設計師的最佳網站英雄形象
已發表: 2022-07-13為您的網站設計項目尋找最好的免費和低價網站英雄圖片? 我們知道,擁有一份可供選擇的設計資產清單可以派上用場並節省大量時間——尤其是在完成項目的時間有限的情況下。 作為設計師,我們意識到組織和管理數字資產可能是一項挑戰,因此我們嘗試專門幫助您處理英雄矢量圖像。
網頁設計中使用的流行英雄形像是一種給人留下良好第一印象的方式,其中包括您的 USP(獨特的銷售主張)。 如今,幾乎所有企業都需要一個功能強大且具有視覺吸引力的網站來保持用戶的參與度。 使網站對查看者更具吸引力的最重要方面之一是使用高質量的圖形,而使用網站英雄圖像確實是一個不錯的選擇。
什麼是網站英雄形象?
這是在網站上打開的第一張圖片,被稱為“英雄形象”,取自印刷行業。 多年來,我們一直在雜誌上看到它們,它們往往是大背景圖像。
您網站的第一印象必須對用戶產生持久的影響,並且您將希望確保英雄形象提供的第一印象令人難忘。 除此之外,網站英雄形像對於向用戶傳達有關您的產品或服務的正確信息並指導他們的網站旅程非常有用。
7個鼓舞人心的英雄形象示例
有許多非常好的網站示例都採用了英雄形象來吸引訪問者的直接注意力。 讓我們在這裡快速瀏覽一下其中的 6 個:
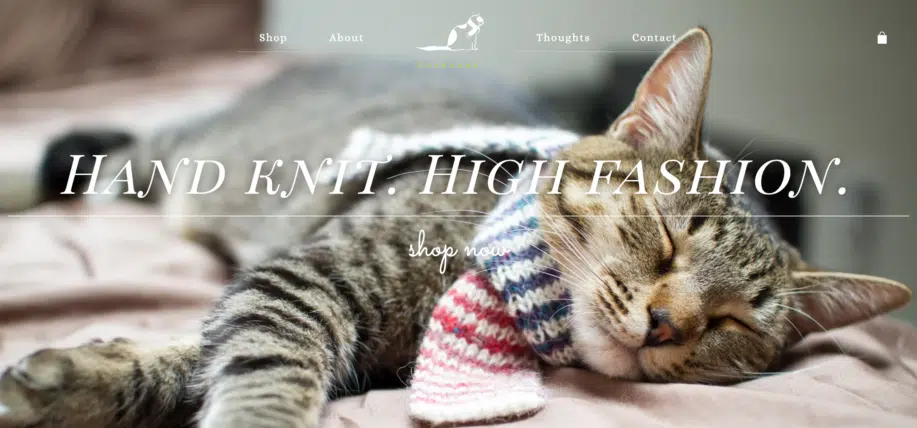
1.貓圍巾.com
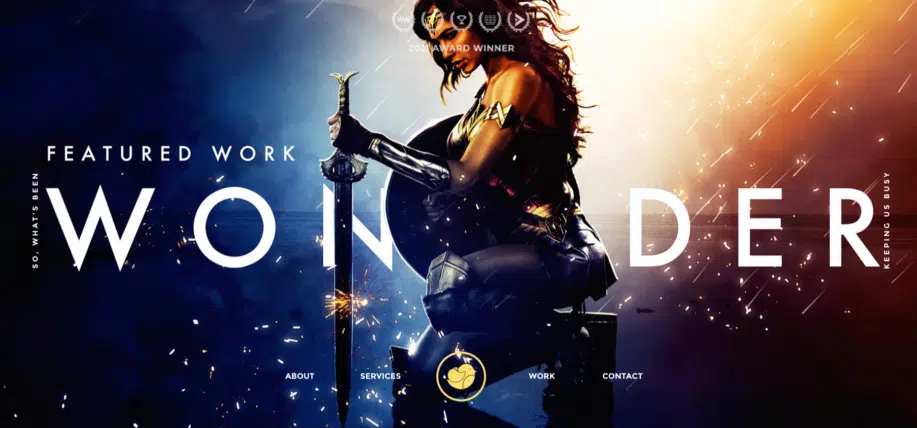
2. 蠟標誌製造商
3. Cleverbirds.com
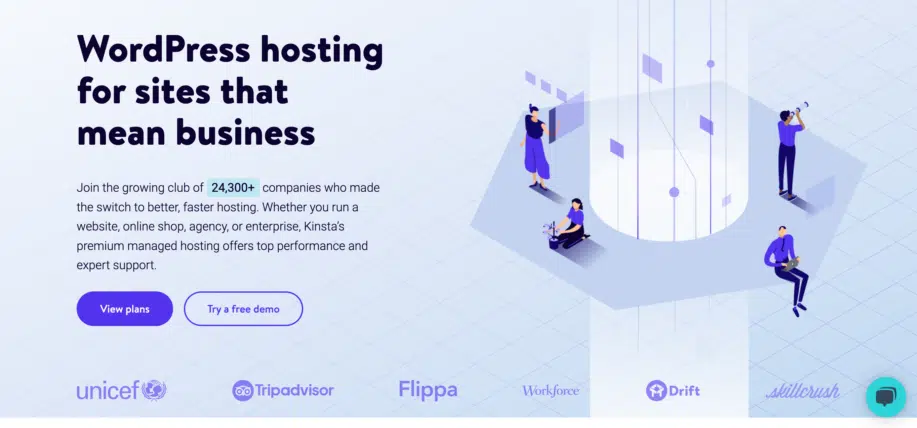
4. Kinsta.com
