如何為您的網站選擇最佳字體
已發表: 2021-03-26在數字世界中,一切都是為了一個目的而設計的。 數字設計的每個方面都是經過徹底的頭腦風暴後決定的。
在網站設計方面,我們通常會削弱排版的重要性。 字體對我們的潛意識有著巨大的影響。 這些影響是微妙的,但足以影響我們的行為。
現在,問題是:如何為您的網頁設計選擇最佳的網站字體?
如果網站副本是信息,那麼排版就是我們傳遞信息的基調。 加拿大著名字體設計師羅伯特·布林赫斯特在他的著作《字體的要素》中說:
排版是賦予人類語言以持久的視覺形式的工藝。
在網站設計中,字體有三個用途:
美觀
字體總是讚美整體設計。 如果沒有吸引人的字體,設計佈局就不會發光並且看起來不完整。 排版是用鉤子設計感給用戶留下深刻印象的工具。 一個用戶來到一個網站閱讀你的產品,如果字體選擇是正確的,那麼你已經完成了你作為設計師的工作。
可讀性
字體的基本功能是它需要清晰明了。 選擇數字友好字體至關重要。 專業人士建議使用無襯線字體,因為它們被認為是數字友好字體。 此外,始終選擇與背景形成對比的顏色以使其突出。
表達語氣
字體為您的網站賦予了個性。 通過選擇字體,您將決定傳達營銷信息的基調。 肯塔基大學藝術工作室和數字設計助理教授 Mia Cinelli 在描述排版的真正含義時說:
所有字體都是為了表達特定的內容而設計的,因此當在字體中輸入某些內容時,所說的內容會受到設置方式的影響。 我稱之為一種視覺變形。
為什麼選擇正確的字體如此重要?
字體增加了設計的和諧性,同時,它們對於向觀眾傳達清晰的信息至關重要。 換句話說,字體對於網站的功能和美觀同樣重要。
以下是原因:
字體創建層次結構

並非屏幕上顯示的所有信息都同等重要。 作為營銷人員,您希望公眾第一眼就能注意到一些信息,這會引起他們的注意。
字體可以幫助確定您希望觀眾閱讀顯示信息的順序。 通過使用不同的技術,如增加或減少大小,使用不同的顏色使文本突出,以及通過調整字體的粗細,設計師可以輕鬆地在 Web 佈局中創建層次結構。
幫助格式化文本
屏幕上顯示的文字有不同的部分:
- 頭條新聞
- 段落
- 新優惠
- 鈕扣
- CTA
所有這些元素都需要正確格式化,以平衡地看待整個設計結構。 不均勻的文字放置會破壞整個頁面的美感,讓用戶感到困惑。
設計師使用字體來處理所有這些問題。 所有吸引人的文字都通過突出顯示而變得更加明顯。 這也很重要,因為人們不會閱讀全文。 他們通常瀏覽信息。 20 世紀最優秀的文案之一大衛·奧格威 (David Ogilvy) 說:
平均而言,閱讀標題的人數是閱讀正文的人數的五倍。 當你寫好標題時,你已經花掉了 80 美分。
您需要專注於文本的顯著特徵並使其更具吸引力。 如果您可以通過標題吸引用戶,他們最終可能會閱讀更多內容。
增強設計吸引力
文本是網站設計佈局的主要組成部分。 一個網頁包含數百個單詞,這意味著您可以在畫布上放置數千個字符。

字體選擇具有決定或破壞網站設計界面的能力。 設計師需要有足夠的曝光率,因為使用美觀的字體並非易事。
以下是設計師僅通過使用文本就可以提出吸引人的構圖的一些技巧:
尺寸:它不僅創造了層次結構,而且還是增加設計吸引力的必要成分。 尺寸使設計看起來更顯眼、更具主導性和令人難忘。 使用文本的大小將使其對觀眾更具吸引力和吸引力。
間距是另一種為您的排版增添魅力的技術。 它給整個設計結構帶來了一種平衡感。 但是,要小心,否則它會使您的網頁佈局看起來不對稱。 您可以使用間距,但需要仔細設置文本不同部分之間的間距。
- 密度:與大小一樣,粗體字體也會從文本中彈出,使其更加明顯。 粗體文本還強制顯示消息。 它為營銷信息增添了信任感和力量感。
- 位置:文字在屏幕上的顯示方式也增強了設計的吸引力。 但是,僅當您是專家時才可以嘗試; 否則,你最終可能會做得過火。
- 顏色:顏色是每個設計的靈魂。 正如他們所說,一個帶有不同顏色花朵的花瓶看起來更有吸引力; 同樣,您需要為您的網站確定一個調色板並堅持下去。
提供頁面之間的一致性
最好的網站字體為您的網頁設計賦予個性,並在不同頁面之間添加和諧。 整個網站的字體主題需要保持一致,否則它看起來不美觀。

您需要為文本的不同元素設置固定的字體大小。 例如,如果您為標題文本設置了 24 像素,請繼續在整個網站中使用它; 這將幫助用戶識別他們正在閱讀的內容類型。

了解字體處理的藝術
英國著名字體設計師 Matthew Carter 說:
字體是一組漂亮的字母,而不是一組漂亮的字母。
字體選擇不僅僅是選擇誘人的字體。 這是精心挑選完美字體的過程,當它們組合在一起時,就會賦予獨特的個性。

