創建 WordPress 網站的初學者指南
已發表: 2022-03-102017 年 WordPress 超過了 27%,運行著超過四分之一的所有網站——這是有充分理由的。 它擁有忠實的用戶群和大量專注的開發人員,他們全年為系統帶來更好的功能。
本文適用於那些不熟悉 WordPress 或想要了解運行 WordPress 網站的最佳方式的普通用戶。 我們將學習如何使用域、安裝 WordPress、管理內容以及使用出色的插件和主題來保護我們的網站並使我們的內容大放異彩。
我想在寫代碼繁重的文章時強調同樣的事情:如果你不完全理解這裡的所有內容,不要擔心! 沒有什麼特別困難的,但是有很多東西要吸收。我們都去過那裡,我們以前都被這些東西弄糊塗過。 不要害怕弄濕你的腳並進行實驗; 這就是我們所有人了解 WordPress 的方式!
目錄
這篇文章會很長,所以我想你會更容易看到我們將要討論的內容。 如果您已經了解其中一些,請將其用作導航以跳至您感興趣的部分。
- 所有關於域名
- WordPress.com 和 WordPress.org
- 選擇託管包
- 設置域
- 安裝 WordPress
- 關於 WordPress 的說明
- 選擇主題和插件
- 基本插件
- 保持 WordPress 安全
- 基本頁面
- 網站分析
所有關於域名
域名向用戶標識您的網站。 Smashing Magazine 的域名是smashingmagazine.com 。 域名不應與 URL 混淆——域名是 URL的一部分。
為了加深我們的理解,讓我們分析一個包含所有組件的 URL,看看是什麼。
https://www.blog.mywebsite.com:80/post/awesomeness.php?edit=false&view=true#comment-5這個 URL 有五個不同的部分:
-
https://是告訴瀏覽器如何檢索數據的協議。 一些著名的有http、https和ftp。 -
blog.是一個子域,可讓您將您的網站分割成不同的部分。 您也可以使用mywebsite.com/blog/; 這實際上取決於您要實現的目標。 -
mywebsite.com是域名。www(位於子域之前,如果有的話)是可選的; 您需要對此做出決定。 在大多數情況下,這是一個偏好問題,但它可能會對大型網站產生影響。 域名的結尾(在本例中為.com)稱為頂級域(TLD)。 其他是.net和.org,特定國家/地區的.co.uk、.hu和.me以及全新的.xyz、.news和.media。 -
80是用於訪問服務器上資源的端口號。 默認情況下,HTTP 為80,HTTPS 為443,這就是您可以在 URL 中省略它的原因。 端口最常出現在本地開發環境中。 -
/post/awesomeness.php是服務器上資源的路徑。 在這種情況下,很可能有一個名為awesomeness.phparticles文件,但路徑不一定指向服務器上的實際文件。 通常情況下,服務器和/或代碼會根據 URL 確定您需要什麼,而不是鏈接到實際文件的 URL。 -
?edit=false&view=true是參數——實際上是其中兩個。 第一個鍵值參數前面有一個問號; 所有後續對都以&符號開頭。 服務器端代碼獲取這些值,例如,這些值可用於修改視圖或保存數據。 -
#comment-5是一個錨點,可用於將用戶立即帶到頁面上的特定位置。 如果您訪問上面的鏈接,您將被帶到頁面下方的特定評論。
如果您不了解所有這些,請不要擔心; 其中很多與日常使用無關。 您需要關注的唯一部分是域名,因為這是用戶引用您網站的方式。
選擇正確的名稱
選擇域名可能很困難,尤其是考慮到域名的重要提示始終包括保持簡短且易於鍵入。 如果您已經擁有一個由適當的英文單詞組成的品牌——例如“Vintage Shoes”——那麼該域名可能已經被佔用。
您可以找到有關選擇域名的各種提示,但它幾乎總是歸結為保持簡短和令人難忘。 這絕對是個好建議,但也要始終牢記品牌戰略。
Smashing Magazine 的域名很長,但不太可能因此而損失大量流量——或者通過切換到smashingmag.com可以獲得更多流量。 最終,品牌是最重要的因素。 一個簡短而甜蜜的域名很棒,但最終,你用它做什麼才是最重要的。
最後一點要注意:確保不要侵犯您的域名的任何版權。 Nolo 在選擇域名時對避免商標侵權有很好的閱讀。
購買域名
大多數可以購買域名的地方也允許您搶主機。 作為安全性的經驗法則,將您的域和託管分開。
我必須承認,為了方便起見,我並不總是這樣做,但理由是:如果有人可以進入您的託管帳戶,那麼他們就可以竊取文件和數據。 如果您的域名是在同一個地方註冊的,那麼他們可能會將域名轉移出去,讓您一無所有。
如果這是您的第一個項目,我建議您通過您將使用的託管服務提供商購買一個域名(有關託管提示,請參見下文)。 這將使過程更容易,如果需要,您可以隨時將域轉移到另一家公司。
大多數主機都有一個購買域名的簡單界面:只需搜索一些內容並按照屏幕上的說明進行操作。 購買域名時,請記住兩件事。
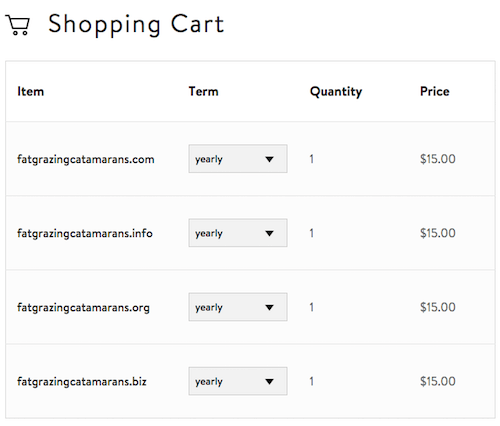
如果您對品牌很認真並且有資金,您可能想購買多個同名的 TLD。 也就是說,如果您正在註冊mydomain.com ,那麼您可能想要購買.net 、 .org 、 .info以及本地版本(例如.co.uk )。
您還可以選擇註冊期限,默認為一年。 關於域名年齡和註冊因素如何影響搜索引擎優化 (SEO) 存在一些爭論和不確定性。 谷歌工程師馬特·卡茨(Matt Cutts)曾說過,“我不會太擔心這一點”,這可能意味著你真的不應該。 同樣,如果您有資金,註冊五六年會方便得多。