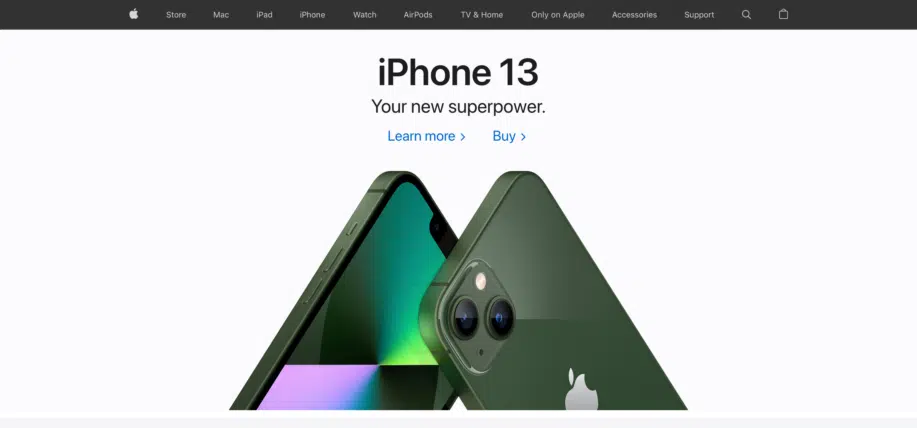
5.蘋果網
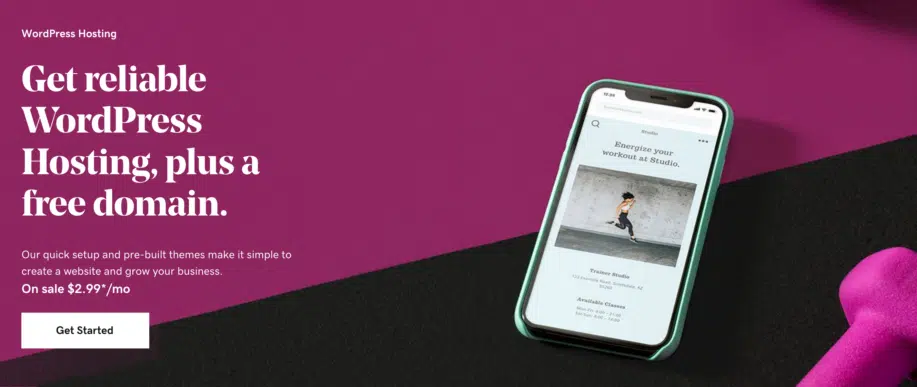
6. GoDaddy.com
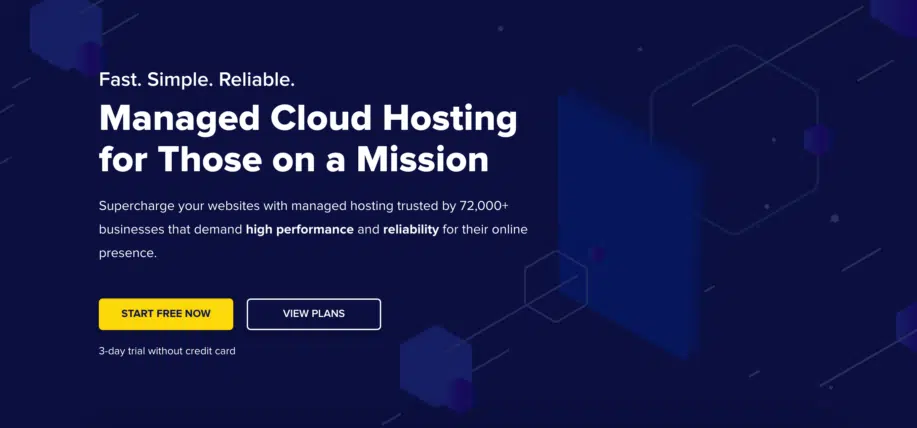
6. Cloudways.com
選擇英雄標題圖片的技巧
現在我們已經看到了一些示例並查看了英雄圖像的定義,讓我們快速為您提供一些可以幫助您選擇正確圖像的提示:
- 溝通的清晰性:我們將使用的英雄形象必須傳達其背後的想法。 嘗試使用每張圖像一條消息的公式。
- 獲得大量的死空間:大多數網站英雄圖像總是伴隨著文本或其他類型的內容。 因此,您需要選擇有空間的圖像來設置此內容。
- 使用您的品牌調色板:圖片與網站其他部分的調色板不同步是沒有意義的。 而是研究你進入的市場,找出最有效的顏色。
- 人的力量:人們相信使用人物圖像和網站標題會產生直接的人際關係。 因此,只要有可能,在網站上放置人物或面孔是一個優勢。
- 確保一致性:網站主圖可能是首頁的第一個,但同時網站的其他頁面也會使用這樣的頁眉圖結尾。 您需要確保在整個網站上使用相同的圖像系列。
用於網站背景、標題和橫幅的 20 個英雄標題圖像的分類。
有很多地方可以找到可用於網站英雄圖像的正確庫存圖像。 在這個博客中,我們必須嘗試整理一些用於網站英雄圖像的最令人驚嘆的庫存圖像。 好的部分是所有這些圖像都可以免費下載高分辨率版本。
一、冒險運動英雄形象
www.Stock.Adobe.com
