移動表單設計的最佳實踐
已發表: 2022-03-10(本文由 Adobe 贊助。)表單是所有移動交互的關鍵; 它介於人與他們正在尋找的東西之間。 每天,我們都會使用表格進行必要的在線活動。 回想一下您上次買票、預訂酒店房間或在線購物的情況——這些互動很可能包含填寫表格的步驟。
形式只是達到目的的一種手段。 用戶應該能夠快速完成它們而不會混淆。 在本文中,您將學習有助於設計有效表單的實用技術。
什麼是有效的形式
每個表格的主要目標是完成。 兩個因素對完成率有重大影響:
- 複雜性的感知
用戶看到新表單時做的第一件事就是估計完成它需要多長時間。 用戶通過掃描表單來做到這一點。 感知在估計過程中起著至關重要的作用。 表單看起來越複雜,用戶就越有可能放棄該過程。 - 交互成本
交互成本是用戶為實現目標而與界面交互所付出的努力的總和——包括認知上的和物理上的。 交互成本與表單可用性直接相關。 用戶完成表單所付出的努力越多,表單的可用性就越低。 高交互成本可能是由於數據難以輸入、無法理解某些問題的含義或對錯誤消息的混淆造成的。
表單的組成部分
一個典型的表格有以下五個組成部分:
- 輸入字段
其中包括文本字段、密碼字段、複選框、單選按鈕、滑塊和任何其他為用戶輸入而設計的字段。 - 字段標籤
這些告訴用戶相應的輸入字段的含義。 - 結構
這包括字段的順序、表單在頁面上的外觀以及不同字段之間的邏輯連接。 - 操作按鈕
該表單將至少有一個號召性用語(觸發數據提交的按鈕)。 - 回饋
反饋通知用戶操作的結果。 反饋可以是正面的(例如,表明表單已成功提交)或負面的(例如“您提供的數字不正確”)。
本文涵蓋了與結構、輸入字段、標籤、操作按鈕和驗證相關的許多方面。 本文中提到的大多數要點都有視覺上的做和不做的例子; 所有這些示例都是使用 Adobe XD 創建的。
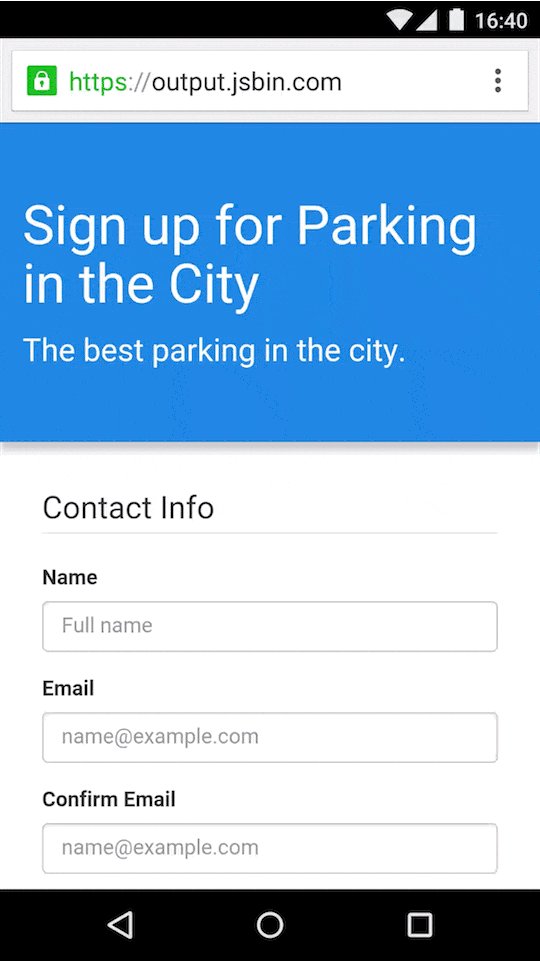
輸入字段
說到表單設計,設計師能做的最重要的事情就是盡量減少打字的需要。 減少投入工作至關重要。 設計師可以通過專注於表單域設計來實現這一目標。
最小化字段總數
您要求用戶填寫的每個字段都需要付出一些努力。 填寫表格所需的努力越多,用戶填寫表格的可能性就越小。 這就是為什麼表單設計的基本規則是越短越好——去掉所有無關緊要的字段。
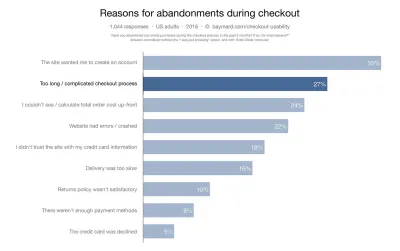
Baymard Institute 分析了結帳表格,發現過長或過於復雜的結帳流程是結帳期間放棄的主要原因之一。 研究發現,平均結帳包含近 15 個表單字段。 大多數在線服務可以將默認顯示的字段數量減少 20% 到 60%。

許多設計師都熟悉“少即是多”的規則。 儘管如此,他們仍會提出其他問題,以試圖收集有關其用戶的更多數據。 在初始註冊期間收集更多關於用戶的數據可能很誘人,但要抵制這種誘惑。 這樣想:在表單中添加的每一個額外字段,都會增加失去潛在用戶的機會。 您從某個領域獲得的信息值得失去新用戶嗎? 請記住,只要您收集了用戶的聯繫信息,您就可以隨時跟進獲取更多數據的請求。
清楚地區分所有可選字段
在優化可選字段之前,問問自己是否真的需要將它們包含在表單中。 想想你真正需要什麼信息,而不是你想要什麼。 理想情況下,表單中的可選字段數應為零。
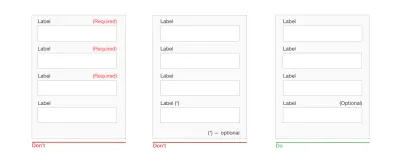
如果在頭腦風暴會議之後,您仍想在表單中包含一些可選問題,請向用戶明確說明這些字段是可選的:
- 標記可選字段而不是必填字段。
如果您盡可能少地詢問,那麼表單中的絕大多數字段都是必填的。 因此,只標記少數幾個領域。 例如,如果六個字段中有五個是必填字段,那麼只將一個字段標記為可選字段是有意義的。 - 使用“可選”標籤來表示可選字段。
避免使用星號 (*) 表示“可選”。 並非所有用戶都會將星號與可選信息相關聯,有些用戶會對其含義感到困惑(星號通常用於表示必填字段)。

相應地大小字段
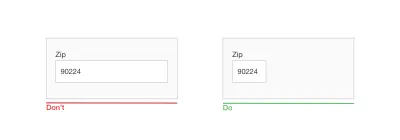
如果可能,請使用字段長度作為參考。 輸入字段的長度應與字段中預期的信息量成比例。 字段的大小將充當視覺約束——用戶只需查看字段即可知道預計要輸入多少文本。 通常,區號和門牌號等字段應比街道地址字段短。

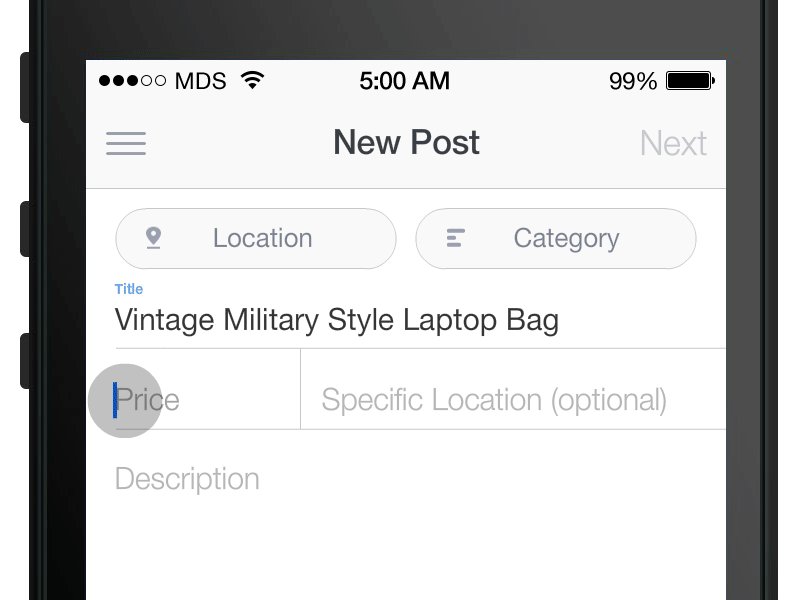
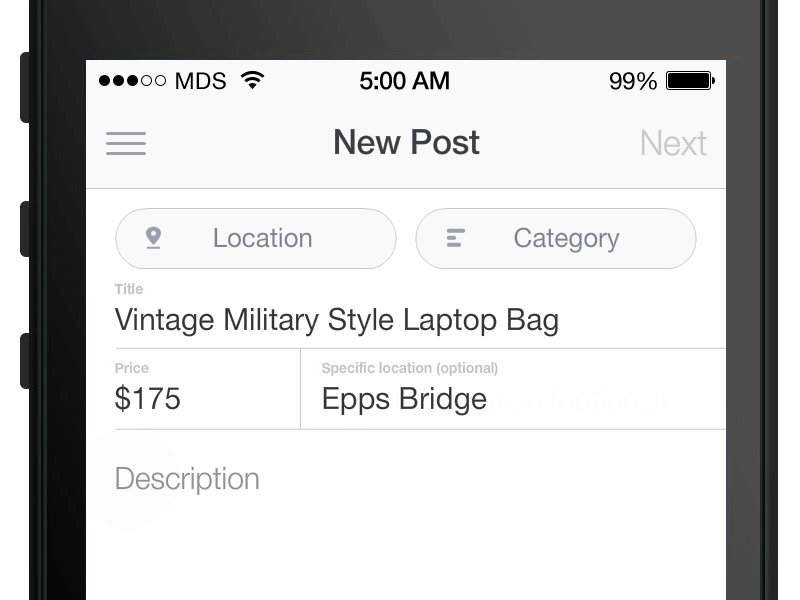
提供領域焦點
自動聚焦表單中的第一個輸入字段。 自動聚焦字段為用戶提供指示和起點,以便他們能夠快速開始填寫表格。 通過這樣做,您可以降低交互成本——為用戶節省一次不必要的點擊。
使活動輸入字段突出和集中。 焦點本身應該非常清晰——用戶應該能夠一眼就知道焦點在哪裡。 它可能是重音邊框顏色或框的淡入。

