為 Web 開發人員提供的 25 個最佳免費動畫庫
已發表: 2018-06-01用一些 Javascript 升級你的 CSS 動畫! 這些免費的動畫庫將幫助 Web 開發人員節省時間,用更少的代碼創建更多內容並設計出令人驚嘆的動畫項目!
此列表中的這些免費 JS 動畫庫編碼非常好,可用於 UI 設計工作。 使用它們來取悅您網站的訪問者並創建實用的交互式設計。
因此,事不宜遲,請查看這些適用於 Web 開發人員的最佳免費動畫庫,並開始為您的下一個客戶項目構建令人驚嘆的動畫。
哇.css
這是一個免費的 CSS 動畫庫,適用於古怪的 Web 開發人員。 單擊上面的鏈接或照片上的鏈接以查看它的實際效果。
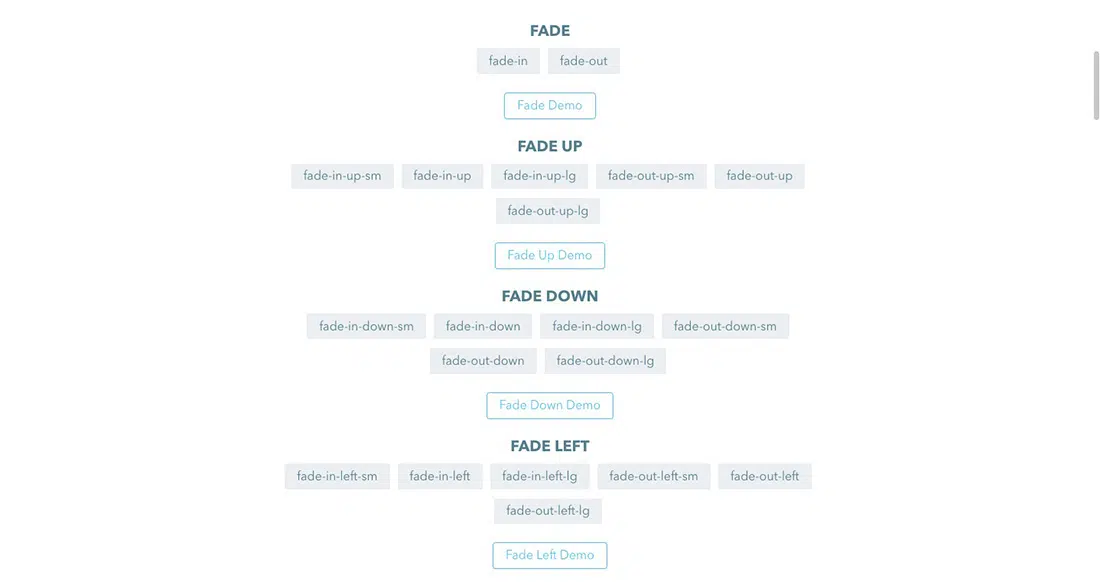
動畫.css
這是一個跨瀏覽器的 CSS 動畫庫。 它非常易於使用,可幫助您為 Web 項目創建精美的 CSS 動畫。
CSS動畫
這是一個供開發人員和網絡忍者使用的 CSS 動畫庫。 將它用於您的用戶界面和 Web 項目。
懸停.css
看看這個 CSS3 驅動的懸停效果集合。 您可以將這些很棒的動畫效果用於鏈接、按鈕、徽標、SVG、特色圖像等。 它很容易應用於您自己的元素、修改或僅用於靈感。 這在 CSS、Sass 和 LESS 中可用。
抖音
這些是一些很棒的 CSS 類來移動你的 DOM。 單擊上面的鏈接或照片上的鏈接以查看這些動畫的實際效果。
AniJS
AniJS 是一個 JS 庫,它將幫助您將您的網頁設計技能提升到一個新的水平,並且只需要最少的編碼。
彈跳.js
Bounce.js 讓您可以立即創建漂亮的 CSS3 動畫! 看看這個很棒的免費動畫庫。
動漫.js
Anime.js 是一個面向 Web 開發人員的 JavaScript 動畫引擎。 它將幫助您立即創建動畫!
