如何將可訪問性測試層烘焙到您的流程中
已發表: 2022-03-10在構建網站或應用程序時,可訪問性測試對於確保您構建的內容適用於所有用戶至關重要。 這包括殘疾用戶以及有臨時和情境限制的人(例如摔斷手臂滑雪的同事或在戶外使用手機屏幕眩光的客戶)。
我們將分享如何通過在數字產品生命週期的不同階段使用各種工具和方法來“分層”可訪問性測試,以便及早發現可訪問性問題——當修復這些問題更容易、更便宜時。 採用分層方法來測試您的網站的可訪問性還可以提高您網站的可用性 - 這反過來會增加您的客戶群並減少客戶服務查詢。 它既可以賺錢,也可以為您省錢。
我們將使用分層蛋糕的類比來討論可訪問性測試的不同層以及何時使用它們。 食物類比在可訪問性世界中變得非常流行!

這種方法對我們雙方都很有效。 Mike 是一家政府技術公司 (CivicActions) 的資深可訪問性倡導者和高級策略師,而 Kate 是可訪問性測試平台 (Fable) 的服務主管。
Mike 在開發階段的早期從更技術性的角度看待可訪問性測試並掃描實時站點的合規性,而 Kate 專注於用戶體驗。 我們倆都意識到,在整個產品開發生命週期中結合多種類型的可訪問性測試是提高整體產品可訪問性的有效方法。 在本文中,我們將分享一些我們學到的東西。
大多數組織通過三種主要方式處理可訪問性:
- 運行工具來檢查您的代碼和/或用戶界面。
這通常被稱為“自動化測試”,因為您使用軟件一次自動測試許多可訪問性問題。 - 以不同於平常的方式使用計算機。
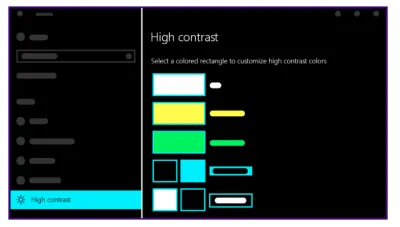
例如,不使用鼠標、將瀏覽器縮放到 200%)或切換到 Windows 高對比度模式。
高對比度模式要求您選擇特定顏色的矩形來自定義高對比度顏色。 (圖片來源:微軟)(大預覽) - 使用輔助技術和殘障用戶檢查可用性問題。
這通常被稱為“手動測試”,因為它需要一個人來評估可訪問性問題。
太多的組織完全依賴單一的可訪問性解決方案來驗證他們的網站。 沒有一種工具或流程可以讓組織相信他們實際上滿足了盡可能多的人的需求。
如何確保對可訪問性的支持
在許多組織中,為了進行可訪問性測試,您需要高管確定優先級並支持工作。 如果您還沒有購買可訪問性,以下是有關如何實現這一點的提示:
- 檢查您的組織是否存在可訪問的法律要求。
“無障礙法案”和“殘疾法案”是大多數國家/地區的相關法律的搜索詞。 對於某些組織來說,分擔法律風險可能是正確的激勵措施。 - 找出你的競爭對手在做什麼。
檢查他們網站上的可訪問性聲明。 大多數組織都熱衷於在競爭中保持領先地位,並且知道其他人優先考慮可訪問性可以做到這一點。 - 與客戶服務聯繫以了解是否存在可訪問性投訴。
如果可能,直接與客戶聯繫,了解他們的經歷,並與公司領導分享這些故事。 聽到不滿意的客戶可能是一個巨大的動力。 如果您可以得到客戶的許可,請錄製他們在產品方面面臨挑戰的演示。 像這樣的視頻可能非常引人注目。 - 解釋財務成本和回報。
許多公司認為他們負擔不起可訪問性,但是當它被集成到日常工作中而不是事後考慮時,它會更實惠。 還有來自殘疾人的潛在收入——在全球範圍內,他們代表了超過 3 萬億美元的可支配收入。

- 找到合適的冠軍。
很可能在組織的最高級別已經有人關心人並做正確的事。 這可能是多元化和包容性領導、為環境可持續性而奮鬥的人或其他問題。 也許是有殘疾朋友或家人的人。 讓他們意識到可訪問性可能是為他們的工作增加新的重點所需要的。
收集你的成分