我們想從一張動感十足的圖片開始列表。 如果您正在為某個品牌、冒險運動,尤其是水上運動工作,那麼這張圖片非常適合您。 該圖像是一個人在海浪中衝浪的高分辨率照片。 水的藍色在圖像中仍然占主導地位。 兩邊都有很大的空間。 您可以使用最適合您的方式。
2. 商務會議頂視圖圖像
www.depositphotos.com
此庫存圖片適用於企業部門中的任何類型的品牌。 這張照片是人們全神貫注於商務會議的俯視圖。 我們可以看到兩個人握手,這表示他們已經達成了某種協議或夥伴關係。 您需要注意該圖像具有高度包容性,因為圖像中使用了不同種族和人口統計的人。
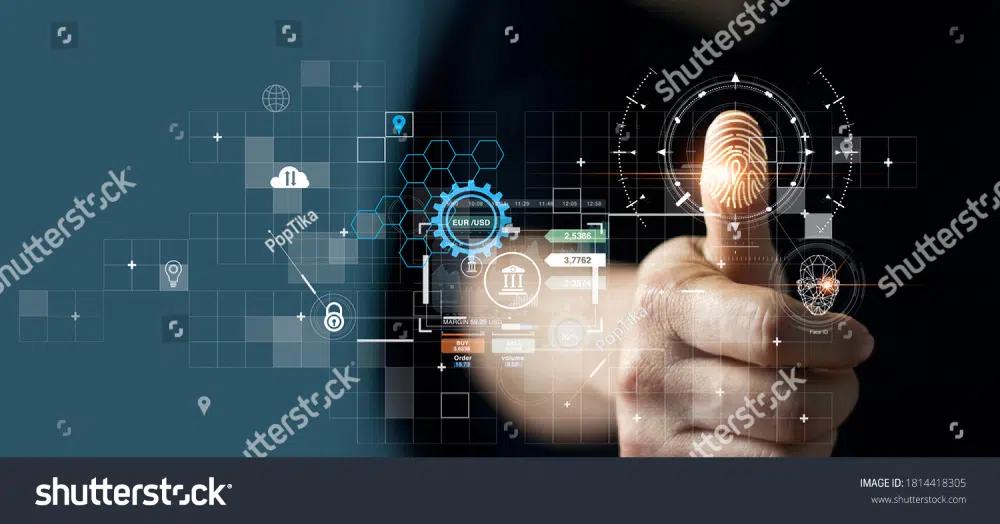
3. 帶有死空間的生物識別技術圖像
www.shutterstock.com
這張圖片捕捉到了很多技術。 它是照片和矢量的完美結合。 我們可以看到一個人伸出手指,就好像他在使用生物識別系統一樣。 然後,創建指紋和同心圓以強調生物特徵部分。 此圖像可以用作網站或品牌的圖像,用於技術——尤其是安全和數據保護。
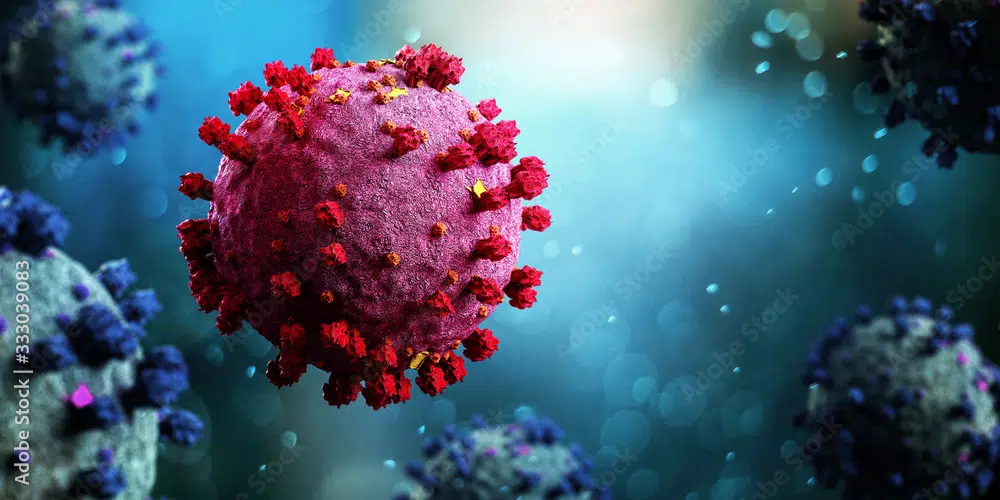
4. COVID19 可視化
www.Stock.Adobe.com
在過去的兩年裡,COVID-19 已經席捲全球,有很多網站引起了人們對 COVID-19 的認識,或者正在為有需要的人提供合適的資源。 此類網站可以使用此庫存圖片。 雖然沒有該病毒的照片證據,但研究人員為 COVID-19 提供了最接近的視覺表現。 此外,兩邊還有很多死角,也可以擴展,用來設置你的品牌或內容。
5.在線教育網站英雄形象
www.shutterstock.com
