設計師的 12 個最佳 UX/UI 工具
已發表: 2021-02-11過去對您有用的東西可能並不完全適合您的下一個 Web 或應用程序設計項目。 如果是這種情況,市場上會定期出現許多新工具,它們能夠使您的設計工作更快、更容易、更好。
下面列出了一些最受好評的 UX 和 UI 工具,以及一些可以證明對測試 UI 設計的性能和可用性有用的在線資源。 此列表還包括一些您會發現方便的 UI 資源。 繼續閱讀並找出哪些是可用的最有效的工具和資源。
原型.io

如果你曾經想看看你的最終產品會是什麼樣子,那麼早在你的項目準備好結束之前,Proto.io 可能就是適合你的工具。 這種多功能工具將快速原型設計提升到一個新的水平。 它的 UI 庫是當今市場上同類庫中最真實、最全面的庫之一,它使靜態模型和熱點原型看起來很原始。
有了這個工具供您使用,您將很少需要編寫一行代碼。 您可以通過將多個觸摸和鼠標事件以及 Proto.io 的拖放功能應用到您正在使用的任何 UI 元素來創建原型。 由於 Proto.io 可以在您的網絡瀏覽器上運行,因此無需不斷下載,當原型準備好進行測試時,您可以在真實設備上進行測試以評估其外觀、感覺和可用性,同時與其他人分享您的設計項目成員。 它並沒有變得容易得多。
皮多科

Pidoco 的拖放功能可以快速輕鬆地創建可點擊的線框。 您可以在真實設備上測試您的交互式原型,並模擬真實應用程序的外觀和感覺。 您可以通過單擊、觸摸手勢、鍵盤輸入或設備動作來觸發模擬反應。 僅這些功能就足以將 Pidoco 添加到您的工具包中。
Pidoco 還使您能夠以可定位在全局圖層上的定制設計模板的形式顯示您的設計。 當您對任何層進行更改時,您的更改會自動顯示在包含該層的所有頁面上,從而避免潛在的版本控制問題。 Pidoco 的用戶體驗功能也非常易於使用。 它們使您能夠與他人共享您的原型和相關信息、收集反饋、實時編輯和跟踪問題,同時收集反饋歷史記錄和維護版本控制。
螢火蟲


不充分的項目管理肯定會損害開發人員在預算範圍內按時交付優質產品的能力。 Firefly 正是您保持項目正常運行所需的 UX 和項目管理工具,尤其是在您從事快速原型設計時。
您可以上傳從應用程序設計和 UI 創意到整個網頁的所有內容以供查看和註釋,並且您可以完全依賴此工具的版本控制能力來有效地管理多個設計版本。 可以通過任何瀏覽器訪問在 Firefly 上捕獲的信息,這使其成為廣泛使用的項目團隊的有用且有價值的工具。
視覺

InVision 能夠快速輕鬆地將靜態屏幕轉換為可點擊的交互式原型,並帶有過渡和動畫,使其成為設計驅動環境中非常有用的工具。 這是當今市場上最容易使用的快速原型製作平台之一。
使用拖放過程創建原型並不是什麼新鮮事,但 InVision 設法使構建原型變得盡可能簡單和直接。 該工具的用戶體驗功能(包括實時演示、反饋和任務管理)也令人印象深刻。
應用炊具

現在,您可以構建和分享精美的 iPhone 和 iPad 線框,這些線框會給您的客戶留下深刻印象,同時在此過程中節省時間和金錢。 AppCooker 使之成為可能。
AppCooker 中有 5 個關鍵工具,使其能夠使 UI 設計過程變得如此快速和簡單; 地圖創意工具、模型工具、圖標設計和定價工具以及應用商店幫助工具。 AppCooker 很可能是 iOS 的終極工具,尤其是在時間緊迫且期望很高的情況下。
合成的

如果您一直在尋找適用於 Photoshop 的終極 iPhone 應用程序原型製作工具,那麼 Composite 可能正是您一直在尋找的。 使用這個方便的工具,您可以創建交互式原型,包括完美的渲染、原生動畫、滾動時保持固定的元素,以及您期望從真正的 iPhone 應用程序中獲得的幾乎任何其他功能。
漫威應用