應儘早將可訪問性納入您的流程。 一個起點是採購流程。 您可以將可訪問性作為您正在購買或構建的任何技術系統的審查過程的一部分。 DisabilityIN 有一些關於可訪問 IT 採購的優秀資源。
為產品尋找供應商可訪問性聲明或 VPAT 可能會有所幫助,但使用以下秘籍中提到的一些工具進行快速審查也是如此。 並非所有軟件都是平等創建的,因此您要確保與積極貢獻工具和流程的供應商合作,這些工具和流程可幫助您從一開始就優先考慮可訪問性。
如果您正在創建或更新設計系統,另一種早期烘焙可訪問性的方法是選擇一個在構建時考慮到可訪問性的組件庫。 尋找具有明確可訪問性聲明和開放問題隊列的庫,允許您查看問題。
例子:
- Angular 組件團隊已經在Material UI 庫中構建了可訪問性。 例如,單選按鈕組件使用帶有 aria-label 的單選組。 每個單選按鈕對屏幕閱讀器用戶來說都是選中或未選中,可以像標準 HTML 單選按鈕一樣使用箭頭鍵選擇按鈕,並且焦點狀態清晰可見。
- Reakit for React在其可訪問性頁面上描述了可訪問性警告功能,該功能將在需要 aria-label 時告訴開發人員。
- Lion 可訪問 Web 組件庫使用 a11y 標籤來標記 GitHub 中的可訪問性問題,以便您可以查看正在改進的內容並在需要時打開您自己的問題。
將可訪問性嵌入您的流程的另一種方法是更新您的團隊使用的一個角色以包括殘疾。 許多人有不止一種殘疾,因此創建至少一個具有多種殘疾的角色將確保您在所有早期設計工作中始終將受眾放在首位。

要充實該角色,請與真正有殘疾的人(包括臨時和情境限制)交談,以幫助您了解他們如何在現實世界中使用技術、網站和應用程序。 五分之一的人患有永久性殘疾,但 100% 的人在他們生命中的某個階段將面臨視力、聽力、運動或認知障礙。 我們的角色可以反映:
- 過敏、失眠或骨折的人;
- 使用過時技術或在戶外使用計算機的人; 甚至
- 根據他們的位置改變他們的技術使用的人(例如,當他們需要節省互聯網帶寬時禁用圖像)。
像這樣的微小變化會對您的團隊的思維方式產生重大影響。 向領導層和團隊推銷這種變化的一種方法是談論它將如何使您的角色更能反映您的實際用戶——這就是角色的全部意義所在。 它們必須是現實的。

讓殘疾人參與其中最有效的方式之一是讓他們幫助共同設計服務和產品。 澳大利亞有一個免費的培訓工具包,介紹如何與殘疾人進行共同設計。 還有一個很好的案例研究,說明一家公司如何代表英國政府與有學習障礙的人進行共同設計會議。

傳統 IT
不管我們喜不喜歡,大多數關於組織 IT 的決定都是在數月(如果不是數年)前做出的。 即使您處於採購流程的熱潮中,可訪問性通常只是眾多考慮因素之一。 這是意料之中的——即使在對可訪問性充滿熱情的組織中也是如此。
對於遺留技術,第一步只是提高供應商或團隊對可訪問性重要性的認識。 如果您可以詳細說明您希望使用自動化工具解決的可訪問性問題,它可以幫助調整供應商如何排列他們的問題隊列。 並不總是有一個社區門戶可以發布此類問題,但 Twitter 或 Reddit 上可能有一個社區,您可以在其中發現問題。
此外,可能有一個可定制的主題可以調整以解決一些問題。 一些解決方案可能提供應用程序編程接口 (API),允許開發人員圍繞它構建可訪問的用戶界面。
如果供應商有競爭對手,突出顯示該產品中包含的輔助功能可能會很有用。 提醒供應商您確實有選擇可能是有益的。
如果遺留 IT 是內部構建的產品,那麼快速評估它的一個好方法是僅使用鍵盤。 如果您不能通過鍵盤使用產品(例如,沒有可見的焦點或 UI 只能用鼠標點擊),則可能需要付出很多努力來提高產品的可訪問性。
