平面設計師的 11 條基本設計原則
已發表: 2019-01-15平面設計師幫助建立公司的品牌。 為了有效地將概念和想法轉化為形式,設計師必須對平面設計的基本原理有透徹的了解。 無論是廣告、橫幅、視頻還是網絡內容,都需要高質量的設計。 作為設計師,您應該能夠從視覺上分辨出什麼效果更好,以及為什麼。 為了探索這種聯繫,設計師必須花時間學習和重新學習這些原則。
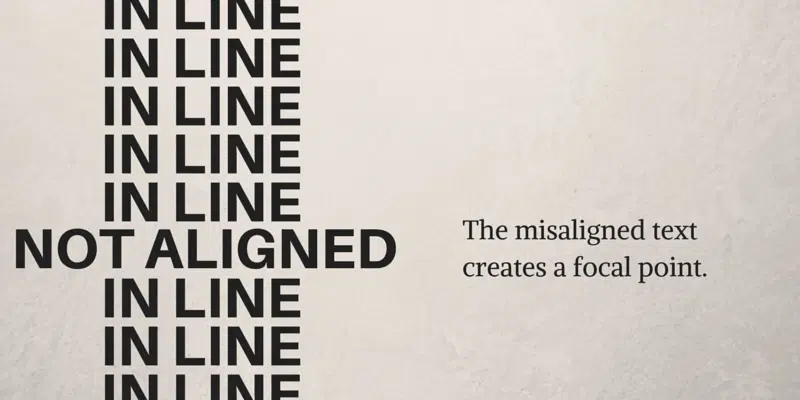
1.對齊
您放置在頁面上的每個元素都會影響頁面的整體設計。 如果元素以隨機順序放置,則設計勢必會顯得凌亂或草率。 通過使多個元素彼此或背景同步,您將能夠清理您的設計並創建無縫的視覺連接,從而為整體佈局帶來更多秩序。
2. 平衡
平衡是通過在整個設計中均勻分佈元素來創建的。 頁面上的每個元素都有分量。 通過了解這一點,您可以對放置它們的位置做出明智的設計選擇。 平衡可以是對稱的或不對稱的。 對稱平衡在頁面的任一端均勻地加權元素,而不對稱設計僅在頁面的一側加權設計。 對稱設計往往更令人賞心悅目,而不對稱設計為您的構圖帶來更多視覺趣味。
3.對比
對比有助於增加重點。 當您有 2 個設計元素位於設計範圍的另一側時,它們會產生對比。 設計師通過選擇兩種具有完全不同特徵的字體來創建排版對比。 也可以通過將深色文本放在淺色背景上來實現對比度,反之亦然。 對比度可以在設計中的相同元素之間產生差異。
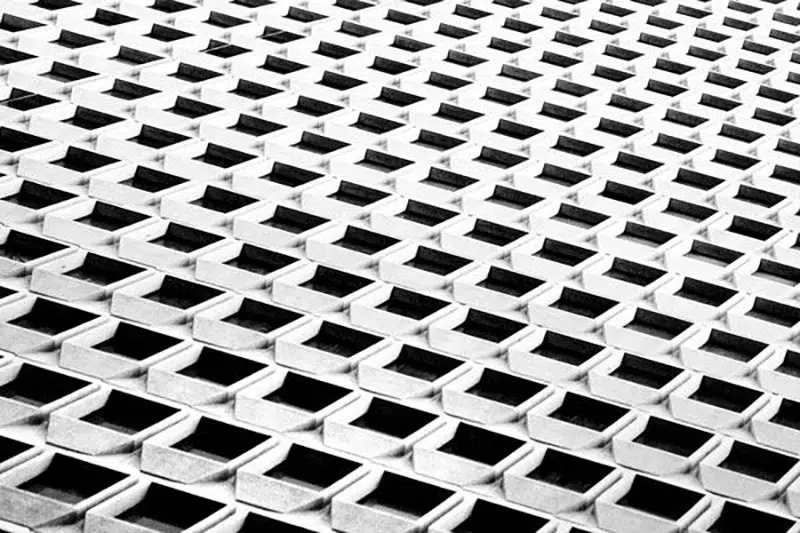
4. 重複
