20個最佳珠寶網站設計示例
已發表: 2019-08-19珠寶在我們心中佔有一席之地。 它是每個女人最好的朋友,甚至更多。 自古以來,佩戴珠寶不僅是一種傳統,更是一種生活方式。 作為珠寶策展人,我們很樂意展示我們的產品,這可以幫助我們產生直接銷售,以換取我們的辛勤工作和投資。 珠寶網站應該具有藝術性,具有簡單的導航和顯示,以幫助客戶購買而不會感到不適。
下面是 20 個優雅和一些最好的珠寶網站設計示例,您可以在設計珠寶網站時使用它們來獲得靈感:
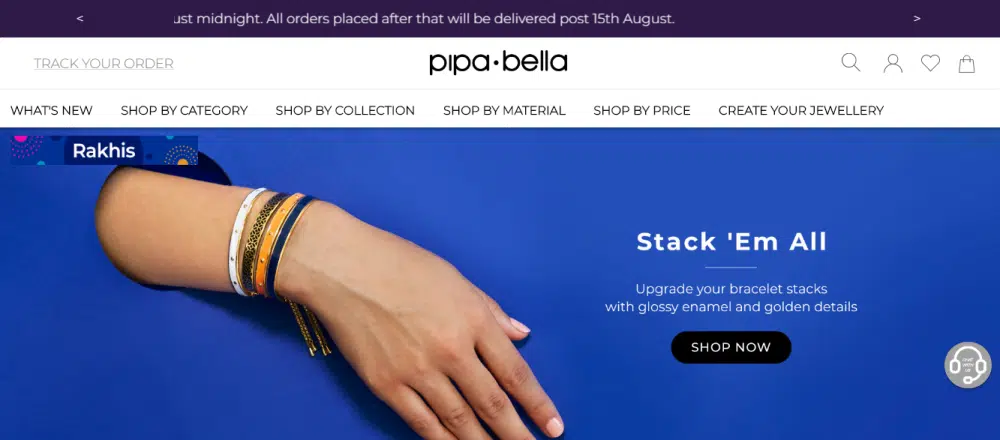
1. 皮帕貝拉:
Pipabella 是一個單頁網站,由於其豐富多彩的背景設計而吸引了用戶。 它分為顯示組合珠寶包的照片塊。 該網站分為許多類別。 設計師巧妙地嘗試將整個信息填充到不同的頁面中。 頁面頂部的六個麵包屑允許用戶根據自己的需要和興趣進行導航。 它在網站的右上角有一個搜索按鈕,可以幫助用戶在不浪費太多時間的情況下搜索所需的項目。 它還在搜索按鈕旁邊有一個購物車,允許用戶在購物結束時安全地結帳。 有趣的一點是頂部標題,最新消息閃現以提醒用戶即將到來的新聞和與網站相關的優惠。 總體而言,它是用戶友好且易於導航的。