Marvel 是免費、快速和簡單的。 您所要做的就是連接到您的 Dropbox 帳戶,使用 Marvel 在幾分鐘內創建交互式原型,並使用 Dropbox 同步來迭代和更新您的設計,而無需動動手指。
您可以通過 Dropbox 帳戶快速輕鬆地與他人分享您的想法並測試您的設計。 創建和共享交互式原型沒有比這更容易的了。
點擊故事

如果您對用戶或客戶對您的應用或網站的反應感到好奇,ClickTale 會告訴您哪些有效,哪些無效。 該工具包提供桌面版和移動版,用於測試您的設計的效率和性能。
其發現以熱圖、鏈接分析和報告的組合形式呈現。 如果您願意,您可以深入了解各個客戶的響應。
唯物主義

Notism 是一種原型設計和協作工具,其真正優勢在於其獨特的協作能力。 Notism 使與團隊成員共享您的設計工作變得非常容易,並且它允許您從頭到尾簡化設計過程。
您可以共享筆記、草圖和圖像,即時對其進行註釋,並在視頻上完成所有操作,這是一項強大的功能,使 Notism 成為一個有用且有價值的 UI 和 UX 工具。
電源樣機

PowerMockup 是一個線框圖和故事板工具。 它更方便的功能之一是它允許您直接在 PowerPoint 中創建原型。 創建原型並不比創建演示文稿困難多少,但 PowerMockup 的真正價值在於它的使用允許用戶和非技術利益相關者充分了解設計過程,並賦予他們可視化的能力設計的早期結果。
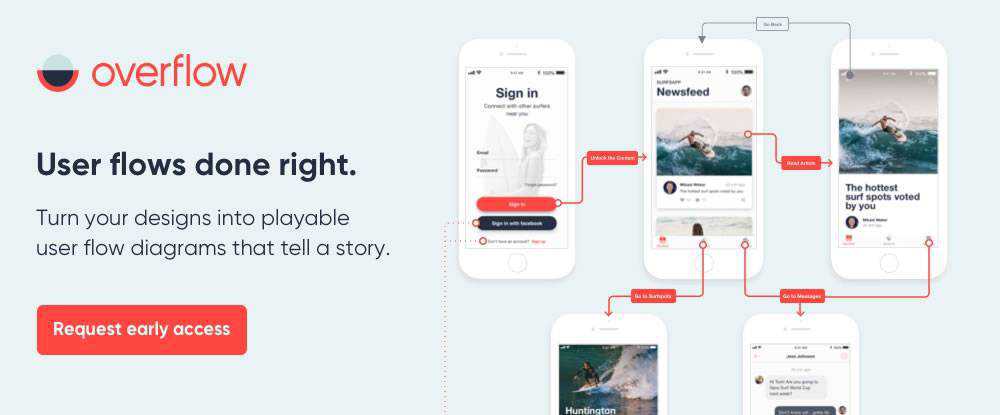
溢出

用戶流程圖是產品設計週期中必不可少的一部分,但經常被跳過。 為什麼? 因為整個用戶流程圖繪製過程是碎片化的,需要很長時間才能完成,因為它涉及許多不連貫的工具和大量的手動工作。 當設計人員想要使設計流程與設計更改保持同步時,這個過程對設計人員來說變得更加疲憊。
但是這裡有一個新的救援工具。 Overflow,第一個專門為設計師創建的用戶流程圖工具。 作為一個強大的跨平台工具,與最流行的設計工具無縫集成,它可以幫助設計師快速將他們的設計變成可玩的用戶流程圖。 通過這種方式,設計師可以有效地交流他們的工作,同時通過交互式用戶流演示充分吸引他們的觀眾。
借助 Overflow,設計師可以在一個地方設計、展示、分享和打印他們的用戶流程以獲得有價值的反饋。 溢出目前在私人測試版中可用。 查看上面的鏈接以獲取早期訪問權限。
用戶界面

UXPin 使您的團隊能夠比以往更好、更快地創建可用於開發的設計。 此 UI/UX 工具非常適合中小型設計團隊,而其設計系統解決方案可滿足大中型團隊和組織的需求。
使用 UXPin,您可以創建所需的任何保真度級別的交互式原型,從設計概念共享到用戶測試。 這個設計和原型平台也將完全支持您的團隊協作活動。
結論
此處介紹的工具是當今市場上評價較高的 UI 和 UX 工具之一。 還包括幾個用於評估 UI 性能和可用性的在線工具。 如果您沒有看到您認為應該包含的內容,或者如果您想在此列表中分享您的想法,請在下方留下您的評論。