託管和域名註冊的區別
在繼續之前,我想非常清楚域名註冊和託管之間的區別。 它們是兩個完全不同的東西; 許多公司恰好將兩者都作為服務提供。
這種情況類似於也提供汽車出售的城市停車場。 你可以從他們那裡買一輛車,也可以把你的車放在他們的車庫裡,但你也可以把你的車放在另一個車庫裡,因為這輛車在法律上是你的。
託管本質上是放置網站文件的地方。 註冊一個域意味著您已經獲得了一塊互聯網房地產的合法所有權。
WordPress.com 和 WordPress.org
如果您是新手,您可能會對 WordPress.com 和 WordPress.org 之間的區別感到困惑。 為了澄清這一點,讓我們從 WordPress 是什麼開始。
WordPress 是一個開源軟件包,對世界各地的每個人都是免費的。
WordPress.org 是 WordPress 軟件項目的中心位置。 您可以下載它、查看文檔、在論壇中提問和回答問題等等。
WordPress.com 是一項提供在 WordPress 上運行的網站的服務。 您可以註冊一個免費帳戶並獲得一個功能齊全的網站。 您將只能使用 WordPress.com 子域 - 例如mywebsite.wordpress.com - 但對於首次使用的用戶,限制很少。
這種情況有點類似於挖水井。 在我的國家,接近地面的水是相當普遍的,這非常適合免費澆灌你的花園,而不會給市政供水系統帶來壓力。
如果你有機器和技術,你可以自己挖一口井,但你也可以找專業人士來做。 您實際上並沒有為水或井本身付費 - 您正在為形成井的服務付費。
這就像 WordPress.com。 您無需付費使用 WordPress 軟件。 您為使用子域、文件託管和軟件管理(自動保持最新)付費。
如果您想試水並以最少的麻煩開始使用 WordPress,那麼 WordPress.com 是一個不錯的選擇!