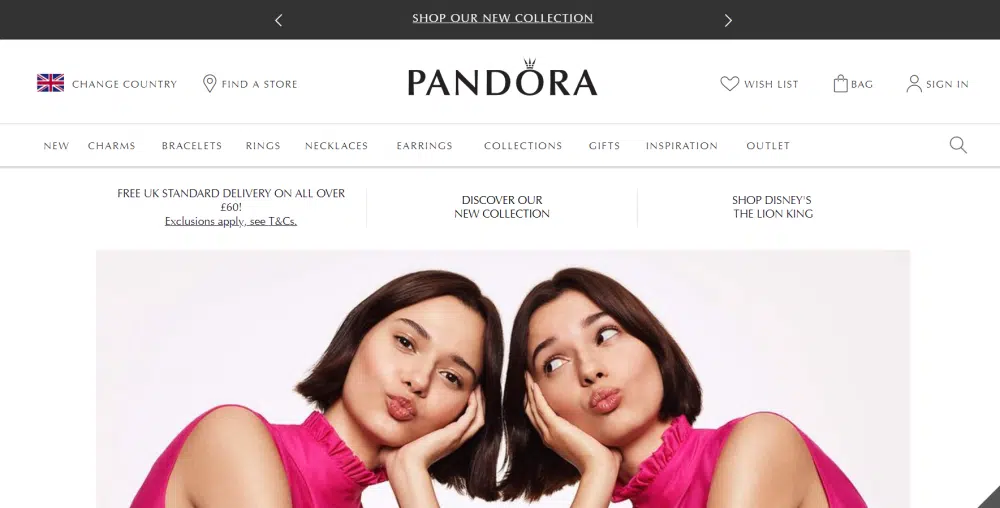
2.潘多拉:
該網站具有珠寶網站應具備的所有功能,以獲得良好的銷售體驗。 它簡單、明快、優雅。 當我們進入網站時,我們看到兩個女孩的幸福照片,她們的手上和肩膀上都掛著亮粉色的上衣和珠寶。 該網站的獨特之處在於“查找商店”圖標,可幫助客戶快速定位線下商店。 該網站的所有類別都顯示在頁眉和頁腳的頂部。 新的珠寶系列通過照片框展示,網站中間有一個“立即購買”按鈕,用戶可以直接進入結賬菜單。
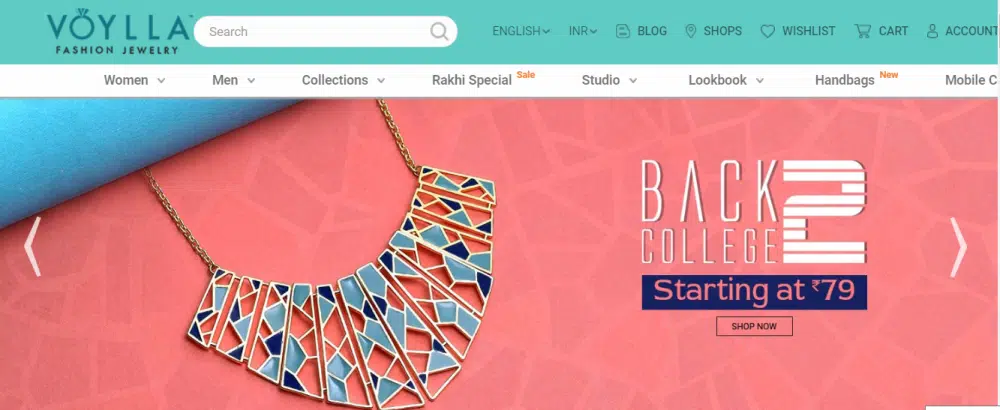
3. Voylla:
該網站全是藍色和紅色,使其看起來色彩鮮豔,帶有微妙的海藍色效果。 珠寶圖像顯示在主頁上,每張圖像都有一個號召性用語按鈕。 它有一個獨特的功能,顯示“當日交易”以吸引更多客戶。 它最後有一個視頻,允許用戶查看網站的信息和設計。 它有多個圖像框,顯示網站上可用的珠寶庫存。 它還在右上角有一個語言選項來幫助外星遊客。
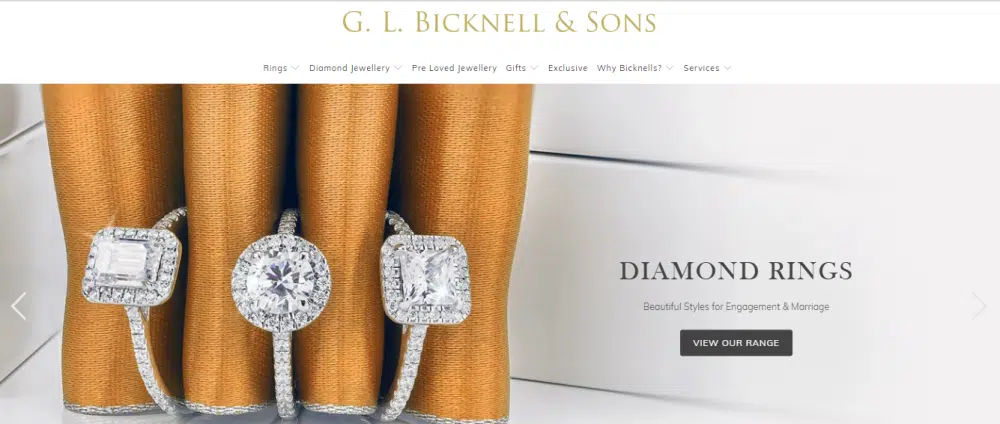
4. Bicknells 珠寶商:
整個網站都使用灰色和白色主題,看起來非常吸引人。 它的顏色與整體設計結構相得益彰。 這是一個巨大的單頁網站,對於客戶來說是最容易導航和探索的。 在頁腳的末尾,它還顯示了線下商店的時間以及右側的聯繫方式。 該網站的獨特之處在於博客部分。 它清楚地顯示了博客部分,其中簡要介紹了珠寶行業及其產品。 它擁有所有可以為您的婚禮增光添彩的配飾。
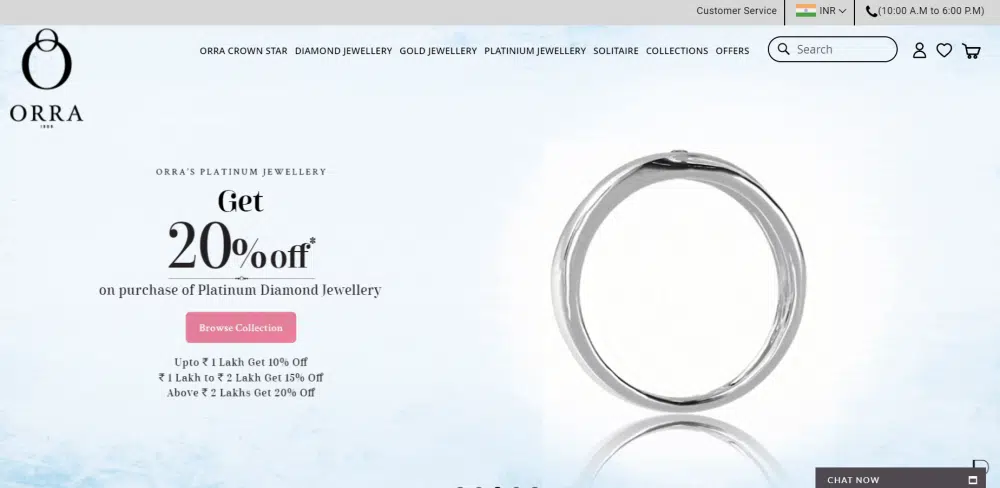
5. ORRA 高級珠寶:
該網站通過其粉紅色和淡紫色色調吸引了訪問者。 根據顏色組合選擇網站的排版,為訪問者提供良好的 UX/UI 體驗。 它有多個類別,如黃金、鑽石和白金,這在網站的頁面標題中清楚地顯示。 與其他網站(例如日常穿著)相比,它的隔離略有不同; 晚會裝、訂婚、結婚等功能,幫助用戶直接登陸所需頁面,無需浪費太多時間即可到達購物區。
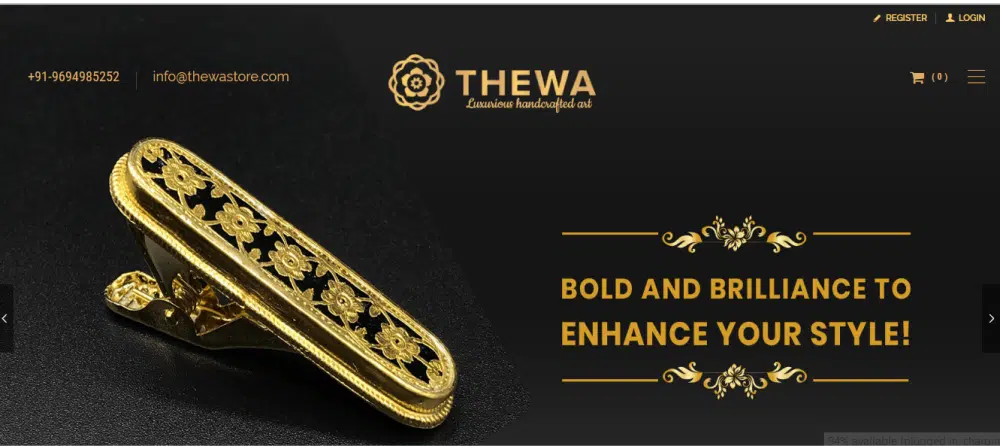
6. 華店:
該網站從顏色選擇階段到產品設計階段都閃閃發光。 產品陳列精美,第一時間就吸引了顧客。 菜單就在登錄和註冊按鈕的正下方,這可以幫助客戶快速找到他們想要的項目,而且不會有太大的不適。 聯繫電話和電子郵件 ID 顯示在頂部,方便客戶盡快聯繫商店。 黑色和金色主題增添了魅力。