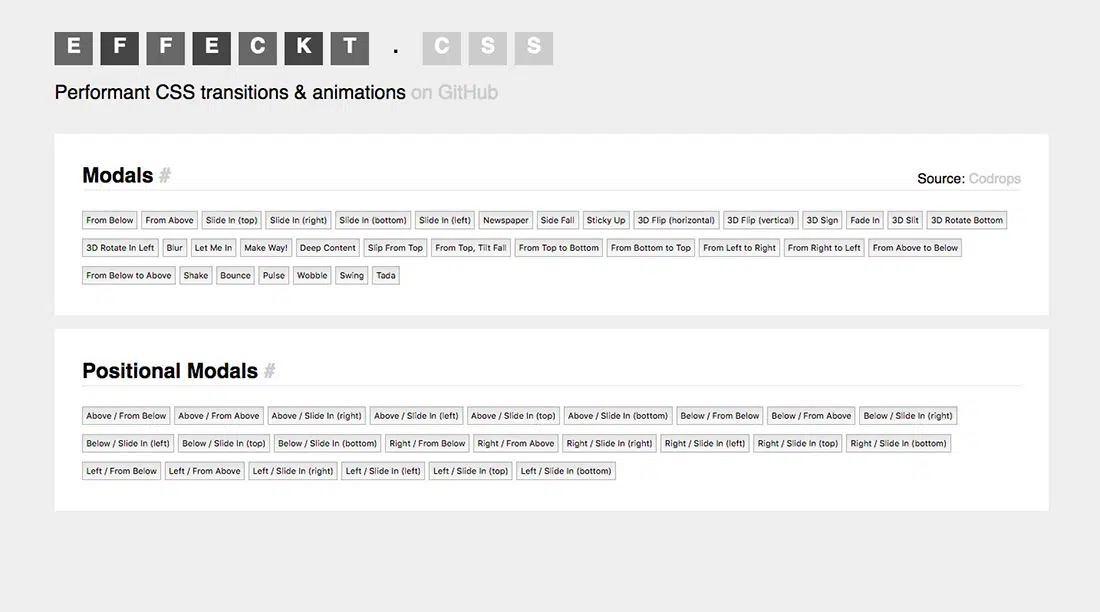
效果器.css
這是一個高性能的過渡和動畫庫。 將它用於任何需要活力的項目。
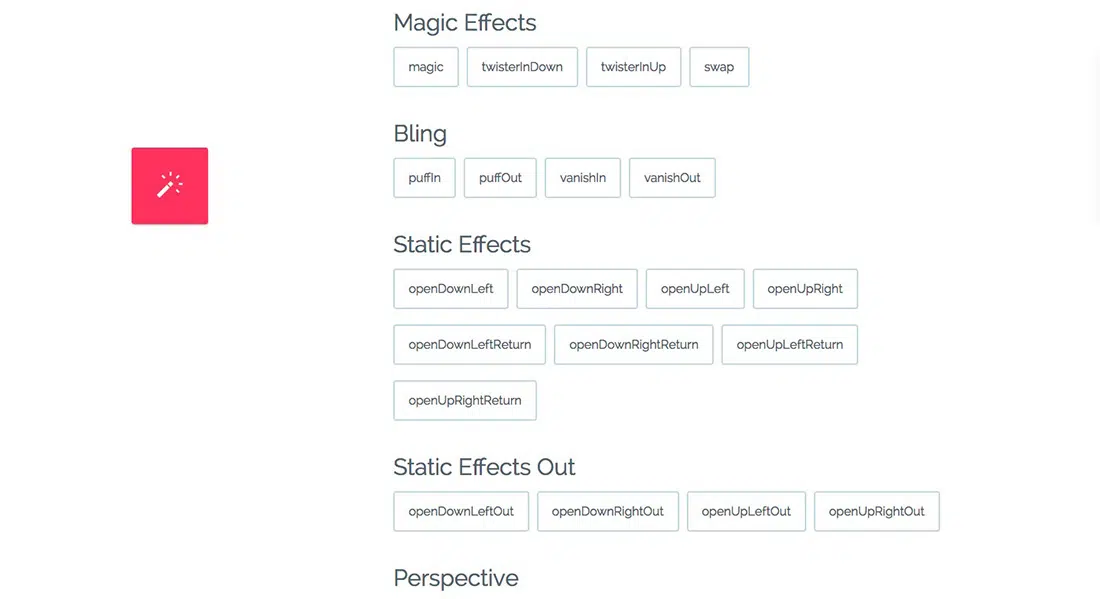
魔術CSS
看看這個帶有特殊效果的 CSS3 動畫包。 用它來創造金光閃閃、靜態效果、透視效果甚至魔法效果!
