今年使用的 14 個最佳免費 CSS 資源
已發表: 2019-11-12CSS 代表層疊樣式表。 它是一種樣式表語言,用於描述文檔的格式和外觀,以標記語言編寫。 它充當基本 HTML 的附加功能。 CSS 和 HTML 通常一起使用來改變和修改用戶界面和網頁的樣式。 它可以使用的不同格式包括 XML、SVG 和 XUL。
通常,CSS 與大多數網站的 HTML 和 JavaScript 混合在一起,為 Web 應用程序和移動應用程序創建用戶界面。 CSS 有助於設計任何在頁面上提供視覺元素的 HTML 標籤,如標題、鏈接、段落、列表、圖像和表格。 CSS 允許您為文本大小、顏色、字體、對齊方式和样式添加更多樣式。 您還可以操作鏈接樣式和顏色、圖像大小和對齊方式、表格大小、邊框陰影、表格對齊方式。 此外,您還可以使用 CSS 添加項目符號樣式和縮進列表。
使用 CSS 使其成為 Web 開發人員的流行解決方案的顯著好處是它解決了更大的問題。 它解決了使用 HTML 在每個頁面上添加字體、顏色、背景、對齊方式和其他此類標籤的繁瑣過程。
當您創建一個出色的網站時,在每個頁面上重複代碼可能會令人厭煩和繁重。 CSS 通過創建一個統一的樣式表解決了這個問題,該樣式表對這些基本元素進行了預編碼,從而節省了寶貴的精力和時間。 它還提出了許多增強基本 HTML 功能的新屬性。
由於 CSS 在網頁設計領域一直發揮著如此重要的作用,我們收集了 14 個最佳免費 CSS 資源列表,供您在下一個項目工作時參考:
CSS資源:
雖然教程為您提供了有關如何在日常編碼工作中使用 CSS 的實踐知識,但有時使用某些編輯器更容易幫助您輕鬆編輯預先存在的 CSS 文件。 有不同類型的 CSS 編輯器,例如在線編輯器、視覺樣式編輯器、開源編輯器以及商業編輯器。 視覺樣式編輯器最適合不熟悉編碼的人,因為它可以讓您編輯 CSS 文件,而無需具備編碼方面的先驗知識。
1. 鍵盤:
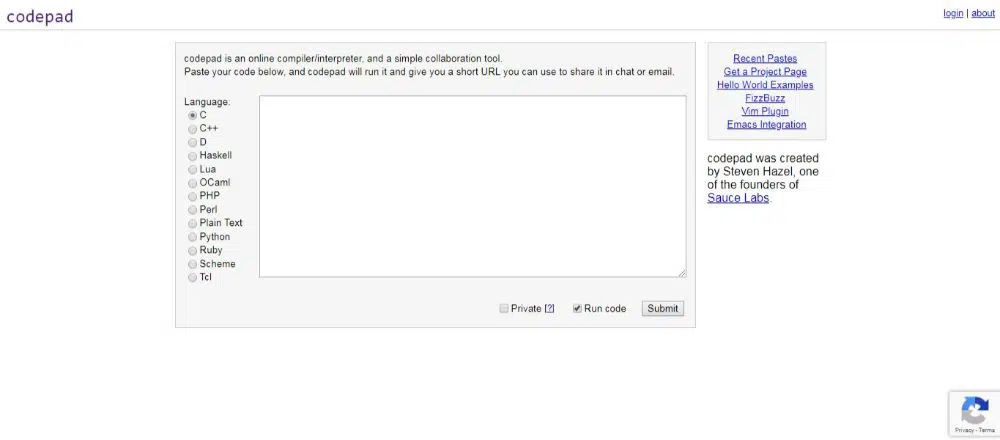
Steven Hazel 創建了鍵盤。 Codepad 是一個在線編譯器/解釋器,也是一個簡單的協作工具。 它是一個獨特的網絡應用程序,可讓您在網絡上共享代碼語法。 您可以復制粘貼重要的代碼以在線共享。
輸出屏幕顯示與您的代碼相關的任何錯誤消息。 左側有單選按鈕,可讓您從大量可用選項中更改語言,例如 C/C++、Python、Ruby 等等。
2.記事本++:
Notepad++,一個開源代碼編輯器,用多語言支持替代了記事本。 當我們談論免費的 CSS 編輯器應用程序時,它是 Web 開發人員的最佳選擇之一。 它最適合 Windows 觀眾。
該產品具有獨特的功能,例如語法突出顯示和折疊、選項卡界面和多視圖、文檔圖、可定制的 GUI、用於自動完成單詞、功能和參數的大量提示。