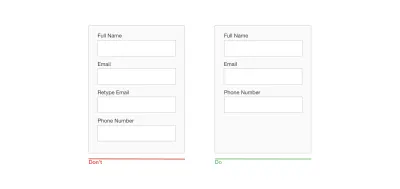
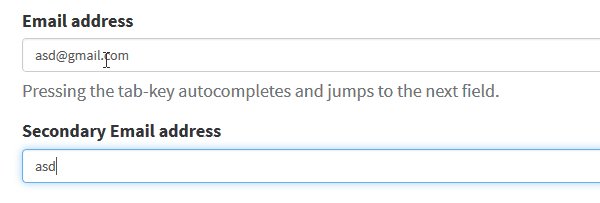
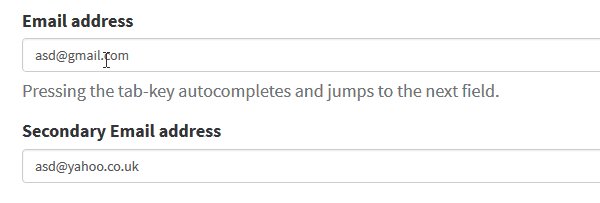
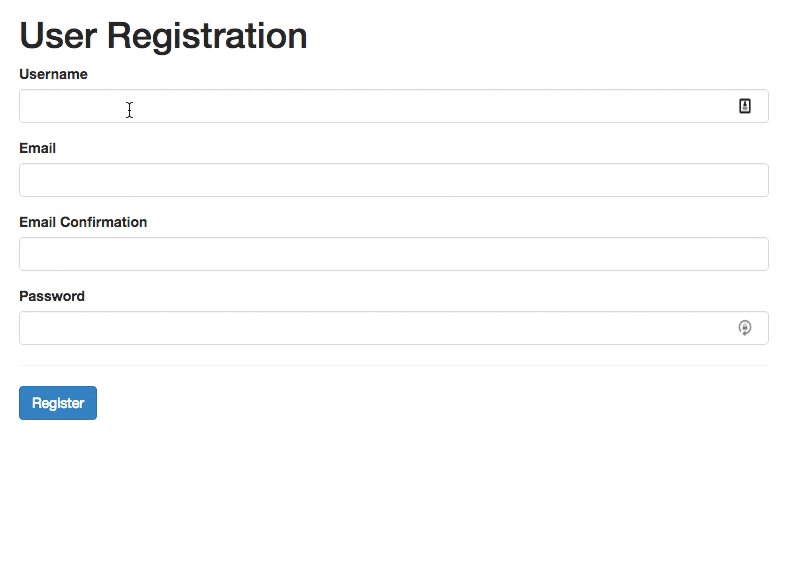
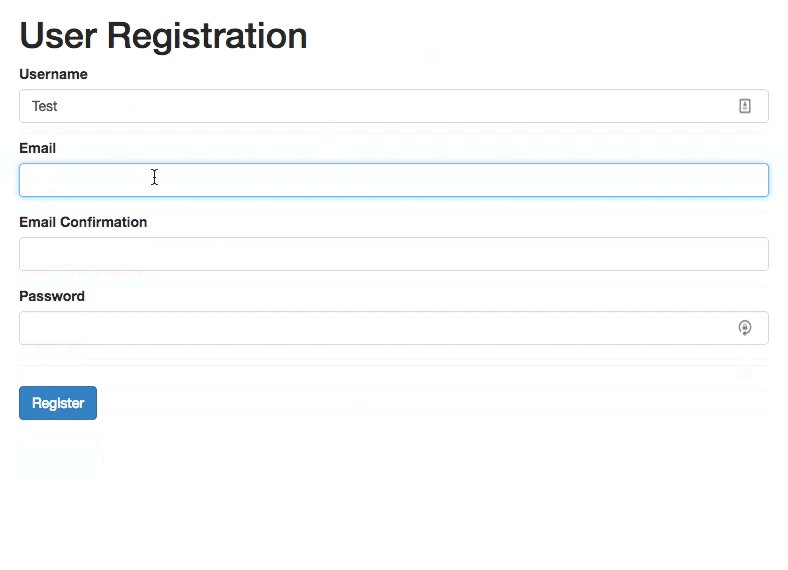
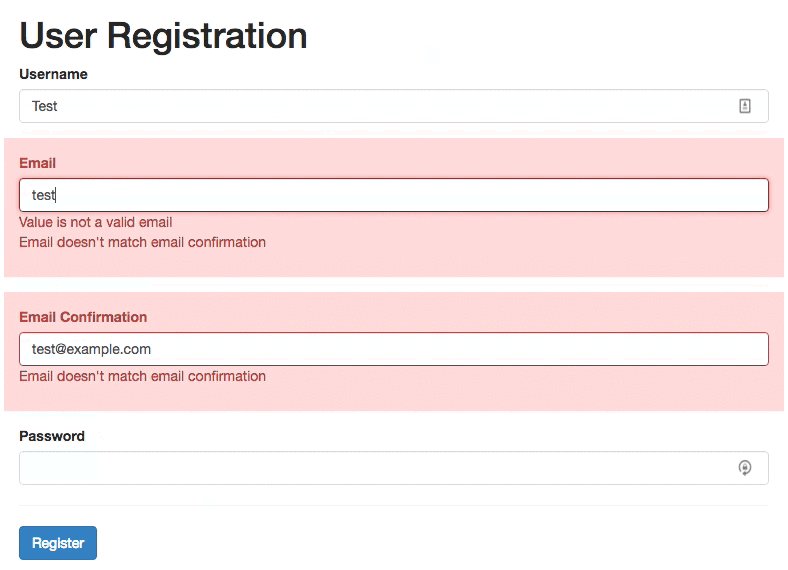
不要要求用戶重複他們的電子郵件地址
電子郵件地址的額外字段在產品開發人員中如此受歡迎的原因很明顯:每個公司都希望將硬退回的風險(由無效電子郵件地址導致的無法交付)的風險降至最低。 不幸的是,遵循這種方法並不能保證您會得到一個有效的地址。 用戶經常將他們的地址從一個字段複製並粘貼到另一個字段。

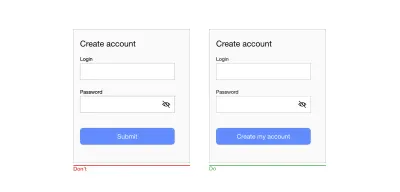
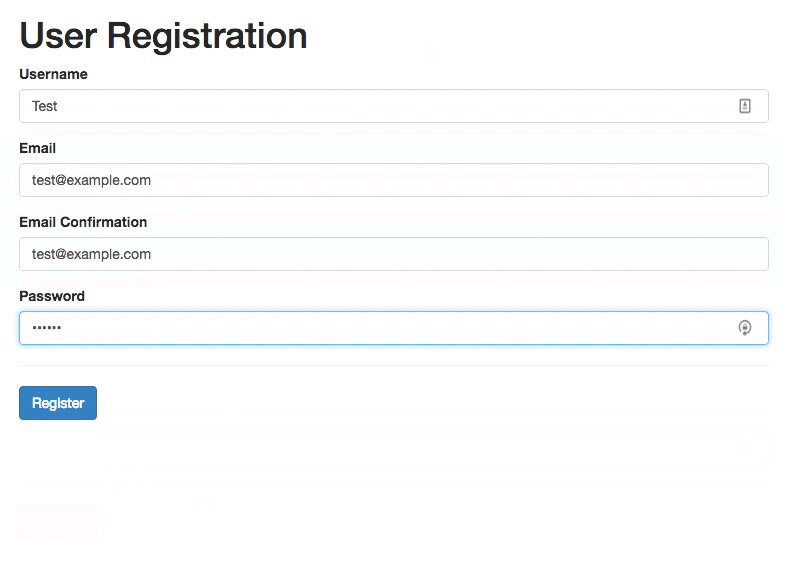
提供“顯示密碼”選項
重複密碼輸入字段是產品設計師的另一個常見錯誤。 設計人員採用這種方法是因為他們相信這可以防止用戶輸入錯誤的密碼。 實際上,密碼的第二個字段不僅增加了交互成本,而且並不能保證用戶會正確地繼續操作。 因為用戶看不到他們在字段中輸入的內容,所以他們可能會犯兩次相同的錯誤(在兩個字段中),並且在嘗試使用密碼登錄時會遇到問題。 正如雅各布尼爾森總結的那樣:
當用戶輸入密碼並且他們得到的唯一反饋是一排項目符號時,可用性會受到影響。 通常,屏蔽密碼甚至不會提高安全性,但由於登錄失敗,它確實會讓您付出代價。
不要復制密碼字段,而是提供一個允許用戶查看他們選擇創建的密碼的選項。 有一個圖標或複選框,在單擊時會顯示密碼。 密碼預覽可以讓用戶在發送前檢查他們的數據。

