9個創建網站線框的最佳工具
已發表: 2019-12-18網站線框也稱為屏幕藍圖或頁面示意圖。 它是獲取網站骨架框架要點的視覺指南。 它有助於以最佳方式排列元素以實現預期目的。 目的通常由業務目標或創意決定。 它涉及網站設計的各個方面,從網站內容到導航系統以及它們如何協同工作。 通常,線框創建過程中不會過多關注顏色、圖形或樣式,因為線框的主要目的是了解功能方面。 市場上有許多免費的網站線框工具。
與直接設計網站相比,線框對於網站設計至關重要,因為它提供了架構層次結構和網站外觀的可視化。 線框可以彌合技術術語和不太了解它們的客戶之間的差距。 擁有英雄圖像的視覺參考點或谷歌地圖集成將幫助他們比口頭交流更好地理解你在說什麼。
創建線框還允許優先考慮前面的可用性。 通過仔細規劃整個網站設計,它有助於適應網站設計的未來變化。 儘管使用線框圖可能看起來像是增加了創建網站的時間和步驟,但總體而言,它節省了後期階段的時間。 一旦您準備好基本骨架,您就可以更輕鬆地圍繞它進行修改,因為您已經計劃了要使用的替代方案。
在我們開始使用最好的免費網站線框工具之前,讓我們快速了解判斷軟件應該檢查的標準:
1. 用戶界面:
您需要查看該工具的用戶界面有多好。 導航是多麼容易。 顯示應清晰準確。
2.特點和功能:
一個好的網站線框工具必須提供關鍵的特定網站和應用程序設計功能和特性。 增加此類工具可信度的某些要素是:
1.拖放:
使用拖放功能應該可以輕鬆添加和移動設計元素。
2.交互元素:
此元素可確保您使用的工具能夠讓您製作交互式線框。 這對於檢查可點擊原型的功能和效率至關重要。
3. 修訂歷史:
這是非常關鍵的。 您應該能夠訪問您的修訂歷史記錄,以防您需要返回並使用您及時所做的一些編輯。 如果當前編輯失控,這可以幫助您選擇恢復到某些編輯。 這也節省了重複相同工作的時間和精力,因為它會隨著時間的推移實時保存。
4. 演示工具:
線框在業務的初始階段是必不可少的。 因此,您需要能夠快速輕鬆地將線框轉換為設計精美的演示文稿。
5. 反饋和協作工具:
反饋對於有效溝通的線框圖至關重要。 因此,任何有效的線框工具都應該內置評論、附加文件和其他此類功能。
3.可用性:
通常,線框工具應該易於使用。 但是,如果軟件很複雜,但值得努力學習,那麼應該有高效且足夠的教程來學習它。
4. 集成:
線框軟件應該支持與流行的網站平台或其他插件的集成,以提高其效率和功能。
創建網站線框的最佳工具
以下是創建網站線框的 9 個最佳工具,以簡化流程並儘可能高效地完成它:
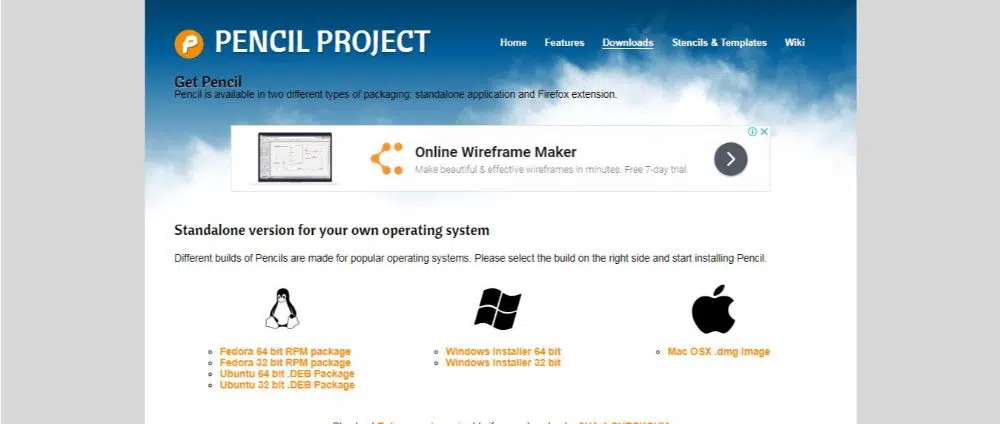
1.鉛筆項目:
Pencil Project 是一個很棒的免費網站線框工具。 它可以作為 Firefox 的擴展使用; 但是,它也可以在 Windows 和 Linux 等多個平台上用作獨立應用程序。 支持素描; 因此,您也可以將手繪圖作為模型。
過程:
首先,Pencil Project 的連接器能夠快速將圖片的所有形狀連接在一起。 它也可以與流程圖一起使用。 其次,它還支持圖表並允許用戶添加到圖形元素的鏈接。 它使您可以快速設計網站的佈局,此外還可以在 UI 方面測試其功能。 Pencil Project 允許您通過修改現有項目來創建精靈。 這個免費的網站線框工具的主要優點是它可以作為 Firefox 的附加組件使用。 這樣就無需將其作為單獨的軟件下載並安裝在您的桌面上。
2. 樣機:
Mockplus 有兩種變體:iDoc 和 RP。 iDoc 用於團隊協作,而 RP 是對同一軟件的更一般的看法:
1. iDoc:
iDoc 為免費的網站線框工具提供了一些強大的功能。 它有兩種變體,一種是免費的,另一種是每月 9 美元的 Pro。 它可用於與其他開發人員和設計師輕鬆協作地創建出色的網站或應用程序設計。 您可以導入設計、進行交互、下載和移交設計以及對高效創建的線框進行評論。
過程:
iDoc 允許您從 XD、PS 和草圖等軟件和格式導入設計。 對於這個 iDoc 有特殊的插件。 這允許用戶準確地同步設計細節,包括資產和規格信息。 它還具有易於使用的拖放界面,可以更清晰生動地測試、共享和演示線框設計。 許多交互命令有助於改進您的設計。 該軟件使從事項目工作的各種設計人員可以輕鬆地實時評論、討論、測試和共享設計。
2. Mockplus RP:
Mockplus 是一個簡單的工具,可以讓用戶更加專注於設計,而無需從頭開始學習。 創建它是為了加快設計過程並使其更智能、更舒適。 該軟件是一個快速免費的網站線框工具。 它允許您在盡可能短的時間內製作原型和交互式線框。 它還允許您為桌面和移動平台創建模型。 由於它自動生成規範,設計人員和開發人員可以節省一半的工作時間。
過程:
它有 200 多個組件和 3000 個 SVG 圖標可供使用。 一些預裝的模板和演示允許用戶利用大量資源。 它還支持直接從 Sketch 導出 MP 文件。 Mockplus 非常適合交互設計,因為佈局是完全可視化的。 您無需了解編碼、接受培訓並了解參數。 使用拖放,您可以創建出色的模型線框。 它帶有自動恢復功能,這在緊急情況下可能至關重要。
3.線框CC:

Wireframe CC 是一個在線免費的網站線框工具。 它有一個簡單的 UI,可讓您快速繪製所有線框。 線框還可以減少任何繪圖應用程序的通用工具欄和圖標。 該軟件具有最小的界面和簡單的點擊和拖動過程來繪製。 它故意限制了調色板,因此您不會偏離您的確切顏色示意圖; 因此這是一個優勢。 最好的部分是您可以查看並設置三個模板的網站佈局; 瀏覽器、手機和平板電腦。
過程:
使用鼠標構建您想要的。 它與您用筆在紙上素描的方式非常接近。 沒有限製或阻礙。 可以使用簡單的 URL 共享它。 它只關注最基本的內容,因此沒有任何交互或動畫。 這使得該軟件響應速度非常快,但有時會受到其功能的限制。
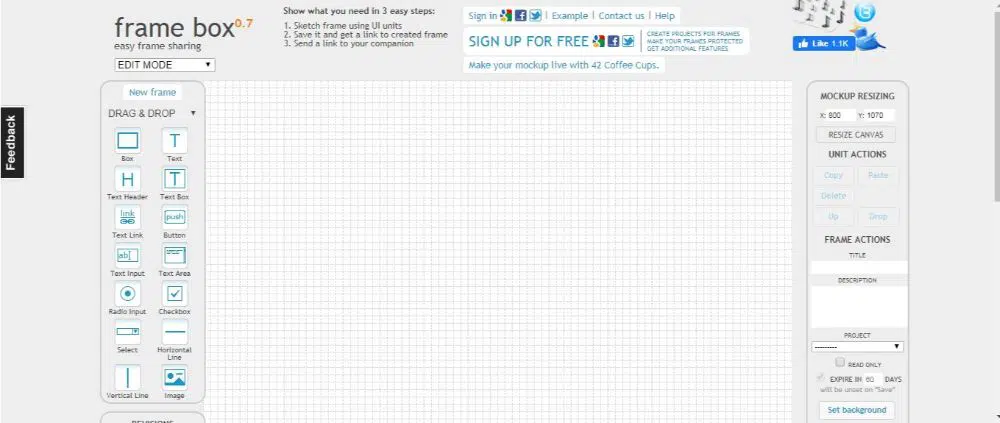
4. 框架盒:
Framebox 是一個完全免費的網站線框工具,非常適合預算有限的人。 儘管它是必不可少的工具,但它具有許多功能選項來完成體面的工作。 它具有簡單明了的 UI。 Framebox 具有拖放和調整畫布大小的功能。 它具有三種模式; 編輯、預覽和評論。 您也可以添加項目的標題和描述。