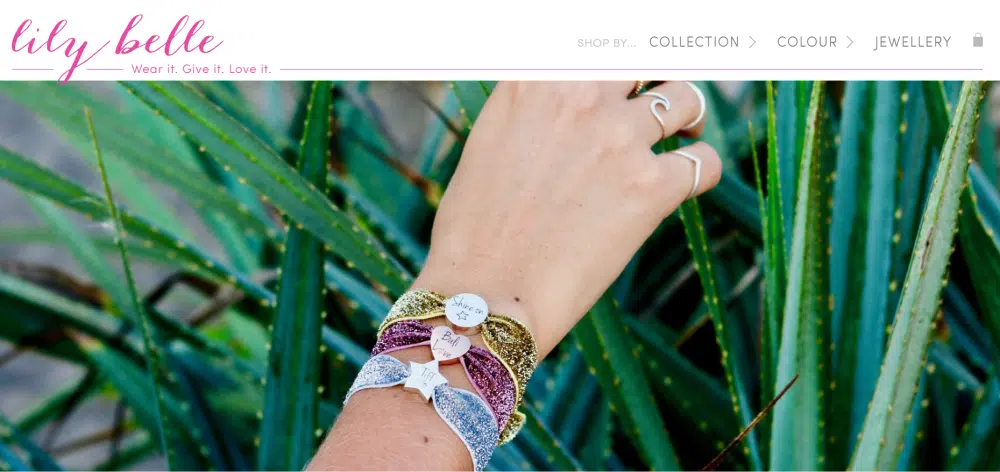
7.百合貝兒:
它輕鬆而清脆。 白色和粉色的網站主題讓它看起來更適合喜歡粉色的女孩。 網站的標語以最好的方式說明了這一點。 它完全基於圖片。 產品圖片展示在整個主頁上,讓客戶對可用產品有一個清晰的認識。 網站的簡介顯示在網站的中間,幫助客戶更好地了解品牌。 最後還有一個訂閱按鈕。
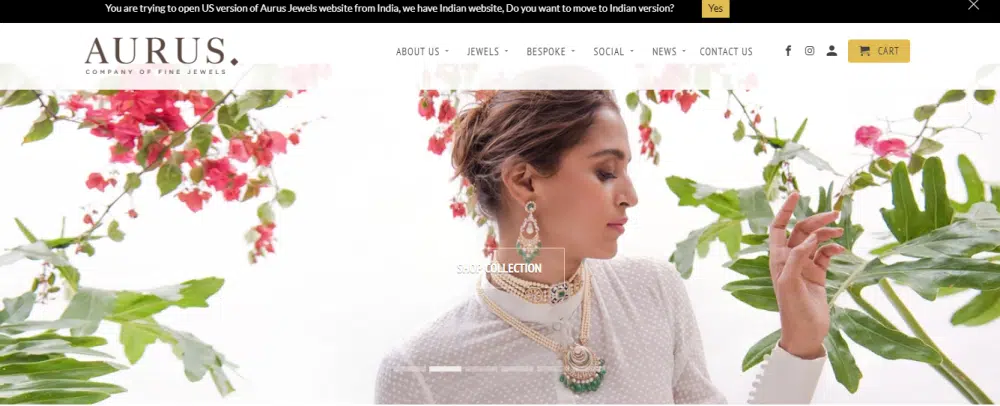
8. Aurus 珠寶:
該網站採用簡單柔和的顏色設計。 它通過不同的故事主題展示優雅的印度珠寶。 與其他網站相比,它使該網站獨一無二。 它具有“與我們一起定制”功能,可以通知客戶他們的友好服務。 它還在頂部圖片展位導航欄右側有一個號召性用語按鈕“商店收藏”。 它允許客戶快速滾動瀏覽選項並直接訪問檢查看跌期權。
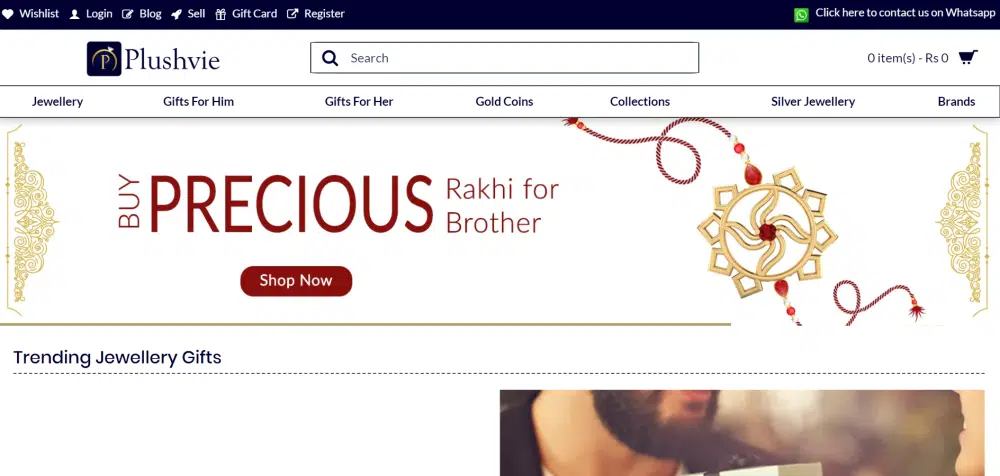
9.毛絨玩具
Plushvie 是一個多功能網站,珠寶是他們的頂級產品之一。 由於配色方案以及信息圖表,網站設計不能被認為太簡單。 主頁上提供了適量的信息,每個角落都使用圖片框。 它通過搜索和精細分類選項節省了客戶的瀏覽時間。 最新的博客顯示在頁腳的末尾。