COVID-19 大流行的另一個後果是在線教育的興起。 無論是小孩還是上大學的人; 每個人都學會了在線學習的藝術。 這張圖片顯示了一個女孩看著監視器並學習了一些東西。 鉛筆和筆記本表示她正在上課。 如果您的品牌屬於在線教育領域,您可以輕鬆地將其用作網站英雄形象,因為它有一張沉浸在在線學習行動中的快樂女孩的照片。
6. 經典聯繫我們標題圖片
www.shutterstock.com
作為一名設計師,您將面臨為您的聯繫頁面找到正確標題圖像的挑戰。 但是,如果您的品牌很酷且古怪,並且您不想使用常規圖像,則變得更具挑戰性。 這是可以使用此庫存圖像的地方。 這是一張電話聽筒的平面實況照片,其設置在非常淺的黃色上。
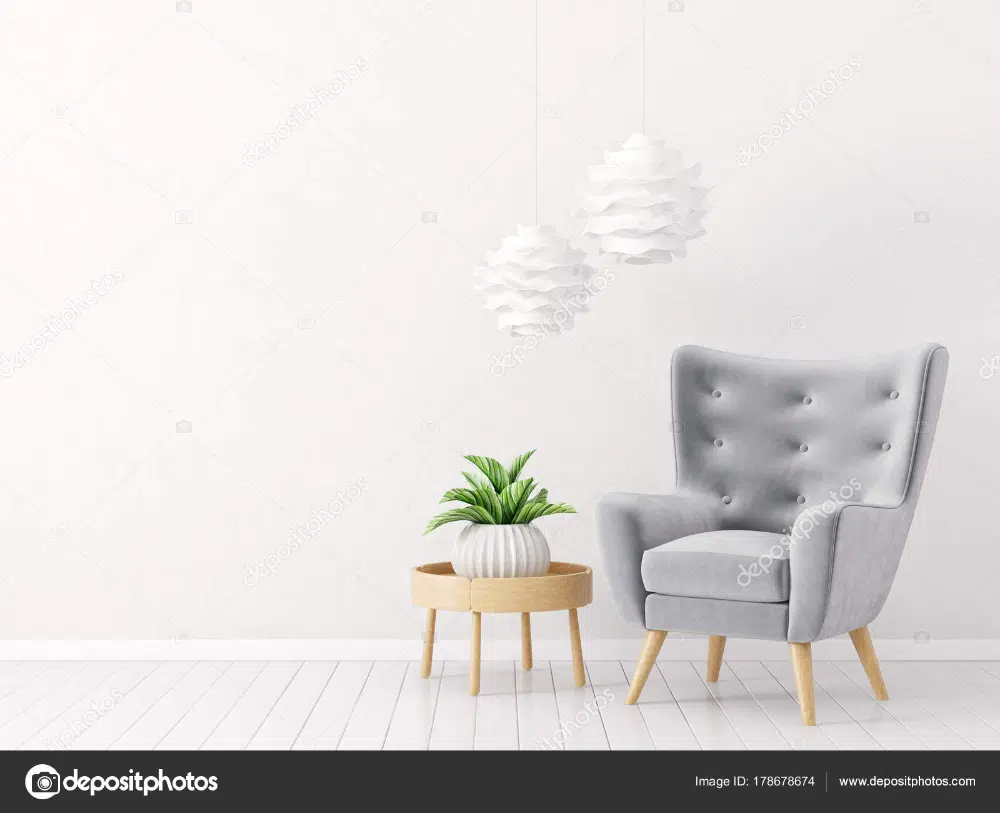
7.最小的家具店標題
www.depositphotos.com
此庫存圖像是您可以找到的網站英雄圖像的理想圖像之一。 如您所見,圖像的左側包含產品,即家具。 圖像的右側保持空白。 您可以輕鬆地在空間中設置與促銷和營銷相關的文本、品牌或其他內容。 背景是淺灰色的,給整個圖像一種非常優雅的感覺。

8.電影製作的完美標題圖片
www.stock.adobe.com
這張庫存圖片捕捉了一個使用相機工作的人。 人的身後有一道明亮的白光。 這就是為什麼一切看起來都很黑暗,我們可以看到這個人的輪廓。 這張圖片的兩邊已經有很多死角,但也可以擴展,因為它的顏色很深。 此圖像適用於視頻製作中的任何類型的品牌。
9. 夕陽下的幸福家庭
www.yayimages.com