重複是創造節奏的基本設計元素。 通過創建重複的模式,設計師可以帶來一致性,這反過來又可以幫助使整體設計更加強大。 保持一致和重複對於創建品牌特別有幫助,因為您希望您的視覺識別能夠立即被識別。
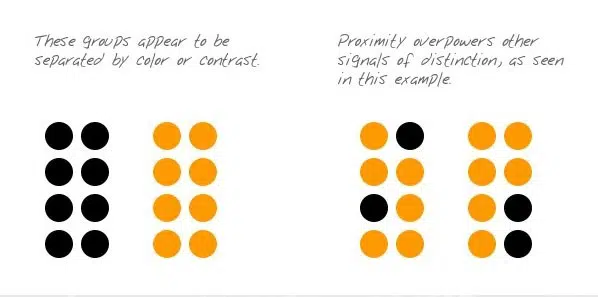
5. 接近度
接近有助於在您的網頁中創建各種元素的關係。 這也可以使您的設計中的元素更有條理。 通過將元素聚集在一起並讓它們通過顏色和字體大小在視覺上連接,您可以在設計中使用接近度。
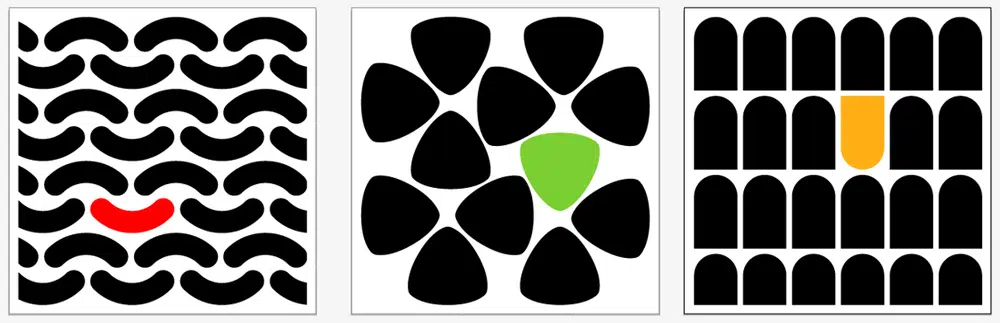
6. 視覺層次
視覺層次結構是頁面上各個元素的創建順序。 通過為設計中的不同元素分配不同的權重,您可以創建視覺層次結構,幫助引導查看者瀏覽設計中的不同元素。 可以通過幾種方式創建視覺層次結構。 將最重要的元素放在網頁頂部,使用更大/更粗的字體並使用形狀來形成焦點。 找出最重要的信息或圖形是什麼,並在頁面上找到它的位置。 通過使元素居中並與設計中的次要元素建立視覺聯繫,將幫助您創建引人入勝的佈局。

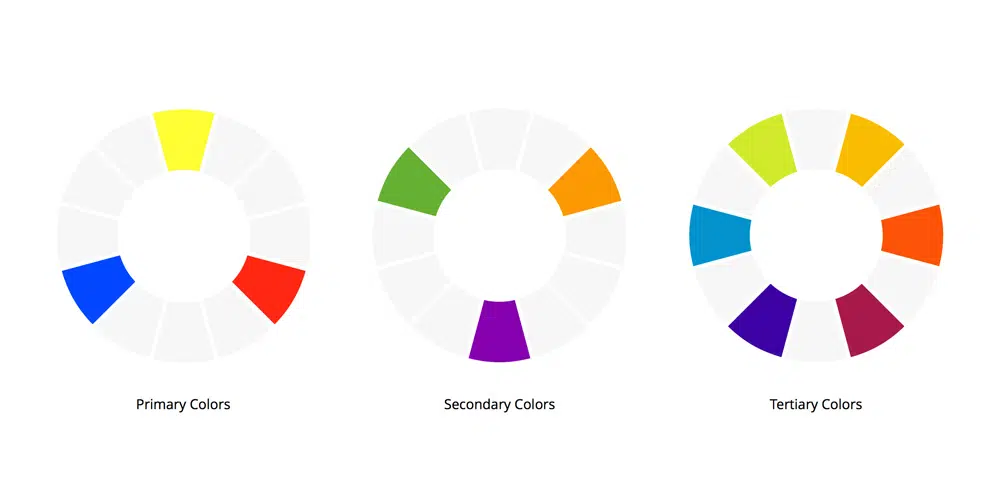
7. 顏色
顏色在網頁設計中起著重要作用,通常決定了項目的整體氛圍。 在處理項目時,仔細選擇顏色很重要。 每種顏色都可以代表一些重要的東西,這反過來又可以幫助觀眾更好地掌握您的圖形。 例如,綠色通常與平靜或和平有關,而紅色代表憤怒,黃色代表幸福感。 更多地了解色彩理論及其對您的設計的影響,可以讓您的設計選擇更加清晰。
