包豪斯可以教我們什麼關於信息圖表設計
已發表: 2017-07-17與美術相比,設計因其實用性而一直被認為不那麼具有啟發性。 自上個世紀以來,由於一些範式轉變的設計運動,我們才開始意識到設計的不可思議的力量。
包豪斯是這些運動之一,它賦予設計在人類中一個獨特的位置:一門將藝術和工藝與哲學方法融合在一起的獨特學科。
“包豪斯”——在德語中的字面意思是“建築房屋”——是一所由建築師沃爾特·格羅皮烏斯於 1919 年創立的藝術學校。當包豪斯學校存在時,它起源於三個城市——德紹(1925-1932)、魏瑪( 1919-1925)和柏林(1932-1933)。 儘管由於納粹政黨而短暫並最終關閉,但包豪斯作為一項運動對藝術、設計和建築產生了巨大的影響,並一直持續到今天。 一些最著名的包豪斯藝術家和設計師包括 Paul Klee、Johannes Itten、Mies Van der Rohe、Wassily Kandinsky 和 Laszlo Moholy-Nagy。
包豪斯當時並沒有專注於精英主義的美術理想,而是足夠激進地將藝術和設計原則(如色彩理論、構圖)與對有目的的功能的不懈追求相結合。 從革命性的包豪斯信息圖表設計原則中可以學到很多東西。 在這裡,我們將通過他們的課程來刷新您對信息設計的思考,並將藝術天賦和現代主義理性完美地融合在一起。
包豪斯遺產
包豪斯有六項基本原則。 它們基於簡約的方法,由簡單的顏色和乾淨的設計定義。 包豪斯作為一種運動,除了作為一所藝術學校之外,還持有一些塑造其藝術與設計方法的信念:
- 產品可以大批量生產,也可以尊重個性的藝術精神,服務於廣大人群。 儘管類似的想法在德國已經存在,但它在包豪斯之後成為眾人矚目的焦點。
- 包豪斯藝術學院還認為,學生需要在藝術、社會、經濟、技術和精神方面具備良好的裝備。 這將激發他們最好的一面,並使他們成為社會的重要參與者。
- 包豪斯藝術學院更喜歡具有前瞻性思維的教師而不是具有學術資格的學者。 他們鼓勵藝術創造力。
- 它的另一個原則包括應用藝術和美術的融合。
- 包豪斯的追隨者認為,設計師必須對材料有豐富的經驗。
- 他們堅信理性設計,並被現代美感所吸引。
信息圖表設計的包豪斯課程
平面設計師可以學到很多關於現代設計的知識,這些現代設計結合了藝術性、可負擔性和實用性。 讓我們看看我們今天可以應用於信息圖表設計的課程。
1.形式追隨功能
有效的信息設計將溝通視為重中之重。 有時,我們會看到一個樣式精美的信息圖,但無法傳達令人難忘的信息。 信息圖的主要目的是傳達信息——形式和風格應該能夠實現這一目的,而不是相反。