這是一張捕捉幸福的庫存圖片。 我們可以看到一家人在沙灘上快樂地玩耍。 背景是一片田野,太陽坐在遠處。 因為是夕陽,整個佈景都是一片漆黑,我們只能看到人影的身影。 此圖像用途廣泛,可用於育兒、醫療保健甚至慈善領域的品牌。
10. Instagram營銷形象
www.stock.adobe.com
如果您正在尋找可以幫助您的數字營銷網站看起來更好的正確庫存圖片,那麼這就是其中之一。 找到量化數字營銷的照片並不容易,因為發生的一切都是無形的。 然而,這張圖片以一種視覺上吸引人的方式捕捉到了 Instagram 的標誌。 它被放置在深紫色漸變背景上。 您可以通過設置內容或標題文本來快速使用此圖像。
11. 燈泡圖像
www.depositphotos.com
燈泡一直是創意的代名詞。 這是股票圖像捕捉到的情緒。 在這裡,我們看到三個燈泡以一組模式顯示,該資產位於漂亮的藍色漸變背景上,可以輕鬆地在任一側擴展。 如果您是一位優秀的設計師,您還可以通過在其中一個燈泡後面放置黃色背景來找到點亮其中一個燈泡的方法。 此圖像可用於技術、營銷甚至諮詢品牌。
12. 青年醫學專家
www.shutterstock.com
在過去的幾年裡,我們看到越來越多的醫院和健康中心建立了功能強大且具有視覺吸引力的網站。 這張庫存圖片是一張經典的醫學照片,我們可以看到一名醫務人員肩上扛著聽診器。 然而,背景模糊,看不到醫生的臉。 所有這些因素使該圖像非常適合用作與醫療領域相關的任何品牌的網站標題圖像。
13. 白雪覆蓋的山丘
www.depositphotos.com
當你看到這個圖像時產生的第一個情緒是平靜。 庫存圖像非常精美地捕捉了白雪皚皚的山脈景觀。 好的部分是頂部有很多空間。 如果您正在尋找一個好的庫存圖片用作旅行或其他相關活動的網站英雄圖片,那麼此圖片將創造奇蹟,因為您可以輕鬆地在圖片之上設置您的品牌內容。