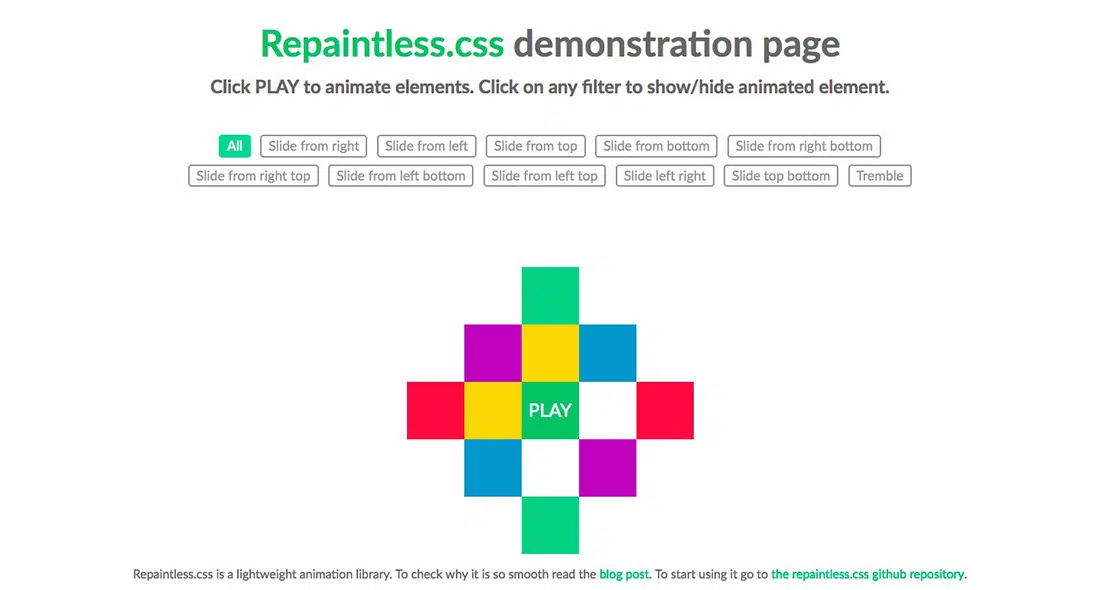
Repaintless.css
這是另一個用於快速 CSS 動畫的有用 CSS 庫。 查看演示頁面,然後單擊“播放”為每個元素設置動畫。
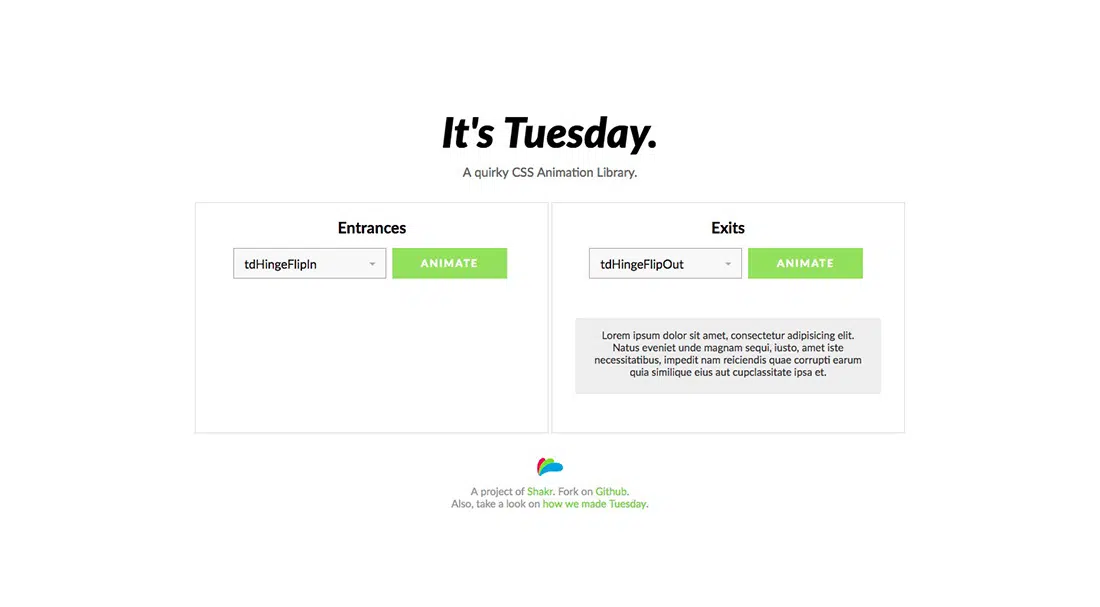
星期二.css
Tuesday.css 是一個古怪的 CSS 動畫庫,用於創建入口和出口效果。

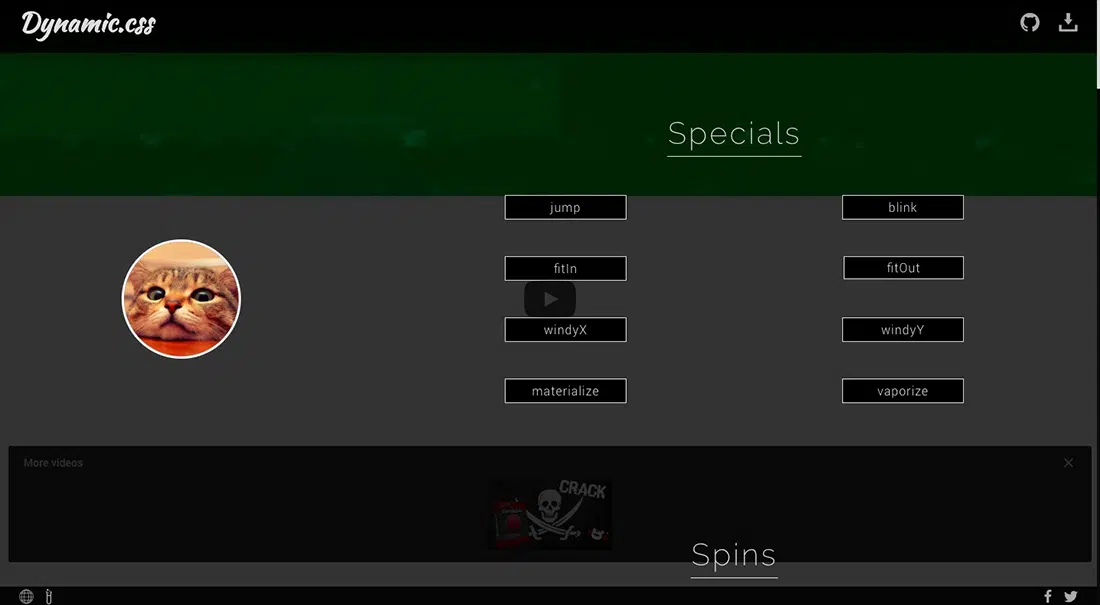
動態.css
