生重大影響。 下次當您發現自己正在尋找搜索問題的視覺解決方案時,請考慮改用您的文字。
關於 SmashingMag 的進一步閱讀:
- 如何運行內容規劃研討會
- 文案如何從用戶研究中受益
- 設計文字:為什麼複製是一個設計問題
- 如何處理冗餘、過時和瑣碎的內容 ROT