14. 地球的綠色能源
www.stock.adobe.com
很難確定這張圖片是真實的照片還是好的圖形設計。 我們可以看到一個燈泡放在地上。 燈泡裡面,長著一株小植物。 這張圖片試圖傳達專注於有助於拯救地球的綠色能源的整體理念。 如果您正在為您的網站尋找與氣候變化或其他與環境相關的活動相關的好圖片,此圖片可能非常有用。
15.網站的最小增長標題圖片
www.stock.adobe.com
最小和高效是與此圖像相得益彰的兩個詞。 四個箭頭在淺藍色漸變背景上放置在一組中。 這些結構具有相同的顏色,但您始終可以添加各種顏色來為圖像提供正確的活力。 當然,不同的人會以不同的形式感知這個圖像。 但可以順利進行的一個常見信息是增長。 如果你在一個與營銷或增長黑客相關的網站上工作,這張圖片將非常有用。 左側還有很多空間來設置您的號召性用語。
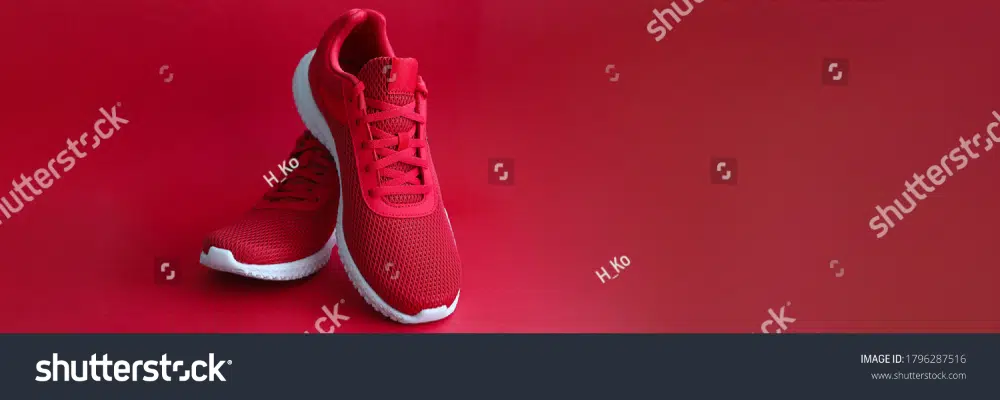
16. 充滿活力的背景中的鞋子
www.shutterstock.com
以視覺上吸引人的方式展示產品可以幫助您提高銷售額。 這個標題圖片是一個很好的例子,說明您應該如何將您的產品放在網站標題上。 該圖像捕捉到一雙好鞋放在深紅色背景上。 它是一個平放的圖像,右側有很多空間,可用於設置與產品或正在進行的報價相關的內容或任何其他與營銷相關的內容。
17. 拿著粉紅心絲帶的人
www.stock.adobe.com