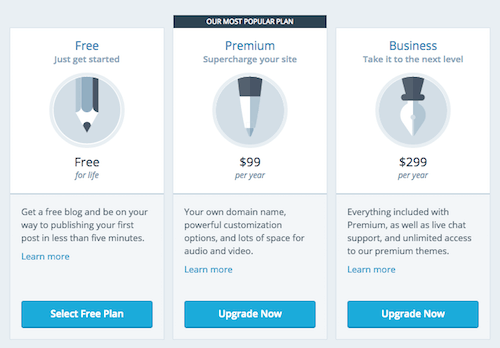
免費版本為您提供所需的一切。 當您準備好使用自己的域名和其他選項進入高級定制領域時,您可以選擇高級版本或在其他地方獲得自己的託管計劃。
選擇主機包
即使對於經驗豐富的網絡老手來說,選擇一個託管包也很困難。 在本文中,我將省略明顯適用於大型網站或具有高度定制化需求的選項。 切換主機很容易,因此您可以隨時更改。
如果您正在尋找一個好的包,有三種方法:
- 共享主機,
- VPS主機,
- 託管 WordPress 託管。
您選擇的將取決於您網站的需求和您的資金。 讓我們看看這些是什麼以及它們的優缺點。
共享主機
由於規模經濟,共享主機是一個有吸引力的選擇。 一台服務器可以容納數百個網站,這意味著數百個用戶。 單個服務器的運行成本並不高,因此可以在服務器的所有用戶之間分攤成本。
因此,您將看到每月約 5 美元的共享計劃。 雖然這是一個很好的入門價格,但也有許多缺點——其中最大的缺點是壞鄰居效應。
因為數百個網站都在同一個硬件上運行,如果其中一個網站存在編碼錯誤,導致其使用高達 80% 的可用內存,會發生什麼? 剩餘的網站(可能有數百個)將停止運行並可能變得不可用。 安全性也會出現同樣的問題。 一些攻擊針對單個網站並最終影響同一服務器上的所有其他網站。
這歸結為安全性降低和正常運行時間變短。 最令人沮喪的是,這些問題是不可預測的。
使用共享主機的唯一原因是如果您的預算非常緊張並且每一美元都很重要。 它可以正常工作,並且您的網站可能不會連續數小時或數天關閉。 儘管如此,當潛在客戶正在查看您的網站時,它可能會破壞潛在的交易。
如果您認為共享主機適合您,那麼有許多公司可供選擇。 我建議測試這些公司的支持服務; 對於共享主機,這些可能是您最重要的資產。
- Inmotion託管,
- 媒體殿堂
- 一個小橙子
- 場地地面
我們與 InMotion Hosting 合作,以優惠的價格為您提供快速可靠的託管服務。 InMotion Hosting 免費提供 WordPress,並且可以輕鬆安裝在他們的任何計劃中。 轉移現有網站也很容易! 單擊此處或本文中提到共享主機的任何地方,以查看他們的計劃並開始使用!
VPS 主機
虛擬專用服務器(或 VPS)類似於共享環境,沒有負面影響。 硬件仍然是共享的,但通常只在少數用戶之間共享,並且硬件被平均劃分。
同一服務器上的另一個帳戶最多不能使用 80% 的資源。 如果服務器上有四個賬戶,每個賬戶只能使用 25% 的資產。 這有效地解決了不可預測性問題。
攻擊者通過單個網站訪問服務器上的其他帳戶也會遇到更多麻煩。 在極少數情況下這是可能的,但這不是您應該擔心的事情。
因為您擁有自己的服務器角落,所以您可以自由地使用您的帳戶做更多的事情,而不是使用共享主機。 這包括更多服務器管理選項、工具安裝、SSH 訪問等。
雖然一些 VPS 帳戶的費用為 5 美元,但您通常每月需要支付 15 到 20 美元左右。 如果您有錢,那麼絕對要選擇託管 WordPress 託管或共享環境的 VPS。
VPS 為您提供了最大的靈活性。 如果您打算嘗試其他內容管理系統,例如 Joomla、Drupal 或 Laravel,那麼託管 WordPress 託管是不可能的,因為它只支持 WordPress。
簡而言之,如果您希望能夠干預您的服務器、安裝其他軟件包並了解您的服務器,那麼請選擇 VPS。
一堆 VPS 提供商在那裡。 以下是一些評價最好的:
- 火影忍者
- 媒體殿堂
- 一個小橙子
- 鋰節點
- 場地地面
託管 WordPress 託管
託管 WordPress 託管有點不同,因為它不是使用服務器技術的不同方式。 託管 WordPress 包實際上與從 WordPress.com 獲取網站非常相似,它本身可以被視為託管 WordPress 主機。
在這種情況下,服務器的整個架構被調整為盡可能高效地使用 WordPress。 從內存到處理器再到服務器軟件和服務器級緩存,一切都針對一個軟件包:WordPress。
這也使您的網站更快、更安全。 自動更新、服務器級緩存和真正專業的 WordPress 特定支持只是託管 WordPress 託管的一些好處。
缺點是靈活性的輕微損失。 您不能在這些系統上安裝任何其他平台,並且主機可能會禁用某些插件,通常是出於安全或優化的原因。 簡而言之,與 VPS 相比,您的腿部空間更小。 同樣,如果您是網站新手,您不必為此擔心太多。
如果您不想干預服務器設置,並且只需要一個為您維護的運行良好的 WordPress 網站,那麼此託管解決方案是一個不錯的選擇。
您無需費心安裝 WordPress 並確保它安全、可靠且快速; 所有這些都是內置的。您可以在幾分鐘內開始創建內容並專注於真正重要的事情。
WordPress 主機正變得越來越流行。 最著名和評價最高的是這些:
- 金斯塔
- WPEngine
- 飛輪
- 萬神殿
- 媒體殿堂
設置域
現在,您應該有一個託管包和一個域名。 如果您是通過託管服務提供商購買的域,那麼您可以跳過此步驟,因為它會自動處理。
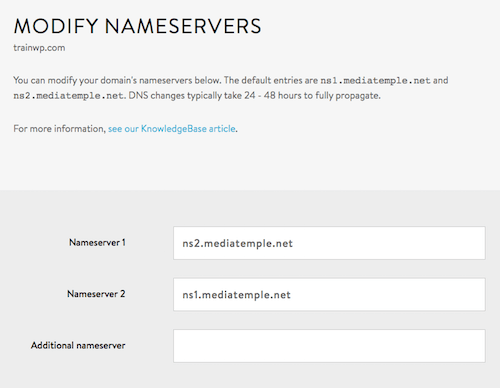
該域需要指向託管服務提供商,以便當有人通過瀏覽器訪問它時,他們會被定向到相應的服務器。 這通常使用名稱服務器完成,有時稱為帳戶 DNS。
您需要登錄您註冊域的網站並更改域的名稱服務器。 使用 Media Temple,您可以使用簡單的表單添加名稱服務器。

