您應該避免的 7 個可怕的網站導航錯誤
已發表: 2021-02-09網站導航是網站設計中最重要的元素之一。 訪問者需要使用導航來瀏覽網站并快速找到他們正在尋找的信息。
如果導航令人困惑或以任何方式使用戶絆倒,則您冒著他們會變得沮喪並完全離開網站的風險。 簡而言之,網站導航應該清晰直觀。 為了實現這些特徵,我概述了您在網站導航設計中真正需要避免的 7 個錯誤。
1. 選項太多
給一個人 15 個選項可供選擇,與只給他們 8 個選項相比,他們做出選擇所需的時間會更長。 一個人可以做出的選擇越少,他們評估這些選擇並做出決定的速度就越快。

不幸的是,當涉及到網站導航時,許多公司試圖將所有可能的東西都塞進他們網站的主要導航欄中,以便訪問者可以立即訪問所有頁面選項。

這聽起來可能是個好主意,因為使內容易於獲取是一個值得的目標,但導航鏈接的過載實際上最終會適得其反。 他們不會讓訪問者輕鬆查看可用的頁面,而是會因選擇的廣度而不知所措,無法快速決定下一步該做什麼。
當這些人開始質疑他們下一步應該點擊什麼時,你就冒著風險,他們實際上要做的是點擊“返回”按鈕,讓他們遠離你的網站及其令人困惑的導航方案。
在規劃和設計網站的主要導航時,請積極將該菜單編輯到盡可能少、最重要的選項。 通過預先提供更少的選項,您實際上會鼓勵人們做出更快的選擇並深入您的網站。
2.錯誤的選擇
人們在規劃網站導航時犯的另一個錯誤,特別是當他們開始決定在主導航中留下什麼以及將什麼移至小節導航時,他們會剪切錯誤的項目並留下對網站實際並不重要的鏈接觀眾。

請記住,網站的設計需要滿足將要使用它的人的需求。 因此,對他們來說重要的內容或功能是應該關注的。
像“總裁致辭”這樣的鏈接對公司的 CEO 來說可能很重要,但如果該公司的客戶不尋找該內容,那麼將其放在導航行中是錯誤的,特別是如果它在那里而不是鏈接實際上對網站的客戶很重要!
3. 做大或回家
當今的網站正在各種設備和屏幕尺寸上進行訪問。 僅使用巨大的桌面顯示器來訪問 Web 內容的時代早已結束,因此為了在當今的 Web 上取得成功,網站及其導航需要適應這種廣泛的屏幕。
導航方案通常是專門為大屏幕顯示器設計的。 在較小的屏幕上,包括平板電腦和手機,導航會崩潰並變得無法使用。 這就是為什麼需要使用響應式方法來構建網站以支持多設備的原因。
使用響應式網站,可以針對不同的屏幕尺寸重新設計導航,以確保其始終清晰且易於使用。 像 Webydo 這樣的平台,具有像素完美的響應式編輯器,是為網站將顯示的各種尺寸設計不同導航方案的好方法——並且使用 Webydo 的無代碼開發平台,一旦設計了導航和頁面,它們可以很容易地發佈為工作網頁!
4. Fly Out Menu Mayhem
當您向下編輯站點主菜單的選項數量時,您將開始找到更適合作為子菜單呈現的鏈接和頁面。 例如,主導航可能有“我們的公司”選項,在此按鈕/部分下方,您可能有其他選項,雖然對於網站來說是必要的,但不足以保證主導航放置。 這些可能包括:
- 公司歷史
- 領導班子
- 感言
- 職業生涯
呈現這些子菜單的方法之一是使用下拉菜單或彈出菜單。 一旦您將鼠標光標懸停在頂級鏈接上,就會出現菜單。 然而,這種治療雖然很常見,但可以防止一些挑戰。

例如,在技術上沒有“懸停”狀態的觸摸屏設備上,您希望確保用戶仍然可以訪問您的鏈接。 您還希望避免彈出具有 3 個或更多級別的菜單。 通常很難導航具有來自其他彈出窗口的彈出菜單系統,因此在您設計的任何站點中避免使用這些笨拙的菜單。
如果您想了解更多關於哪種導航類型最適合您的網站,導航設計模式的重要性使用一些最熱門的網站和 Web 應用程序中的示例討論了各種類型的導航系統。
5. 不一致
一旦有人弄清楚如何使用您的導航菜單並且他們對一切都感到滿意,就不要在他們身上改變它! 網站應該在整個體驗中保持一致的導航——對於菜單的每次迭代,跨設備,無論它們在哪個頁面上。 子菜單可能會因頁面而異,但主要導航或控件應一成不變。

6. 太長
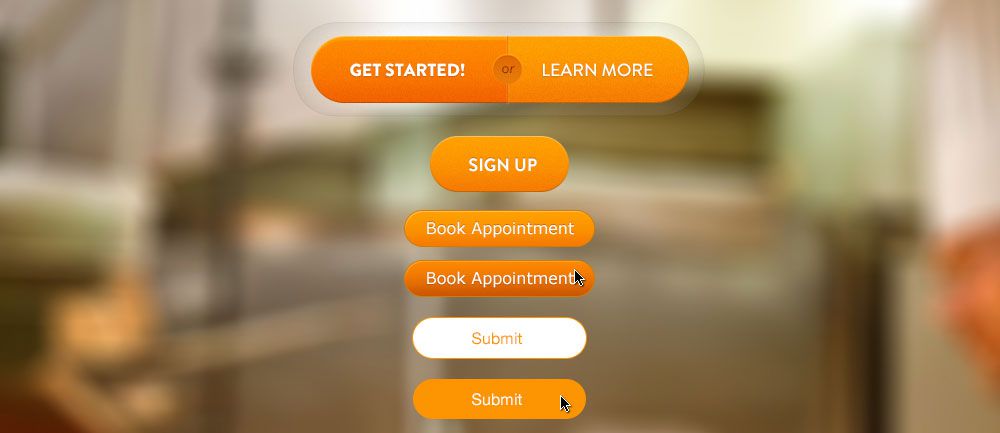
編輯站點的導航選項以顯示更少的選項很重要,但您還需要確保剩餘選項的文本標籤簡短而優美。
當“我們的公司”、“公司”、“關於我們”或“關於”都可以正常工作時,不需要顯示“關於我們公司的所有信息”的鏈接。 這似乎不是一個大的編輯,但我們已經從 4 個單詞變成了只有 1 或 2 個單詞。
如果您在整個導航欄上進行這樣的編輯,您將有效地將人們必須處理的文本量減少一半,同時仍然為這些鏈接傳達正確的內容。
7.錯誤的語氣
每個網站都有一個基調。 這種語氣可以是寬鬆友好的,可以是專業的和直接的,或者任何其他可能性。 無論網站的基調是什麼,導航的語言都應該反映它。
如果一個網站的目的是友好和樂於助人,那麼“我們如何提供幫助”的鏈接可能比只寫“服務”的鏈接更合適。 通過了解網站消息的語氣,您可以設計與該語氣一致的導航。

是的,在這種情況下,第一個文本比第二個長得多,這似乎與本文中提出的其他提示相反,但請記住,目標不一定是使文本盡可能短,而是總體上做出正確的選擇。 這確實包括正確的文本長度,但也包括正確的語氣、選項等。
如果您正在為自己的網站導航尋找設計解決方案或想法,請查看這篇文章。
結束時
網站導航的設計可以成就或破壞體驗。 通過確保導航結構清晰且易於使用,您可以鼓勵訪問者在網站上花費一些時間,並幫助將他們引導至對他們很重要且對您的業務很重要的內容或功能。