如果慈善網站能夠在觀眾中產生適量的同理心,它們就會很有效。 視覺圖像成為實現這一目標的重要工具。 這張圖片中有一個人在空的淺粉紅色背景上伸出一條粉紅色的心形絲帶。 圖片上有足夠的空間來添加您的內容和其他與品牌相關的材料。 此圖像為尋找慈善相關網站的良好網站英雄圖像的人們提供了一個安全的選擇。
18. 經典企業設置圖片
www.stock.adobe.com
企業網站也需要很多這樣的庫存圖片。 這張黑白圖像捕捉到在移動設備上工作的公司人員。 城市的天際線在他身後可見。 圖像很好地使用了雙重曝光。 雖然圖像可以按原樣使用,但左側也有大量空白空間,可進一步用於設置文本或相關按鈕。
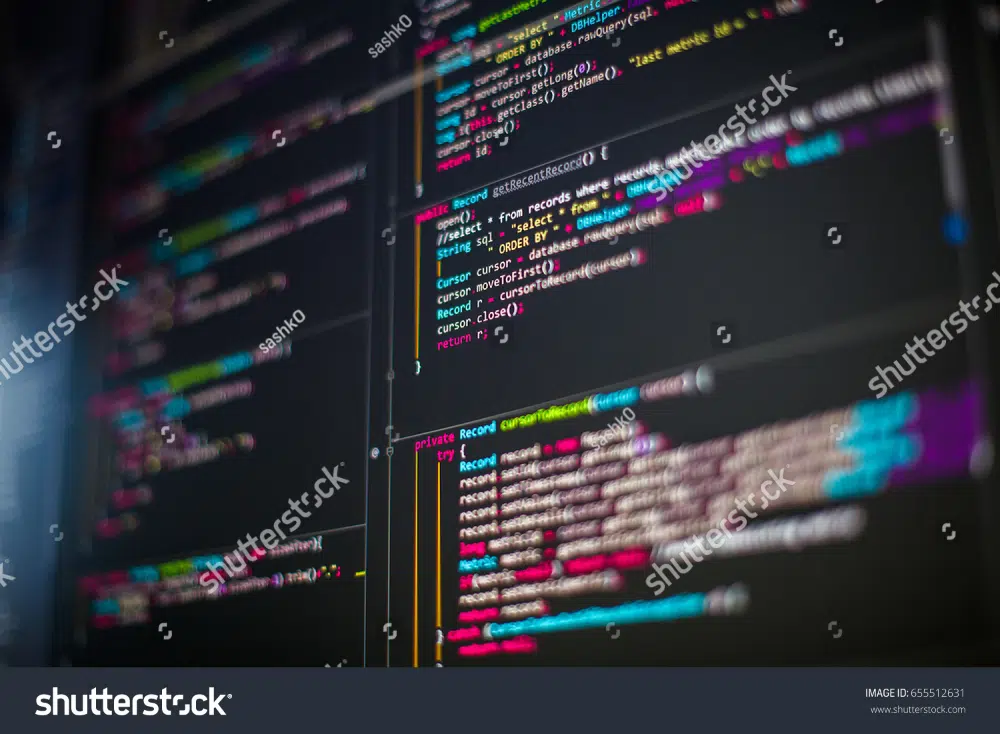
19. 彩色代碼行
www.shutterstock.com
如今,許多技術都嚴重依賴於編碼。 如果您的品牌與網站開發或其他此類與編程語言相關的活動有關,那麼庫存圖片會很適合您。 該圖像捕獲了大量以各種顏色編寫的代碼。 照片的角度很好,因為它為顯示器提供了不同的視角。 幸運的是,由於圖像的那部分模糊,左側有大量空間。
20. 泰姬陵圖片
www.stock.adobe.com
您不會像這張圖片那樣找到很多與旅行相關的精美圖片。 它以非常迷人的方式捕捉了印度泰姬陵的美麗和榮耀。 從其中一扇門,我們可以看到泰姬陵的整個結構。 還有一個小女孩站在它面前。 對設計師來說效果很好的是,圖像兩側都有很多以暗影形式存在的空間。 如果您正在為您的旅遊網站尋找一個好的網站英雄形象,那麼這將非常有用。
經常問的問題
為什麼網站英雄圖片很重要?
網站英雄圖像非常重要,以至於數字營銷人員已經開發了許多分析和統計數據。 因為標題圖像或網站英雄圖像出現在網站的首屏上方,所以當他們進入網站時不要失去觀眾的注意力就變得很重要。