您的主機會告訴您要指定哪些名稱服務器。 我的 SiteGround 帳戶有以下信息:
ns1.am20.siteground.biz (107.6.152.202) ns2.am20.siteground.biz (181.224.143.216)每當您更改域名服務器時,您都必須等待長達 72 小時才能使它們生效。 延遲還取決於您相對於服務器的位置。
我發現如果服務器在美國而我在歐洲,從美國境內查看時,網站將在幾個小時內正常工作。 這些變化通常需要更多時間才能在海外傳播。
網站和域名
如今,尤其是託管 WordPress 託管,您可能會對如何將網站添加到您的主機感到有些困惑。 您可能能夠添加多個 WordPress 安裝,而不會看到詢問“您想要什麼域?”的屏幕。
這可以通過多種方式發揮作用。 讓我們看一個具體的方法來理解網站和域之間的區別。
假設您有一個新的託管 WordPress 帳戶。 您可能可以添加多個網站,而您所需要的只是 WordPress 安裝的名稱和您的用戶詳細信息。
創建此網站後,通常可以通過子域訪問它,例如wnub234.wpengine.com 。 這使您無需擁有域即可完全設置網站。
如果您想使用自己的域引用該網站,例如awesomesite.com而不是醜陋的wnub234.wpengine.com ,那麼您需要添加一個域並將其分配給該網站。
最後一步是確保將域的名稱服務器設置為主機的名稱服務器。 這樣,用戶在訪問域時將被路由到正確的網站。
安裝 WordPress
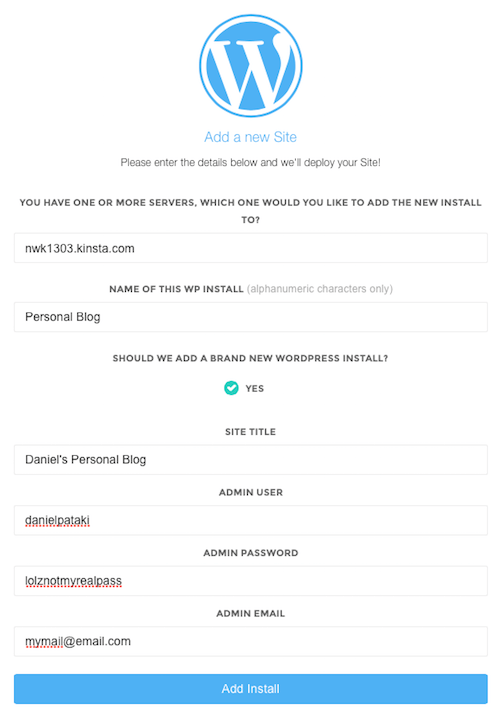
如果您有託管的 WordPress 主機,您可以通過填寫一個簡單的表格來完成此操作。 根據您的帳戶類型,您可能可以將任意數量的 WordPress 安裝添加到您的帳戶中。 使用 Kinsta,您將填寫一份快速表格,然後您就完成了:

如果您有共享或 VPS 帳戶,那麼您有兩種選擇:一鍵安裝或手動安裝。 許多主機都提供 WordPress 安裝工具,以盡量減少這一步的工作。

如果您需要手動root,請不要擔心:這並不難! 您需要做的就是下載 WordPress,將所有文件上傳到您域的文件夾,創建數據庫,將瀏覽器指向域並按照屏幕上的說明進行操作。
WordPress Codex 有一個完整的安裝指南。 如果您遇到困難或需要幫助創建數據庫,請查看它,您將立即完成!
推薦閱讀:將網站遷移到 WordPress 比您想像的要容易
關於 WordPress 的注意事項
是時候動手從 WordPress 中開始設置我們的實際網站了。 首先,我想提一些關於 WordPress 工作原理的事情。
我相信你會注意到很多人說他們不喜歡 WordPress 的原因有很多,比如安全性差、主題不工作或者他們的網站變得非常慢。
實際上,WordPress 是一個很棒的系統——就像許多其他系統一樣,無論網站大小。 您聽到的問題,例如安全性差、頁面停止運行或前端用戶界面不佳,幾乎完全是由於插件和主題編碼不當造成的。
因此,您選擇的主題和插件非常重要。 你知道有些人的電腦速度真的很慢而且整天抱怨它們嗎? 然後你看看他們是否已經安裝了每一個可用的黑幕軟件? 情況是這樣的。
遇到帶有惡意意圖的主題或插件是非常罕見的。 很多時候,一個人產生的問題是由於對編碼標準的馬虎或知識不足造成的。
這一切歸結為:尋找一個具有良好評論的主題和插件,一個龐大的用戶群和一個活躍的開發團隊。 這將消除或最小化對您網站的任何負面影響。
選擇主題和插件
在許多方面,選擇一個主題是最困難的任務。 插件通常更具體:您安裝一個以執行單個任務。 雖然主題“只是”為首頁添加視覺效果,但測試它們可能會更加複雜。
主題包含您可能不會想到測試的部分,例如 404 頁面、搜索頁面、存檔等。 此外,一些主題擁有很多功能,如對 WooCommerce、bbPress 等的支持。
代碼質量會影響您網站的速度,這與設計一起直接影響您的用戶。
根據您擁有的網站類型(個人博客、商店、論壇等),您還需要一些插件。 這些與您的主題和 WordPress 的後端一起工作以提供特定的功能。 讓我們來看看一些常見的設置。
電子商務
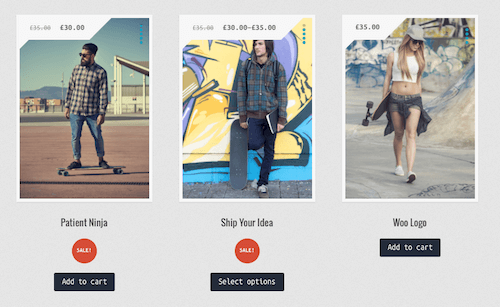
WooCommerce 已成為用於電子商務的標準插件。 它包含開箱即用的在線業務所需的一切。