考慮提供訪問服務的替代方式(例如電話支持、面對面服務或電子郵件),以便那些由於可訪問性障礙而無法以數字方式訪問產品的人仍然可以獲得他們需要的東西。
考慮組織路線圖,以及何時升級或淘汰產品是可行的,並權衡可訪問性的成本和工作量。 如果您有其他無法訪問的較新產品,那麼在舊工具接近使用壽命的情況下,將精力集中在這些產品上可能會更有成效。
食譜
這是一個全面的可訪問性測試方法的示例,有五層可用於一個非常美味的可訪問性測試蛋糕。 弄清楚您的預算將是多少,然後為所有各種測試方法定價。 有些是免費的,有些則需要花錢。 在下一節中,如果所有這些測試層都不符合您的預算,我們將提供有關從哪裡開始的建議。
研究用戶需求
確保您用於篩選潛在研究參與者的調查問卷詢問輔助技術的使用情況。 這將使殘障人士無需額外費用即可輕鬆融入您現有的研究過程。 如果您無法通過這種方式找到參與者,請嘗試聯繫殘疾人組織。您還可以修改現有的用戶角色以包括殘障用戶。 如果您需要快速且廉價地執行此操作,您可以從 Gov.UK 借用用戶配置文件的各個方面。 如果您有預算,請將殘障人士添加到原型和設計審查中。 如果您聘請提供此類服務的供應商,這可能是最容易做到的,因此需要預算。 或者,您可以直接向參與者付款。
優化您的流程
鼓勵開發人員、設計人員和內容作者將可訪問性檢查作為其流程的一部分。 以下是使用免費自動化測試工具的方法:- 下載免費的瀏覽器擴展/插件,為設計評審(WAVE 或 Accessibility Insights)進行頁面特定測試
- 如果您使用持續集成測試作為開發人員構建管道的一部分,請確保您正在評估可訪問性(有免費的開源工具,例如 Ax Core 和 Pa11y)
- 在所見即所得界面中為內容作者提供工具,以識別他們添加的障礙(HTML 代碼嗅探器)
- 確保您定期抓取您的網站以發現可訪問性問題。 如果可能,在暫存環境和生產環境中運行爬蟲(Purple Hats 是一個免費的開源選項)
手動質檢
您不必添加額外的人員來進行 QA,只需將其集成到您現有的流程中即可。 如果您只做一件事,請在常規 QA 期間停止使用鼠標。 您將捕獲可訪問性錯誤以及其他功能錯誤。 如果您想做更多,請使用屏幕閱讀器和放大鏡進行測試。以下是您無需購買任何工具即可進行手動可訪問性 QA 的各種方法:
- 您可以在沒有鼠標的情況下訪問您的網站嗎? 使用簡單的純鍵盤手動測試來評估新組件和內容。
- 使用瀏覽器中的內置放大工具 ( Ctrl + + ) 瀏覽您的網站,放大倍數設置為 200% 或更高。
- 將您的瀏覽器或操作系統切換到暗模式,看看您的網站是否適合對光敏感的人。
- 使用輔助技術(VoiceOver、Microsoft Narrator 和 NVDA 是免費選項)與開發人員和設計人員一起執行 sprint 級測試。
用戶測試
在對可訪問性有專門預算的大型企業環境中,您可以向輔助技術用戶付費,以便在啟動前測試您的暫存環境中的功能。沒有什麼比驗證用戶更能確定您的產品是否適用於殘障人士了。 即使是完美的 WCAG 合規分數也無法像使用產品的真人那樣為您提供保證。
殘疾人經常被要求免費工作,這是有問題的,因為許多殘疾人已經處於經濟劣勢。 如果您正在從事個人項目並且沒有預算,請查看您的網絡,看看是否有人願意提供幫助以換取同等的幫助。
專家評審
如果您的組織有可訪問性團隊,請讓他們進行用戶驗收測試預發布。 在這裡,您可以獲得有關 WCAG 合規性的詳細反饋,您可能在之前的步驟中錯過了這些反饋。將其視為最終檢查; 您的可訪問性團隊並沒有在可訪問性方面做所有工作,每個人都可以發揮作用。 無障礙團隊在製定標準、提供培訓、提供指導和評估合規性時最有效。 他們支持可訪問性工作,但並不是唯一從事可訪問性工作的人。 這樣一來,任何人或團隊都不會成為瓶頸。