根據 NNGroup 的一項研究,幾乎 80% 的用戶將注意力集中在網站首屏上的內容上。 如果他們覺得有趣,他們才會向下滾動。 這就是為什麼網站英雄形象非常重要的原因。
哪些類型的圖像應該用作主圖?
幾乎可以使用以清晰方式描繪您的信息、產品或服務的任何圖像。 但是,有八種類型的網站英雄圖像:
- 產品主圖:產品直接顯示在主圖上的位置,以及它的功能或定價
- Contextual Hero Image:在這裡,營銷是被動完成的,形像被說出來或用來建立整個品牌或服務的背景。
- 以情感為中心的英雄形象:如果你的品牌試圖產生一組特定的情感及其用戶,那麼這種類型的形象會很有用。 通常,它具有某些動作中的人的圖像。
- 創始人或以人為本的英雄形象:顧名思義,您可以在英雄形像中放置創始人的照片或品牌大使的形象。
- 幕後英雄形象:這適用於許多營銷機構,他們希望通過幕後形象展示整個過程。
- 動作英雄形象:在展示旅遊或運動相關品牌時,描繪動作的圖像用於網站英雄形象。
- 以利益為中心的英雄形象:大多數觀眾都想在品牌網站上快速找出對他們有用的東西。 這就是為什麼此類圖像具有更高的轉換率的原因。
- 移動背景英雄圖像:這可能是視頻循環或 GIF 圖像。 下面你可以看到一個很好的例子。
結論
為您的網站選擇合適的英雄形像似乎是一件容易的事,但正如我們之前所說,找到合適的形象需要很多科學知識。 此外,在選擇圖像時,您永遠不應該孤立地考慮圖像。 您需要記住,其他設計元素將始終與圖像一起出現。 因此,您需要找到一個為此留出空間的圖像,並且這也將與您的整體品牌指南相得益彰。