論壇
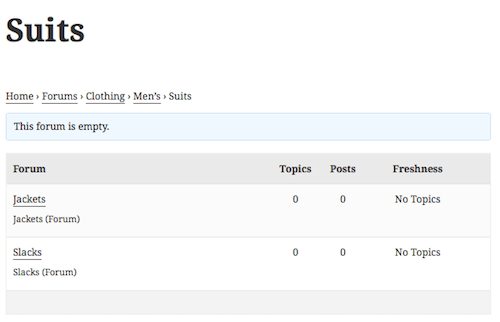
bbPress 是一個強大的——如果有點過時——論壇插件。 安裝後,您和您的用戶可以創建類別和線程並發布回复。 在 WordPress 的管理後端中進行管理很容易。


社交網絡
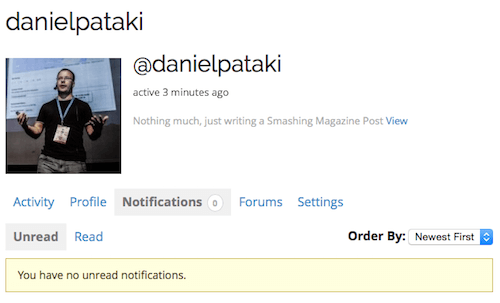
WordPress 甚至允許您使用 BuddyPress 創建自己的社交網絡。 您可以獲得許多與 Facebook 相同的功能:個人資料、群組、活動流、通知、朋友聯繫、私人消息等。

選擇主題
一旦你有了基礎插件(你可以一起使用任意數量的插件),我建議在後端添加一些內容。 這將使您更容易衡量您的主題。
如果您使用 bbPress,請創建一些論壇、主題和答案。 創建多個用戶並與每個用戶回答不同的問題。 如果您使用的是 WooCommerce,請添加一些帶有精美圖片的產品並填寫詳細信息。
一個限制是您不知道這些插件的功能。 這使得測試幾乎不可能,特別是如果您還試圖掌握一個主題。 我的推薦是這個。 如果您是 WordPress 或特定插件的新手,請始終使用默認主題(例如二十五)對其進行測試。 二十五特別好,因為它是一個乾淨的、最小的主題,由 WordPress 團隊編碼並支持所有插件。
並非所有功能看起來都很完美,但在功能方面,您將能夠測試所有內容。 了解主題和插件後,您可以選擇不同的主題並在那裡試水。 您會注意到任何缺失的功能和任何無樣式的元素。
在我使用 WordPress 的 10 年中,我注意到幾乎沒有完美的主題,就像在大型服裝店中沒有完美的服裝系列一樣。 如果外套長一英寸,你可能會更喜歡外套,或者如果鞋子的曲線略有不同,你可能會更喜歡你的鞋子。 獲得真正完美衣服的唯一方法是讓它們專門為您製作,這非常昂貴。
與 WordPress 主題相同。 它們通常不完美的原因是它們是為服務於龐大的用戶群而設計的。 如果一個主題非常適合您,那麼它可能缺少其他人的功能。 如果您讓開發人員為您製作一個,您可以獲得一個完美的主題,但這很昂貴。
一開始,我建議選擇一個 90% 完美的主題。 在許多情況下,網站所有者認為不完美的東西對用戶沒有太大影響。 網站速度和簡單的導航遠比視覺完美更重要。
獲得一個足夠接近的主題,並使用設置和插件對其進行調整。 也許讓開發人員進行微小的修改,但不要過多地關注它。 當您有資金時,您可以隨時切換主題或為您製作主題。
選擇一個好的主題有一些指導方針,其中許多你可以通過一些研究來勾選。 基本情況如下:
- 良好的設計,包括強大的可讀性和易於導航;
- 可靠、安全和快速的代碼;
- 與最新版本的 WordPress 兼容;
- 積極發展;
- 與流行插件的兼容性;
- 支持和文檔。
高級和免費主題
與流行的看法相反,免費主題的質量並不低於高級主題。 您會在這兩個類別中找到驚人而可怕的主題。 這取決於主題背後的編碼團隊的努力,而不是價格標籤。
在許多情況下,評估優質主題的質量更容易。 因為人們已經為此付費,所以他們比免費主題的用戶更有可能對主題進行評分和評論。
推薦閱讀:如何創建和自定義 WordPress 子主題
基本插件
在本節中,我想我會向您展示許多 WordPress 用戶不假思索地安裝的一些很棒的插件。 其中一些非常適合顯示內容,其中一些添加了社交功能,其中一些可以保護您的網站,而另一些則非常有用。
推薦閱讀:如何加速您的 WordPress 網站
一站式搜索引擎優化包
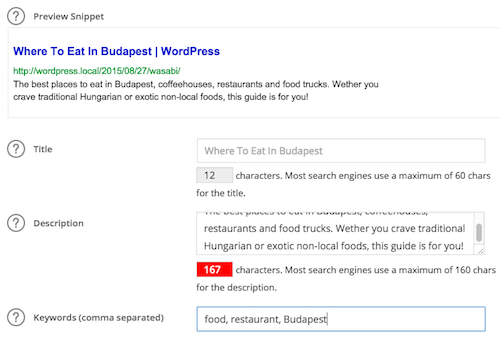
如果您想優化您的內容以最大限度地獲得搜索引擎的喜愛,那麼您將需要一個 SEO 插件,而 All in One SEO Pack 是一個不錯的選擇。
安裝後,您可以為您的網站和單個帖子設置大量元信息。 您將能夠預覽頁面在 Google 結果中的外觀以及用於優化內容的各種其他重要內容。