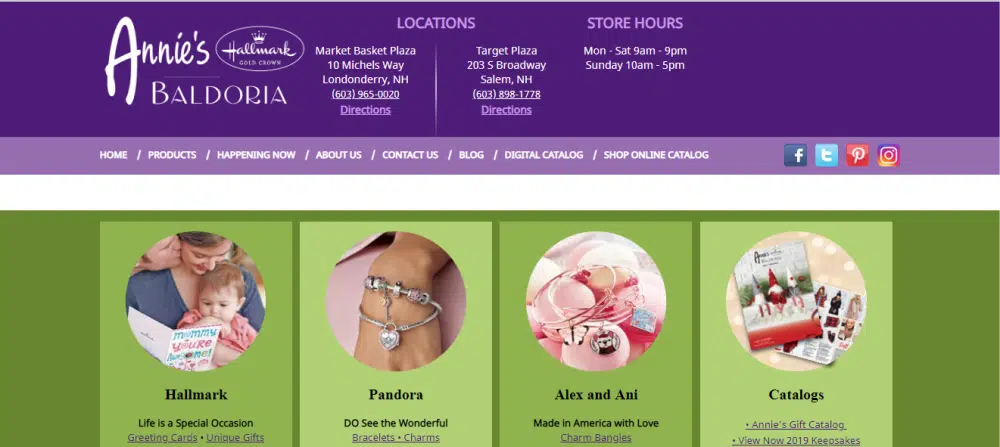
10.安妮的巴爾多利亞:

該網站有多種產品以及珠寶產品。 顧客一進入網站,珠寶就會立即顯示在網站中間,展示特定產品的當前可用性。 商店時間與商店位置一起顯示在網站的頂部,以幫助客戶實時獲得必要的所需信息,從而達到他們的訪問目的。
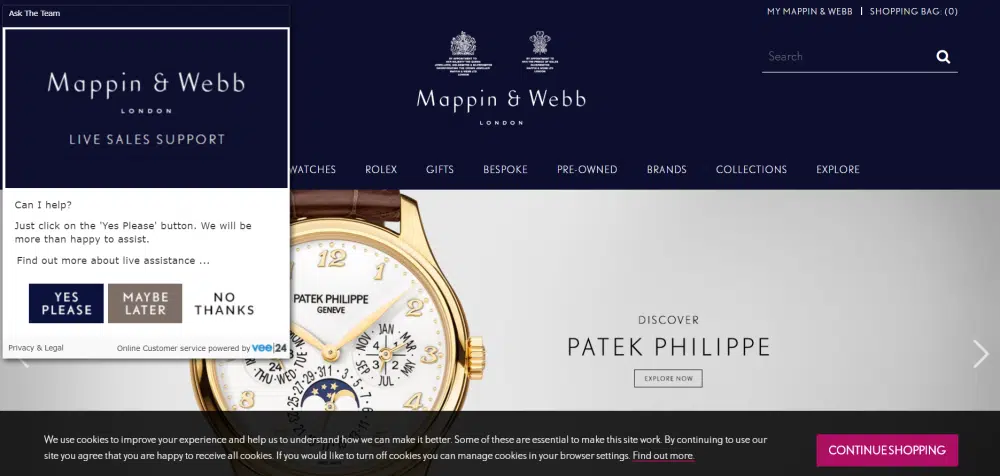
11. 映射和韋伯:
這個網站是我們個人最喜歡的,因為它的顏色組合。 它具有不同尋常的閃亮柔和紫羅蘭色背景,為展示的產品增添了魅力。 它的頂部有一個搜索按鈕。 它還具有“訪問所有珠寶”的號召性用語,可幫助客戶輕鬆瀏覽整個珠寶部分。 頁眉簡單而優雅,而頁腳信息量很大。
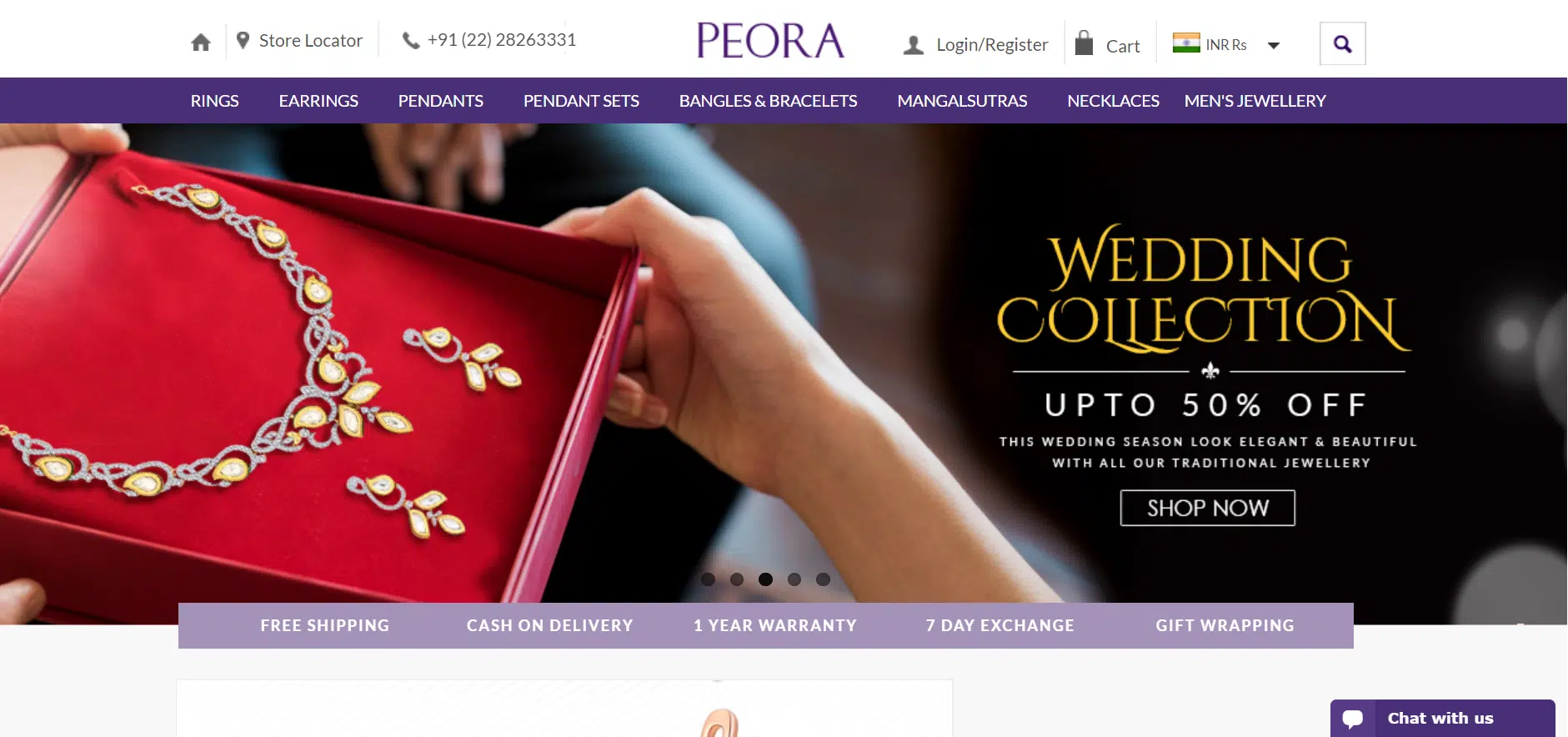
12.皮奧拉:
該網站通過一個廣泛的訂閱按鈕歡迎我們刪除我們的電子郵件。 當我們潛入水中時,我們可以看到一個節日的提議閃爍著光芒,帶我們直接去購物,沒有任何延誤。 類別通過集合的圖片畫布顯示。 它有一個獨特的功能,顯示在一個小盒子裡,展示了“推薦”部分。 該網站響應迅速且易於加載。