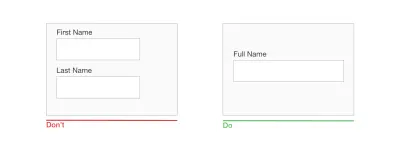
不要切片數據字段
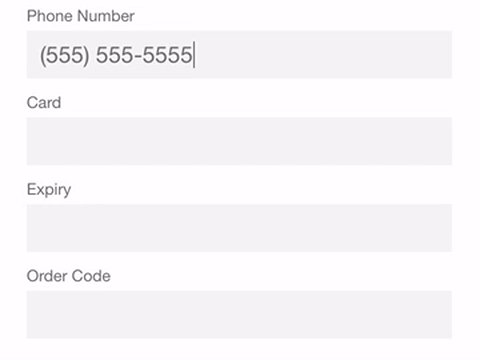
在詢問全名、電話號碼或出生日期時,不要分割字段。 切片字段強制用戶進行額外的點擊以移動到下一個字段。 對於需要一些格式的字段(例如電話號碼或出生日期),最好將單個字段與明確的格式規則配對作為其占位符。

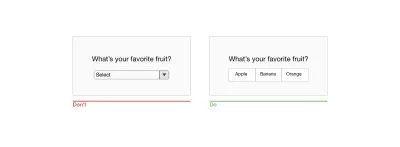
避免下拉菜單
Luke Wroblewski 有一句名言,下拉菜單應該是萬不得已的 UI。 下拉菜單對移動設備尤其不利,因為折疊的元素會使數據輸入過程在小屏幕上變得更加困難:將選項放在下拉菜單中需要點擊兩次並隱藏選項。
如果您使用下拉菜單來選擇選項,請考慮將其替換為單選按鈕。 它們將使所有選項一目了然,並降低交互成本——用戶可以點擊項目並立即選擇。

使用佔位符和屏蔽輸入
格式不確定性是表單設計中最重要的問題之一。 這個問題與表單放棄有直接關係——當用戶不確定他們應該提供數據的格式時,他們可以迅速放棄表單。 您可以做一些事情來使格式清晰。
佔位符文本
輸入字段中的文本可以告訴用戶預期的內容。 簡單字段(例如“全名”)不需要佔位符文本,但對於需要特定格式數據的字段來說,佔位符文本可能非常有價值。 例如,如果您設計用於跟踪包裹的搜索功能,最好提供一個示例跟踪號作為跟踪號字段的佔位符。

至關重要的是,您的表單應該在佔位符文本和用戶輸入的實際值之間有明顯的視覺區別。 換句話說,佔位符文本不應看起來像預設值。 如果沒有清晰的視覺區分,用戶可能會認為帶有佔位符的字段已經具有值。
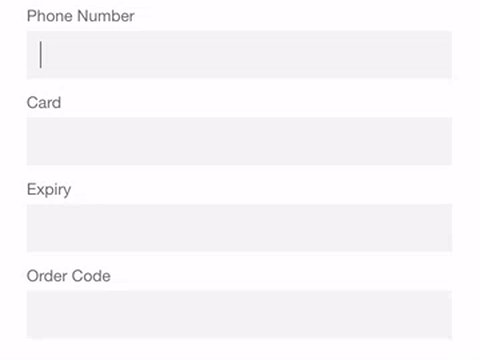
屏蔽輸入
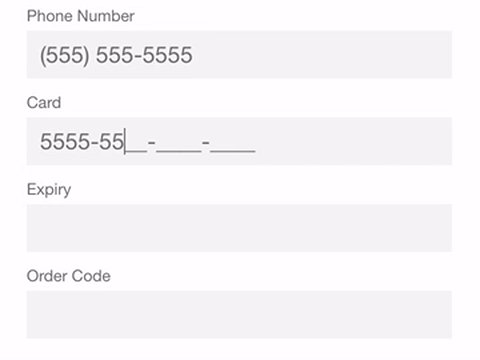
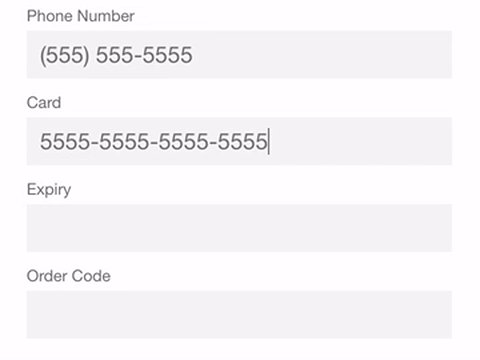
字段屏蔽是一種幫助用戶格式化輸入文本的技術。 許多設計師將字段掩碼與占位符文本混淆——它們不是一回事。 與占位符(基本上是靜態文本)不同,掩碼會自動格式化用戶提供的數據。 在下面的示例中,當輸入電話號碼時,括號、空格和破折號會自動出現在屏幕上。
屏蔽輸入還使用戶可以輕鬆驗證信息。 當電話號碼分塊顯示時,可以更輕鬆地查找和更正拼寫錯誤。

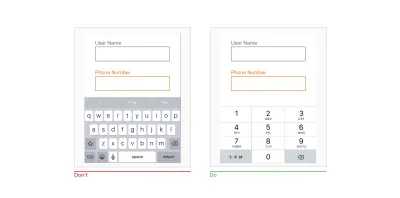
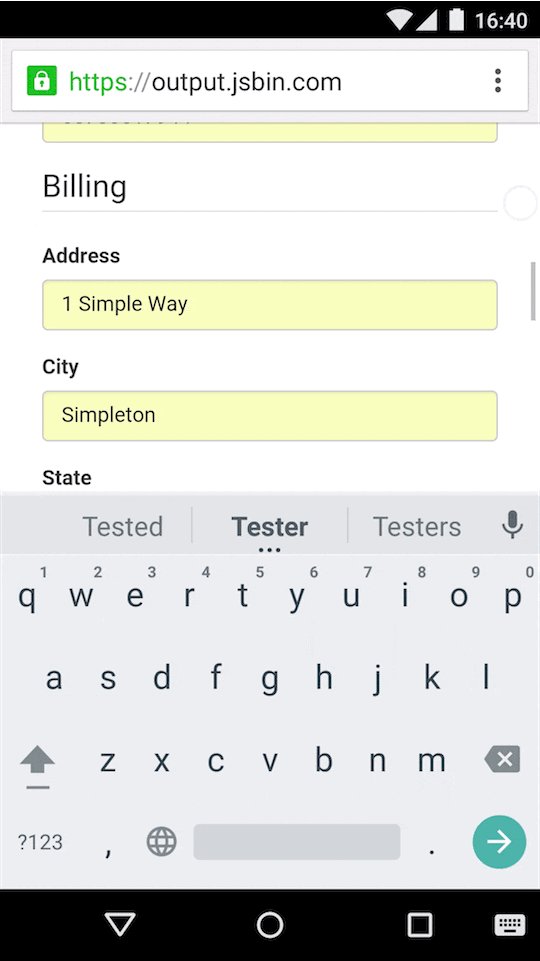
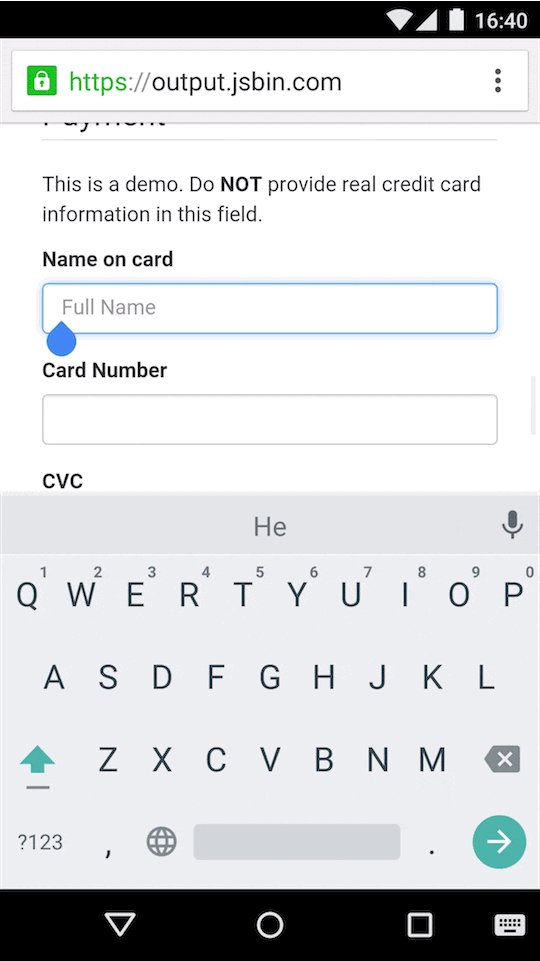
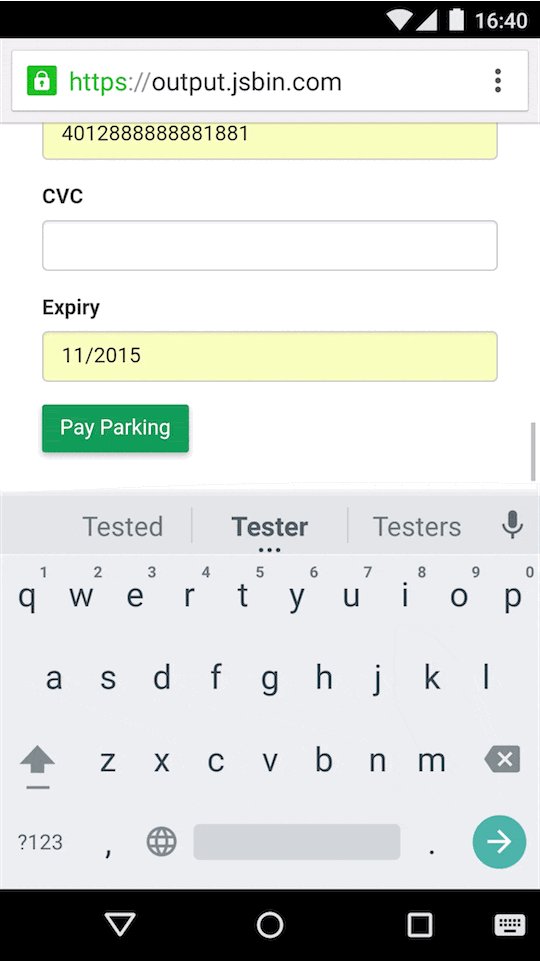
提供配套鍵盤
移動用戶喜歡為該領域提供適當鍵盤的應用程序和網站。 此功能可防止他們執行其他操作。 例如,當用戶需要輸入信用卡號碼時,您的應用應該只顯示撥號盤。 在整個應用程序中始終如一地實現鍵盤匹配至關重要(應用程序中的所有表單都應具有此功能)。
設置 HTML 輸入類型以顯示正確的鍵盤。 七種輸入類型與表單設計相關:
-
input type="text"顯示移動設備的普通鍵盤。 -
input type="email"顯示普通鍵盤和 '@' 和 '.com'。 -
input type="tel"顯示數字 0 到 9 鍵盤。 -
input type="number"顯示帶有數字和符號的鍵盤。 -
input type="date"顯示移動設備的日期選擇器。 -
input type="datetime"顯示移動設備的日期和時間選擇器。 -
input type="month"顯示移動設備的月份和年份選擇器。

