您應該考慮使用的很棒的 UX/UI 工具
已發表: 2018-04-18在網站或應用程序設計方面,內容可能仍然是王道。 仍然有必要為訪問者提供實現他們最初設想的目標的方法。 這就是設計的 UI 和 UX 所扮演的角色,而且這個角色通常是一個挑戰。
對用戶體驗設計師的需求特別高,而且還在增加。 您是否已經或正在考慮成為一名 UX 設計師?
這是個好地方; 特別是如果你有合適的技能。 但是,您仍然需要正確的工具才能達到最佳狀態。 這是因為有許多網絡構建工具沒有充分覆蓋或根本沒有解決的設計領域。
這篇文章中討論的七個 UX/UI 工具涵蓋了這些領域並且很好地涵蓋了它們。 檢查他們,看看他們能為你做些什麼。
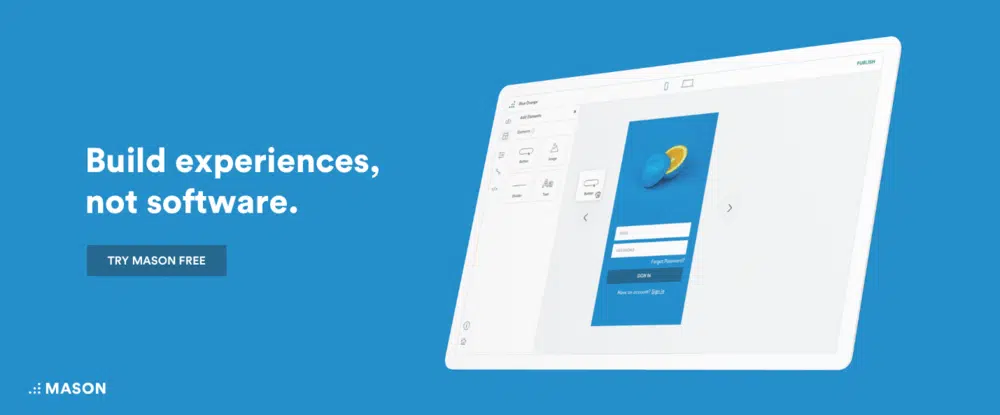
- 石匠
毫無疑問,原型設計有其優點。 但是,如果您可以為您的網站提供一個功能,例如新的註冊表單、新的登錄流程或新聞源功能,而無需等待冗長的部署週期或開發來將您的設計變為現實,該怎麼辦?
借助其可視化界面,Mason 允許您在組件級別設計數字功能。 完成的設計,如登錄表單、註冊用戶流程或新聞提要,可以在幾分鐘內創建、設計和上線,甚至無需一行代碼即可完成。 更重要的是,您的任何團隊成員都可以做到這一點。
您也不必進行任何 QA 檢查,以使產品和設計完美匹配。 這只是您在使用 Mason 時不必承擔的另一項間接成本。 此外,由於設計是在組件級別進行的,因此使用 Mason builder 可以輕鬆維護產品和進行部署後的更改。 進行編輯,單擊“發布”,您的更改(從添加或修改的文本到更改的顏色和圖像等等)會立即在您的應用程序中實時顯示。
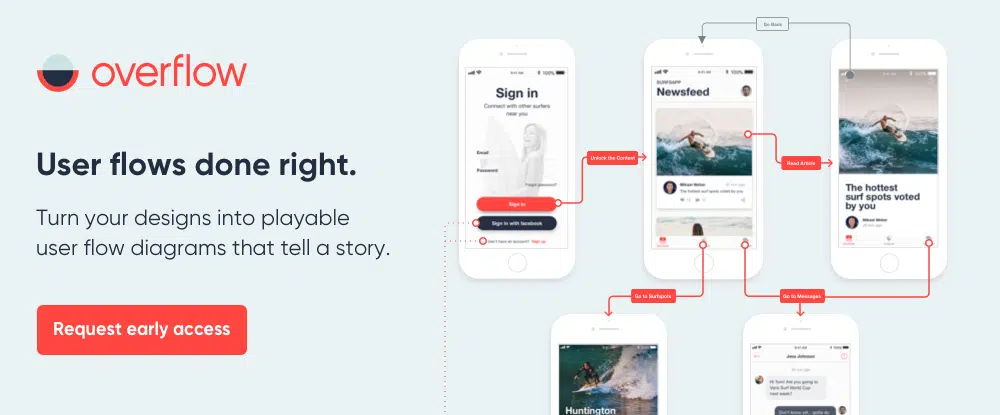
- 溢出