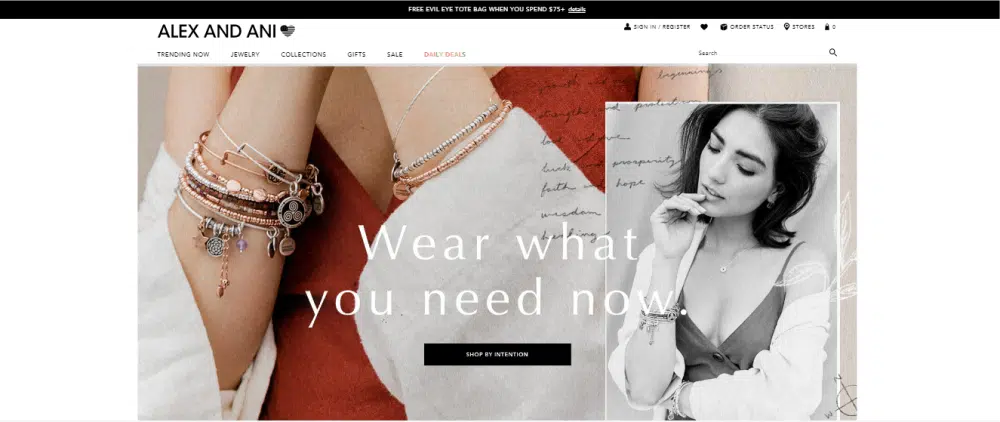
13.亞歷克斯和阿尼:
我們的眼睛直接將我們帶到每日交易部分,因為它的彩色顯示圖標完全是黑白主題。 它有一些銀色、金色和銅色的精美珠寶。 該網站的設計也考慮到了他們的珠寶收藏。 它通過展示圖片將我們的注意力集中在珠寶上,而不是模型上。 該網站具有良好的關注度。 它還具有與整體顯示主題相匹配的排版。
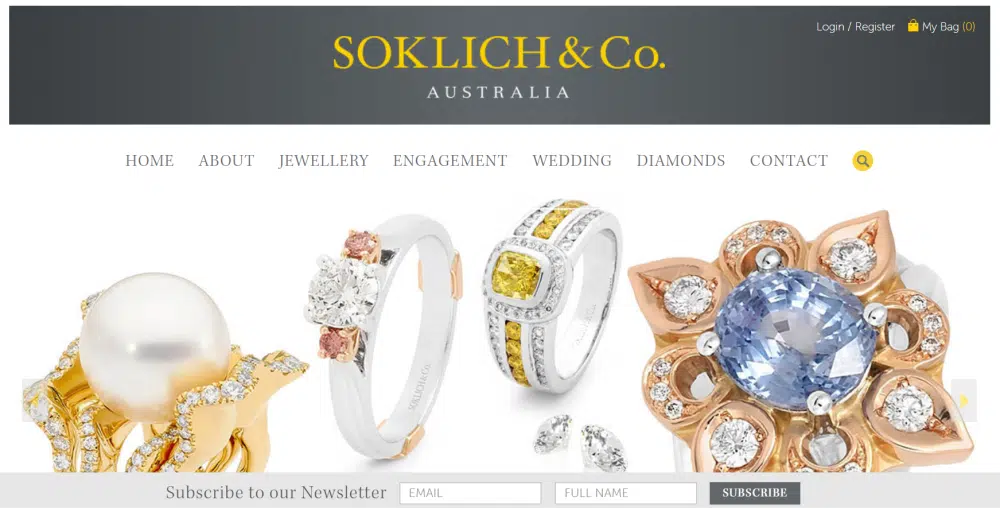
14. Soklich 珠寶商:
這是一個簡短的單頁網站,一開始就吸引了客戶。 產品展示非常有選擇性,這會觸發買家的心理並拒絕銷售。 “特色珠寶”部分顯示不同類別的產品。 最後,它可以幫助客戶通過簡短的簡歷來識別特定的珠寶。 它有一個小的頁腳部分,顯示商店的地址和聯繫方式。
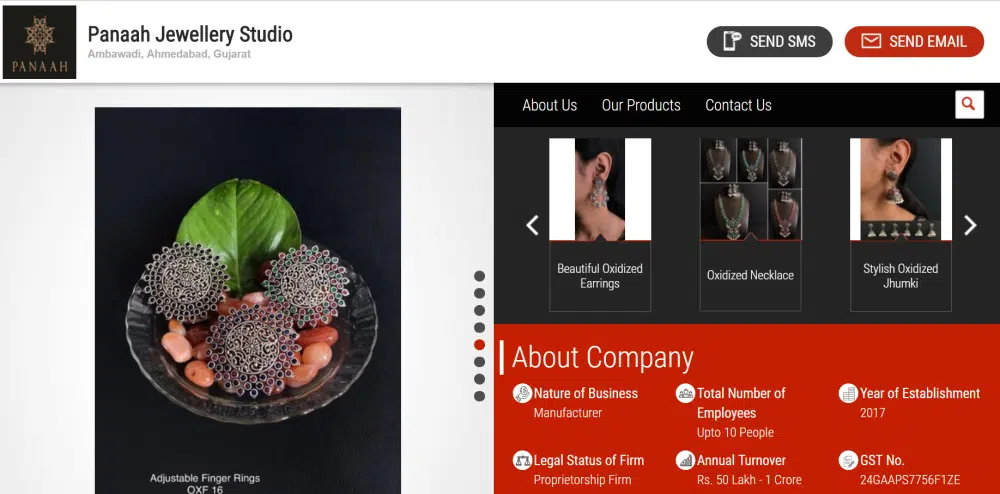
15. Panaah 珠寶:
這是一個小型單頁網站,左側角落顯示珠寶,右側顯示品牌信息。 它簡短但信息豐富。 這裡的獨特功能是最後的“獲取即時報價”選項,它可以幫助用戶快速了解特定產品的價格。 這是產生銷售的絕佳方式。 該網站在顯示方面處於平均水平。 但是,它具有珠寶購物所需的所有功能,最重要的是加載速度和產品展示。 由於高質量的用戶體驗,它有助於降低網站的跳出率。
