電子商務 UI 設計的最佳實踐
已發表: 2022-03-10本文得到了 Shopify Partners 親愛的朋友的大力支持,他們可以幫助您為您的網頁設計客戶提供定制的電子商務體驗。 謝謝!
當您設想購物者在您建立的電子商務網站中移動時,您或多或少希望他們遵循這一旅程:
- 第一步:進入首頁或分類頁面。
- 第 2 步:使用導航元素將自己定位到商店,並在他們正在尋找的特定事物上歸零。
- 第 3 步:查看引起他們興趣的產品的描述和其他相關購買細節。
- 第 4 步:自定義產品規格(如果可能),然後將他們想要的商品添加到購物車。
- 第五步:退房。
他們可能會在此過程中出現偏差(例如探索相關產品、仔細閱讀不同的類別以及將項目保存到願望清單中以備不時之需)。 但是,在大多數情況下,這是您建立的最佳途徑,也是最繁忙的途徑。
在這種情況下,設計師將購物者在此旅程中遇到的界面元素歸零尤為重要。 如果 UI 中存在任何摩擦,您不僅會看到與路徑的意外偏差增加,而且還會看到更多來自站點的反彈。
因此,這就是下一篇文章將要關注的內容:如何確保買家旅程中的 UI 具有吸引力、直觀、引人入勝且無摩擦。
讓我們來看看購物者從入口到結賬時會遇到的 UI 的三個部分。 我將使用使用 Shopify 構建的電子商務網站來執行此操作:
1.創建一個跟隨購物者的多方面導航
曾經有一段時間,電子商務網站擁有龐大的菜單,購物者必須對其進行分類才能找到他們想要的產品類別、子類別和子子類別。 雖然您現在可能仍然會遇到它們,但更好的選擇是適應購物者旅程的導航。
主菜單
首先要做的是簡化主菜單,使其在主類別標題下方只有一個級別。 例如,這就是 United By Blue 的做法:

“Shop”下的產品類別都整齊地排列在“Womens”和“Mens”等標題下。
唯一的例外是帶有圖像的“新品”和“口罩和麵罩”類別。 這與主菜單中“Gifts”為淺藍色字體而“Sale”為紅色字體的原因相同。 對於 United By Blue 的購物者來說,這些是非常及時且相關的類別,因此值得強調(不要太分散注意力)。
回到網站,讓我們看看設計師是如何讓移動網站井井有條的:
我們沒有將桌面菜單縮小到購物者需要在此處放大的菜單,而是看到了一個適合移動屏幕的菜單。
它需要比桌面網站更多的點擊次數,但購物者不應該對此有任何問題,因為菜單不會太深(同樣,這就是我們不能再使用大型菜單的原因)。
在產品結果頁面上
如果您正在為具有復雜庫存(即大量產品和類別層)的客戶構建電子商務站點,那麼產品結果頁面將需要其自己的導航系統。
為了幫助購物者縮小他們一次看到的產品數量,您可以在此頁面的設計中包含以下兩個元素:
- 過濾器以按產品規格縮小結果範圍。
- 根據購物者的優先順序排序以訂購產品。
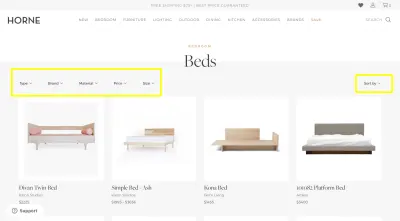
我已經在 Horne 網站的產品結果頁面上突出顯示了它們:

雖然您可以將過濾器存儲在左側邊欄中,但結果上方的水平對齊設計是更好的選擇。
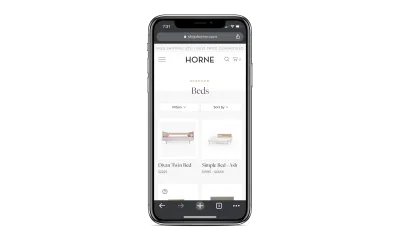
這種節省空間的設計可讓您一次展示更多產品,也是一種更適合移動設備的選擇:

請記住,UI 設計的一致性對購物者來說很重要,尤其是當他們中的更多人採用全渠道購物方式時。 通過在設備之間一致地呈現過濾器/排序選項,您將在此過程中為它們創建更可預測和更舒適的體驗。
麵包屑和搜索
隨著購物者深入電子商務網站,他們可能仍需要導航幫助。 有兩個 UI 導航元素可以幫助他們。
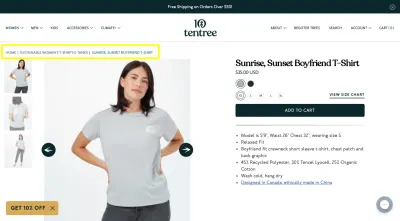
第一個是產品頁面左上角的麵包屑路徑,類似於 tentree 的做法:

這最適合用於具有子類別的子類別的類別的網站。 購物者越遠離產品結果頁面以及過濾器和排序的便利性,麵包屑就越重要。
另一方面,搜索欄是一個導航元素,應該始終可用,無論購物者在旅程中的哪個點。 這也適用於各種規模的商店。
現在,搜索欄肯定會幫助那些時間緊迫、找不到他們需要的東西或者只是想要一個他們已經知道存在的產品的快捷方式的購物者。 但是,可以主動預測購物者正在尋找什麼的人工智能搜索欄是一個更明智的選擇。
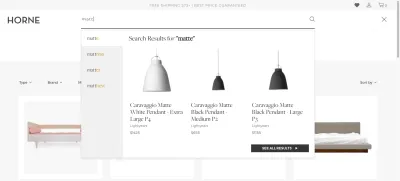
這是在霍恩網站上的工作方式:

即使購物者尚未輸入他們的搜索詞組,此搜索欄也會開始提供建議。 左邊是匹配的關鍵字,右邊是最匹配的產品。 最終目標是加快購物者的搜索速度,並減少他們可能感受到的任何壓力、壓力或挫敗感。
2.在產品頁面上一次顯示最相關的細節
Vitaly Friedman 最近在 LinkedIn 上分享了這個技巧:
他是對的。 訪客花在挖掘產品相關細節上的時間越多,他們放棄並嘗試另一家商店的機會就越大。
對於許多購物者而言,僅運輸本身就是一個巨大的癥結,不幸的是,太多的電子商務網站等到結賬才讓他們知道運輸成本和延誤。
正因為如此,63% 的數字購物者最終因為運輸成本而放棄了他們的在線購物車,而 36% 的數字購物者放棄了他們的在線購物車是因為收到訂單需要多長時間。
這些並不是數字購物者想要提前了解的唯一細節。 他們還想知道:
- 退貨和退款政策,
- 使用條款和隱私政策,
- 可用的付款方式,
- 提供全渠道購買和提貨選項,
- 等等。
但是,您希望如何將這一切都放在第一個屏幕中?

在首屏展示 30 秒的音高
這就是維塔利所說的。 您不必將產品的每一個細節都擠在首屏之上。 但是商店應該能夠只用那個空間裡的東西來銷售產品。
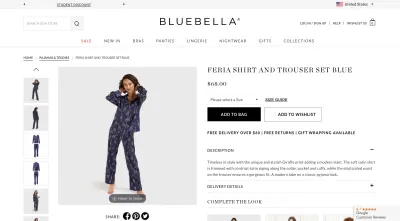
例如,Bluebella 具有節省空間的設計,但不會影響可讀性:

將圖片庫放在頁面左側,其餘部分可以專門用於產品摘要。 由於標題字體的大小以及頁面的層次結構不同,因此很容易理解。
根據其設計方式,您可以看出最重要的細節是:
- 產品名稱;
- 產品價格;
- 產品尺寸選擇器;
- 添加到購物袋和願望清單按鈕;
- 交貨和退貨信息(整齊地出現在一行上)。
由於用於折疊和展開它們的手風琴,其餘的產品細節能夠放在折疊上方。
如果還有其他重要的細節,購物者可能需要下定決心——比如產品評論或尺碼指南——在首屏中建立鏈接,將它們移動到頁面下方的相關部分。
快速說明:由於顯而易見的原因,這種佈局在移動設備上是不可能的。 因此,當 30 秒的音高出現在首屏下方時,產品圖片將獲得最高票房。
使額外的 UI 元素變小
即使您能夠簡潔地提供產品描述,彈出窗口、聊天小部件等額外的銷售和營銷元素也會變得與冗長的產品頁面一樣令人討厭。
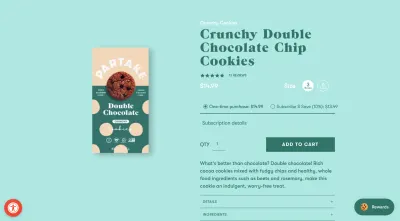
因此,請確保像 Partake 一樣將它們存儲在不礙事的地方:

您在左下角看到的紅色符號使購物者能夠控製網站的可訪問性功能。 右下角的“獎勵”按鈕實際上是一個彈出窗口,其樣式類似於聊天小部件。 打開後,它會邀請購物者加入忠誠度計劃。
這兩個小部件僅在單擊時打開。
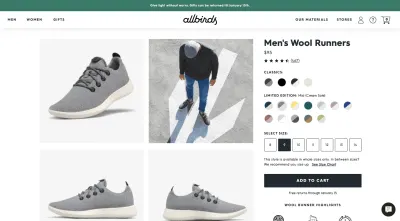
Allbirds 是另一種包含其他元素的工具,但不會妨礙它們:

在這種情況下,它在右下角包含一個自助聊天小部件,必須單擊該小部件才能打開。 它還將有關其當前退貨政策的信息放在頂部的粘性欄中,從而騰出產品頁面以嚴格關注產品細節。
3. 使產品變體盡可能容易選擇
對於某些產品,購物者無需做出任何決定,除了:“我是否要將此商品添加到我的購物車?”
對於其他產品,購物者必須先定義產品變體,然後才能將商品添加到購物車。 在這種情況下,您希望使此過程盡可能無痛。 您可以採取一些措施來確保發生這種情況。
假設您設計的商店銷售女士內衣。 在這種情況下,您必須提供顏色和尺寸等變化。
但是您不想只為每個創建一個下拉選擇器。 想像一下,如果您讓購物者點擊“顏色”,而他們必須對十幾個選項進行分類,那將會變得多麼乏味。 此外,如果它是標準下拉選擇器,顏色樣本可能不會出現在列表中。 相反,購物者必須選擇顏色名稱並等待產品照片更新才能看到它的外觀。
這就是為什麼您的變體應該決定您如何設計每個變體的原因。
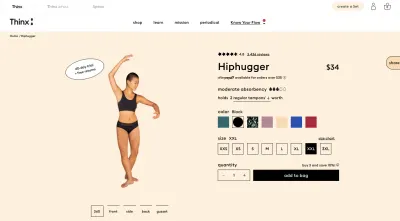
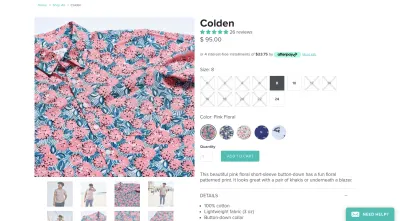
讓我們以 Thinx 的這個產品頁面為例:

此頁面上有兩種可用的變體:
- 顏色變體顯示一排顏色樣本。 單擊時,顏色名稱會出現,產品照片也會相應調整。
- 尺寸變體列出了從超小到超超大的尺寸。
請注意 Size 是如何帶有指向“size chart”的鏈接的。 這是因為,與顏色之類的非常清晰的東西不同,尺碼會因商店而異,也因地區而異。 此圖表為如何選擇尺碼提供了清晰的指導。
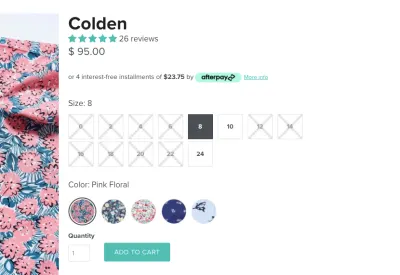
現在,Thinx 為其每個變體都使用了一個方形按鈕。 但是,如果您想區分購物者必須做出的選擇(老實說,這可能是更好的設計選擇),您可以將其切換。
例如,Kirrin Finch 將其尺寸放在空框內,並將其色樣放在實心圓圈內:

這是一個很小的差異,但它應該足以幫助購物者從一個決定順利過渡到另一個決定,並且不會錯過任何必填字段。
現在,假設您正在建造的商店不銷售服裝。 相反,它賣的是床之類的東西,顯然不包括顏色或尺寸等選擇。 至少,與衣服不同。
除非您有眾所周知的縮寫、符號或數字可以用來表示每個變體,否則您應該使用另一種類型的選擇器。
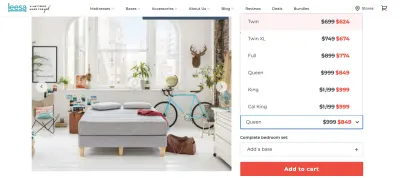
例如,這是 Leesa 網站上的產品頁面。 我打開了“選擇您的尺碼”選擇器,您可以看到這些選項是如何顯示的:

為什麼這是一個下拉列表而不是框?
對於初學者來說,尺寸名稱的長度不同。 因此,框選擇器的大小要么不一致,要么其中一些會有大量的空白。 真的不會好看。
此外,Leesa 明智地利用這個小空間來提供有關每種床墊尺寸的更多信息(即正常價格與銷售價格)。 因此,這不僅是這個特定變體選擇器的最佳設計,而且也是一種有效地在產品頁面上展示大量信息的好方法。
關於缺貨變體的說明
如果您想消除這部分在線購物過程中的所有摩擦,請確保為缺貨變體提供獨特的設計。
下面再仔細看看 Kirrin Finch 的例子:

沒有錯誤,哪些選項可用,哪些不可用)。
儘管一些購物者在意識到他們喜歡的襯衫顏色只有幾種尺寸時可能會感到沮喪,但想像一下,如果他們在選擇了所有款式後才知道這一點,他們會有多惱火?
如果產品選擇是他們在點擊“添加到購物車”之前採取的最後一步,請不要向他們隱藏此信息。 您所要做的就是讓他們對他們花時間閱讀、查看和愛上的產品抱有希望……卻發現它沒有“16”尺寸,直到為時已晚。
包起來
他們說什麼? 好的設計是看不見的?
這就是我們在為電子商務網站設計這些關鍵用戶界面時需要記住的。 當然,您客戶的商店需要吸引人且令人難忘……但引導購物者瀏覽網站的 UI 元素不應讓他們停下來。 因此,在為客戶的購物者設計主要旅程時,簡單性和易用性需要成為您的首要任務。
如果您有興趣將這些 UI 設計理念應用於新客戶,請考慮以商店開發人員的身份加入 Shopify 合作夥伴計劃。 在那裡,您可以通過為客戶建立新的 Shopify 商店或將商店從其他商業平台遷移到 Shopify 來賺取經常性收入。