為了讓用戶體驗正確,它應該有一定的流程; 用戶可以輕鬆遵循和關聯的流程。 當用戶流程正確完成時,它將講述一個故事; 一個好故事是一個容易理解的故事。
這就是溢出的全部意義所在。 它是世界上第一個專為數字設計師量身定制的用戶流程圖工具,它的創建者基本上重新發明了流程圖應該如何完成。 結果是一個工具,它將成為設計用戶體驗的無價幫助,講述一個故事並打出一拳。 對於想要使用流程圖來傳達想法或與他人協作的人來說,溢出也是一個很好的選擇。
Overflow 仍處於私人 beta 測試階段,但如果您想提前訪問,請訪問 overflow.io 網站。 您也可以在 Twitter 或 Facebook@overflowapp 上關注 Overflow。
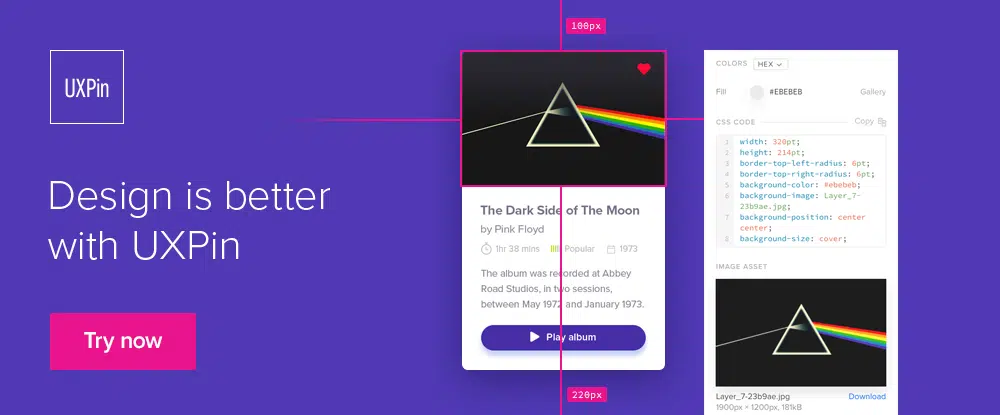
- 用戶界面
UXPin 解決了困擾許多設計師的一個問題:設計師和開發人員之間的反復來回,直到設計被認為可以投入生產。 該工具功能強大的設計編輯器使您能夠創建可用於開發的網站、應用程序和設計組件。
您也不必擔心提供手動文檔,因為開發人員需要的數據會自動生成並附加到設計的每個元素。 您甚至可以實施控制措施,以確保整個產品的設計一致性並防止發生不需要的更改或修改。
UXPin 還通過允許您創建完全交互的原型、與您的團隊和客戶共享它們以及對每個設計發表有意義的反饋來提供一個出色的協作平台。
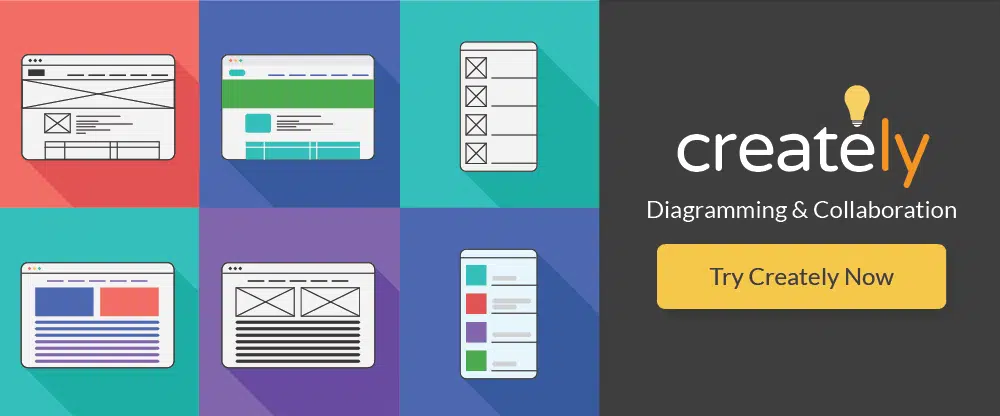
- 創造性地

Creately 提供了另一種 UX 設計方法——一種新的和不同的方法。 您從 Creately 專業設計的模板之一開始,並使用思維導圖、流程圖和協作工具來創建您的設計。 該軟件包隨附了一個全面的智能形狀庫,可支持您的圖表和線框圖活動。