設計師經常根據網站的內容操縱字體的默認設置以進一步個性化。 設計師在他們的工具箱中保留了多種技術,以使他們的作品看起來更具吸引力和表現力。
字距調整
調整兩個特定字符之間的間距的過程稱為字距調整。 它經過仔細調整,可能會因字符而異。 要為文本添加字符,設計人員可以更改默認設置以根據業務性質定制設計。 例如,假設我們正在開設一個名為“Space”的倉庫設施。 現在設計者可以增加字距調整值來增加文本的體積。 它將強化品牌信息。
追踪
字距,也稱為字符間距,是字符之間的整體間距。 大多數設計軟件,如 Photoshop,都有這個選項,並且被平面設計師廣泛用於對文本進行風格化。 大多數情況下,這種效果是用來增加空間感和體積感。
此技術僅適用於簡短形式的副本; 將其應用於冗長的正文副本將使設計佈局不可讀。
領導
線之間的空間稱為前導。 該術語是在使用鉛條手動調整線之間的間隙的日子裡創造的。 與跟踪一樣,領先可以在設計軟件中調整。
設置正確的領先值至關重要; 否則,您可能會得到相交的文本行,使整個內容無法閱讀。 行與行之間的太多空間也會使讀者感到困惑,因為它會阻礙整個格式。
等級制度
如前所述,層次結構決定了觀眾的焦點。 它是一種廣泛使用的方法,用於增加對文本關鍵部分的強調。 換句話說,它就像一張導航觀眾眼睛的地圖。
建立層次結構很容易; 您需要使所選文本從其他文本中脫穎而出。 您可以通過以下方式實現這一壯舉:
- 增加文本的大小
- 讓它大膽
- 通過賦予它不同的顏色
- 通過將其放在頂部
- 突出顯示它
縮放
縮放是設計書中最古老的技巧,它仍在現代數字世界中使用。 當設計師想要使設計元素看起來占主導地位或很小時,他們會使用縮放。 它用於增加文本的清晰度。 許多設計師喜歡擴大字體大小以提升設計吸引力。
作品
文本組合是使您的網頁設計大放異彩的決定性因素。 選擇吸引人的字體總是不能保證吸引人的佈局; 整個作品的和諧就是這樣做的。 因此,排版中真正的 MVP 是整體字體構成。 由設計師設計出與品牌標識完美契合的文本佈局。
被認為是美學縮影的構圖是協調一致、排列和編排的構圖。
文本操作
在現代設計世界中,平面設計師正在轉向極簡主義。 隨著藝術形式的發展,數字藝術家時不時地提出創新。 文本操作是這些有趣且獨特的方法之一,設計師通過操作文本來創建徽標、視覺信息和其他數字內容,使其與事物的功能或它所代表的想法產生共鳴。
讓我們看看不同類別的字體
數字設計行業已經發展。 曾經我們的字體有限,但現在,我們有數千種字體可供選擇。

設計師享受從大量字體中選擇最佳網站字體的創作自由。 但是,所有這些字體都屬於三大字體組:
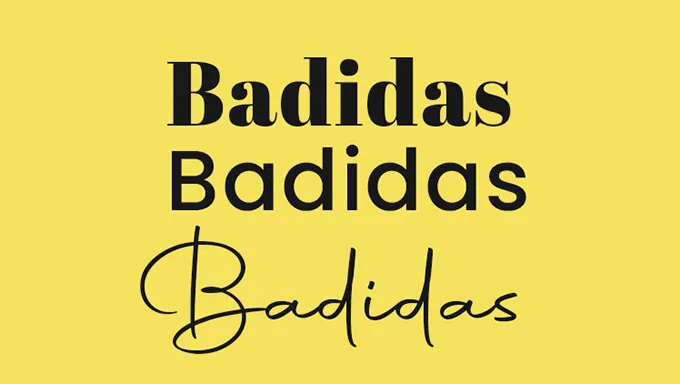
襯線
Serif 是傳統字體,為網頁佈局提供經典外觀。 許多新聞網站使用這種字體,因為它也被認為具有正式的語氣。 專業的排版師還建議這種字體使您的網站看起來可信且值得信賴。 與這些字體相關的一些感受是:
- 尊重
- 權威
- 信譽
- 形式
聖襯線體
San serif 是 serif 字體的現代表親。 由於其現代、時尚和銳利的外觀,它們在科技行業很受歡迎。 它們也被認為對數字更友好。 與這些字體相關的一些感受是:
- 相信
- 精緻
- 精通技術
- 現代的
腳本
眾所周知,腳本字體可以提升設計佈局的優雅性,因為它們模仿人類的筆跡。 當您想要個性化您的信息時,建議使用這些字體。 這些字體在生活方式相關行業中很受歡迎。 腳本字體表示:
- 優雅
- 優雅
- 幸福
- 創造力
- 個人的
把它包起來!
簡而言之,字體推動了現代網站設計。 認真對待他們。 吸引人的字體將專業網站與業餘網站分開。 因此,始終選擇最好的網站字體,讓您的數字資產脫穎而出。
網站開發人員需要了解字體賦予網站特徵、一致性和清晰度。 缺乏基調的字體將永遠無法在目標受眾中傳達您的信息。
永遠記住:正確的字體能夠將人類的感受轉化為文本,而不會失去情感的觸感。 知道哪種字體更適合網站的藝術就像用不同的方言說同一種語言一樣。
在這個現代時代,消費者已經進化,不能輕易留下深刻印象。 如果您想吸引大眾,在線上有數百萬種選擇,您需要付出努力並儘一切努力從其他選擇中脫穎而出。 您需要通過數字美學來吸引消費者。 而打動消費者心靈的唯一途徑就是掌握字體選擇的藝術。