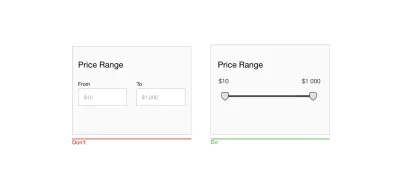
詢問特定範圍時使用滑塊
許多表單要求用戶提供一系列值(例如,價格範圍、距離範圍等)。 為此,不要使用兩個單獨的字段“from”和“to”,而是使用滑塊來允許用戶通過拇指交互指定範圍。

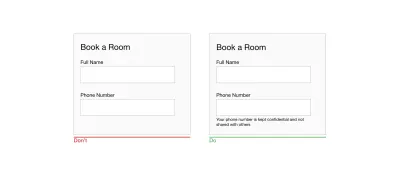
清楚地解釋你為什麼要提供敏感信息
人們越來越關注隱私和信息安全。 當用戶看到他們認為私人信息的請求時,他們可能會想,“嗯,他們為什麼需要這個?” 如果您的表單要求用戶提供敏感信息,請務必說明您需要它的原因。 您可以通過在相關字段下方添加支持文本來做到這一點。 根據經驗,說明文字不應超過 100 個字符。

小心靜態默認值
與系統根據系統擁有的有關用戶的信息計算的智能默認值不同,靜態默認值是對所有用戶都相同的表單中的預設值。 避免使用靜態默認值,除非您認為很大一部分用戶(例如 95%)會選擇這些值——尤其是對於必填字段。 為什麼? 因為你可能會引入錯誤——人們快速瀏覽表格,他們不會花額外的時間來解析所有問題; 相反,他們會簡單地跳過該字段,假設它已經有一個值。
保護用戶數據
Jef Raskin 曾經說過,“系統應該將所有用戶輸入視為神聖的。” 這對於表格來說是絕對正確的。 當您開始填寫 Web 表單然後意外刷新頁面但數據仍保留在字段中時,這非常棒。 Garlic.js 等工具可幫助您在本地保存表單的值,直到提交表單。 這樣,如果用戶不小心關閉了選項卡或瀏覽器,他們就不會丟失任何寶貴的數據。
自動化操作
如果您想讓數據輸入的過程盡可能順利,僅僅減少輸入字段的數量是不夠的——您還應該注意數據輸入所需的用戶努力。 打字的交互成本很高——即使使用物理鍵盤,也容易出錯且耗時。 但是當涉及到移動屏幕時,它變得更加關鍵。 更多的輸入會增加用戶出錯的機會。 努力避免不必要的打字,因為它會提高用戶滿意度並降低錯誤率。
為了實現這個目標,您可以做以下幾件事:
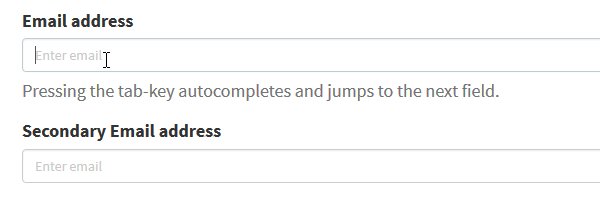
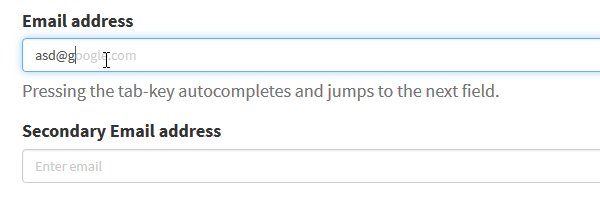
自動完成
大多數用戶在 Google 的搜索框中輸入問題時都會遇到自動完成。 Google 為用戶提供與用戶在該字段中鍵入的內容相關的建議列表。 相同的機制可以應用於表單設計。 例如,表單可以自動填寫電子郵件地址。

自動大寫
Autocapitalizing 使第一個字母自動成為大寫字母。 此功能非常適合姓名和街道地址等字段,但請避免在密碼字段中使用。
自動更正
自動更正修改看起來拼寫錯誤的單詞。 為唯一字段(例如姓名、地址等)關閉此功能。
自動填寫個人信息
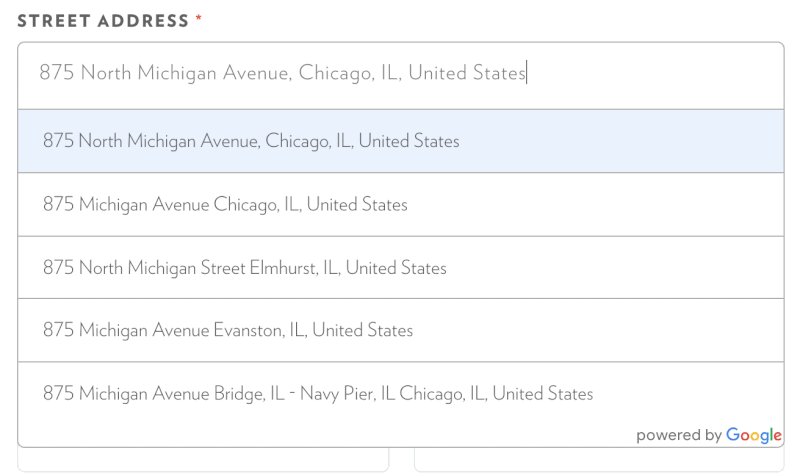
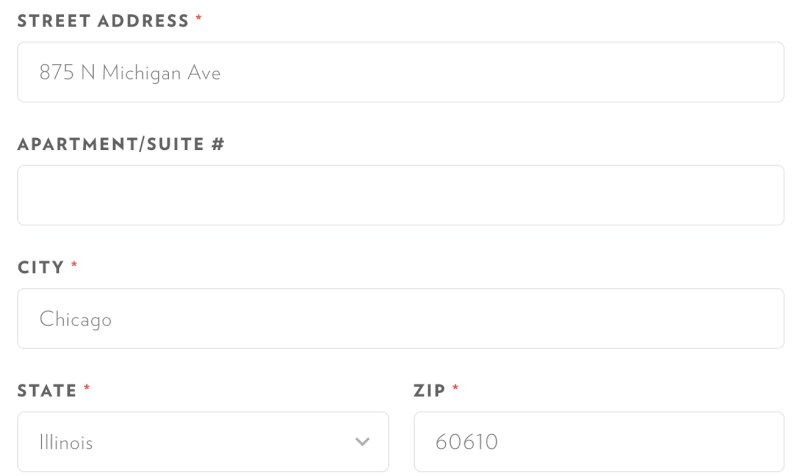
輸入地址通常是任何在線註冊表單中最繁瑣的部分。 通過使用瀏覽器功能根據先前輸入的值填充字段,使此任務更容易。 根據谷歌的研究,自動填寫可以幫助人們更快地填寫表格 30%。

使用移動設備的原生功能簡化數據輸入
現代移動設備是具有大量驚人功能的複雜設備。 設計人員可以使用設備的本機功能(例如相機或地理位置)來簡化輸入數據的任務。
以下只是有關如何使用傳感器和設備硬件的一些提示。
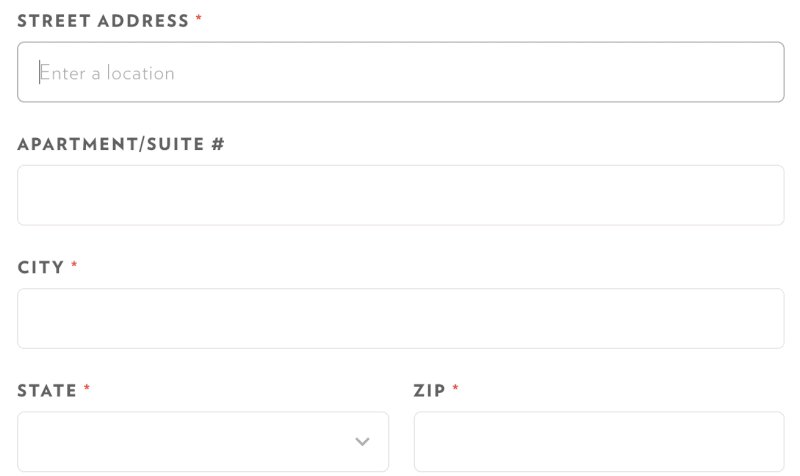
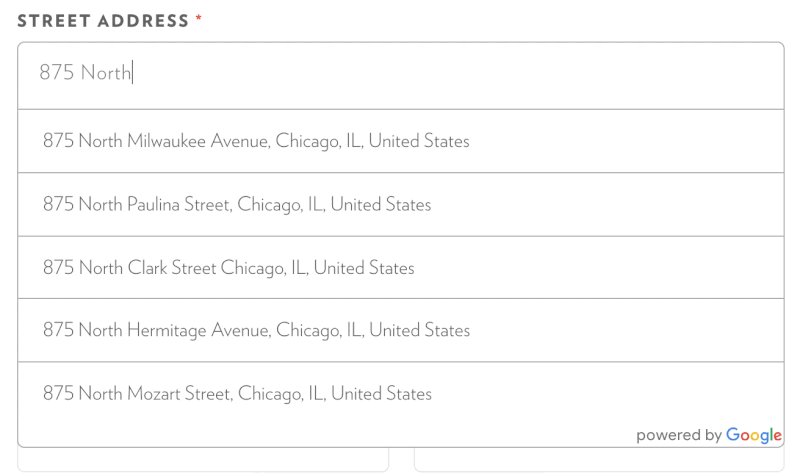
位置服務
可以根據用戶的地理位置數據預先選擇用戶所在的國家/地區。 但有時由於準確性問題,預先填寫完整地址可能會出現問題。 Google 的 Places API 可以幫助解決這個問題。 它使用地理位置和地址預填充來根據用戶的確切位置提供準確的建議。