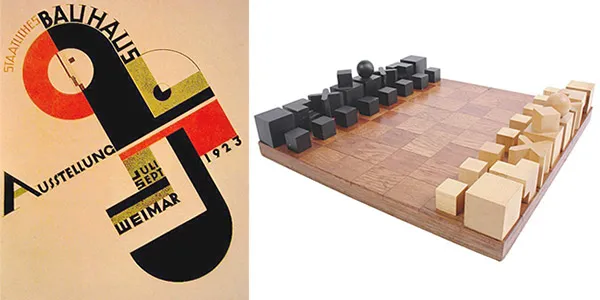
Josef Albert 著名的嵌套桌是極簡主義形式和顏色組合的遊戲。
包豪斯學校教學生去除無用的不必要裝飾。 美國建築師路易斯·沙利文(Louis Sullivan)創造的“形式追隨功能”這句話完美地體現了包豪斯的時代精神。 遵循這條規則,一個好的信息圖應該優先考慮可讀性並減少視覺混亂,以創建清晰的視覺焦點。 換句話說,我們應該向過度的裝飾細節宣告死亡。
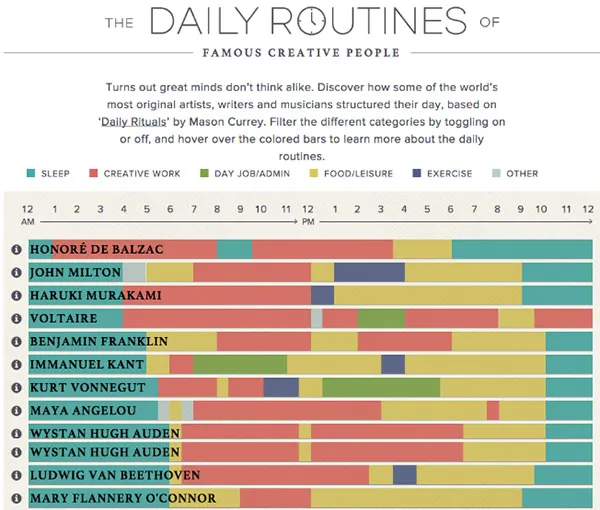
以下是遵循此規則的信息圖。 它使用最少的顏色和基本的幾何形狀,以非常乾淨、整潔的設計傳達複雜的信息。

著名創意人士的日常
2.視覺層次為王
包豪斯學派特別關注兩個對立面之間形成的關係。 例如,它解釋了黑暗與光明、左右或大小之間的聯繫。 元素之間的這種關係創造了視覺層次。
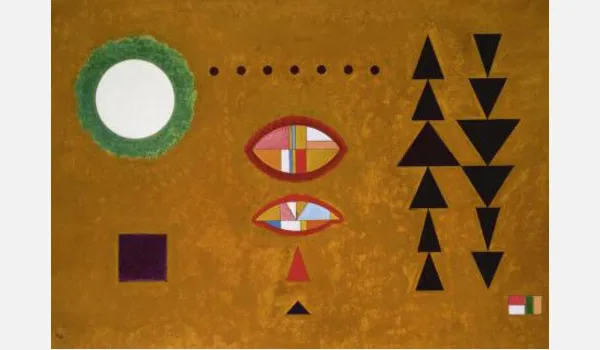
以康定斯基(蒙德里安?)的標誌性構圖為例。 紅色矩形的大小和位置創造了一個視覺焦點,與相鄰的對比色和形式形成了一種關係,我們的眼睛很容易理解。

康定斯基的畫作《白白》展現了清晰的視覺層次。
這裡的教訓是使用對比度、形狀和空間定位在信息圖表設計中創建清晰的視覺焦點。 在下面的信息圖示例中,使用紅色和綠色形成強烈的對比,突出了數量差異,而中心的重疊形式創造了一個清晰的視覺焦點。

紐約市一年的食物信息圖表。
3. 顏色作為媒介
包豪斯藝術學院的一位聰明的學生,名叫約瑟夫·阿爾伯斯,在他的標誌性著作《色彩的相互作用》中擴展了這個主題。 約瑟夫告訴我們,顏色是相對的,很少被視為它們的實際物理特性。 作為一種媒介,顏色可以是“欺騙性的”和“挑釁性的”。 因此,了解顏色如何相互作用可以極大地決定您的信息。
在下面說明顏色相關性的示例中,相同顏色的棕色正方形因其所處的環境而被認為具有不同的色調。了解調色板的內在屬性是第一步。 為了傳達正確的信息,在選擇配色方案時還需要考慮顏色之間的相互作用。

約瑟夫·阿爾伯斯關於顏色的相對論。
目前,設計師選擇最好的調色板來使網站色彩繽紛並匹配色調的內在屬性。
顏色與更深層次的聯繫的教訓是現代設計師所採用的。 因此,他們謹慎地選擇最佳的顏色組合,並完全帶出意義。