如果您沒有團隊,您可以聘請可訪問性專家在發布前進行審核。
從哪兒開始
從你所在的地方開始。 目標不是完美,而是持續改進。 一次實現所有層不一定是目標。 相反,它是從一兩層開始,然後隨著您的團隊在可訪問性測試方面做得更好,逐漸添加更多層。 一小塊蛋糕總比沒有蛋糕好。
個人
- 如果您不熟悉可訪問性,請先添加免費的瀏覽器擴展程序以查找可訪問性問題,然後學習如何修復顯示的錯誤。 WebAIM 的 WAVE 工具欄非常適合這一點。
- 開始分享您認為有用的輔助功能信息。 這可能只是在 Twitter 或 Reddit 上,但您也可以開始發佈時事通訊以幫助提高認識。
- 註冊以可訪問性為重點的網絡研討會或活動,以便您了解更多信息。
團隊
- 具有強大以用戶為中心的設計方法的團隊可能希望從第一層開始:作為用戶研究的一部分採訪殘疾人。
- 擁有強大 IT 合規流程的團隊可能會首先投資於在其持續集成流程中更緊密地集成自動化測試,或者首先投資於站點範圍的爬蟲。
- 尋找在設計/開發過程中更早地整合可訪問性的方法。
組織
- 確保您有有意義的可訪問性聲明,這些聲明反映了您的組織致力於消除殘疾人障礙的承諾。
- 建立一個支持者網絡,讓實踐社區相互成長和學習。
自動化工具的局限性
每個麵包師都需要擁有他們可以依賴的工具庫。 有值得考慮的專有可訪問性工具,但也有優秀的開源工具,包括我們在上面的“食譜”中提到的免費提供的工具。
在現代動態站點中,使用自動化工具在將可訪問性錯誤發佈到實時站點之前及早捕獲它們非常重要。 抓取網站以查看所有頁面在發布和持續更新後仍然符合要求也很重要。
挑戰在於設計人員和開發人員經常假設,如果測試沒有報告任何錯誤,那麼網站就是好的。 當你給人們一個測試時,人們傾向於寫信給它。 不幸的是,許多設計人員和開發人員在消除使用 WAVE 或 Axe 看到的錯誤時就停止了。
需要明確的是,只有一小部分團隊甚至會這樣做,但如果我們想讓更多使用不同類型技術的人能夠感知、可操作和可理解的網站,我們必須做得更好。
自動化工具很棒但有限。 即使是最好的自動化工具也只能捕獲大約 30% 到 40% 的 WCAG 合規性可訪問性錯誤。 自動化工具可以告訴您圖像是否缺少替代描述,但它無法告訴您的是描述是否完全不准確或在錯誤的上下文中使用,因此無用。 這仍然需要一個人來評估。
為了克服這些限制,重要的是要認識到可訪問性並不自動意味著殘障人士的可用性。 將可訪問性視為最低標準; 它適用於輔助技術,但要超越“它有效”到“它令人愉快且易於使用”,您需要與真實用戶進行測試。
許多組織已經進行了可用性測試,但大多數不包括殘疾人。 如果您在招募更多不同的參與者時遇到困難,請考慮與擁有輔助技術用戶社區和平台的組織合作,以使測試變得快速和容易。
讓我們開始烘焙吧!
在構建包容性網站時,請使用分層的可訪問性測試方法。 不要僅僅依靠一種測試來為殘疾人找到障礙。
- 在流程早期與輔助技術用戶測試您的想法
- 將定期自動代碼檢查集成到構建站點的過程中
- 作為 QA 的一部分,使用輔助技術進行手動測試
- 在發布前與殘障人士進行測試
- 對分期執行全面的可訪問性審查

請記住,目標不是在測試工具中獲得高分,甚至不是為了滿足 WCAG 指南,而是讓您的內容更廣泛地可用,包括輔助技術用戶。
最終,可訪問性聲明是錦上添花。 在您的網站上包含帶有聯繫信息的可訪問性聲明,以提供反饋循環。 您的用戶是專家,隨著時間的推移,每個人都應該參與使網站變得更好。