使用位置服務,還可以提供智能默認值。 例如,對於“查找航班”表單,可以根據用戶的地理位置預先填寫離用戶最近的機場的“發件人”字段。
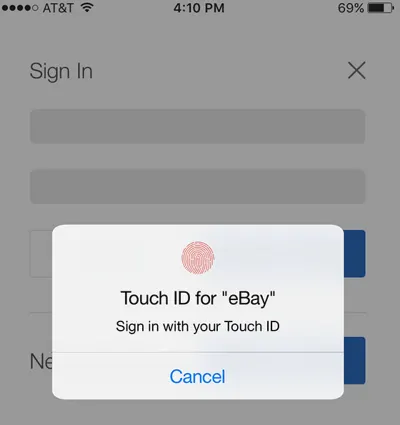
生物識別授權
今天使用文本密碼的最大問題是大多數人忘記了密碼。 82% 的人不記得自己的密碼,5% 到 10% 的會話需要用戶重置密碼。 密碼恢復在電子商務中是一件大事。 75% 的用戶在結賬時必須嘗試找回密碼時不會完成購買。
密碼的未來是沒有密碼的。 即使在今天,移動開發人員也可以利用生物識別技術。 用戶不需要輸入密碼; 他們應該能夠使用生物識別閱讀器進行身份驗證——使用指紋或面部掃描登錄。

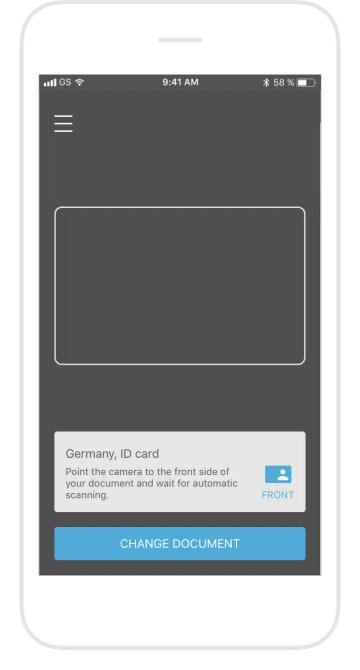
相機
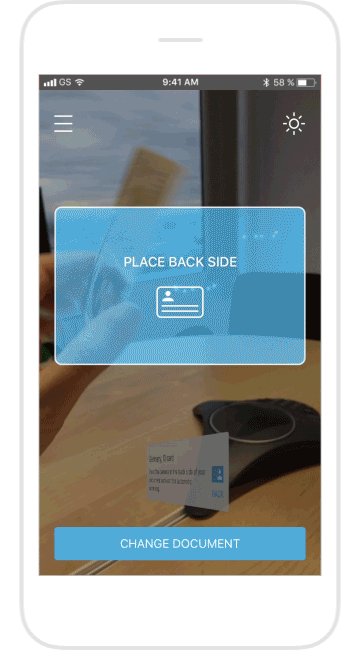
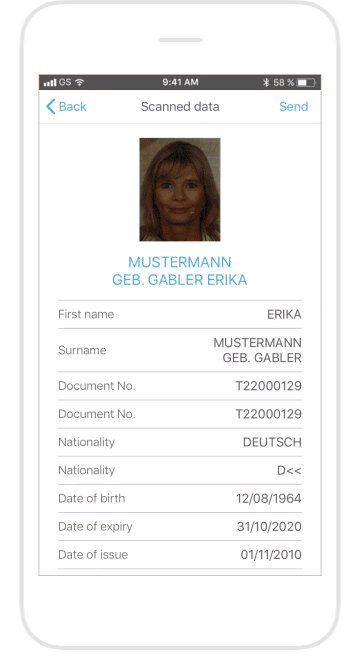
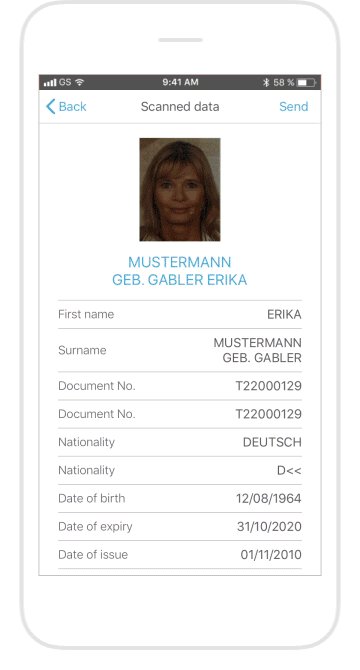
如果您的表單要求用戶提供信用卡詳細信息或駕照信息,則可以通過將相機用作掃描儀來簡化數據輸入過程。 提供拍攝卡片照片並自動填寫所有詳細信息的選項。

但請記住,無論您的應用程序填寫的字段有多好,都必須讓它們可供編輯。 用戶應該能夠隨時修改字段。
語音
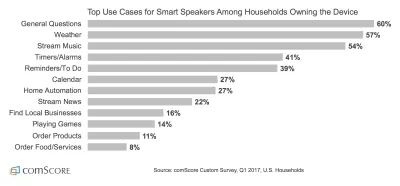
Apple HomePod、Google Home 和 Amazon Echo 等語音控制設備正在積極進軍市場。 喜歡使用語音進行常見操作的人數顯著增加。 根據 ComScore 的數據,到 2020 年,50% 的搜索將是語音搜索。

隨著用戶使用語音命令變得更加舒適和自信,它們將成為移動交互的預期功能。 語音輸入為移動用戶提供了很多優勢——它在用戶無法專注於屏幕的情況下尤其有價值,例如在開車時。
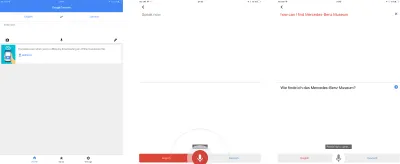
在設計表單時,您可以提供語音輸入作為數據輸入的替代方法。

字段標籤
寫清晰簡潔的標籤
標籤是告訴用戶在特定輸入字段中期望他們提供哪些數據的文本。 編寫清晰的標籤是使表單更易於訪問的最佳方法之一。 標籤應幫助用戶一目了然地了解所需的信息。
避免使用完整的句子來解釋。 標籤不是幫助文本。 編寫簡潔明了的標籤(一兩個詞),以便用戶可以快速瀏覽您的表單。
將標籤和輸入靠近在一起
將每個標籤放在靠近輸入字段的位置,因為眼睛會在視覺上知道它們是綁在一起的。

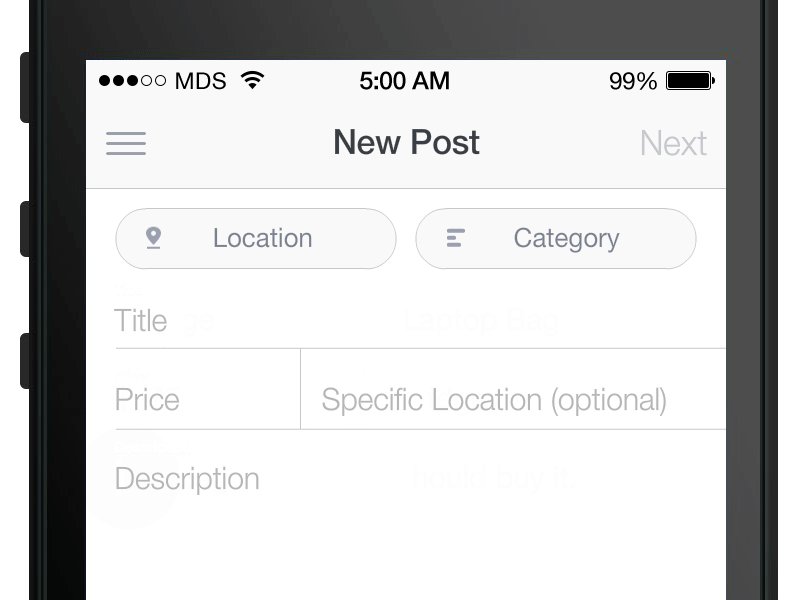
不要使用消失的佔位符文本作為標籤
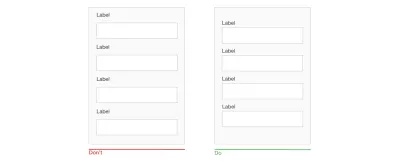
雖然內聯標籤看起來不錯並節省了寶貴的屏幕空間,但這些好處遠遠超過了顯著的可用性缺陷,其中最關鍵的是上下文的丟失。 當用戶開始在字段中輸入文本時,佔位符文本會消失並迫使人們回憶此信息。 雖然這對於簡單的兩字段表單可能不是問題,但對於具有很多字段(例如,7 到 10)的表單來說可能是一個大問題。 用戶在輸入數據後很難回憶起所有的字段標籤。 毫不奇怪,用戶測試不斷表明表單字段中的佔位符通常對可用性的傷害大於幫助。