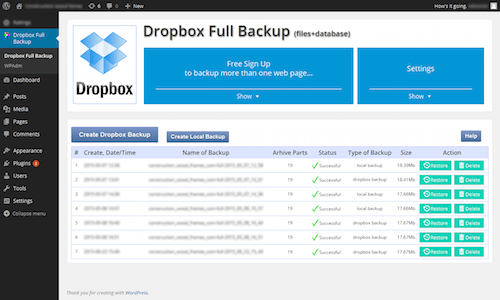
Dropbox 備份和恢復
備份和恢復將是您與安全相關的大部分工作。 Dropbox Backup & Restore 會為您自動執行此任務。 它會在本地或 Dropbox 中創建所有文件和數據庫的完整備份。
無論您使用哪種備份解決方案,請確保將備份存儲在服務器之外。 如果您的服務器硬盤出現故障,那麼您的備份當然也會消失。

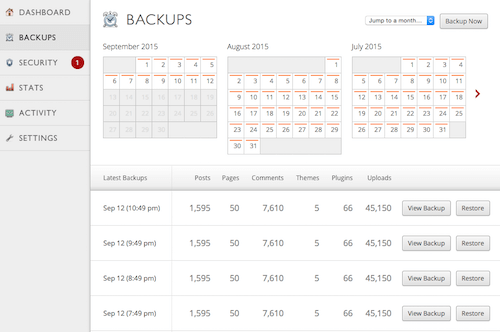
保險櫃出版社
雖然不是免費的,但我最喜歡的備份插件是 VaultPress。 它是由管理 WordPress 的公司 Automattic 的優秀人員創建的,這意味著它與系統完全集成。
它與自動處理所有事情的備份服務聯繫在一起。 您甚至不必單擊“備份”; 任務按計劃運行,您只需單擊即可恢復所有內容。
計劃起價為每月 5 美元,如果您依靠您的網站賺錢,這很划算。 除了備份服務外,該插件還密切關注您網站的安全性和訪問者統計信息。

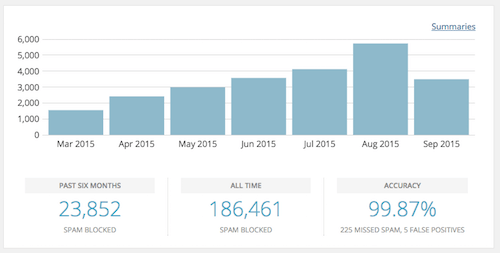
阿基斯梅特
Akismet 預裝了所有 WordPress 安裝。 它是一個與服務相關的插件,可確保您網站的評論部分保持無垃圾郵件。
Akismet 的強大之處在於它是基於雲的。 它使用從數百萬個網站收集的有關垃圾郵件發送者的數據來提供比您在本地可以做的任何事情更有效的垃圾郵件保護。
使用 Akismet 是免費的,但如果您依靠您的網站賺錢,請考慮選擇付費選項。 Akismet 是一項很棒的服務,也值得一些愛!