3.簡單的CSS:
它是一個免費的 CSS 創作工具,可用於 Mac OS 和 Windows。 它旨在簡化創建級聯樣式表的過程。
您可以輕鬆指定網站的主要特徵,更新它們而不必擔心破壞整個和諧,還可以使用直觀的界面來完成這些任務。 它還使您能夠同時處理多個項目,在單個窗口中在它們之間移動。
4.造型器:
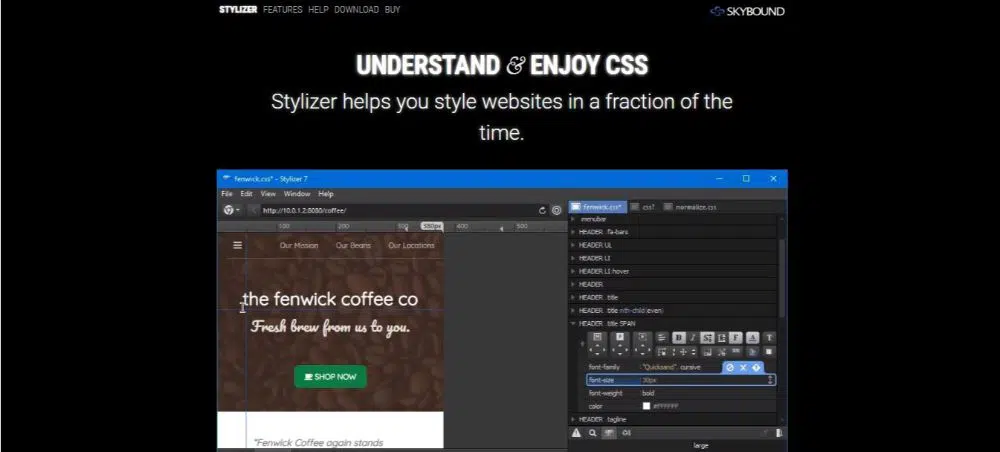
Stylizer 是一個適用於 Windows 和 Mac 的 CSS 編輯器。 它可以幫助您設置任何網站的樣式,而且它是有益的,因為它具有許多功能,例如為您輸入的代碼顯示實時輸出。 它支持所有流行的瀏覽器,結果實時顯示在瀏覽器的並排預覽面板中。
您可以節省寶貴的時間和精力,因為只需單擊一下即可完成重複性任務,並且它具有與任何網站一起工作的靈活性。
5. 快速 CSS 編輯器:
Rapid CSS Editor 具有許多高級功能,例如內置的多瀏覽器預覽功能,可讓您在不同瀏覽器中同時查看輸入。 它具有非常方便和靈活的界面,並帶有深色主題。 有許多功能,包括“轉到任何內容”,允許您通過幾次擊鍵跳轉到項目中的任何文件、單詞、符號或行或當前打開的文件。 它具有多種功能,例如 HTML、ASP、JavaScript、Perl 和 CSS 等多種語言的語法突出顯示。
它帶有智能複制和粘貼選項,您可以直接將其保存在 FTP、FTPS 和 SFTP 服務器上。 還有插件支持允許您添加插件,並且有一個方便的搜索和替換選項,可以更輕鬆地修改代碼或更正代碼。 該軟件僅適用於 Windows。
6.視覺工作室:
Visual Studio Code 結合了源代碼的簡單性和強大的開發人員編碼(如 IntelliSense 代碼完成和調試)的優勢。 它可在 Windows、macOS、Linux 等多個平台上使用,允許來自不同平台的開發人員利用其功能。 使用 Visual Studio,您可以輕鬆地進行編輯、構建和調試。 它支持數百種語言。
因此,它可以幫助您通過括號匹配、語法突出顯示、框選擇、片段等立即提高工作效率。 有一個易於定制的直觀鍵盤快捷鍵和一個社區驅動的鍵盤快捷鍵映射,可幫助您輕鬆瀏覽代碼。 對於更嚴肅的編碼,內置了對 IntelliSense 代碼完成的支持,以及許多編輯器缺乏的調試選項。 有很棒的自定義選項,因為它允許您添加任何第三方擴展,因為它是一個開源項目。
7. 代碼筆:

CodePen 是一個在線社區,用於展示和測試用戶創建的 HTML、CSS 和 JavaScript 代碼片段。 它也是一個在線代碼編輯器和一個開源學習環境,開發人員可以在其中創建“筆”並對其進行測試。 CodePen 使人們能夠學習代碼。