這是另一個很棒的 CSS3 動畫庫。 它有一些你應該看到的很酷的旋轉效果!
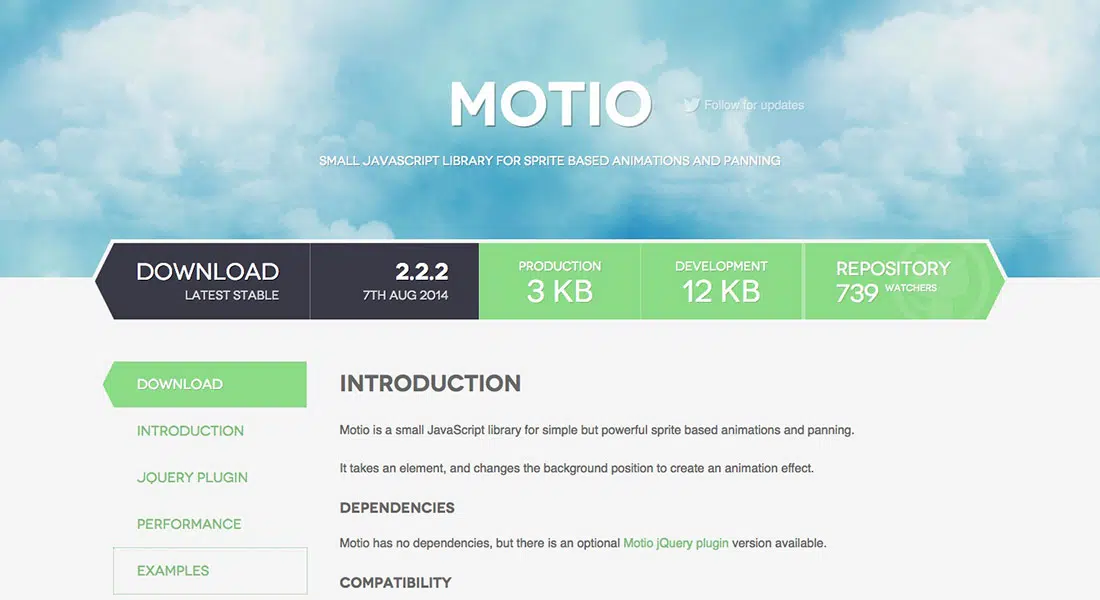
Motio.js
Motio 是一個小型 JavaScript 庫,可用於創建強大的基於精靈的動畫和平移。 這個庫沒有依賴項,但有一個可選的 Motio jQuery 插件版本可供下載。
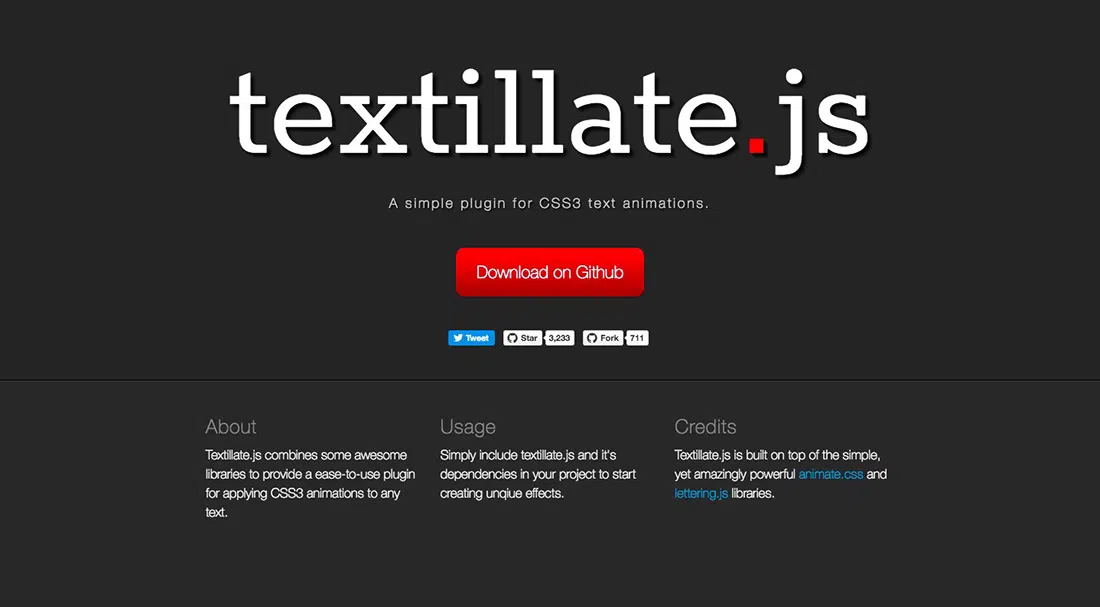
Textillate.js
Textillate.js 是多個優秀庫的組合,匯集到一個易於使用的插件中,用於將 CSS3 動畫應用於任何文本。 