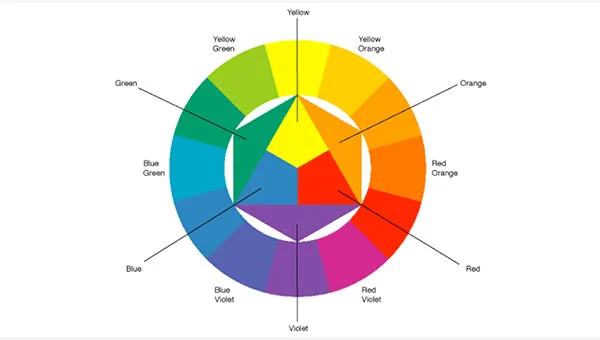
除了約瑟夫·阿爾伯斯(Johannes Itten)和他的色彩領域之外,其他包豪斯藝術家也為色彩理論做出了貢獻。 今天,將顏色分為原色、二次色和三次色的分類仍然廣泛用於平面設計。 Itten 的色彩理論可以指導信息圖表設計師為他們的設計選擇最佳的配色方案。

Johannes Itten 的 12 色調色環。
考慮到這種色彩理論,根據一致性和簡單性原則為您的信息圖選擇最佳配色方案會容易得多。 一個好的信息圖表使用一致的調色板,同時保持簡單的顏色組合。 您希望您的顏色支持信息的交流,而不是阻礙或分散您的讀者對關鍵信息的注意力。
例如,如果您要設計一個關於咖啡製作的信息圖表,最好使用棕色作為主色,因為它是與咖啡豆相關的顏色,同時保持整個調色板簡單。 在這張 Nespresso 信息圖表中,設計通過使用棕色來傳達主題。
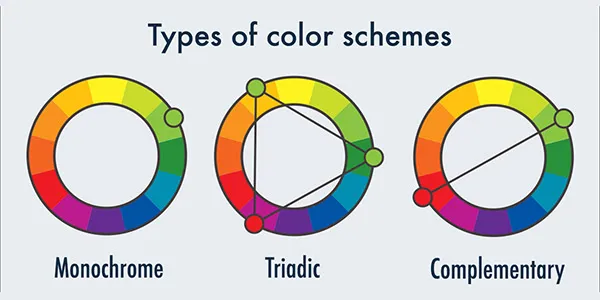
為了在您的信息圖表設計中一致且簡單地使用顏色,您可以考慮 3 種配色方案:單色、三色和互補色。 單色配色方案使用相同色調但飽和度不同的顏色,因此請注意以不會顯得太沉悶的方式設置顏色。 對於初學者來說,從三色配色方案開始更容易,其中顏色在色輪上的距離相等。 互補色位於色輪的兩端,非常適合創建對比。

3 種信息圖表的配色方案。
最後,始終考慮信息圖表的上下文,以選擇能喚起正確聯想的顏色。 例如,如果您正在為聖誕節設計信息圖表,最好堅持使用紅色和綠色配色方案。
4. 排版很重要
包豪斯藝術學院最偉大的遺產之一是排版。 包豪斯的領導人認為,排版是圖形不可或缺的一部分,文字應該設置成銳角。 然而,一個詞的意義比它的設計更重要。
這種信念給當代設計師上了一課。 它鼓勵他們在字體樣式方面發揮創意,但也告誡他們不要偏離他們想要表達的實際信息。 包豪斯認為,排版的主要功能是交流,交流應該以“最短、最簡單、最有穿透力的形式”出現。