它可能是少數幾個不迴避使用漂亮用戶界面的 CSS 編輯網站之一。 它允許您通過單擊基本單選按鈕從 CSS 中的 normalize.css 和 reset.css 中進行選擇。 也支持無前綴或自動前綴。 它使用 Emmet 進行更快、更流暢的開發。 CodePen 編輯器還允許您使用 Vin Bindings 哪些命令行鍵盤快捷鍵。
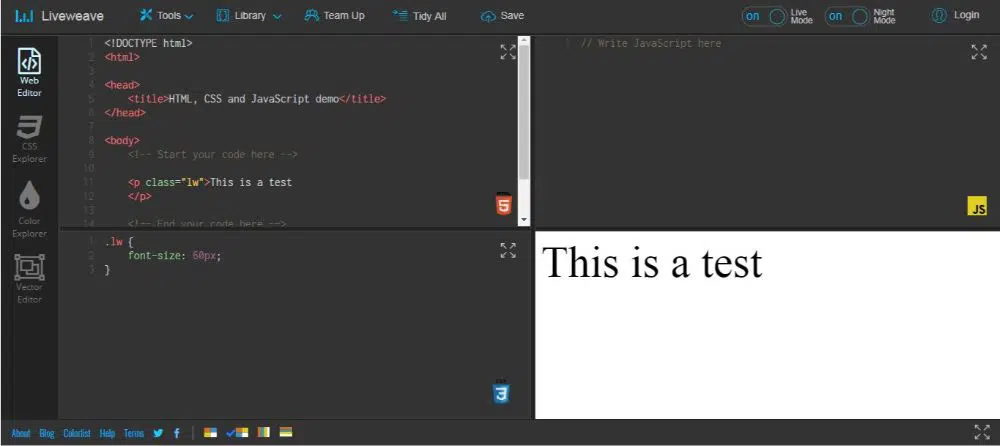
8. LiveWeave:
LiveWeave 是一個在線 HTML5、CSS3 和 JavaScript 編輯器,具有稱為實時預覽的獨特功能。 有 HTML5、CSS3、JavaScript 和 jQuery 的代碼提示。 它允許您以 zip 格式下載項目。 您還可以更輕鬆地將 Angular JS、Bootstrap 等外部庫添加到您的工作區中。
其獨特的界面使開發人員可以輕鬆地測試複雜的代碼示例。 它帶有一個名為 Team Up 的創新解決方案,可以與世界各地的其他編碼人員協作。 它帶有一個 CSS Explorer,可以很容易地嘗試某些設置。 您可以拖動滑塊來調整大多數設置,例如漸變位置值。 支持顏色資源管理器,使查找顏色變得容易。
9. 代碼無處不在:
Codeanywhere 是由 Codeanywhere Inc. 開發的跨平台雲集成開發環境。它完全用 JavaScript 編寫,可作為 Web 應用程序開發的完整工具集。 它還使用戶能夠從任何設備編輯、協作和運行 Web 開發項目。
您可以為您的下一個 HTML CSS、PHP 或 72 種此類語言有效地設置您的 Web 開發環境,或者使用預先製作的 IDE 來專注於更重要的方面,即編碼。 它具有許多功能,例如共享代碼功能,禪宗編碼支持,美化代碼,多瀏覽器和設備支持。 它還可以連接到 FTP、FTPS、SFTP、Google Drive 和 Dropbox。
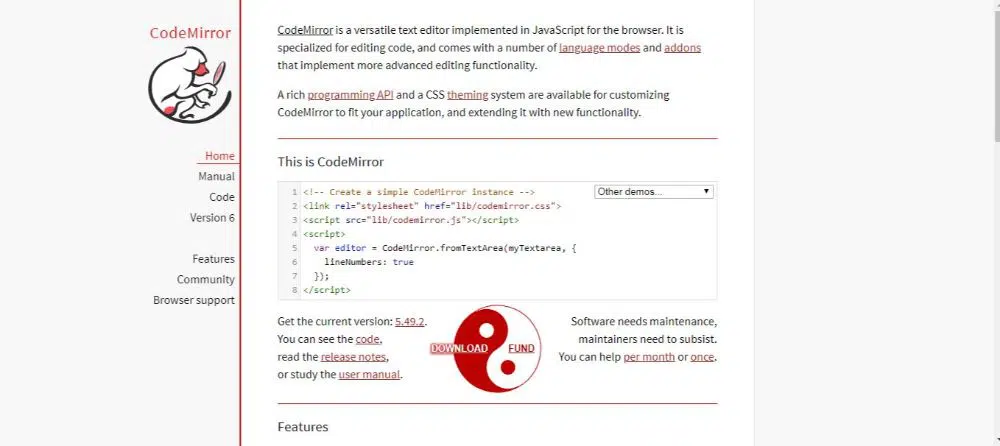
10.代碼鏡像:
Code Mirror 是一個靈活的代碼編輯器,用 JavaScript 為 Web 瀏覽器實現。 它專注於編輯代碼,並擁有大量語言和附加功能以及增強其編輯功能的插件。
它具有豐富的編程 API 以及出色的 CSS 主題框架,可以修改 CodeMirror 以適應 Web 應用程序並進一步擴展其功能。 支持 100 種語言和強大的可組合語言模式系統。 它支持自動完成、代碼折疊、界面搜索和替換、直接集成和支持拆分視圖。 您還可以調整大小以適應內容。
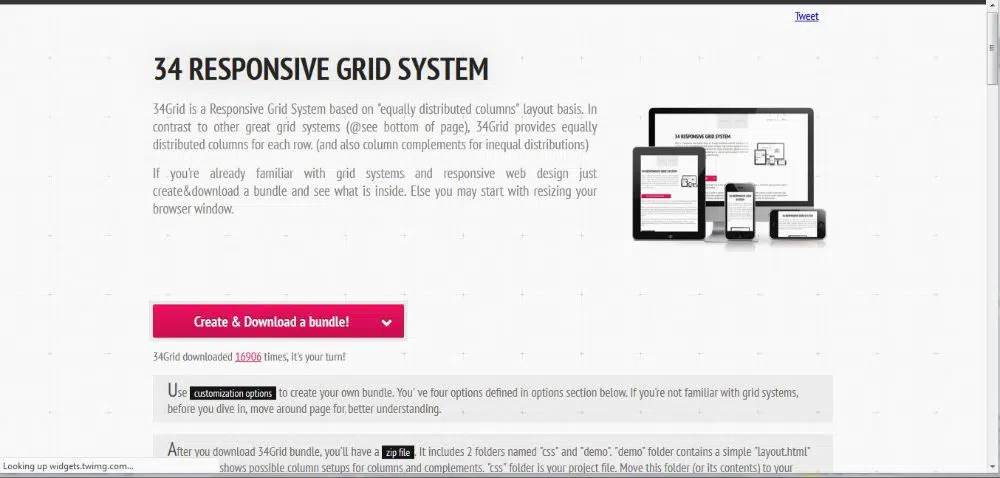
11. 34格:
此 CSS 資源可幫助用戶獲得基於列佈局均等分佈的響應式網格系統。 34Grid 與競爭對手的獨特之處在於為每一行提供了一個均勻分佈的列。34Grid 允許您使用自定義選項來創建您的捆綁包。 它為用戶提供了四個選項:dividableBy、margin、rowMargin 和 transitions。 34 Grid 通過提供視覺平衡和指南,使在頁面上放置元素變得更加容易。
12.動畫.css:
Animate.css 提供了試驗不同動畫的最快和最簡單的方法。 丹伊登創造了它。 當您單擊特定樣式時,該網站會向您展示每種動畫樣式在其網站上的外觀。 這有助於在用戶在其網站上使用它之前為用戶提供視覺參考。 它充當動畫 CSS 效果庫。
您可以通過單擊下載 animate.css 鏈接來下載網站上列出的動畫。 這會將您重定向到一個網頁,該網頁將包含您可以復制並粘貼到您想要使用它的網頁上的代碼。 或者,您可以下載 CSS GitHub 頁面上可用的整個庫。
13.CSSDeck:
CSSDeck 提供在線 Javascript、HTML 和 CSS 工具箱以及社交和協作工具。 它對於製作測試用例並在論壇、IRC、StackOverflow 等上與人們分享非常有用。 所有這些平台都有願意幫助解決您的編碼問題的人。 它還允許您使用各種模式與許多編碼器實時編碼。 它適合所有人。 從一個新手網頁設計師開始,他們試圖提高他們的技能,讓網頁設計師在一個有問題的項目上工作,所有人都可以利用 CSSDeck。
這也有助於其他網頁設計師通過查看您的作品來了解他們遇到的問題,反之亦然。 它是一個很棒的社區平台,每個人都可以從中受益。
14.精靈墊:
SpritePad 允許您在幾秒鐘內創建 CSS 精靈。 拖放您想要的圖像。 您將立即將它們作為 PNG 精靈與 CSS 代碼一起使用。 這節省了在 Photoshop 文件中進行更改或手動分配 CSS 樣式的時間。
其工作方式是每當您向界面添加圖像時,SpritePad 都會為其創建一個 CSS 代碼片段。 當您在空白畫布上移動圖像以將其移動到您喜歡的位置時,代碼將不斷相應地實時更改。 完成後,您可以保存並使用此資源。
有了這些,我們總結了今年使用的 14 種最佳免費 CSS 資源。 CSS 是用於更改和修改用戶界面和網頁樣式的出色工具。 它允許您為任何在頁面上提供視覺元素的 HTML 標記設置樣式,例如標題、鏈接、段落、列表、圖像和表格。 這使您可以自由地為文本大小、顏色、字體、對齊方式和样式添加更多樣式。 它還可以操作鏈接樣式和顏色、圖像大小和對齊方式、表格大小、邊框陰影、表格對齊方式。 您還可以使用 CSS 添加項目符號樣式和縮進列表。 既然您知道了學習 CSS 的最佳資源和一些幫助您解決各種 CSS 相關問題的最佳工具,您就可以通過實踐和一致性創建出色的網站。