有一個解決佔位符消失問題的簡單方法:浮動(或自適應)標籤。 用戶點擊帶有標籤佔位符的字段後,標籤不會消失,它會向上移動到字段的頂部,並為用戶輸入數據騰出空間。

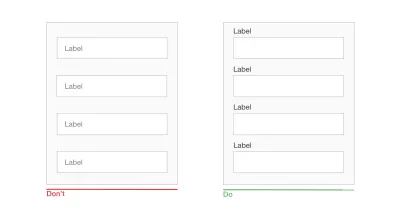
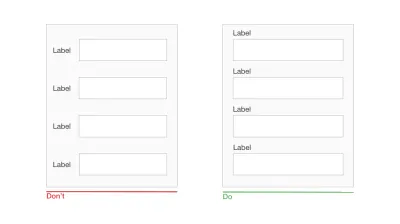
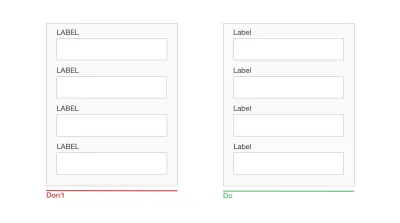
頂部對齊標籤
將字段標籤放在表單中的字段上方可以改善用戶掃描表單的方式。 谷歌為此使用眼動追踪技術,表明用戶在提交表單之前需要更少的注視、更少的注視時間和更少的掃視。
頂部對齊標籤的另一個重要優點是它們為標籤提供了更多空間。 長標籤和本地化版本將更容易適應佈局。 後者特別適合小屏幕的手機。 您可以讓表單域擴展屏幕的整個寬度,使它們足夠大以顯示用戶的整個輸入。

句子案例與。 標題案例
單詞大寫一般有兩種方法:
- 標題案例:將每個單詞大寫。 “這是標題案例。”
- 句子大小寫:第一個單詞大寫。 “這是判刑案。”
對標籤使用句子大小寫與標題大小寫相比有一個優勢:閱讀起來稍微容易(因此更快)。 雖然短標籤的差異可以忽略不計(“全名”和“全名”之間沒有太大區別),但對於較長的標籤,句子大小寫更好。 現在您知道在標題大小寫中閱讀長文本是多麼困難了。
避免使用大寫的標籤
全大寫文本——意思是所有字母都大寫的文本——在不涉及實質性閱讀(例如首字母縮寫詞和徽標)的上下文中是可以的,但在其他情況下避免全部大寫。 正如 Miles Tinker 在其著作Legibility of Print中所提到的,與小寫字體相比,全大寫字體顯著降低了掃描和閱讀的速度。


佈局
您現在知道用戶掃描網頁,而不是閱讀它們。 填寫表格也是如此。 這就是為什麼設計師應該設計一個易於掃描的表格。 允許高效、有效的掃描對於盡可能快地填寫表格至關重要。
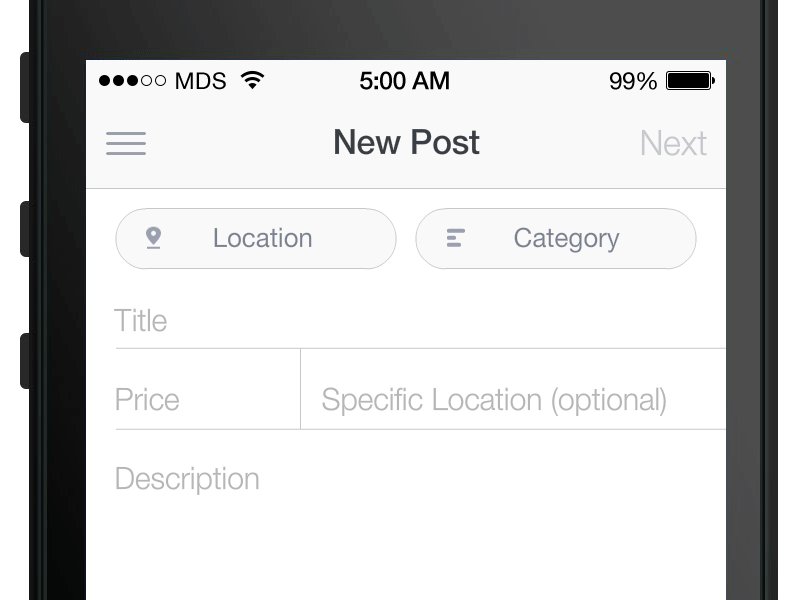
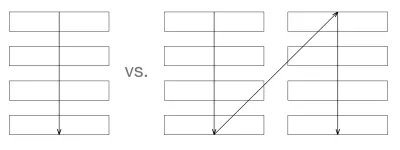
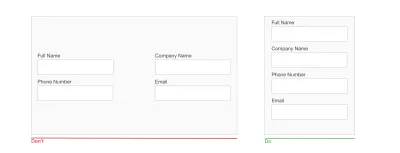
使用單列佈局
CXL 研究所的一項研究發現,單列表單比多列表單完成得更快。 在該研究中,測試參與者完成單欄表格的速度比多欄表格平均快 15.4 秒。
多列擾亂用戶的垂直動量; 有多個列,眼睛開始曲折。 這顯著增加了注視的次數,從而增加了完成時間。 此外,多列表單可能會向用戶提出不必要的問題,例如“我應該從哪裡開始?” 以及“右欄中的問題是否與左欄中的問題同等重要?”
在單列設計中,眼睛沿自然方向移動,從上到下,一次一行。 這有助於為用戶設置清晰的路徑。 一欄非常適合移動設備,因為屏幕垂直較長,垂直滾動對於移動用戶來說是一種自然的運動。
這條規則有一些例外。 可以將簡短且邏輯相關的字段放在同一行(例如城市和區號)。


用你的問題創建一個流程
你提問的方式也很重要。 應該從用戶的角度提出問題,而不是根據應用程序或數據庫的邏輯,因為這將有助於創建與用戶的對話感。 例如,如果您設計一個結帳表格並要求提供全名、電話號碼和信用卡等詳細信息,那麼第一個問題應該是全名。 更改順序(例如,以電話號碼而不是姓名開頭)會導致不適。 在現實世界的對話中,在詢問某人姓名之前詢問他們的電話號碼是不尋常的。
將深入的問題推遲到最後
在為您想提出的問題設計流程時,請考慮優先級。 遵循“先易後難”的規則,最後提出深入的或個人的問題。 這使用戶更容易進入流程; 一旦他們建立了融洽的關係,他們將更有可能回答複雜和更具侵入性的問題。 這是有科學依據的:羅伯特·恰爾蒂尼的一致性原則規定,當某人採取一個小動作或朝著某事邁出一步時,他們會感到更被迫完成。
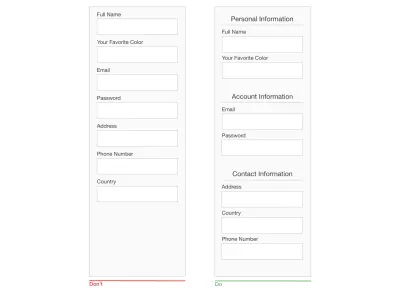
將相關字段組合在一起
格式塔心理學的原則之一,接近原則,指出相關元素應該彼此靠近。 這個原則可以應用於表格中問題的順序。 相關的問題越多,它們應該越接近彼此。
設計人員可以將相關字段分組為部分。 如果您的表單有六個以上的問題,請將相關問題分組到邏輯部分。 不要忘記在部分之間提供大量空白以在視覺上區分它們。

讓長表格看起來更簡單
你如何設計一個向用戶提出很多問題的表單? 當然,您可以將所有問題放在一個屏幕上。 但這會阻礙您的完成率。 如果用戶沒有足夠的動力來完成表單,表單的複雜性可能會嚇跑他們。 第一印象起著至關重要的作用。 通常,表格看起來越長或更複雜,用戶開始填寫空白的可能性就越小。
盡量減少一次可見的字段數。 這會產生一種形式比實際短的感覺。
有兩種技術可以做到這一點。
漸進式披露
漸進式披露就是在正確的時間為用戶提供正確的東西。 目標是在正確的時間找到正確的東西放在小屏幕上:
- 最初,只向用戶展示幾個最重要的選項。
- 在用戶與之交互時顯示表單的某些部分。

分塊
分塊需要將長形式分解為多個步驟。 可以通過將表單拆分為幾個步驟來提高完成率。 分塊還可以幫助用戶處理、理解和記住信息。 在設計多步驟表單時,請始終使用完整性計告知用戶他們的進度。

設計師可以使用進度跟踪器(如上例所示)或“Step # out of #”指示器,既可以顯示總共有多少步,也可以顯示用戶目前走了多遠。 後一種方法可能非常適合移動表單,因為步驟指示不會佔用太多空間。
操作按鈕
按鈕是指導用戶採取行動的交互式元素。
使操作按鈕具有描述性
按鈕的標籤應該解釋按鈕的作用; 用戶應該能夠通過查看按鈕來了解點擊後會發生什麼。 避免使用通用標籤,例如“提交”和“發送”,而是使用描述操作的標籤。