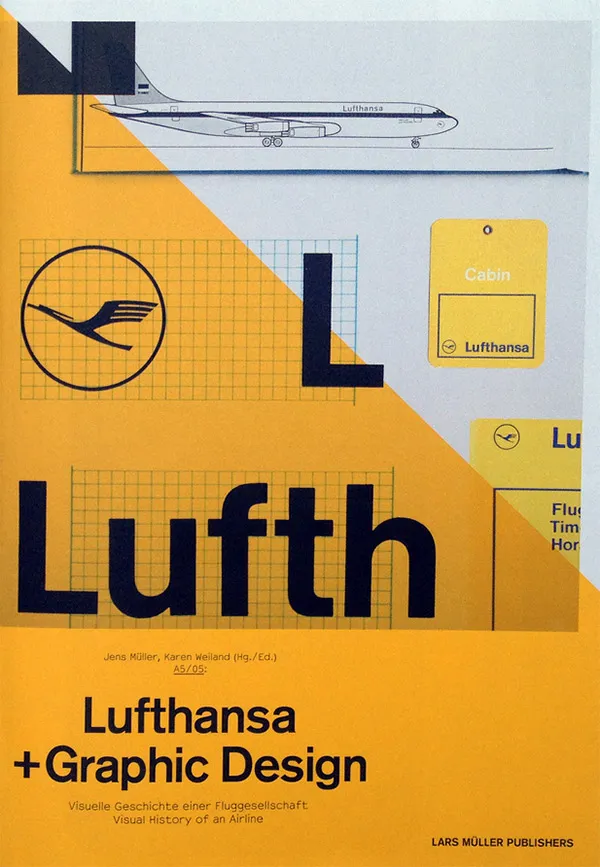
最好的包豪斯字體力求清晰和簡潔。
對於信息圖表設計,根據經驗,我們應該使用清晰易讀的字體,以便清晰地交流。 複製文本的過度裝飾字體會讓人難以閱讀和分散注意力,因為文本很少是設計的焦點。
5. 網格佈局
良好的對齊使平面設計的整個世界變得不同。 包豪斯的先驅們相信極簡主義的視覺組織方法,所有東西都被緊緊地擠成矩形和正方形。 對於務實的包豪斯設計師來說,網格非常有意義。 包豪斯的很多設計元素都符合嚴格的網格,比如下面的書皮和棋盤。

為網格設計。
如今,網格系統是平面設計師和網頁設計師常用的頁面佈局對齊系統。 它仍然是一個有效的系統來維護整個內容部分的視覺層次結構。 對於信息圖表設計,必須遵循網格系統,因為需要安排、組織和結構化多個元素以創建清晰的視覺層次結構。

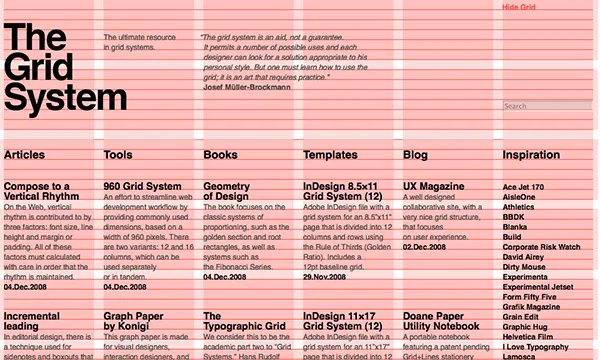
網格系統如何在圖形設計中使用。
使用基於列的網格系統(如上面的 6 列網格),您可以設置設計元素如何與每個輸出交互的指南。 這為您的設計中強大的視覺關係奠定了基礎。 此外,網格系統可用於創建節奏和運動。 在上面的包豪斯雜誌色彩設計中,對角位置的網格營造出一種運動感,而網格中心密集的元素則產生了一種重力感。
如果基於列的網格系統是將您的內容粘合在一起的粘合劑,那麼使用邊距有助於整理您密集的信息顯示。 您可能已經註意到包豪斯設計中大量使用白色空間和寬邊距如何營造出乾淨整潔的外觀。
最後,擁有一個網格系統可以幫助你打破網格。 當您故意違反規則時,您的設計會立即產生影響。 這將使您的信息圖在眾多千篇一律的信息圖佈局中更加令人難忘。 以下面的信息圖為例,頂部矩形網格的破壞會產生驚人的視覺衝擊力,而頁面網格的其餘部分則保持完整,以保持整體設計的視覺和諧。

打破網格的好例子。
到你了
以下是包豪斯的五個基本課程,您可以在下一個信息圖表設計中使用。 你覺得它們易於理解和實用嗎? 您是否發現了適合信息圖表設計的其他包豪斯原則?
如果您準備好邁出這一步,請使用帶有模板的 Visme 等信息圖表製作器嘗試這些設計原則,這樣您就可以專注於選擇正確的字體、顏色和視覺佈局。