您可以在項目中包含 textillate.js 及其依賴項,以開始創建它提供的獨特效果。
動畫.js
這是一個簡單的 jQuery 插件/JS 庫,用於創建很棒的 pae 轉換。
FakeLoader.js
fakeLoader.js 是一個輕量級庫/jQuery 插件,您可以使用它來創建帶有全屏加載蒙版的動畫微調器。 它模擬了頁面預加載效果。
SweetAlert.js
如果您想創建看起來很棒的彈出消息,SweetAlert 是可以使用的插件! 它可以替換基本的成功消息。
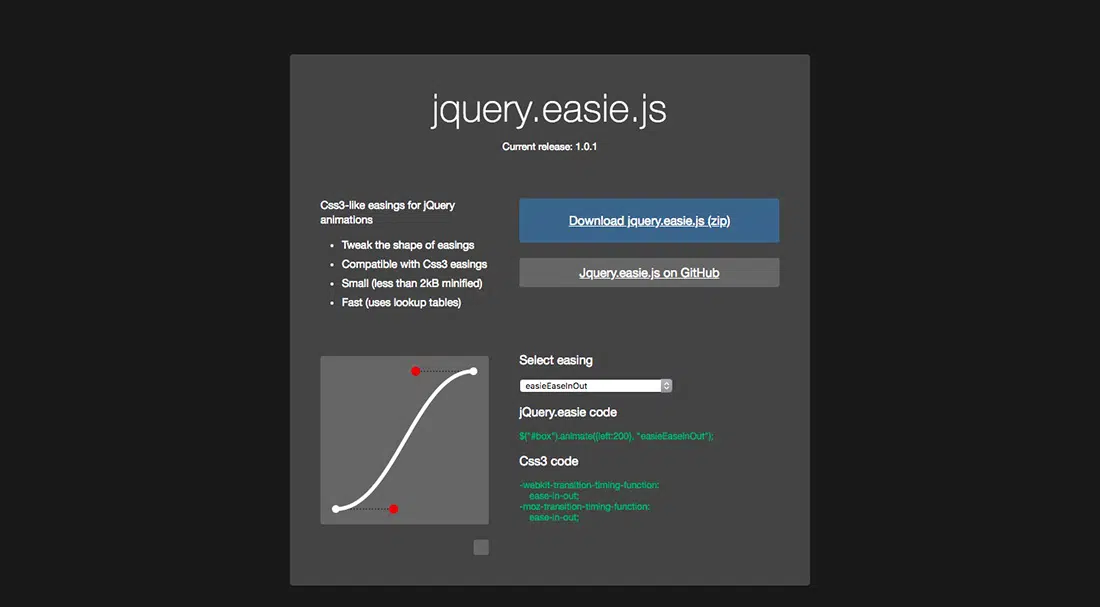
簡單的.js
這使您可以為 jQuery 動畫創建類似 CSS 的緩動。 您可以輕鬆調整緩動的形狀,而且這個庫非常小——縮小後不到 2kB。
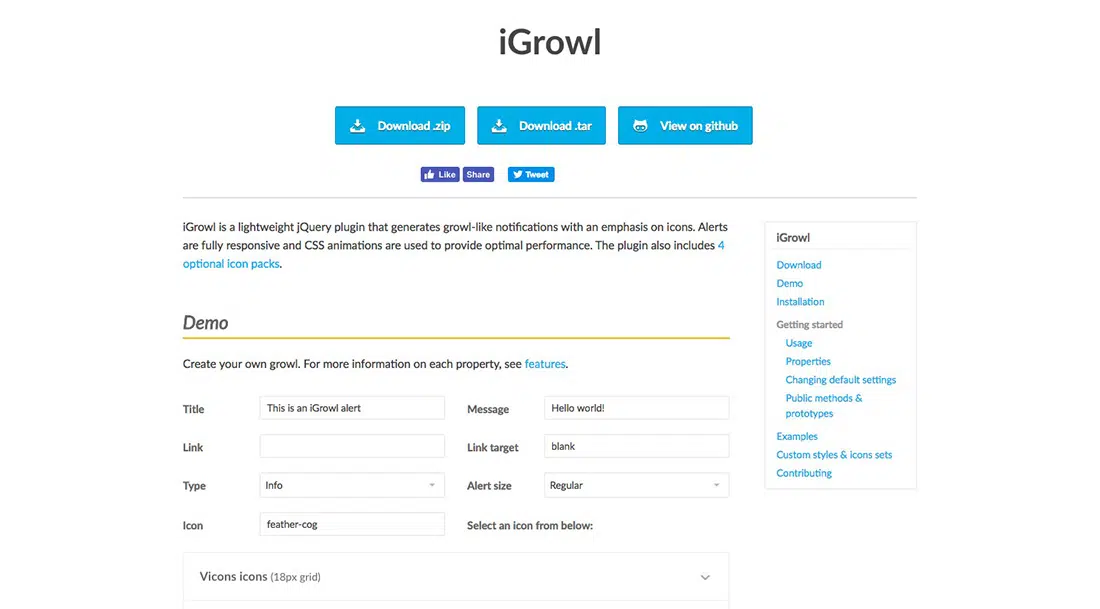
iGrowl.js
iGrowl 是另一個輕量級的 jQuery 插件,您可以使用它來生成類似咆哮的通知。 它強調圖標。 最好的一點是警報是完全響應的,它還包括 4 個可選的圖標包。
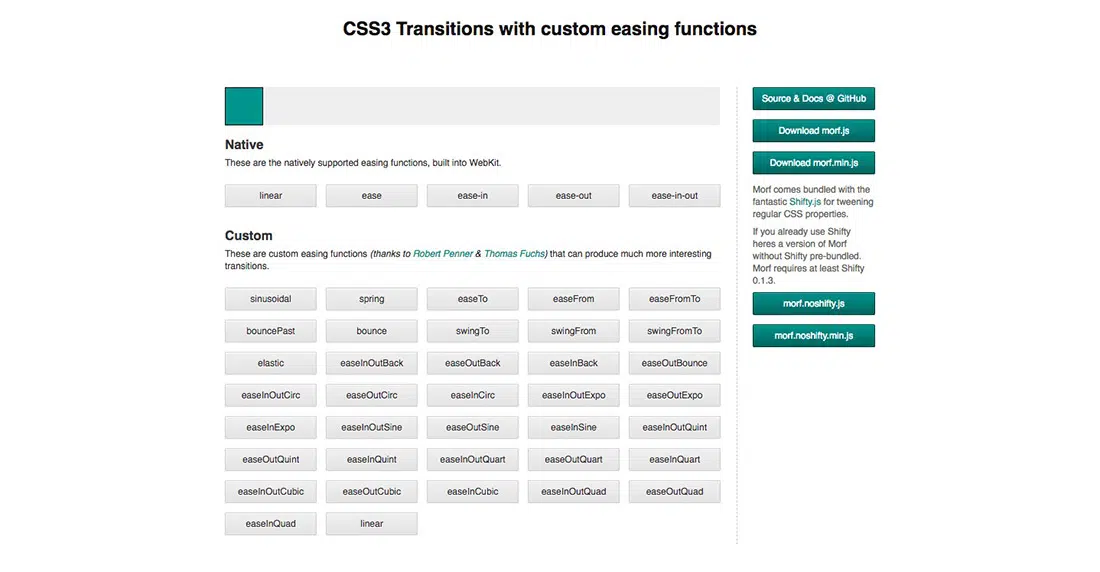