不要使用清除或重置按鈕
清除或重置按鈕允許用戶刪除表單中的數據。 這些按鈕幾乎從不幫助用戶並且經常傷害他們。 刪除用戶輸入的所有信息的風險超過了必須重新開始的小好處。 如果用戶填寫表單並意外點擊了錯誤的按鈕,他們很有可能不會重新開始。
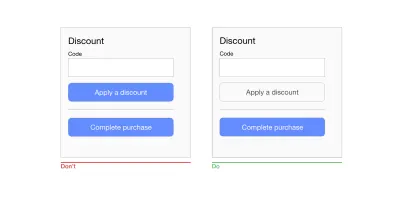
為主要和次要按鈕使用不同的樣式
如果可能,避免採取次要行動。 但是,如果您的表單有兩個號召性用語(例如,具有“應用折扣”和“提交訂單”的電子商務表單)按鈕,請確保主要操作和次要操作之間有明顯的視覺區別。 通過向按鈕添加更多視覺權重,在視覺上優先考慮主要操作。 這將防止用戶點擊錯誤的按鈕。

設計手指友好的觸摸目標
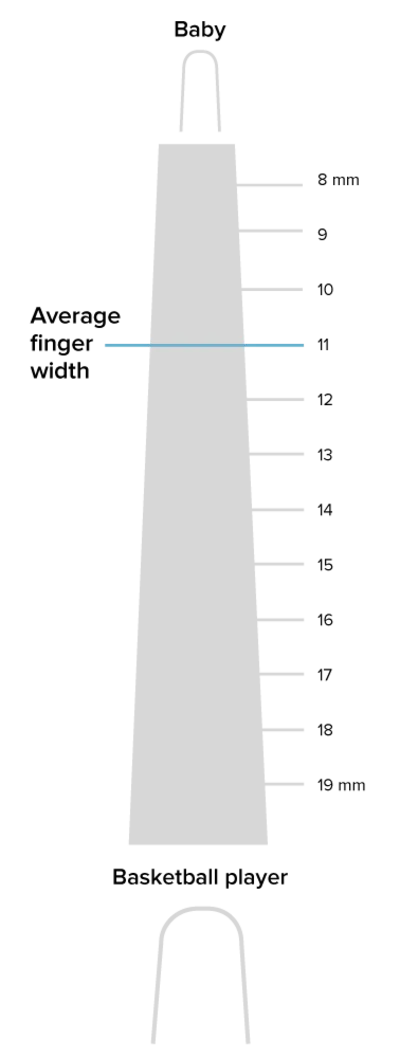
微小的觸摸目標會造成糟糕的用戶體驗,因為它們使用戶難以與交互式對象進行交互。 設計手指友好的觸摸目標至關重要:更大的輸入字段和按鈕。
下圖顯示,成人手指的平均寬度約為 11 毫米。

根據材料設計指南,觸摸目標應至少為 48 × 48 DP。 無論屏幕尺寸如何,這種尺寸的觸摸目標都會產生大約 9 毫米的物理尺寸。 使用更大的觸摸目標來適應更廣泛的用戶可能是合適的。
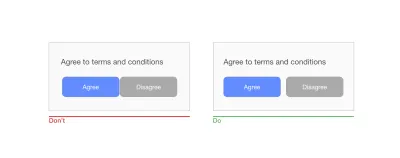
不僅目標大小很重要,觸摸目標之間的足夠空間也很重要。 保持觸摸目標之間的安全距離的主要原因是防止用戶觸摸錯誤的按鈕並調用錯誤的操作。 當“同意”和“不同意”等二元選項彼此相鄰時,按鈕之間的距離變得非常重要。 材料設計指南建議將觸摸目標分隔為 8 DP 或更多空間,這將創建平衡的信息密度和可用性。

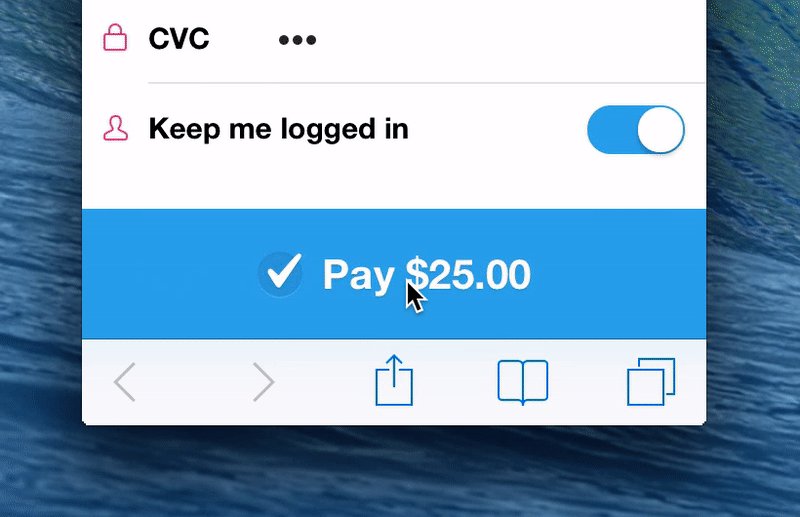
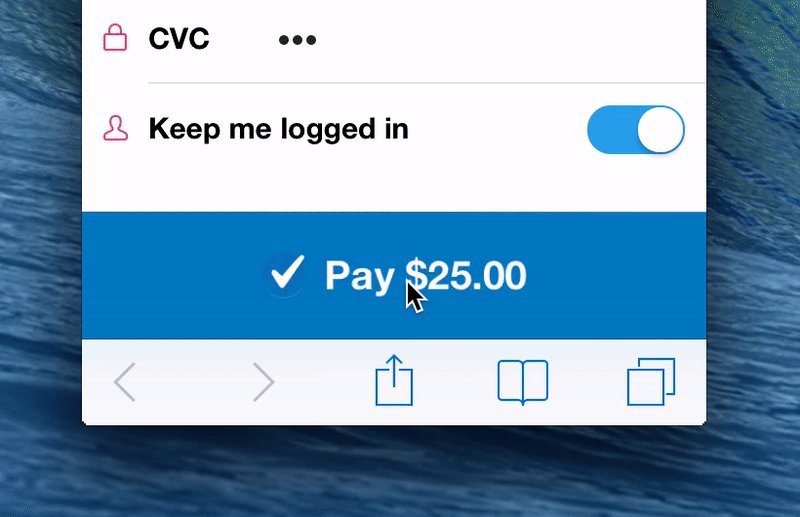
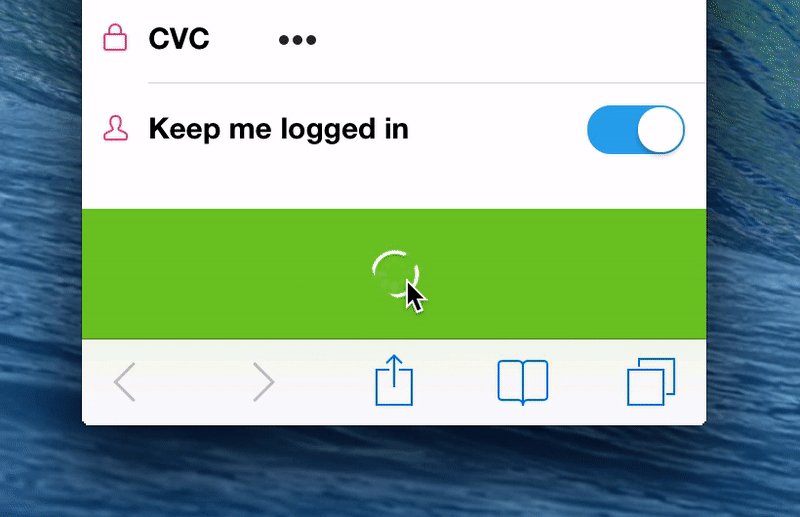
點擊後禁用按鈕
表單操作通常需要一些時間來處理。 例如,提交後可能需要進行數據計算。 不僅要在操作正在進行時提供反饋,還要禁用提交按鈕以防止用戶再次意外點擊按鈕。 這對於電子商務網站和應用程序尤其重要。 By disabling the button, you not only prevent duplicate submissions, which can happen by accident, but you also provide a valuable acknowledgment to users (users will know that the system has received their submission).

Assistance And Support
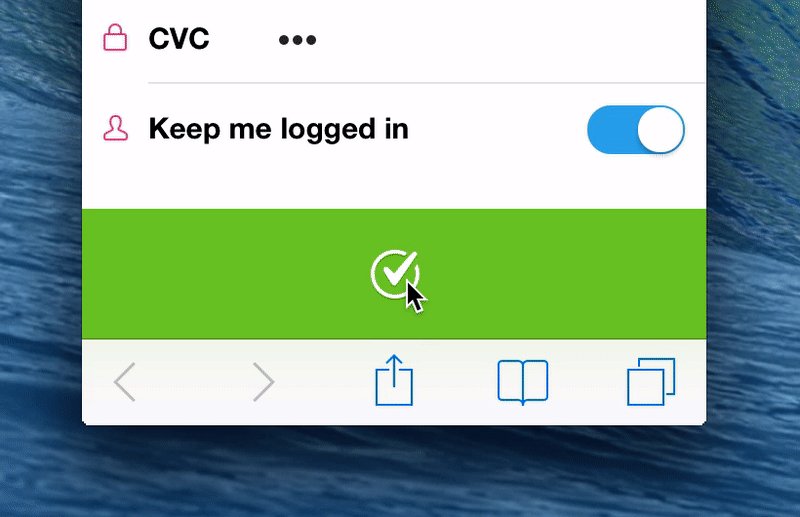
Provide Success State
Upon successful completion of a form, it's critical to notify users about that. It's possible to provide this information in the context of an existing form (for example, showing a green checkmark above the refreshed form) or to direct users to a new page that communicates that their submission has been successful.