過程:
它遵循一個簡單的三步過程,首先您使用 UI 單元繪製框架。 其次,您保存它並獲得所創建框架的鏈接。 最後,您可以與您的合作夥伴或客戶分享它。 它可能不是大型網站的最佳首選軟件,但它非常適合小型項目以及那些第一次接觸網站線框的人。
5. 線狀:
與此列表中的大多數軟件不同,Wirefy 是一個免費的網站線框工具,需要安裝在桌面上。 它不是網絡託管的。 該軟件由開發人員和設計人員構建,理解起來有點複雜。 雖然理解起來有點複雜,但一旦你這樣做了,它在功能方面也比大多數工具更具可定制性和靈活性。 您可以使用 Wirefy 更自由地控制更多元素。
過程:
安裝軟件並運行安裝過程並下載軟件。 借助網絡上現成的教程視頻,了解其功能,從而使用該軟件。
6. inVision 手繪:
它是市場上必不可少的免費網站線框工具之一。 但是,它具有出色的功能。 inVision 特別適合創建線框,您希望每個成員都貢獻和修改佈局。 該軟件允許您繪製一些基本形狀,甚至使用鼠標光標繪製線框。 它具有云存儲功能,使實時查看和編輯變得容易。
過程:
它是一個簡單的線框工具,就像任何白板應用程序一樣。 除此之外,它還允許與 Sketch 和 Photoshop 實時同步。 這使您可以直接在拋光的原型上繪圖。 這使得設計過程更加舒適。 草圖和工作原型與情緒板一起存儲,以供快速參考。 它最適合在預先設計的線框草圖上尋求協作的設計師。
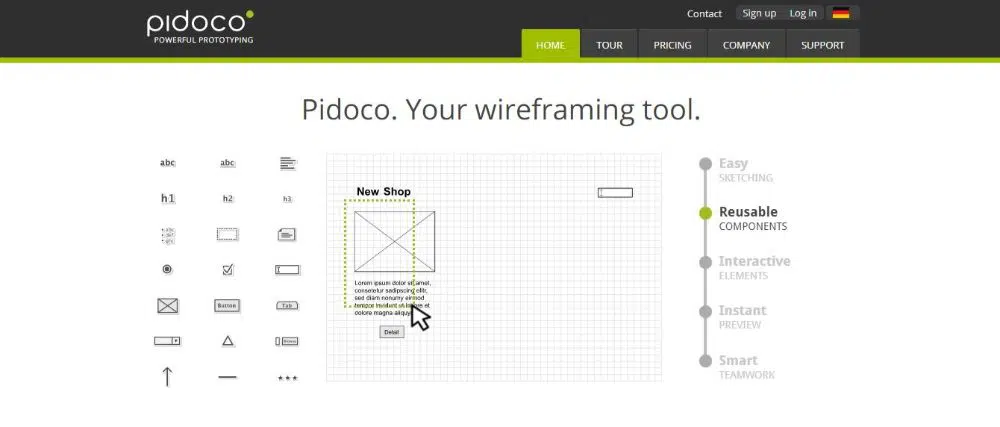
7.皮多科:
Pidoco 是一個免費的網站線框工具,具有拖放界面元素庫。 它還允許您添加多個頁面和圖層。 它允許您在線與客戶共享您的原型,並且還具有協作和反饋的所有功能。 也有一個移動應用程序可以輕鬆查看手機上的所有內容。
過程:
它是一個交互式工具,允許您使用點擊、觸摸手勢、鍵盤輸入和更多觸發器來配置原型中的反應。 它允許實時編輯,並允許您檢查評論歷史記錄和問題跟踪。
8.帆布:
Canva 使生成有用的網絡線框變得容易。 它具有強大的開發工具以及廣泛的拖放小部件集合。 Canva 讓您可以盡快拼湊出令人印象深刻的網絡線框圖。 這在免費版和專業版中都可用。
過程:
它使您可以立即創建平面設計。 由於用戶界面使用起來相當簡單,因此可以節省時間。 您還可以共享並允許其他人輕鬆編輯和評論線框。
9.無花果:
Figma 是一個易於使用的免費網站線框工具。 它使交流想法和獲得反饋變得容易。 它是一個基於瀏覽器的軟件。 Figma 適用於 Mac、Window 和 Linux。 該軟件允許實時編輯和保存。 因此,您不必擔心覆蓋任何人的工作。
過程:
它允許您改變您的工作流程。 它的使用和學習非常簡單,通常是為初學者推出的。 您不需要任何編碼知識,一切都可以可視化編輯。
這些是您今天應該使用的 9 個創建網站線框的最佳工具。 充分利用適合您需求的軟件,並立即創建強大的線框。