Morf.js
Morf.js 提供帶有自定義緩動功能的 CSS3 過渡。 使用它來產生更有趣的過渡..
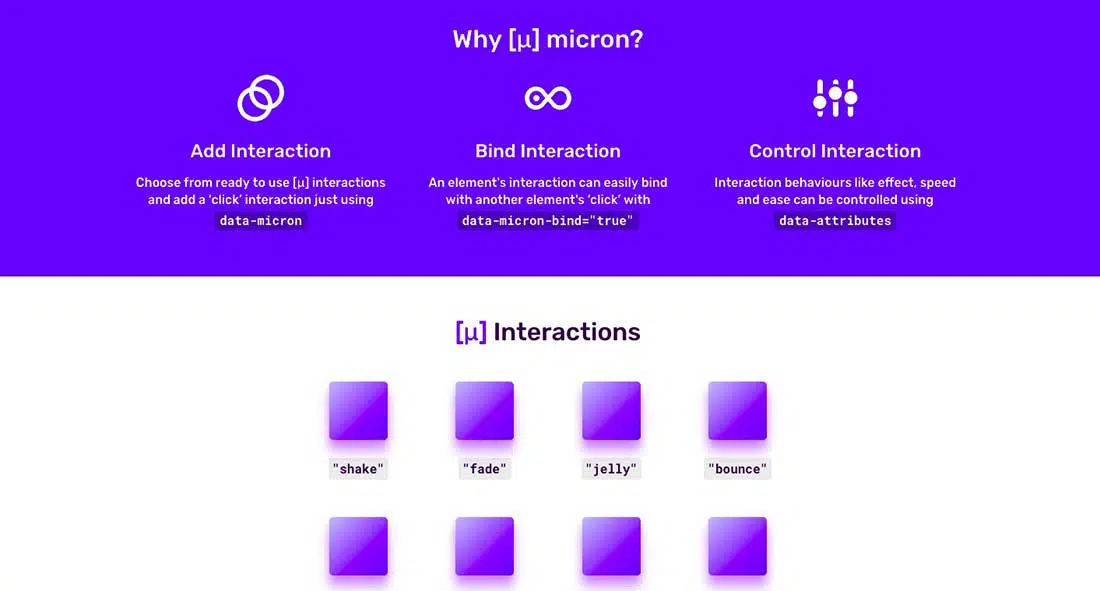
美光
Micron.js 是創建微交互的完美庫。 Micron.js 使用 CSS 為元素設置動畫,使用 JavaScript 來控制元素的交互行為。
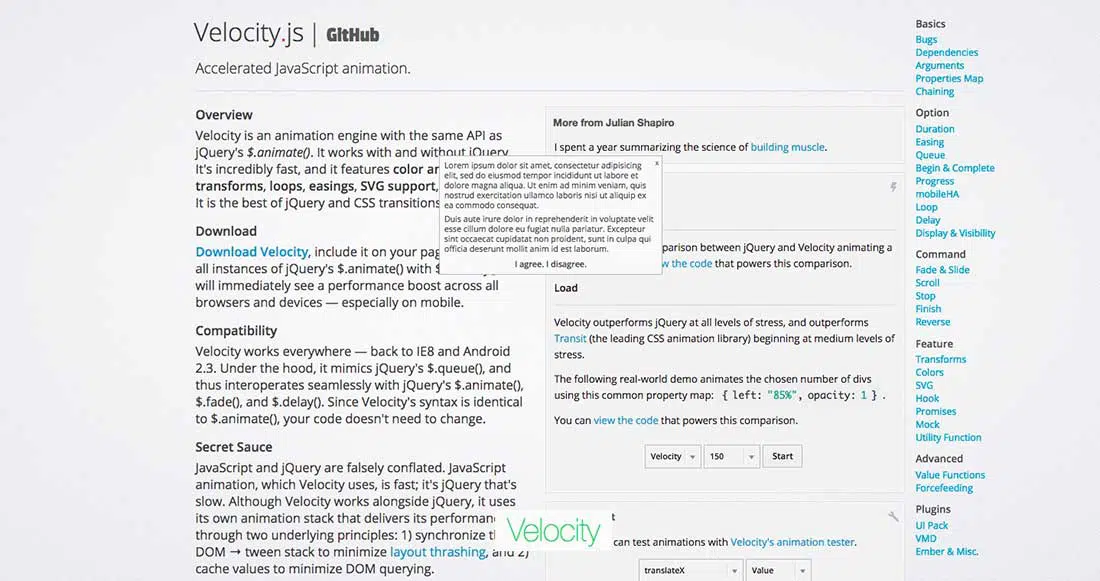
速度.js