- 電源樣機
這是為你們中間的專用 PowerPoint 用戶準備的。 使用觸手可及的 PowerMockup,您不必依賴單獨的平台來創建線框或模型以與他人共享。 PowerMockup 庫包含創建交互式原型所需的形狀和圖標。
只需將它們拖放到 PowerPoint 屏幕上,調用動畫和滑塊功能,您就可以與他人分享您的原型。
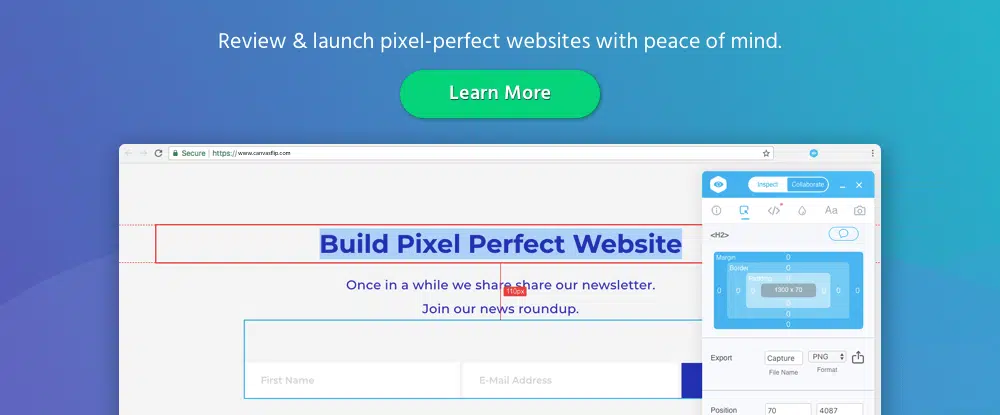
- 視覺檢查員
Visual Inspector 使您能夠實時檢查和解決實時網站上的網站頁面上的 UI 問題。 評論可以在頁面頂部進行註釋,並且可以與他人實時共享更改。
其他 Visual Inspector 功能包括查看、列出和下載顏色、版式和其他網頁資產。 該工具可輕鬆與 WordPress 和大多數通信平台集成。 您只需 49 美元即可終身使用 Visual Inspector。
- 流暢的用戶界面
借助觸手可及的 Fluid UI,您可以通過消息傳遞、交互式視頻演示或實時聊天來創建和共享交互式原型、評論和註釋。 此 UI 原型設計工具的內置組件庫包含您的桌面、iOS 和 Android Web 應用程序所需的所有設計元素。
設計師、分佈式設計團隊和產品經理髮現 Fluid UI 是一種非常有用且有價值的工具,可以添加到他們的工具包中。
結論
這些產品提供了幾種不同的方法來創建一流的 UI 和 UX 設計。 您應該毫不費力地找到一款可以立即使用以減輕您的工作量的產品。 同時,它可以幫助您打造更好的產品。
如果您願意,您可以繼續採用快速原型製作方法。 或者,您可以逐個元素地完成您的設計工作。
試試用戶流程圖! 無需手動文檔即可將您的設計交付給開發人員。
這一切都在那裡。