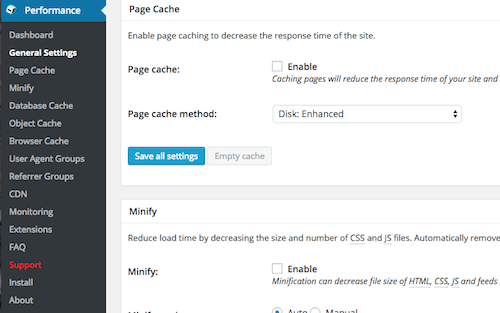
W3 總緩存
緩存可以通過提供靜態頁面而不是動態頁面來大大加快網站速度。 單個帖子通常不會更改,除非您更新帖子或有人發表評論。
這種頁面可以按原樣保存,與每次使用服務器端代碼和數據庫查詢組裝頁面相比,WordPress 將能夠更快地提供保存的版本。 每當頁面發生變化時,保存的版本就會更新。
W3 Total Cache 是一種著名的高性能緩存解決方案,可讓您的網站發揮最佳性能。
請注意,您可以調整很多設置,在極少數情況下,其中一些可能會降低您的網站速度。 如果您查看文檔並一次只操作幾件事,那麼一切都會好起來的。

噴氣背包
Jetpack 是一個功能豐富的怪物插件,它實際上佔用的空間比 WordPress 本身還多。 這不是問題,因為它提供了一些真正出色的功能。
從聯繫表格到社交分享按鈕再到改進的畫廊,Jetpack 提供了大量的功能。

忍者形態
如果您想向您的網站添加聯繫表格或任何類型的信息收集表格,您有多種選擇,其中之一是 Ninja Forms。
您可以設置您需要的所有字段,添加驗證碼和其他安全措施,然後等待響應流動。 最重要的是,回復不僅通過電子郵件發送給您; 它們存儲在 WordPress 中以供將來參考!

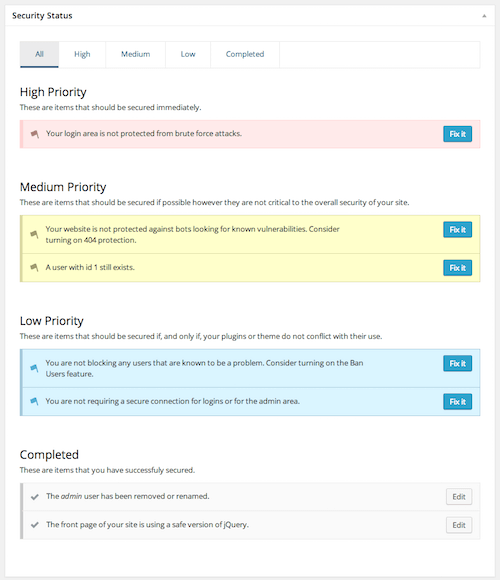
iThemes 安全
安全性的一個方面是備份; 另一個是積極預防威脅。 這就是像 iThemes Security 這樣的插件的用武之地。
它監控用戶登錄,添加雙重身份驗證,設置密碼過期,監控文件更改,隱藏網站的某些部分以隱藏它們免受惡意代碼等等!
大多數功能都是一勞永逸的,因此您可以設置一次插件並因此更加安全!