Velocity 是一個動畫引擎,它使用與 jQuery 的 $.animate() 相同的 API。 它可以在沒有 jQuery 的情況下使用。 這是一個快速的庫,具有循環、緩動、滾動和其他很酷的效果。
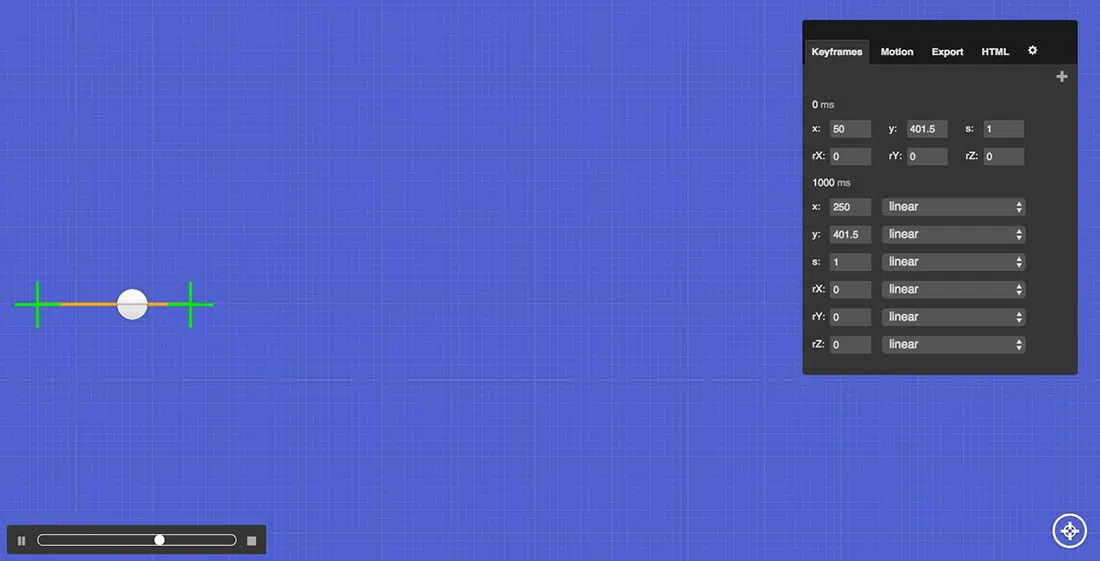
樣式.js
Stylie.js 是一個有趣的網絡動畫工具。 它由 Rekapi 提供支持。
Snabbt.js
snabbt.js 是一個簡單而乾淨的 Javascript 動畫庫,專注於移動物體。 這可以幫助您旋轉、傾斜、縮放、平移和調整元素大小。 這是一個快速庫,可幫助您創建流暢的動畫。