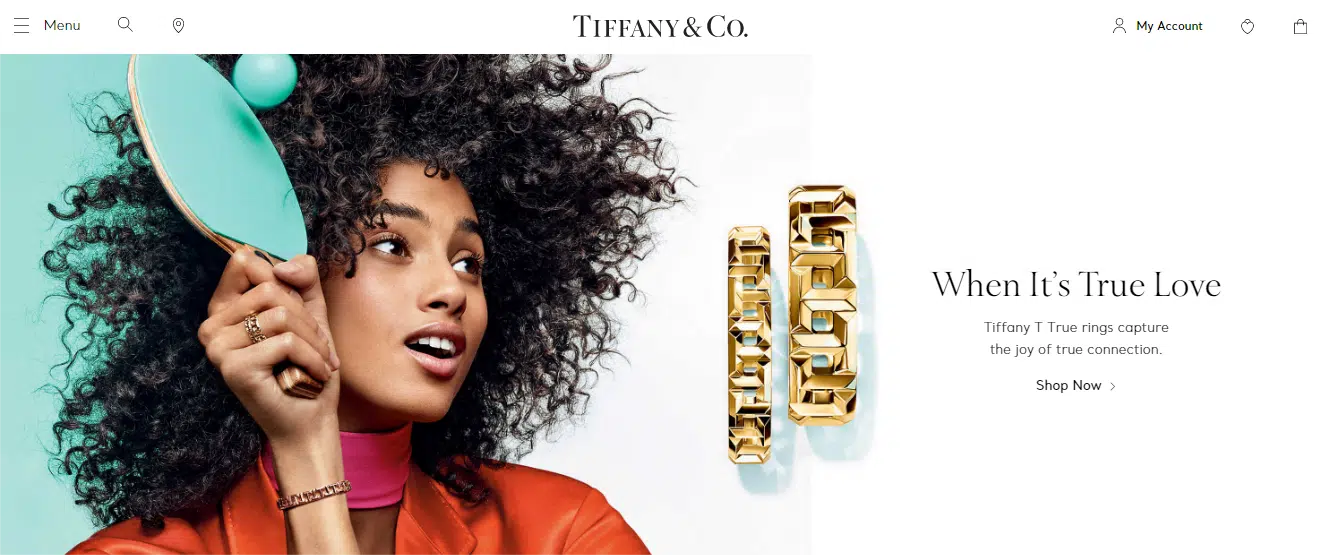
16.蒂芙尼公司:
它是專為珠寶設計的最優雅的網站設計之一。 第一張圖片和報價本身顯示了品牌的使用。 該品牌迎合了美麗的鑽石戒指,這些戒指通過一個女孩和她的未婚妻的單色背景圖片正確顯示。 字體的選擇以一種迷人的方式揭示了網站的整體主題。
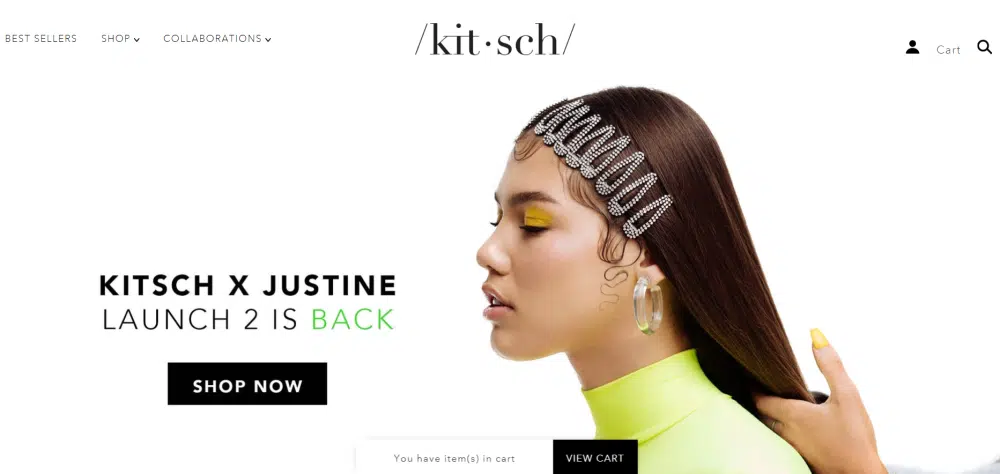
17.媚俗:
同樣,它是多個產品網站。 它是多彩的,微妙的,同時也是精緻的。 它以正確的方式展示了產品的優雅。 該主題以非常精緻的方式補充了產品。 頁面麵包屑分為三類,顯示在網站頂部,方便客戶滾動瀏覽整個網站。 網站的現代性並未影響網站的用戶友好性和響應能力。
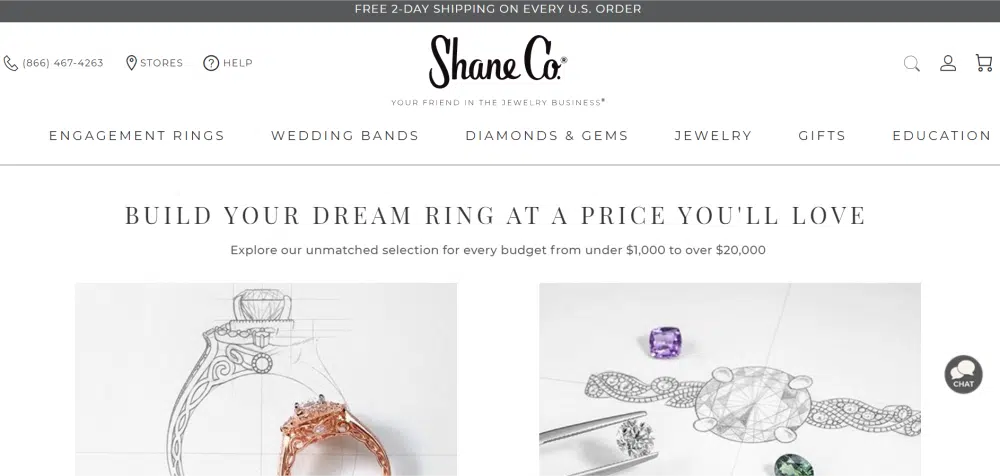
18. 謝恩公司:
這是一個簡單的鑽石首飾網站。 設計師在現場匹配了鑽石的特長。 這些產品是可定制的,並且通過“選擇一個設置”和“選擇一個石頭”選項非常藝術地展示。 柔和色彩的使用為展示增添了魅力。 它在瀏覽產品時非常敏感。 菜單的放置與整體網站設計結構相得益彰。