Errors And Validation
Users will make mistakes. 這是不可避免的。 It's essential to design a user interface that supports users in those moments of failures.
While the topic of errors and validation deserves its own article, it's still worth mentioning a few things that should be done to improve the user experience of mobile forms.
Use Input Constraints for Each Field
Prevention is better than a cure. If you're a seasoned designer, you should be familiar with the most common cases that can lead to an error state (error-prone conditions). For example, it's usually hard to correctly fill out a form on the first attempt, or to properly sync data when the mobile device has a poor network connection. Take these cases into account to minimize the possibility of errors. In other words, it's better to prevent users from making errors in the first place by utilizing constraints and offering suggestions.
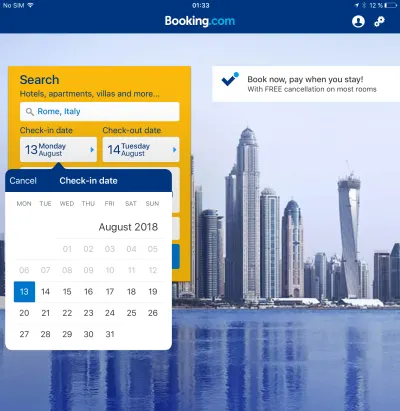
For instance, if you design a form that allows people to search for a hotel reservation, you should prevent users from selecting check-in dates that are in the past. As shown in the Booking.com example below, you can simply use a date selector that allows users only to choose today's date or a date in the future. Such a selector would force users to pick a date range that fits.

Don't Make Data Validation Rules Too Strict
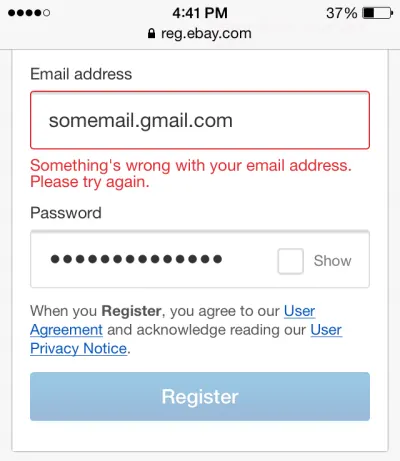
While there might be cases where it's essential to use strict validation rules, in most cases, strict validation is a sign of lazy programming. Showing errors on the screen when the user provides data in a slightly different format than expected creates unnecessary friction. And this would have a negative impact on conversions.
It's very common for a few variations of an answer to a question to be possible; for example, when a form asks users to provide information about their state, and a user responds by typing their state's abbreviation instead of the full name (for example, CA instead of California). The form should accept both formats, and it's the developer job to convert the data into a consistent format.
Clear Error Message
When you write error messages, focus on minimizing the frustration users feel when they face a problem in interacting with a form. Here are a few rules on writing effective error messages:
- Never blame the user.
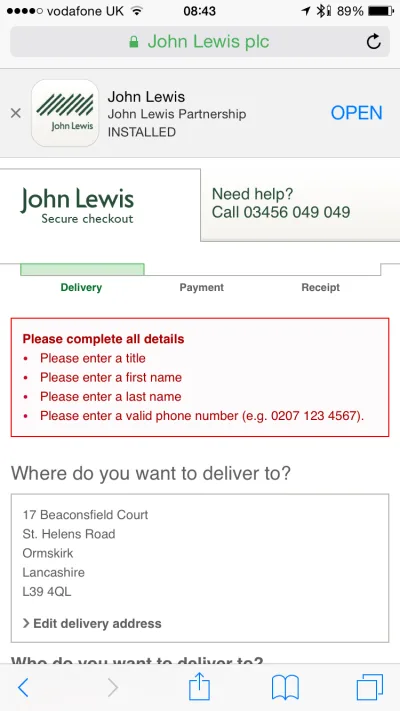
The way you deliver an error message can have a tremendous impact on how users perceive it. An error message like, “You've entered a wrong number” puts all of the blame on the user; as a result, the user might get frustrated and abandon the app. Write copy that sounds neutral or positive. A neutral message sounds like, “That number is incorrect.” - Avoid vague or general error messages.
Messages like “Something went wrong. Please, try again later” don't say much to users. Users will wonder what exactly went wrong. Always try to explain the root cause of a problem. Make sure users know how to fix errors. - Make error messages human-readable.
Error messages like “User input error: 0x100999” are cryptic and scary. Write like a human, not like a robot. Use human language, and explain what exactly the user or system did wrong, and what exactly the user should do to fix the problem.
Display Errors Inline
When it comes to displaying error messages, designers opt for one of two locations: at the top of the form or inline. The first option can make for a bad experience. Javier Bargas-Avila and Glenn Oberholzer conducted research on online form validation and discovered that displaying all error messages at the top of the form puts a high cognitive load on user memory. Users need to spend extra time matching error messages with the fields that require attention.

內聯定位錯誤消息要好得多。 首先,這個位置與用戶自然的從上到下的閱讀流程相對應。 其次,錯誤將出現在用戶輸入的上下文中。

使用動態驗證
您選擇顯示錯誤消息的時間至關重要。 僅在按下提交按鈕後才看到錯誤消息可能會讓用戶感到沮喪。 不要等到用戶完成表單; 在輸入數據時提供反饋。
使用帶有實時反饋的內聯驗證。 這種驗證會立即告訴人們他們輸入的信息是否符合表單的要求。 2009 年,Luke Wroblewski 針對提交後驗證測試了內聯驗證,發現內聯版本的結果如下:
- 成功率提高 22%,
- 錯誤減少 22%,
- 滿意度提高 31%,
- 完成時間減少 42%,
- 眼睛注視次數減少 47%。
但內聯驗證應謹慎實施:
- 避免在焦點上顯示內聯驗證。
在這種情況下,只要用戶點擊一個字段,他們就會看到一條錯誤消息。 即使該字段完全為空,也會出現錯誤。 當錯誤消息顯示在焦點上時,看起來表單在用戶開始填寫之前就在對用戶大喊大叫。 - 不要在輸入每個字符後進行驗證。
這種方法不僅增加了不必要的驗證嘗試次數,而且還讓用戶感到沮喪(因為用戶可能會在完成該字段之前看到錯誤消息)。 理想情況下,內聯驗證消息應該在用戶停止輸入或移動到下一個字段後大約 500 到 1000 毫秒出現。 此規則有一些例外:在創建密碼(檢查密碼是否滿足複雜性要求)、創建用戶名(檢查名稱是否可用)以及輸入有字符限制的消息。

可訪問性
所有能力的用戶都應該能夠訪問和享受數字產品。 設計師在構建產品時應盡可能多地考慮可訪問性需求。 以下是您可以做的一些事情,以使您的表單更易於訪問。
確保表格具有適當的對比度
您的用戶可能會在戶外與您的表單進行交互。 確保在陽光刺眼和光線不足的環境中都易於使用。 檢查表單中字段和標籤的對比度。 W3C 推薦以下正文的對比度:
- 小文本與其背景的對比度應至少為 4.5:1。
- 大文本(14 點粗體,18 點常規及以上)與其背景的對比度至少應為 3:1。
測量顏色對比度似乎勢不可擋。 幸運的是,一些工具使這個過程變得簡單。 其中之一是 Web AIM Color Contrast Checker,它可以幫助設計師測量對比度水平。
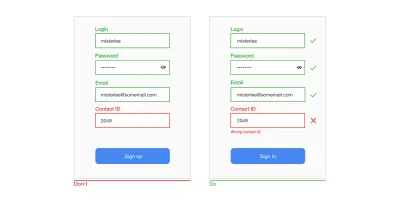
不要僅僅依靠顏色來傳達狀態
色盲(或色覺缺陷)影響全世界大約每 12 名男性中的 1 名(8%)和每 200 名女性中的 1 名。 雖然有許多類型的色盲,但最常見的兩種是色盲,或對紅光的敏感性降低,以及對綠光的敏感性降低。 在顯示驗證錯誤或成功消息時,不要僅依靠顏色來傳達狀態(即通過將輸入字段設置為綠色或紅色)。 正如 W3C 指南所述,顏色不應用作傳達信息、指示動作、提示響應或區分視覺元素的唯一視覺手段。 設計師應該使用顏色來突出或補充已經可見的內容。 通過提供幫助他們理解用戶界面的額外視覺提示來支持色盲人士。

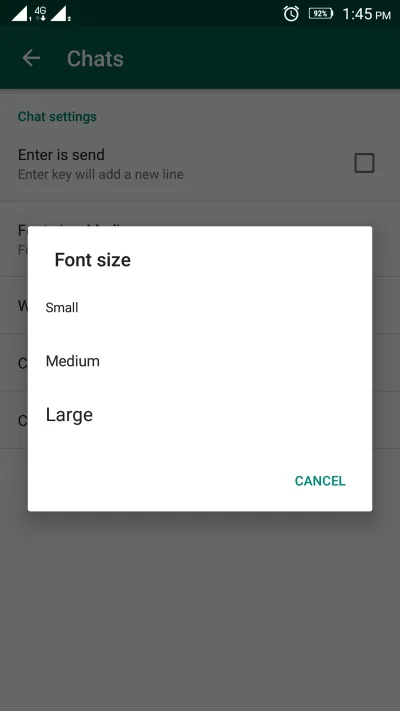
允許用戶控製字體大小
允許用戶增加字體大小以提高可讀性。 移動設備和瀏覽器包括使用戶能夠在系統範圍內調整字體大小的功能。 此外,請確保您的表單已為大字體分配了足夠的空間。

測試您的設計決策
上述所有要點都可以視為行業最佳實踐。 但僅僅因為某些東西被稱為“最佳實踐”並不意味著它始終是您表單的最佳解決方案。 應用程序和網站很大程度上取決於使用它們的環境。 因此,測試您的設計決策始終是必不可少的; 確保填寫表格的過程順利,流程不會中斷,並且用戶可以解決他們在此過程中遇到的任何問題。 定期進行可用性測試,收集有關用戶交互的所有有價值的數據,並從中學習。
結論
用戶可能會猶豫填寫表格。 因此,作為設計師,我們的目標是讓填寫表格的過程盡可能簡單。 在設計表單時,努力創建快速且無摩擦的交互。 有時,一個小的改變——比如正確地寫一個錯誤信息——可以顯著提高表單的可用性。
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