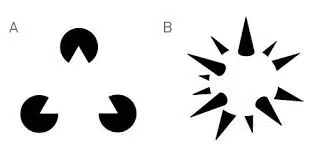
8.負空間
設計中經常留空的空間稱為負空間。 當創造性地使用時,它可以幫助塑造和突出設計中的重要區域。 在元素內部和周圍添加空白或負空間可以為您的構圖提供更多呼吸空間。
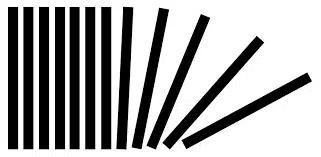
9. 運動
為了能夠通過您的設計講述一個故事,設計師必須能夠引導觀眾了解您設計中的各種元素。 運動創造故事。 如果觀眾的視線停留在您設計中的某個元素上,這意味著您的設計中的所有元素都無法協調工作。 對齊、對比和平衡共同創造運動。 所以一定要調整元素,讓一切都有助於帶來和諧。
10. 重點/佈局
當您處理視覺概念時,始終從創建最終佈局的心理輪廓開始。 這將幫助您理解和反思您的設計選擇。 比如在你的設計中放置最重要的元素或圖形的位置。 了解佈局可以帶來創建漂亮佈局所需的清晰度和秩序。
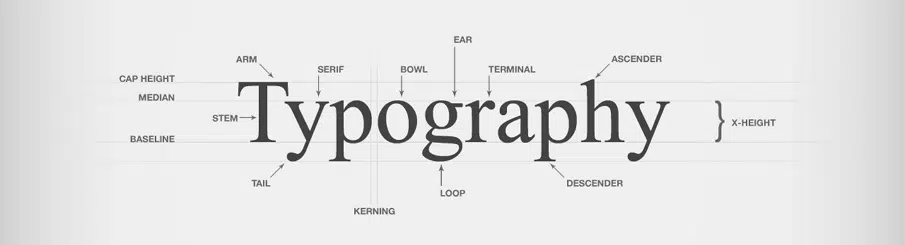
11. 排版
當談到網頁設計中的排版時,字體選擇可以在設置頁面的整體色調方面發揮重要作用。 通過嘗試字體大小、對比度和样式,設計師能夠在觀眾中引發強烈的情感反應。
如何在您的設計中使用這些原則
現在是時候將這些規則應用到您的設計中了——這將幫助您的工作更加有效和引人注目。 雖然要能夠創造自己獨特的風格,但你也應該願意打破規則。 我們希望這些技巧能幫助您創建一個引人注目的構圖,幫助您在與客戶合作時給人留下深刻的印象。 如果您發現此信息有幫助,請寫信告訴我們並說明原因!