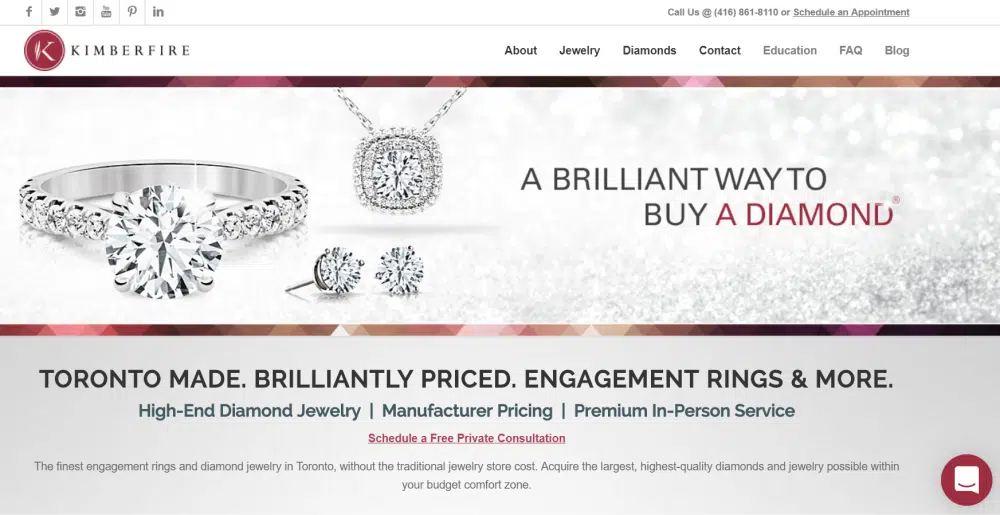
19. 金伯火:
它也是一個以酒色設計的鑽石珠寶網站。 這是一個巨大的單頁網站,在主頁中間包含有關公司的所有信息以及產品質量。 客戶在網站的開頭就獲得了所有信息,而不必費力地瀏覽不同的頁面。 它還具有地圖功能,可幫助客戶快速找到他們的商店。 他們賣的是真正意義上的夢想。
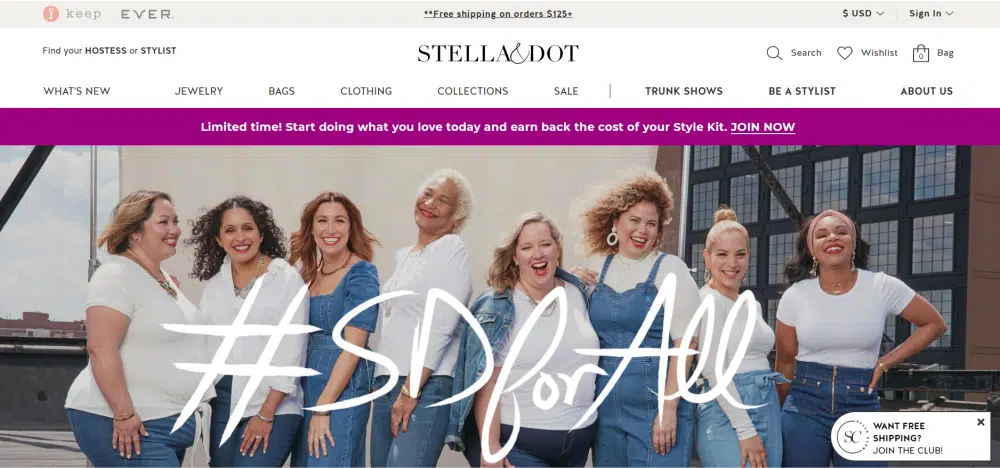
20.斯特拉和點:
它看起來像一個快樂的網站。 背景圖片展示了喜歡同一種珠寶的不同形狀和大小的女性。 它描繪了一個信息——我們為每個人準備了一些東西。 它內容豐富,並且可以選擇成為您的設計師及其產品系列。 它有一個獨特的功能“想要免費送貨? 加入俱樂部',允許客戶加入類似選擇的社區。 與其他網站相比,加載時間也更少,使其更具響應性和用戶友好性。
這些都是我們最好的珠寶網站設計示例。 我們希望我們已經為您提供了足夠的珠寶網站主題來設計一個出色的珠寶網站。 建立珠寶網站時要記住的主要事情是產品展示和描述。 客戶必須獲得對所需產品的正確描述,以消除售後混亂或買家的悔恨。