名單還在繼續
對於您能想到的任何場景,存儲庫中都有成千上萬的插件。 我提到的每個插件都有幾十個你可能更喜歡的替代品。 嘗試新事物並睜大眼睛是值得的!
查看評論、最新發布日期、開發者網站、文檔和產品本身,以判斷是否適合您。 並且不要忘記:如果您不滿意,您可以隨時更改插件!
保持 WordPress 安全
我們已經介紹了上面提到的備份和安全插件的許多基礎知識,但我想用一節專門介紹一些要遵循的簡單規則,因為正確執行此操作非常重要。
黑客總是走阻力最小的道路。 他們尋找易於利用的常見缺陷。 實際上,遵循以下兩條簡單的規則,您可能就可以過關:
- 始終使 WordPress 和所有插件和主題保持最新。
- 始終使用強密碼,並每隔幾個月更改一次密碼。
如果您遵循這些規則,您將繞過您網站上 99% 的所有嘗試。 為了規避剩下的 1%,您可以使用多種策略,其中一些很簡單,一些需要更多的工作。
Smashing Magazine 有一篇關於保護您的 WordPress 網站的相當廣泛的文章。 如果您擔心安全性或想做更多事情,請查看。
基本頁面
現在一切都設置好了,您終於可以開始添加內容了! 雖然您添加的內容取決於您自己,但也有一些常見的內容,甚至有些內容您可能會被法律強制擁有。
主頁
主頁是最難製作的。 WordPress 允許您創建靜態頁面或動態頁面。 默認是一個動態頁面,其中列出了您最近的十個帖子。
If you're creating an online resume or a corporate website, then you might prefer to present details about yourself or the company. In this case, create a page in WordPress and set it as the home page in the “Settings” → “Reading” section.
關於頁面
An “About” page appears on almost all websites. For a personal website or blog, it can be used to tell your story, allowing users to get to know you. For a corporate website, it would contain more information about the company.
Don't underestimate the power of this page! While you might not think that the information on there is fun, important or useful, your followers and fans might well think otherwise.
If you're applying for a job or working as a freelancer, your employer might just have a look. If they are looking for someone detail-oriented, then they will look at every nook and cranny of your website to make sure it all holds up!
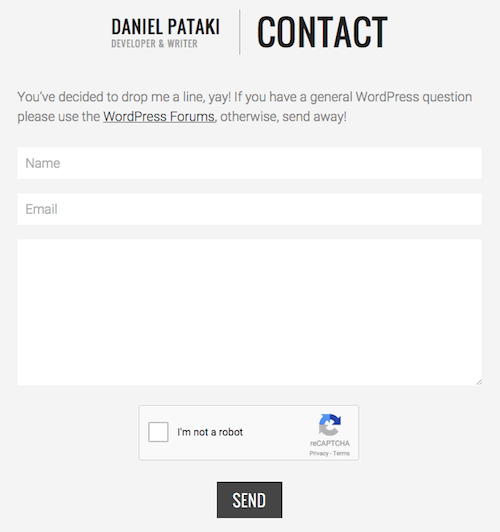
聯繫頁面
If you want people to reach you, then a contact page could well be the way to go. You can use Ninja Forms to create a form and show your basic contact information.
Many pages use Google Maps to indicate a location. This is available via a plugin such as Simple Google Maps Short Code, or you can use Google Maps' embedding functionality.
Required E-Commerce Pages
If you want to sell products online, you might be required by law or by your payment processor to publish certain pages. These usually include the following:
- terms of service,
- refund policy,
- privacy policy,
- contact details.
Some of this information can be added to a single page, but one thing's for sure: Many payment providers will not approve your website unless they see this information somewhere.
In addition to appeasing payment processors, you should actually give this content a close read and make sure you can deliver on your promises. Visitors will feel safer knowing they are protected by a privacy and refund policy.
Cookie Handling
In the European Union, a “cookie law” has been passed that requires websites to provide visitors with information about how cookies are used. You could phrase it to convey that usage of the website implies consent, but an information page about cookies is a good idea.
If you need information about the cookie law, Optanon's page has everything you need to understand and comply with this law.
A bunch of plugins display a cookie information bar on your website without much hassle. Take a look and implement one if you're based in the EU.
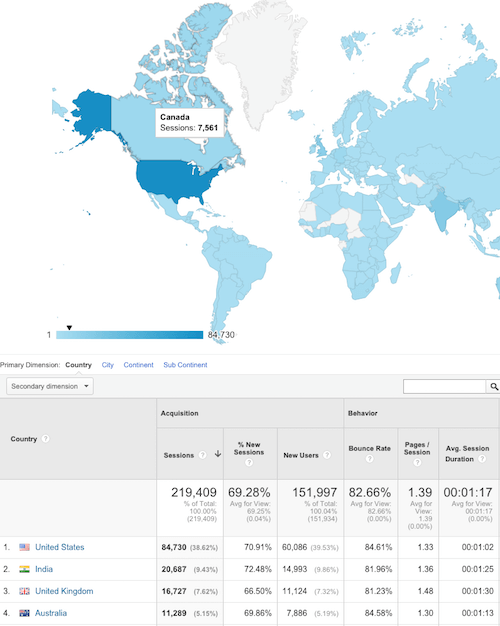
網站分析
Analytics for websites are a multi-pronged tool. They can be used to approach potential advertisers, to increase the value of your website and to provide insight into your visitors (which can lead to optimization) — and they're fun!
Advanced tools such as Google Analytics track the number of visitors, where they come from, how long they stay, how many pages they visit and so on.

You can create an account with Google Analytics for free and use a plugin such as Google Analytics Dashboard for WP to add your tracking code and to display analytics data right there in the back end.
Using Analytics Data
Using analytics data and acting on it could be (and is) the subject of multiple books. Instead, I just want to share some basic thoughts on how to start using it.
Once some data is coming in, you'll start to notice trends. You'll see when your website tends to get the most visits and when it gets the least. Use this data to your advantage. Post new content when you get a lot of visitors, and schedule maintenance and downtime during off periods.
If you've made a change to your website or published a particularly promising bit of content, keep track of your statistics to see the effect. If visits go up, then you know you've done something right; if they go down, something might be wrong.
If you're interested in learning more, Smashing Magazine has a guide to Google Analytics ready for you!
概括
Creating the perfect website is not an easy task, nor is it a done deal. The perfect website requires time and continual work to keep it that way.
There's always something to optimize, trends to keep up with, security issues to worry about. If you plan on being in business for years to come, prepare yourself. Your website will go down at some point for some unknown reason; the code and design will get old at some point; and you will find bugs with time.
Perfecting a website entails putting services in place to handle such problems: a content and database backup, a maintenance theme, a good developer and designer, and so on.
Don't worry if you don't have everything in place to make your website perfect. Start out as best as you can. Above all else, a perfect website requires experience, which you can only get by giving things a go and sticking around.
